【Windows 微信 1.0】设计总结



随着微信用户的增长,用户使用场景增多,微信的单装置登录模式无法满足某些场景(商务办公等)的需求,虽然微信网页版的出现解决了部分问题,但仍需要一个更稳定的客户端,整合微信相关各平台统一的设计元素以及体验,启动微信 Windows 版的设计。


由于 iOS ,Android 版微信的地位不可撼动,Windows 版微信更多关注效率及使用场景,作为移动端的补充。区别移动端与桌面端的使用场景,结合 Windows 平台的特点,提炼设计关键词:轻量,简洁,便捷,纯粹,中性。

简洁、轻量
为了达到简洁的感受,留白起着重要作用,排版避免拥挤减少压迫感,留有呼吸余地,达到简洁的视觉感受,能够快速传达重点信息,这同时也要求产品本身层级清晰,冗余功能少才能做到。

轻量
重量感而言,体重于面,面重于线;线体组合给人意向以轻盈与透气为主。避免过重的质感与大面积的阴影使用,减弱投影;尝试将用线来取代面以减轻重量感。

中性,纯粹
色彩拥有重量与性格,色相的不同带给人的视觉感官也会不同,为了达到关键词中性纯粹,设计会尽量避免大面积色彩情绪倾向太明显的色彩,譬如红和橙,着重考虑色彩性格最弱的灰黑系,以达到纯粹中性的感受。


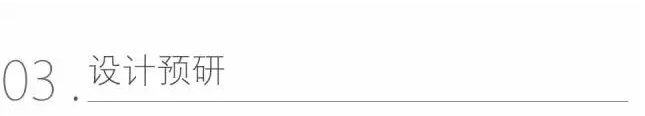
对 Windows10 的设计趋势进行分析,同时结合 Windows10 平台的同类竞品对比研究,得出以下一些方向:
- 整合分散的结构,令结构更清晰;
- 将常态与操作态进行区分,令当前状态更清晰;
- 强化品牌识别度,精简用色,减少多色彩带来的体验干扰;



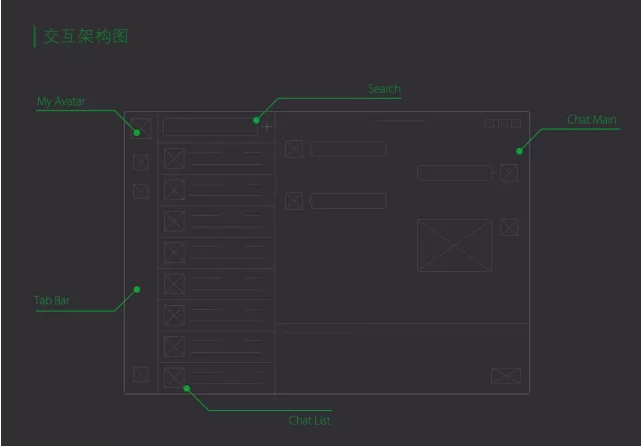
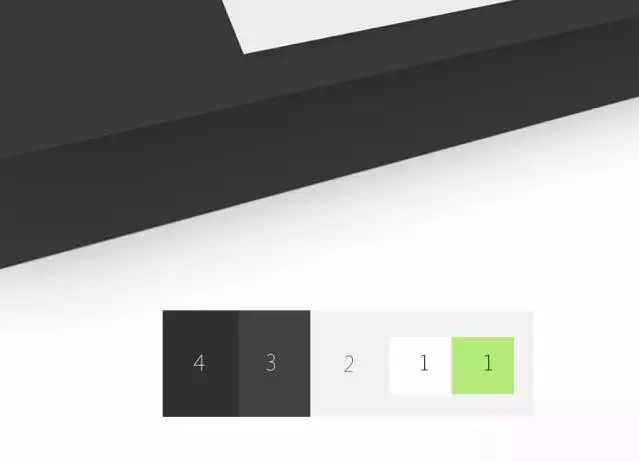
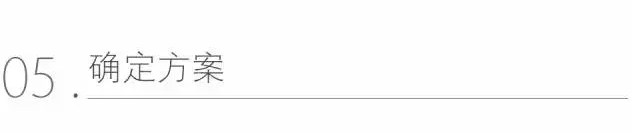
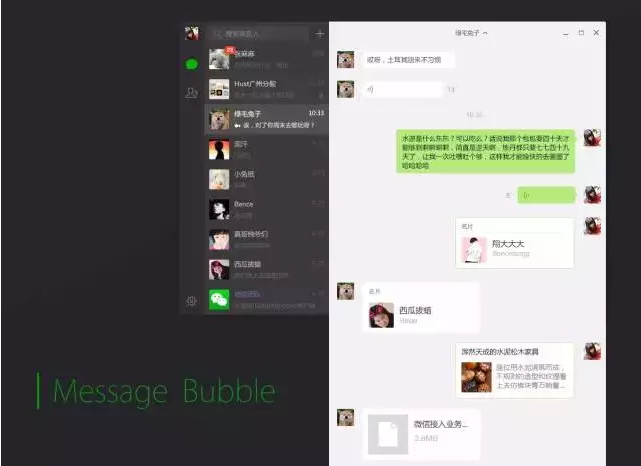
根据色彩的重量,让最左的 Tab 最深色视觉感受下沉,其次侧边栏下沉,聊天窗口浅灰,视觉感上浮,最快吸引到注意力,而信息最重要的聊天气泡为无边框的白色与绿,从而最快速浮在最上层,阅读顺序如左图由 1~4 的排序,快速抓住视觉点。

