闲话移动支付流程设计

当一款工具类产品和品牌电商结合起来的时候会发生什么?
平台流量+电商现金流
或许这样的方法可以让产品自给自足,或者在某方面有更大的可能性,但不管怎样,还是先把用户做好,才会有活下去的可能。
说电商一定离不开支付,工作中遇到了这个问题,到处翻资料也没找到合适的,索性自己写一篇,Po粗来大家一起交流,末尾再吐吐槽。
移动支付的流程大家一定再熟悉不过。
经常用,不过一直都是以使用者的角度在用着,当站在设计人员的角度思考时就不一样了。
在用户层面,到了支付环节肯定是要买东西了,这时的体验如果出了问题,比如加载时间过长或者页面架构设计不合理等等,用户在这里取消了购买意向,那之前市场和运营的努力就功亏一篑了。
既然这件事很重要也很有意义,那么如何去做好?
从需求的角度,用户的目的是要把东西买下来,下单付钱,最后送到手里使用。
精简一点就是:买,付,送,使。
针对这些,我们要考虑以下几点
用户信息获取:保留最关键的信息
对我们来说,知道用户的邮箱,或者获取其它能让我们做定向营销的信息是很有用的,但对用户来说,这些并没有没什么卵用。
用户的耐心有限,我们要做的是把流程做到最简,只留最基本的信息。
看了下国内已经上市了的几大电商品牌,信息填写的流程中,以下六个点是最基础的:
- 省
- 城市
- 区
- 详细地址
- 收货人姓名
- 收货人电话号码
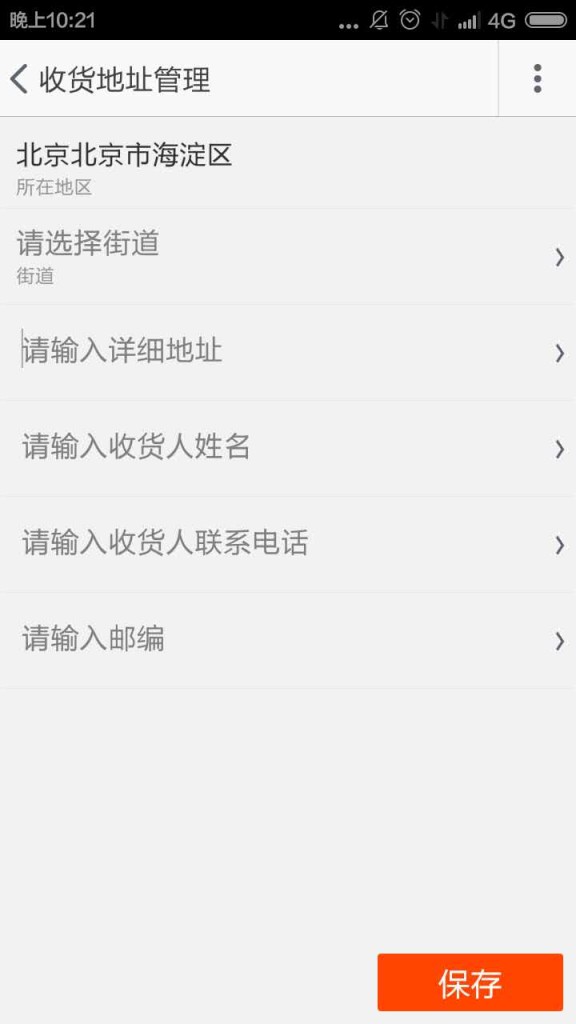
下图是淘宝的收货信息页面

