从七个案例看如何高效设计易用的日常产品

我们在不同的领域观察到特别不同的倾向:互联网设计师们都在谈论酷炫和极简之类概念,而传统日常用品的设计师则倾向于延用惯例。
但不管是追求酷炫,还是因循守旧,如果在设计产品时不站在用户的角度想问题,就非常容易造成易用性低下。如果你设计的是游戏产品,那当我没说,因为游戏本来就是故意制造难度让玩家产生快感。但是在大多数日常产品上,使用难度不是用户想要的。

每一次钥匙插反打不开门,每一次开错开关打开旁边的灯,每一次伸手去拉本应该推的门,用户都会产生沮丧的心理。《The Design of Everyday Thing》就是一本从心理学角度讲述易用性设计的书。与互联网人常看的设计书不同,这本书更多地讨论了生活用品中的设计原则和巧思。
全书内容颇多,心理学专业叙述内容也不少。今天就用7个案例来提炼一下书中讲到的日常用品设计原则。
善于运用外部信息,解放用户的大脑
Use both knowledge in the world and knowledge in the head.
日常用品最重要的设计原则就是减少用户的大脑负担。这个世界上有两种知识,一种是在人脑中记住的知识,一种是在外部世界中轻易可获得的知识。举个“栗子”,在机场火车站由于每个路口都有指示牌,所以用户不必把地图记在自己有脑中(大家回忆一下能记住某个火车站的地图么),使用负担大为下降。
人的记忆是脆弱的,据说短时记忆只能记住5到7个事情,而长期记忆又需要花费比较多的时间进行提取。所以要鼓励设计师多使用外部提示。比如我自己,为了防止出门忘带某个重要的东西,常常会把东西放在出门时要换的鞋上,这样“出门穿鞋”这个动作成为了我的外部提示信息。

上面这个写着“KEY WALLET CELL-PHONE(钥匙钱包手机)”的地垫就是设计师使用外部信息降低用户记忆负担的例子。出门换鞋时一低头,妈妈就再用不用担心我们出门忘带东西了!
简化任务
Simplify the structure of tasks.
多数日常生活中的任务,我们都是在不停地做选择,不过我们一般没有关注到这一点。比如我现在口渴了,我可以选择忍一忍、喝水或是买饮料,而每个选择又会引起对后续动作的选择,自至问题解决、任务完成。
如果这个任务是下象棋的话,那他的决策树一定枝繁叶茂,这种类型的任务步骤繁多,而每一步的选择又非常的多,被称为wide and deep。好在日常任务多数都比较简单,要么是步骤较少;要么是虽然步骤甚多,但每一步都没有选择或者只有很少的选择需求。只有这样我们才不会活得很累。

