如何设计出更懂用户的搜索页 ?
本篇文章作者通过介绍如何确定设计定位,以及找准设计点,并结合实例,说明如何设计出最贴合产品和用户需求的搜索中间页。

引言:不知道你有没有想过,点击搜索后弹出的搜素中间页为什么有着很大的差别。笔者将根据“互联网医院”和“京东租房”的项目,给大家详细阐述下如何设计出最贴合产品和用户需求的搜索中间页。
本文的结构如下:
- 前期——如何确定搜索中间页的设计定位。
- 中期——如何找到搜索中间页的设计点。
- 后期——如何优化搜索体验。
- 小彩蛋
预计阅读时间10分钟。
一、如何确定搜索中间页的设计定位
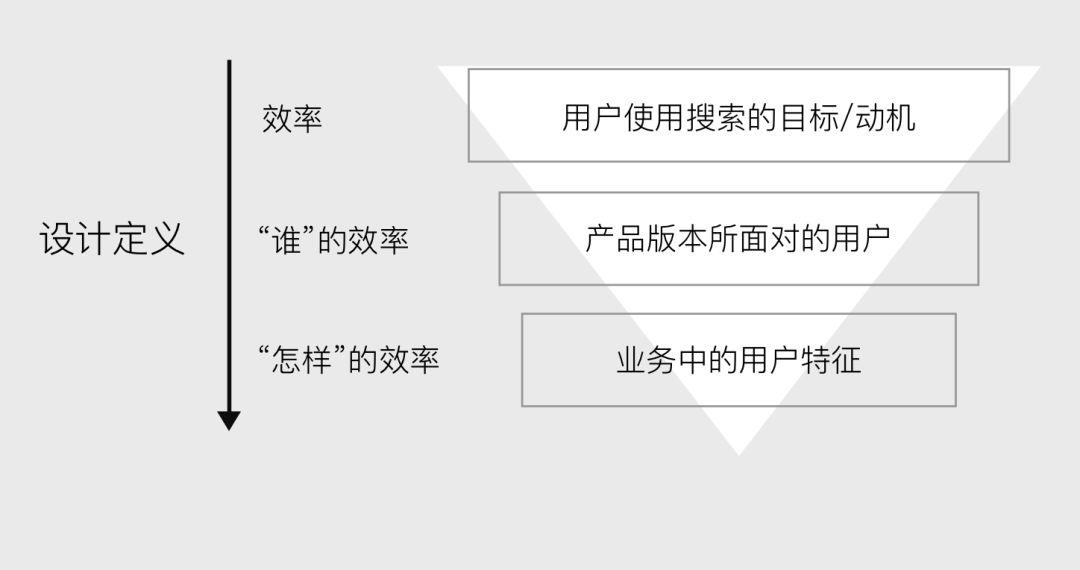
思考维度1:用户心理
用户使用搜索的目标是:快速触达自己想要的结果。
而搜素中间页正是用户进行搜索的第一站,最好的状态就是用户不用打字就能直达自己想要搜索的结果,所以搜索中间页就是为了增强用户搜索效率而存在的。
但仅基于这一点,其实很难去判断各产品的搜索有什么异同,因为用户在想要使用搜索时脑海中已经有了一个较为清晰的目标了,所以都是以效率为先,其实真正要判断的是“谁”的效率和“怎样”的效率。

思考维度2:产品版本
对于互联网医院和京东租房来说,还处于产品的初期阶段,很多时候面对的都是新用户,所以在设计时就要思考新用户和老用户有什么不同,如何在他们使用搜索时第一时间抓住眼球,促进转化和增强粘性?
互联网医院是一款网上问诊的产品,新用户刚进来时基本上都抱着观望的态度,希望了解:
- 产品面对的病症是否丰富。
- 医生是否专业优质。
当用户进行搜索时,我们就可以将这些“肌肉”展示给用户,用热门搜索的病症和医生标签来让用户感知到我们是一个专业的平台。
同样的,在京东租房频道中,新用户最开始也是抱着观望的心态,虽然会更关注位置信息,但在使用产品时心里会一直想着“这个平台靠谱不”,所以在设计中会强化品牌合作以及“免押金”“精装修”这种能种草用户的信息,抢占用户心智的信息。