淘宝在以上六点之外加了邮编这项。
邮编这个东西是1963年6月,美国佬用来应对当时急速增长的邮件寄递需求诞生的。到现在也是因程序不能识别中文,只能识别数字,为了能快速用电脑分拣信件而存在的。
在上面信息的基础上,我们完全可以在后台自动生成邮编,甚至直接取消这一栏,省去用户的一次输入。
京东和唯品会还有一栏收货时间的选择,也是考虑到了用户体验,背后一定是有数据在支撑的。在自身产品的应用中,我们要根据自身所提供的服务来决定加不加这一栏。
UI设计
解决了送到哪的问题,就是下订单了。
还是页面信息的简化:
除必要的信息之外,不要有任何误导性的信息和按钮出现来打断用户的购物流程。
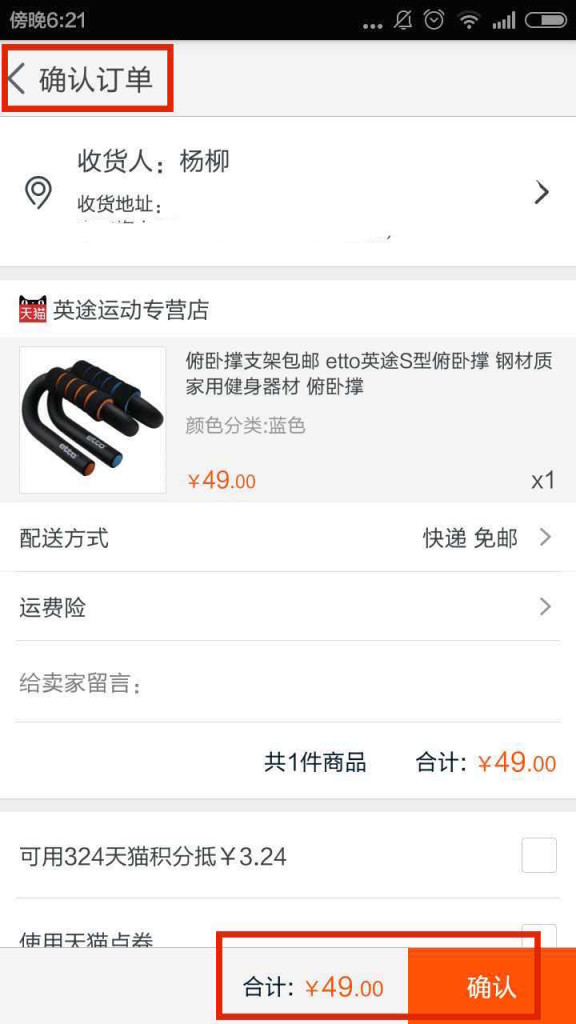
下图是淘宝的确认订单页面

整个页面的结构上,最简化的抽象为:收货信息、商品信息、配送信息和备注。
除了以上四项必要信息,保险、优惠券、积分等基于运营和其它商业需求的信息展现,我们要平衡产品各方面的实际需求来决定。
除了信息,在交互上我们也可以看到,除上一步和下一步外,不能出现任何可能打断用户流程的按钮。
在其它页面,打断用户流程的操作也应隐藏在深层操作中。

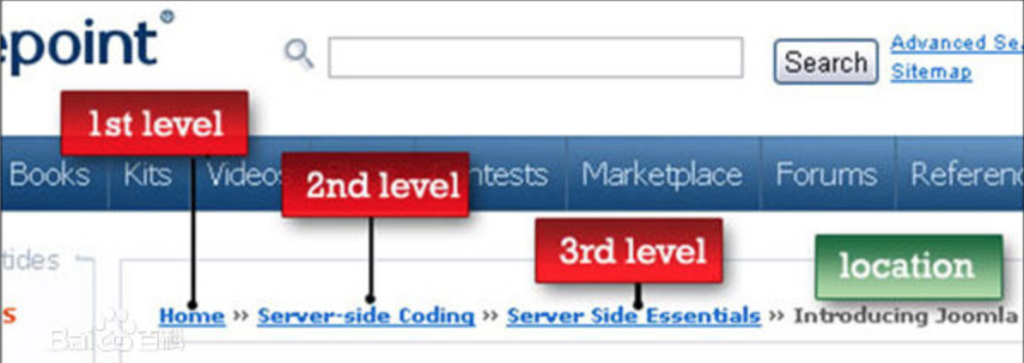
再说一下面包屑设计:
这个概念来自童话故事《汉赛尔和格莱特》,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。
面包屑设计的目的也是如此,它能让用户知道在网站或应用中所处的位置并能方便地回到原先的地点,降低用户的操作次数和跳出率。
最常见的就是下图这样的方式了:

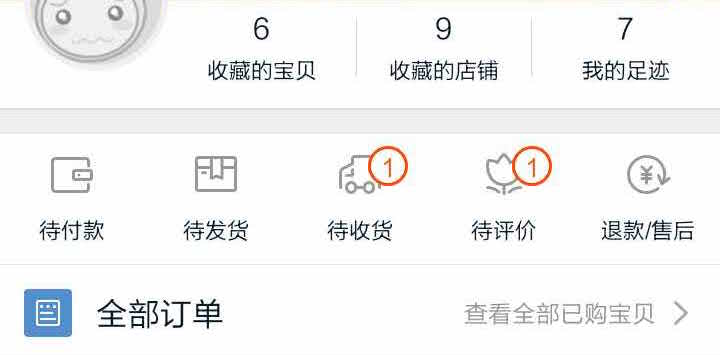
在支付流程中,其实也用到了面包屑思想

用户从订单到收货再到售后的整个流程,在这样的设计中都能够最直接的寻找到自己需要的信息
更重要的是面包屑的思想会让用户知道自己在哪里,下一步要去哪里,完成这个步骤要多久。缓解用户的急躁,降低页面的跳出率。
轻量化的页面
用户的时间是宝贵的,我们在打开网页或者应用界面时,时间超过5秒,基本一半的人就走了。
所以在页面加载、页面跳转时间、支付的流畅性等环节一定要通过数据的反馈不断优化,用户在哪个环节跳出率最高,由哪个变量导致的订单减少最多等等,进而有针对性的优化页面。
在设计上也一样,icon尽量做到最小,省去所有不必要的图片渲染,只留最关键的信息,省下打开页面那零点几秒。
支付安全提示+多种支付方式
虽然支付宝已经把移动支付的生态铺垫的很好,但安全这个问题始终是最基本的。
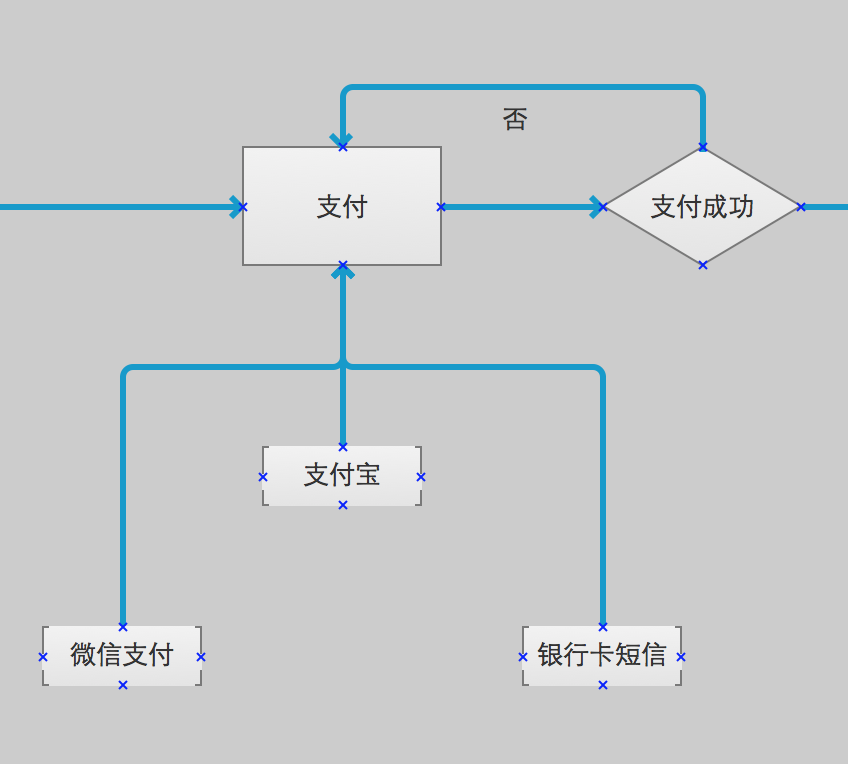
在“付”这个环节,要先给用户提供一个安全的支付环境。截取了PRD中的一部分:

我们可以配合支付宝、微信、银行卡三种主流的支付方式给用户提供便捷的支付入口,同时让别人帮我们解决安全环境的问题。
对于支付宝和微信可以调用API完成页面跳转。银行卡支付可通过短信验证的方式保证安全。
售后
当“付”、“买”、“送”这三个环节都完成的时候,“使”决定了用户最终的体验。
支付成功后,物流进度跟踪,退款、维权的入口,服务入口都是必不可少的环节。
我们不单要考虑到用户正常的支付流程,也要想到用户在出错,或者不满、退换货的解决入口。
辛苦了一下商家,体验了一次退款流程:

产品这,要知道用户为什么退,退多少这两个最基本的问题。用户那,也需要有能描述情况的地方。这样申请页面就出来了。
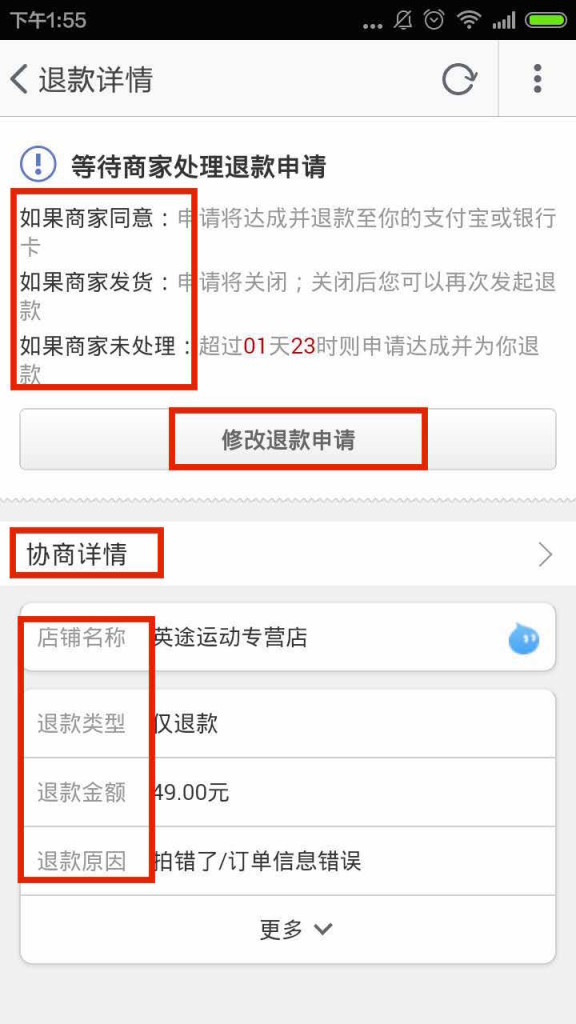
提交申请后,用户关心的点在于这个钱到底能不能退回来。

