简化密码设计的三个小秘籍

摘要:创建密码的体验总是不尽人意,设计师则可以通过如下三种方式来改进:事先告知密码要求、允许显示密码,显示密码强度。
对大多数人而言,设置密码的体验已经20多年几乎没有任何变化了。这简直太不可思议了,你可以想想近年来科技发展是多么的迅速。想象一下1995年的手机,它的重量、天线、小小黑黑的显示屏;再想象一下现在的智能手机,配备了大大的触摸屏幕、高清相机、大容量的云储存,这是多么不同的体验。但是,当提到现在创建密码的体验,还是像1995年一样复杂。(当然在这个停滞的用户验证领域,还是有那么几个突破者,例如密码管理工具,用户可以通过它来随机生成一串字符用以加密和管理各种密码,当然还有用生物识别技术的 Touch ID。)
我们肯定都体验过以下三种令人沮丧的情景。而通过预见挫折并时刻用我们的设计语言来重塑,我们就能避免这些沮丧的体验。
显示密码要求
设想你在一个购物网站上挑选好鞋子准备付款,完成你的初次购买体验时,你被要求必须创建一个密码。一个生硬的显示着“创建密码”的白色矩形框就展现在你面前。
你像以往一样开始设置密码,输入hectorthecat然后继续,结果跳出一句错误提示:“密码必须包含一个大写字母”;于是你改成Hectorthecat,错误提示又说“密码必须包含一个数字”;Hectorthecat1——“密码必须包含一个特殊字符”;Hectorthecat1%!——“不能包含空格或者%,< >”;Hectorthecat123!!!——“密码不能包含升序或降序的连续字母或数字”(译者注:耐心棒棒哒…)
于是你放弃,关掉网页,到别处购买。
当一个系统在被使用前没有显示出要求时,用户就像玩一场规则被隐藏的游戏,既不好玩也不公平。
解决方案:
显示密码创建要求,确保用户在选中密码输入框时都能够看见。如果你能成功减少技术限制,你只需要显示更少的文字,更少的规则,对用户来说也会创建的更快。
仅仅有密码创建要求的链接是不够的(绝大多数人不会注意到也不会点击展开)。密码创建要求应该在用户创建时保持时刻可见。(你考虑要把密码要求放到输入框里?千万不要这么做。)

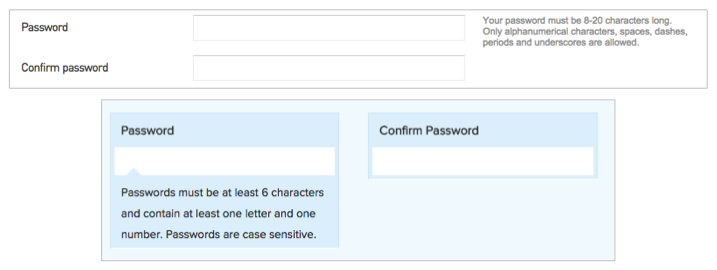
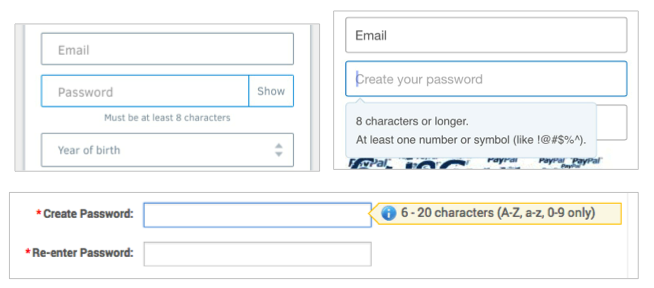
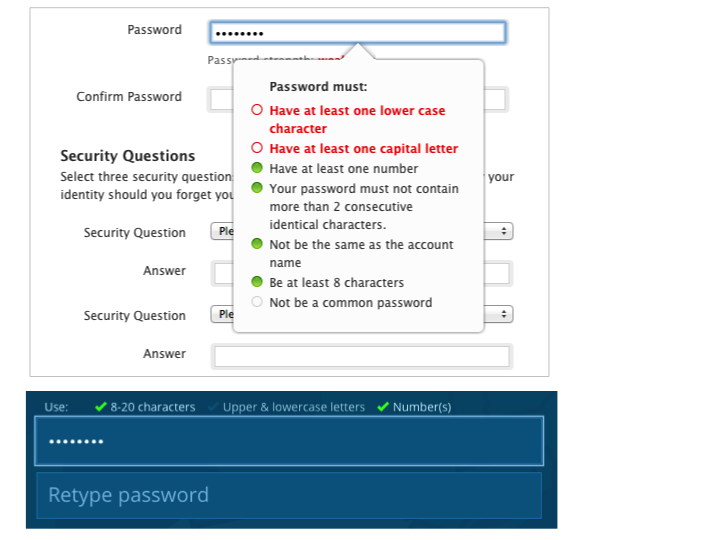
在这些例子里,密码要求是默认可见的。设计师会根据不同的网页采用不同的设计,但是每一个例子都能成功的在用户输入前传达约束条件:TrueBlue.JetBlue.com, pplelectric.com.

