B端产品的容错性设计
B端产品的业务逻辑较为复杂,用户犯错的可能性也较高,且错误的严重程度对用户的影响更大,因此容错性的设计对于端产品来说更加重要。

交互设计是对用户要完成任务的操作流程进行设计,目标是使用户在人机交互的过程中使用流畅,感觉简单和易用,而易用的一个重要的组成部份就是容错性设计。
一个产品设计得无论多么简单,都不可避免的会有用户在使用时会因为某种原因而出错,遇到错误时如果不能迅速的纠正错误或换回损失,即便这个产品拥有再多的用户,从交互设计上来说也是失败的。
看一个产品的容错性主要是看这个产品的用户在操作时出现错误的概率和错误出现后得到解决的概率和效率。出现错误的概率越低,且出现错误后得到解决的概率和效率越高,表明这个产品的容错性越好,易用性也就越高。
相对C端产品而言,B端产品的业务逻辑较为复杂、涉及的业务场景更为专业、对用户的要求比C端产品要高,那么用户犯错的可能性也较高,且错误的严重程度对用户的影响更大,因此容错性的设计对于端产品来说更加重要。
在B端产品交互设计中,容错性设计从用户操作步骤上可以分为3步:
- 第1步:用户操作前,有正确且有效的引导、提示、反馈及防错限制;
- 第2步:用户操作的过程中,及时反馈错误并提供纠错帮助;
- 第3步:用户操作后,错误易恢复。
对于这3步容错性设计的应用,详细阐述如下:
一、用户操作前须有正确且有效的引导、提示、反馈及防错限制
1. 提供新手引导
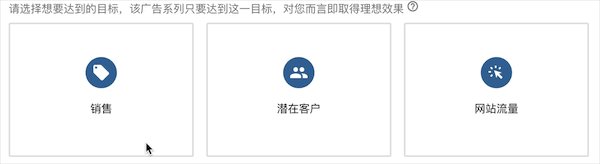
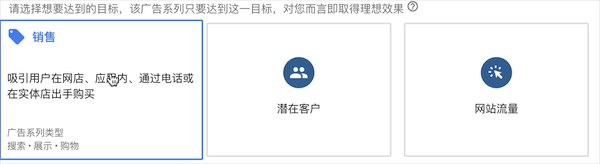
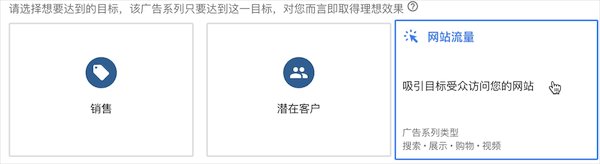
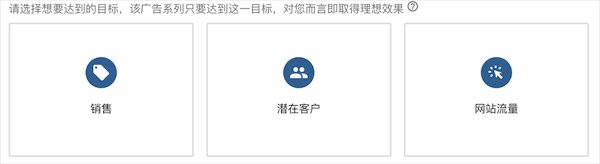
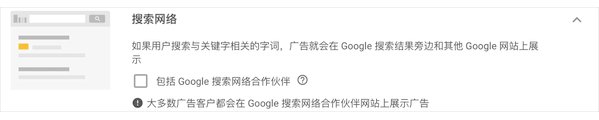
下图是谷歌广告投放系统(以下简称Adwords)的新手引导,新手用户登录后,可以沿着新手引导设计的路径去了解这个系统;也可以选择关闭,直接完成自己此次的操作目标。

2. 为用户提供专业术语的引导
下图是Adwords的名词解释,这样的名词解释几乎遍布于该系统的每个角落,很多广告投放的用户,遇到新的术语时,习惯性的会把鼠标移到术语的位置,去查看是否有解释,所以界面中不需要特别用小问号来强调,Adwords对用户有可能不懂的术语都非常贴心的添加了解释。

名词解释中尤其要注意的是:不同须解释,这又分2两种场景:
场景1:后台常涉及到不同权限,不同用户有可能看到的内容会有些不同。而有些B端后台,可能会同一个人经常会以不同的帐户身份登录后台,比如一个客服带20多个客户,分属于8个行业,她每天都要去后台操作,而同一个产品对应不同行业的功能是不同。
那么,对于客服而言,我们就需要把这个“不同”进行解释,如果需要客服去记忆这些“不同”,非常容易会出错。
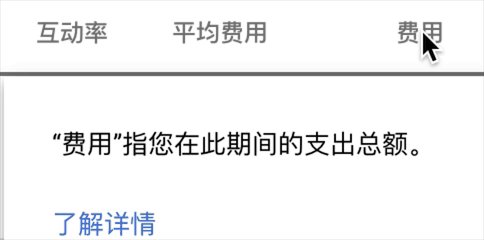
场景2:有些术语从表述上看通俗易懂,而在当前平台对其进行了重定义,它在这个平台的实际含义与用户对这个术语的预期理解不同,也需要解释。下图以Adwords为例,对可能会让用户产生误解的通俗术语“费用”进行了解释。