思考维度3:各业务的搜索特征
用户心理和产品版本都是较为常规的思考维度,但是真正使搜索页面长得不一样的是因为,用户在不同需求场景下有着不同的核心诉求和特征。
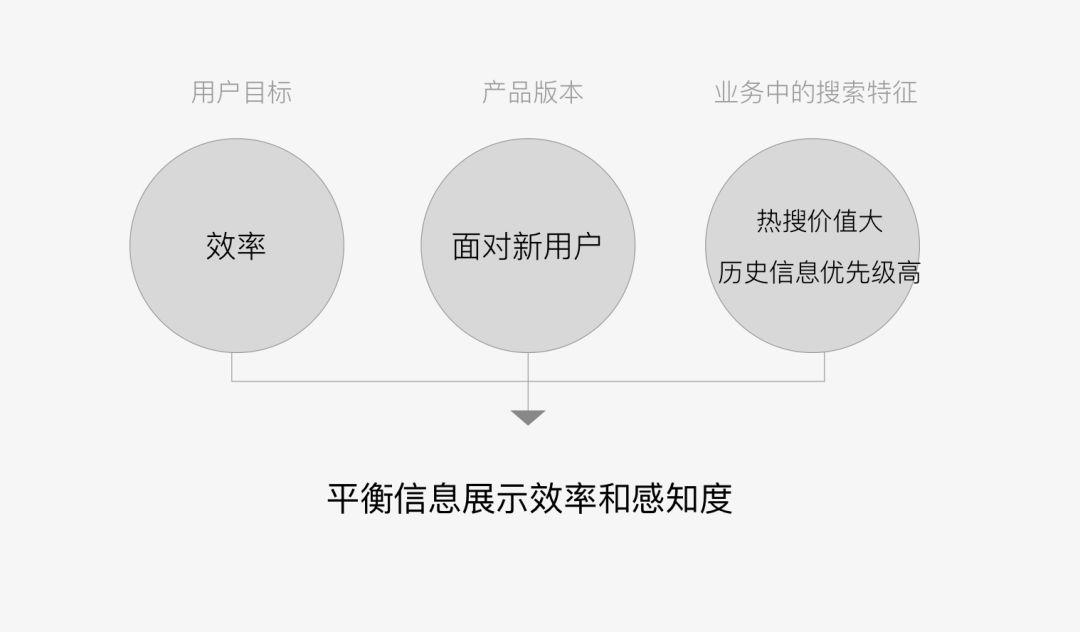
对于互联网医院来说,热搜价值大、历史信息优先级高,如在秋冬时,会有很多人感冒发烧,热搜的重合度较高,热搜信息的价值大。但用户更关注于与己相关的信息,历史信息优先级高,需要提升历史信息的感知。
结合之前的思考维度,互联网医院搜索中间页的设计方向是:平衡信息展示效率和感知度。

