身边常见的25个设计可用性原则
《点石成金》说过:“人类大脑的容量不会马上发生变化,所以这些人类行为研究所得到的成果在很长时间内都不会失效,20年前他们遇到的困难,现在同样如此”。分享里面一些常识性的设计原则,了解它们,并结合身边的一些设计说明,不为其它,只为自己的设计Sense。

01
当看一个页面时,它应该是不言而喻,一目了然,自我解释的,糟糕的设计是大而全,什么都往里面放。


12306改版前后相信大家一眼都能看出,改版之后把最重要的车票查询放到中心位置,去除了一些无用的展示,整个界面清爽了很多,用户进来就能锁定中间车票查询。
02
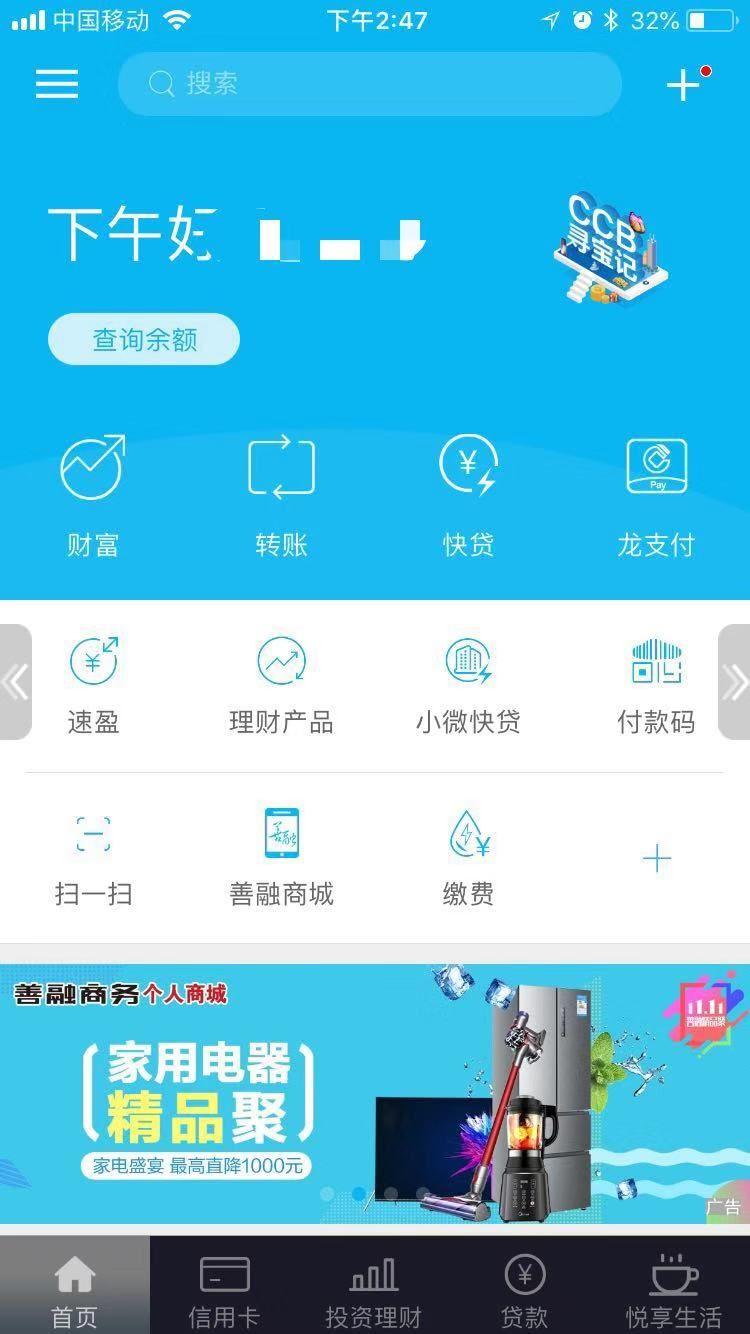
永远不要让用户花时间去思考某个东西是否点击,所以链接和按钮应该明显。

上图中某行APP中财富、转账等按钮,底色是蓝色,按钮是白色,第一时间我考虑这些按钮是否能点击,同时我第一感觉“下午好,XXX”这个欢迎词是否也能点击。
03
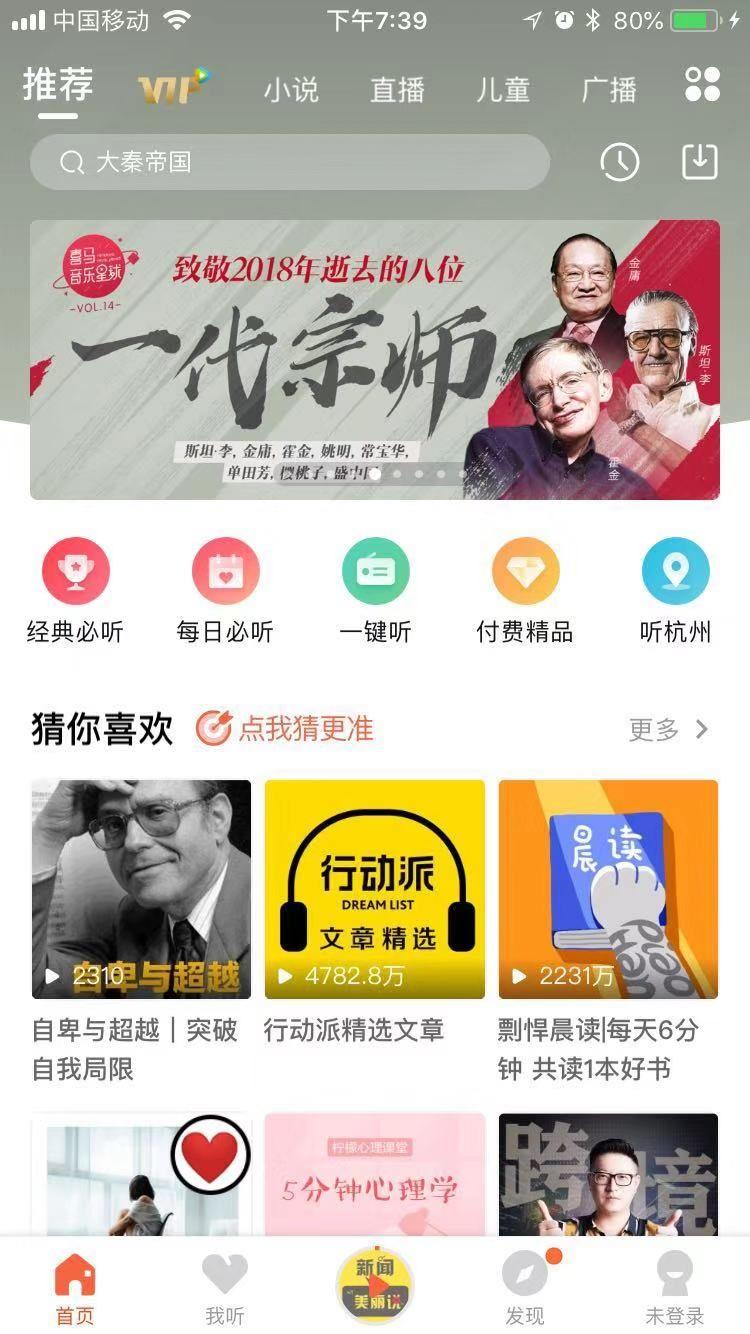
命名不要自以为很酷或者自以为很聪明,应该是显而易见的。

