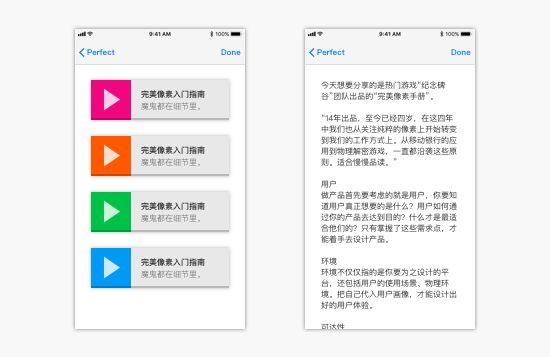
“完美像素”入门指南
本篇文章为大家分享的是热门游戏“纪念碑谷”团队出品的“完美像素手册”,干货满满!

今天想要分享的是热门游戏“纪念碑谷”团队出品的“完美像素手册”:
“14年出品,至今已经四岁,在这四年中我们也从关注纯粹的像素上开始转变到我们的工作方式上。从移动银行的应用到物理解密游戏,一直都沿袭这些原则。适合慢慢品读。”
用户

做产品首先要考虑的就是用户,你要知道用户真正想要的是什么?用户如何通过你的产品去达到目的?什么才是最适合他们的?
只有掌握了这些需求点,才能着手去设计产品。
环境

环境不仅仅指的是你要为之设计的平台,还包括用户的使用场景、物理环境。
把自己代入用户画像,才能设计出好的用户体验。
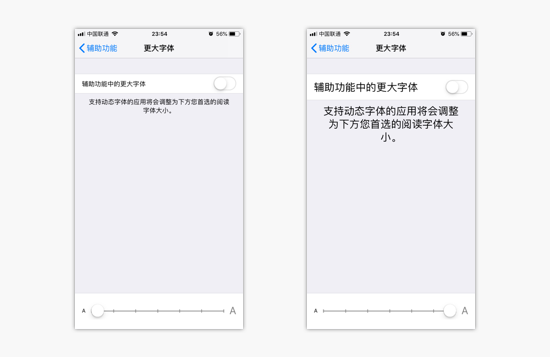
可达性

做设计的时候,我们都会考虑到某些方面有残疾的人群,但是这些都必须建立在产品能够服务于普通大众的基础之上,我们再去多做一步,以达到特殊人群的使用,这样才是更好的可达性。

Ios系统设置中,可以根据个人需求修改系统文字大小。
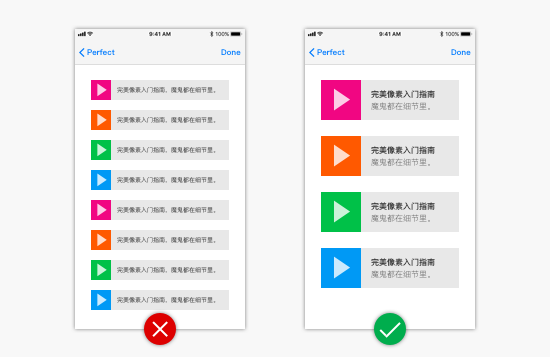
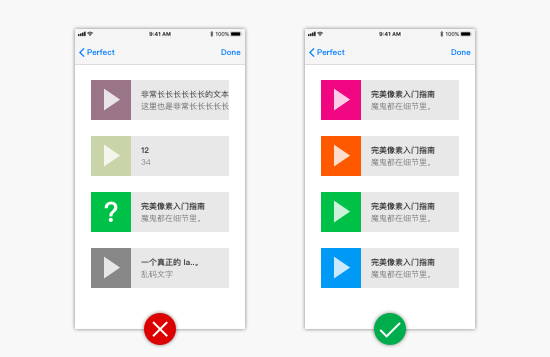
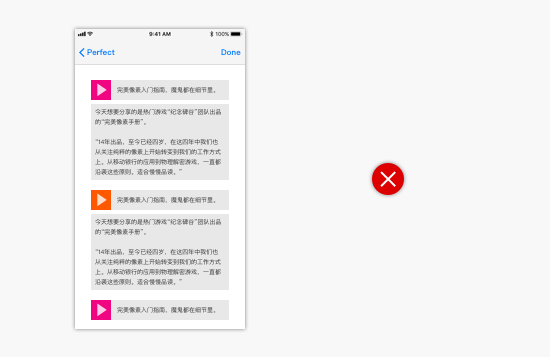
最差的场景

