继承性和差异化:MOO音乐的品牌设计分享
品牌设计是一种“求同存异”,“同”是保持对战略、内容、用户习惯的继承性,而“异”是相比竞品作出的差异化设计。本文就从继承性和差异化,这两个维度为你分享MOO音乐的品牌设计,希望这种分析方法能够为你的品牌设计提供帮助。

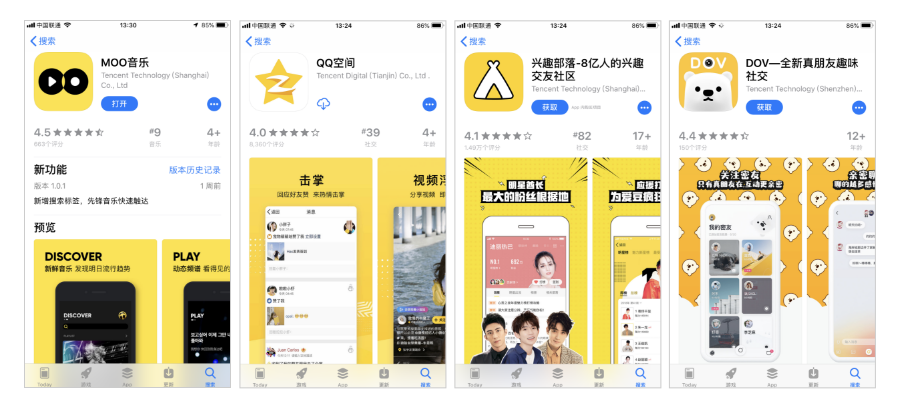
一周前,为了听《梦想的声音》,我在APP Store下载了QQ音乐,无意中发现“音乐”类APP里排行第9的MOO音乐,它的预览图让我联想到这些关键词:“小众、独特、欧美、Spotify、Apple Music”。
笔者之所以从品牌设计的角度分析这个鹅厂家族新成员,是因为一款新产品的品牌设计在产品从0-1过程中扮演非常重要的角色,它关系到用户对新产品的认知与心智。
体验完MOO音乐,我发现:移动产品品牌设计不仅要充分考虑视觉表现层,还要综合考虑战略、理念、内容、交互等多个方面。
同时,品牌设计是一种“求同存异”,“同”是保持对战略、内容、用户习惯的继承性,而“异”是相比竞品作出的差异化设计。本文就从继承性和差异化,这两个维度为你分享MOO音乐的品牌设计,希望这种分析方法能够为你的品牌设计提供帮助。
一、继承性
1. 对新形象IP的继承,培养了用户心智
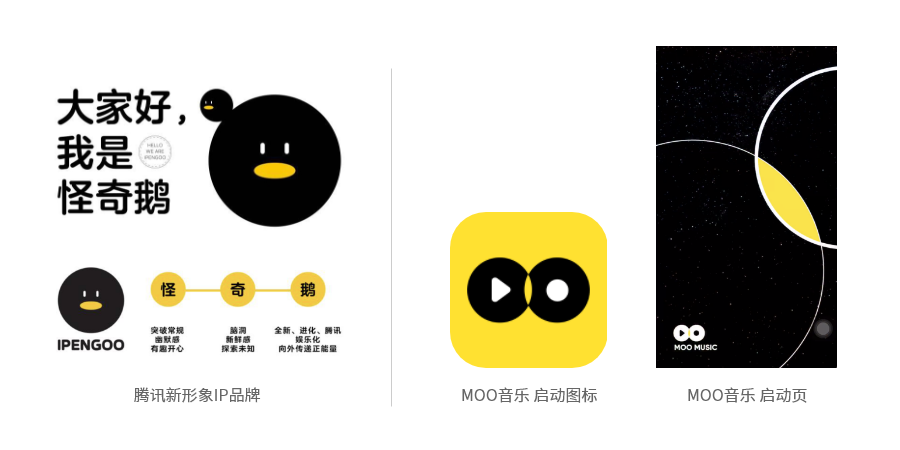
从启动图标和界面很容易看出,MOO音乐的品牌主色是黄色,背景色及辅助色基本是以黑白灰为主。
MOO 音乐之所以采用这种配色方案,不仅是为了突出产品氛围,让人眼前一亮,还有可能是对腾讯新形象IP品牌的一种继承和延续。
怪奇鹅IPENGOO,腾讯集团新一代形象IP品牌,代表着一种自我突破,不断创新的精神状态。
我们希望能像魔术师一样,以经典企鹅形象上提炼出的极简鹅脸元素,为大家创造出充满趣味、创新、时尚和脑洞的产品风格和内容,能唤醒每个用户自动发出好感电波是一件很棒的事情!
