7大规则:非科班出身设计师如何做好UI设计(Part 1)
UI设计是有做得好的规则存在的,即便你是“半路出家”做UI,也可以从这些前人总结的规则中,做好UI设计。

前言
今天这篇文章是来自西雅图的独立UI/UX设计师Erik D. Kennedy,他在用户体验和视觉设计方面有很丰富的经验。

同时他还运营了一个设计网站,Learn UI Design,他会在上面分享自己学习的心得,也会发布一些视频教程。有兴趣的朋友可以关注一波。
因为是英文佳作,小编能力有限,所以找了英语专业的小伙伴来帮忙,如果有发现什么纰漏,emmm,我们改……
在阅读文章前,你必须要知道,这份设计指南并非适合所有的人。
那谁需要看我们这些设计指南呢?
- 初学设计的入门学生。
- 希望直接可以设计美观页面的开发人员。
- 希望有更好用户体验的用户体验设计师。
那在这份指南中你将会获得什么呢?
首先,我是一名没有UI视觉技能的用户体验设计师。我喜欢设计用户体验,但是在我意识到需要去学习“如何让界面看起来更好”之前,我花费一个项目周期90%的时间去疯狂的学习,拼命搜索谷歌,浏览Pinterest和Dribbble,以便从中复制。
而以下这些规则都是那段时间我所学到的经验:
- 光来自天空
- 黑与白第一
- 加倍你的留白
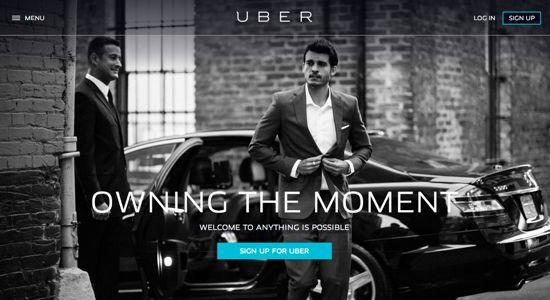
- 了解在图像上叠加文本的方法
- 使文本弹出和不弹出
- 只使用好的字体
- 像艺术家一样窃取
那接下来就让我们一一展开来讨论吧。
一、规则1:光来自天空
人类大脑通过阴影解析到我们正在看什么用户界面元素。
这可能是我们理解UI设计最重要但经常被忽略的规则。
我们都知道光来自天空,已经习惯了光的照射方式,以至于从下面来的光会看起来更加怪异。

WoooOOOooo(国外设计师也爱恐怖片啊)
当光线来自天空时,它照亮了物体的顶部并在它们下面投下阴影。物体的顶部较亮,底部较暗。
UI也是如此;就像面部特征中,所有底面上都有小阴影一样,在您可以找到的几乎每个UI元素的下侧都有阴影。
我们的屏幕是平的,但是我们在设计过程中尽量让元素看起来更立体。即使在现在扁平化当道的潮流下,我们也能在很多优秀作品的细节中,看到这条规则存在的意义。

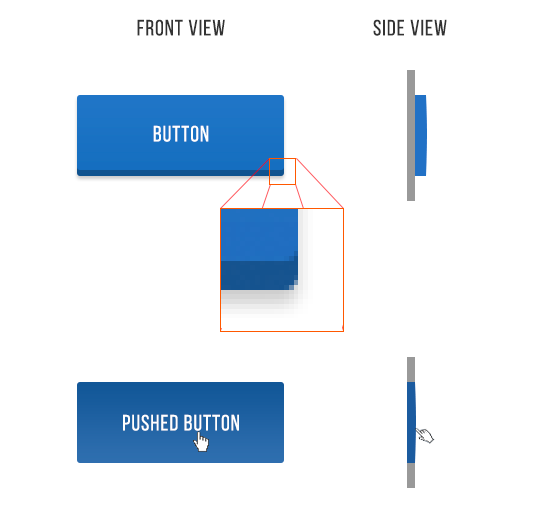
就拿按钮来说,即使使用这个相对“扁平”的按钮,仍然有一些与光有关的细节:
- 未按下的按钮(顶部)具有深色边框;
- 未按下的按钮顶部比底部略亮;
- 未按下的按钮投射出一个微妙的阴影;
- 按下的按钮底部比顶部更暗,整体也呈现暗色调,因为我们的手遮挡略光线。