对于京东租房来说,历史信息点击率高,需要被高效展示。找租房是一个长期的活动,与电商不同,用户决策成本高,决策时间长,这就导致了用户会反复对几个位置进行对比。
结合之前需要秀“肌肉”的点,京东租房搜索中间页的设计方向是:区分不同的高效信息。
二、如何找到搜索中间页的设计点
Part1:确定信息框架
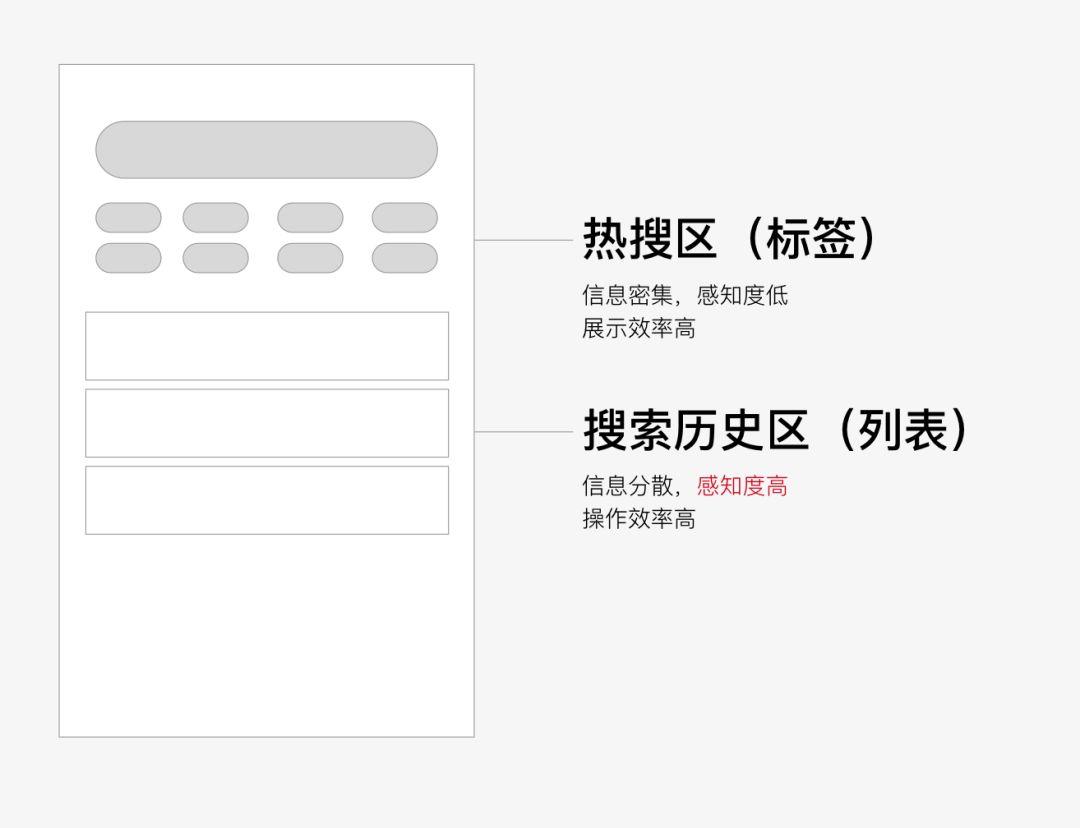
对互联网医院的用户来说,历史信息的优先级是高于热搜信息,但是热搜信息的价值也很高,那么如何来确定框架呢?
历史搜索采用列表的形式表达,从优先级上用户能第一时间看到搜索历史,信息感知度高,而热搜采用信息较为集中的标签方式,更强调展示效率。

