一些对于谷歌拍照翻译的改进意见:相机部分
现代的翻译软件非常神奇,它们甚至改变了我们与外国人交谈的方式。现在,我将谈谈我对谷歌翻译UX的建议,帮助这条鱼更加灵动。本系列文将从相机、语音、界面、书写等等部分展开,这篇是第一部分:相机。

不久之前,我在Medium上看到一篇关于谷歌翻译UX改版的文章,将谷歌翻译比作放在耳朵里的巴比伦之鱼。(出自圣经:相传在耳朵里放入巴比伦之鱼,就可以通晓任何语言。)
的确,现代的翻译软件非常神奇,它们甚至改变了我们与外国人交谈的方式。现在,我将谈谈我对谷歌翻译UX的建议,帮助这条鱼更加灵动。
这个系列将从相机、语音、界面、书写等等部分展开,这篇是第一部分:相机。
改进前
在开始前,有必要对谷歌翻译相机部分做一个流程分析和名词解释:
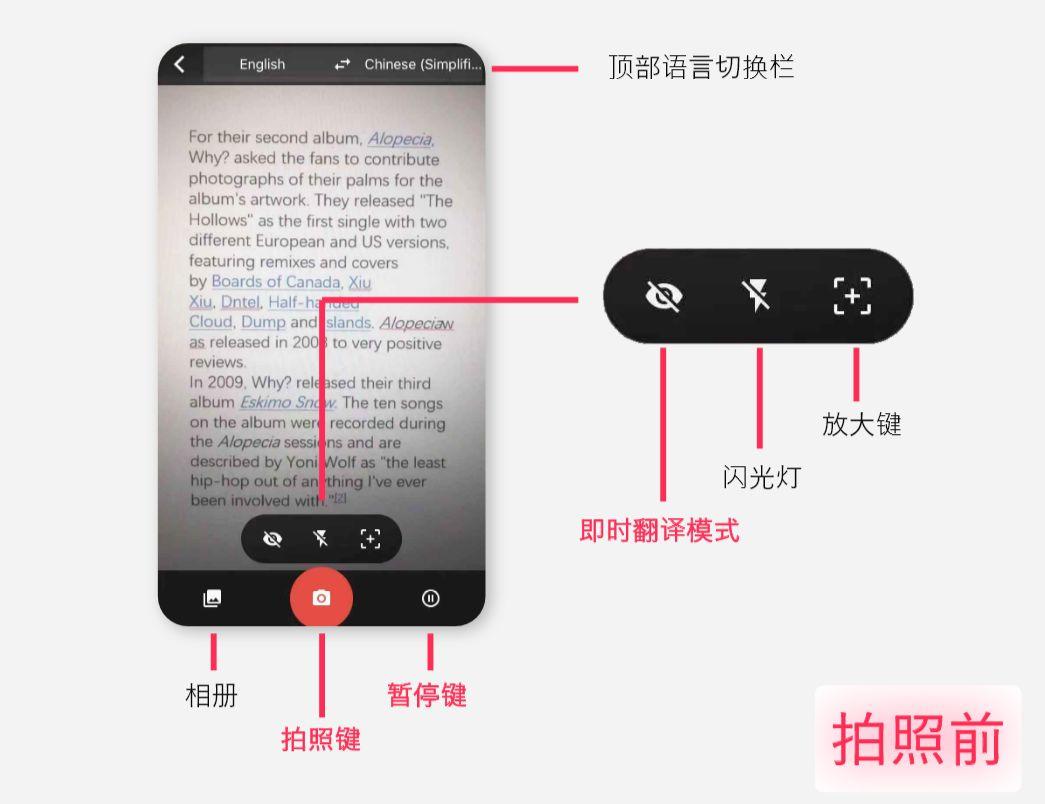
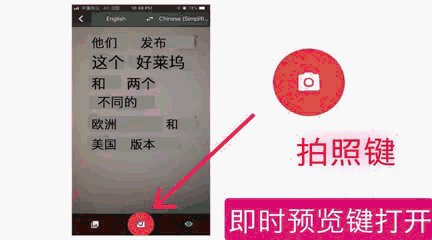
1. 拍照前