某音频APP有个功能叫一键听,相对于旁边的经典必听、每日必听,刚看到这个按钮的时候真不知道里面是什么内容。
04
如果不能做到让一个页面不言而喻,那么至少应该让它自我解释,比如:一些复杂界面或者新功能,需要做简单的解释说明。

咕咚APP上线了硬件产品后,提示“点击此处可以添加咕咚装备了”,好的本跑渣知道了。
05
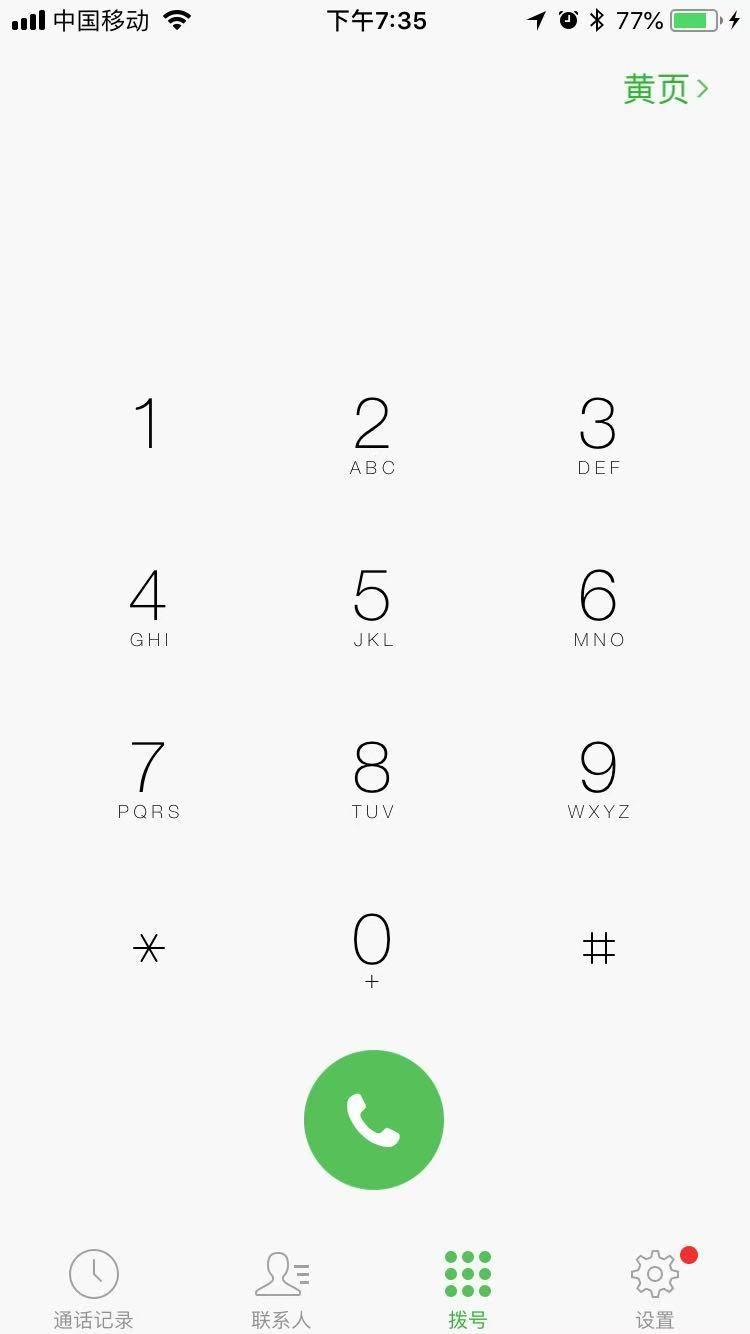
尽量利用习惯用法,习惯用法能让人瞬间理解,所以应该多研究主流产品的设计,找到用户的习惯用法。

微信电话本拔号功能仿照苹果系统的拨号设计,这是腾讯的强项,但毫无违和感。
06
设计创新要慎重,因为大部分创新可能是重复造轮子,如果想要对已有的习惯进行创新,那么一定要确认这是更好的,更实用的。

