案例学习 – 在实践中重新思考Apple Watch版本的Todoist

Apple Watch发布之后,我们的团队立刻意识到这款新平台将和我们的Todoist形成绝妙组合。作为一款始终依附于用户腕上的设备,Apple Watch可以使我们即刻访问信息内容。
伴随着各种令人兴奋的可能性,巨大的设计挑战也随之而来。我们从头开始,时刻围绕着Watch的三个设计主体思想进行探索:
- 轻量
- 整体
- 个人
和大家一样,因为最初还没有实际设备可用,我们当时只能在Xcode提供的模拟器中测试自己的app。模拟器自然可以精确的展示UI及流程方案,但我们心里很清楚,不在实际环境中通过真实设备进行测试,“体验设计”便无从谈起。
我们需要知道不恰当的功能设计致使用户必须保持抬腕15秒所产生的挫败感有多糟,我们需要知道在每天的真实情境当中哪些功能和信息是用户在Watch上真正需要的,我们还需要知道以怎样的形式组织信息才能真正做到“抬腕一瞥即可获取”。
本文中,我们将为各位分享的就是通过实际设备使用测试之后,我们得到了哪些感悟,同时又是怎样重新思考最初的设计方案的。

1.模拟器无法代替实际设备测试
Xcode的模拟器自然是不错的起点,也是开发流程当中必须用到的工具,但你必须知道有一些关键的东西是模拟器所无法提供的。
首先,无论iPhone还是Watch,在真实世界当中我们都是使用单手或双手来操作它们的。而通过鼠标或触控板与Mac屏幕上的设备模拟器进行互动则完全是另外一种感觉了,你无法真的体验产品,更谈不到去设计体验了。
其次,Watch是腕上设备,无论是获取信息还是进行互动,你都必须抬起手腕。保持抬腕的姿势无需很久就会使人产生疲劳感,你在头脑中设想的、在模拟器中还原和验证的那些你自认为“很简短”的交互流程,一旦放到Watch上面就未必真的有那么轻量了。
再者,Watch自身有其独特的互动机制,包括数码表冠、Force Touch和完全针对Watch屏幕设计的首屏app布局等等。在真实设备上使用了这些功能之后,我们才有了更清晰的认知,并开始思考怎样将这些互动方式尽量无缝的融入自己的产品当中。
2.Watch绝不是迷你iPhone,设计思维必须独立
为了将Todoist以正确的形式适配到Watch当中,我们一直在问自己:“腕上设备的核心价值是什么?Watch版本的Todoist怎样才能体现出这些核心价值?除了独特的界面形式以外,哪些功能是用户在Watch上真正需要的?” 通过思考这些问题,我们至少想明白了重要的一点,就是你不仅不能简单粗暴的将iPhone版本的UI框架拷贝到Watch上,有时甚至连最基础的功能架构都不能。对于稍显复杂的app,Watch版本的核心功能很可能与iPhone上的完全不同。
最终,我们移除了所有涉及到复杂交互流程的功能,只向用户提供那些与今天或当前时刻紧密相关的信息。
对于app当中任何一个需要操作的地方,我们都会反复考量其交互模式是否足够简单快捷。如果不是,我们会持续迭代并验证,直到我们自己感觉它到位了。
相比于其他平台,Apple Watch有着太多的独特性,试着在实践中找到并理解它们,然后针对这些特性来思考并迭代自己的产品方案。
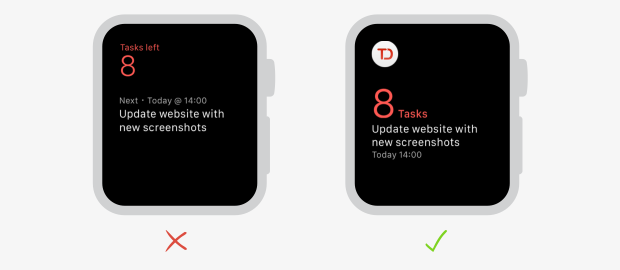
3.Glance的设计要真正做到“一瞥即可获取”
Glance视图是Watch独有的界面模式之一,用户在表盘界面上滑即可唤出,用于快速呈现相关app当中简短而重要的信息。Todoist的Glance视图可以让用户了解当前还有多少事项有待处理,以及最近一个事项的具体内容。
我们最初的设计方案确实能呈现这些信息,但是通过在实际设备上使用,我们发现内容的易读性还是太差了,完全可以换套模板,更加充分的利用屏幕空间,使信息更易快速获取,无需用户去仔细的辨识文字。字号更大的待处理事项数量可以使注意力更加聚焦,新增的logo可以帮助用户快速辨识当前Glance的所属。