——怪企鹅IPENGOO官微
每位音乐家都不是一颗孤独的星球,他们保持独立又彼此相连,在他们的探索下,音乐潮流才不断推陈出新又一脉相承。
保持探索,对先锋与经典抱以同样的敬意,所以我们创造MOO:
……
音乐即自由
MOO Music, Life is MOOO beautiful
——APP Store MOO音乐介绍

IPENGOO(怪企鹅)的理念是:
- 优质内容连接符号
- 传递互联网精神
- 代表自我突破
- 不断创新的精神状态
可见,“连接、传递、突破、创新”这些新形象IP理念在MOO音乐的启动图标、品牌理念、交互手法、推荐歌单上都有所体现。
因此,MOO音乐很可能是腾讯新形象IP品牌影响力里的一种尝试。
此外,MOO音乐的品牌色也有很有可能是对腾讯旗下年轻娱乐产品品牌色的一种继承。

2. 对音乐元素的继承,提升了产品的同理心
Sympathize(体察和同理心),可以帮助我们去理解事物表面背后的本质,得到和理解设计的微妙细节,这些本质自然的元素不只是逻辑上的,更是可以被感受的。
——深泽直人
说到音乐本质、自然的元素(不是曲风),我们会联想到黑胶、唱片、专辑、音波、调音台、乐器、Live、乐谱、Launchpad等。这些音乐元素能拉近APP与用户之间的距离,营造沉浸式的听歌体验,从而提升产品的同理心。
比如专辑封面的轻拟物化设计,播放时音波的特效、背景图片和短视频等等。(在这一点上,网易云音乐的设计也值得学习)

