移动设备界面设计之:显示屏背后的秘密

全新iPad的发布,不少朋友对新的分辨率(2048×1536像素)产生各种担心。比如担心设计全新iPad应用程序的界面时,是否需要为设计师配备更大的显示设备。又比如因为要处理分辨率的适配而担心开发难度增高。
种种担心,丝毫不亚于我们常常听到的对Android设备存在多种分辨率而发出的各种抱怨。
为超高或多种分辨率的设备设计界面,真的有那么可怕吗?
我们先来一起了解一下屏幕尺寸与分辨率之间的关系吧。有条件的朋友也可以动手试一试。
一台22英寸显示屏与一台15.4英寸的显示屏,分辨率都是1680×1050像素。它们要显示相同的内容:一个100×48像素大小的方块。
通过对比可以发现,方块在15.4英寸显示屏上看起来要比22英寸显示屏上小一些。这个原因我想大家都能理解,因为显示屏的物理尺寸小嘛。
反过来,我们把更小尺寸的15.4英寸显示屏的显示分辨率调整至800×600像素,你会发现这时方块看起来会比22英寸的显示屏还要大一些。只是很可惜,这时的显示效果并不理想,不够清晰。
至此,我们可以了解到:在相同尺寸的屏幕,随着分辨率的提高,显示的内容变小。反之,相同分辨率的屏幕,随着尺寸的提高,显示的内容变大。
以上结果,对于显示设备厂商而言,或许更多的是市场机会。他们清楚知道,要让显示设备提供更细腻的视觉体验,必须在有限的屏幕尺寸中提高分辨率!
分辨率之战,从PC DIY的时代开始,各大显示设备厂商就注定要参与这个较量。直到1920×1080像素屏幕的出现,大家似乎开始有些满足,比这个更高的分辨率不再被强调。因为这个分辨率意味着达到HDTV级别了!可以观看高清电影了!高清,也就是在近几年成为众多电视机厂商或者其它显示设备厂商的广告中出现最多的词语。
显然,分辨率和尺寸都不可能无止境地提高。尺寸大了设备笨重,分辨率高了又会让原来的内容看起来更小。而显示的内容太小,会导致用户在正常的观看距离无法看清楚。因此,随着分辨率的提高,既要让内容显示大小合适,又要让显示效果更加出色,成为一个迫切需要解决的问题。
那么,该怎么办呢?
答案是为显示设备提高分辨率,但同时要为高分辨率的屏幕单独提供资源以保障最终显示结果相同或相近。在不同的设备上显示相同内容保持相同或相近的物理大小,这对于触摸屏尤其重要。显示的物理大小决定了用户能否准确并舒适地对显示屏上的内容进行操作。
这个时候,屏幕密度是时候出场了!
屏幕密度是指以屏幕分辨率为基础,沿屏幕长宽方向排列的像素。密度较低的屏幕,在长和宽方向都只有比较少的像素,而高密度的屏幕通常则会有很多,甚至会非常非常多的像素排列在同一区域。在相同尺寸的屏幕里,随着分辨率的提高,屏幕密度相应也会跟着提高。
看,这就是高分辨率与高密度屏幕所带来的卓越的显示效果!
【图片来源于Apple官方网站】
我们知道,在Apple的产品中,使用PPI(每英寸所拥有的像素)来描述屏幕密度。而在Android的产品中,使用DPI(每英寸所拥有的点数)来描述屏幕密度。
下面,来看看当下热门的iPhone、iPad以及Android设备,看看它们是如何为多分辨率和高密度屏幕解决界面设计难题的。
iPhone:
第一代的iPhone屏幕密度为165PPI,而从iPhone4开始屏幕密度增加了两倍。
在设计iPhone4应用程序界面时,设计师仍然只需要以第一代iPhone为基准进行设计,然后制作一套放大两倍的图片资源。因为所有iPhone都使用了相同的尺寸,所以最终通过系统的适配使得相同的内容在两种分辨率上显示的物理大小完全相同。
iPad:
第一代的iPad屏幕密度为132PPI,全新的iPad屏幕密度同样提升了两倍。
在设计全新iPad的应用程序时,我们仍然以第一代iPad的屏幕作为基准进行设计,然后提供两倍大小的图片资源,最终通过系统的适配使得相同的内容在相同尺寸的两种分辨率上显示的物理大小也完全相同。
Android设备:
Android设备的屏幕相对复杂一些,因为它们有各种尺寸和分辨率。
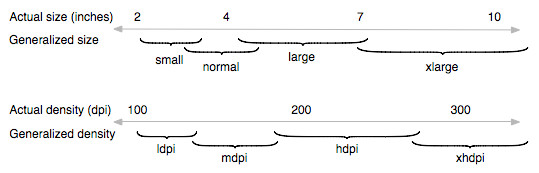
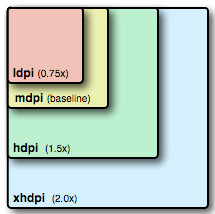
为了让各种分辨率的屏幕显示合适的大小以方便用户阅读或者操作,同时又能满足Android设备多样性的需求。于是,Android官方通过对各种屏幕进行密度等级划分,最后分为“低密度(LDPI)”、“中密度(MDPI)”、“高密度(HDPI)”、“超高密度(XHDPI)”这四个规格,并同时将“中密度”定义为基准线。