我们在做设计稿的时候,往往会把页面设计的很完美,可是我们忽略了现实的用户操作。
实际的场景可能是有空白或者长段的文本、有缺失的图片等等。我们必须为此保留备选项,以备不时之需。

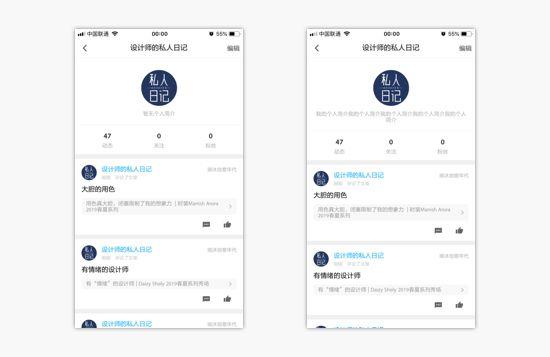
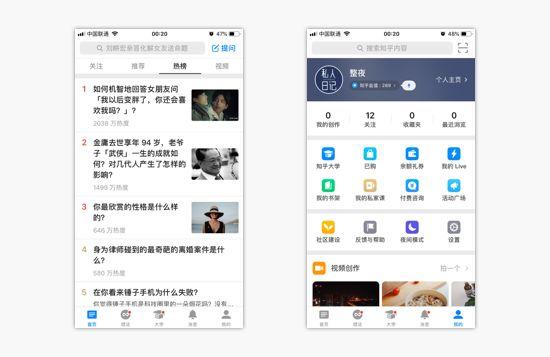
ZAKER新闻中,个人简介部分过长导致的页面不美观。
功能可见性

任何对象都应该可以通过感官的手段,传达出自身的功能,引导用户去进行交互。
在数字化设计中,尽量去模拟真实世界,让产品简单易用。

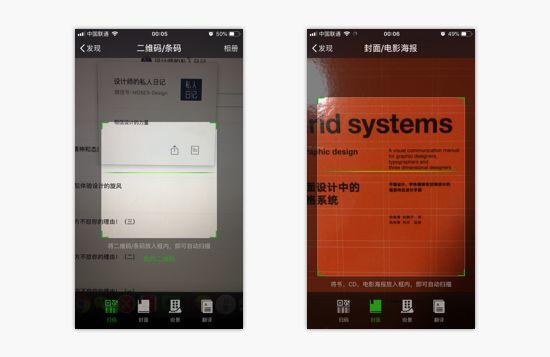
微信扫一扫中,在扫描框内有模拟现实扫描仪器的光线。
文本口吻

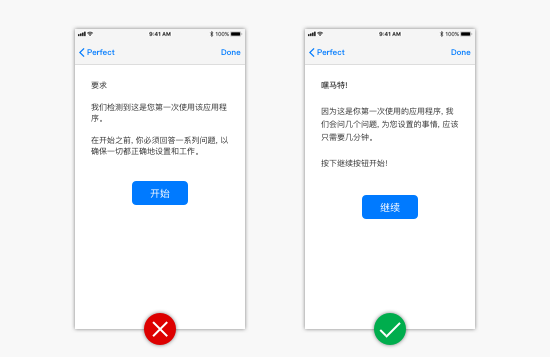
设计中的文字除了作为设计元素,其本身的内容含义更为重要。好的文案设计不仅能让内容更易理解,好的口吻也会赋予产品人的个性。
机器般生硬的语言没法和用户产生情感的联系,好的口吻能创造良好的产品体验。

石墨文档与用户的对话,觉得很人性化。
色彩和形状

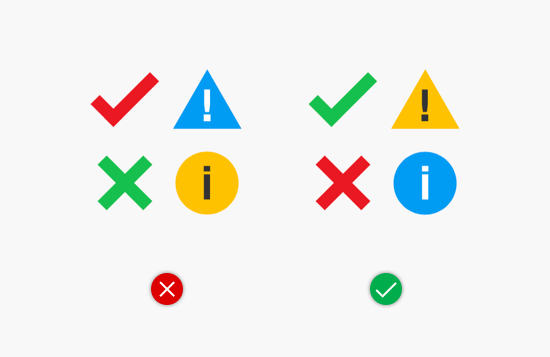
某些特定的色彩和形状搭配具有一定的固有意义,使用的时候要特别小心,因为混搭会让客户产生误解。