对于Glance视图来说,毫秒级的差异都可以在实际使用当中给人造成感知。
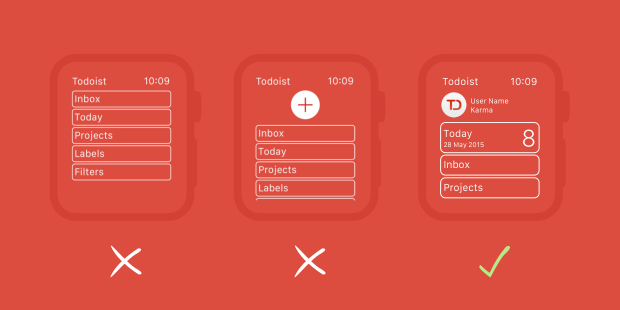
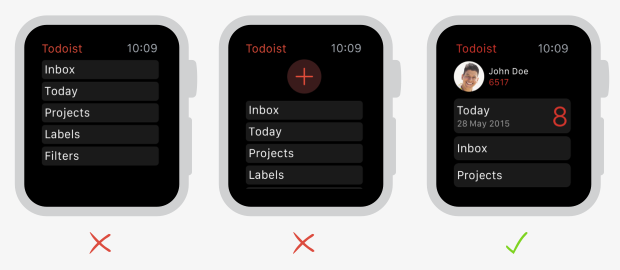
4.App主界面是交互核心
Glance是用户主动从app获取信息的最快捷途径,其次便是app本身。实际使用过Watch之后,我们意识到app内部对于交互流程快捷度的要求比想象的更加苛刻,如果所需操作超过几次点击,我们就会倾向于拿出iPhone取而代之 – 保持抬腕姿势几秒钟之后你就会产生这样的欲望。所以app主界面的重要程度比我们此前所理解的更加重要,你必须尽可能的将最重要的信息和操作集中在这里,而不是像iPhone上习惯的那样提供一个导航列表让用户一层层去挖掘。
在最初的版本中,我们舍不得丢弃任何东西,每个功能的权重都相同,结果就是一个层级导航列表摆在主界面。之后,我们还尝试着把当时自认为是更重要的“添加事项”功能单独放到了顶部。

感觉怪怪的。虽然“添加事项”是iPhone版本当中的主要功能之一,但在Watch上它并不是。用户在Watch上的首要目标是获取信息而非创建内容。为了让用户在app主界面就能完成首要目标,我们重构了布局,将“今日”按钮以及其中的信息更加突出的呈现出来,所剩任务数量的字色非常抢眼,有效的与其他次要信息和功能区分开来。用户当前账户和点数信息被置于顶部,而在Watch上更加次要的功能譬如收件箱、项目等等都被下移。
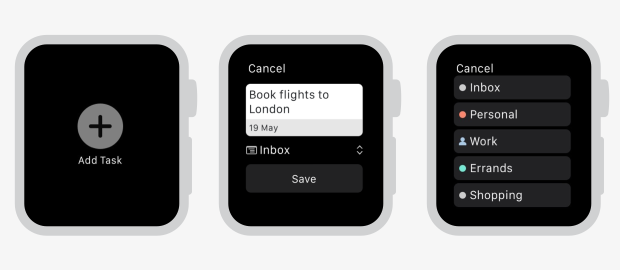
5.Force Touch很有用,要加以善用
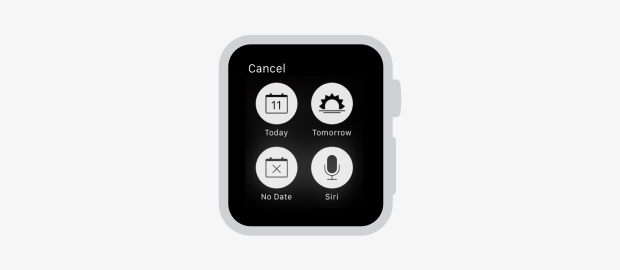
Force Touch,按压屏幕的手势,用来唤出和当前界面相关的情境菜单。实际体验之后,我们意识到可以在Todoist当中通过这种方式为用户提供一些“相关”的次要功能,同时还不会占用默认用来展示最重要信息和功能的宝贵空间。
最终我们决定通过Force Touch唤出前面提到的“添加事项”功能,使其仍然可用,但不会像之前那样占据最重要的位置了。用户在app中的任何地方都可以通过按压来唤出这个功能,因为新建事项的动机可能在任何环节产生,我们不希望用户必须导航回主界面才能操作。