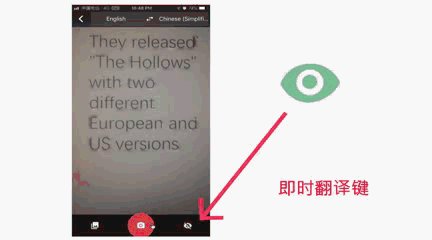
这里主要有三个功能键:即时翻译键、暂停键和拍照键。
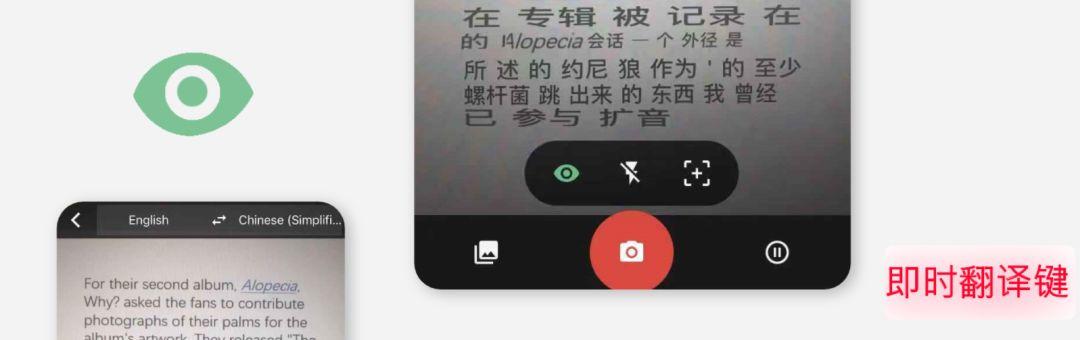
(1)即时翻译键
实时对镜头前的文字进行翻译。

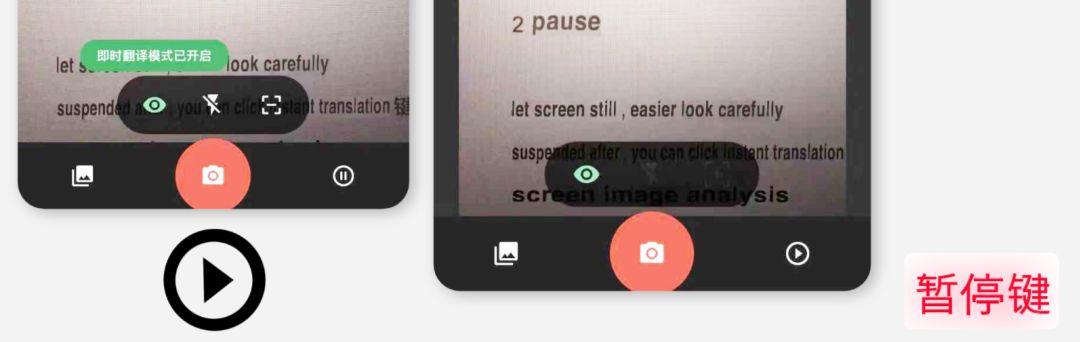
(2)暂停键
让画面静止,更方便仔细看。
暂停之后,你可以点击即时翻译键选择是否查看翻译,也可以点击拍照键对画面中的图片进行分析。