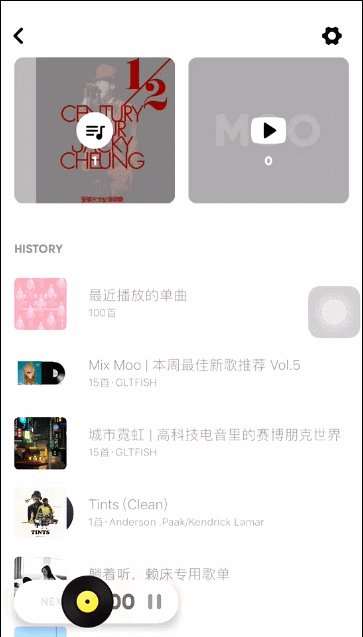
3. 对用户行为的继承,降低了学习成本
当我们在为一款新产品设计交互时,需要充分考虑目标、场景、用户这些基本因素。我们通常会考虑并兼顾多数目标用户的使用行为和习惯,为新产品设计交互方式。
所以当用户看到熟悉的元素时,会很自然地知道如何去使用,降低了新产品的学习成本,这就是我们所熟悉的“Don’t make me think”。
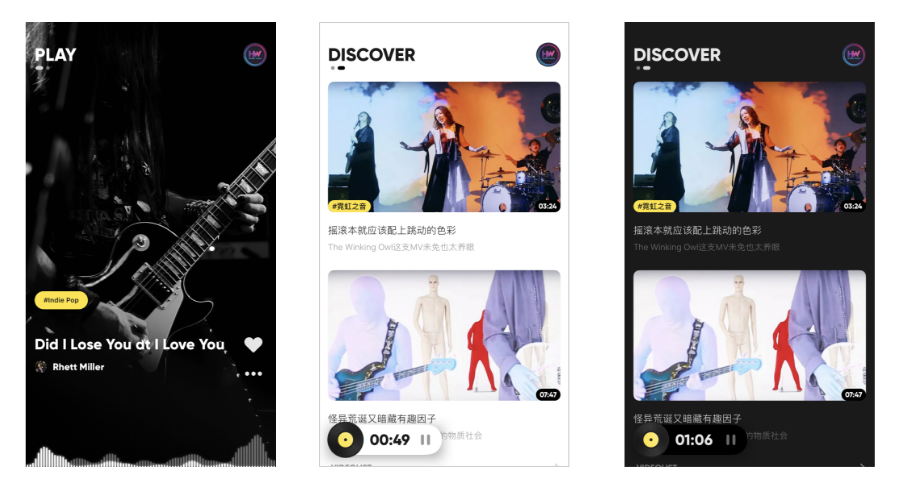
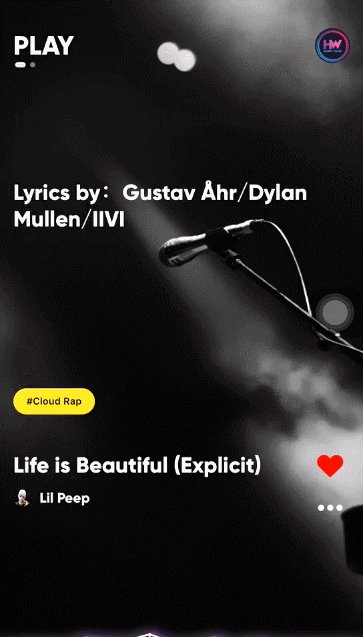
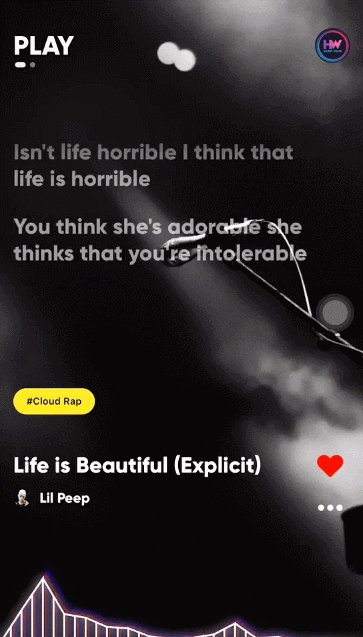
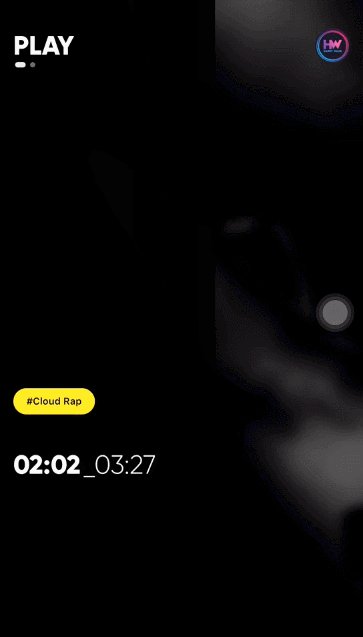
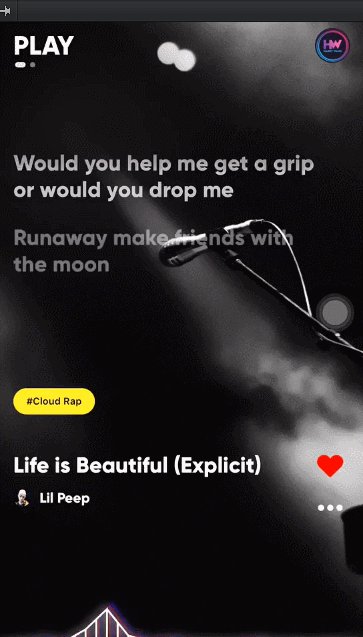
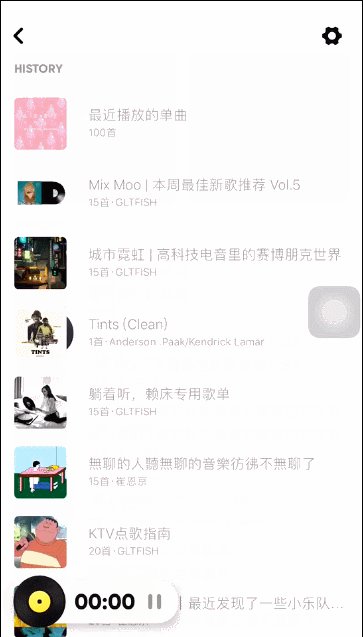
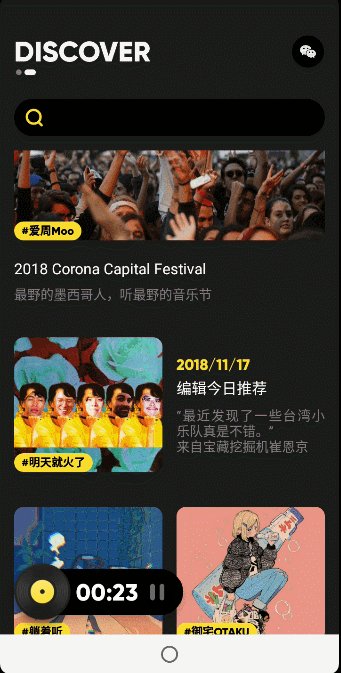
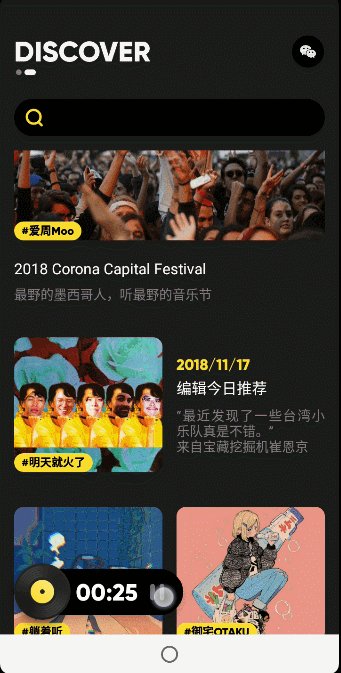
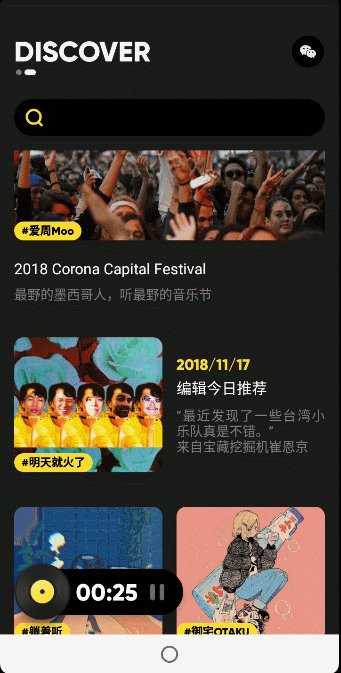