大部分APP的首页都是搜索+功能块+banner设计,当设计一款新APP的时候,如果不知道如何布局,可以直接参考,因为用户习惯了。
07
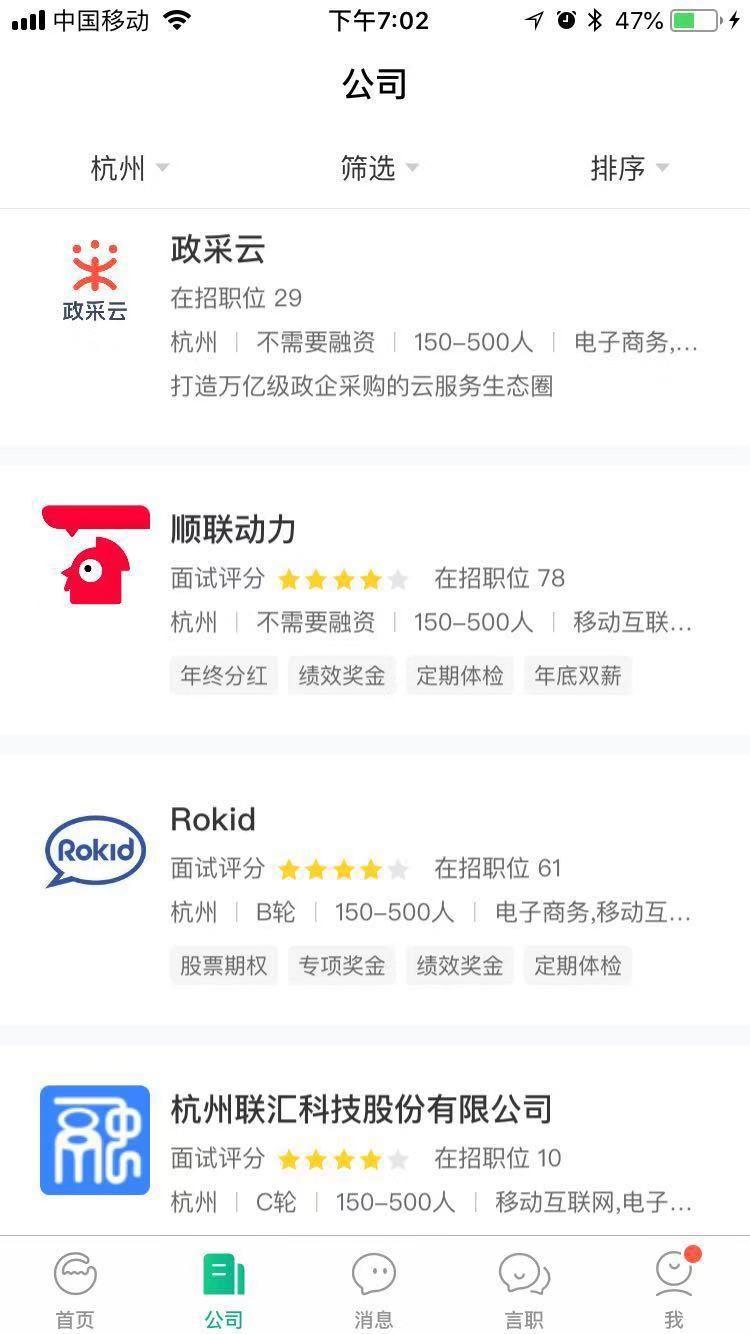
越重要的部分越突出,比如:标题字体更大,更粗,颜色更特别,旁边有更多空白。