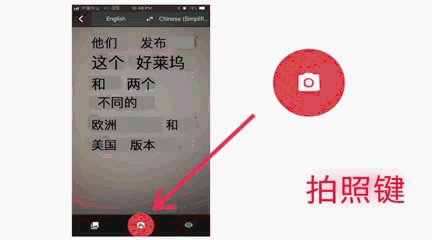
(3)点击拍照键进入拍照后的界面

2. 拍照后

这里也有三个功能:
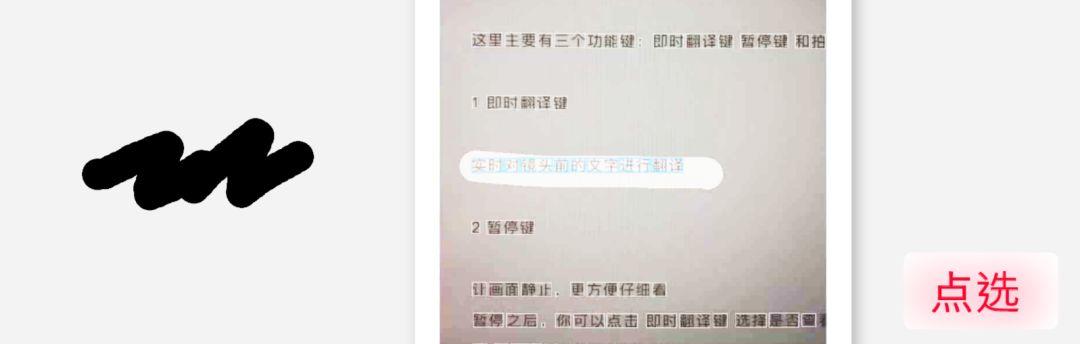
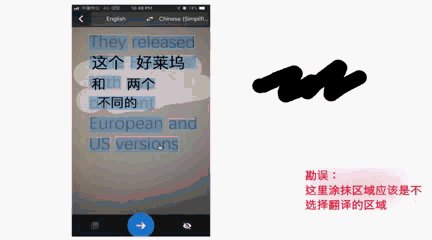
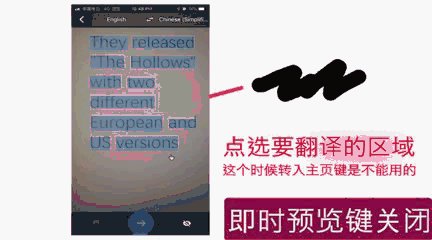
(1)点选

软件已经分析画面,框出了文本部分的每个单词。你可以对画面进行点选涂抹,选择要翻译的部分。
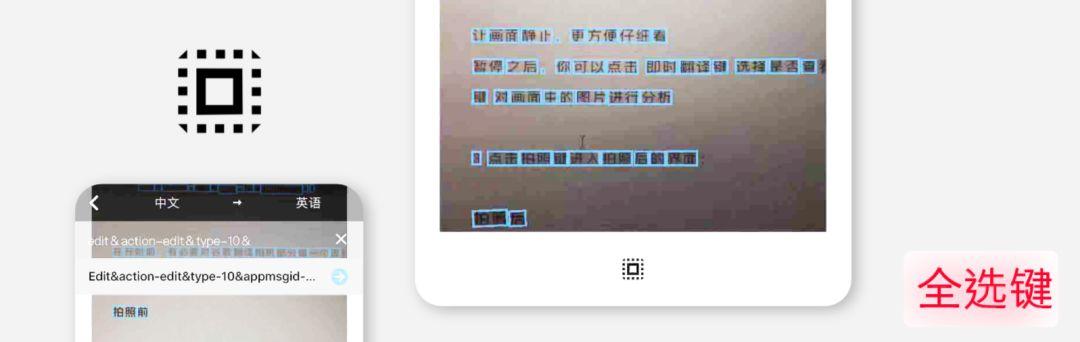
(2)全选键

底部的全选键设计的非常不好。
图标表意不清,又没有文字说明。点击之后,上方框选的确会变蓝表示全部选择,但是很难察觉到,用户会以为点击之后没有反应,会感到困惑。
我研究了很久才明白它的功能。
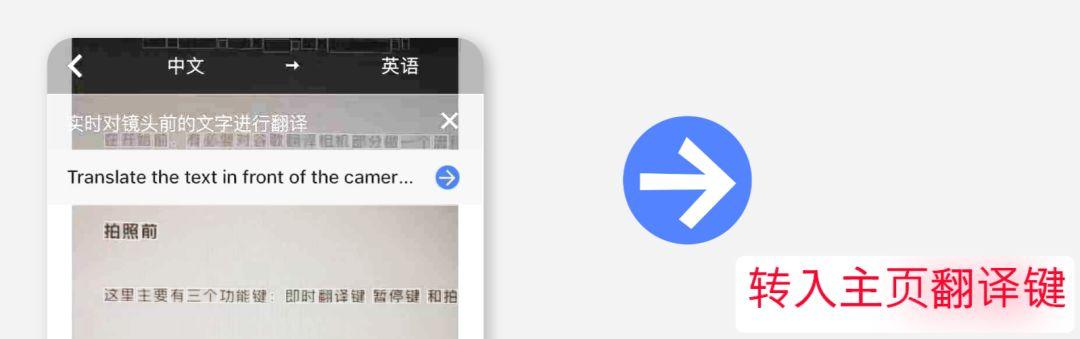
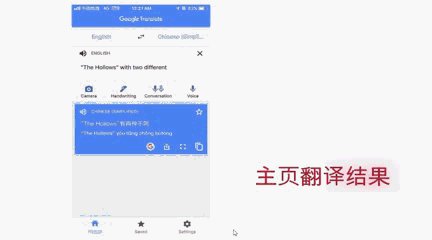
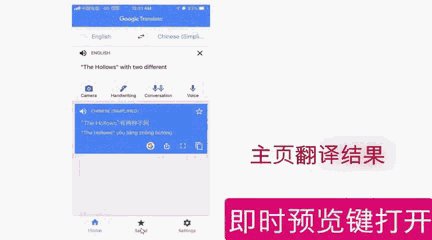
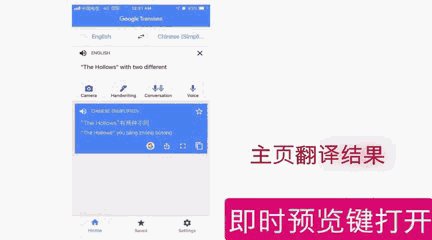
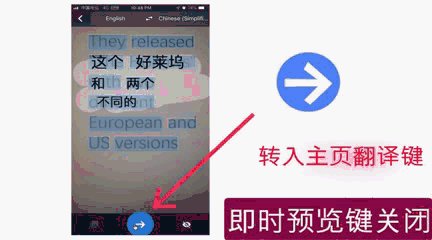
(3)转入主页翻译键

