视觉可用性测试
本篇文章作者分享了对有关内容及视觉可用性测试的几个问题的思考。

前言
最近项目中经常接触内容及视觉可用性测试,一开始有些懵圈,因为传统测试针对的是功能,那内容及视觉该怎么去做可用性测试?
虽然能获取用户的行为数据,生成界面热力图、滚动视图、点击视图分析产品视觉。但这种方法适合成熟期的产品,而且数据不能获取用户对视觉的品牌认知及主观感受,当产品还是原型稿及视觉稿初期阶段,如何测试?
本人网上查找了许多资料,结合实践,总结经验分享给大家:
- 使用5秒测试法,测试用户第一印象;
- 用户在任务说明指引下完成任务,获取用户首次点击区域;
- 开放式提问,获取用户的态度;
- 要求用户列出能描述设计的几个关键词;
- 也可以让用户选择关键词,并说出为什么选择这些关键词的原因;
- 选择3-5个最重要的品牌品质,并询问人们如何评价每个品牌的设计风格;
- 不能孤立地测试视觉,还要关注内容和交互,每个维度都会影响到可用性;
- 如果时间不充分,请考虑在做产品可用性测试时附加做视觉测试;
- 当视觉和品牌认知可能会影响产品的成功时,就很有必要做视觉可用性测试;
正文
字体,颜色,元素对齐和图等视觉细节越来越多地被赋予更大的期望,不仅仅创造友好的视觉体验还要表达公司及产品复杂的品牌特征,如“友好性,可靠性或创新”。
许多团队首先需要定义产品品牌特征 ; 然后设计师和利益相关者选择他们认为最能传达这些品牌特征的视觉细节(视觉效果、语言、行为)。
假设设计者和利益相关者能准确预测用户的反应,从多维度打造品牌体验,让用户在公司或产品的互动中获得一致的品牌体验,对比传统的品牌设计这是伟大的开始,但它并不能保证设计师认为看起来“友好”的东西会被用户所感知。
当一个公司从有效的品牌推广中获益良多时,应通过严格的数据驱动方法评估测试不同美学对用户对产品认知态度的影响。
1. 如何测试视觉设计的感知
与任何形式的用户体验研究一样,招募代表目标用户的测试参与者。他们不需要任何设计专业知识 – 人们不需要培训专业的视觉设计知识来了解他们是否喜欢某些东西; 事实上,根据Gitte Lindgaard及其同事的一项研究,用户可以在不到十分之一秒的时间内可靠地评估他们对视觉效果的评价。然而,知道某人是否喜欢设计并不表明该设计是否传达了正确的品牌特征。
(为了更好地衡量,让我们强调,不管你是否喜欢这个设计,还是你认为它表达了目标品牌特性,但这不是一个有效的标准。您不是用户,团队的其他成员或管理人员也不是。)
要衡量品牌认知度,不要只是问人们是否喜欢视觉设计,而是采用更加结构化的方法,包括两个主要部分:
- 真实场景下呈现产品视觉:向研究参与者展示视觉设计,可以是静态图像,原型或实时交互式网站或应用程序。
- 评估用户对产品视觉的反应:使用开放式或严格控制的问题来衡量用户对设计的反应。
2. 介绍视觉设计测试
您使用的“视觉刺激”(即设计的视觉呈现)可以很容易地适应几种不同类型的研究。
在进行面对面的视觉设计评估时,您只需向人们显示静态图像,无论是打印在纸上还是显示在屏幕上。
打印页面应该是真实的大小,并且长度超过2个屏幕的页面通常会以数字形式进行更好的评估,因为打印它们会一次向用户显示比在屏幕上实际看到的内容更多的内容。如果您希望确保获得有关特定视觉设计的即时第一印象的反馈,请使用静态图像。
美学和品牌印象也可以使用远程可用性测试,适度和数量不限制地进行评估,这些方法允许对难以亲自见面的用户或大量用户进行测试(当您需要高度确定性的结果时非常有用)。任何可以显示图像的调查工具都可用于远程评估。
如果您对第一印象感兴趣,请在短时间内向用户展示视觉刺激。有两种方法可以实现这一目标:
- 5秒测试:通过这种类型的测试,您可以显示5秒钟(或另一个短时间段)的刺激。这种方法最适合准确捕捉人们的“直觉反应”。5秒的观看时间对于阅读文本或注意特定字体或颜色等细节来说太短,但它足以形成准确反映视觉风格的印象。
- 获取首次点击测试:您可以在参与者接触设计之前向参与者提供特定任务说明(例如“了解有关此公司的更多信息”),并在他们点击屏幕上可以完成该任务的位置后停止他们。大多数用户仍然只会在这种类型的测试上花费几秒钟,但他们不是故意查看整个页面,他们将只查看除设计的其余部分内容并搜索一个特定的与任务相关的特性或链接,如果您希望用户在第一次访问您的产品时已经目标明确,那么此测试最适合。