拉勾APP从出道开始就是很高的设计水准,上图中公司名称、图片、面试评分分别加粗、放大、颜色显示用以突出重要性。
08
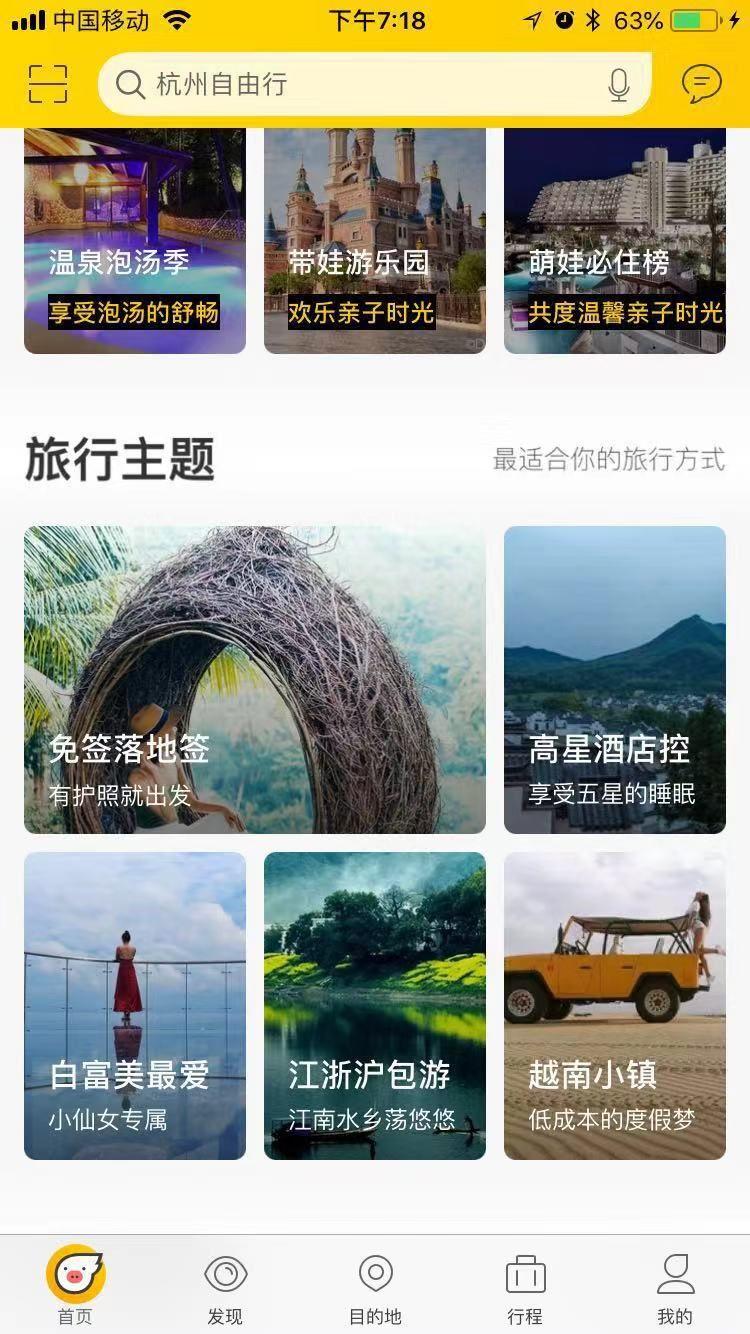
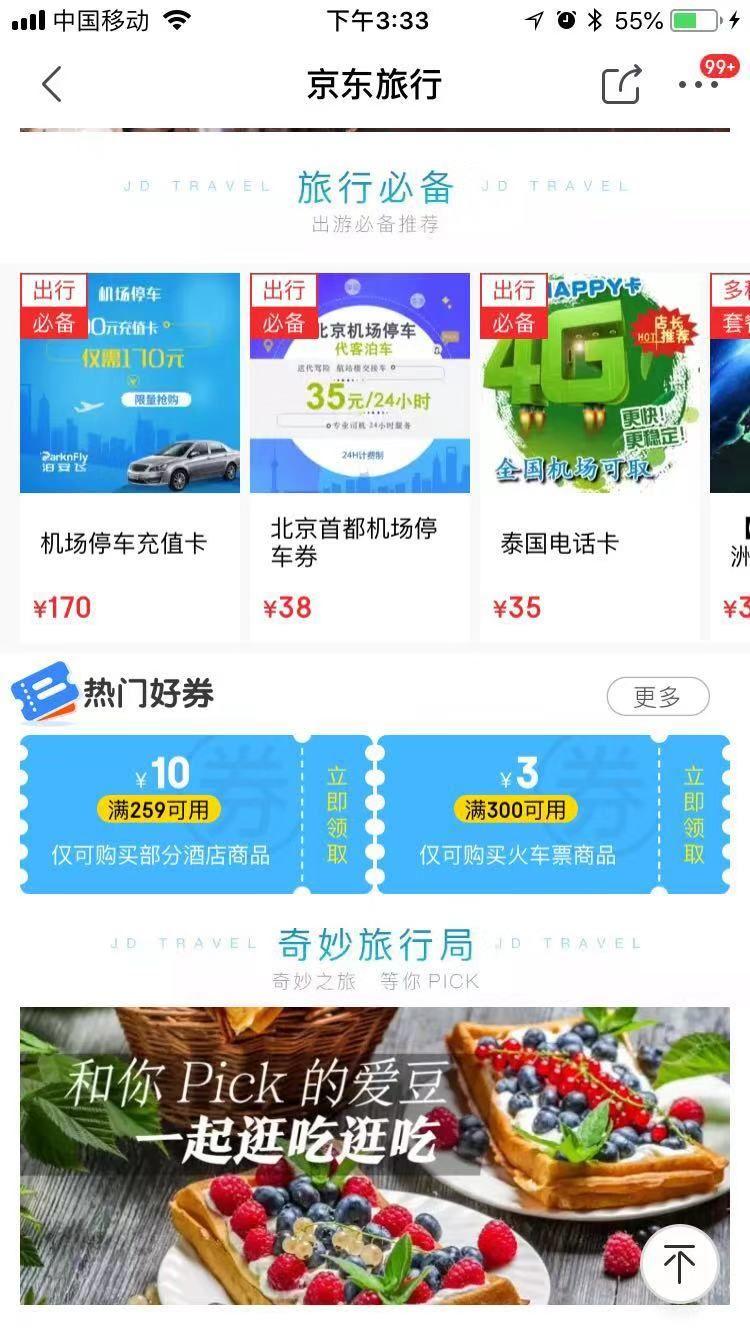
逻辑上相关的部分也在视觉上相关,比如:可把相近的内容分成一组,放在同一个标题之下。

飞猪APP中免签落地签、高星酒店控等放在旅行主题下,这种设计在APP中比较常见了。
09
逻辑上包含的部分在视觉上进行嵌套中。

去哪儿APP首页中酒店和包含关系的特价酒店、海外酒店用同一种颜色显示,在视觉中达到嵌套效果。
10
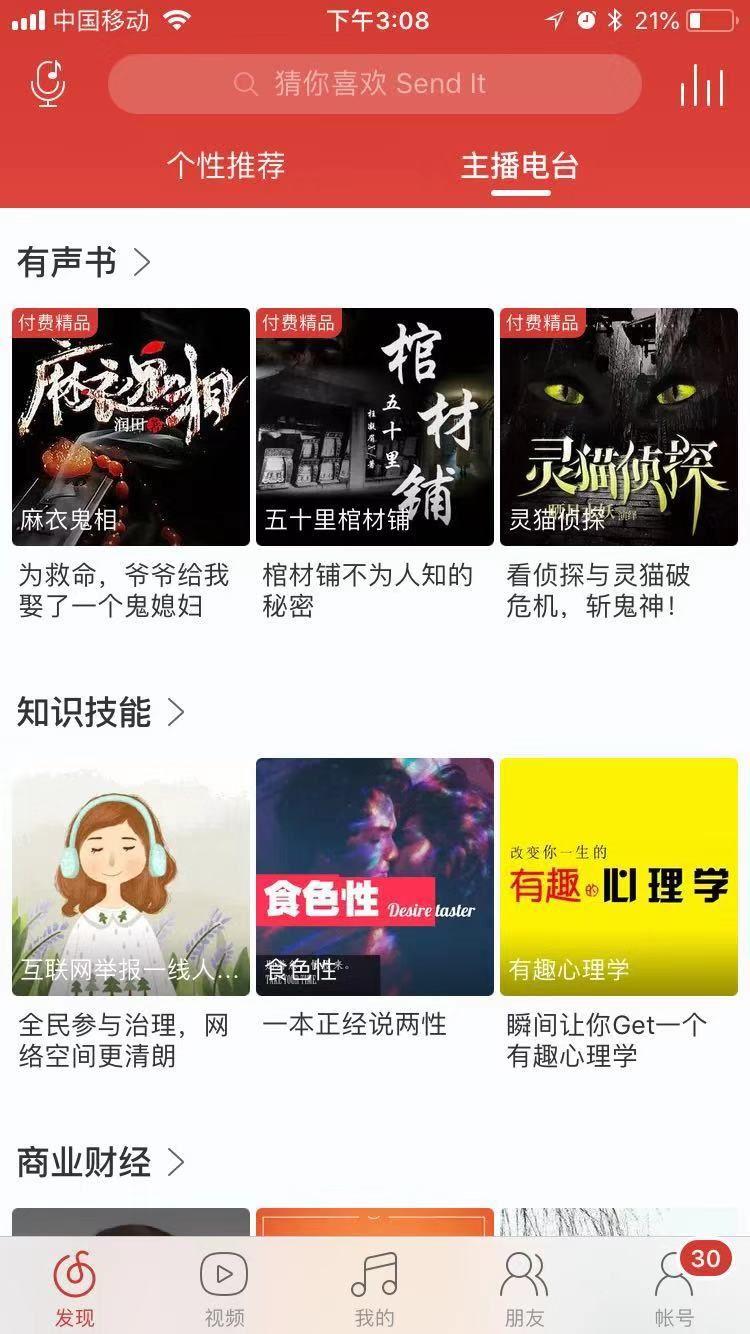
把页面划分成明确定义的区域,这样可以让用户很快决定关注页面的哪些区域,或者跳过哪些区域。