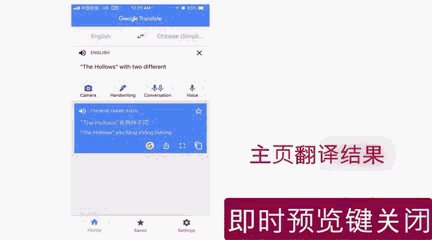
用户在点选完要翻译的部分后,上方会显示有逻辑性的长句翻译。但是设计的显示区域有限,用户可以点击转入主页翻译键查看完整的长句翻译。
什么叫有逻辑性的长句翻译?下面会解释。
3. 动图展示
这里有一个动图可以展现拍照前后两个部分的关键。

(实时-暂停-拍照-分析画面-点选-主页)
这个流程是:即时翻译模式 – 暂停键 – 拍照键 – 分析图片 – 点选 – 转入主页翻译。
(1)
我们可以看到,打开即时翻译模式后,软件几乎是瞬间就展示了翻译结果,但是这些结果都是一个单词一个单词的翻译。
点击拍照键后,一样的画面,软件却分析了大约2~3秒钟才进入点选画面。在这个画面,用户可以自己涂抹想要翻译的部分,上方会显示翻译结果。
这个结果和之前一个单词一个单词翻译的不同,它是长句翻译,是有逻辑性的。因为显示区域有限,用户可以点击 进入主页键 到主页看完整的翻译结果。
(2)
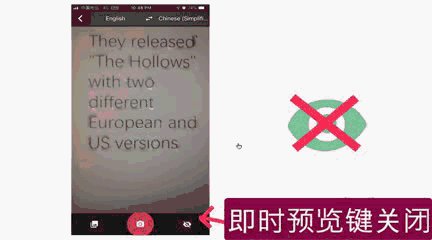
一样的画面,即时预览不需要时间,拍照后却要分析2~3秒钟。
这是因为即时预览是利用已经下载的语言包翻译,而拍照是将图片上传到服务器翻译。这也是为什么拍照可以进行有逻辑的长句翻译,而即时预览不行。
但是,用户知道吗?
用户不在乎它们背后的原理,他只会觉得奇怪:一样的画面,刚刚是瞬间就翻译好了,现在为什么还要等几秒钟?
(3)
在什么场景下用户会进行这个流程?
- 我在景区看到一段英文文字,打开即时模式看翻译结果。
- 但是手抖,于是我又点击暂停键静止了画面。
- 我发现翻译全是一个单词一个单词的,还是看不懂。于是我又点击拍照键。
- 分析完画面,我涂抹了我要翻译的区域。
- 发现上方只显示了一部分,于是我又点击转入主页翻译键转到主页看到了完整的翻译,我觉得这段英文非常有哲理。
- 于是我复制了下来作为我的微信签名。
这个场景中,这个假设的用户非常清楚每一个键的功能是什么。但是实际情况下,多数用户在暂停完的界面就已经糊涂了,他根本不知道为什么有拍照键,点了之后出现点选画面,忽然什么都没有更加糊涂了。多数用户根本分不清即时模式和拍照翻译有什么区别(区别是 本地和线上,单词和长句)。
产品经理设计这些键的初衷是好的,可能也兼顾了很多场景,但用户已经糊涂了。
用户很糊涂!
改进后
下面是我设想的改进建议:


闪光灯键,放大键,暂停键都没有了,我解释一下为什么要删除这些按键。
删除的按键
(1)闪光灯键

闪光灯键对于弱光环境很有必要,但是强光下就不需要,还在屏幕上占据一个功能键的位置,我就思考怎么改进。
我的建议是借鉴微信相机的设置:智能识别环境是否太暗,只在暗光下出现按钮提示可以打开闪光灯,这样节省空间还美观。
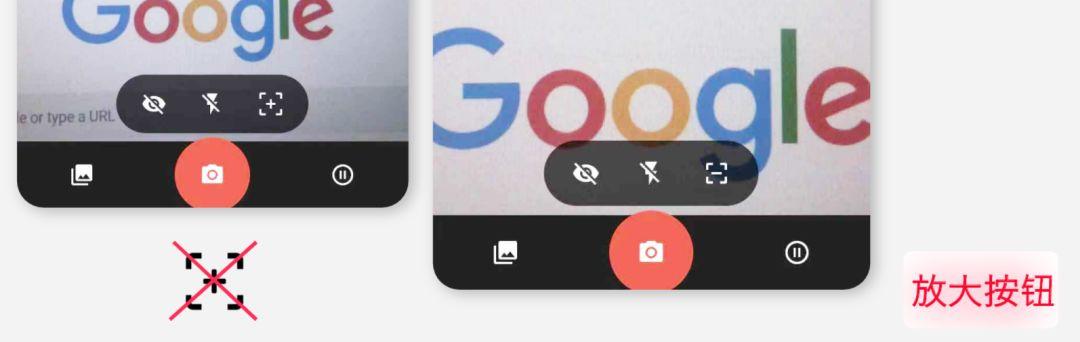
(2)放大按钮

谷歌的这个放大键很奇怪,你使用了就知道:它只能以两倍倍率放大。
点一下咔的一下放大一倍,再点一下画面又咔的一下缩小为正常,没有中间过渡倍率。
其实这样限定放大倍率的方式会让用户没有自由,很焦虑的。建议改为让用户双击画面放大或双指自由捏合放大缩小,也顺应用户的看图片时放大缩小的使用习惯。
(其实谷歌翻译在双手捏合时会有一个震动反馈,提示用户不能这样。说明他们知道有很多用户这样做,我不清楚为什么没有实现这个功能)
(3)暂停键

其实上面的分析中我把闪光灯键和放大按钮都删除了,那么上面的小功能区就只剩下即时预览键了,这个肯定不能删。那我就在想,下面还能删除什么键,再把即时预览键放进去,就正好只有一排按钮了!
我的答案是:暂停键。
我在思考,用户在什么情况下会点击这个暂停键?想暂停画面的时候对不对?
但是想暂停画面,还有一种选择啊:点击拍照键。
对啊,用户想暂停画面,要面临两种选择。为什么要让用户选择?把这两个键合在一起,让他们不要选择多好!
(你可能会说,这两个键对应不同的功能啊:暂停键是与实时预览链接的,而拍照键要让用户自己选择要翻译的区域进行长句翻译啊。关键,用户分得清吗?)
所以最后我是怎么做的?
改进的四大理由
我用一个动图来解释改进后的关键:

(实时预览键 – 拍照键 – 点选不要的区域 – 转入主页翻译键)
点击拍照键就暂停画面,不要等待,什么都没有变,点击转入主页翻译键就进行长句翻译了。逻辑清晰,太棒了!
这里要说明四点:
(1)翻译逻辑

之前谷歌翻译的逻辑是:拍照前是一个单词一个单词的翻译,拍照后是长句翻译。
我改进后的逻辑是:拍照前拍照后都是一个单词一个单词的翻译,点击转入主页翻译键才是长句翻译。
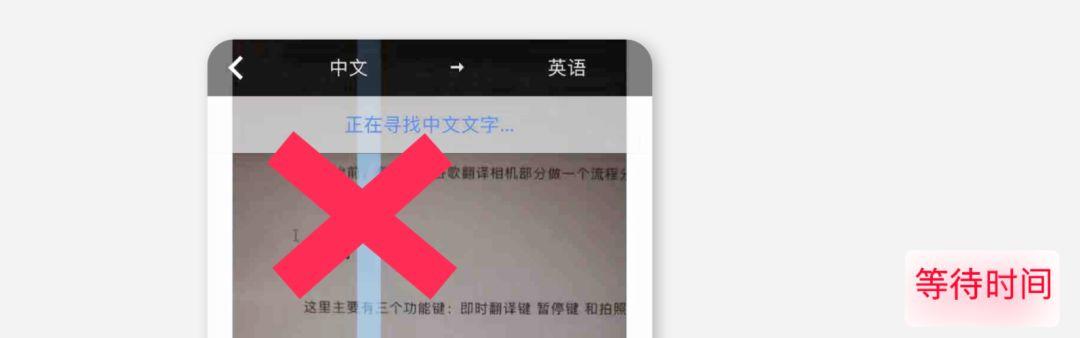
(2)等待时间

