如何在 UX 中建立良好的信息架构?
信息架构的主要任务是为信息与用户认知之间搭建一座畅通的桥梁,是信息直观表达的载体。通俗点说就是信息架构不仅仅是设计信息的组织结构,还需要研究信息的表达和传递。那么,我们要如何在 UX 中建立良好的信息架构?

其实在写今天这次分享的题目的时候我修改了很多次,为什么会修改很多次这要从我在medium看的的一篇文章说起,这篇文章的标题是《6 Tips How to Apply Information Architecture in UX Design》,翻译过来的意思是在用户体验设计中如何建立信息架构的6点建议。
当时读完文章,虽然觉得文章里讲的一些散碎的概念迷迷糊糊可以理解,但这些概念就像盖房子的砖块一样,我完全不知道这些砖块该怎样才能盖成一栋大楼,或者我就站在楼下而因为自己视野有限完全不知道这栋大楼到底长什么样子。
所以因为这个原因我一直苦恼于该如何去清晰的表达想要分享的内容,思来想去决定这次分享不能仅仅是我对某篇文章的翻译,应该是由这篇文章衍生出来的各种想要弄清楚这篇文章到底在讲什么而先要弄明白的知识。当我们了解清楚了这些信息之后再来理解这篇文章就会轻松容易的多了,下面就将我总结出来的内容分享给大家。
UX &IA
- UX 即 user experience译为用户体验;
- IA 即 information architecture译为信息架构。
他们的关系可以简单理解为良好的信息架构是高效用户体验的基础。