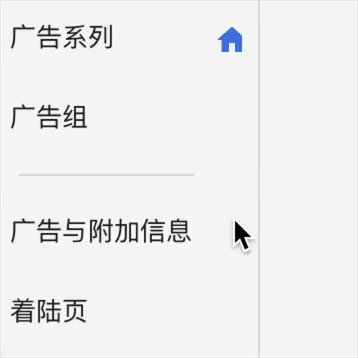
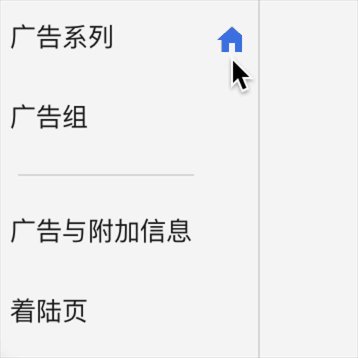
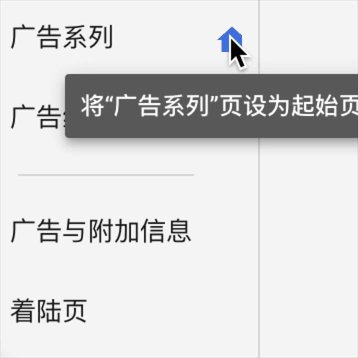
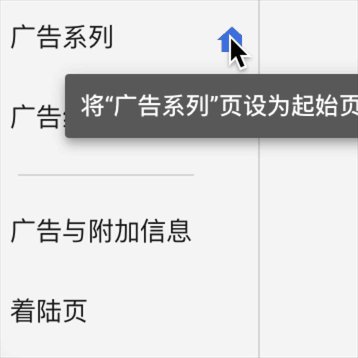
3. 难以理解的图形,提供引导
非文字图标需带上文案解释,以防理解出错。

“解释”的交互方式有多种,须达到界面简洁与解释能力的平衡,以Adwords为例,在用户没有触发操作时,只显示一级标题,便于用户快速浏览其功能,当用户对某个功能感兴趣时(鼠标移上去时),给出详细的解释文案,以帮助用户做决策。

4. 表单填写引导及反馈
表单中,如同时存在可填项与不可填项,则须区分;选中态与未选中态要有区分;默认态与激活太要有区分;数据展示须带单位,否则会给客户看数据增加难度。
总之,同一个页面中,对应不同行为的元素,需要让用户能感知到不同的反馈。
如:可编辑、可拷贝、可跳转、不可点击,均用不同的反馈,以便让用户能产生对应的感知,避免用户理解出错。