这些密码要求在用户激活密码输入框时显示:Firefox.com (top left), PayPal.com, Alibaba.com.
显示明文密码
在复杂的密码创建要求下,用户的密码必然也是很负责的,用户需要添加些字符、符号直到它有效。在这个时候,密码看起来并不是用户想象中的密码,而更像一串为了适应这个系统而生成的随机符号。更糟糕的是,这串符号对用户是隐藏的,因为绝大多数密码是*遮盖住的。如果想记住它,人们必须用短期记忆来承载这些信息,创建的同时增加了认知负担。
遮盖输入字符的另一个缺点是使用户无法感知打字错误。这点在用户用移动设备或者平板电脑创建密码时尤为重要。不出所料,研究也显示用户当在小型设备上打字时会比在电脑上打字犯更多的错误。
解决方案:
允许用户输入时显示密码。显示密码能协助记忆,并让用户检查。在电脑上,可以默认隐藏密码,在旁边紧挨一个勾选框,写上“显示密码”。在移动设备或者平板电脑上,默认显示密码,并允许让用户用“隐藏显示”来切换。对于移动设备,因为用户可以轻易地用自己的身体来遮挡屏幕,我们对于隐私的处理也可以更宽容些。还有,用户也比较少在手机上创建与安全服务相关的账号。

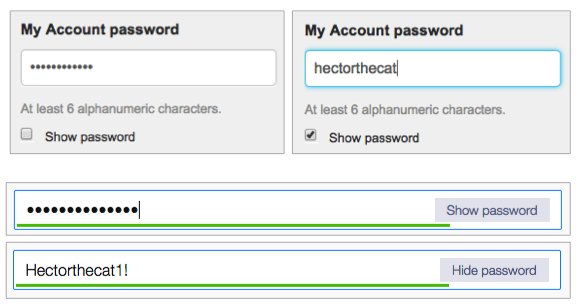
这些例子里,允许用户显示密码:Lan.com, Yahoo.com
显示密码强度表
强迫用户提供符合详细组合要求的密码就像是让他们去跳过马戏团的障碍圈一样。用户顺从了这个规则仅仅是因为网站强迫他们这样做了,但是他们往往却提供了一些容易被猜到的词作为密码。当用户创建安全密码仅仅是为了通过注册流程时,密码要求显然就不是创建出安全密码的必要条件。
解决方案:
通过显示安全程度,激励用户创建更好的密码
由Egelman et al. 在2013年的一项研究显示,密码强度表能激励用户创建强度更好的密码。将密码强度以视觉方式呈现出来,让用户看到还有提升的空间,这足以改变用户创建密码的动力。这样做的好处是能得到一个更安全的密码,而不是仅仅让用户越过设置密码这个障碍。一个小小的动机上的转变对安全性的提高带来很大的影响。(另外,达成绿色的密码强度条,给这个无聊的任务增加了一些些趣味性,这也是游戏化设计的一个优秀案例。)一般来说,让用户看到获益是劝服用户使用产品或服务的一个有效方式,在网页中强烈推荐。

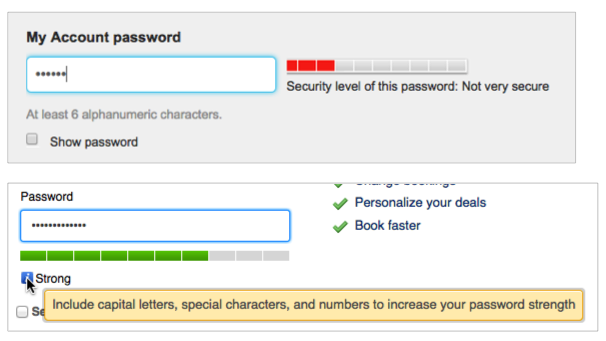
密码强度表鼓励用户去创建更安全的密码:Lan.com (top), Booking.com (bottom).
需要注意的是达成条件的进度指示与密码强度表并不完全一样。Apple.com 和 healthcare.gov 显示你已经符合多少条件,还剩下多少没有符合。一个轻微的变化就能够让用户在输入时更为主动。

这些密码要求显示用户是否满足所有标准:AppleID.Apple.com, Healthcare.gov.
总结
如上推荐的三种让创建密码更容易的方法,都是在用户体验和界面层面,都不需要过多的技术支持就可以实现。另外我强烈建议企业内的可用性拥趸者去简化密码创建要求。可用性专家通常在提出这些安全相关的需求时就受到非常严格的限制。大家似乎都公认没有什么能做的,但实际上并非如此。(其实安全性和可用性的矛盾已经由来已久。)
对IT和安全团队来说,根据研究,符合标准规范的复杂密码反而更容易受到攻击。举例来说,一项卡耐基梅隆大学的研究表明,“特定的密码组合(长密码)比传统的复杂规则强度更为安全”,同时需要重申的是那些创建复杂密码的用户,经常把密码储存在一些不安全的地方(写在便签上、放在抽屉里、压在键盘下,或是储存在电脑的某个文件里),这样反而更容易泄露出去。
对产品及销售团队来说,他们再清楚不过的是,用户很容易就被登录墙和复杂密码要求挡在系统之外,导致转化率低下。如果吸引新用户是个重要指标的话,注册的流程越简单越好。
通过在技术层面简化密码要求,业务层面增强用户体验,你一定能让你的用户更快更简单地创建出既安全又符合要求的密码。
#专栏作家#
Terryfan,人人都是产品经理专栏作家。目前在点融网担任用户体验总监,喜欢设计、推理、逻辑分析搞脑子。目前持续缓慢更新微信公众号开卷有译(terryfan_ux),进行翻译分享。
本文系作者授权发布,未经许可,不得转载。



 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















移动端单次明文也是我比较推崇的,但是还是不多见
希望再分析一下登录的哦,谈谈第三方登录的利与弊