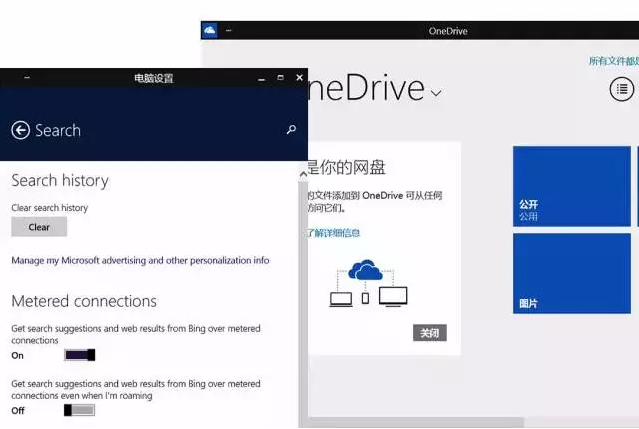
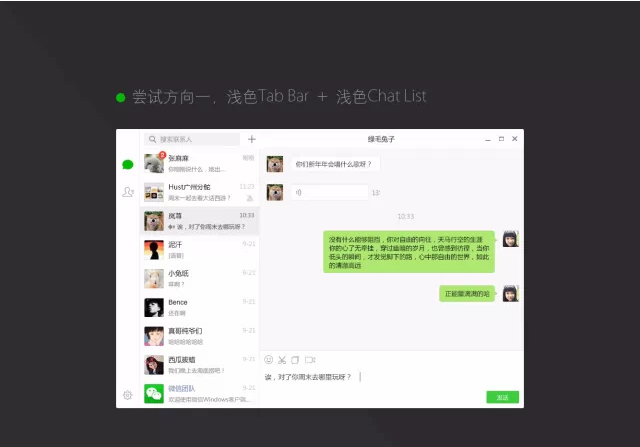
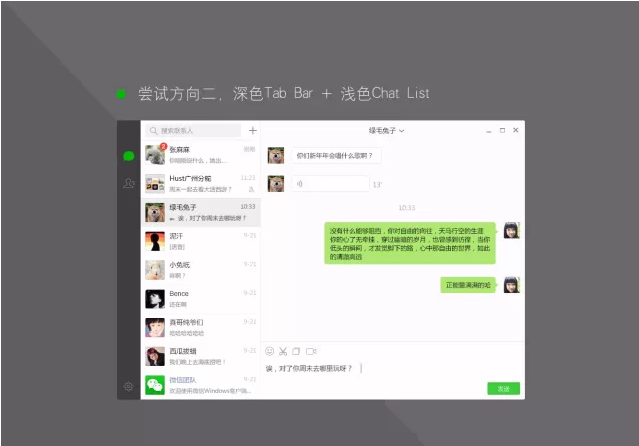
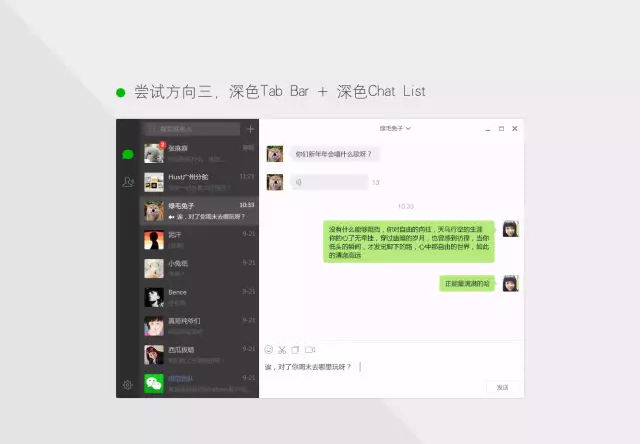
根据提炼的设计定位,尝试了不同的视觉方案,包括有 Top Bar 及无 Top Bar 三栏的不同配色尝试以及 Profile 等主页面的风格尝试。