【图片来源于Android官方网站】
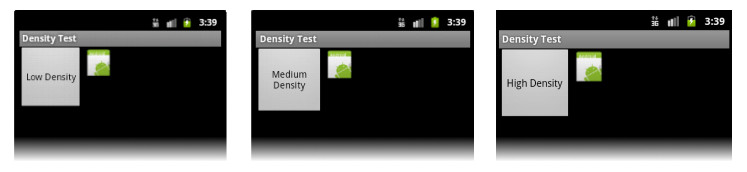
这样,在设计Android应用程序的界面时,我们就可以一视同仁把中密度的屏幕作为基准进行设计,然后给其它密度的屏幕提供相应的图片资源。最后通过系统的适配性自动处理,一样使得相同的内容在各种屏幕上可以显示比较接近的大小。

【图片来源于Android官方网站】
回到文章的开头,我们现在可以知道为超高分辨率、多种分辨率的设备设计界面其实并不可怕。也不见得是多么高难度的事情。虽然我们目前常见的显示屏都是中密度居多(PC和Mac显示屏目前的显示密度在90到130左右),但随着超高分辨率高密度显示技术的逐步推广,也许不久的将来我们设计PC或Mac软件界面也同样需要面对超高分辨率、多种分辨率的问题了。
///////////////// 正文完结 /////////////////
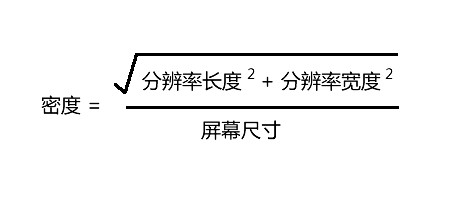
附1:屏幕密度的计算公式

比较有意思的是,根据公式计算出来的iPhone 4的屏幕密度为330PPI,要比苹果官方公布的326PPI要高一点点。
附2:苹果系列设备的尺寸、分辨率与密度

【图片来自 @爱范儿 】
附3:屏幕相关的其它术语
屏幕尺寸:
通常是指屏幕的物理尺寸,是屏幕的对角线长度。 比如2.8英寸,3.7英寸。
分辨率:
是指屏幕上拥有的像素的总数。通常使用“宽度×长度” 来表达。 虽然大部分情况下分辨率都被表示为“宽度×长度”,但分辨率并不意味着屏幕的比例。
屏幕比例:
是指屏幕的物理长度与物理宽度比。我们通常称16:9或16:10长宽比例的屏幕为宽屏幕,4:3长宽比例的屏幕为窄屏幕。除此之外,还有一种更宽、视野更广的2.35:1长宽比例的超宽屏幕也开始慢慢进入发烧友的生活。
高清:
分为“标准高清”(也称“准高清”)和“全高清”。720P和1080i是国际公认的标准高清电视(HDTV)分辨率。字母P意为逐行扫描,而字母i则是隔行扫描的意思。相比而言,1080i在清晰度方面要略胜一筹,720P则在动态画面表现上更为流畅。
全高清(Full HD)1080P兼顾了清晰度和动态表现的要求,是HDTV的最高标准,也是众多发烧友追求的终极目标。要达到完整的高清体验,必需同时满足三个条件:高清内容+高清解码+高清屏幕。缺一不可。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