这两项测试最适合远程测试,请记住,通过首次点击测试,您提供的特定的任务说明肯定会影响参与者注意和记住视觉设计的内容。
如果您的用户在您的产品上可能有各种目标,则可以将用户随机分配给多个不同的任务之一,或者坚持使用更为中性的5秒测试。
3. 比较多种设计差异
通常,向用户展示多个的视觉设计有助于他们识别他们对每个设计的态度。如果您要求参与者评估多个设计,请务必调整他们看到备选方案的顺序,因为部分人的反应可能会受到他们首先看到的版本的影响。(例如,如果一个版本更容易理解,那么最先看到这个版本的人就已经了解了内容,就不会被另一个版本弄糊涂了。)
记录每个人最先看到的版本,以便在分析用户响应时将其考虑在内。
此外,当要求用户评估相同设计的不同版本时,差异必须足够大以便能够立即被外行人检测到。
诸如字体大小的微小变化或类似字体的替换之类的微小变化对于视觉设计师来说可能是显而易见的,但对于普通用户来说通常是不可检测的。
要求人们有意识地识别和评估这些微妙的细节,很可能会让他们感到困惑,浪费你的时间。(更糟糕的是,您可能会受到最终询问效果的影响,即使他们对两个过于相似的版本并没有什么不同的感觉,用户也会为了满足问题而编造答案。)
4. 评估用户反应:开放式与结构化
一旦参与者接触到设计,下一步就是测量他们的反应。人们的审美印象可能非常特殊,需要系统地分析以确定有意义的趋势。
这可以通过开放式反馈来完成,但使用稍微更结构化的方法可以更容易地理解整体模式。以下是一些可以使用的技术,从完全开放式到高度结构化:
- 开放式偏好解释:让用户解释他们为什么喜欢设计
- 打开单词选择:要求用户列出描述设计的3到5个单词
- 封闭式词语选择(期望测试):为用户提供术语列表,并要求他们选择最能描述设计的词语
- 数字评级:收集关于设计展示特定品牌特征的数值评级
5. 开放式偏好解释
第一种方法,只是要求人们解释为什么他们喜欢(或者不喜欢)设计,可以选择那些能很好地且具有高度积极性和表达清晰度的用户进行面对面的会话。
如果你不太了解你的用户的期望,并希望发现对他们重要的事情,那么这个问题就很有用。
这个问题能最广泛地获取用户的意见,它还可以帮助识别基于个人特质(例如“我喜欢紫色”)的观点,这些观点可以被筛选出来,以便您可以专注于更实质性的因素。
这种方法的缺点是,如果参与者没有动力或者只是没有表达清楚,你可能只得到简短或不相关的回答。这种方法在未经调整的远程测试中特别危险,因为如果有人给出模糊的回答,例如“这很好”,您将无法在后续问题中询问更多细节。
6. 关键词选择
评估用户感知的更结构化的方法是要求测试参与者列出能描述设计的几个关键词。
这种格式可以确保您获得至少一些特定的反馈,同时仍然保持问题的开放性,以发现您可能没有考虑的因素,但这些因素对您的受众非常重要。您可能会收到大量关键词,并需要仔细分析它们以确定有意义的主题。
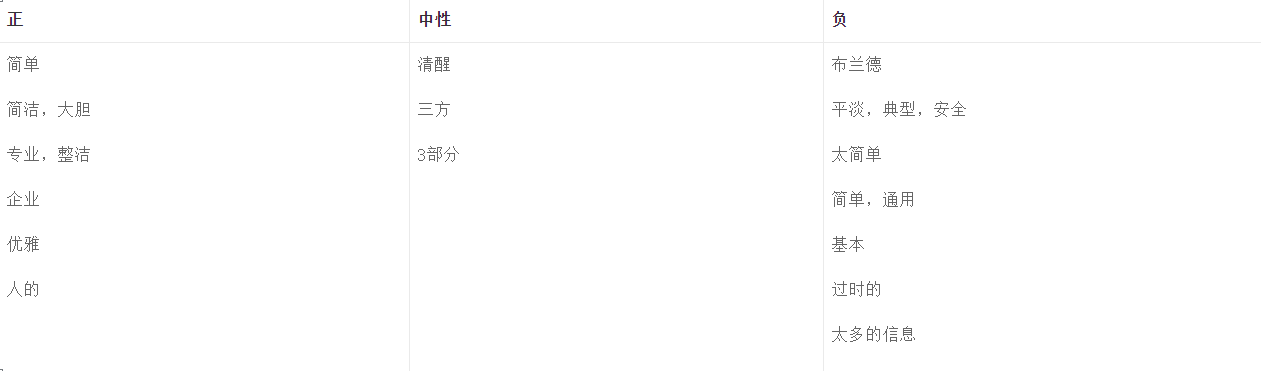
此分析的一个好方法是将术语分类为一般正面,负面或中性,然后将具有相似含义的术语分类,并评估它们是否与您的目标品牌属性相匹配。
下表显示了有关企业对企业网站的关键词秒速,其网站的品牌目标是值得信赖,现代和有用。这些关键词都没有被研究参与者特别命名为,但许多用户将设计描述为简单(具有正面和负面含义)。

开放式词汇选择问题引出了广泛的竿见次,必须对其进行分析以确定它们是否有效地表达了所需的品牌特征。
7. 结构化的词选择
要求用户从您提供的关键词列表中选择描述词语。通过向用户提供有限的关键词,该方法特别关注参与者是否感知目标品牌属性。
您希望传达的品牌特征应该包含在您的关键词列表中,以及相反关键词或不同层次含义的其他选择。结构化关键词选择,比开放式关键词选择更不灵活,无法发现新的观点,但可以更容易地比较不同版本的设计,或者不同观众群体对同一设计的反应。
