如何利用7秒时间,让用户决定使用我的App
用户决定是否下载 App 的平均用时是 7 秒,也就是说在这7秒内,你的应用在App Store里截图要足够吸引人,如何做到?本文作者以 HeyDoctor 这款App为例,聊一聊如何设计“吸睛”的应用截图,enjoy~

首先,让我们来玩一个游戏。
从你的手机 App 中,选一个你真正喜欢的。假设,你是这款 App 的开发者,想要获得风险投资。你有一分钟的时间向 VC 们推销这款 App,如果打动了他们,钱会自己送上门来。
那么,你会怎么利用这 60 秒的时间呢?你的卖点会是什么?是 App 的功能,是它优于竞品的独特之处,还是良好的用户体验?
觉得时间不够?
用户留给你的时间就更短了。用户决定是否下载 App 的平均用时是 7 秒。
一项针对用户下载决策的研究表明:“吸睛”的应用截图是促使用户下载的第二大原因,第一个原因是 App 评级。这项研究覆盖了 25,000 名 App Store 访客、10,000 次下载。
我们发现:用户浏览一个 App Store 页面的平均用时是 7 秒。事实上,绝大多数人不到 7 秒,就把页面关掉了。感兴趣的用户会多看一会儿,但看的东西大同小异——先看图标,再看前两张截图,最后扫一眼 App 简介的第一行字,没了。
——Peter Fodor《为什么这 7 秒钟,决定了手机 App 的生死存亡》
应用截图的重要性不言而喻。应用截图是 App 用户故事的缩影,反映了用户体验的大致流程。我研究了当下最热门的 100 款 App,以及它们的应用截图。在此特别鸣谢 Incipia(一家企业增长咨询公司,总部在美国)的朋友,为我提供了数据。在下文中,我也会引用多项研究的主要成果。
HeyDoctor 简介
美国版“平安好医生”:

HeyDoctor 是一款美国本土的健康管理 App。用户足不出户,就可以寻医问药。HeyDoctor 提供全方位的配药服务,包括避孕、生发、尿道感染治疗等方面,还可以根据医检报告配药。
HeyDoctor 还提供初级卫生保健病例的问诊服务,比如:痤疮、尿道感染、唇疱疹等等。 HeyDoctor 拥有不错的口碑,在 App Store 有 122 条评分记录,平均得分为 4.7 星。
下面,我将以 HeyDoctor 这款 App 为例,聊一聊如何设计“吸睛”的应用截图。
一、现有的设计
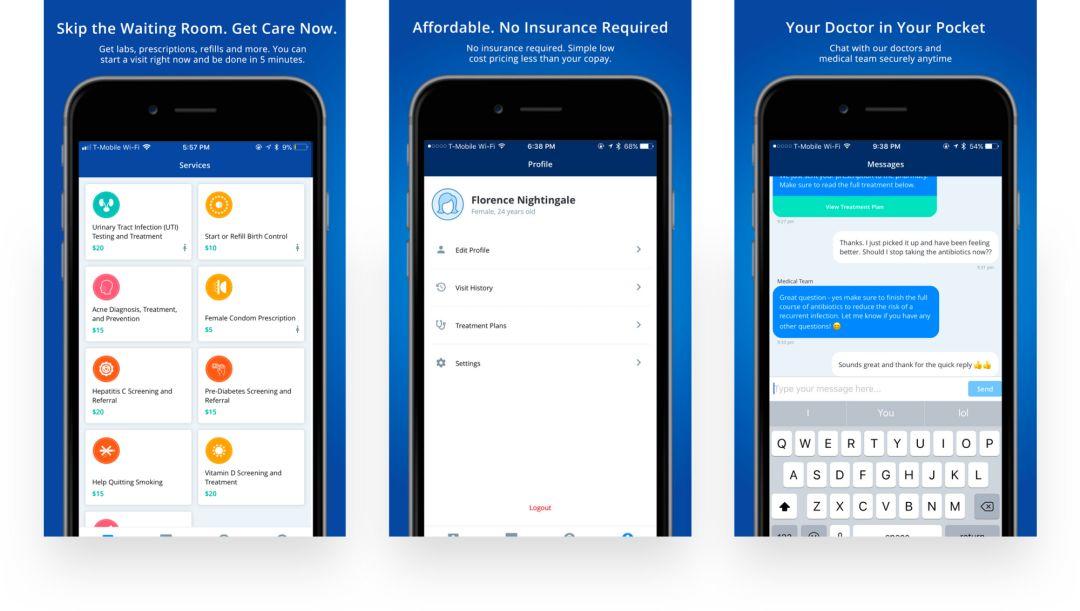
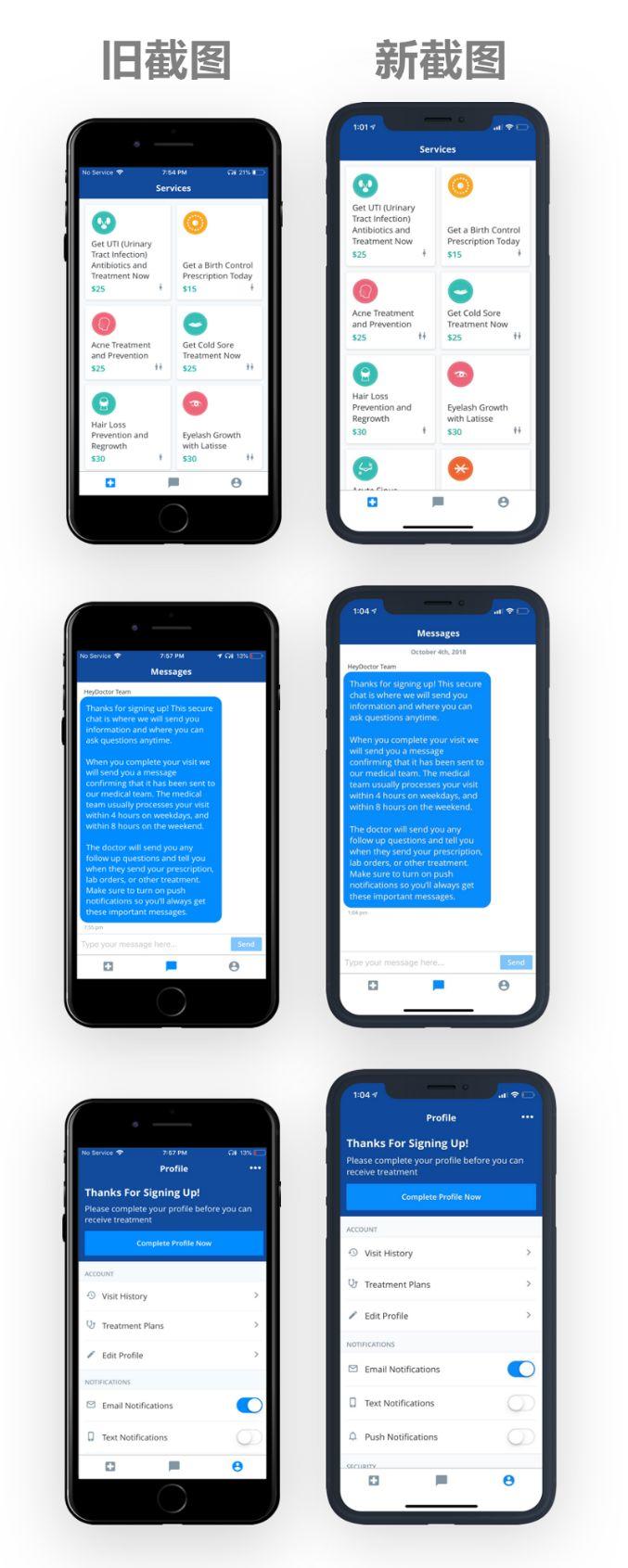
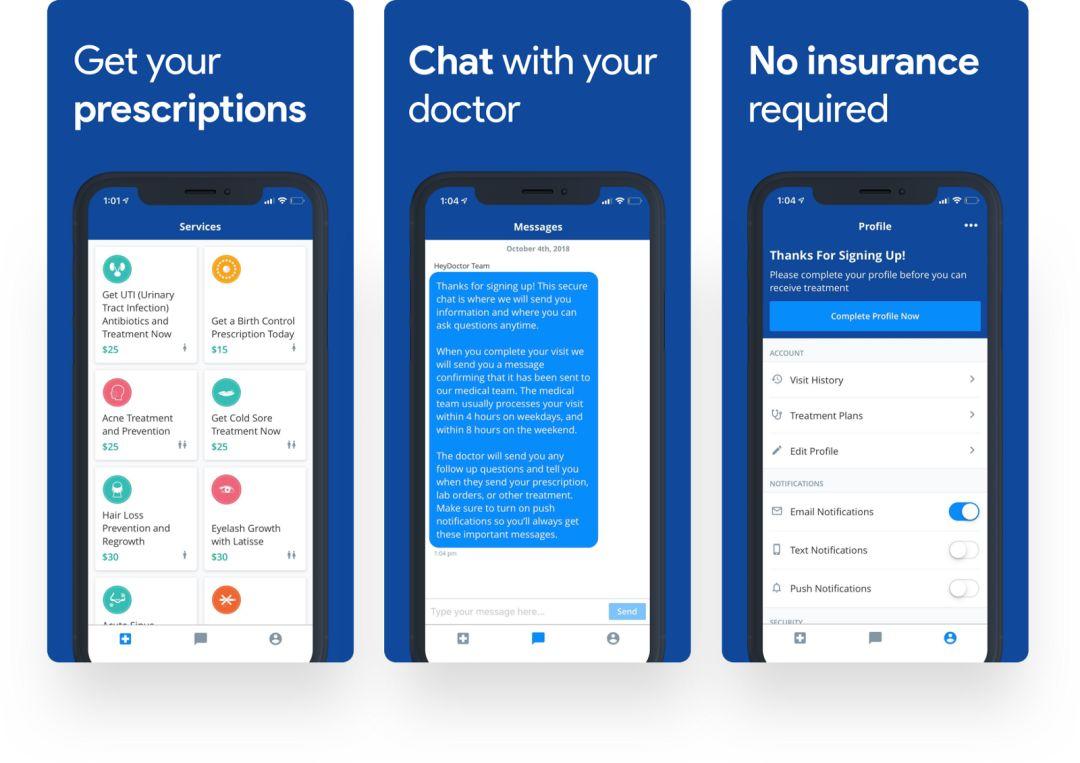
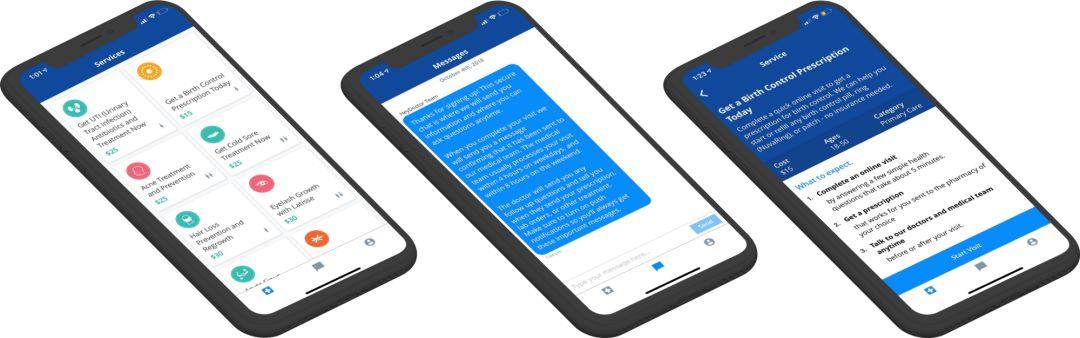
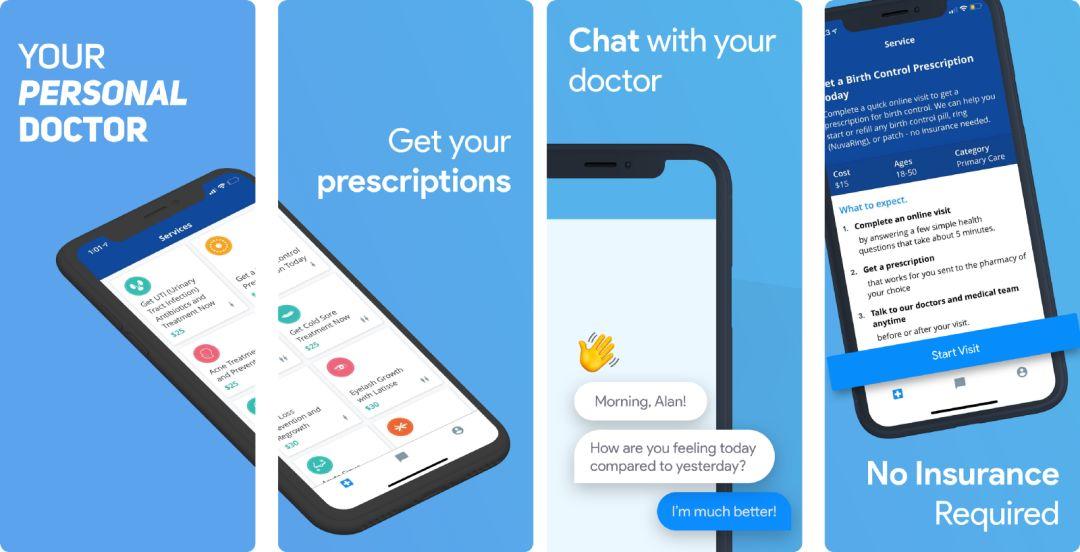
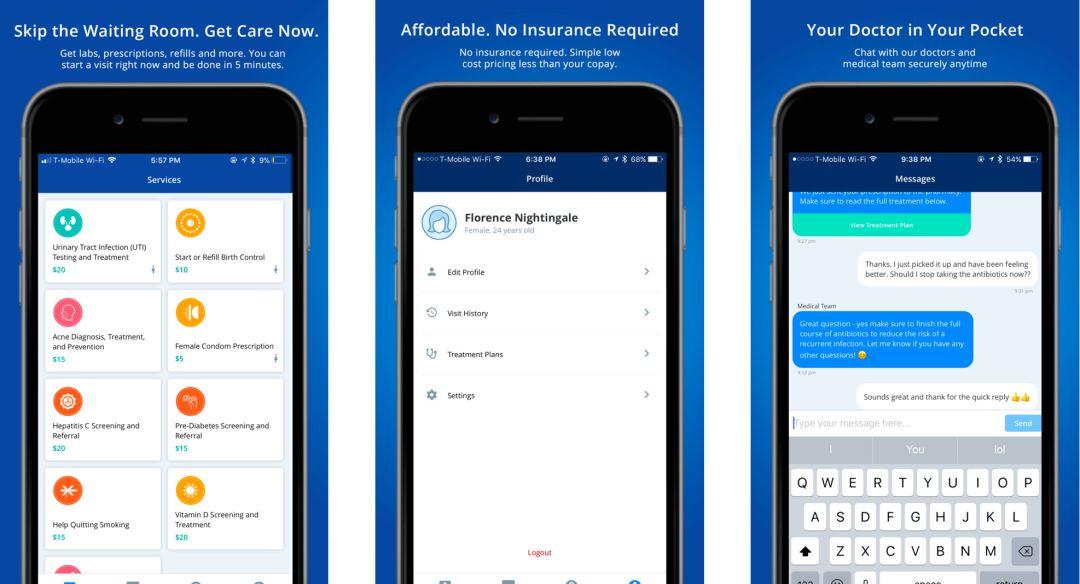
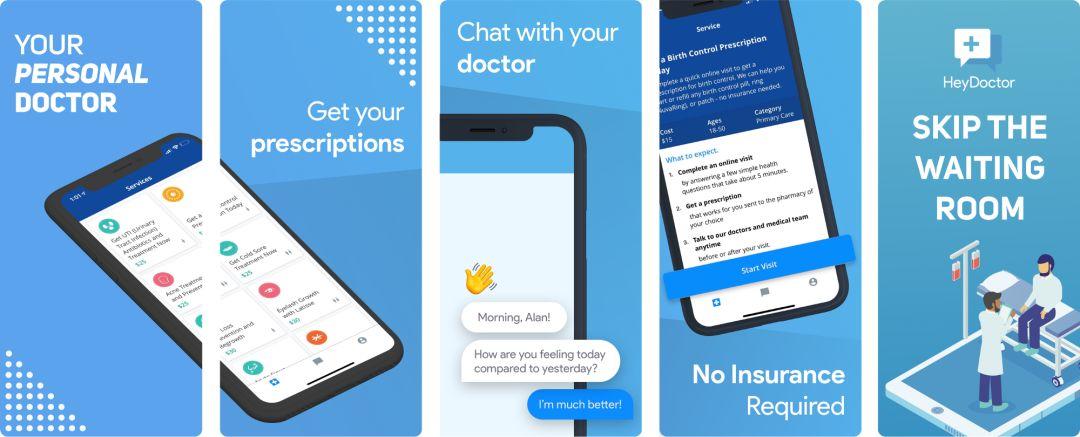
我们的修改对象是 iOS 版的 App。现有的应用截图如下:

每张应用截图都有大标题和小标题,很好地阐释了用户故事。我们并不想重新打造 HeyDoctor 的 logo 和用户界面,所以我们选择保持原样。
二、用户故事是什么?
在开始修改之前,我们要先搞清楚:用户为什么会下载 HeyDoctor?他们想要的是什么?简单来说,有以下几个方面:
- 线上开药:用户觉得找医生麻烦;
- 提供治疗方案:用户希望在网上找到治疗方案;
- 线上问诊:用户想要就诊,但由于时间、经济、交通等限制,暂时无法就诊。
- 提供不涉及医保的服务:用户想避开医保,因为他们没有,或者保费太高了。
1. 用原图还是缩略图?
最开始的 iPhone 屏幕只有 3.5 英寸。如今,手机屏幕面积已经增长了 72%。2018 年美国售出的手机中,平均的屏幕大小为 5.5 英寸。面对有史以来最大的手机屏幕,产品设计师不甘落伍,盘算着如何利用多余的空间。有的人会认为,屏幕大了,应用截图中,会有更多的文字说明。但是,据我们所知,事实恰恰相反。
我们多次观察,结果出奇地一致:在逛 App Store 时,少于 4% 的用户会放大竖屏的应用截图,只有 2% 的用户会放大横屏的应用截图。对于游戏 App 来说,这个比例只有可怜的 0.5%!原因可能是,即使是缩略图,用户也能看清游戏玩法。
——Peter Fodor
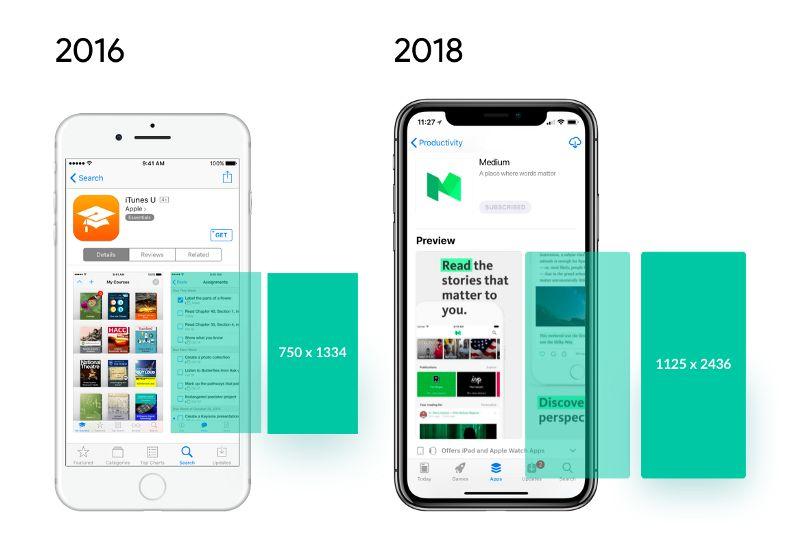
只有不到 4% 的访问者会点击你的应用截图,放大查看。设计师已经注意到了这一点。许多应用截图都成了缩略图,一眼就能看清,没有点击查看的必要。2016 年,用户或许还会点击应用截图,放大,阅读上面的文字说明。但是,随着 App Store 的改版和手机屏幕的增大,用户不会再点开应用截图了。
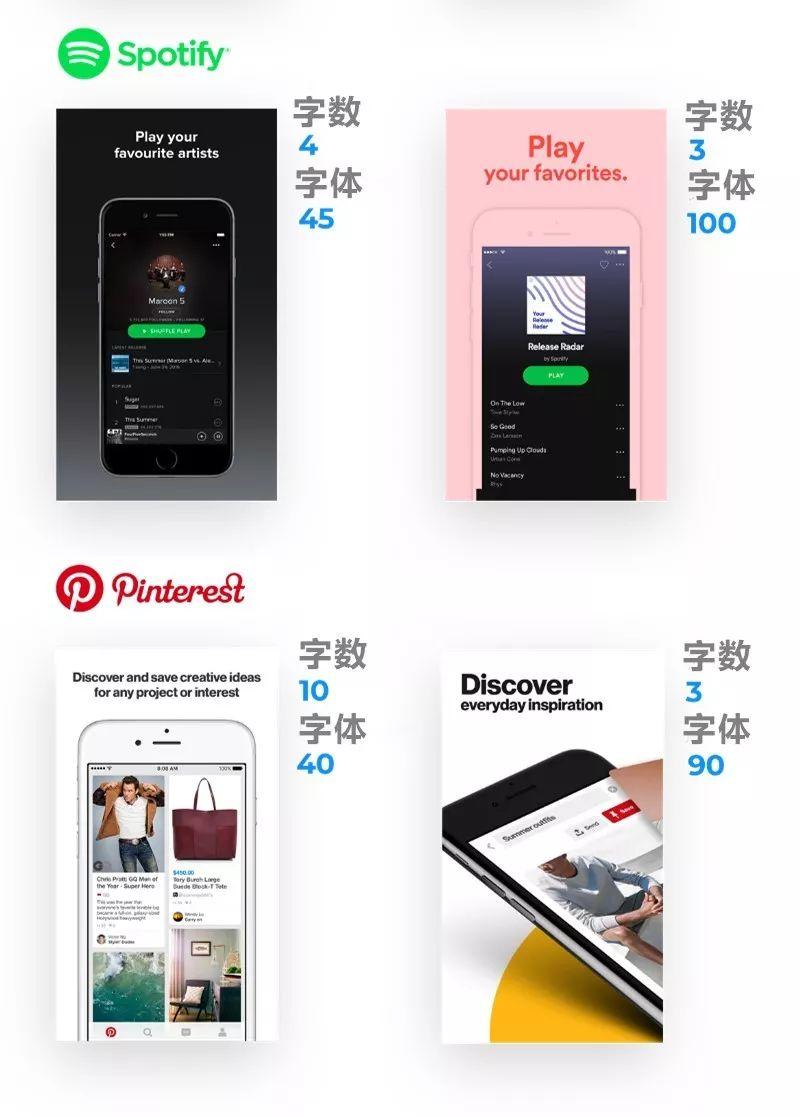
让我们来回顾一下 2016 年和 2018 年的应用截图。请注意:几乎所有的应用截图,字都变少了,字体都变大了。