网易云音乐把音频分为知识技能和商业财经等模块,这是APP中的块设计(这点太常见了,但是至少知道了为什么这么设计)。
11
明显标识可以点击的地方,可以点击相当于视觉扫描的线索,比如:用户需要关注哪些地方可以点击,用某种形状、某些位置、某些格式标识。

我们小区APP中,把开门按钮设计成钥匙形状并且颜色上凸显出来,点击开门按钮就可以直接开门。
12
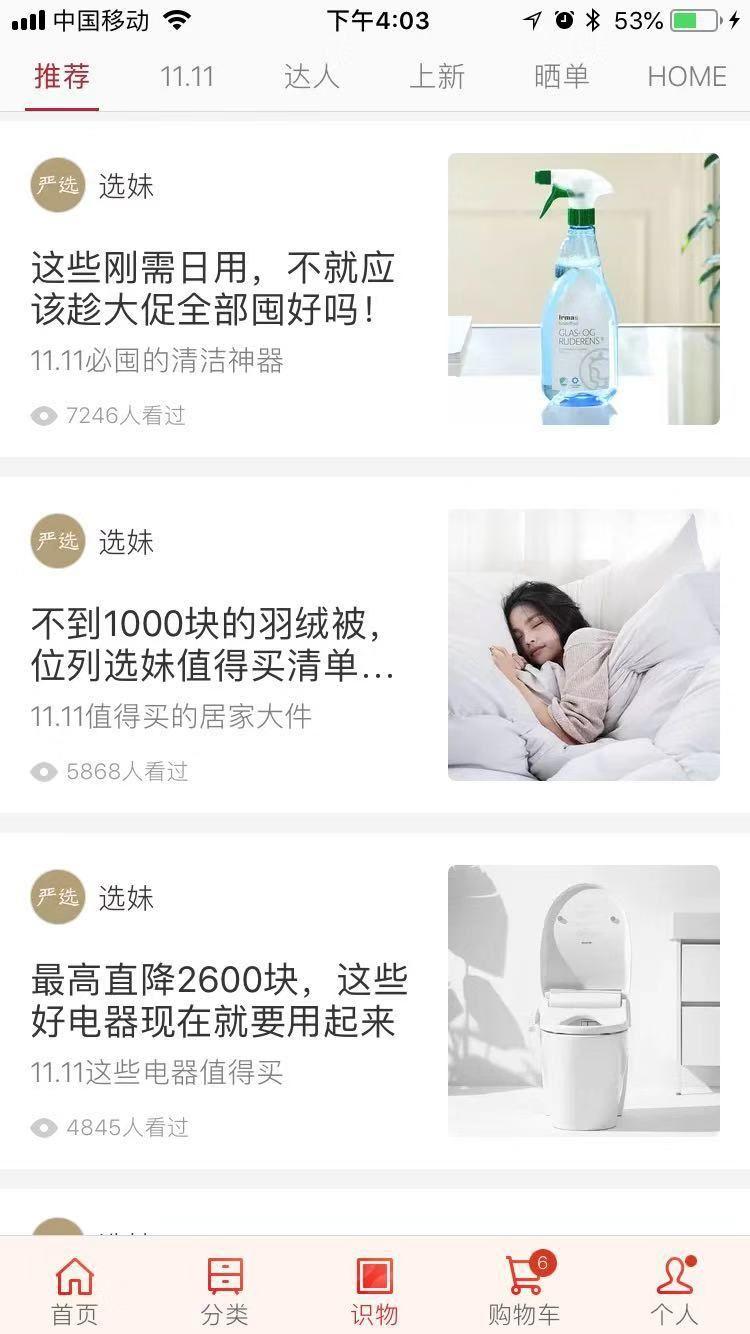
降低视觉躁声,比如:眼花缭乱、组织不当、太过密集等。

APP由于屏幕比较小,摆放内容有限,但是当web界面有大把面积给到设计师充分发挥的时候,结果上面那个界面让我有密集恐惧症。
13
为文本设置格式,以便扫描,比如:使用标题,保持段落简短,和使用符号列表,突出关键词等。