为了打消用户的疑虑,在详情页就要给用户提供相应的信息:
- 可能发生的处理情况
- 沟通入口
- 退款信息
这个环节中用户也是有可能出错的,重置信息的入口依然必不可少。
沟通上,入口是一方面,提供商家的联系方式也不失为一种好的选择。
这次退款流程的最后环节是商家给我打来电话询问详情,这种方式无疑是最有效的,反正都要沟通,不如直接给用户提供联系方式。
关于移动支付流程,就到这儿了,欢迎留言一起补充。
下面开始吐槽产品狗的苦逼生活~
自己现在做的是一款传统陶瓷企业转型互联网的产品。
这条路很艰难,第一是非刚需,第二是使用频次低,第三是客单价较高。
总看大佬们文章的朋友们肯定能理解,红衣大主教前阵子不也说了么,好产品要有六个字:刚需、痛点、高频。
可惜这三样我都没沾上边。。。
出来创业之前也是不止一次的质疑,想放弃。
但实际上这个是有搞头的,就看产品经理如何去做。
毕竟陶这个东西是人类远古时代就在用的,而且在公元前八千年的时候,是中国人发明了陶瓷。
如果说传统,相信没几个行业能比陶瓷更传统了;如果说需求,没了陶瓷我们的生活会很不一样,至少,马桶会变的不一样……
而企业想转型,如何从根本的思维上做变化才是关键。
产品狗苦逼就苦逼在这儿了,因为要说服整个团队来用互联网的思维做陶瓷。
想改变一个人的思维很难,尤其是对互联网很陌生的人更是难上加难。但对于一个产品经理来说,如果这个都克服不了的话我想以后也成不了什么大事了。
虽然自己入业没多久,不过有一点深有体会,就是在刚工作的时候会有很多事情不理解,领导也没那么多时间和你解释,明明某些事在产品体验角度是有问题的,可就是要做。
不是每个公司都能有像腾讯那样好的产品经理培训体系,更多的,尤其是初创公司,产品很大程度上是几个创始人一起不断打磨出来的,新人更多的在执行上。很多事情你觉得不应该是那个样子,但实际上当你能从公司的整体角度思考问题的时候看到的就会不一样。
就好比今天聊的移动端支付设计,是我认为目前不适合公司做的事情。
因为现在用户很少,订单基本没有,产品从0到1的阶段还没完成,没有爆品的基础,想做用户很难。贸然的往电商方向走,产品基调会和用户认知会产生很大偏差。
但即使是这样,这个设计也一定要做。因为PM考虑问题的角度不单要从用户,还要从公司整体的角度。
没了这个环节公司的现金流就很难支撑,线下供应链就会出问题。
PM一定要会平衡产品、用户、项目等各方面的需求来做决定,所以说PM虽然看着像打杂的,其实是个门槛很高的职位。
我们要学会把自己放在大海里,拓宽自己的视野,在大海里游了一阵后,还要学会把自己放回鱼缸里,放空怀,做好手头应该做的事情和能做好的事情。
#专栏作家#
杨柳,微信公众号:PMYANGLIU,人人都是产品经理专栏作家。初入互联网的产品汪,到处乱窜的风一样的男子~。喜欢做用户研究、产品运营、产品推广、数据分析。自由职业者,帮各路好汉忙各种创业项目,欢迎勾搭~
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








人人都是产品经理社区的质量,真是越来越差
你的流程图【否】字旁边的箭头,是用什么软件的什么功能,画的?弯曲的线条箭头,有什么捷径画么?
axure自带的,在选择线条颜色的右边
下单流程和支付流程是一个东西吗?不知道这篇文章想说什么,如果是自己写着玩何必浪费别人的时间。
非常同意