产品设计中常被忽略的细节11则
我们在做产品设计中,尤其是在移动端产品中(本文重点针对移动端),常常会忽略掉一些细节点,本文对细节点进行总结,适合大家自查设计缺陷。也方便大家让自己的工作更加完善,而不是在开发过程中,或者上线后才发现这些问题。

一、闭环的考虑
大部分设计师,或者新人在设计流程时,经常会忽略掉闭环这个细节点,包括在一些知名的APP中也会发生。
1. 功能闭环
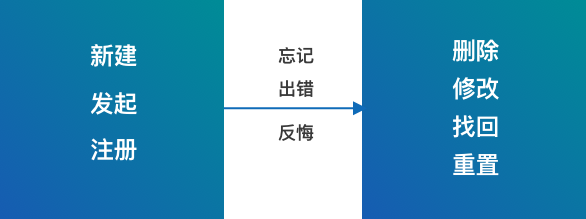
用户往往在做错某事,或者忘记某信息的时候,会对已产生的事情进行修改、调整、删除等:

最常见的就是“新建/创建/”对应的就是“删除”,一般情况下,我们不会忽略。
但是在业务复杂,或者页面结构较多的情况下,我们常常会忽略掉这个点;类似的还包含:密码的找回,银行信息的修改,自定义内容要重置,圈子想删除等。
2. 场景闭环
用户产生行为的起点、目的,和用户最终落实的结果、目标要一致。
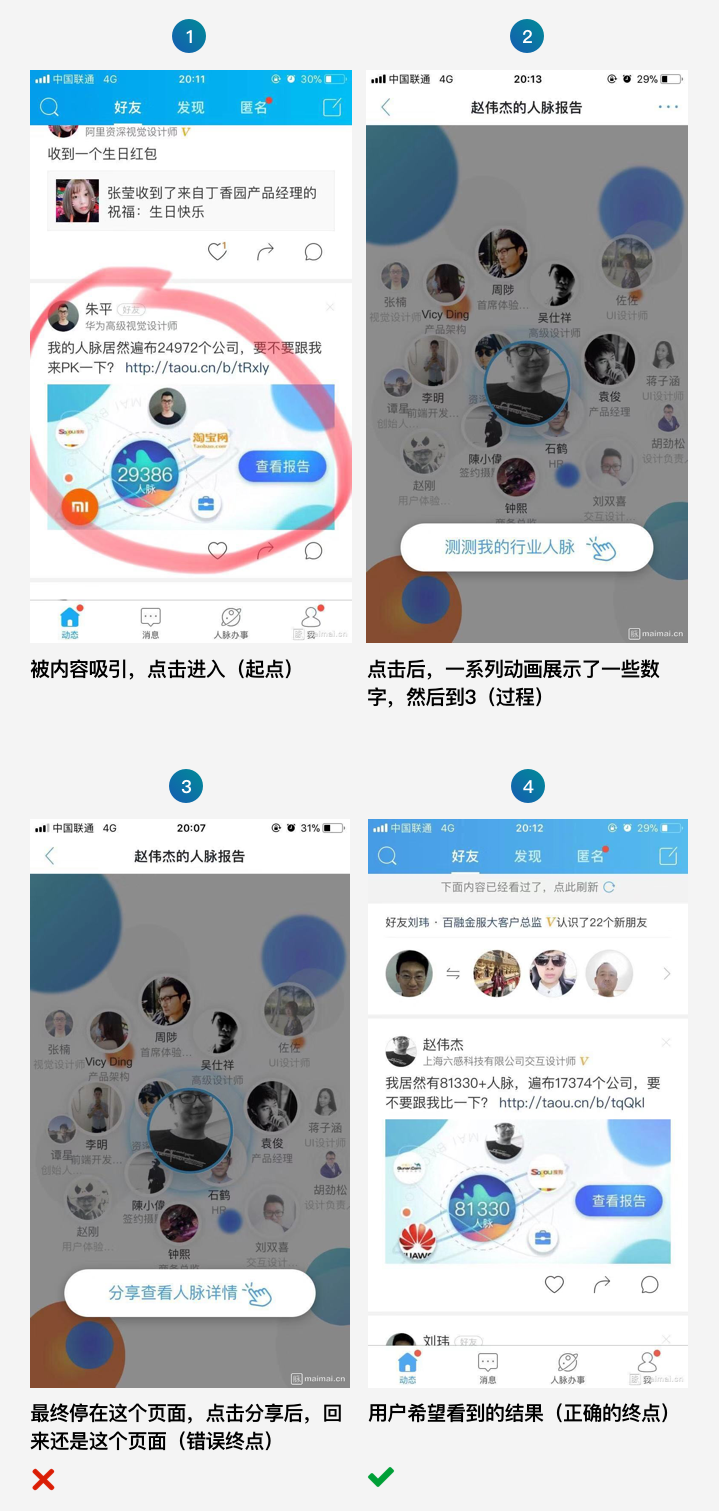
下面是脉脉之前的一个活动,我们来看下他的流程:

用户被吸引的起点,和最终用户希望看的结果页面不一致,一直停留在第三个步骤,尽管是比较成熟的APP也会范这种错误。
最常见的地方是,我们发布一条微博、一条朋友圈,可以立刻看到自己发布的内容,这才是一个完整的闭环;还有在一些流程较长的设计中也要注意这一点。
二、页面的跳转方式
在APP中,常常有些页面的跳转方式不统一,同样的效果,出现不统一的过场方式。然而我们在交互设计中,如果项目比较大的时候,会经常忽略这个点。
常见的跳转方式有:左右、上下、包围、展开等,本文就不拓展讲了。
三、排序规则,排序方式
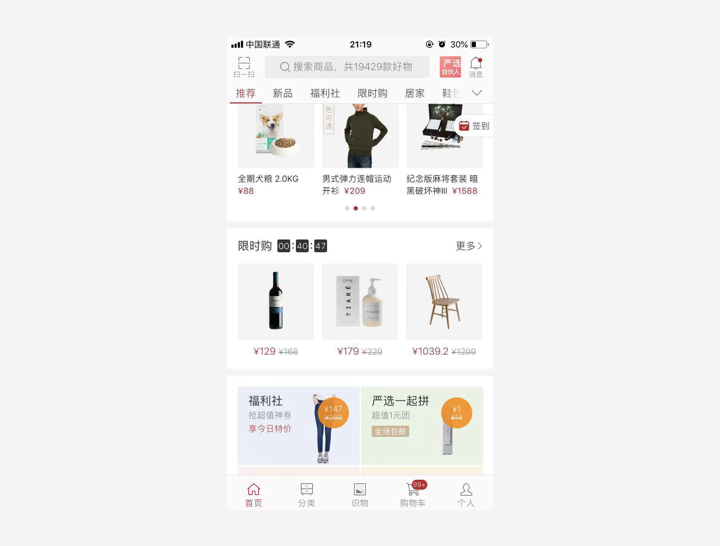
凡是设计到列表的情况,就设计到排序的规则。

严选限时购这一栏的3个商品,这三个商品的来源及排序也是我们要考虑的。
这个场景非常的多,如果不说清楚,开发可能实现的方式与最终预期产生偏差。
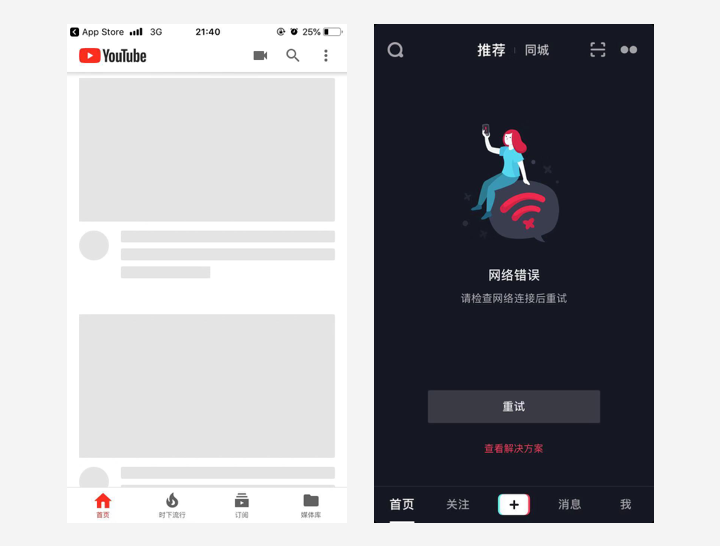
四、弱网&空页面&占位图
图片太大加载过慢,网络断开,页面为空,这些情况大家经常遇到。

上图1是采用占位图的方式避免加载过慢,上图2无网状态给出全新的解决方式。
关于空页面的设计请参考我的另一篇文章:http://www.woshipm.com/ucd/589959.html
五、按钮点击效果
在快速迭代需求过程中,点击效果的细节一般都不会考虑,但是在一些重要按钮,关机性操作的时候,按钮点击效果是非常重要的。