我们平时听到了太多关于用户体验的东西,什么做产品就是要重视用户体验啦,这个产品用户体验不好啦等等,大家都以为用户体验就跟交互设计差不多,最多就是再多个UI设计?
我之前确实也是这么理解的,但是最近发现我的这个想法是有些过于片面了。(用户体验是一个庞大的系统性课题,这里只做简单介绍,想要深入研究的同学建议读下《用户体验要素》)
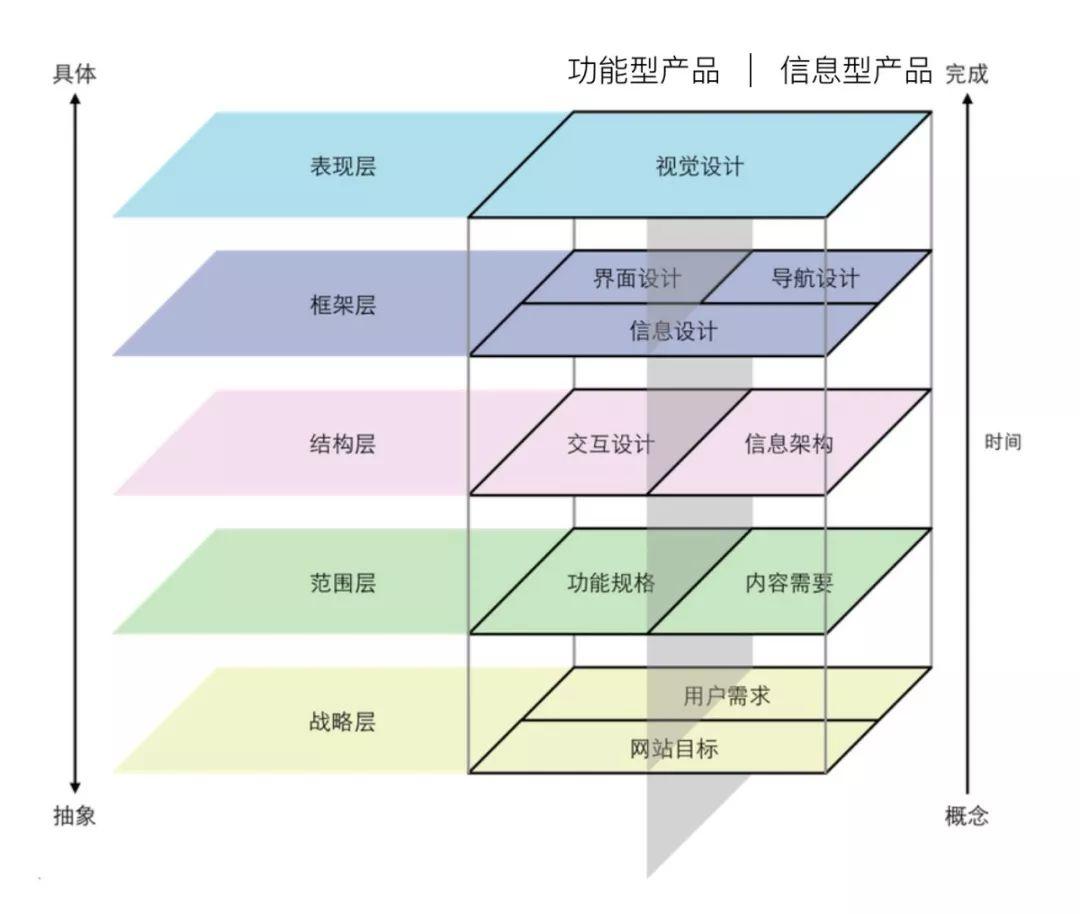
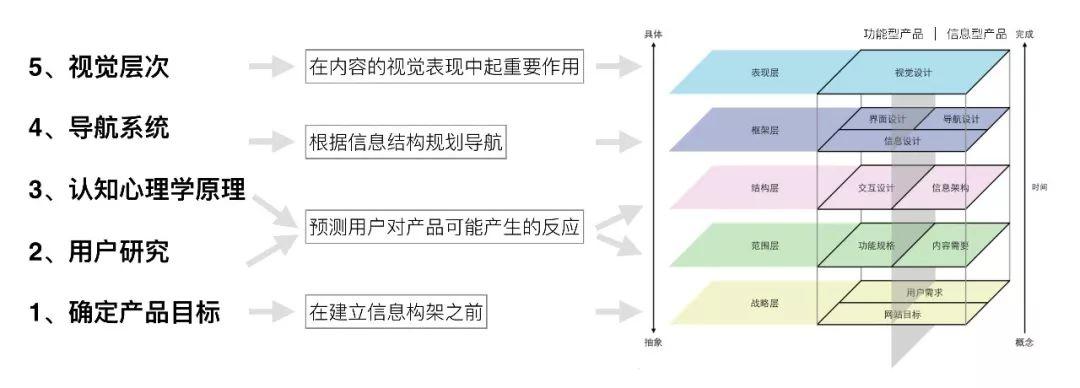
我们可以把用户体验的工作分解成五个组成要素,分别为战略层、范围层、结构层、框架层、表现层。(记住这个图很重要!)

它们都是自下而上起作用的,每一个层面都是根据它下面的那个层面来决定的。所以表现层由框架层来决定,框架层则建立在结构层的基础上,结构层的设计基于范围层,范围层是根据战略层来制定的。每一个层面的决定都会影响到它之上层面的可用选项,信息架构只是用户体验结构层的一部分而已。
什么是IA
IA 即 information architecture,解释出来就是合理的组织信息的展现形式。
主要任务是为信息与用户认知之间搭建一座畅通的桥梁,是信息直观表达的载体,通俗点说就是信息架构不仅仅是设计信息的组织结构,还需要研究信息的表达和传递。
这么说也许还是有些抽象,举个简单易懂的例子:

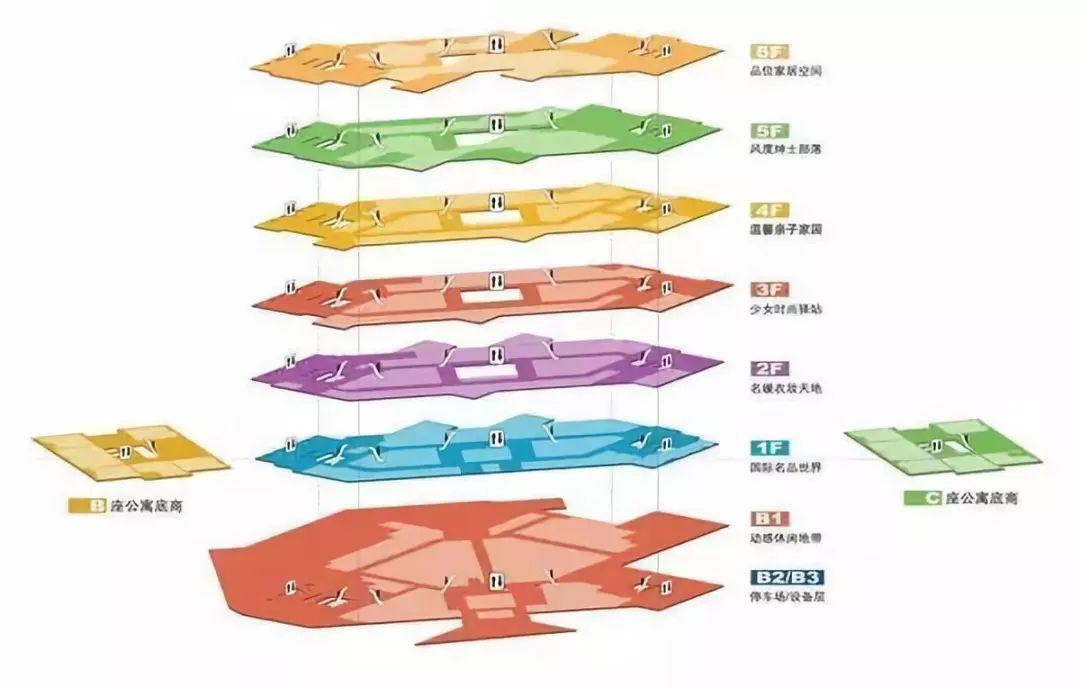
