从表格入手,快速提升B端后台数据的易读性和易操作性体验(二)
本篇文章通过9个方面,告诉大家如何在设计时提升表格的易操作性。

接上篇已讲完了表格的易读性设计。
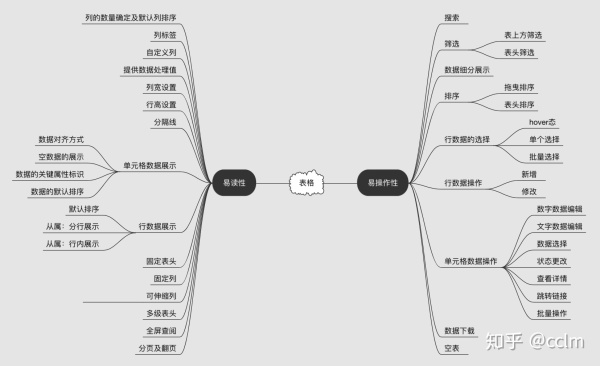
附上全文整体的框架图,大家可以参考这个框架直接定位自己感兴趣的内容,有选择性的阅读:

一、表格的易操作性
表格的易操作性,设计时可从如下这9个方面来考虑:
1. 搜索
当表格的数据量较大时,可增加搜索功能来提升用户查找数据的效率。
建议采用模糊搜索,精确搜索对用户记忆要求太高,适用的用户较少。
如Adwords所示,不仅提供了模糊搜索,还为用户提供了跳转的快捷方式:

2. 筛选
也称数据过滤,常在数据量较大的场景中使用,须事先定义好筛选的过滤值。
搜索是筛选的一种,其过滤的值是关键字,考虑到部份场景搜索与筛选不需要共存,故本文将筛选和搜索进行分开阐述。
根据筛选功能的位置不同,可分为表上方筛选和表头筛选。
2.1 表上方筛选
筛选功能位于表格上方,与表头筛选的不同之处:过滤值可以不限“表格列”的内容、可单次进行多列的交叉筛选。
如 Adwords在2018年的新版中,将之前表头筛选合并成统一的入口置于搜索的右边,便于用户结合搜索一起使用,非常复杂的数据筛选可借鉴此种方式:

如淘宝卖家中心的表上方筛选,可以单次进行多列的交叉筛选:

如FC 财务后台的表上方筛选,筛选项并非“表格列”,这些筛选项无须以数据列的方式放在表格,那样会对显得表格的数据冗余:

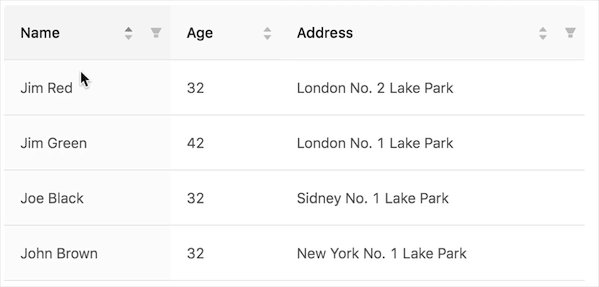
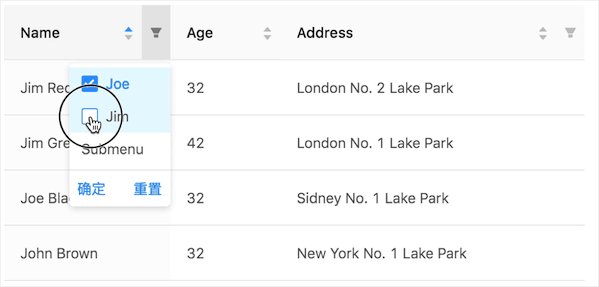
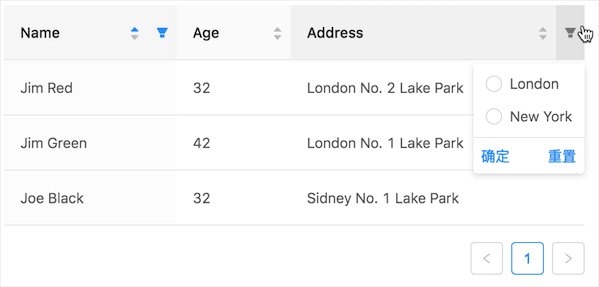
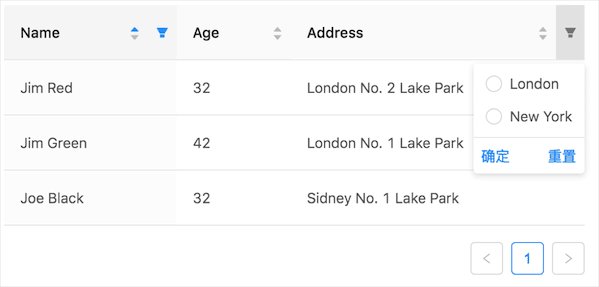
2.2 表头筛选
放置在列标签上的筛选,受“表格列”内容的限制,仅能做单次单列的筛选。
如Ant design所示:

3. 数据细分展示
与筛选、搜索相反,细分是用户根据自身需求增加数据量、查看明细的方式,通过细分设置可快速获得目标数据的详情进行解读。
如Adwords所示,提供了数据细分查看功能:

4. 排序
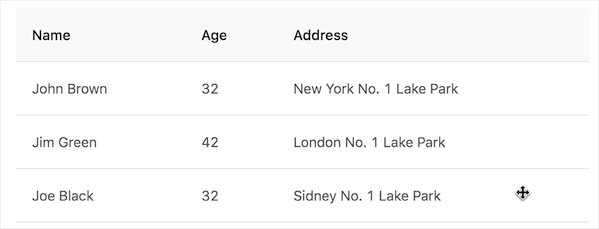
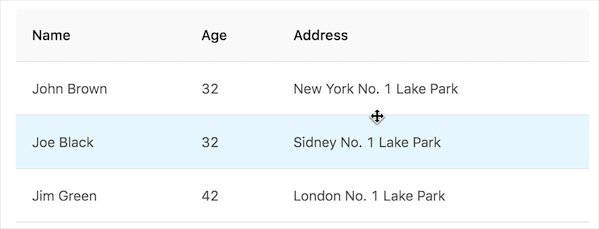
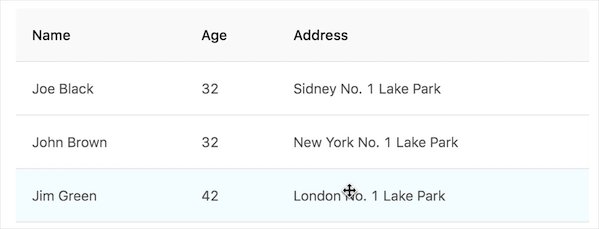
4.1 拖曳排序
常用于数据量较小,有拖曳排序需求的场景。
如Ant design所示:

4.2 表头排序
可以辅助用户快速挖掘出关注的信息,发现数据信息之间的关系,一般可按数字大小、字母首字母顺序、数据的特征等进行排序。
如果表格中不是所有数据都能排序,则需要标识出可排序的列,一般采用箭头做为标识;
每次单击顺序相反;
实时反馈当前排序中的状态;
排序的箭头一般置于列标签的前方,若涉及换行,排序的箭头须另起一行进行展示,确保可见。
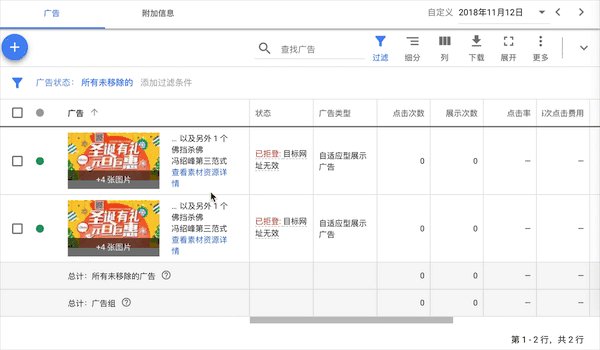
如Adwords所示,以有效程度对状态进行排序,因为Adwords平台中所有表格列都可以进行排序,无须标识可排序的列;同时采用向上、向下的箭头实时反馈当前列的排序状态是升序还是降序:

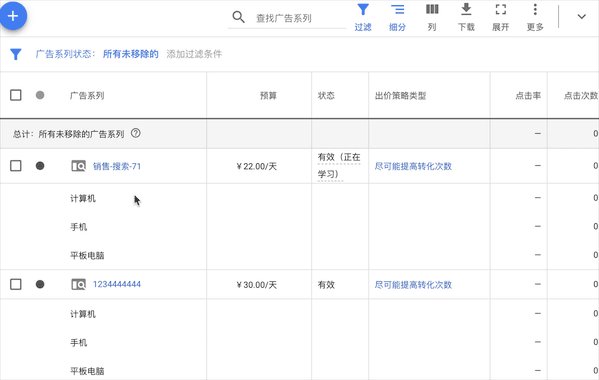
5. 行数据的选择
5.1 hover态
整行的hover态应与默认态有所区分,当前行可操作的按钮状态同步Hover态。
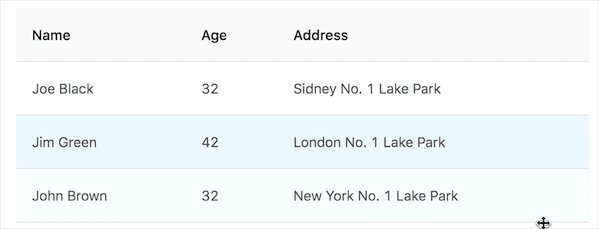
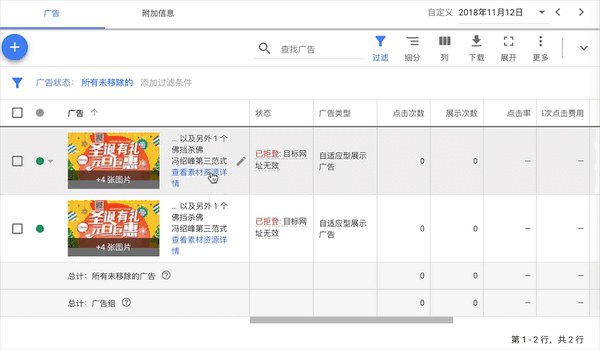
如Adwords所示:鼠标hover,整行的颜色发生变化,将当前行与其它行进行区分。可操作的按钮同时为hover态,明示用户可操作的内容及功能:

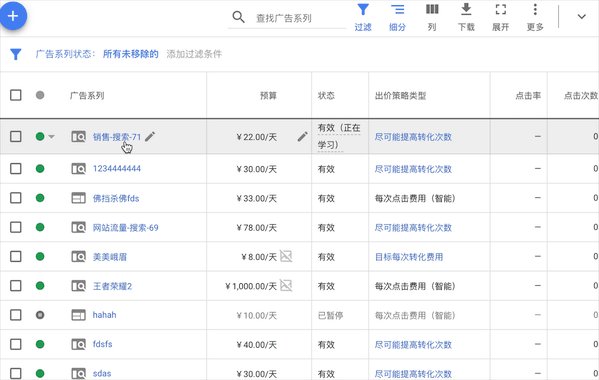
5.2 行的单个选择
标识选中行及选中行的数量,选中行可操作的命令状态须同步,如禁用态切换成可用态等。 以Adwords为例:当前选中行前面的复选框会变成选中态,表头反馈当前已选行的数量,明示当前行可操作的命令:

5.3 行的批量选择
提供选择当前页所有行、选择全部所有行、全不选三种功能;状态反馈分未选态、半选态 、全选态共三种。
以Adwords为例:用户未进行选择时,表头的选择框的状态是未选态;当用户选择1行数据时,此时表头的选择框的状态切换为半选态,同时反馈已行的数量;当用户在表头勾选“当前页所有行”时,表头的选择框切换成了全选态,且给出了选择“全部所有行”的操作:

6. 行数据操作
6.1 新增
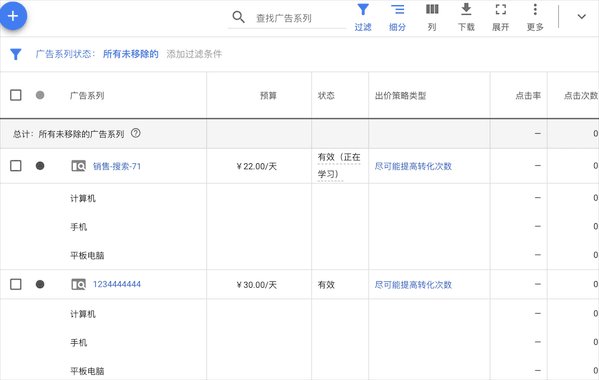
一般需要突出展示,便于用户快速定位,比较复杂的后台须将多种创建方式收纳,如Adwords所示,点击“+”,可以创建此表格中的多种类型数据:

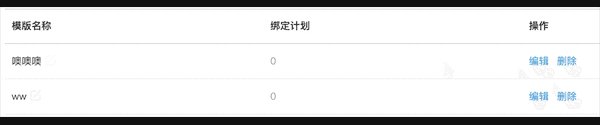
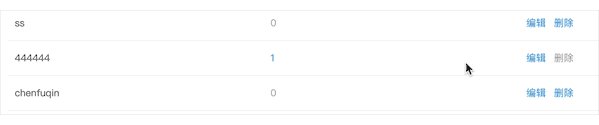
6.2 修改、删除
数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷,同时便于批处理和单个操作。
数据量较小,或仅支持单行数据操作时可放在行的尾部或头部进行操作。
如Adwords所示,将行的操作均放置在了表外部上方:

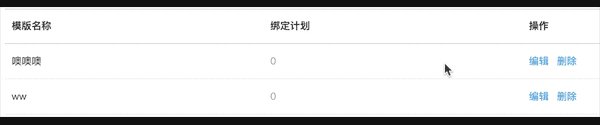
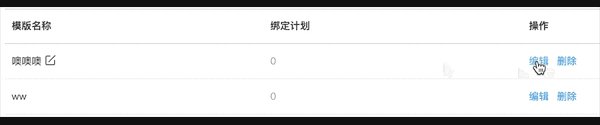
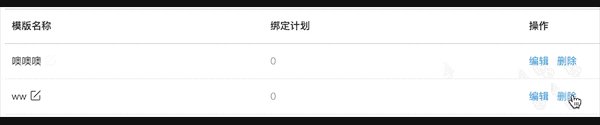
以FC为例,把行操作放在了行的尾部:

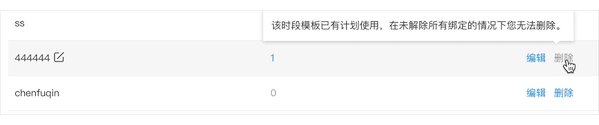
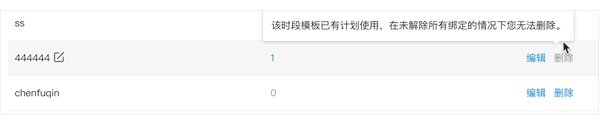
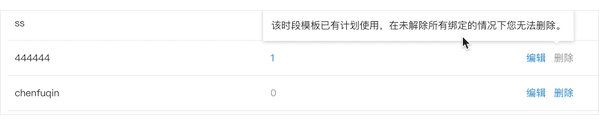
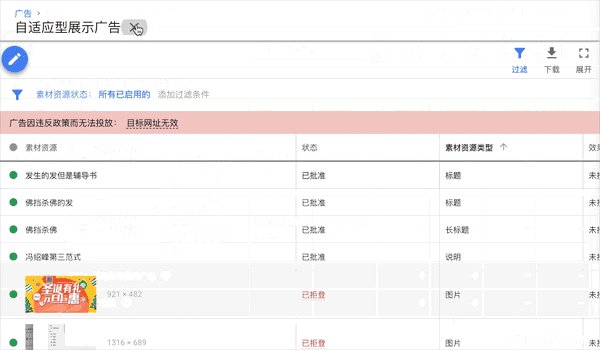
当遇到禁用态命令时,需给出解释:

7. 单元格数据操作
单个、高频、轻量单元格操作,可以直接在表格的单元格内直接操作,一般处理的数据较为轻量。
7.1 数字数据编辑
如Adwords所示,采用含命令按钮的浮层进行处理:

7.2 文字数据编辑
修改内容的体量小可直接用浮层。
如Adwords所示,采用含命令按钮的浮层进行处理:

7.3 数据选择
如FC所示,采用了浮层进行处理:

7.4 状态更改
如Adwords所示,采用了浮层进行处理:

7.5 查看详情
数据体量较小可直接用浮层处理,如果数据的体量较大则采用替换式面板方式进行处理。
(1)体量较小的详情查看,如Adwords所示:

(2)体量较大的详情查看,采用了替换式面板进行信息的展示。
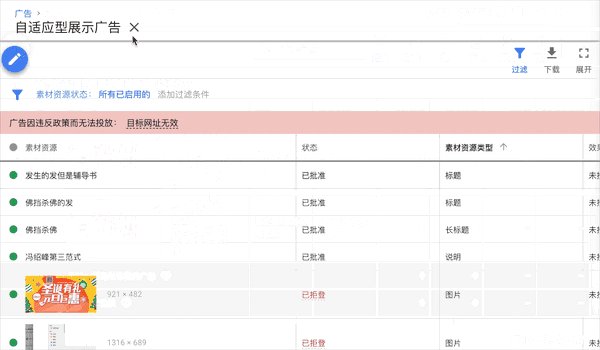
如Adwords所示:

7.6 跳转链接
可用于多张表之间跳转、或更深层内容的下钻等。
如Adwords所示,文字链接非常便于用户在三张表之间跳转:

7.7 其他操作
单元格批处理、低频、重数据操作,可统一放置在表头外部上方以菜单的形式集中处理。
如Adwords所示:

8. 数据下载
为方便用户对数据进行再次整合分析、统计分析等,可提供数据下载功能、及多种下载格式。
如 Adwords所示:

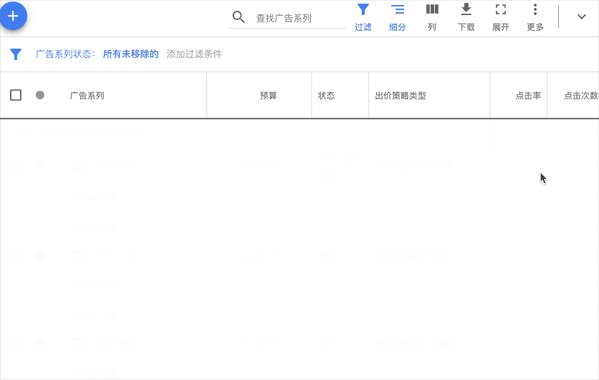
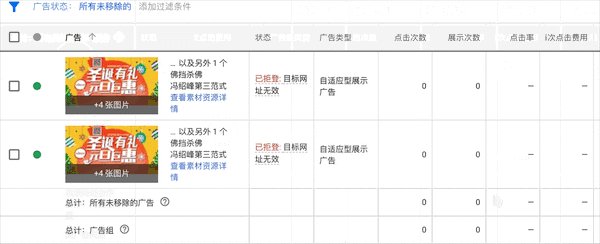
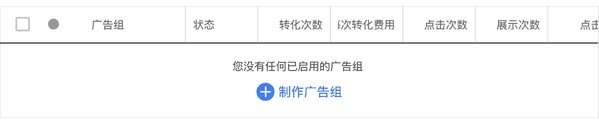
9. 空表
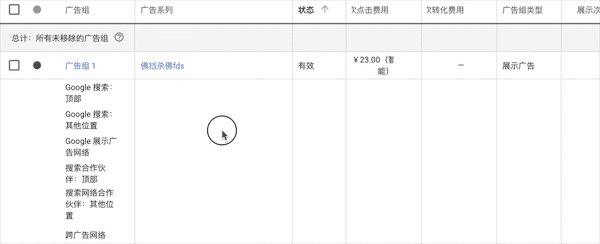
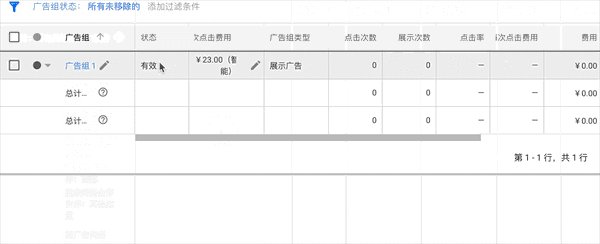
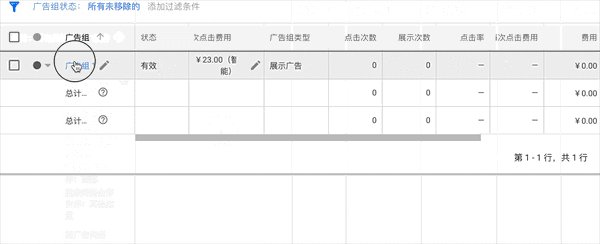
在表格的空白内容处加入创建的快捷入口,引导用户新建。如 Adwords所示:

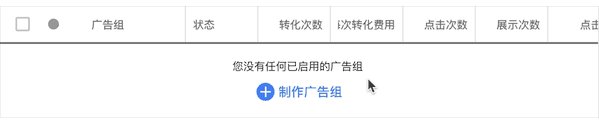
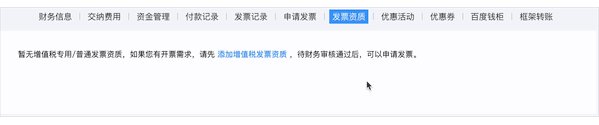
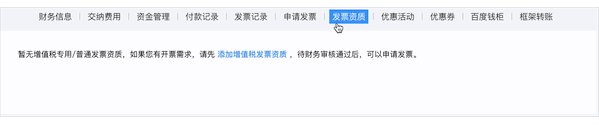
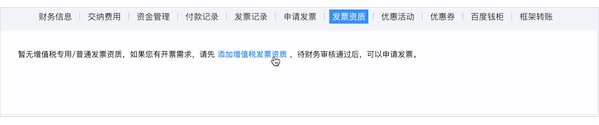
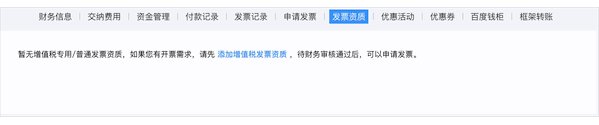
比较轻量的方式,是直接示意用户创建数据,无须给出表格样式,如FC的财务后台所示:

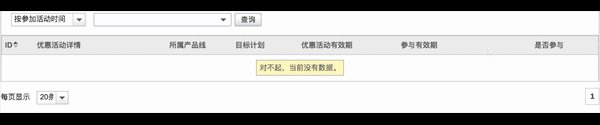
没有创建诉求的,直接告之暂无数据。
如FC的财务后台所示,数据是系统产生的,不是由用户创建的,直接告之暂无数据,话术的表述则需与后台文案的整体风格保持一致。

参考文献:
刘平(2017)《WEB表格设计攻略》计算机与网络
本文由 @崔玲美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好,想问下这个原型是用什么软件做的呢?
感谢作者分享。请问文中的”FC”的产品名称全写是什么?
感觉相比AD更本土化,打算去学习体验。
凤巢 🙂
我觉得无论表格如何设计,需要考虑用户的操作习惯,用户是否接受这种设计,用户是否会使用当前的设计,好的设计能给用户带来什么体验,任何设计要从用户角度考虑,不能一味的追求酷炫。
挺好的一篇文章,就是动图中的鼠标太晃了,看着眼睛疼,谢谢作者~收藏了。
多谢提醒,下次注意 🙂
不错的文章,对做B端后台体验优化有很大的启发,加油哦 😉
🙂