6.妥协是不可避免的,要控制优先级
极小的屏幕尺寸以及短暂的人机交互时间限制会迫使你抉择信息和功能的优先级。
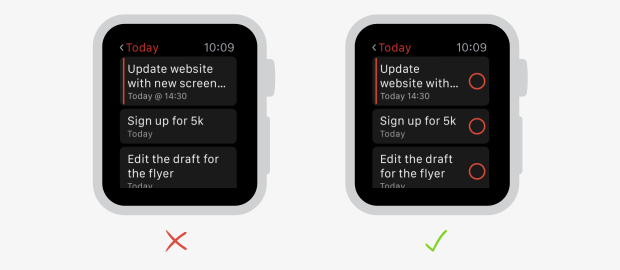
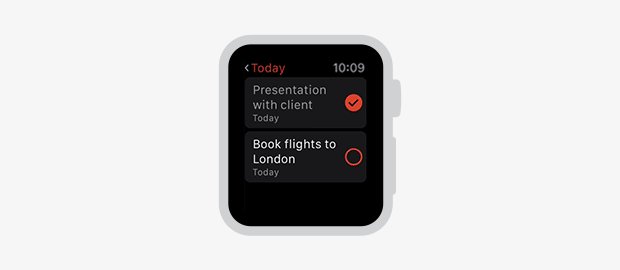
最初的版本中,我们中规中矩的设计了一个简单的事项列表,用户点击其中的某一个事项便可唤出相关的操作。对这样一个微小的交互流程,我们进行了很多次探讨,目的是搞清楚这个环节里最重要的事情到底是什么 – 尽量完整的展示事项内容更加重要,还是牺牲一部分内容来换取更快捷的互动方式重要些?我们相信,相比于不完整的内容,多出一步额外的操作才是真正让人焦躁的。想想看那些用Todoist做购物清单的用户,通常需要连续勾掉若干个条目,如果每次都要点击进入下层界面进行操作然后再返回列表,真是件痛苦的事。
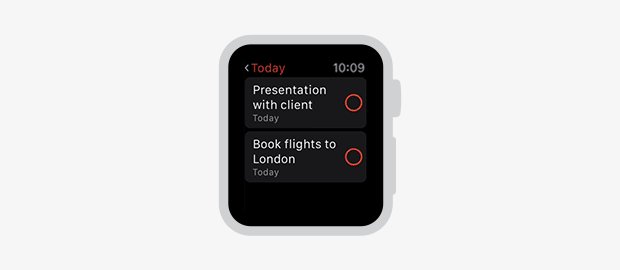
我们最终决定采用能帮用户快速完成任务的方式,也就是在列表里每个事项的右侧直接放置一个复选框;当然,用户依然可以点击内容本身来进入详情界面查看更多相对次要的选项。

7.最重要的操作必须在首屏
使用表冠进行滚屏是Watch当中独特的交互方式之一,很具创意,能够帮用户在小屏空间中查看更多的内容。但不可否认的是,滚动操作再精巧再爽滑,也是会延长人机互动时长的。
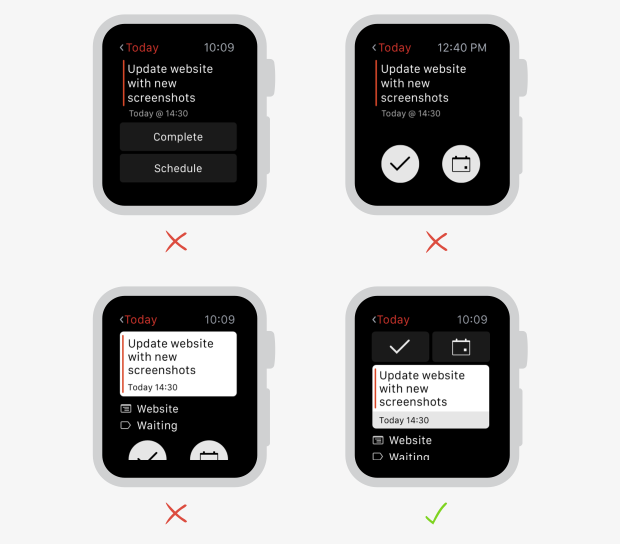
在测试第一版设计方案的时候,我们发现,把操作按钮放在内容末尾非常不便于快速操作。特别对于那些内容稍长的事项,操作按钮必然会被顶到所谓的“折线以下”,用户不得不将手指移到表冠上进行滚动才能看到。虽然是很短暂的动作,但仍然会带来不顺畅的体验。我们尝试了几种方案,最终决定把两个按钮置顶,最大程度的维护其易达性。