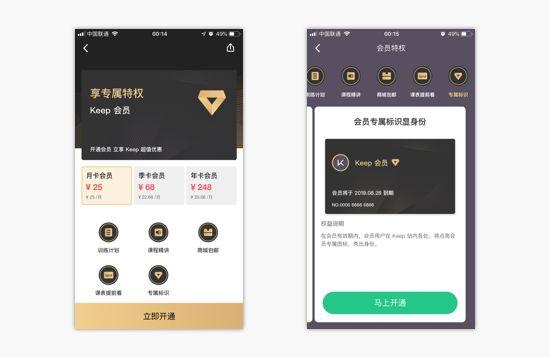
keep会员系统中,采用黑金配色,凸显会员的尊贵。
视觉层级

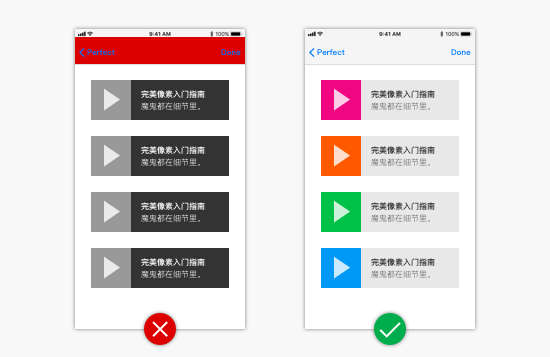
想要用户以什么样的顺序来阅读页面,页面就应该设计成这样的层级。版面、色彩和文字都在影响着视觉注意力。
通过强对比抓住观者的注意力,或者减弱对比以达到和谐的页面。

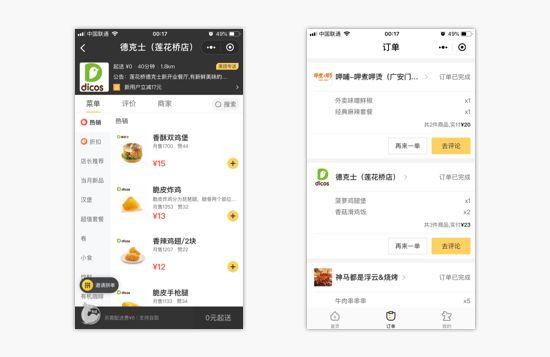
美团外卖中,内容层级明确,以品牌黄色作为视觉引导。
动效

界面的设计除了好看好用之外,微妙的动画能够赋予它们性格和可操作性。
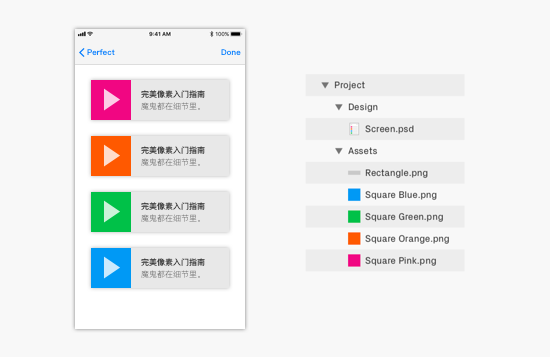
组织

好的文件组织能够在项目协作时候帮助成员之间节省时间,设计师在寻找文件的时候也不会浪费过多时间,而开发人员也更乐于和你一起工作。
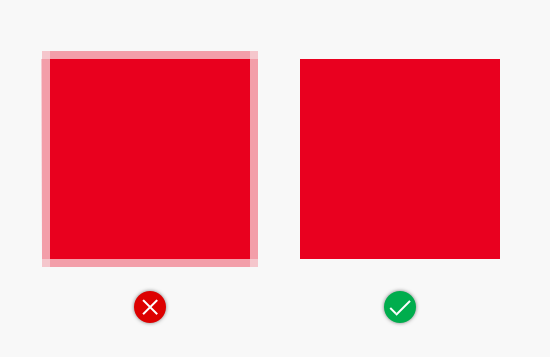
边缘