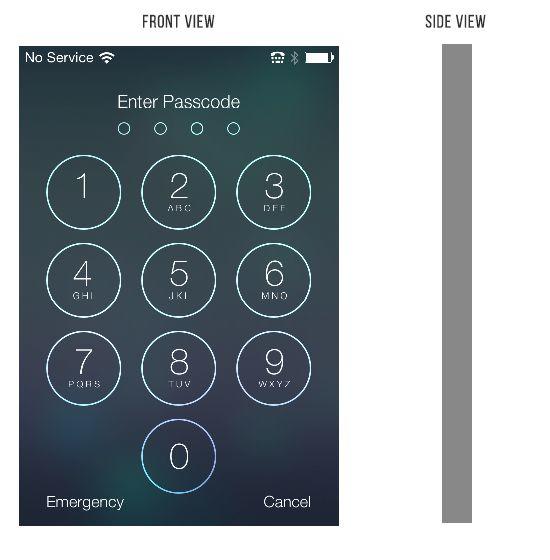
iOS 6有点过时了,但它在轻松行为方面做了很好的案例研究
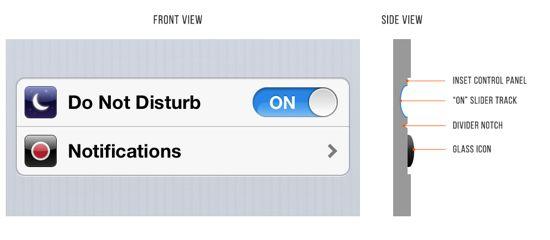
这是iOS系统设置模块的——“请勿打扰”和“通知”。 细节处的光效非常丰富。
- 插入控制面板的上唇投下一个小阴影;
- “ON”滑块轨道是凹形的,底部反射更多光线;
- 滑动滑块,看到它们顶部周围的明亮边框?这代表它是垂直于光源的表面,因此接收大量光线,从而将大量光线反射到您的眼睛中;
- 分隔器凹口被遮挡在远离太阳的角度,反之亦然。

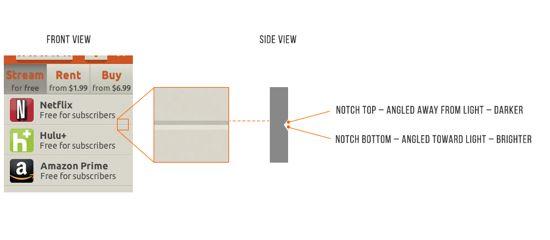
分割线缺口处的特写镜头
在上面提到了“扁平化设计”,那具体如何解释扁平和光效的关系呢?
在ios7开始的设计潮流中,“扁平化设计”在科技界引起轰动。
的确,它确实是平的,没有模拟的凸起或者凹痕,只有纯色的线条和形状。

可是在不久之后,“半扁平化设计”的概念就兴起,它仍然很干净、很简单,但是你会发现,在一些设计元素的细节上,都有阴影的体现。

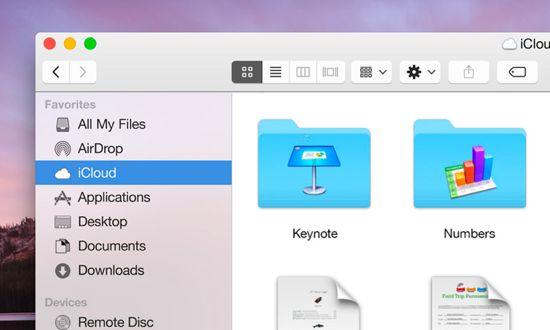
OS X Yosemite— 带有光影细节的扁平化设计
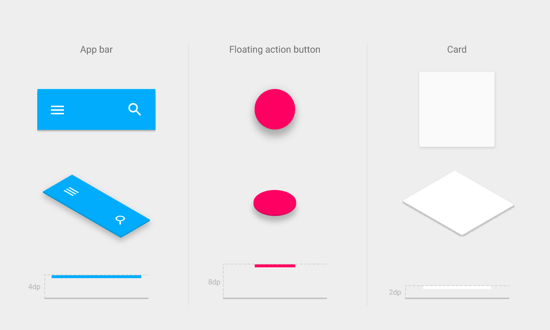
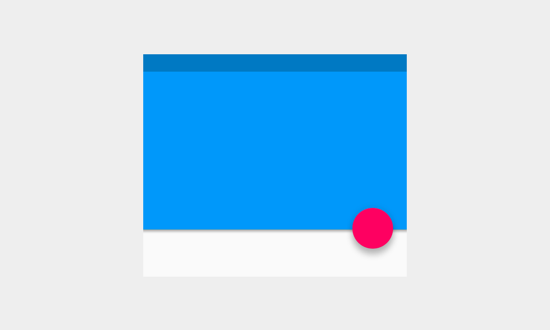
同时,谷歌推出的“Material Design”设计语言,这种统一的视觉语言,其核心就是寻求模拟物理世界的物品,在它的设计规范中也提到了如何使用不用的阴影来传达不同的深度。