MOO音乐的首页PLAY页,采用的是音乐+短视频(有时候是图片)的方式,当很多用户看到这种熟悉的界面形式时,已经本能的去上下翻页、单击播放/暂停,左右滑动调整进度更是再熟悉不过。

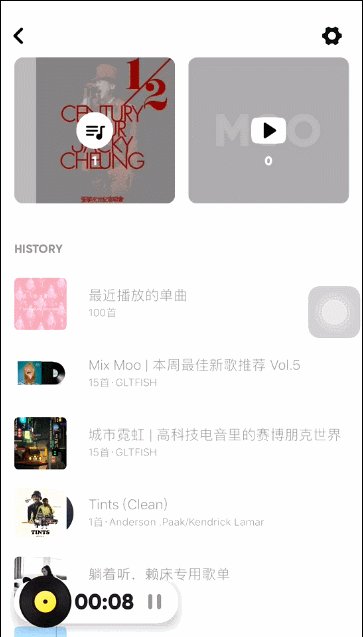
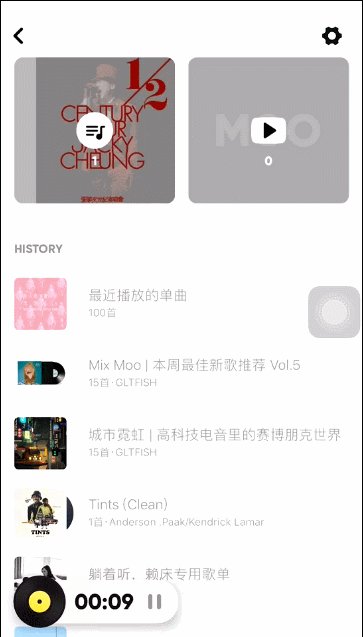
另外,MOO音乐的歌单在产品初期功能里占据了很大篇幅,因为最契合用户听歌行为场景的是歌单。
二、差异化
说完MOO音乐在品牌设计方面保持的继承性,下面来说说它不同于竞品的差异化设计,主要表现在品牌理念、视觉氛围、交互手法。
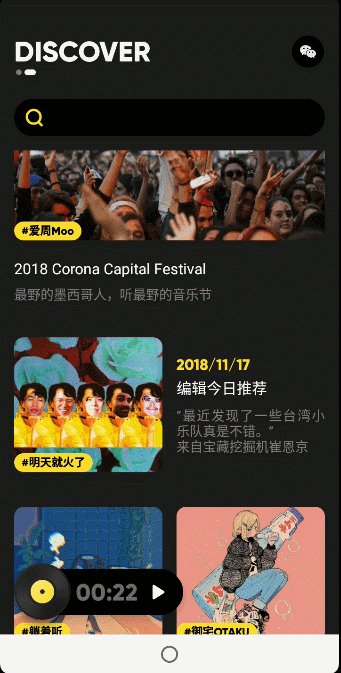
1. 品牌理念
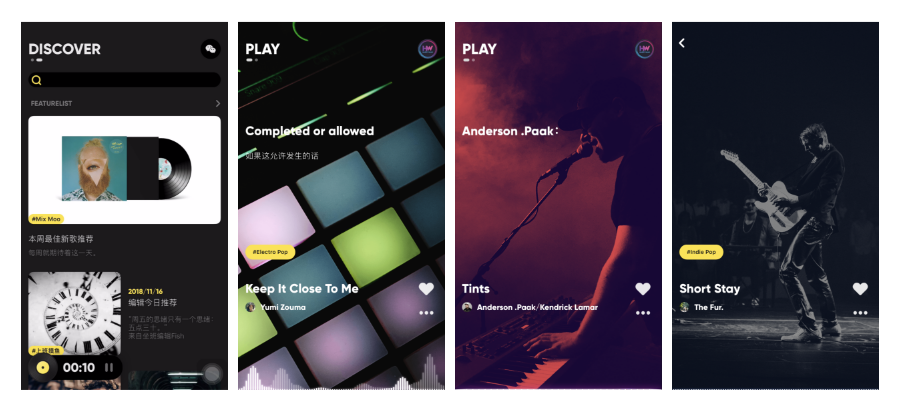
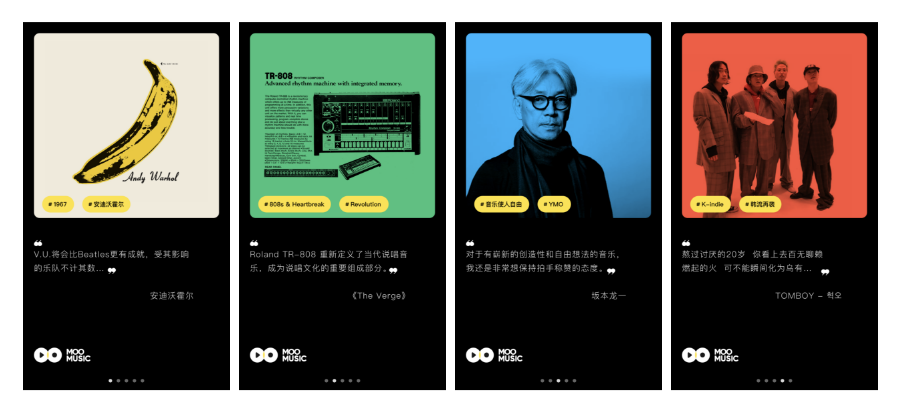
从APP的这4张欢迎页就可以看出MOO音乐的品牌理念和调性了:经典、创新、前卫、独立。

从目前的版本来看:MOO音乐还是一款满足小众口味、专注听歌的音乐APP,但APP通过4张有代表性的欢迎页,将APP的“小众”设计得“出众”,很好地表达了产品的品牌理念。
2. 视觉氛围
说到产品品牌的差异化,不得不说视觉层面的设计,毕竟视觉表现层是用户体验5要素里最具体的。