垂直、水平的边线都应该是一整像素,拒绝模糊边缘,意味着图形的长宽都是整数,不带小数点。
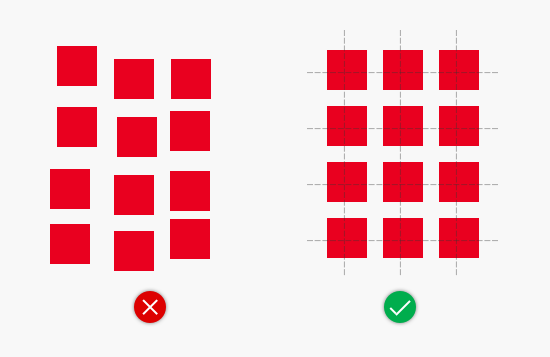
对齐和留白

页面上的所有元素都应该有合理的对齐线和留白空间,这是造型艺术的基础。

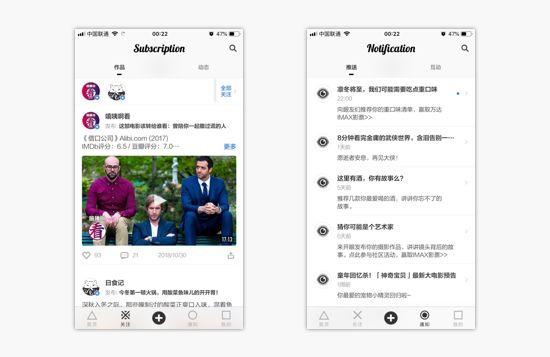
知乎中,所有的页面都严格按照既有的辅助性布局。
一致性

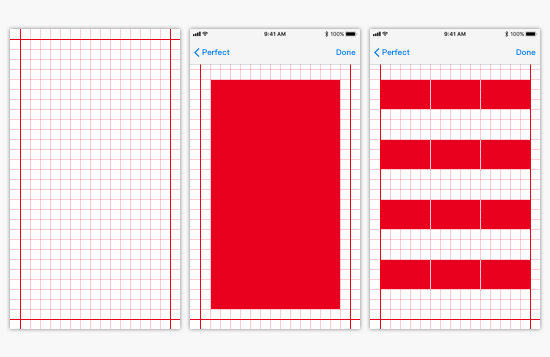
通过拉网格线来确定产品所有页面的对齐,确保整个应用的通用元素在不同页面上保持一致,防止元素跳来跳去。

开眼中,不同的页面都按照既有的辅助线布局。
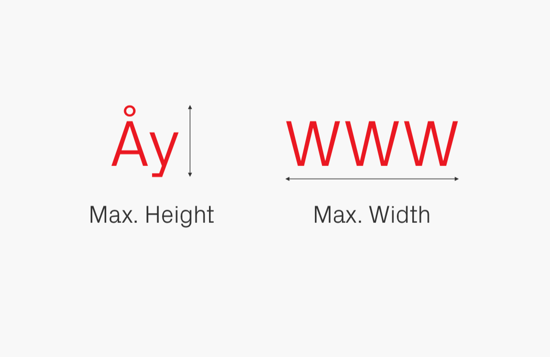
文字的宽度换和高度

每种中文字体的长宽都是固定的,而英文单词却变化多样。
利用A和y的组合来确定输入框的最大高度,利用W来确定输入框的最小尺寸,。因为A是所有字母中最高点,y是最低点,W则是最宽的。
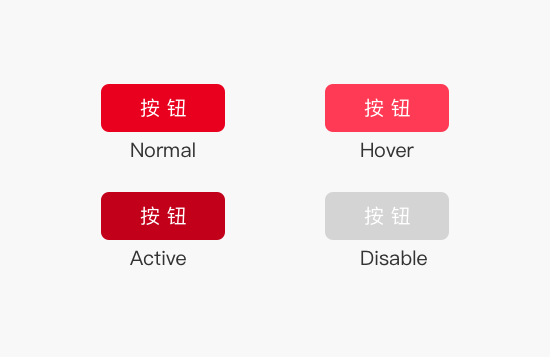
对象状态