这就是我所看到的和我所理解的,对用户最为友好对一种表现方式。它使用现实世界的微妙细节表现来传达信息。
我想,“Flatty”就是以后UI设计的发展方向,纯扁平化和拟物都已经是过去的事情了。
二、规则2:黑与白第一
1. 在为设计做配色之前,先把画面进行灰度设计
简化了视觉设计中最为复杂的元素,迫使设计师专注于元素间距和页面布局。
就像现在的交互设计都是“移动优先”,这就意味着,先从更难的问题开始解决(小小移动设备屏幕上的交互),然后采用类似解决方案来解决更容易的问题(大屏幕上pc设备的交互)。
类似在视觉设计中的规则:首先设计黑色和白色。也就是我们在没有颜色的帮助下,去使用各种方式来达到产品的美观性和易用性,最后在添加颜色。

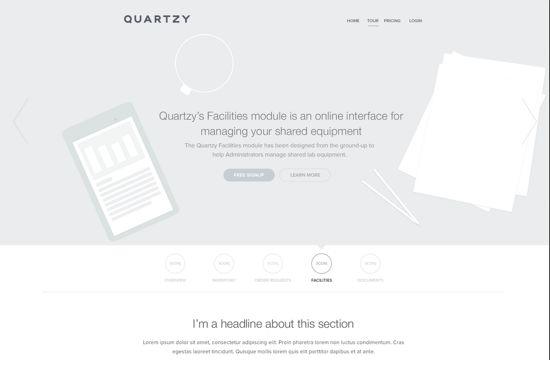
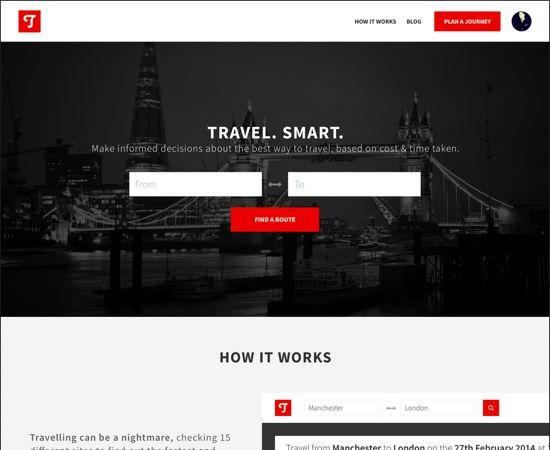
Haraldur Thorleifsson的灰度线框看起来和完成的网站一样好
这也是让产品看起来“干净”和“简单”的可靠办法。过多的颜色往往很容易搞砸设计。而“黑与白第一”迫使你首先关注间距、尺寸和布局等内容,这些才是简约设计的主要关注点。

优雅的灰度
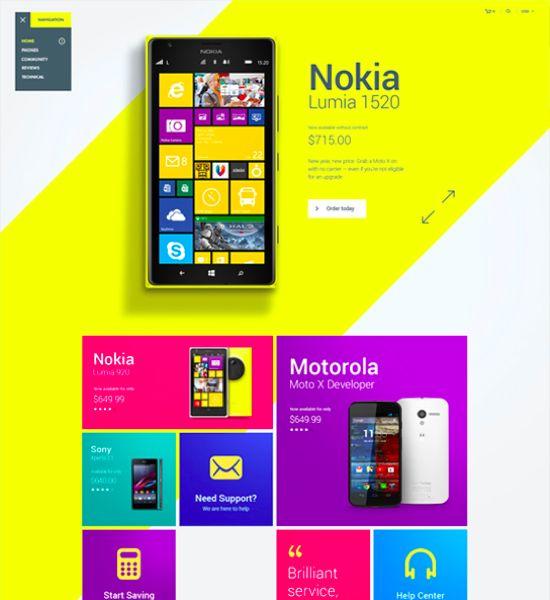
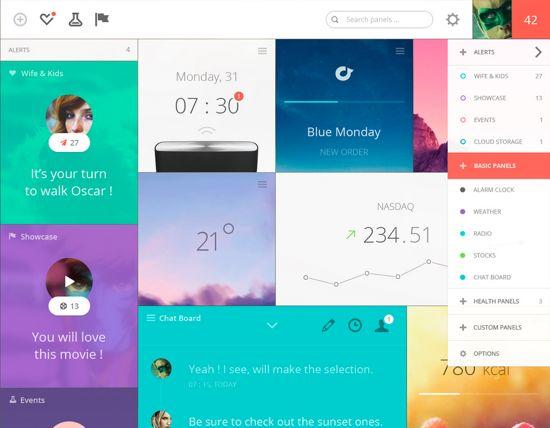
而在某些情况下,“黑与白第一”看起来并不有用。我们在设计具有强烈特定态度的作品的时候,如“运动型”、“华丽画面”、“卡通设计”等,这些都是需要非常好的去使用颜色来表达产品。