MOO音乐提供两套视觉风格,默认是品牌黄色+BLACK,另一套则是品牌黄色+WHITE,笔者觉得默认的BLACK更有特色和沉浸感。
字体风格方面,标题类文字(PLAY、DISCOVER、FEATURELIST、ALBUM、VIDEO、VIDEOLIST)都是大写的非衬线英文字体,欧美范十足。

3. 交互手法
(1)调整进度的交互
主流音乐APP,是通过一个进度条和一个圆点来调整播放进度,而MOO音乐将播放页面下方声波区域作为调整进度的热区,通过明暗的对比来表现播放进度。
虽然这种交互方式在腾讯自家短视频APP“微视”也存在,但MOO音乐还是作了细节上的处理。

(2)切歌的交互
通常情况下,在音乐APP播放页面的其他页面,都有一个控件让你随时可以切歌、甚至是收藏、查看播放列表。
MOO音乐将切歌控件设计成了黑胶+滑块,切歌时只需向右滑动,而且iOS系统还会伴随震动反馈。这个微交互设计的蛮有意思,这让我联想到胶卷相机拍完一张,然后拨动卷片扳手的机械反馈感。

三、几点建议
目前MOO音乐在APP Strore里才第2个版本,细节上的体验不可能一步到位。
大家如果有好的想法和建议可以加入官方QQ群:677473684,相信开发者在未来的版本里能够带给用户更好的体验和惊喜。
笔者借此机会向开发者提一点个人的建议,仅供参考:
1. 歌曲播放
希望当前播放的歌曲与背景短视频或图片有一定的关系,比如系统可以根据歌曲的曲风、类别等标签,自动推荐匹配相关短视频和图片,让歌曲与背景环境更协调。