8.配色和图标的使用要有明确的目的性
我们希望Watch版本的Todoist仍然能体现出iPhone版本的一些外观和感觉,包括品牌配色和图标形象。对于38mm的小屏幕,这不太容易。
我们需要针对Watch的小屏幕特性对图标进行必要的重设计,包括品牌配色等元素也要潜移默化的贯穿在Watch app当中,同时还必须确保界面和元素的可读、易读性。我们复用了iPhone版本中那些已经被用户们熟识的图标,增加了描边的线宽,确保它们在黑色小屏背景上具有足够高的对比度和清晰度。

9.通过少量而精细的动效提升体验
无论在什么平台,如果设计的得当,动效都可以使互动方式变得更加容易理解,体验也更加丰富愉悦。所谓“得当”,不仅包括形式,恰当的数量也很重要,太多动效充斥在界面当中只会使互动流程变慢,让人觉得乏味 – 对于Apple Watch来说,这是尤其需要注意的。
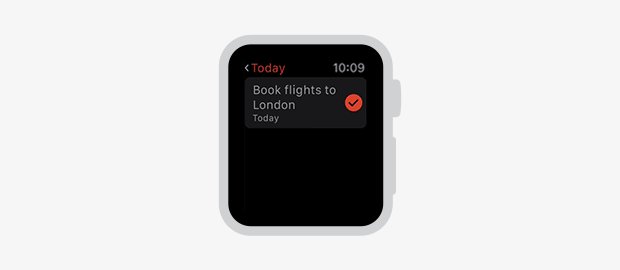
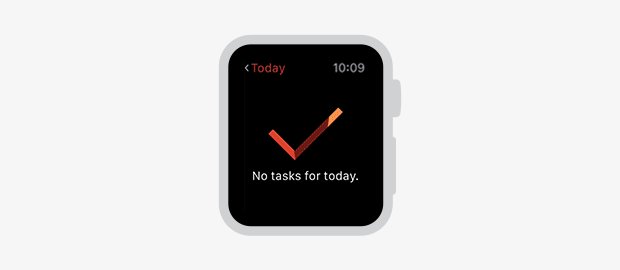
我们决定在Watch版本的Todoist当中谨慎行事,最终只有两处用到了定制化的动效。第一处是当你在任务列表中勾掉某个事项时,复选框会被背景色逐渐填充,对勾出现,然后任务内容置灰,最后整条事项消失。这一套短暂而精细的动效流程可以清晰准确的将完成状态传达给用户,让他们知道自己的点击行为达到了预期当中的结果。第二处动效就是今日任务的空状态视图,一个很具成就感的大勾,用户在完成了当天所有的事项之后就会看到。

10.局限
初代Apple Watch带来的设计与技术局限也是我们不得不面对的,例如在Glance视图中显示静态图片的问题,或是缺乏定制化的手势运用等等。此外,目前所有的第三方app只能作为iPhone app的扩展存在,这直接影响了Watch app自身的性能,跑起来很慢。
不过,Apple很快就会为第三方开发者们带来更多令人兴奋的可能性,譬如WWDC带来的watchOS 2将支持本地化app等等一系列好消息。这就意味着不久之后我们便能打造出独立于iPhone的、速度更快的Watch app,并且能够运用到Watch当中更多的软、硬件接口为用户打造更加丰富的体验,包括Taptic的调用,以及将第三方app信息直接输出到表盘的Complication当中,等等。
我们一直保持着兴奋,无论是现在这样面向新平台进行探索和实践,还是不久的将来更多令人兴奋的可能性变为现实的时候,我们都将在可穿戴设备与生产力结合的道路上走下去。说到最实际的,我们将继续研究、迭代、验证,使我们的Todoist能更好的利用Watch的特性,帮用户更加轻松快捷的完成日常生活中的重要任务。
本文来自Be For Web
英文原文: https://blog.todoist.com/2015/06/10/10-lessons-learned-designing-todoi…
译者信息: C7210 – UX玩家、交互设计师、猫奴、guitar fucker,现就职于腾讯ISUX(上海)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