我们来看这个商场的平面解析图,通过这个图我们可以很清楚的了解商场的结构从而快速定位自己的位置,还能顺利找到自己想要购买的产品。信息架构对于一款产品来说就相当于商场的平面解析图,就像现在我们看到的这幅图一样,商场的每一层都有相对应的分类区块来指导消费者。
试想如果一个商场没有对商品进行有序的分类,那么我们在逛商场的时候就很难顺利挑选出自己所需要的商品,面对各种无序且数量繁多的商品我们一定会崩溃。这样的情况对于男士来说绝对是场灾难,但对于女性来说也许会是一个充满未知探索的挑选过程吧。
但不管怎么说在这里设计师需要做的就是规划好这些楼层信息层级,主要做的工作就是:分类、层级梳理等。简单的说就是规划好每一层有什么商品,同一层商品怎么分布等等信息。
所以在互联网产品设计中:设计师梳理信息架构,其实和刚才说的梳理商场楼层架构的概念是差不多的。
IA的作用
一个好的信息架构一定是会满足两个维度的需求即用户需求和产品目标。
- 从用户的角度出发它可以让用户可以在一定的信息规划下更容易的找到自己想要的“东西”。
- 从产品目标角度来看它能通过“信息架构设计”去教育、说服、通知用户。
所以用最简单的两个字来说其实信息架构就是在做分类!!!!!!!
再回到刚才那个例子来想一想,把商场里的商品分类其实对于我们产品而言,就是在给我们产品中的信息分类,以方便用户能更好的使用我们的产品,而不会想要把产品卸载从而使产品达到易用好用想用的目的。就跟我们逛商场一样,当我们能够根据指示顺利买到自己所需的商品的时候,我们就不会因为找不到我们想买的商品而失望的离开商场。
那么问题来了,我们该如何进行信息架构分类呢?也就是信息架构的分类方法是什么呢?