可交互元素的状态要比默认界面中所展示的多,应该在事先就设计出所有的状态,以确定所有状态在界面中是不是合适。

巴塞电影中,输入框只有填写了内容,右上角的发布按钮才可以点击。
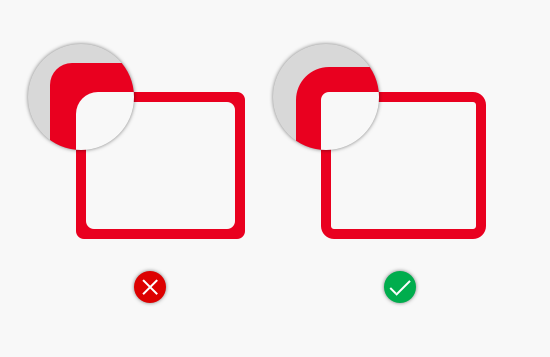
边框和圆角

对于直线边框,我们更常用圆角边框确定内外的圆角半径(外圆角半径=内圆角+边框宽度)以达到最连贯的样式。
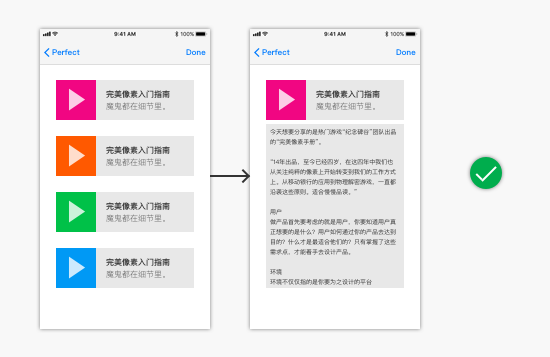
清晰


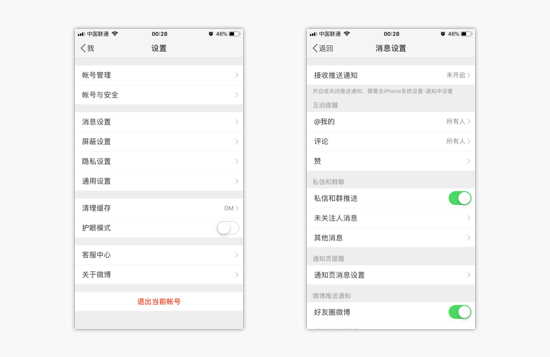
保持页面的简单精炼,避免一次性塞给用户过多的信息。在有大量信息的情况下,选择折叠的方式,在用户需要的时候,逐步展示给他们。

微博中,设置页面层级清晰,通过点击展开查看更多内容。
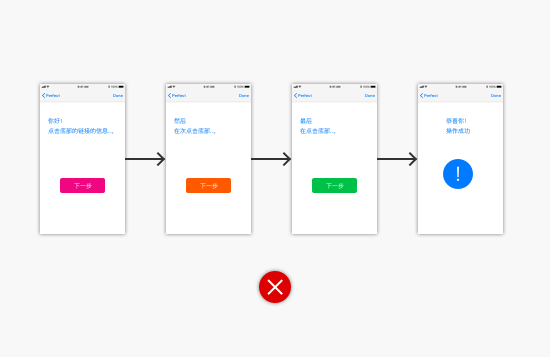
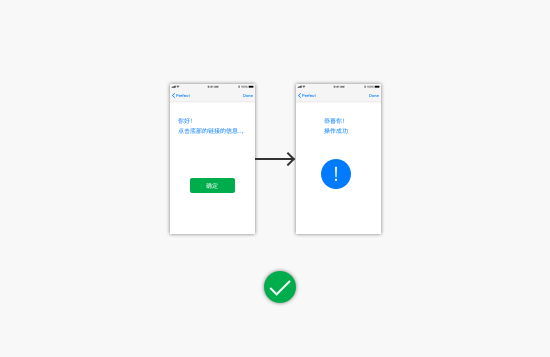
精简步骤