现在大家都熟知的Excel其实只是Spreadsheet的一种。在Spreadsheet出现以前,各个公司都会高价雇大量的会计师处理他们的财务表格,并且每次改动一个数据,都会导致数天的额外工作。
这个时候电子化制表工具出现了,从外观上看,电子表格和原来的表格没有任何区别。但是其中的计算工作全部变成了自动化的公式,只要输入input,全表自动更新。这相当于缩短了原有任务的中间步骤,大大简化了任务结构(任务从wide and deep变成了shallow task)。同时由于外观的相似性,用户习得成本又很低。
从中可以看到科技对任务简化的作用。于是,电子表单迅速流行,人们甚至为了使用Spreadsheet专门去购买Apple电脑(注意这是在1970s年代)。早期甚至有不少会计师使用电脑快速制表,然后仍然假装手工工作,以此来延长工作时间以便向用户收取更多费用。
让信息可见,降低任务执行和结果评估中的信息鸿沟
Make things visible: bridge the gulfs of Execution and Evaluation.
用户喜欢“掌控感”,这源自我们对未知的厌恶。所以信息可视化十分重要。这种可视化包括两个方面:一是可选动作可视化,二是动作结果的可视化。前者解决用户“这个产品怎么用”的问题,后者解决“我做得对吗”的问题。
试想一下一个没有门把手的玻璃门,用户很可能不知道应该从哪边推门,这就是产品的可选动作不可视。
而动作结果的可视化,通俗的讲就是“反馈”。一个常见的反馈的例子就是电脑中的进度条。其实进度条在任务完成的过程中,并没有功能上的作用,最大的作用是给用户以反馈信息,告之系统状态。对于一个需要2秒钟才能打开的网页,如果没有进度条,用户很可能不知道发生了什么事。有了进度条后,看着进度蹭蹭蹭往前走,会觉得时间也缩短了许多。这种未来状态的可知性,形成了用户的“掌控感”。
正确映射
Get the mappings right.
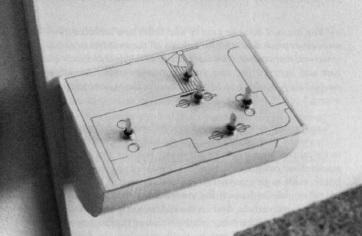
不知道你有没有过在公共场合(大堂、演讲厅、办公室)开错电灯开关的经验。在这种场合,数十个开关往往排成一排,必须尝试多次之后,才明白如何控制相应的开关。在设计上讲,这就是关系映射不清楚。

上图是书中的一个开关示例,因为面板上的开关是按照房间平面图布置的,所以普通人可以很快地找到映射关系。这个设计也同样反映了第一条“把信息放在外部,解放人的大脑”的原则。
合理运用限制条件
Exploit the power of constraints, both natural and artificial.
在一些国外的公共小空间,比如火车车厢、客人等待室,有时会在门后隐藏一个置物架。平时用弹簧收起,贴在墙上。需要放包时,把置物板放下用包压住即可。初看上去,把架子设计在门后似乎没有必要,毕竟墙上其它地方还有空间。但仔细想想,这个架子放下后,门就无法完全打开,客观上起到了提醒客人带走随身物品的作用。
这就是一个利用限制条件达成产品目的的例子。所以说,限制不一定是坏事,完全自由不一定是好事。因为在产品使用过程中,自由度越大,往往花在选择上的时间,和选择错误的可能性都会增大。比如前面提到的,站在门前不知道应该推还是拉的例子,如果我们把门把手去掉,换成一块钢板,相当于限制了用户进行“拉”的动作,那选择问题就迎刃而解了。
容错设计
Design for error.
用户天生就爱犯错。特别是对日常用品的使用,我们倾向于不过脑子,随手就做了。前面提到的许多原则,比如简化任务、映射、限制条件,都是为了降低犯错的可能性。但是这并不能完全避免错误。
所以另一条路是,在设计之初就考虑到用户错误,让系统尽可能的可恢复,不会因为一个失误造成大的灾难。
新的ios系统在照片的删除功能中加入了容错机制。所有删除的照片都会被暂时放到一个回收站,30天后才由系统自动清除。如果用户发现误删,仍然可以找回,而不会造成永久性的丢失。
标准化
When all else fails, standardize.
如果应用了各种易用性设计原则,仍然找不出最优的解决方案。那么就应该遵循行业规范,把产品的外观、操作、结果标准化。“世上本没有路,走的人多了,也就成了路。”

看看上面这个标准的qwerty键盘,字母的位置极为诡异:即不是按字母顺序摆放,也不是把最常用的组合放在一起。就是这样键盘,由于在合适的时点进行了推广应用(机械打字机时代),让大多数人都习惯了键位,所以成为了实际标准。虽然刚开始学习qwerty键盘的时候学习难度很高,但一旦学会,在其它电脑也不会遇到麻烦。所以标准化成为了易用性设计的最后屏障。
考拉产品观察是我的个人博客,转照请注明作者并保留本版权说明。
作者:考拉产品观察
来源:http://www.jianshu.com/p/c7686264678f#
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