IA分类方法
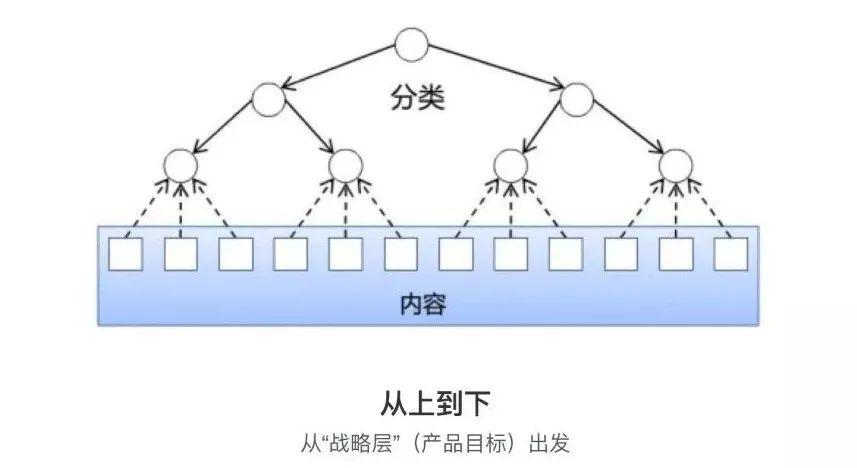
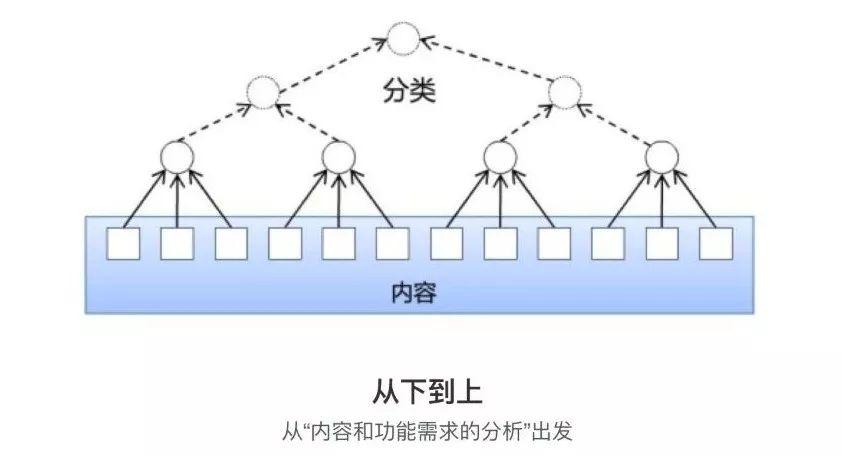
这里给大家介绍2种方法,从【产品目标】出发我们可以采用【从上到下】的分类方法,从【内容和功能需求分析】出发就可以用【从下到上】的方法进行分类。
下面来跟大家分享一下这两种方法的具体做法:
刚才说了从上到下是以产品目标即战略层出发的分类方法,所以最开始就是先从最广泛的、可能满足决策目标的内容与功能开始进行分类,然后在按逻辑细分出次级分类,这样的“主要分类”和“次级分类”就构成了“一个个空槽”,将想要的内容和功能按顺序一一填入即可。

我们以微信为例:首先根据产品目标将“主要分类”即一级架构分为“最近会话(微信)”、“通讯录”、“发现”和“我”;然后再进行“次级分类”分类,比如:“发现”下再分“朋友圈”、“扫一扫”、“摇一摇”等等;最后将相应的功能(如朋友圈feeds、发朋友圈、朋友圈消息等)填入到相应的“朋友圈”分类中。
这样就像是先有了大概的框架我们再根据这些框架往上面加东西的感觉是一样的。
接下来我们再来说一说从下到上的方法:

刚才说了从下到上是由范围层驱动从产品的功能和内容层面出发的,所以我们就要先把已有的所有内容,放在最低层级分类中,然后再将他们分别归属到较高一级的类别。这种分类方法其实就是在做“归类”。
其实从下到上的信息架构方法也包括了主要分类和次级分类,但它是根据对内容和功能需求的分析而来的。先从已有的资料开始,我们把这些资料统统放到最低级别的分类中,然后再将它们分别归属到较高一级的类别,从而逐渐构建出能反应我们的产品目标和用户需求的结构。
具体工作中我们可以将所有的功能点用一张张卡片写下来,然后让目标用户参与到信息分类中,并反馈相关分类标准作为我们产品设计师去梳理信息架构的参考。实际实践过程中,更需要设计师或者产品经理本身有一定的信息筛选、梳理、分类的能力,进一步通过用户测试去检验分类的信息传达有效性。
其实就好像我们日常生活中收纳衣服,我们会根据不同标准去收纳,比如:我们可以根据季节分类,也可以根据颜色分类,或者是根据款式分类,每个人都会有不同的分类习惯。所以这里归结到工作中才会让目标用户参与到信息分类中,毕竟我们的产品是服务于用户。
所以还原用户使用习惯和使用心理也是我们同样要注意到的,这样可以给我们提供一些有效的分类信息帮助我们更好的做出清楚的信息架构。
当然这两种方法都有一定的局限,从上到下的架构方法有时可能导致内容的重要细节被忽略,而从下到上的方法则可能导致架构过于精确的反应了现有的内容。因此不能灵活地容纳未来内容的变动或增加,所以在实际运用中是需要我们将这两种方式是结合起来灵活用运用。