当然,也可以让用户自己设置推荐or随机。
在PLAY页面切下一首歌时,希望显示歌曲正在加载的状态,底部的音波区域好像可以作一些文章。
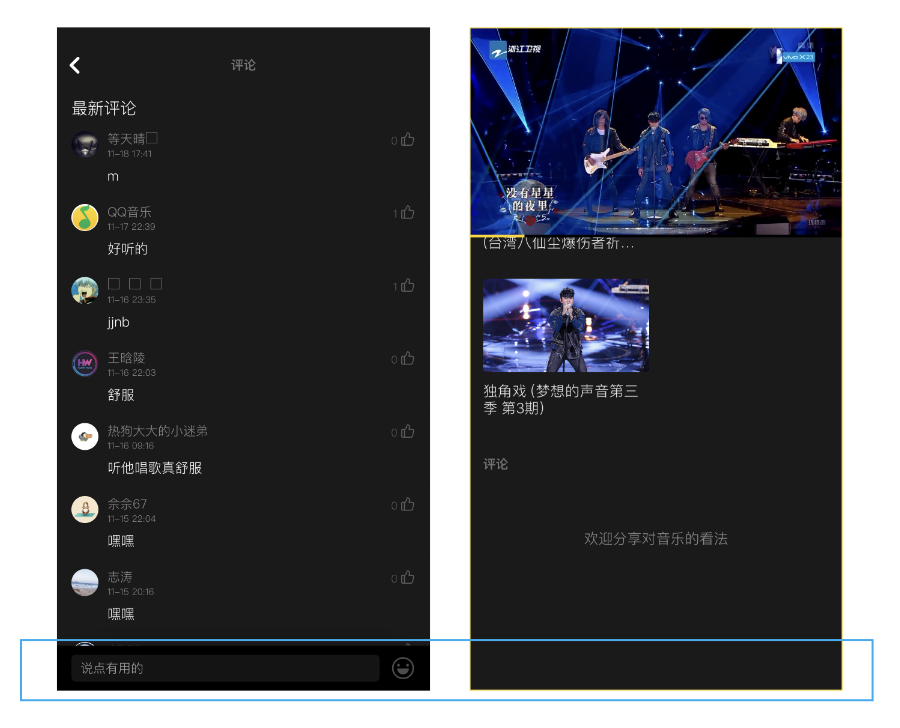
2. 视频评论
(iOS)歌曲评论页里的评论输入框常驻在页面底部,但视频评论页的评论输入框没有常驻,而且滑到底部时,不太容易滑到顶部,可能是小BUG。

3. 切歌控件
(Android)轻触切歌控件里的暂停按钮后,黑胶旋转的角度被重置了。希望能与iOS版一样,暂停后黑胶旋转的角度不被重置。

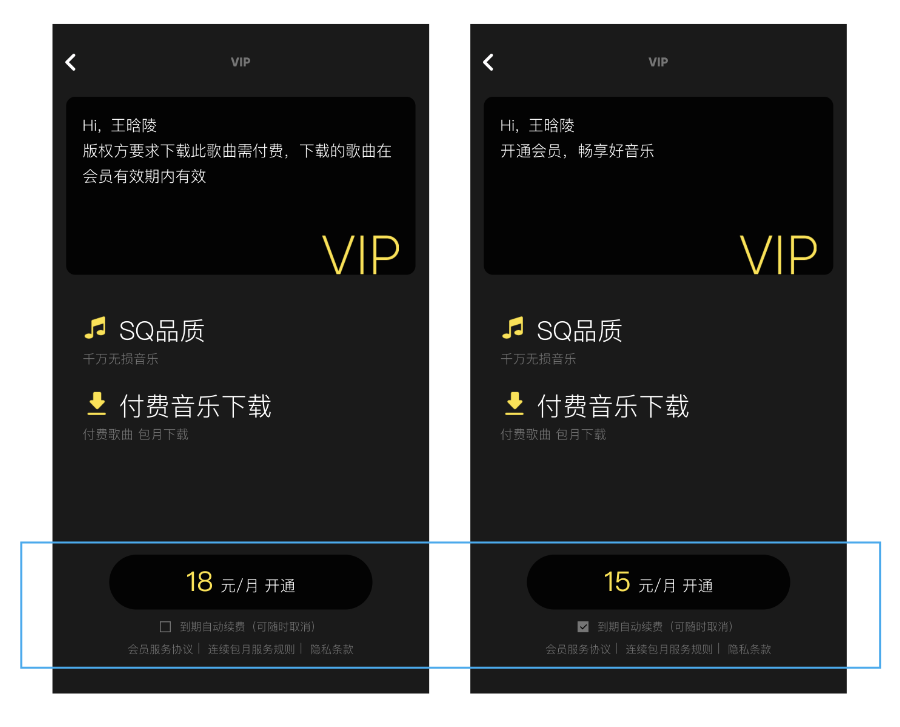
4. 开通会员
APP默认的会员价格是18元/月,若勾选了到期自动续费,则价格是15元/月。
虽然这2个价格都不便宜,但相对来说,自动续费的价格更有吸引力,但这个相对有吸引力的价格却需要用户主动勾选“自动续费”才能看到。
笔者建议将这2种价格都显示出来,通过单选按钮的形式去交互。这样,用户很容易就会发现自动续费的价格优势,毕竟与18元相比,15元就不怎么贵了。

总结
MOO音乐于11月月初发布在APP Store,网络上比较多的评价是“抄抖音、抄乐趣、抄Spotify、鹅厂又抄了……”。
但作为设计师,笔者希望我们将关注点放在设计层面,去客观的评价一款APP,不要因为别人的评价而忽略了一些有品质的设计。