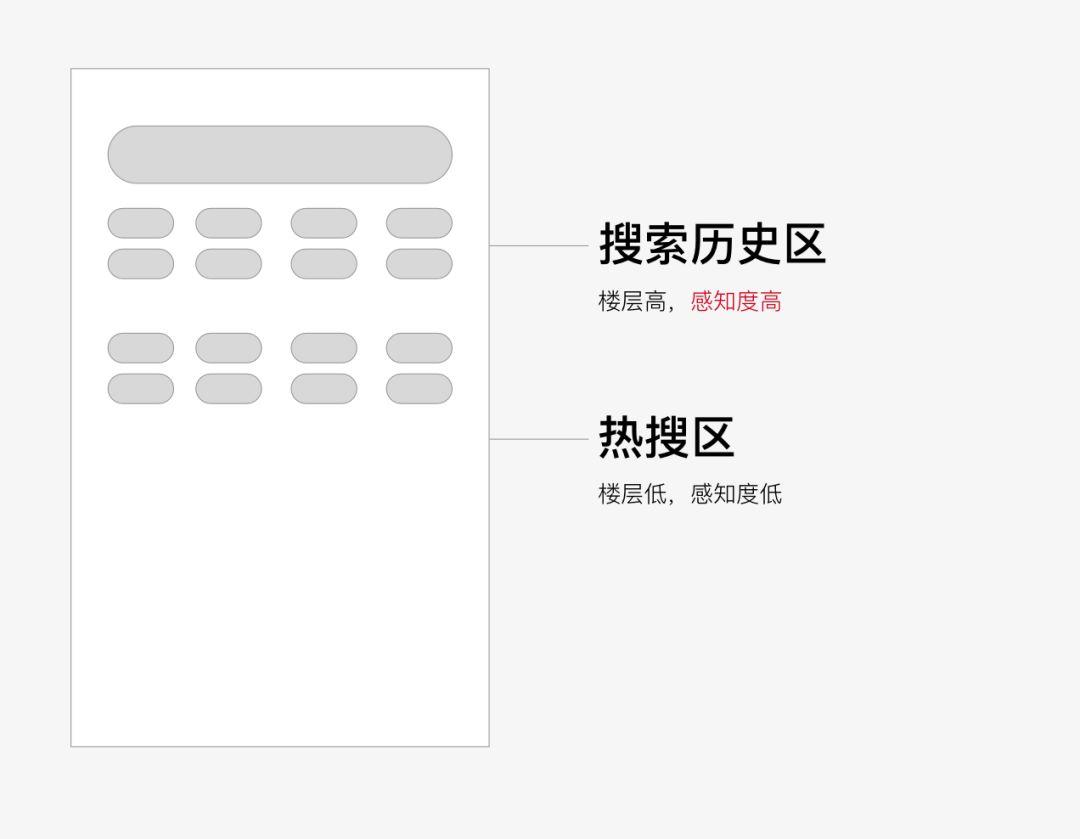
对于京东租房的用户来说,历史信息的优先级虽然也是高于热搜信息,热搜信息的价值却没有那么高,但二者都是需要更效展示,所以通过楼层先后来进行优先级区分。

Part2:确定用户场景特征
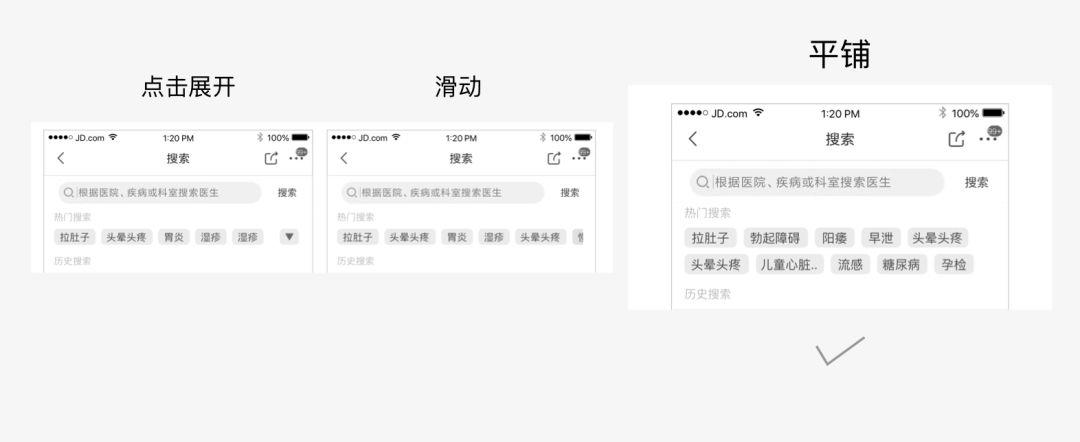
在定义了框架之后需要确定用户的场景特征来找到最合适的交互方式,互联网医院中热搜区采用标签的形式强化了信息展示的效率,但是多出来的标签该怎么办,是点击展开还是滑动。
我们从场景的角度来思考,在患者搜索病症的过程中,看到与自己无关的热搜信息往往就直接忽略了,也不会有进一步操作的动机,所以直接展示就是最好的方式。