Julien Renvoye(上)和Cosmin Capitanu(下)的华丽和充满活力的设计
2. 接下来,就是如何去添加颜色
最简单的方案就是只使用一种颜色。

在灰度的页面上只添加一种颜色可简单有效的吸引眼球。

你也可以迈出一步,使用灰度+两种颜色,或灰度+单色调的多种颜色来传达设计思想。
如何过你还不清楚什么是色调?
这里有一篇非常好的关于色调的入门读物《甲方竟敢说你的配色丑! 我来教你怼回去(三)》可以看看。

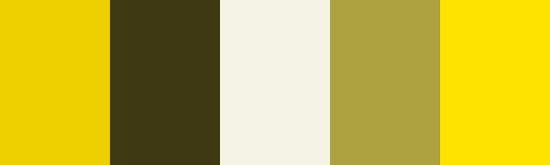
来自Smashing Magazine的单色金色主题

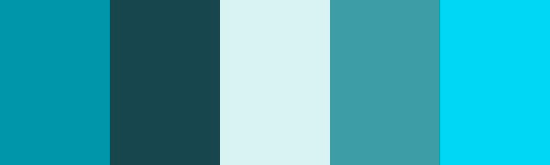
来自Smashing Magazine的单色蓝色主题
通过修改单个色调的饱和度和亮度,可以生成多种颜色,但它并不会让人眼前一亮。
而使用来自一个或两个基色调的多种颜色,是在保证设计不混乱的情况去,去强调和中和元素最可靠的方法。

Kerem Suer的倒数计时器
三、规则3:加倍你的留白
如果想让你的页面看起来是被设计过的,那就通过大量的页面留白来增加元素之间的喘息空间。
在“规则2-黑与白第一”中,设计师在设计颜色之前就考虑间距和布局,这是一件好事。那么,现在就开始讨论间距和布局吧。
如果你有编写HTML的经验,在熟悉的HTML默认布局的页面上,一切都被堆砌到屏幕的顶部。字体很小,线条之间没有空间,段落之间的空间也不够。

这些从审美的角度来说,实在太糟糕了。
还是那句话,如果想要让页面看起来具有设计感,那就加大页面的喘息空间,哪怕是过大的留白也比毫无留白来的好。
如果你和我之前一样,习惯于使用默认的格式去编辑页面,现在就应该认识到哪些坏习惯了。
我们把留白作为页面的设计元素,所有的内容都以空格开头,知道有其它的元素替换它。
节奏感是设计页面的一个重要原因。
从一个空白页面也就开始意味着从留白开始。从一开始就想到的边距和间距,用你所添加的元素有意识的去一个一个替换空白。