- 对信息层级扁平化,剔除不必要元素,避免多余元素对操作体验产生干扰;
- 扁平,简洁,并与微信移动端的设计风格相统一,采用深灰,浅灰为主色调辅以微信绿来增强品牌性;
- Tab 增加个人头像以增强代入感;
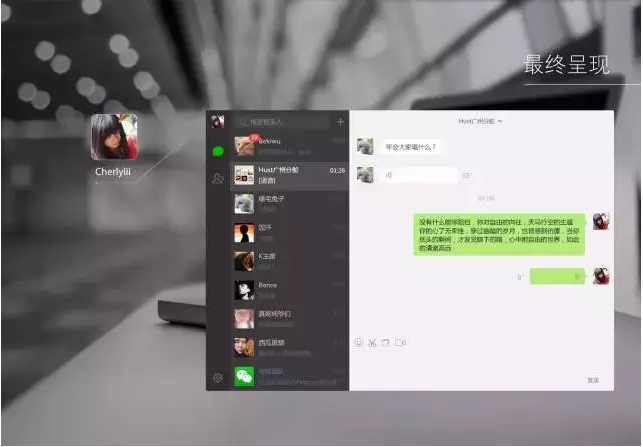
- 采用与 Mac 体验一致的三栏设计,左侧的 Tab 及 Chatlist 用深灰,右侧的会话内容选定为浅灰。让整个视觉关注点由右上,右下,左侧,最左侧 顺序依次减弱,达到视觉重点突出,层级分明的目 的。