当我们仔细体验交互和视觉的细节后,会发现鹅长的设计是有很多地方值得我们学习的。
最后,面对主流音乐APP、短视频APP、Spotify、Apple Musici、乐趣……MOO音乐既做到了对腾讯新形象IP、音乐元素、用户习惯的继承性,又作出了一些不同于竞品的差异化设计。这套“组合拳”已经打出了这款音乐APP的品牌形象,希望这些内容对你有启发。
参考资料
《腾讯的设计到底好在哪?高手是从这3个维度分析的!》(作者:苏大大大牙)
《腾讯做的这款音乐 App,让你用与众不同的方式探索和发现新音乐》(作者:Tp)
《腾讯产品法》(作者:李立)
《破茧成蝶2——以产品为中心的设计革命》(作者:刘津,孙睿)
感谢你的阅读,我们下期再见~
作者:王晗陵,微信公众号:设计意志(ID:D-Minder)
本文由 @王晗陵 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不知道作者发现没有,同一首歌有时候会换背景,这个是不是给用户带来了一些‘惊喜’,视觉上使一首歌曲可能变成了两种风格^ – ^
嗯,是的。不同背景也许会给音乐带来不同的感觉。
有一款类似的音乐app:《乐趣》,不知道谁先出的
这个软文真的可以 明显抄袭乐趣的
只是想分析一下移动端新产品的品牌设计思路。😳😳
你是没用过乐趣吧
首先对于UI和产品细节考虑MOO确实有学习的地方,但是另一方面必须说鹅肠死性不改,抄袭成习惯,不提倡该行为。
