emoji 表情还能用来构建用户画像?!
产品设计是一个既创新又让人头大的过程,它需要企业家和产品经理在怀有雄心壮志和天马行空的创意时,能够理智地细化目标,实现公司的愿景使命,并找到切实可行的解决问题的办法。

或许有些人会觉得,创造性的思维和结构化的思维是相互抵触、矛盾的,然而,只要用人得当、框架合理,这两者其实是可以兼得的。
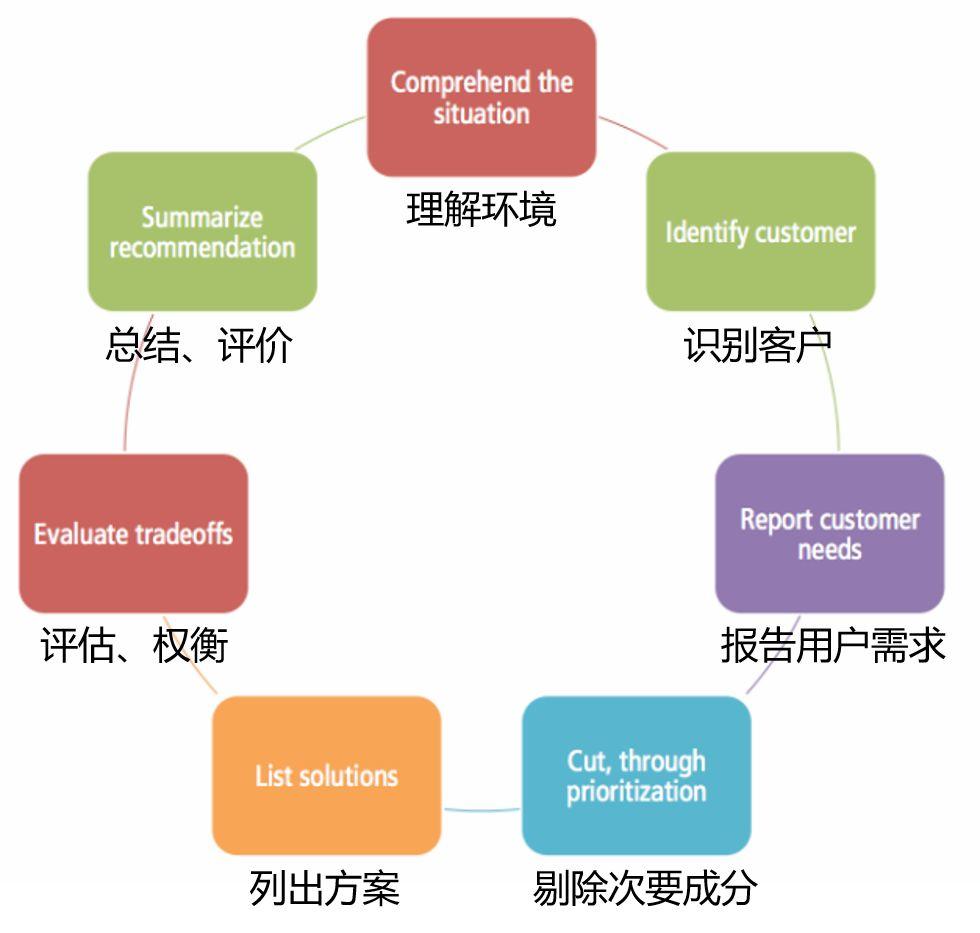
设计和构建产品有很多方法,一个很常用的设计架构叫做“环形框架”(CIRCLES framework,见下图)。我自己还开发出了一套设计框架,用于识别问题并寻求解决方法。
其中,以用户为中心的产品设计,最实用的方法就是生成用例。所谓用例就是模拟真实用户使用产品的场景,帮助设计人员建立用户移情,设身处地考虑用户可能遇到的问题,而不是在脱离真实使用场景的情况下夸夸其谈,却无法解决实际问题。