加粗的标题和简洁的段落,看起来干净(网易的界面从来没让我失望过)。
14
必要的帮助和支持,提供简短、及时、不会错过的帮助和支持。

某车APP进入之后,有个toast提示新的改版功能点。
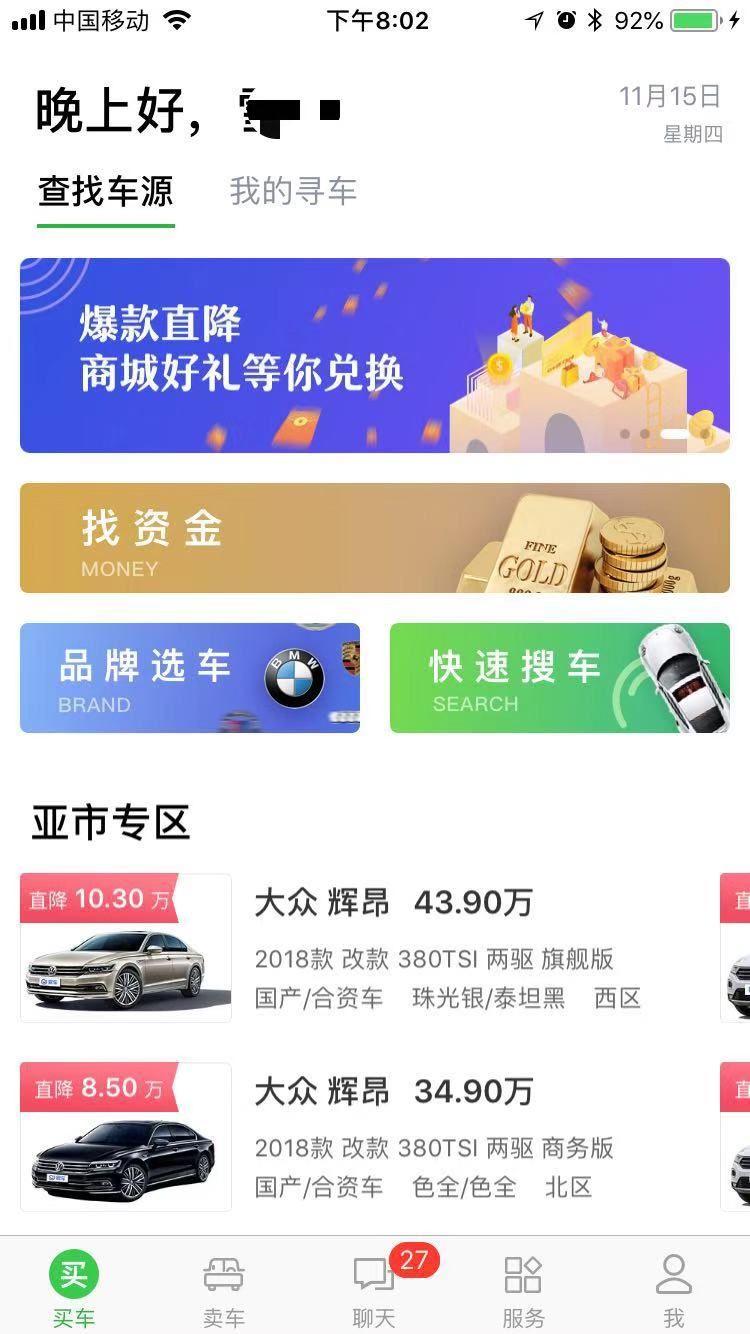
15
欢迎词必须消灭,欢迎词就像闲聊,内容无所谓。

某车APP欢迎词占用了大量空间,并且还显示了11月15日,星期四?
可是一般手机都有日历,浪费空间好奢侈~
16
不要忽视导航的用途,导航帮助我们找到想要的任何东西和告诉我们现在身在何处。

除了传统意义上的类目导航,天猫对于商品详情页,还设置了页面目录,把过长的详情页拆分成几大块,以卡片的形式展示,方便用户选择,这个有点赞。
17
让一个返回主页的按钮始终可见,让用户无论迷失到何种地步,都能重新开始。

APP设计中,当界面下拉很深的时候,支持点击返回到顶部,京东有,为什么天猫没有?
18
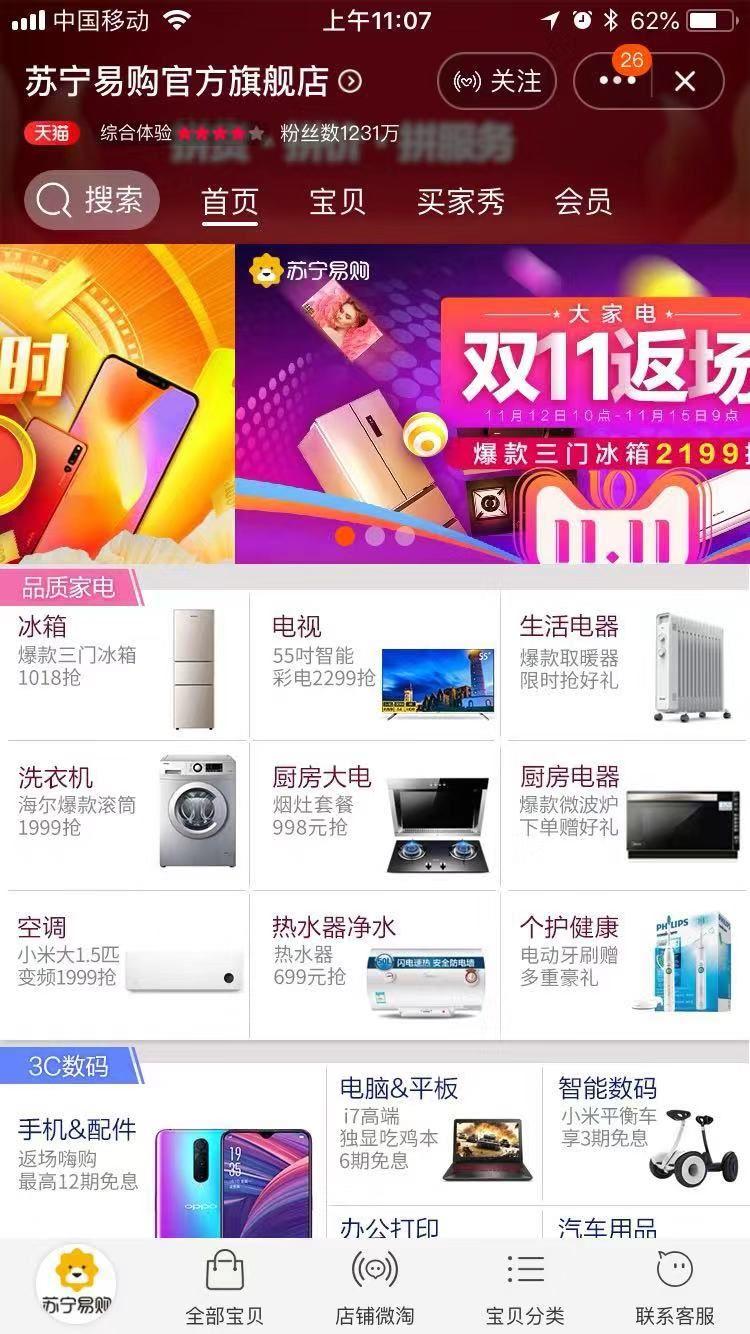
喜欢搜索的用户比喜欢浏览的用户更多,除非界面非常小,否则每个页面都应该有一个搜索框或者搜索页面的链接。