2. 把最亮眼的放前面
在最热门的 100 款 App 中,有 13 款展示了 4 张应用截图,有 6 款展示了 3 张,只有 3 款展示了 2 张。作为 App 开发者,你也许会选择放 5 张,因为内容越多越好,不是吗?当然不是。
只有 9% 的用户会看两张应用截图。如果是横版截图,这个比例只有 5%。因此,想要吸引用户的眼球,设计师必须做好前两张截图。第一张截图就要告诉用户,你的 App 解决什么问题;后面几张截图,用来进一步展示 App 的功能。
我们的研究发现:对于 iOS10 和 GooglePlay,你必须用前两张应用截图,解释清楚 App 的核心功能,不能超过两张!对于 iOS11,也可以用前三张竖版截图。如果你真的想用横版截图,不好意思,你只能用一张。
——Peter Fodor
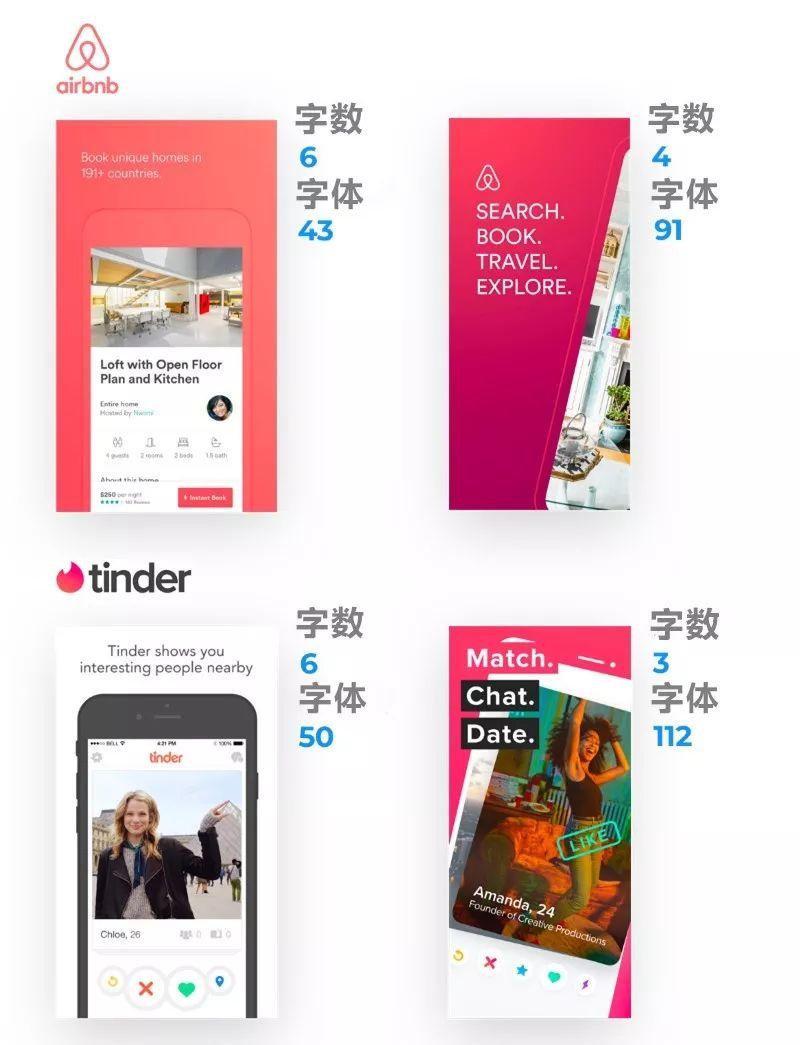
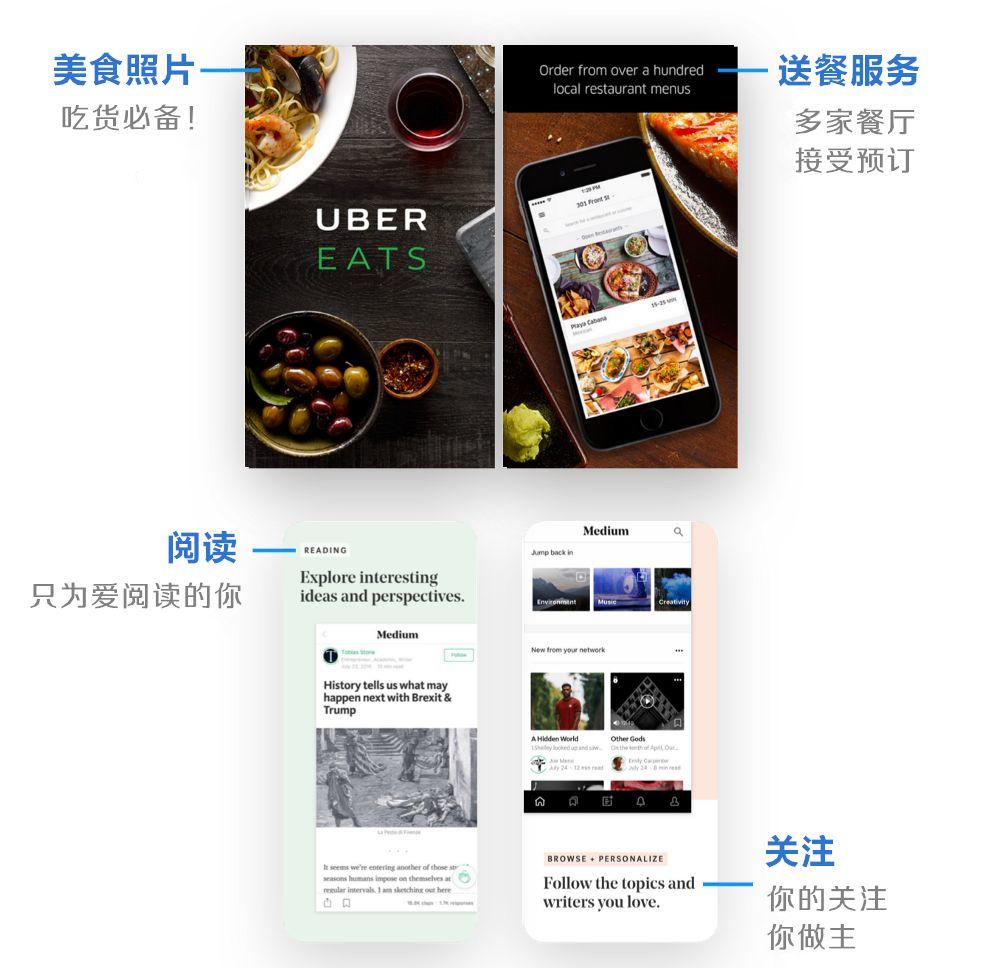
下面,让我们以一些热门 App 为例,欣赏一下前两张应用截图。