产品管理通常没有非常清晰的设计规则或指引,每一家公司、每一个产品经理都有自己的一套方法论和设计思路,构造的产品路线图也各有特色。
不过,像用例这样的通用方法,对任何产品经理而言都是优化流程、增进用户理解的好帮手。当你在生成用例时,这些问题是逃不掉的:一个用例应该有多细致?我们应该生成多少个用例才足够?怎么知道我们生成的用例没有偏误?
在这篇文章中,我会介绍一种由我自己开发出的框架,我把它叫作“产品用例设计的情绪驱动法”。这个框架能够提供一个简单的思路,帮助产品经理在开始迭代用例时,确保涵盖了最核心的方面。
在技术开发、截止日期等优先考虑的问题之外,这种方法会聚焦于一个经常被我们遗忘的重要问题,那就是:我们希望用户在使用我们的产品时,有什么样的感受?
创建步骤
- 定义 2-3 个用户画像;
- 定义 3-4 种这些用户可能会产生的情绪;
- 针对每个用例的每个情绪,回答 3W 问题(即 Where、When、Why,详见后文)。
这是一个可反复迭代的框架,你所需要做的就是不断重复,为每个假想的用户及他/她的情绪模拟出一段段“故事”,你可以把这个过程类比于运行一个“ for 循环”。
如何构建一个用户画像?
构建用户画像是一个非常灵活而主观的过程,我们在设计用户的细节方面通常会更强调体现人口统计学上的一些特征,如:年龄、性别等。
具体来说,我会按照以下三类特征来描绘用户形象:
- 人口统计学特征:年龄、性别、婚姻状况、职业等.
- 一天的生活:这个用户的一天是怎样度过的?
- 性格:为这个客户分别设定两个你喜欢、讨厌的性格。
我建议不要设置太多画像,2-3 个就足够了。设定好后一定要反问自己:“这些真的是我的核心用户吗?我对这样的用户了解足够深吗?”如果答案是否定的话,那就重新迭代,直到合适为止。
如何选择用例的情绪?
这一步是整个框架最核心的部分,对每一个你创建的用户画像,定义 3-4 个他们在使用产品时可能产生的情绪。这看起来似乎是个非常简单的工作,然而它需要产品经理对自己的客户及客户遇到的问题有非常深刻的理解。
你需要设身处地站在客户的角度,思考使用产品的感受,在用户一天的生活中,最主要的问题是什么,这将使他/她产生什么样的感受。
使用你开发的产品会给用户带来什么样的感受?是更高兴,更好奇还是更焦虑?
我有一个选择用户情绪的好方法,那就是取情绪的两极来设定坐标系,例如你假设用户使用产品后会觉得开心,那么就再选取“开心”的对立情绪——“难过”,构想一个用户在使用产品时伤心的用例。
在产品设计中,我非常喜欢借助图表来帮助分析,因此我建立了二维情绪坐标系来体现不同用例中,用户可能产生的情绪。

如何为每个用例创作故事?
在设定好假想用户和情绪后,你需要做的就是为这些用例分别创作出一段故事。
在编写这样的故事时,我总会通过情景带入想象我就是故事的主角,通过与朋友的交谈来展现我这一天的生活:“你简直无法想象,今天发生了什么……”
为了让你更好地位每一个“情绪用例”编写故事,我建议你从以下三个问题入手:
- 用户在哪里使用我们的产品,会产生这样的情绪?
- 用户在何时使用我们的产品,会产生这样的情绪?
- 我们的产品为什么会让用户产生这样的情绪?
当然,我也建议你向这些故事中添加更多的细节,要是你有机会和你的团队一起做这件事,那么你们不妨试试通过角色扮演来讲好一个故事。
产品用例的情绪驱动法得到的最终成果如下图所示,这是一些你随时都能回顾、迭代和反思的表格,你可以通过对问题的定义,不断在这个基础上形成新的想法,直至最终得出一个成功的解决办法。

你有正在设计的产品吗?
如果你觉得产品用例的情绪驱动法对你有帮助的话,欢迎在下方评论区告诉我们哦。
原作者:Illai Jacob Gescheit
原文链接:https://uxdesign.cc/emotion-driven-product-use-case-design-440b9ed5da39
翻译:即能,公众号:即能学习
本文由 @即能 翻译发布于人人都是产品经理。未经许可,禁止转载
题图作者提供
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













