要改变世界的我们忘了什么?老年人互联网产品设计注意事项

译者曾经在一次讲座上问过一位互联网观察者:“觉得像您40~60岁之间的用户是一群怎样的群体? 会偏好什么属性的产品?”当时的回答是,“作为这个群体的人,我会选择妥协,市场上有什么产品,就用什么产品,因为社会主流是90~95后,甚至00后的用户。”
作为产品设计者,我会感到有点无奈,我们作为每天叫嚣着“要改变世界”的群体,却只看到了主流,只看到了所谓的“未来”。
我尝试搜了一下老年人相关的互联网产品,除了硬件外(如血压仪、血糖仪等交互较少的产品,老人手机译者还没玩过),其他类型的产品相对较少,即使有,更多是设计给年轻人(例如老年人的子女和家人)使用居多。
其实,我们可以尝试做出更多改变,make life better。
本文的作者根据对老年人生活与思维习惯的调研,列举了几点在老年人产品设计上的一些可遵循的注意事项,与所有产品爱好者共勉。(译者对原文有部分删改)
如果你在互联网企业工作,那么你很容易忘记这样一个群体,老年用户。
大部分的互联网从业者非常年轻,用户也非常年轻化,这就不难理解为什么大部分的互联网产品的导向都非常年轻化。但是数据显示,直到2030年,美国超过65岁人大概占比19%(译者补充:直到2014年末,中国65岁以上人口占比超过10%)。这样听起来可不算少。同时,全美现在拥有iPhone的用户也占比19%,与上述比值一致(译者补充:中国65岁以上人口比例大于国内拥有iPhone的用户人数,后者约8~9千万,但少于拥有智能手机的用户)。
年龄增长是每个人的必经阶段,不同的年龄阶段也有不同的经历,例如,尽管健康状况下降,年长的人会更容易快乐与感到满足。但是年龄的增长也会带来一些困难,其中互联网使用便是其中一样。
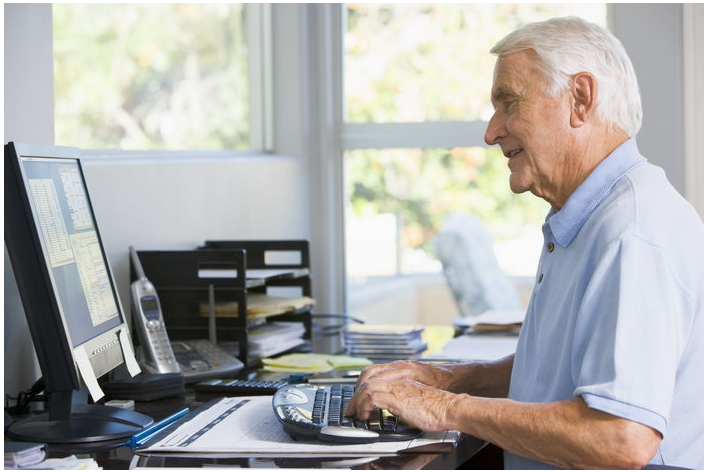
如果你正在为年长用户设计产品,那么以下7点可能是你要注意的。
视力与听力
人在大概40岁左右的时间,视力会逐渐出现问题,容易出现“老花”,“老花”会让年长的人逐渐难以在近距离阅读小的文字。
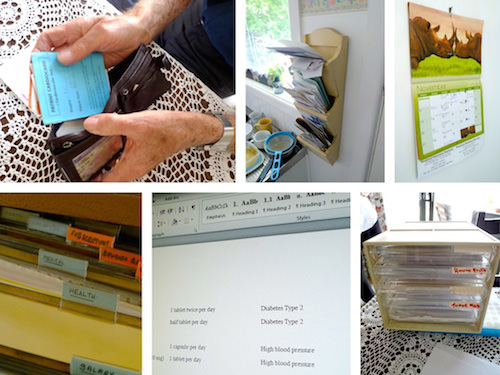
左图是一位75岁的用户在使用Kindle。右图1是他在使用Kindle时候的字体大小,右图2是iPhone平均字体大小的比较图
色觉也会随着年龄的增长而逐渐变弱,人们会越来越难分辨相似的颜色。例如,蓝色的阴影看上去会逐渐被淡化或者去饱和化。
听力也会逐渐变弱,有一部分超过65岁的用户甚至会出现耳背。当一件产品需要使用音频与用户进行交互,那么就要非常注意音频的音量和清晰度等因素对用户的影响。
KEY LESSONS:
- 避免使用小于16px的字体 (视使用设备、阅读距离、光线等因素而定)
- 允许用户自己调整字体大小
- 注意文字颜色的对比度
- 重要交互元素避免使用蓝色
- 多用屏幕阅读器(Screen readers)测试产品
- 在音频或视频内容上尽量为用户提供字幕
运动神经控制
随着年龄的增长,运动神经控制变得越来越难。曾经我在一家老人护理院看到一位80岁的老人家用双手来使用鼠标。她像很多其他老人一样,在鼠标移动以及双击目标上遇到了困难。
在日常生活中,年轻的我们会感觉使用鼠标会比手指来得更准确。但是在对老年用户的测试中,我们发现年长用户使用触碰式交互方式会比鼠标来得效果好。