3. 重点突出 UI 元素
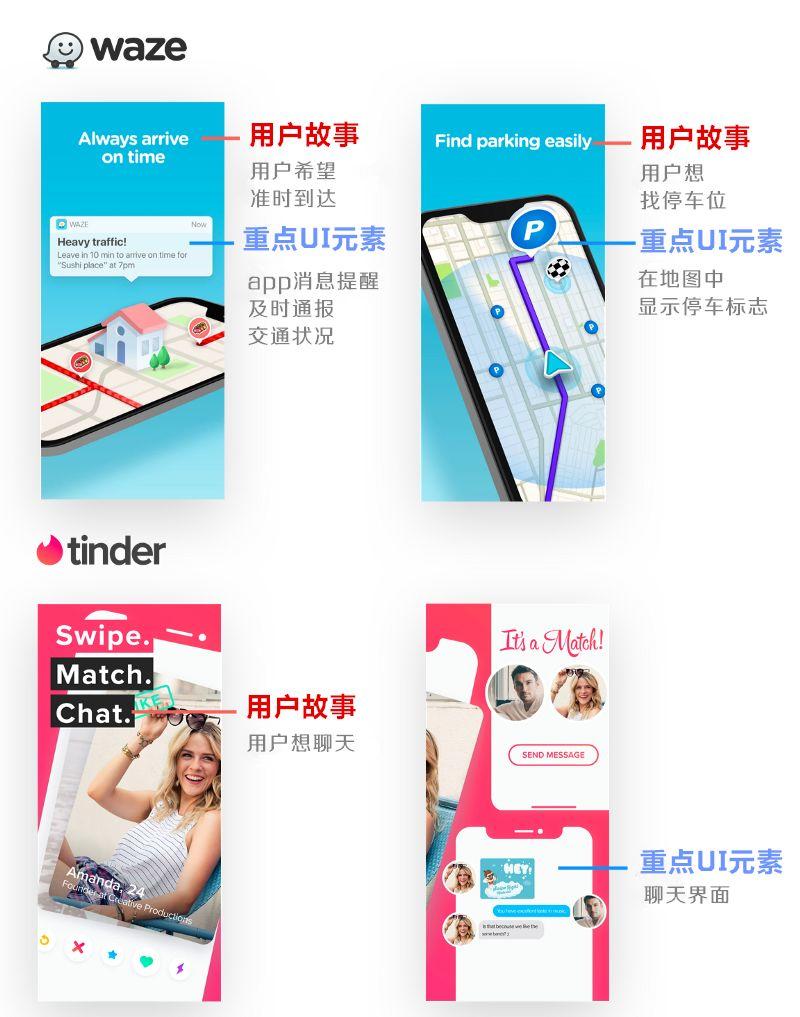
每个用户心里都有一把尺。他们看到的,是应用截图;心里衡量的,是 App 的功能。文字说明有助于用户理解截图的内容。有些设计师更进一步,突出重点的 UI 元素,配上文字说明,App 功能一目了然。让我们来欣赏一些范例:


4. 总结一下
- 用前两个应用截图,展示 App 用户故事最重要的内容。只有 9% 的访问者会看完前两张应用截图。
- 字体大一点,字数少一点。随着手机屏幕变大,“扫一眼”应用截图,正在成为用户的习惯。很少有人会点击放大截图,仔细阅读。只有不到 4% 的用户会这么做。
- 不仅要有文字说明,还要突出相应的 UI 元素,让截图更容易看懂,也更加“吸睛”。
现在,对于如何提高应用截图的可读性,我们已经有了一点了解。
那就让我们学以致用,重新打造 HeyDoctor 的应用截图吧!
三、第一步:用新一代 iPhone 截图
HeyDoctor 的应用截图,还是用老一代 iPhone 截的图。虽然不是大问题,但是对我来说,App 就像 iPhone,总是越新越好。所以,先用新一代 iPhone 截图。完美!(请原谅我的强迫症)

四、第二步:删减文字,提高可读性
我们会把用户故事讲得更简洁,以此提高文字说明的可读性。我们直接删掉小标题和介绍性的内容,为大标题腾出空间,换更大的字体。

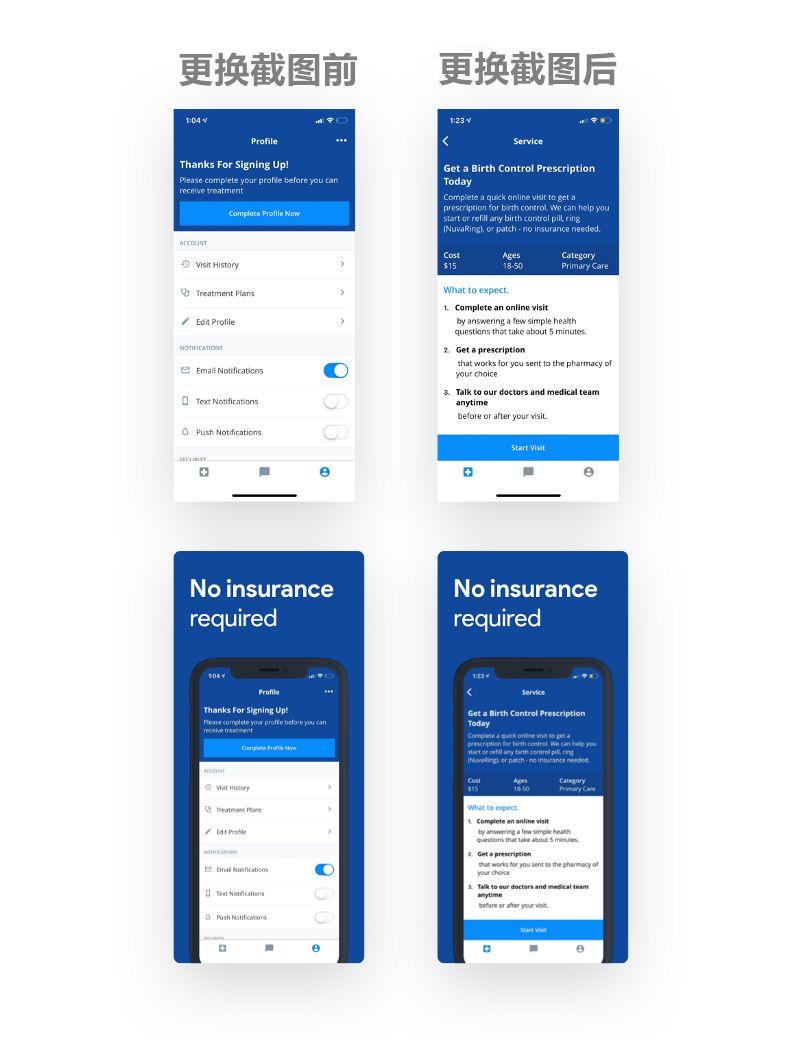
第三张应用截图展示的是 App 的设置页面,但是文字说明却是“没有医保也能用 App”。还是做到图文相关比较好。我决定把截图换成“线上开药”服务的打开页面,间接暗示“没有医保,你也可以享用 App 的服务”。

五、第三步:突出与文字说明相关的 UI 元素
正如上文所述,突出强调与文字说明相关的 UI 元素,可以提高应用截图的可读性,让用户看了一目了然。
1. 突出聊天界面
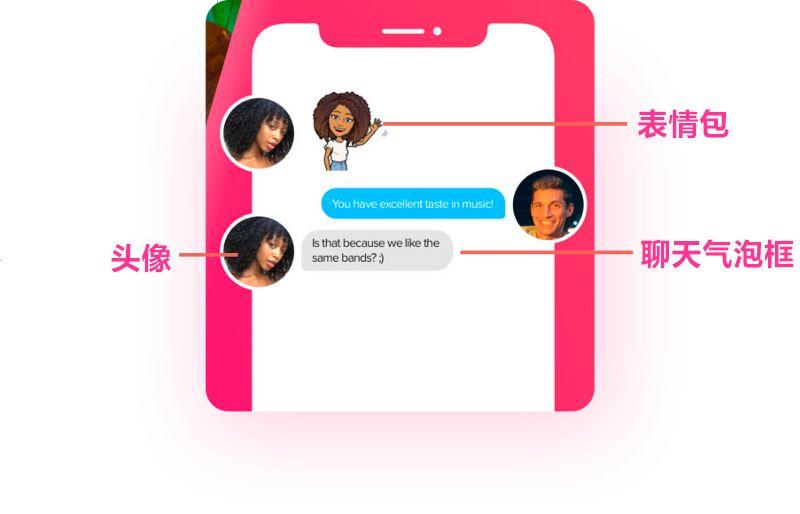
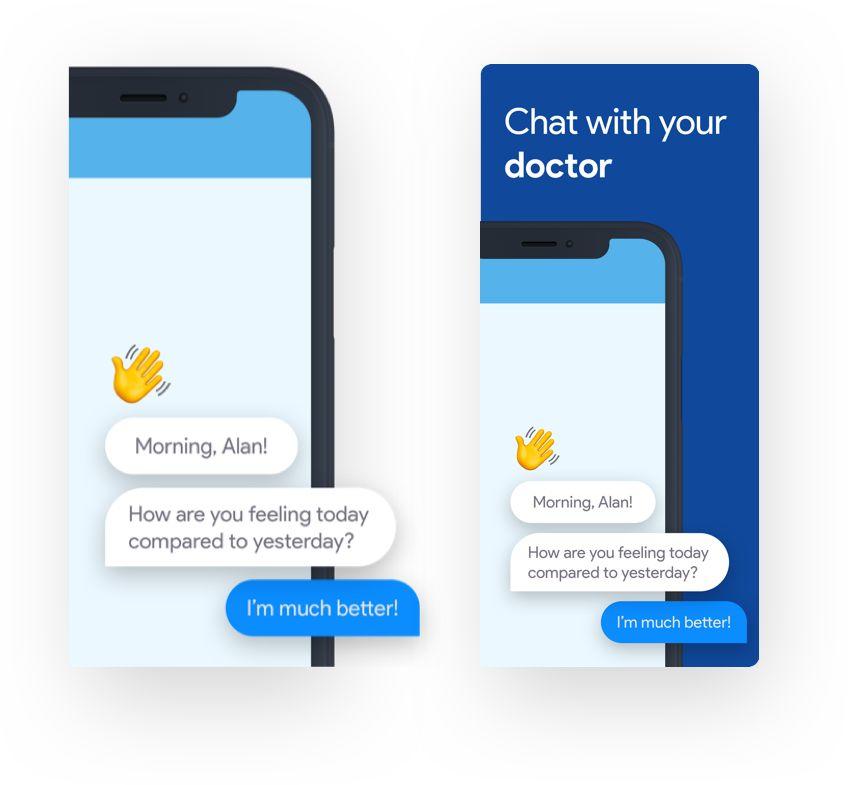
让我们来研究一下,Tinder(交友 App)是如何突出聊天界面的:

它的聪明之处在于:把头像、聊天气泡框这种活泼的元素,和背景色这种品牌元素相结合,模拟了一幅生动的聊天场景。
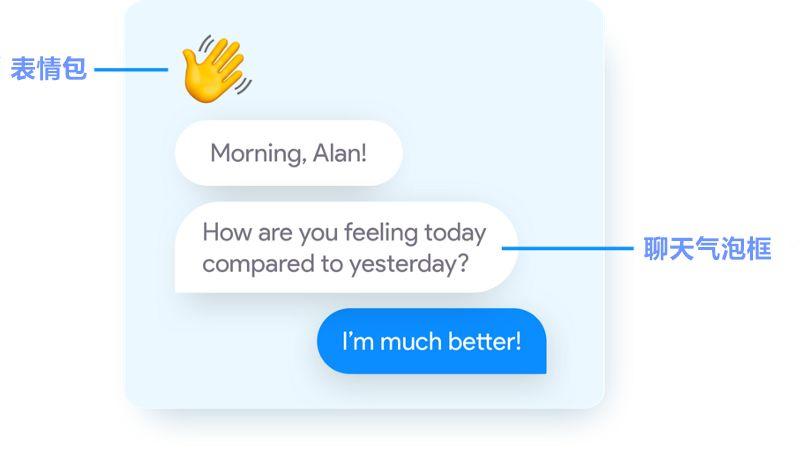
他山之石,可以攻玉。我们对 HeyDoctor 做了类似的改进:

把这个聊天界面,放到应用截图中:

我试着把 HeyDoctor 的品牌元素,融入到聊天气泡框的设计中。我觉得没必要加头像,因为医生们没有头像照片。
2. 放大卡片,添加阴影
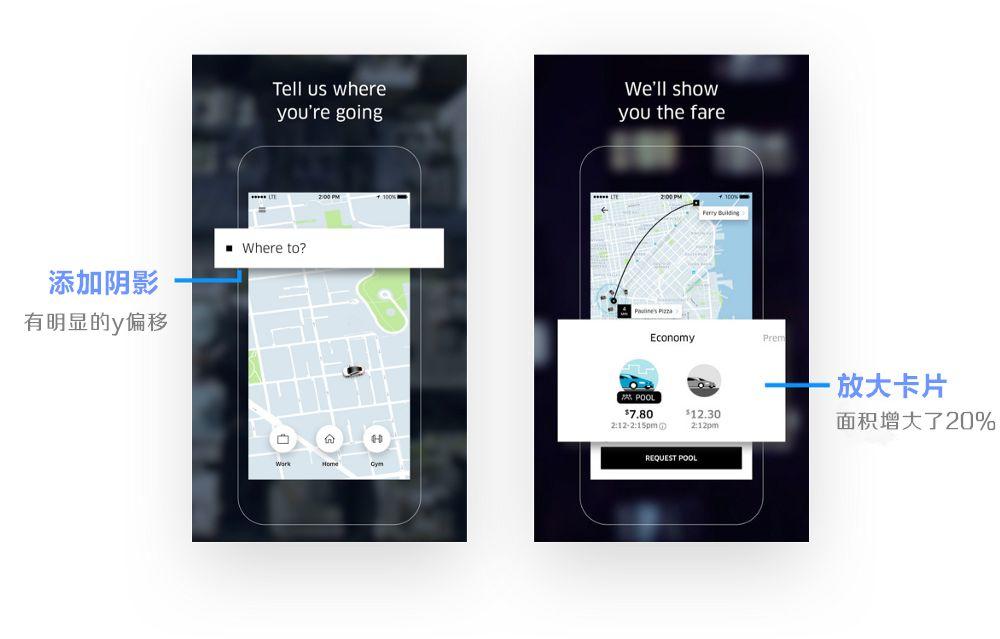
让我们来研究一下 Uber 的做法。

我个人很喜欢这种方法,稍微加点阴影,稍微放大卡片组件,突出强调 UI 元素的效果非常明显。
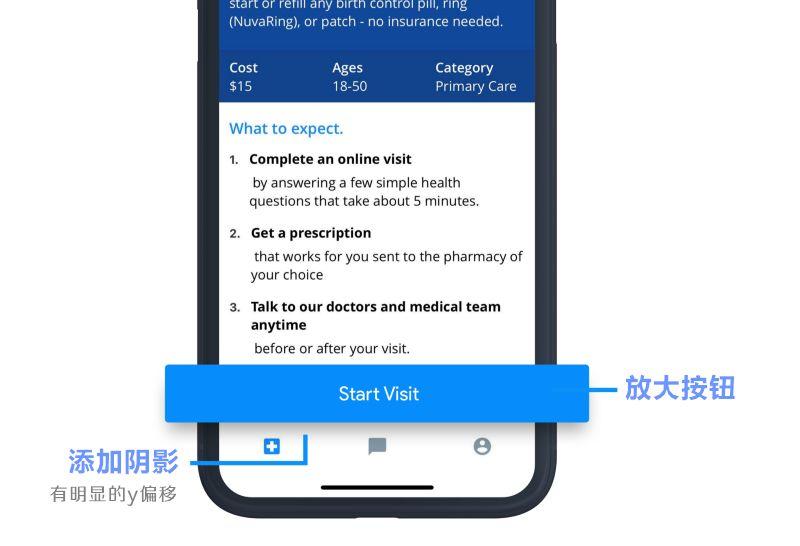
同样,我们也对应用截图的某些元素作了微调:

我决定把文字说明放到应用截图下方。这样一来,用户就会先看到突出展示的 UI 元素,再看到相关的文字说明。

六、第四步:再美化一下
为了让应用截图一目了然,我们已经做了三处改动。现在,我们要做的就是精益求精。优秀的视觉设计,可以吸引大批用户。重新设计应用截图时,这一点不容忽视。
1. 巧用透视效果
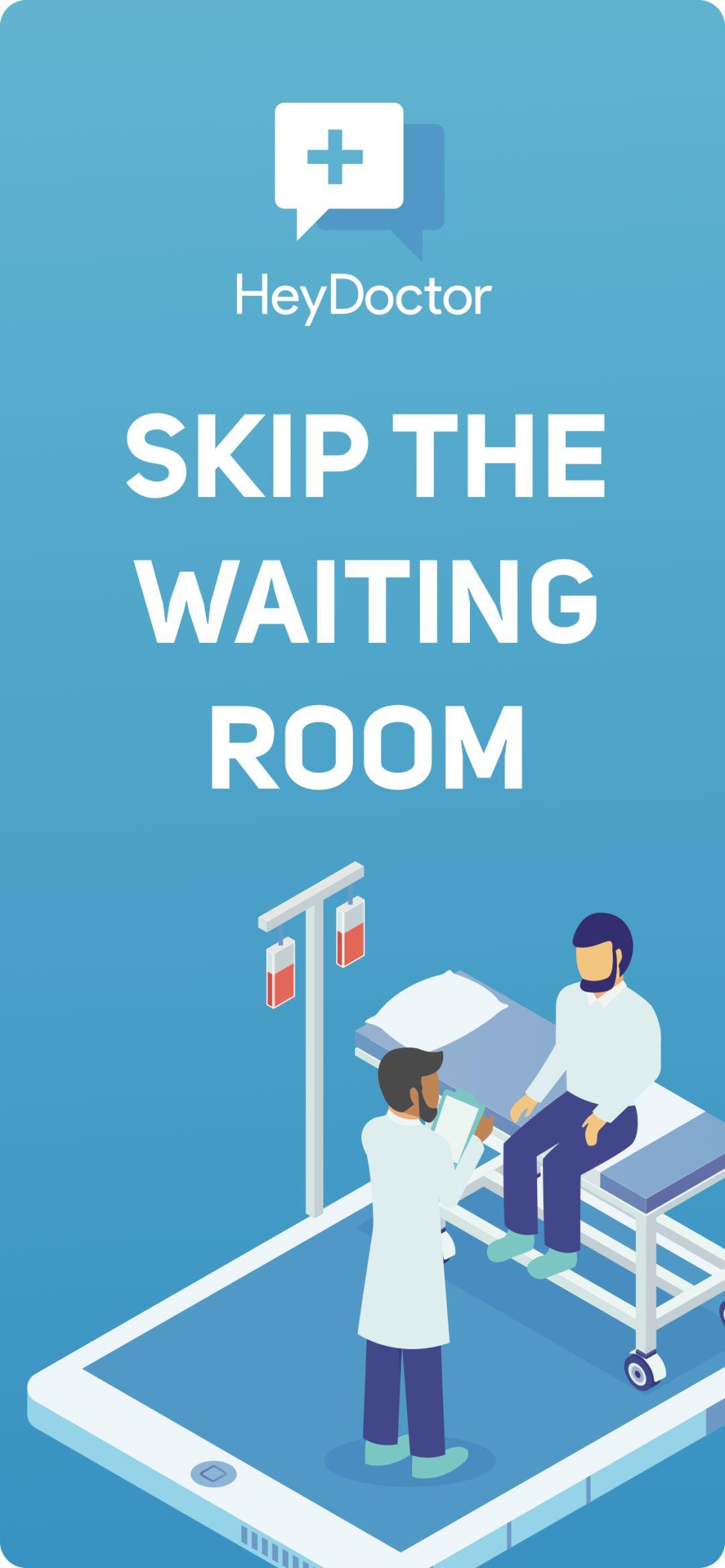
等距视角(isometric)风格的应用截图,看起来现代感十足,十分优雅。等距视角风格的手机图案无处不在,从苹果公司精致得无可挑剔的产品广告,到 Dribble(艺术作品交流网站)上精美的设计模型。(很难想象,Dribble 这个网站上,最开始共享的是低水平的设计原型半成品!)
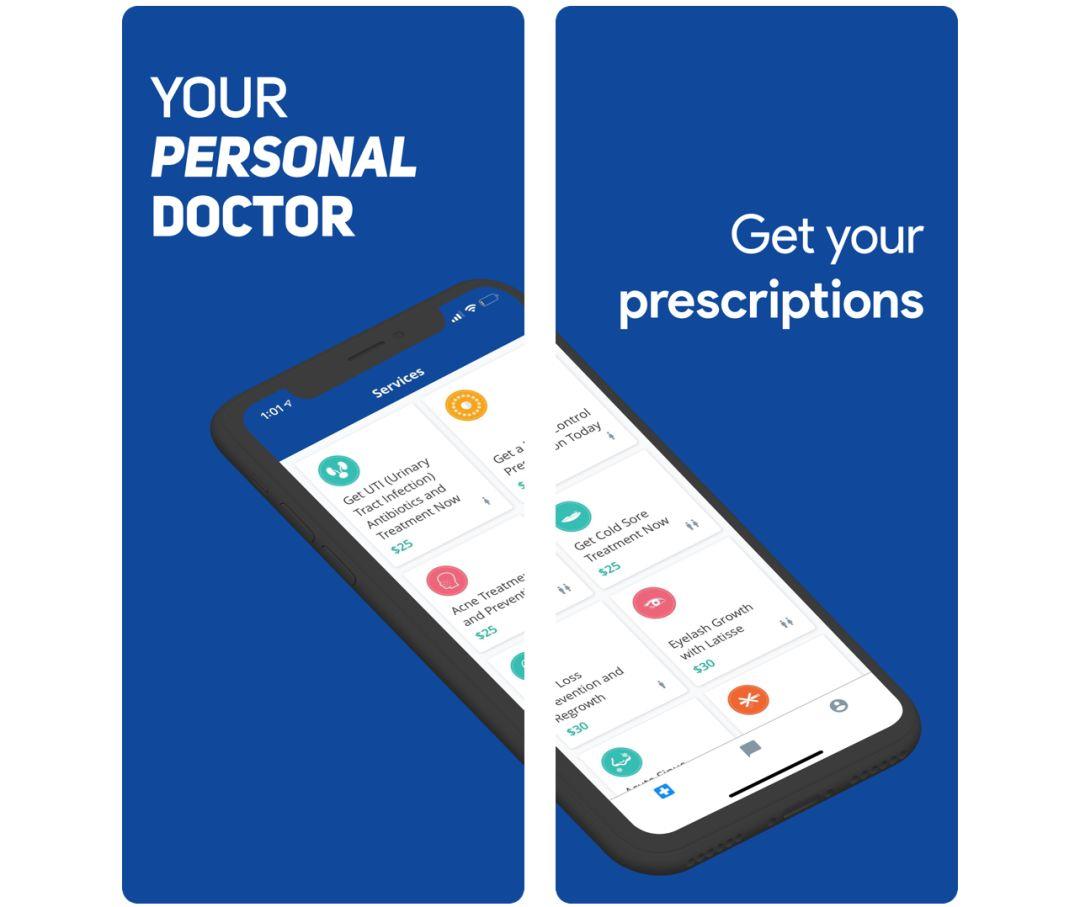
利用现有的应用截图,我绘制了几张透视图。

我把第一张透视图一分为二,因为我们只有3张应用截图,这样一来就凑够了 5 张。

我给第一张图配了文字说明——“你的私人医生(Your personal doctor)”,通俗易懂,简洁明了,很好地概括了 App 的功能。
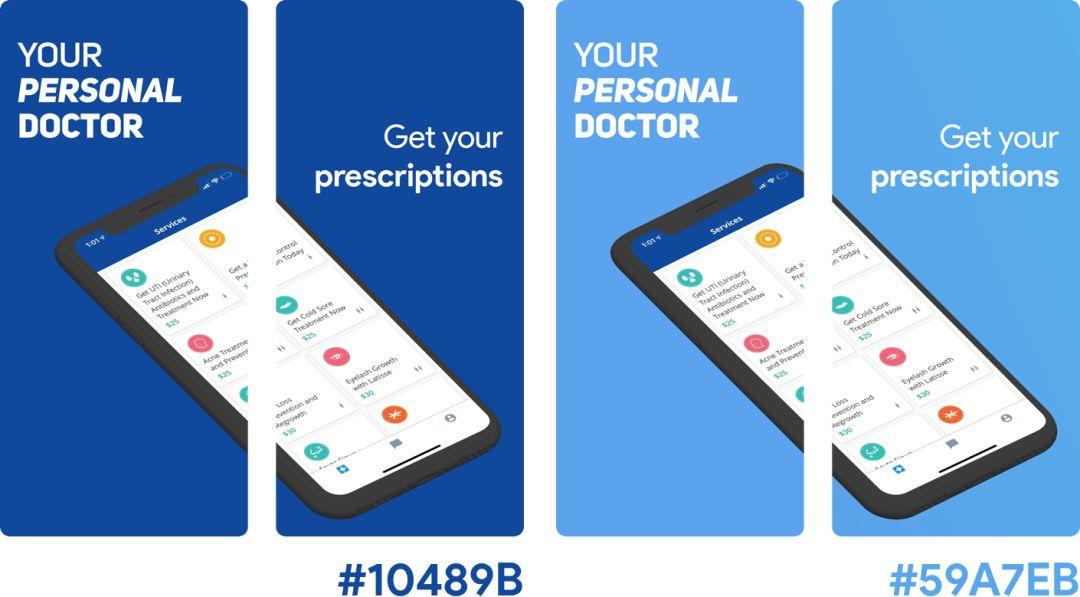
2. 优化背景渐变效果
在我看来,背景和前景的色彩对比太突兀了,可以把蓝色变浅一点。