5. 操作提示的方式
分2种,一种是显性提示,一种是隐性提示。
提示的格式一个系统要保持一致性,让用户很快能理解这是提示,而不是其它信息,此外,提示文案须言简意骇、提示文案的位置可根据内容多寡而定,以输入框为例:可依次选择输入框内、框右方、框上方、浮层。
- 显性提示:通常置于界面上,常用于不需要额外增加界面空间,或用户不太熟悉、专业性或风险性较高的使用场景,如财务信息处理场景,这种提示对界面的干扰较大,但是用户的需求度较高。
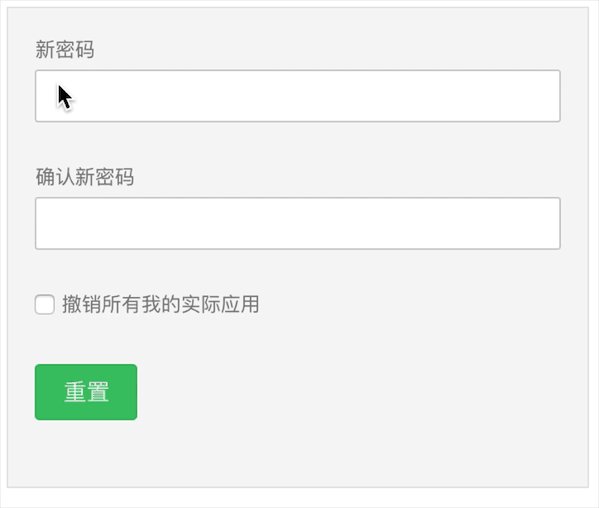
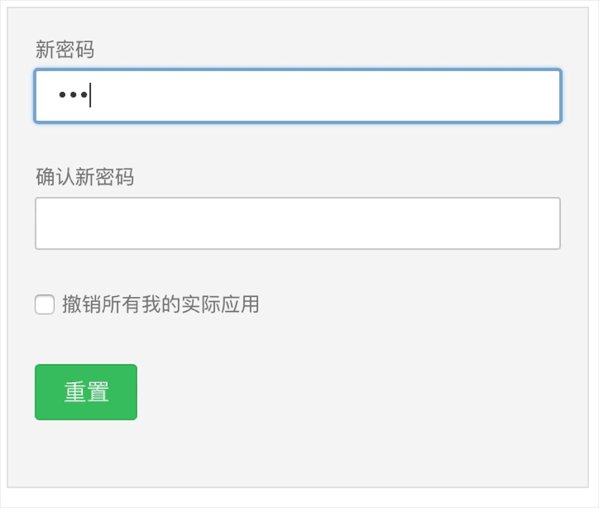
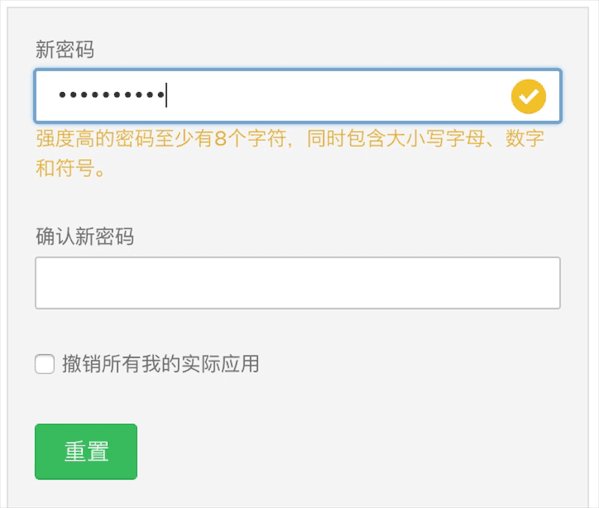
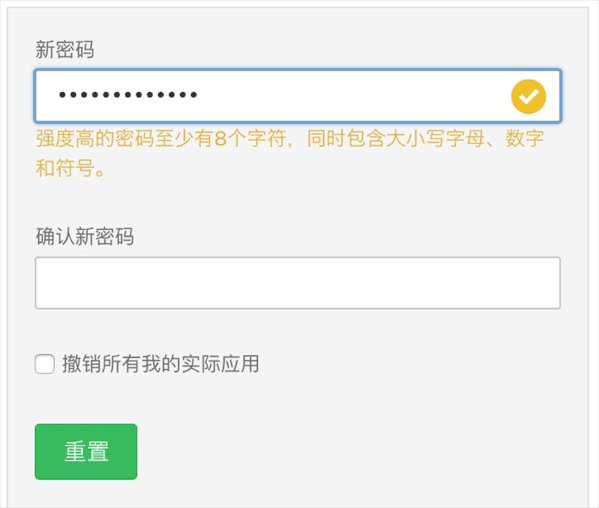
- 隐性提示:常用于用户比较熟悉的、通用的使用场景,如输入密码,这种方式的,对界面的干扰较小,根据用户的行为选择性的出现。以印象笔记的密码重置的输入新密码的隐性提示为例:

6. 防错限制的设置
将一些可能造成错误的操作入口设置障碍,或直接禁止操作,以避免错误的发生,如为表单设置默认项、为有要求的数字录入设计数字输入控件、不可点击的按钮置灰(需给出置灰的原因提示)等等。
在后台的防错限制时特别容易将置灰和不显示混淆(后续会有文章单独细讲),以Ant design数字输入框示例如下,数字输入框可以设置输限制,如限制整数、小数点1位、小数点2位等,以达到避免用户输错的目的。