KEY LESSONS:
- 尽量缩短高频元素之间的距离,但要保证在2毫米以上
- 对于70岁以上人群来讲,在触屏设备上的按钮要至少大于6毫米(如iPad上的44x44px的按钮),年纪越大按钮要越大。
- 需要使用鼠标的交互元素,长宽需至少大于11毫米
设备使用
如果要预知未来,那么看看现在中层阶级的青少年在做什么就可以了。而现在,他们正成为手机控,用手机处理所有事情。
—–Dustin Curtis
我估计Dustin应该从来没看过75岁的人使用手机。是的,对视力、听力以及控制运动神经的能力日益降低,小屏手机对年长用户来说简直是噩梦。智能手机是年轻人的工具,但是即使最酷的人也难逃他们变老的命运。
在我们的调查中,多数老年用户形容他们的手机为“很烦”以及“很难用”。即使是那些拿着智能手机的人,一天都很少使用,短信也很少看。

年长用户使用电子设备
但是老年用户如果看到有很明显的好处,他们并不会害怕使用这些新科技。例如,老年用户是平板电脑的最大用户群体(译者注:在美国),这是因为平板电脑和智能电话有个很大的区别,屏幕够大。但由于老年用户更新设备的频率较低,所以对平板电脑的销量影响不大。
KEY LESSONS:
- 避免小屏设备(例如手机)
- 不要依赖短信息来传达重要信息
关系
老年用户的人际关系较年轻一代来说更稳定,有部分原因是因为他们有更多的时间来培养人际关系。例如,我们做了一个调研老年用户与医生的关系。从很多的案例来看,老年用户都会看同一个医生长达数十年,之间建立着非常高的信任度。
我觉得我就像去看望老朋友…我觉得我能跟他聊任何事情。
—- 乔治,73
但是因为健康状况不佳和行动不便问题,老年用户能活动的空间似乎并不那么宽广。科技在这里就扮演一个很重要的角色,可以在虚拟空间将人与人连接起来。
KEY LESSONS:
- 老年人偏向为“小而美”社交关系(而不是大群、多样的交际网)
- 当圈子中有可信任的人,老年人不会太在意安全性和私密性
- 老年人对孤独、离群的问题很敏感
生命期
曾经在一个用户测试过程中,我接触到一位66岁的,她当时正在申请Apple ID。她需要完成一系列问题,在看到第一个问题后她大声地读出来,“你第一辆车是什么型号?”,她笑了,“我也不知道呀!我1968年的那一辆车是什么型号?这是什么蠢问题?”
这道题如果对于一位30岁的年轻人来说是再正常不过的。产品内容的设置要兼顾不同用户所处于的年龄段。其他的产品经理,不要再犯同样的错误。
KEY LESSONS:
- 要留意设计的内容或者功能不要先入为主预设用户是年轻的,或者在某一个特定的年龄段。
技术体验
我曾经见过一位80岁的老年用户,当时他在使用一个图书馆系统。“我知道这些东西下面有我需要的信息,”他说,指着屏幕的底部,“但是我不知道怎么才能看到。”在我教完他使用滚动条之后,他才完全明白。也曾经有两个老年用户告诉我说,从来不知道怎么用搜索栏。
一般来说,当你设计界面的时候,你会习惯地使用一些模板和常用控件。这就很容易先入为主地认为所有人都应该知道这些模板控件的使用方法。但是对于一些不是跟着电脑一起成长的人来说,他们可能从来没有接触过这些界面元素。滚动条是不是唯一的一种设计方案用来滚动页面的呢?这是一个明显地让人明白的设计吗?这些问题往往很少被设计师看到。但是有时候设计是否成功,可能就取决于这些你不能控制或者甚至留意不到的地方。
KEY LESSONS:
- 不要先入为主
- 质疑设计中的所有可用性,甚至是你没有创造出来的部分
感性认知
感性认知是一个很大的题目,有三个感性认知的领域是做老年用户设计时要注意的:记忆、注意力和决策形成。
记忆
记忆分很多种,而不同的记忆受年龄增长的影响也不尽相同。例如程序性记忆(这是记住如何完成一件事的记忆力)一般不会受影响。不同年龄段的人们都能学习新技能,以及通过重复地去做这件事来唤醒程序性记忆。
但是某些类型的记忆就会随着年纪增长而收到影响,于此短期记忆和碎片记忆尤其脆弱。尽管造成这种情况的原因未明,但是老年用户经常会对使用他们的工作记忆(working memory)感到困难,这意味着他们可能很难去组织理解一个包含复杂新概念的产品或界面。
前瞻记忆(记住未来要做什么事情的记忆)也同样会受到影响,尤其是与日常任务相关的事情,例如要记住每天准时吃药等。
那么人们日常会怎么来解决这些记忆力下降的问题呢?在我们的调查中,我们发现“纸”是解决这些问题的关键。老年人基本上会使用日历或者日记来加强他们的记忆。所以好的设计可以对这些行为有很大的帮助。