我选了编号如下的两种蓝色,制作了一组渐变色,作为背景。

让我们检验一下效果:

完美!我决定在文字说明下面,加一条分割线,把文字和图案分开。

我在网上找到了一个很酷的等距风格的图案,把它做成了第 6 张应用截图。

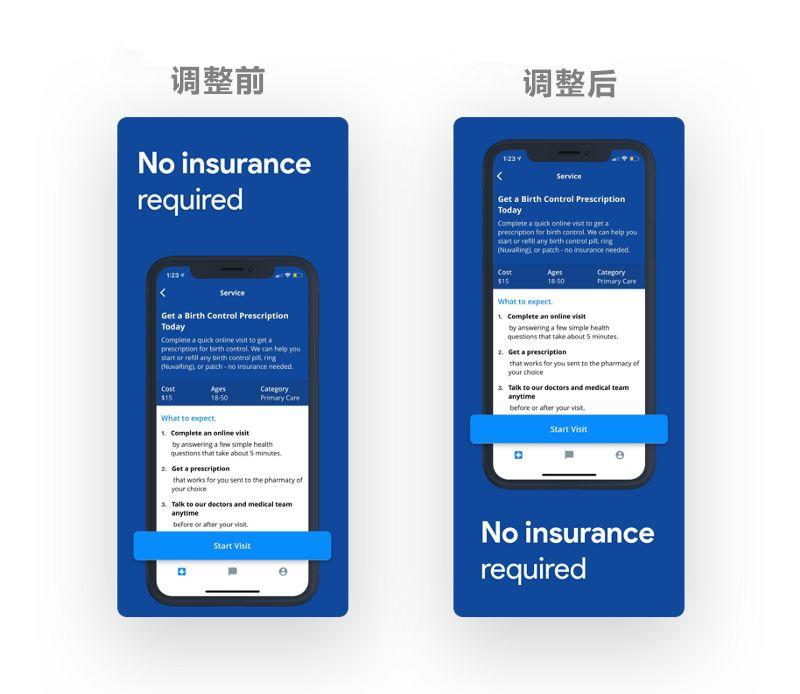
七、设计成果
1. 重新设计前

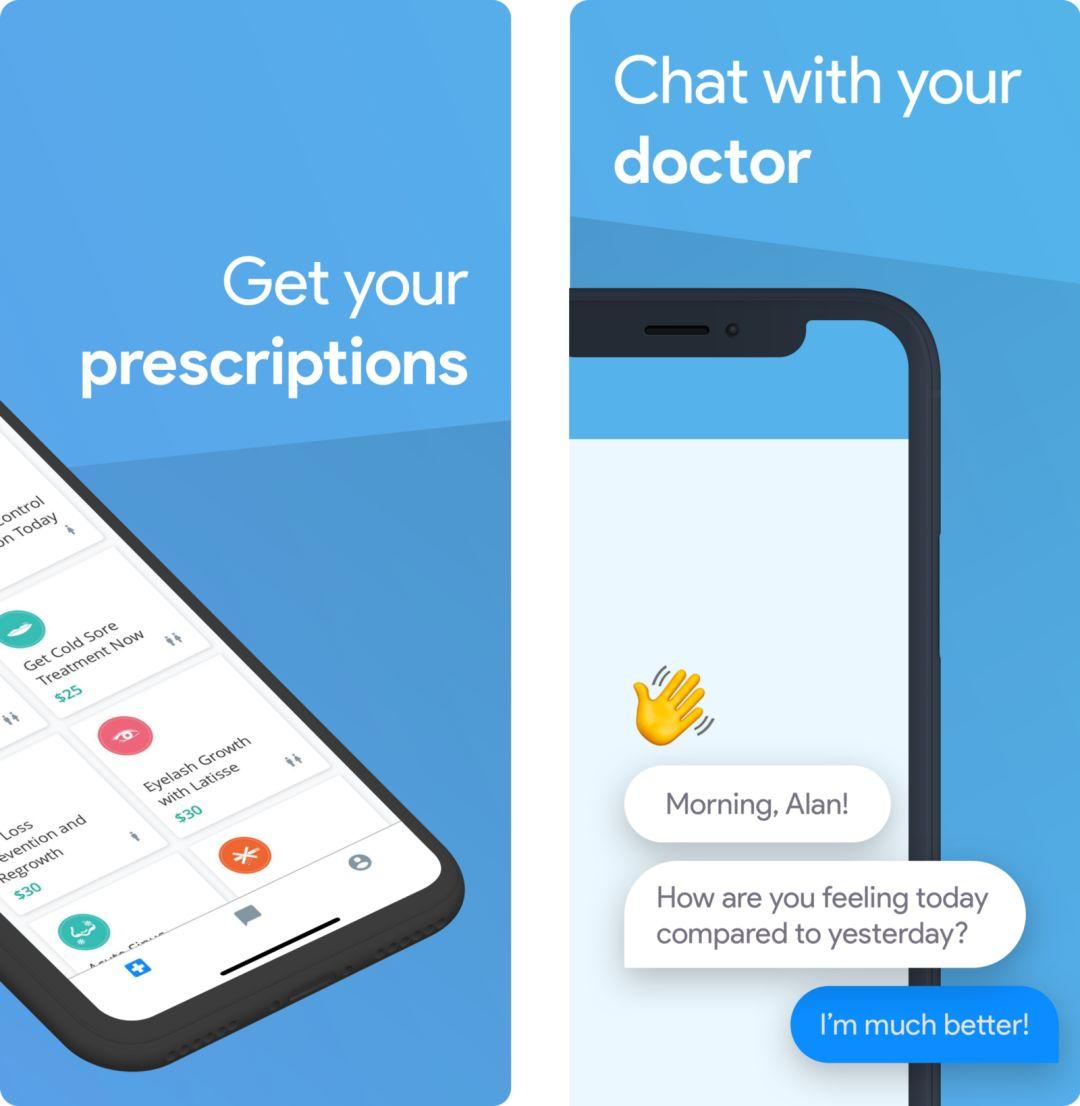
2. 重新设计后

八、结论
总之,我们只做了四次小的迭代调整。但效果很惊艳——应用截图的内容一目了然,现代感十足。而且,完全没有依靠天生的艺术细胞,仅仅是研究了 App Store 的一部分 App,我们就知道,要从哪些方面进行调整。感谢阅读!
原文作者:Girish Rawat原文链接:https://medium.freecodecamp.org/ux-best-practices-how-to-design-scannable-app-screenshots-89e370bf433e
翻译:即能,公众号:「即能学习」
本文由 @ 即能 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自作者


 起点课堂会员权益
起点课堂会员权益








漂亮!最多四张,前两张最重要 😉
😐 😐
干活,直接就是喂嘴里了!
😉 反应了一下,才想到“干货”哈哈哈