你可以发现,点击拍照键立即进入拍照后的界面,原先分析图片的时间没有了。
为什么?
我之前解释了为什么会有分析图片的时间:因为即时预览是利用已经下载的语言包翻译,而拍照是将图片上传到服务器翻译。
我知道它们之间在准确性,技术形式等方面有差异性。但是从产品角度,都是要先分析文字区域。
本地翻译包都做到了瞬间识别文字区域了!我相信在技术上,上传服务器情况下分析画面的时间是可以缩短的。而且只有缩短了,才有点击就暂停屏幕的效果,才能实现这种交互和逻辑性都很棒的状态!
(3)全选键

你可能会问,那原来拍照后底部的全选键怎么办?
注意到底部右下角的实时预览键了吗?拍照前拍照后它都在!就用它来替代全选键。
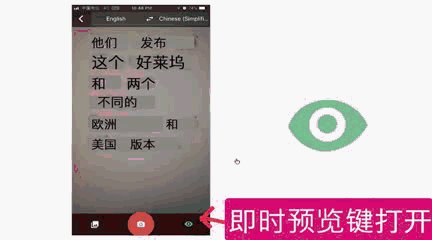
这里有一个动图来展示:

实时预览 – 拍照键 – 点击实时预览键(全不选)- 涂抹 – 进入主页)

不实时预览- 拍照键 – 点击实时预览键 – 进入主页)
看到了吗?实时预览键还在那里!而且拍照后点击进行全选,并在单词上展示已选择的单词的翻译。
拍照后,看起来它还是实时预览的功能。其实从产品经理的角度看,它已经进化为了全选功能了!并且,拍照前实时预览,拍照后也实时预览。拍照前不实时预览,拍照后也不实时预览。他们是链接的,用户不会糊涂和感到奇怪了。
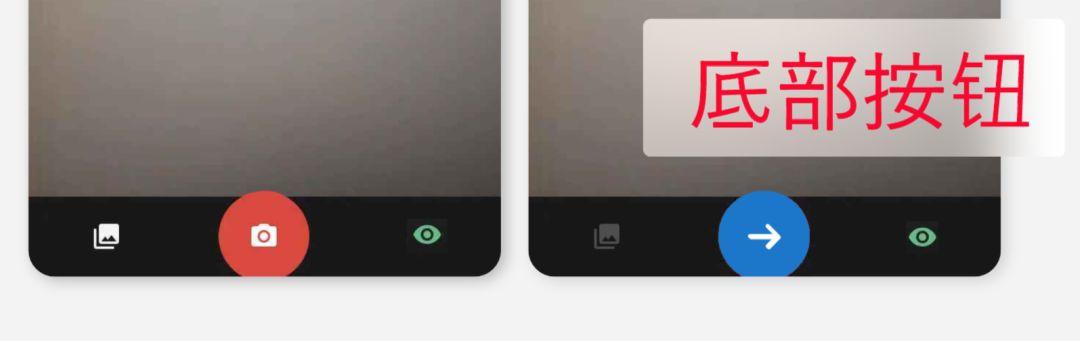
(4)转入主页翻译键

最后,我特别突出了转入主页翻译键,把它放在了底部和拍照键一样的位置。可以说,拍完照,拍照键就变成转入主页翻译键了。底部按键和画面基本上都没有变,交互也很棒。
其实为什么要突出主页键呢?
思考一下:用户在拍照页要做什么。换句话说,拍完照的这个界面承载的主要功能是什么?
就是转到主页进行长句翻译啊!
所以把转入主页键变成这个界面的Superstar,从功能和交互上看都很合适。
这些就是我的改进建议,希望可以帮助谷歌翻译这条魔法之鱼更加灵动!这是谷歌翻译改进意见系列的第一部分~
作者:ㅤ,微信公众号:怕地。
本文由 @ㅤ,原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