“纸”是解决老年人记忆力下降问题的关键
KEY LESSONS:
- 需不断重复介绍产品的功能以防止认知过时
- 如果要求记住上一步的操作才能进行下一步,那么尽量避免多任务跨屏处理
- 对于多步骤的任务,要给清晰的进度反馈以及目标提醒
- 对日常的行为要提供必要的提示
注意力
年龄增长造成的问题很多,但不是全部都是负面的。在我们的调研当中,我们看到一个大的积极面:年长的用户有更持久与专注的注意力。Jakob Nielsen也留意到同样的事情,他发现95%的老年用户会更有条理性和专注力。这对于我们现代这个人们注意力比金鱼还要差的年代来说,来得十分珍贵。
有时候看着老年用户花时间来体验你的设计感觉是很好的,我也发现自己很享受这种感觉,除了完成任务的时间会很长之外。
老年用户通常难以在多任务环境下熟练地进行操作。这在一个充斥着多任务的世界里,可能是一个障碍。所以很多时候,一开始时设计产品,便应该注意要帮助人们更集中注意力在一件事情上。
KEY LESSONS:
- 不要担心篇幅很长的文章,以及探讨深入的内容
- 避免在多任务或者跨屏来分散用户的注意力
做决策
年轻人倾向于权衡多个选项后做决定。而老年用户会更倾向于相信权威观点。这个情况的原因也不明,可能因为认知局限性让他们很难去对比新的选项。
KEY LESSONS:
- 相比起新的功能,优先兼顾以往的功能
- 描述成专家意见的选项可能更具说服力(但不要滥用)
总结
很多在互联网企业工作的人经常说要“改变世界”或者“让人们生活更好”。但是好的设计应该兼顾所有层次的人口。遵循一些简单的原则,就能创造更适合所有人的产品,尤其是特别需要它们的人。
原文作者:Ollie Campbell
原文地址:http://www.smashingmagazine.com/2015/02/05/designing-digital-technology-for-the-elderly/
本文由 @KitWu 翻译授权发表,并经人人都是产品经理编辑。转载此文章须经作者同意,并请附上出处(人人都是产品经理)及本页链接。


 起点课堂会员权益
起点课堂会员权益








专家建议可能更具说服力,学到了
字体按钮要大,颜色分辨率要高,重复提示