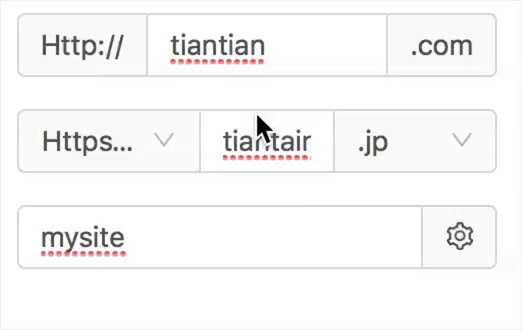
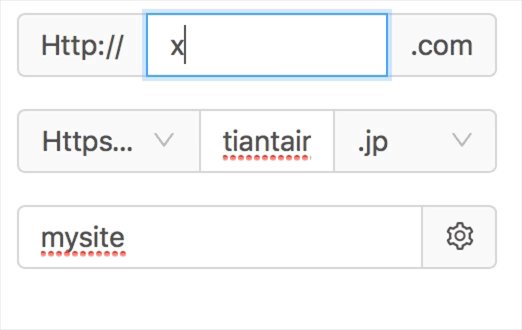
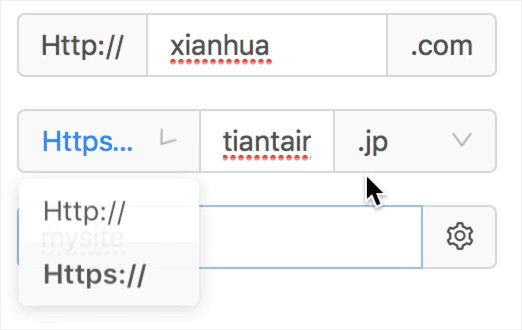
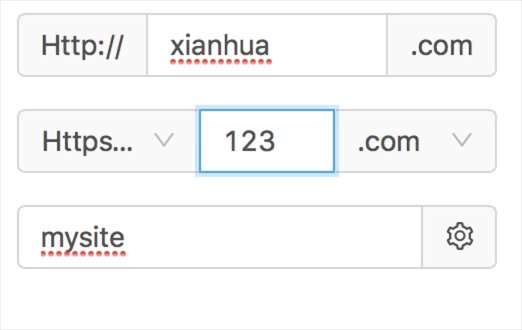
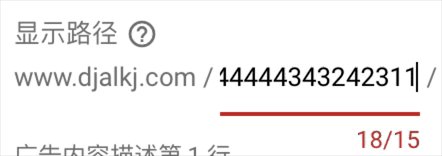
以Ant design网址文本输入框示例如下,将常用的内容摘出来,供用户选择,以达到避免用户输错的目的。

二、用户操作的过程中及时反馈错误、提供纠错帮助
1. 反馈,分为防错反馈和出错反馈
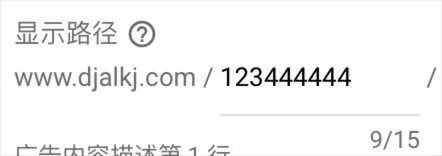
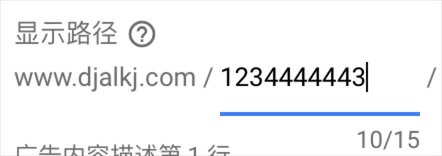
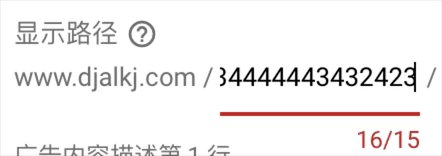
防错反馈:如操作过程实时反馈,如Adwords的文本输入框,实时显示用户已输入字数及还可以输入的字数,以用户心理有个预期,避免输入出错:

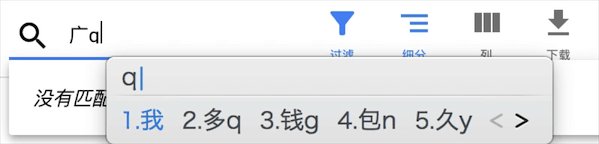
出错反馈:由前、后端反馈组出,部分错误是可以通过前端进行实时校验的,可以实时反馈给用户,这个称之为出端反馈;部份错误,须由后端技术对比输入要求才能给出校验结果的,须等用户点击提交后,才能反馈给用户,这个称之为后端反馈。前端出错反馈以,Adwords的查询为例:

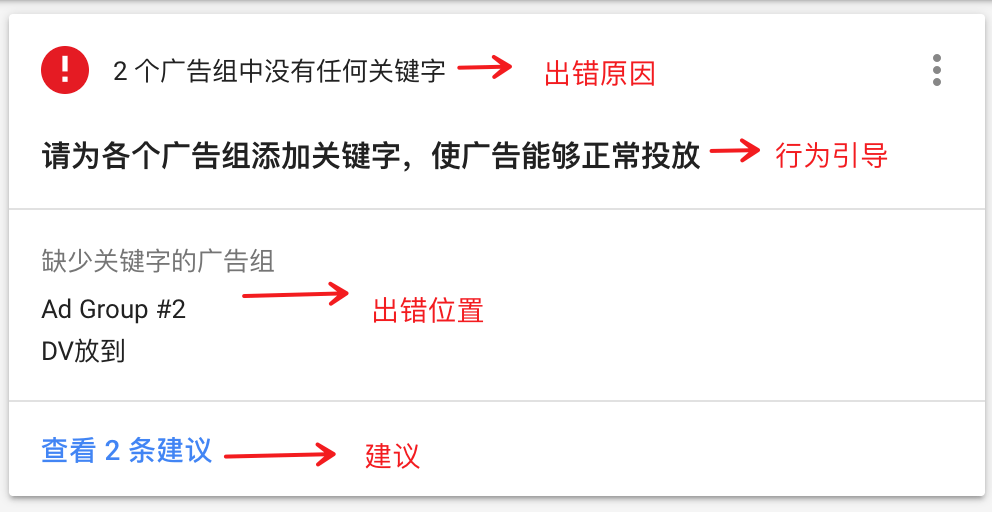
出错反馈文案须易理解,包含出错原因、出错位置、行为引导、建议,以Adwords的反馈为例:

2. 允错
如允许用户输入错误,给予其修正的机会、任何弹窗、浮层都允许用户关闭、取消、用户的数据在一定范围内允许删除等。
如Adwords的文本输入框,允许用户输入出错,及时给出红色的错误的提示来引导用户修正:

3. 错误提示
如Adwords的表单设置中,客户设置不合理,系统会出警告提示:

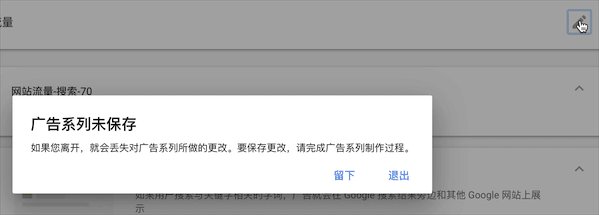
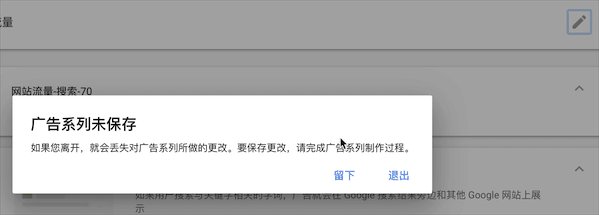
4. 涉及对用户影响较大、重要、不可挽回的操作时,给出提示
如Adwords,用户删除数据时,会出再次提示,以免用户误操作:

三、用户操作后,错误易恢复
每次用户执行操作后,特别是在操作步骤较多的任务中,要尽可能保留操作信息,以便能够及时恢复;如果一个任务结速后的操作错误,最好是能提供安全恢复到离错误点最近的一步的方式,使用户可以快速地从纠正错误的步骤转移到正确的流程上,从而换回损失或错误。
比较常见的,如WORD会保持系统问题导致软件中止时,用户的最后编辑内容;PS可以通过历史记录,返回到之前的操作步骤。
对于B端产品来说,以广告投放平台为例,用户经常会误删内容,有存在着这样的需求,比如某用户误删除了大批关键词,需要恢复,但目前而言,只有凤巢在之前有过回收站这个功能,其它的广告投放平台尚无这个功能,可能是考虑到服务器也承截能力,毕竟有一些B端用户的数据量较大,不过,还是建议可以评估、考虑下类似的错误恢复功能,以提升用户操作的易用性。
因为产品的特性不一样,有的复杂、有的简单,对应的用户人群也不同,在具体的设计过程中,要根据产品及目标人群的特征来考虑,只要用合理的方式保证产品出错时不至于中断任务的执行,对出错提供了适当的引导,达到产品性能、界面的简洁性、防错效果的平衡就可以。
参考文献
黄群,杨赛男(2012)《交互设计中产品的容错性设计应用研究》设计艺术研究
本文由 @崔玲美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








讲的很具体,细节很到位。平时还真的没有特别关注这些方面。感谢分享。
优秀
❗