现在很多APP都是扁平化设计风格,在一些主要的按钮,一些特殊的情况下,比如安卓手机经常卡顿,点击的时候如果没有点击效果,用户就会点很多次,造成不必要的损失。
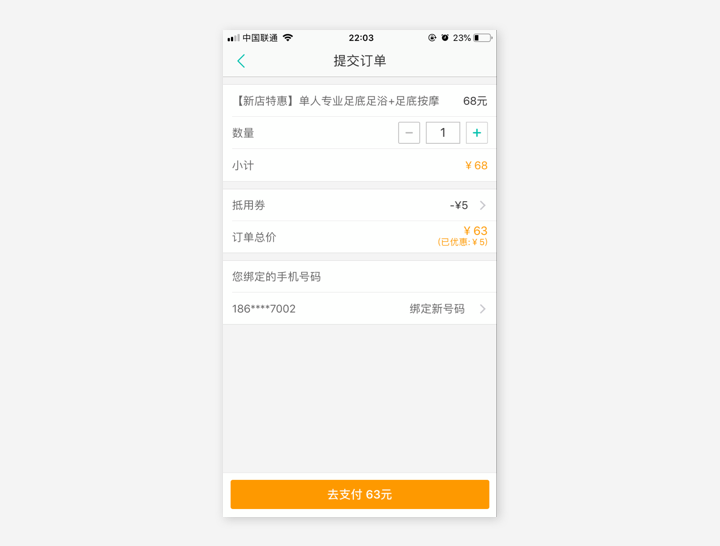
六、阻挡二次生效
当遇到一些可以重复执行且会产生一些重要结果的操作时,需要有一定时间阻挡生效。

如上是我们在提交订单的时候,往往当我们点了“去支付”按钮后,一般情况下会设置在1-3s再次点击无效,阻挡用户二次点击出差。
在一些Android手机中,进程太多突然卡顿,会经常出现这种下单下多个,付款付多次的情况,会造成很多麻烦。阻挡二次生效可以更好的让这种出差的情况变少。
七、页面刷新
页面刷新也是一个经常遗漏的点。
APP中除了常见的下拉刷新外,我们还要考虑一些特殊场景,比如实时刷新、反馈后刷新、返回后刷新等。
八、特殊跳转的返回逻辑
大部分的返回都是返回到上一页面。但是在一些特殊的场景下,需要考虑返回的情况。
比如我们,在执行很长的流程时,当某些步骤已经确认,返回的话,就应该返回的对应的结果页,而不是未执行完的流程中。
九、自发类信息的保留机制
当我们去生成一些内容时,可能会输入很多内容,但是这个过程很容易被打断,所以我们要有一定的内容保留机制。

上图是微信的保留,以及某APP发布商品的页面。我们在不小心误触到返回,或者在这个过程中,被外界因素打断,再次回来的时候,应该有保留的机制。(默认保留,或者让用户选择保留)
当然我们还会遇到崩溃、死机的一些情况,这个时候,保留机制就更为重要了,比如axure崩溃后的还原。
十、极端情况的考虑
用户在即将完成某项任务时,因为网络、设置、后台配置等情况,使用户在完成的一瞬间无法完成,应该给出相应的提示或者解决方法。
这种情况会常常出现,比如两个用户同时下单只有1个库存的商品时,我们该如何提示。
再比如我们12306订票时间是在7:00—23:00,当我们在提交订票的一瞬间,超出时间,无法订票,我们应该给出怎么样的提示来引导用户呢。
十一、系统错误
常见的数据出错,服务器出错,我们也应该给出用户对应的反馈,及处理方式。
结语
这些细节如果被遗忘或者忽略掉,可能上线后会造成很多不必要的麻烦:被领导批评、被用户吐槽等;希望以上总结内容让大家在提交方案时,检查自己的设计稿,提高设计质量。
作者:Booze-kai(包子凯),一个来自草原的野生交互设计师,原华为CCO交互设计师,从事过吉利汽车,中广核的相关设计工作
本文由 @Booze-kai 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














谢谢分享,提到的一些问题就在设计的产品中就出现了。
请问按钮点击那个效果怎么做出来呢?这一点非常受启发,以前从来没有留意过这个点。
做两个效果图 动态效果嚷程序控制显示
提出的点很好,受用,但是能否把解决方法也一次说完?
赞
感谢您的宝贵意见。
有些点细致的去分解会有很多内容,不适合一次性讲完。这篇文章主要目的是让大家不要忽略掉这些点,方便在工作中自查。
后面文章会对一些内容单独的去讲解决方法。
抱着学习的态度来的,已关注您,希望能听听您的方法解读
点赞大佬,希望能出一期关于图表类设计的讲解~
谢谢分享 新人很需要明白这个
学习了