网页改版7大要素

Shopify Plus是我们创立的电商平台的企业版。2014年2月发布,如今仍然是第一版。我想是时候改版了。
经历了一年多,我们对客户与自身都有更深入的了解。陈旧的品牌已经不合时宜了。
我们并没有什么特别的流程,就是将以下7件事情串联起来,便达成了目的。
面谈
我对执行团队的成员进行了一对一面谈,明确了Shopify Plus是什么。为了真实还原,我录下了每段面谈,供以后回放。
面谈之后便有灵感涌现——我觉得自己对于这个产品已经了如指掌。撰写愿景、任务描述、品牌指南、项目概述和网站文案都变得容易了。我们的网站需要更好传达信息,让人顿悟其中含义。
项目概述
深入项目之前,我们写了一份项目概述,使大家达成共识。我们会适时更新,让它反映出项目的当前状态。
项目概述中可能会提出一些问题:
- 我们试图完成什么目标?
- 如何知道项目成功与否?
- 需要做什么?
- 为什么需要这么做?
- 有什么必要条件?
- 做这件事情是为了谁?
- 如何让他们知道?
- 项目团队有哪些人?
- 截止日期是什么时候?
竞品分析
我们研究了还有哪些同类产品。我先从一系列竞品开始,然后转向电商领域之外那些与我们目标客户相同的公司。
我们对比了竞品的长处、弱点和机会,还有我们想要涉足的重点领域——和我们想要避开的领域。
我们的竞品分析文档
信息架构
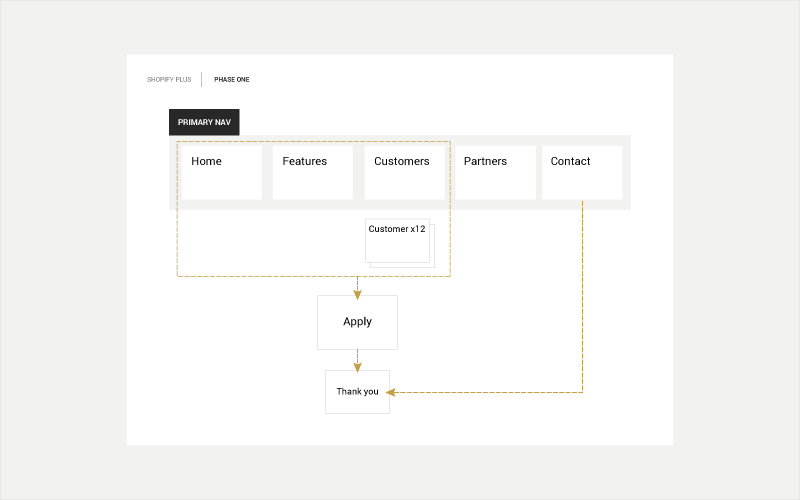
信息结构是内容组织的表现,使内容易于理解。在网页设计中,结构图表反映了网站里各页面间的关系,让你从更高的角度看待网站的构成。
我给旧网站画了一张信息结构图,展现出各页面间的关系。在更新和改变之前,我评估了内容、目标与工作量。这张图表帮助我们确定项目的范畴,可以作为所有页面撰写、设计和编码的任务清单。

Shopify Plus的信息结构图表
线框图
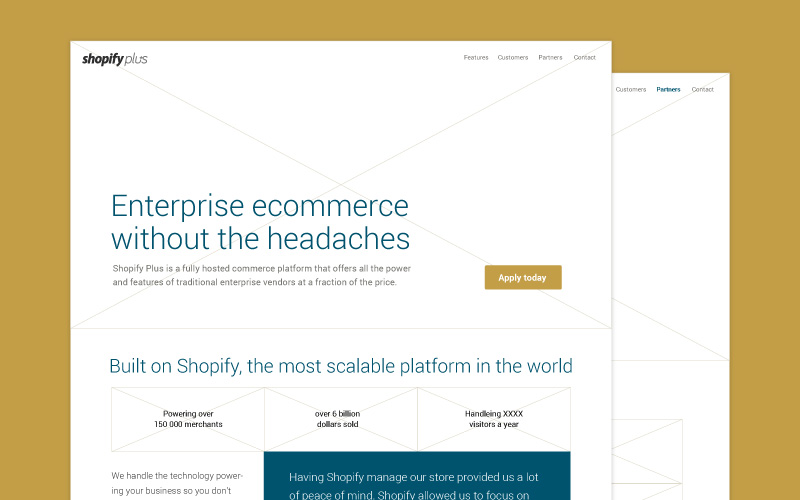
在整个改版过程中,我都使用线框图帮助自己思考问题、激发创意。有一些画在餐巾纸上,面对面分享,另一些草图则通过网络分享。
线框图能带来一项意外收获:它帮你撰写内容。写文档让你难以把一切视觉化,在线框图中粘贴内容能让人清楚感受到页面的跳转流程,每块内容与其他如何保持关联。