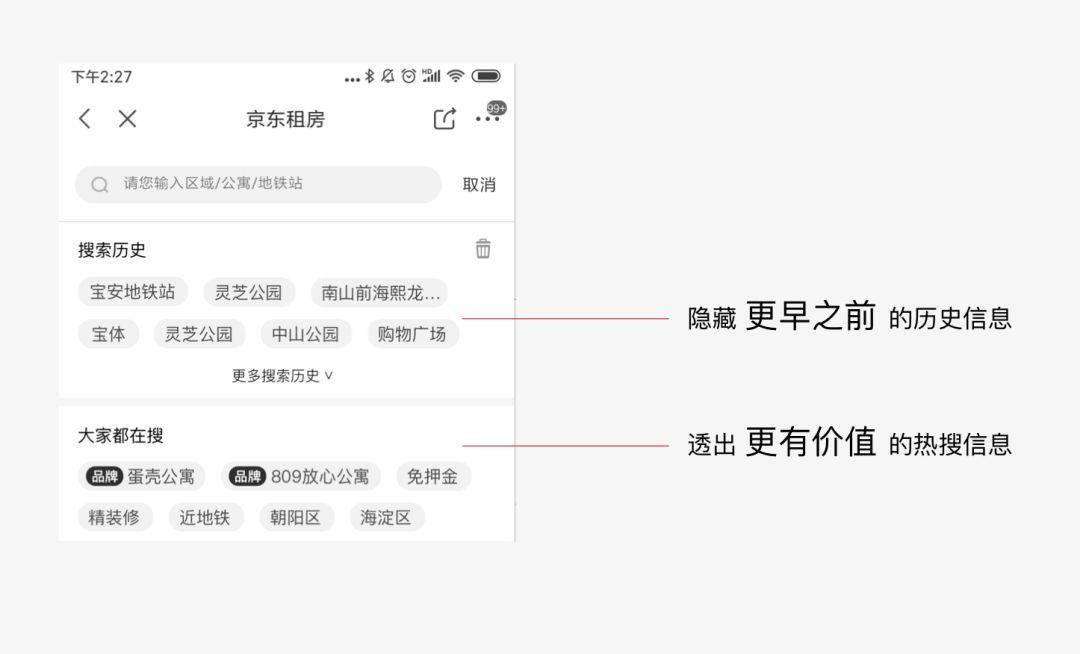
而在京东租房中,历史搜索的交互方式却可以采用点击展开,这是因为:
- 如果有重要的信息被缩起,用户去寻找的动机就会大于多操作一步的阻碍,用户有足够的理由进行操作。
- 租房的搜索历史也是最近的会更有价值,之前的记录就可以被“暂时隐藏”。
- 将历史记录缩起能够更好的透出热搜楼层,显示更多不同维度的信息。

三、如何优化搜索体验
搜索中间页的设计虽然考虑上面两个方面就可以了,但为了优化整体的搜索体验,我们还需要去思考搜索之后的事情,比如结果是否与用户搜索预期相符合、如何提升用户对搜索结果的认可度等。
用户在互联网医院中搜索的关键词经常是模糊的,并且搜索的内容(病症),和搜索的结果(医生)是两个维度的信息,这种情况下:
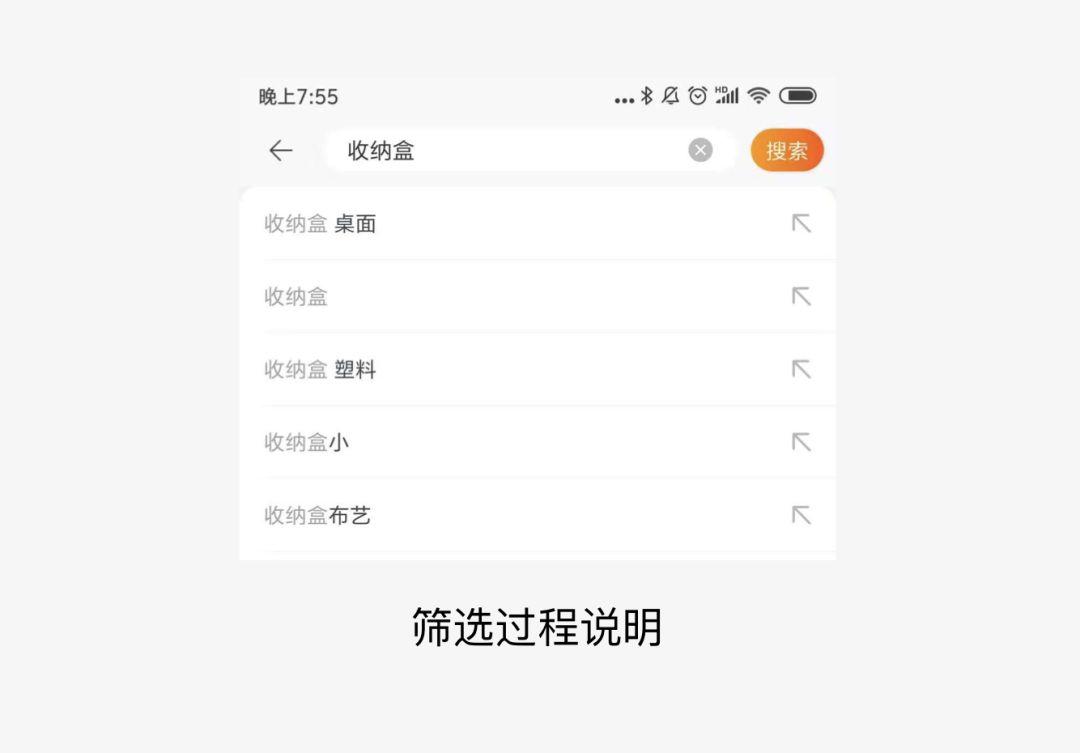
1. 是否能告知用户我们是如何进行筛选的?
将医生的标签与搜索内容进行匹配(像下面这种):