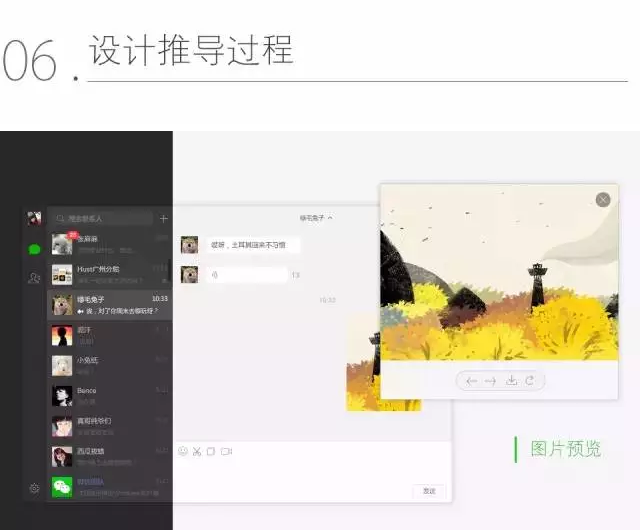
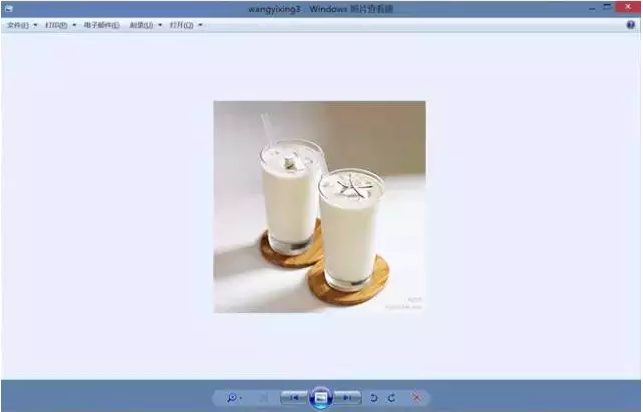
设计图片预览优化的时候目标很明确,就是更轻更快捷。

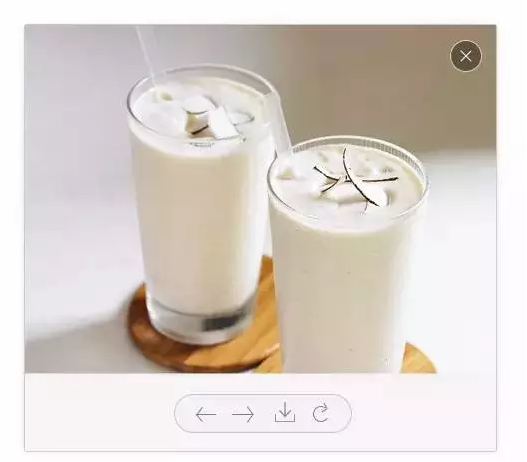
传统的图片预览工具大多都是打开图片以后无论图片的尺寸大小,窗口大小均不变,这种不智能会浪费过多屏幕空间,于是设计方案为去掉多余的部分,设置极限值,让大多数图片打开的时候自适应比例撑满显示区域,以达到所见即所得,直观清爽的体验。

图片预览底部的设计有两个方向,一种是将「1 : 1 看图」,「左旋转」以及「右旋转」的按钮全部暴露,但快速找到想点的 icon 的成本却变高了。另一种为有选择的展现操作按钮,为了保持轻简快速,选择第二种。

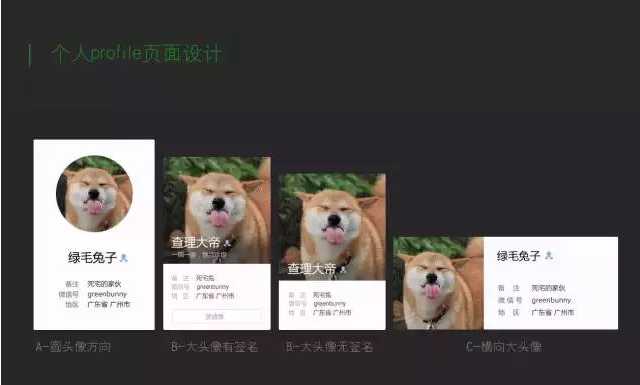
圆头像会削减头像的面积,且会阻碍完整的头像呈现,,方案 A 选择舍弃。与群名片的竖排版体验统一,放弃方案 C