电商网站除了支持在首页搜索之外,还支持在店铺内进行搜索,信息量越大,搜索就越重要。
19
每个页面都需要一个名称,就像每个拐角都应该有一个路牌一样。

从淘宝进入天猫超市之后的界面,对于电商APP来讲,界面元素已经够拥挤了,空间再不够用,在顶端还是有显示天猫超市的页面说明。
20
一个网站应该有一个 个性、生动、还有点俏皮的口号。

keep的口号,让我对生活充满的敬畏和期待~。
21
没有简单的正确答案,良好的、一体化的设计能满足需要,也就是说,经过仔细考虑,实现和测试的设计就是好设计,如果有争执,那么就让做一个可用性测试

找一个安静的屋子,安排一次可用性测试活动。
22
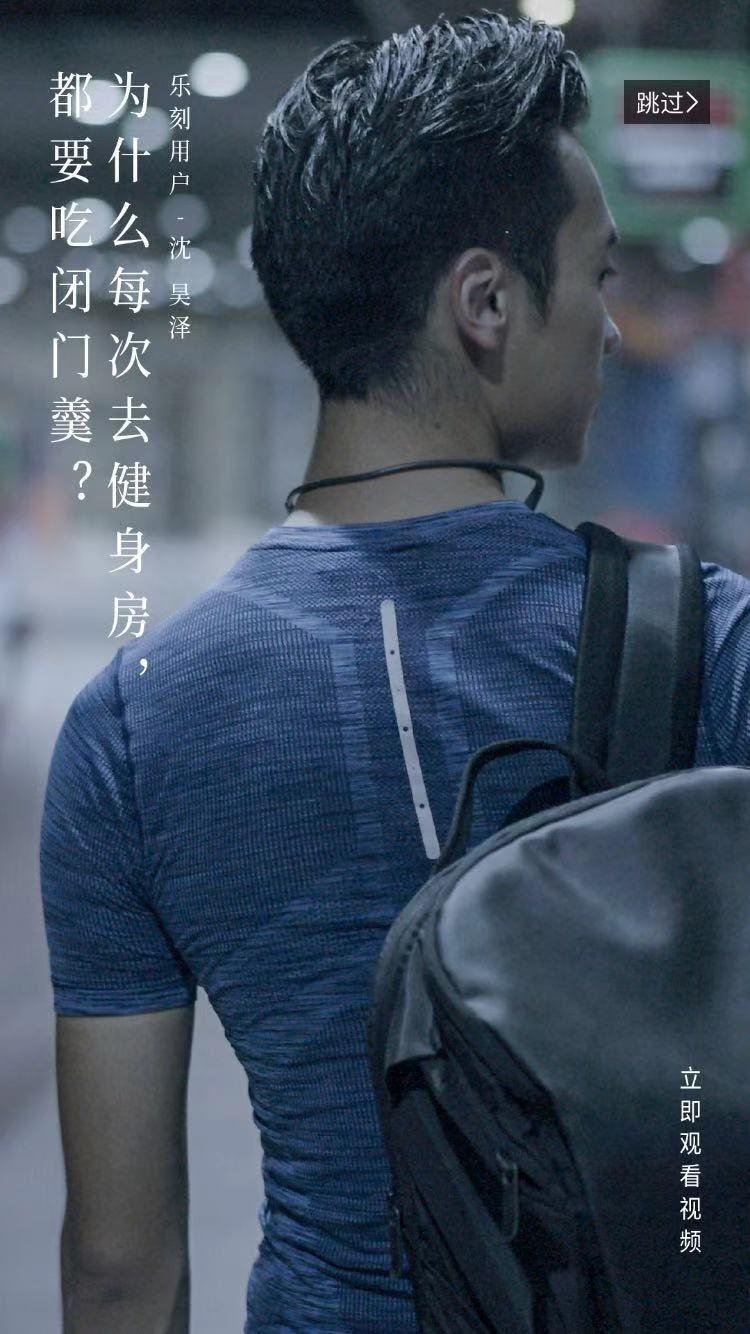
让用户感受到设计过程是花了心思的。