这两种方法虽然有不同的视角,但其实最终目的都是一样,就是让我们的产品易用好用最终达到想用的目的。所以让这两种方法对接、交汇、融合之后得出的结果,才应该是我们理想中的产品信息架构。
影响IA的因素
刚才提到用户体验的5个层级是自下而上对其上面一层起作用的,信息架构位于用户体验要素第3层结构层。刚才说了结构层的设计基于范围层之上,所以这里遇到的影响因素我们还要返回到范围层面去寻找。
范围层又包含两个维度:功能和内容。
在从范围层到结构层这个过程中我们会遇到很多影响因素,所以把这些影响因素总结起来我们还是要从用户层面(内容)和产品层面(功能)两个维度来理解:
- 从用户的角度出发,理解能力、操作习惯、目标内容使用频率等等这些都会成为影响因素。
- 从产品角度来看,产品的核心价值、主线功能、特色功能等才是影响信息梳理的因素。
这两个层面当然也不是完全割裂的,在做信息架构的时候可以先从一个层面出发得出一个结论之后,再用另外一个层面去验证得到的答案,然后再不断优化在验证过程中遇到的问题。
不同人会有不同的分类结果,因为根据不同情况我们所需要关注的侧重点会有不同,我们根据不同的影响因素会得出不同的答案。每个人都会得出不一样的分类结果,没有哪个结果是完全正确或者说是完全相同的。就像数学中的排列组合一样,内容越多我们得到的结果就会越丰富。
但是这些结果当然不是全都合理的,所以就需要设计师根据自己的经验,结合产品层和用户层的需求找到合理的解决方案。我们都知道在产品设计中想要设计出来一款完美不需要迭代优化的产品,几乎是不可能的,所以我们能做的只能是结合各方面的影响因素和自己的经验理解,一直优化产品让它接近于完美的状态。
现在我们来思考一个问题:为什么微信朋友圈这么高密度使用的功能要放到二级菜单呢?
微信的创始人张小龙是这样解释的:
- 微信是个社交软件,核心功能是社交、是沟通、是好友,所以一级菜单只能跟这个相关(产品功能层面);
- 当朋友圈为二级tab时,扫一扫、摇一摇、附近的人、漂流瓶、购物这些功能的曝光度就会下降,不利于微信功能的拓展(产品功能层面);
- 也许会造成各个模块分配不平衡,而且发现里的功能与其他模块的功能属性混在一起也许会不恰当,微信为了不让用户被过多的信息打扰把公共号打包放在一起,那么朋友圈随着联系人增多,分享动态也会增加,而且内容都是一些生活中的琐事,多少也会像公共号一样打扰到用户。(用户角度)
- 设计并不是对用户有求必应,而是应该在产品发展战略的指导下平衡各功能。如果将朋友圈儿提升为一级入口,很明显微信的社交分享功能将得到强化,那么相应的其他功能将会被弱化,这与微信链接一切的发展战略是相违背的。(产品层面)
保持主干清晰,枝干适度。产品的主要功能架构是产品的骨骼,它应该尽量保持简单、明了,不可以轻易变更,让用户无所适从。次要功能丰富主干,不可以喧宾夺主,尽量隐藏起来,而不要放在一级页面。