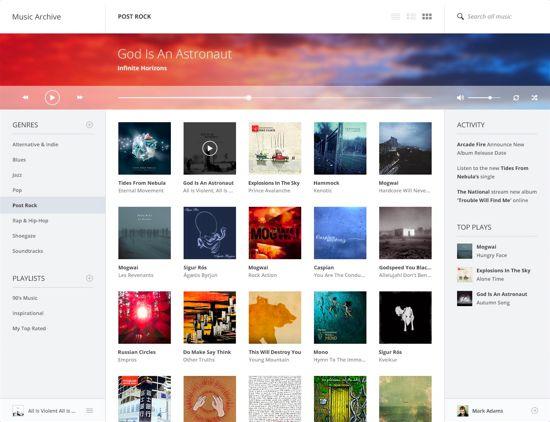
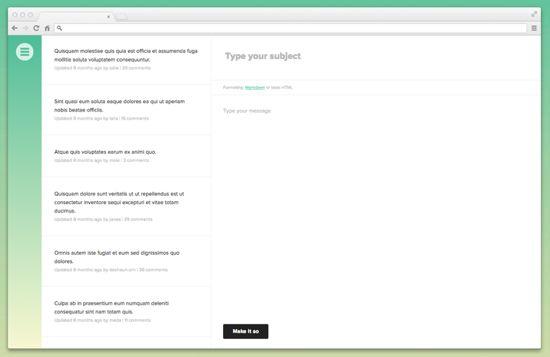
这是Piotr Kwiatkowski的音乐播放器概念

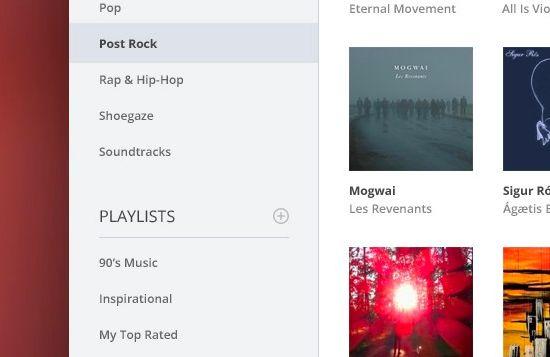
请特别主意左边的菜单
菜单项之间的垂直空间是文本高度的两倍,文本为12px字体,其字高和上下间距相同。
再看看列表标题:
标题“PLAYLISTS”和它下面的下划线之间有15px的空白,这不仅仅是字体本身的字高,也就是说清单之间的留白达到了25px。

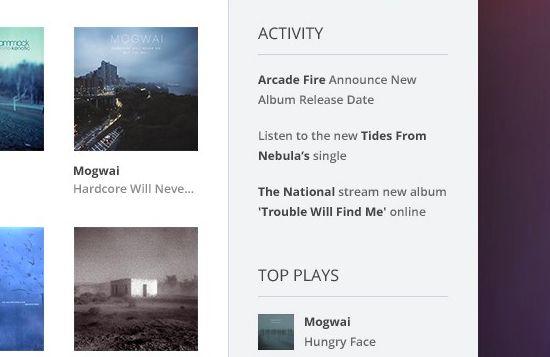
顶部导航栏中有更多空间。
“搜索所有音乐”文本是条形高度的20%;图标的比例相似。
右侧边栏显示文本行之间的宽松间距,都是设计师有意识的去做的,并且展现出了很好的效果。就美学而言,这些都足以和最好的音乐UI竞争。
慷慨的留白可以使一些最混乱的界面看起来更简洁。

Forum design concept by Matt Sisto

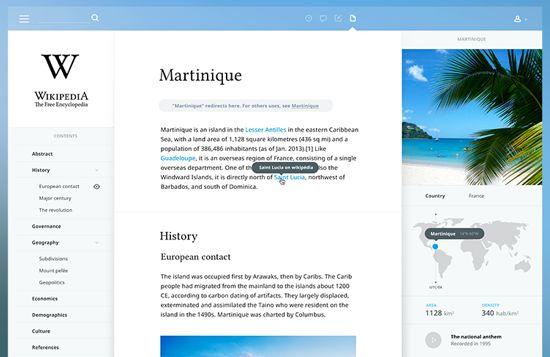
Wikipedia design concept by Aurélien Salomon
最后重要的事情重复一遍:
- 在你的线之间放置空白;
- 在元素之间放置空白;
- 在元素组之间放置空白;
- 整体分析什么才是最重要的。
小结
好了,以上就是第 1 部分,感谢你们看到了这里。
接下来在第二部分中,我们会讨论最后的 4 条规则:
- 了解在图像上叠加文本的方法
- 使文本弹出和不弹出
- 只使用好的字体
- 像艺术家一样窃取
如果你觉得这些对你有帮助,可以关注下我们第2部分的分享。
原文作者:Erik D. Kennedy
原文链接:https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-1-559d4e805cda
本文由 @设计师日记 翻译发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














“小编能力有限,所以找了英语专业的小伙伴来帮忙”,是谷歌翻译吗,好多机器化直译的语言、莫名其妙的连词,读的好难受.