Shopify Plus改版所用的高保真线框图
灵感画板
我的灵感画板展示新品牌可能的样貌。它们有助于让我在项目早期从团队得到反馈。
我使用Pinterest创建了众多画板,用于局部分解,例如导航、动画和字体等,不会让创意迷失在单个画板中。
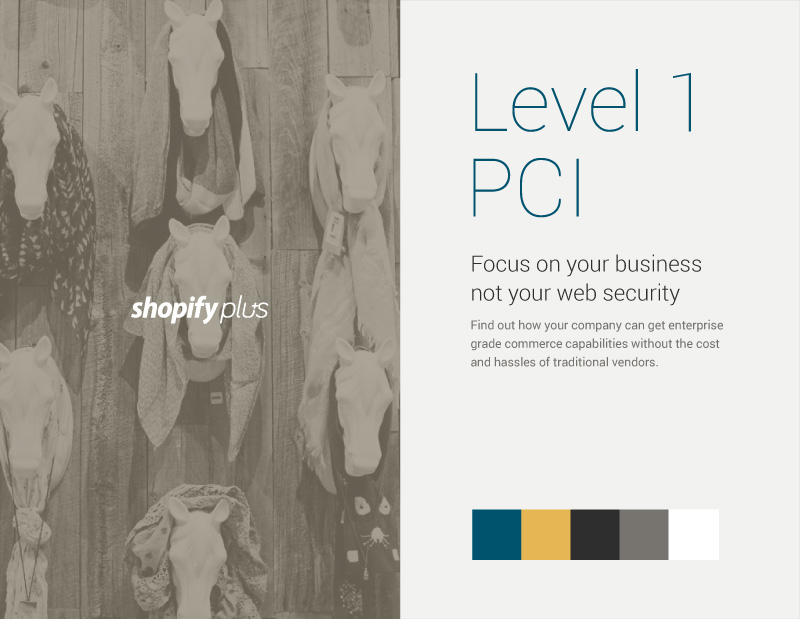
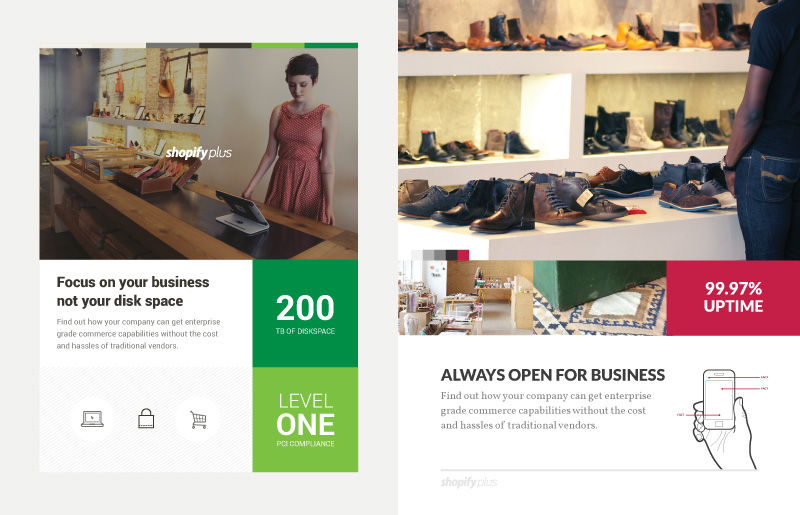
研究过程中在我Illustrator中绘制灵感创意,将文字、图片和色盘结合成类似广告的图样。同样的设计元素出现在各处设计稿中,不过位置和表现有所变化。