这种技术在面对面研究中很有效,您可以在其中询问用户后续问题并让他们参考设计,因为他们解释了选择每个关键词的原因。它也可以用于远程测试,但是将它与“5秒”测试格式结合起来并不是一个好主意,因为查看一长串关键词可能需要花费很多时间才能达到用户的目的。
等他们看完关键词,可能就不记得他们只看了5秒的设计的反应了。相反,使用一种问卷调查工具,允许人们在从列表中选择关键词时查看设计。
8. 品牌感知的数字评级
最后,最受控制的方法是收集每个品牌特征在设计中表现得如何对应的数字评分。
为了避免测试时间过长,选择3-5个最重要的品牌品质,并询问人们如何评价每个品牌的设计风格。(你的问题越多,问卷就越难,随机答案的机会也就越大)
因为这种范式限制了发现不同观点和反应的能力,只有当你找出最常见的数字评级时,数字评级才是合适的。在以前的研究中的感知,只是想评估每种质量的相对强度。
最后,关于焦点小组的一个词:虽然它们可以用来捕捉用户偏好,但如果你没有一个有才华,经验丰富的焦点小组辅导员,这种方法是有风险的。
在群组对话中捕获关于每个参与者的视觉设计的详细反馈是困难的。可以帮助的一种策略是让参与者在将他们作为一个小组进行讨论之前记下他们自己的看法,并收集这些书面评论以供以后分析。焦点小组也不会捕获任何行为信息。
9. 评估可用性测试中的视觉设计美学
上述所有方法都专注于视觉印象; 但实际情况是,人们不会孤立地接触视觉设计,而是作为整体体验的一部分,其中还包括内容和交互。
用户体验的每个维度都会影响其他维度:更具美感吸引力的设计通常被认为更有用。同样,用户对品牌特征的看法受到交互设计的影响:如果人们无法理解如何使用它,那么乍一看似乎简单和热情的设计很快就会变得令人困惑和沮丧。
虽然第一印象很重要,但它们并不能说明整个故事。您还应评估视觉设计在实际与系统交互时如何影响用户的行为和任务成功。实际上,当人们实际使用系统时,细微变化的影响,例如标题大小稍微增加, 乍一看,他们甚至可能没有注意到差异,但在浏览文章时,可能才会显而易见;较大的标题可能会更容易快速跳转到特定部分。
这种改变的行为可能会再次提高用户查找相关信息的能力,并使他们更像网站。人们甚至可能会说写作更好(因为他们阅读了更多感兴趣的信息),即使实际副本保持不变,唯一的变化就是排版。
幸运的是,可以轻松修改典型的可用性测试脚本,以结合视觉设计的评估。您可以在常规可用性测试会话中包含有关视觉展示甚至单词选择练习的特定问题。然而,这些美学评估应该在研究的行为可用性部分完成之后进行,而不是试图捕捉用户的第一印象。
这个序列很重要,因为如果你在会议开始时询问某人对视觉设计的看法,你就会冒着偏离研究行为部分的风险。特别是如果用户看过多个版本并选择了“最爱”,他们可能会忽略或最小化他们在整个会话期间遇到的“最喜欢”版本所遇到的任何问题。
让人们首先完成行为任务,并注意与视觉设计相关的行动或自发评论,而不是在会话开始时向用户询问他们的视觉设计感知。例如,在最近对我们公司网站原型的测试中,我们要求用户完成正常的可用性任务,例如查找内容。
在尝试任务时,一位用户随意评论页面顶部的新导航菜单很有帮助。这个菜单实际上并不是该设计的新功能 – 它是该用户过去经常访问的网站上的相同菜单,现在以较轻的字体显示,没有大写样式。
一旦完成了基于任务的研究部分,您就可以转向评估用户对品牌特征的看法。他们的答案不会完全基于视觉印象,就像他们在5秒测试中那样,但是视觉,内容和互动的结合形成的印象实际上更接近用户在现实世界中的反应。
10. 视觉印象是应该在隔离中测试,还是作为可用性测试的一部分
对于交互式系统,评估视觉偏好绝不应该代替可用性测试。如果您只有时间和资源来做一个测试,那么就用附加的技术对其进行可用性测试。
在以下情况下,请考虑使用本文中介绍的独立方法:
- 时间和资源允许多种类型的测试;
- 视觉和品牌认知可能会显着影响产品的成功;
- 在测试交互式原型之前,要比较不同的视觉方法;
- 在测试交互式原型之后,用更大的用户样本确认结果。
本文由 @火炬 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很棒,收获很大。
可以关注我的公众号,业务体验设计