这个只是举了一个简单的小例子供大家了解信息架构这个概念,体会一下如何用一个更全面更发展的眼光去看待产品结构这个抽象的问题。
总结
要在UX中建立良好的IA我们需要特别注意的5个关键点:
- 在建立信息架构之前确定产品目标(战略层);
- 进行用户研究预测用户对产品可能产生的反应(范围层);
- 合理运用认知心理学原理预测用户对产品可能产生的反应(结构层);
- 根据产品信息结构去规划导航(框架层);
- 注意视觉层次在内容的视觉表现中的重要作用(表现层)。

所以我们绕了一大圈来看,在UX中建立良好的IA的5个关键点其实最后还是回归到了用户体验的5个要素。再回到刚开始分享提到的那句话,从上到下表现层是由框架层来决定,框架层建立在结构层基础之上,结构层基于范围层,范围层根据战略层制定。这里每一个层面都是根据它下面的那个层面来决定的,相当于把用户体验要素每一层需要做的事情从另一个维度又解释了一遍。
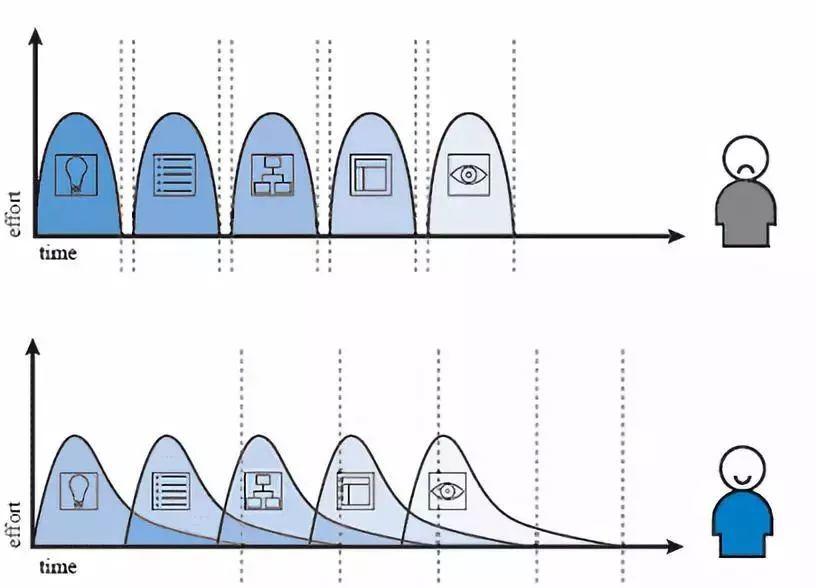
当然这里要注意一点,这些层级都不是完全割裂的,如果你要求每个层面的工作在下一个层面可以开始之前完成,那样一定会导致你和你的用户都不满意的结果。而相反的,应该规划好你的项目,让任何一个层面中的工作都不能在其下层面的工作完成之前结束。
这里最重要的一条是,在我们知道基本形状之前,不能为房屋加上房顶。不管我们是在这5个层级的哪一层,我们不能忘记的就是要把这些连成一个整体去理解,他们一定是相辅相成互相影响的。

后记
由于是视觉设计师出身,当了解一个自己陌生概念的时候,不知不觉就会从这个概念分支出好多东西需要学习了解。
就像起初我只是好奇不明白信息架构到底是个什么东西,知道它是用户体验中的一部分,才又开始思考它跟用户体验之间到底是何种关系。知道了它是用户体验5要素中位于中间第3层级的一部分内容,我又纳闷这个层级跟其他层级的关系,又了解到除了结构层之外的其他4个层级的内容,然后不知不觉我居然就把用户体验要素了解了一遍。
想想也是挺好玩儿的一个过程,希望能带给大家一些实质性的帮助,我之前一直害怕分享因为我怕自己讲错东西。但后来有人告诉我分享其实就是把自己对一些东西的理解拿出来跟大家讨论,又不是讲课,根本不用担心讲的对错,最主要的是分享是否能引起别人的共鸣。
如果有共鸣证明自己的观点是能得到认可的,如果被吐槽也不是坏事,至少知道哪一方面知识是需要加强的,所以也希望大家可以多多给我提意见互动。
作者:Wendy,公众号:FTDesign(ID:JDFFTD)
来源:https://mp.weixin.qq.com/s/1_zv_HsbyuIqSXebx9pcfQ
本文由 @Wendy 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















好棒,逻辑清晰,文章易懂。