Shopify Plus的灵感画板

从灵感画板中探索Shopify Plus可能的品牌形象
效果图与交互原型
线框图和网页设计印在纸上时,多数人都不会在意。在屏幕上展现设计很好,但。
我在线框图流程早期就开始制作交互式效果图。直到网站编码完成前,都持续将它们与客户和团队分享。
我让他们在浏览时大胆讲出自己的看法,才能知道他们操作界面时所想。这些反馈都突显了局部的问题,也验证了设计方案,便于项目的最终定稿。

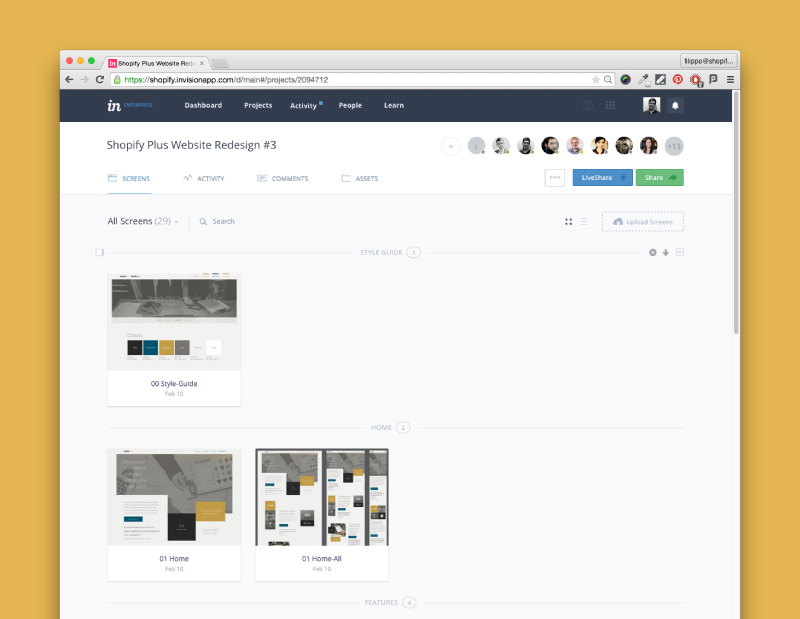
Shopify Plus的InVision项目页面

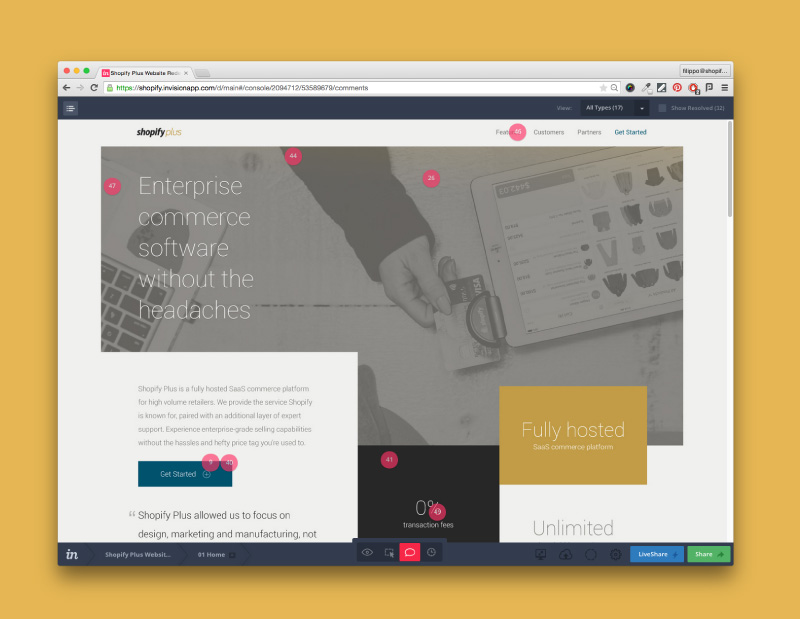
为Shopify Plus收集反馈
尽管一些机构会在改版过程中坚持特殊的顺序,但这7个步骤对我们很有效。选用适合你工作流程的策略,是改版成功的重要因素。
作者信息:
Filippo Di Trapani, Designer at Shopify
Filippo is a designer working at Shopify’s headquarters in Ottawa, Canada. He’s a loving husband, father of 2, and an avid music lover.
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文系作者授权发布,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