乐刻APP开屏时显示乐刻用户的照片和视频,让用户的参与感更强(上图用户正面比背影更帅,这个我知道)。
23
好的设计需要有良好的反馈,促进设计者能够不断的改进。

Boss直聘中,对于公司信息展示,让用户评判是否有用,个人觉得注册资本、法人代表没啥用,最好加上公司介绍和产品介绍。
24
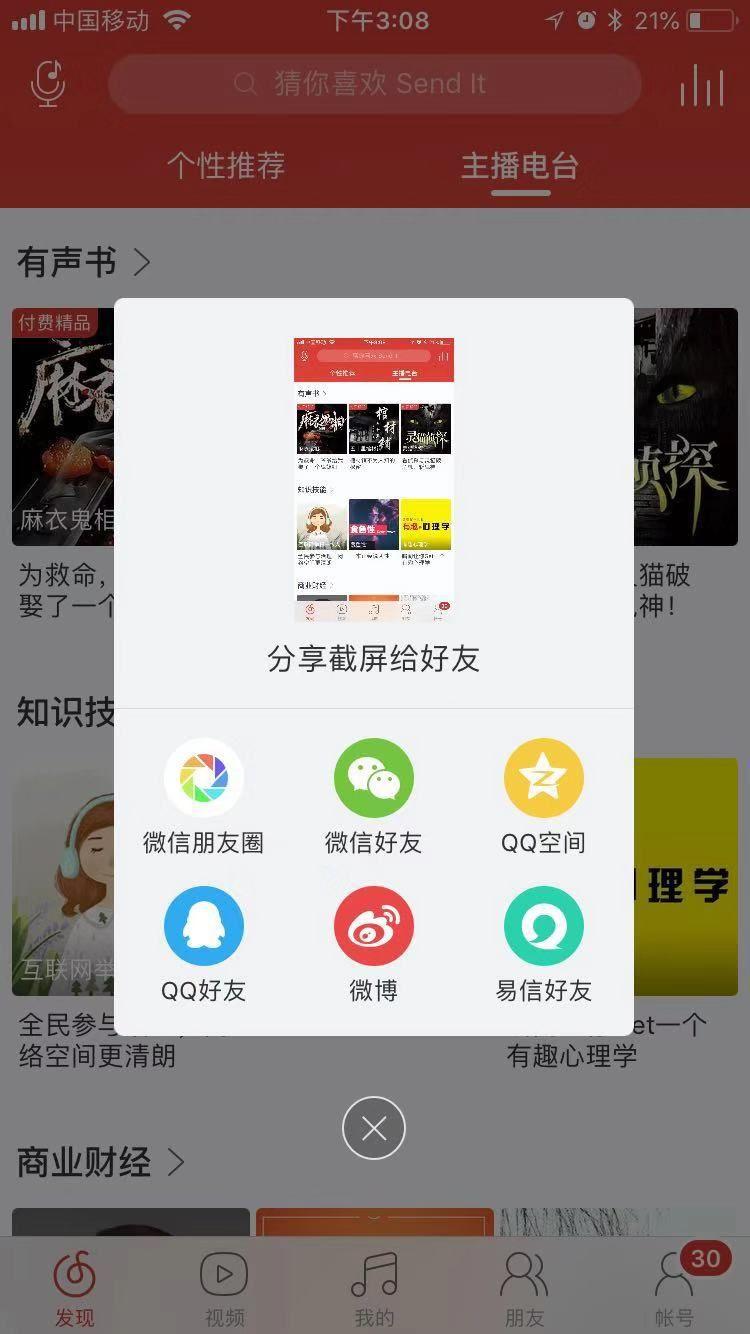
好的设计需要以用户为中心,最大化的减少用户操作。

网易云音乐截屏后系统自动弹出图片分享渠道,网易比别人更懂我一步。
25
知道用户可能有哪些疑问,并且给予解答。


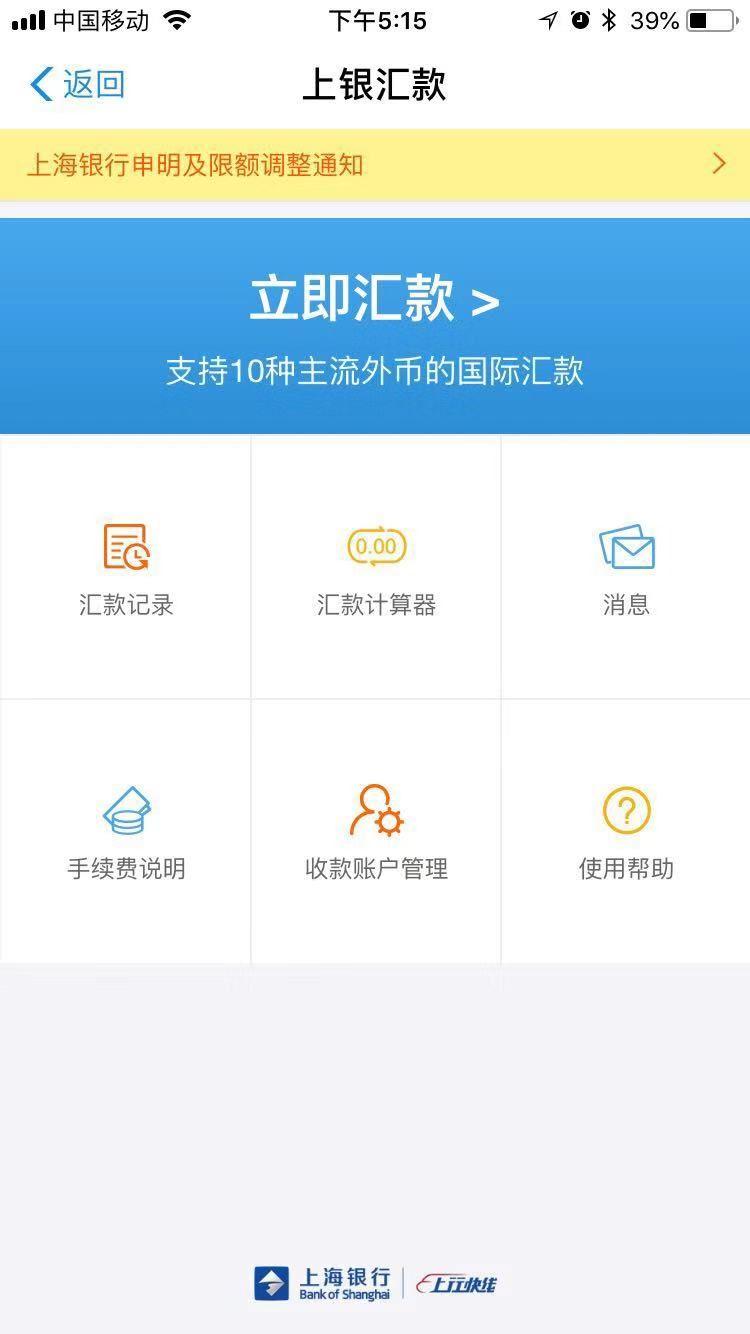
支付宝里面,有个“上银汇款”功能,他们可能知道我不知道这个是啥,在功能中添加了使用帮助, 对于常见问题都做了解答(结束了)
本文由 @青蛙王子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求











尼尔森原则拆稀碎
我没读过怎么办
真的一针见血,好文!!
信了你的鬼,你个小可爱
这个网站在阅读文章时也应该在其他地方也增加点赞和收藏按钮,比如文章最上方(登录后会自动刷新页面至网站顶部)或者是在侧边栏(阅读过程中想要收藏以后再看),只能拉倒最下方去收藏确实不太方便,尤其是文章篇幅长的情况下
那你最后收藏了么?
那是必须滴
简单粗暴的分析
就当你在夸我了。
我倒是挺喜欢这种举这种接地气例子的文章。吸收效果比大段方法论好多了
建行的设计真的看得很累,功能也不好找
是的啊,可能是提高门槛,让我们少花点钱