上一个法则指出把所有东西都塞在一个屏幕上不是一个好主意,但是也别弄出太多的步骤,超过四步才能抵达目的页面,会让用户产生挫败感。
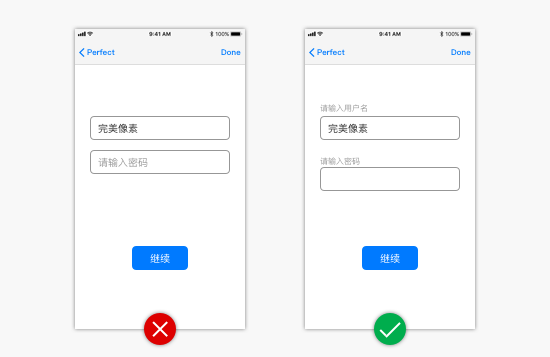
输入框标签

我们建议不要把标签放在输入框里面,因为一旦选中输入框,提示信息消失,用户可能不知道他们需要输入的内容应该是什么。

爱彼迎中,登录页面的提示信息置于输入框上方。
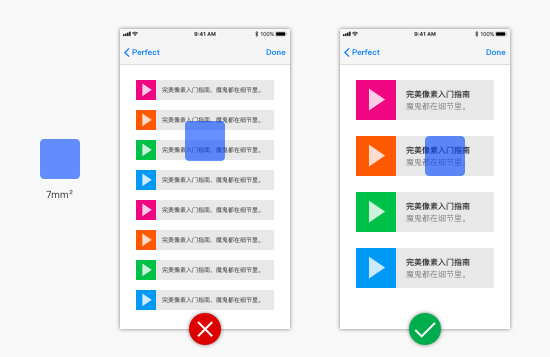
交互点击区域

在使用触屏设备的时候往往会有误操作的产生,原因可能是某一个icon过小,导致点击不准确。其实在设备上,手指的最小交互区域是7mm
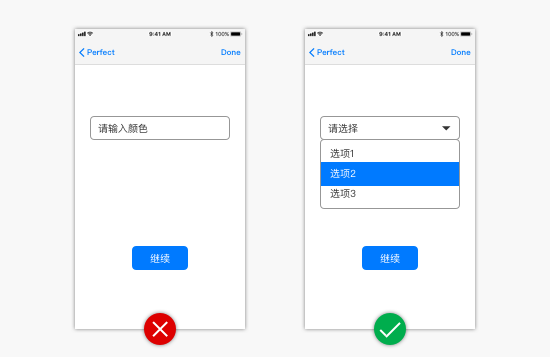
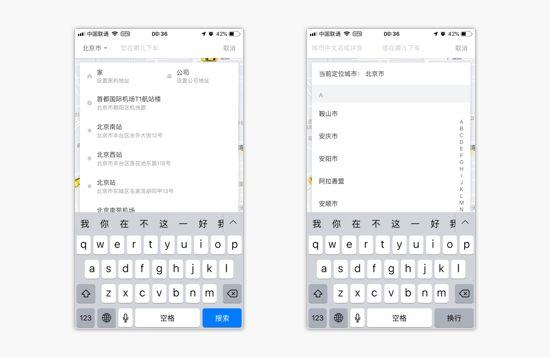
自由文本

输入框和下拉框都具有数据输入的作用,而用户操作提供选项的下拉框要比输入框简单的多。可能的话,为用户提供若干默认选项而不是空白的输入框,这样也能减少错误的产生。

滴滴出行中,位置通过下拉框选择。
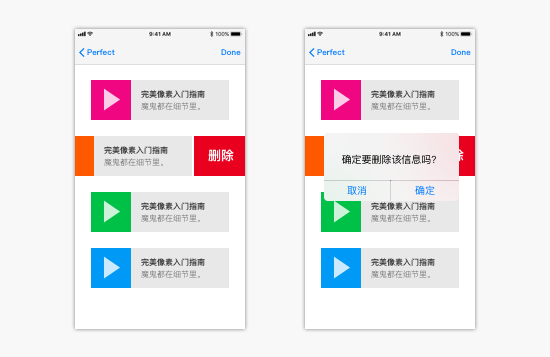
错误预防

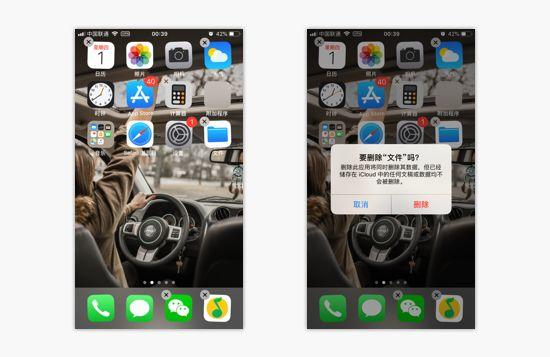
使用产品的过程中难免会有错误的操作,好的产品会把错误操作带来糟糕后果的可能性降到最低。常用的预防措施有:前置正向元素、隐藏危险操作、提示警告和再次确认等。