我也是前两天才下载的,用了一下其实挺好用的,对于楼上说的,我觉得其实根本不是一个传统的音乐APP,他本身就追求极致的简介,纯粹的听歌体验,如果太繁复反而会适得其反。
现在我比较喜欢的是标签分类,找歌会很方便,不过一些很小的细节可能会不那么完善,譬如歌单同步暂时还没有。毕竟是新APP,看来还是值得期待的
体验了两天,无论是UI设计还是交互体验感都处理得蛮好的,推荐歌单的算法有丶东西。 😎
终于看到音乐APP的另一种玩法和界面渲染力 ❓
简单体验了一下,自己的一点感想:1、这本身也是一个主打音乐的一个软件,那么在首页 至少要满足基本的功能,就像笔者说的推荐和自动,至少有。2、评论区的设计做的相对隐蔽,是不是可以外放到首页?3、首页歌手的热区问题,谁点谁知道。4、歌手的简介页面,怎么说呢,交互习惯有点差别,既然是简介页面,还是要回归简介页面的性质:单一、理性、专业、现在的页面交互虽然灵活,但是采用分屏的设计方式不是很合适,点击头像出行啊简介,上滑出现更多歌曲列表,为何不集合坐在一起,现在的构思的原因是什么呢?而且 我本以为点击头像是将歌曲列表收起,令我很意外,而且只是一个歌手的简介,就采用了非常阻断用户体验的一个方式,感觉不是很合适。5、一开始为啥我的首页 只播放同一个人的歌曲????????
点击头像是歌手的简介,我猜未来会在独立歌手或者KOL方面做规划吧。