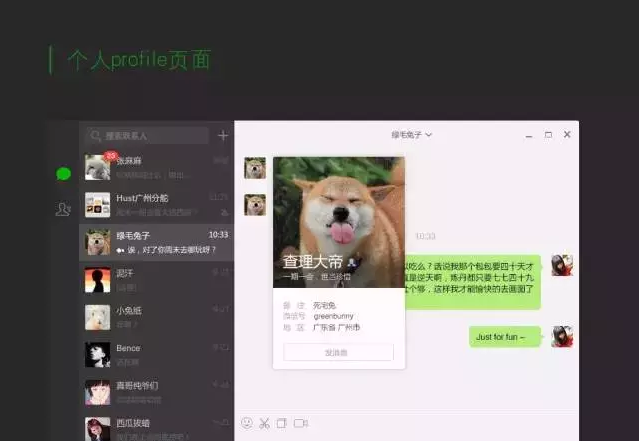
移动端获取的头像清晰度高,后台可以拉取更高清的头像,在 profile 的设计上利用次优势,尽可能的展现完整的大头像,最终选取下图中以最大面积展示头像,清晰的显示基本信息及消息入口的方案作为实现方案。

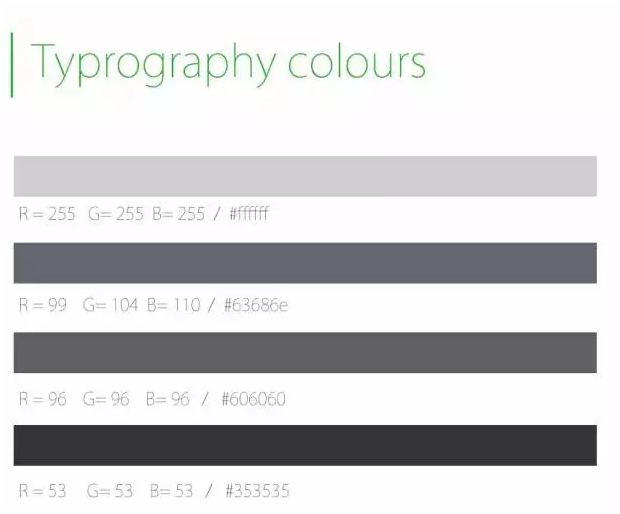
主色调选用深灰,浅灰以及少量微信品牌绿色,组合以引导简洁,中性,纯粹的方向。

字体在深色背景与浅色背景上体现出不同的灰度,让重要程度通过灰度区分。

局部控件的设计,包括 icon 的不同状态均根据强调程度有所不同的展现。


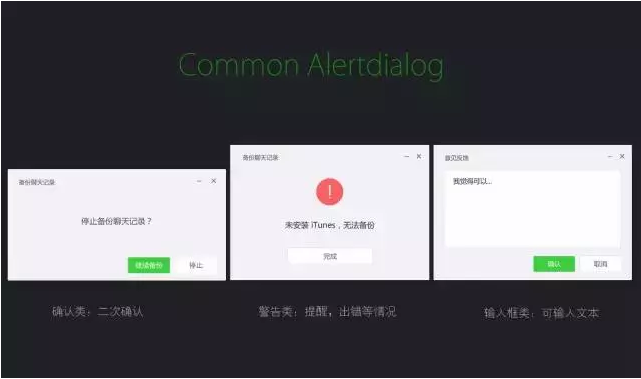
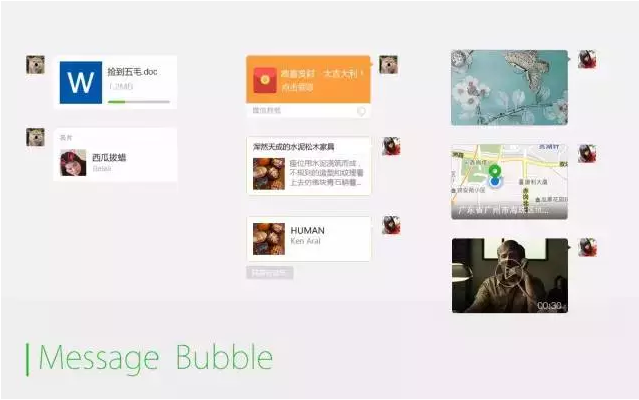
汇总包括文字,图片,文件类型,链接,名片等不同的气泡类型。