Ios桌面删除app,弹出二次确认框。
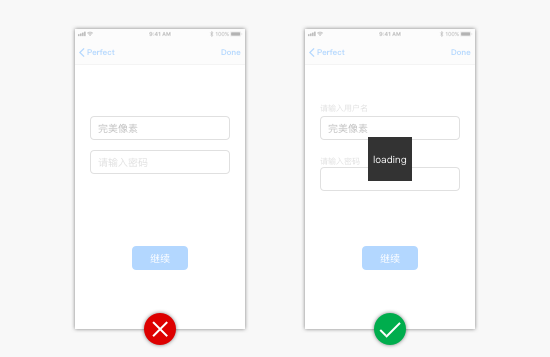
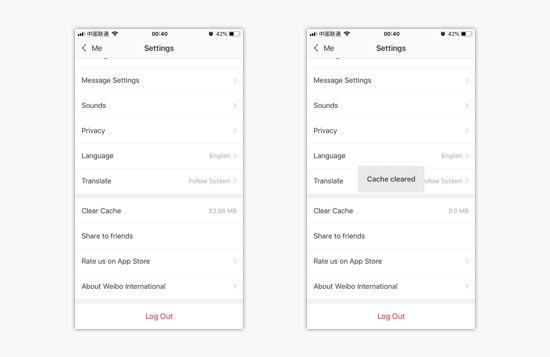
反馈

不管是正向操作还是反向操作,都应该给予用户反馈,让他们感觉到放心。用户不希望看到产品突然卡住,连续点击按钮也没有反应。这个时候应该有一些不通形式的提醒,让用户知道当前的状态。

微博国际版中,清除缓冲会有一小段时间的加载中提示。
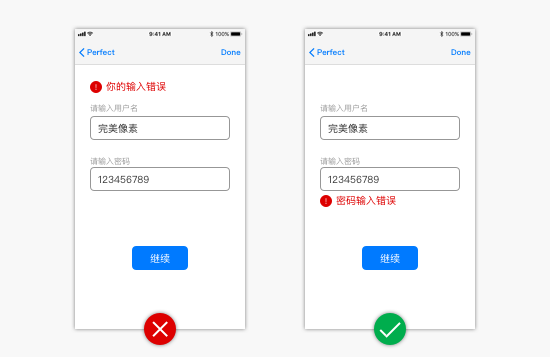
报错信息

如果产品出错了,最好以一种用户能够理解的形式告诉他们,并且提供可以到达正确操作的选项。

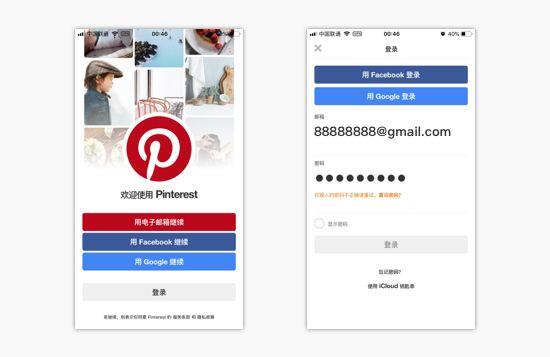
Pinterest中,登录界面输入错误,错误信息就近提示。
作者:设计师日记,公众号:设计师的私人日记
本文由 @设计师日记 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














请问文字的宽度换和高度那点,A上面为什么要加个小圆圈呢?那不是比A又更高了点么?然后右边的WWW,为啥要连着3个呀?一般校准高度和宽度,不是以单个字母为准就好了吗?
我特地去搜索了下,Å是一个长元音,语法中存在这个Å,所以要考虑到这个情况;至于www的意思是,如果一个输入项允许输入10个字符,则最长的情况是10个w,这里的三个不是固定的,是根据具体情况去考虑的。
赞一个