2. 是否可以告知用户我们是如何向您进行推荐的?
在结果页中显示为什么是以下推荐(像下面这种):

这些都是我们可以在设计中所思考的。需要站在一个流程当中去看体验优化的点,而不仅仅只是针对一个页面进行设计。
小彩蛋
在进行互联网医院和京东租房的搜素中间页的设计之后,笔者总结了一下,觉得有两点对以后的工作有着一定指导的作用。
1. “设计是有性价比的”
设计是提出有效解决问题的方案的过程。提出的解决方案,不仅要看是否能有效解决问题,评估所投入的成本也是重要的思考点之一。
在做互联网医院的热搜楼层时,要和产品沟通现有用户搜索最常见的词是什么,是全部展示还是系统控制字数,热搜词一般都在四个字以内,多出的大多是“病、症状”之类的词,不会影响到用户判断,而全部展示的话考虑到信息效率,就需要通过运营配置字数短一点的词来控制,增加了人力成本。所以在进行权衡之后,进行了系统自动控制的决策。
这其实就是权衡成本和效益的关系,用户体验减少、会减少多少,后台成本增加、会增加多少,将二者进行对比,会帮助我们产出最合理的设计方案。
2. “最好的不是最好的,最合适的才是最好的”
在设计的时候,需要对产品版本进行思考。很多时候设计的目标不是“终极目标”而是“阶段性目标”。
如在京东租房的搜索中间页面对的是新用户,所以设计不仅要考虑搜索效率还要“秀肌肉”,增强用户对京东品牌认知。而当产品成熟后,面对老用户,设计的目标可能就是极致的效率体验等。
所以,分析设计时要有效把握产品当下状态,定义所解决的是哪个维度的问题,才能更容易让我们找到设计应该发力的点。
以上,是我在做搜索中间页设计时候的一些感想,希望大家一起讨论,来批评指正~
作者:翔,公众号:未知素设计
本文由 @翔 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








mark
搜索页面的热门搜索选项,如何精准判断用户的需求,如果不能精准判断用户需求就我个人的使用经历来其实是一堆干扰项放在哪里,其次其实用户点击进入搜索页面的时候其实动机已经够强了,反而这个时候结果的精准度更能提现出效率,而不是热门搜索这点,输入关键字并不比查看热门搜索的选项及点击花的时间长。
历史搜索的重要性,对于信息类或者电商类的产品历史搜索这个功能极为重要,但是需要加一定的时效性,我觉的这种时效性应该是以星期为单位。其次 对于历史搜索出来的结果应该在一定的时间周期内是一致的。因为很多时候大家使用历史搜索功能是因为寻找上次看到的某个内容或者商品。