将对方与自己的消息气泡做出不强烈的区分,达到区分度不妨碍气泡本身内容的展现;将不同的类型气泡按照特性做出尺寸区分,但在全局上考虑统一,做到尺寸有序而灵活。

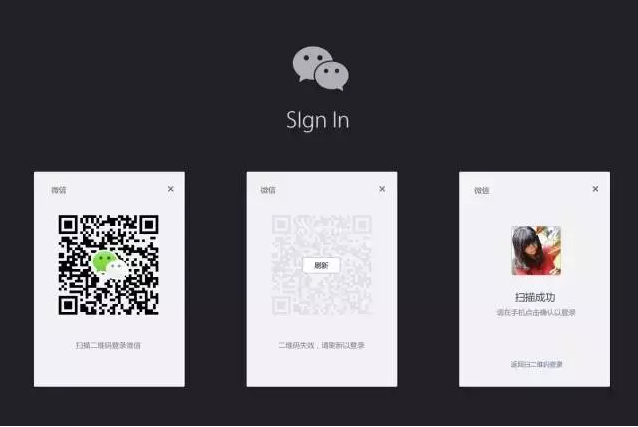
原设计在二维码上有 WeChat icon 增强品牌认知,但有影响扫码性能的风险,于是做出舍弃。


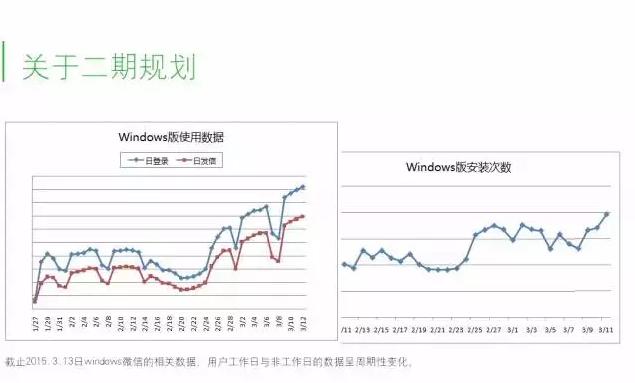
二期设计会加入收藏功能,随时关注后期用户数据,针对根据用户反馈做出一些体验上的优化点,对全局的控件进行统一性的整理优化,同时将针对 Windows 10 做出适应性的优化设计。


有幸参与微信 Windows 版 1.0 的研发,在研发中承担视觉设计的角色,而又不仅限于视觉身份,在此期间非常感谢大家给予的帮助,感谢 Nick 常与我交流交互细节的优化,感谢黎瀚与 Bence 给出专业严谨的设计建议,感谢 Flora 积极热情的与大家沟通产品的方向,感谢 Leo,果哥,Chicken 像素级的视觉还原,感谢所有为 Windows 版微信共同努力的同事,期待未来能给大家带来更好体验的 Windows 微信。


作者:cherlyli
来源:We-Design(微信公众号:WeDesignCenter)


 起点课堂会员权益
起点课堂会员权益








唯拼写错误不能忍 typrography -> typography
还有 WeChat deigsn center 和 Chat pannel 是什么 ➡
不喜欢现在的设计,因为黑的地方太黑,白的地方太白。其实我关注的是聊天内容,而不是聊天整个板块。界面设计太简洁弱化了该有的边界,视觉上看起来也是很难受的。累啊。
不喜欢WIN wechat, 风格。另外, 我觉得内置浏览器完全可以砍掉,用更优秀的。 反正 WIN WECHAT能做到的手机端功能(除了聊天)基本没有。
复制pad上的模式,那里有什么眼前一亮的感觉