从前端和后台出发,详述评论功能的设计门道
“评论”功能是围绕着内容展开的“轻社交”,几乎是所有产品的“标配”了。那么小小的评论区,该如何设计呢?本文将从前端和后台的需求出发,详述评论功能的设计门道。

总体来说:产品最终呈现的形态是商业目标和核心流程的体现,因此产品设计成什么样子是与产品类型和商业目标紧密相联的。
一、前端需求及设计
1. 为什么做评论功能
用户评论可以打通用户与用户、用户与产品之间的界限,提供双向甚至多向的沟通手段,增强产品的关系留存。评论功能不再以用户发表意见为唯一目的,同时还营造出了一种隐藏在屏幕背后的社群关系。
2. 评论分类
评论可以区分为一级评论及二级评论(回复)两种,详细定义如下:

3. 从用户查看/发表评论两种行为出发分析用户的使用动机
用户对评论功能的使用可区分为查看及发表两种行为。
总体说来:
- 用户查看评论:核心动机在于能够有所收获,这就要求评论内容必须具有价值;
- 用户发表评论:核心动机在于表达并能够获得反馈及得到认同。
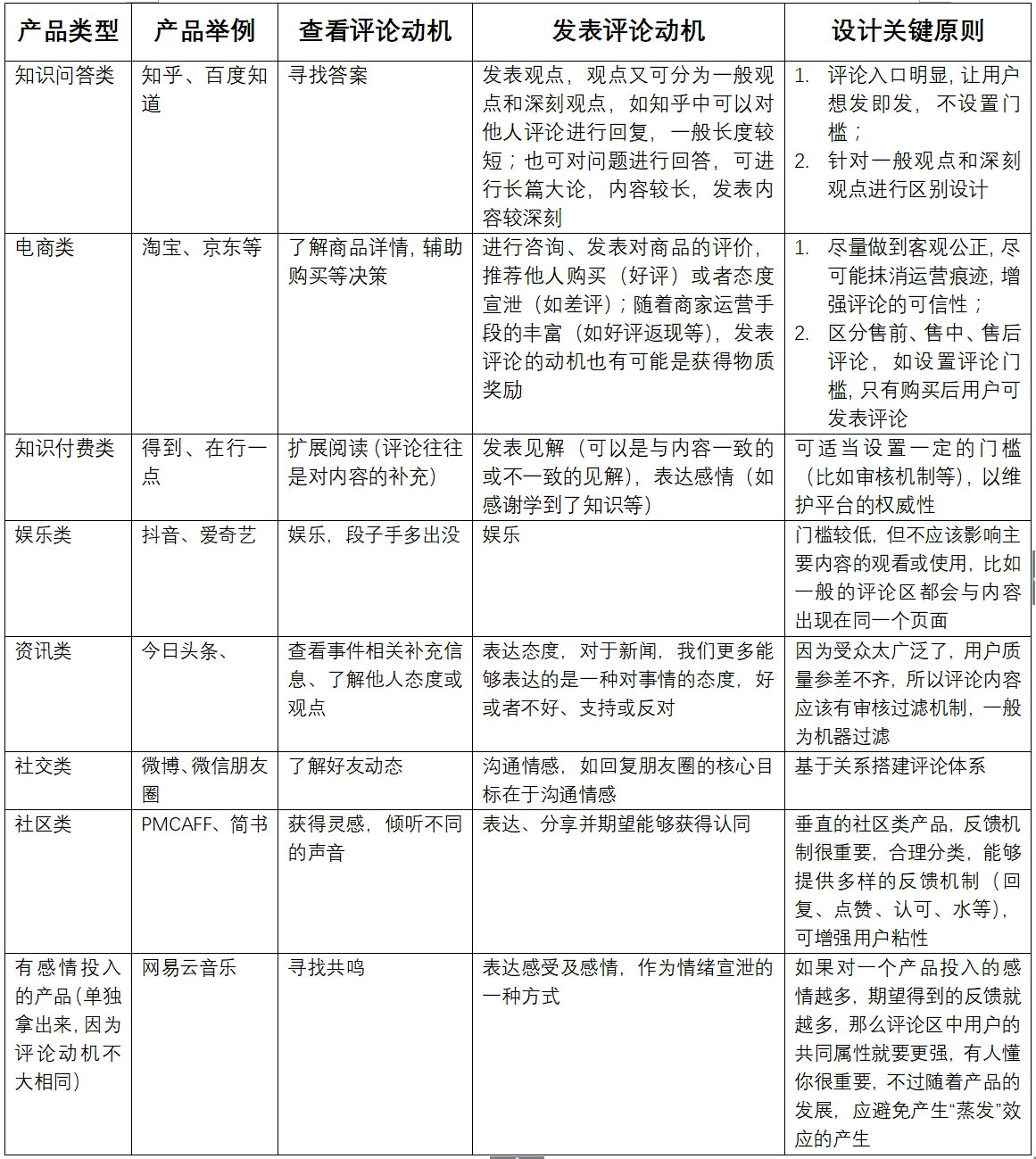
产品类型不同,查看及发表评论动机差异较大,详见如下分析:

4. 从自己产品出发,详述产品功能不同用户使用动机的差异
就我们自己的产品而言,作为国企背景运营商类工具型应用,存在如下特殊性:
功能模块的多样性,评论作用有差异:评论机制多与业务办理、客服服务相结合,同时随着产品中增加了资讯类内容, 评论功能也会出现在资讯内容下。
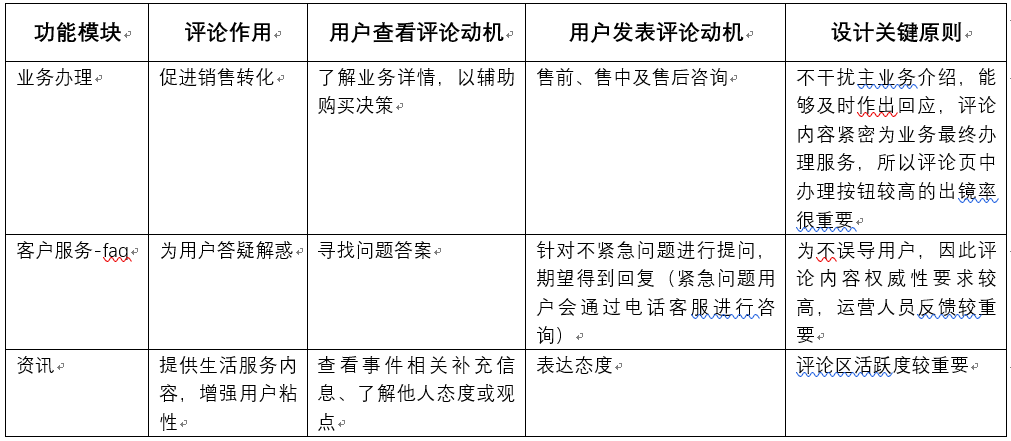
对于以上三种不同功能(业务办理、客户服务及资讯),用户使用评论动机也有所不同:

5. 评论功能产品设计详述
不同类型产品的评论功能的设计也应不同,产品的最终形态是为产品功能的核心作用服务的。
以下从评论功能的页面元素来分析评论区的细节设计:
(1)页面整体设计
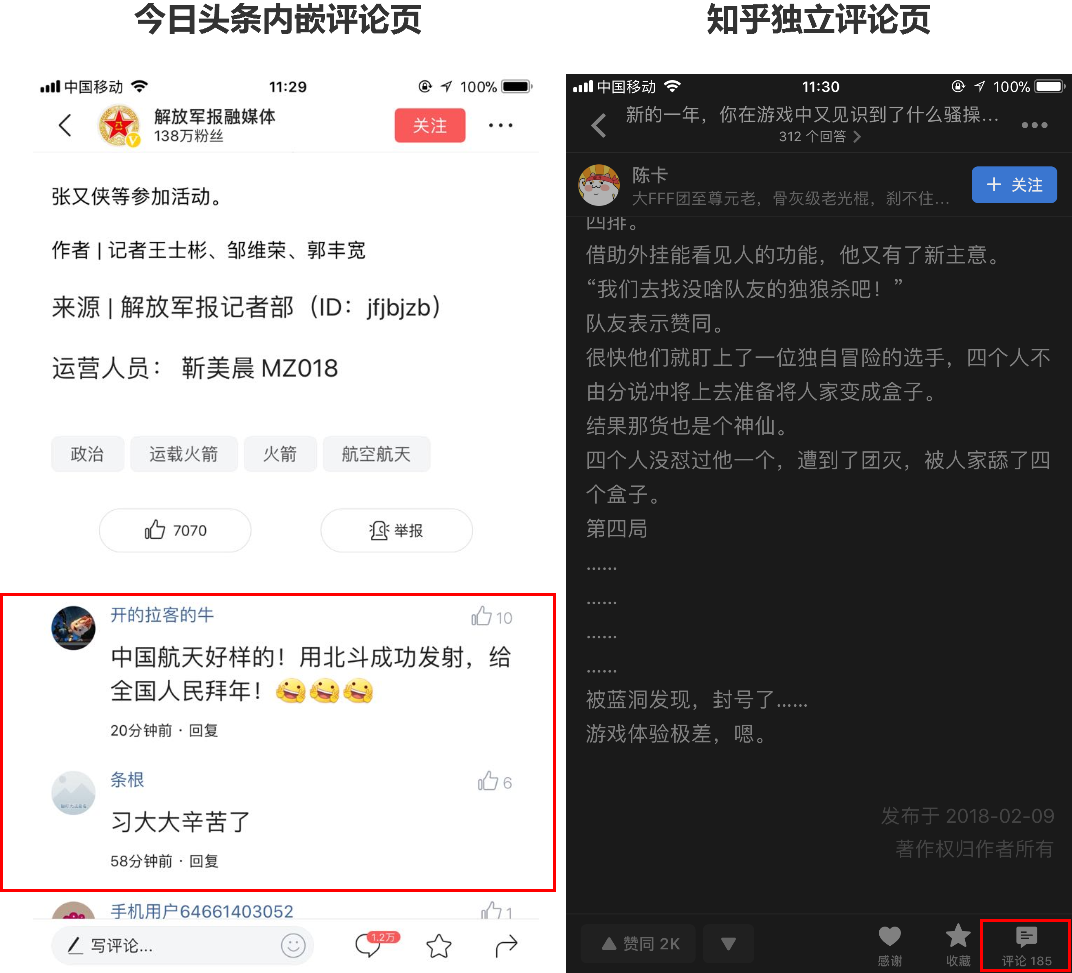
评论功能大体上可分为内嵌评论页及独立评论页,内嵌评论页是指评论直接展现在内容/商品下方的页面的设计方式,如淘宝、今日头条、微博等;独立评论页是指需要跳转才能看到评论的页面设计方式,如知乎等。
评论页面整体设计除了展现样式以外,还涉及到逻辑的设定,比如一级评论是按照时间顺序排列还是按照点赞数倒叙排列,当发表时间一致点赞数量一致时该如何排序,都需要产品经理根据自己产品的特性来决定。

就我们自己的产品而言,由于页面来源和性质不同,一部分页面为自有页面,可进行改造增加评论区,因此设计成嵌评论页;一部分页面为外部H5页面,由于无法修改页面内容,所以增加了留言浮窗,需要跳转后可以查看及发表评论。
(2)发表评论入口设计
发表评论的入口可区分为发表一级评论和二级评论的入口。
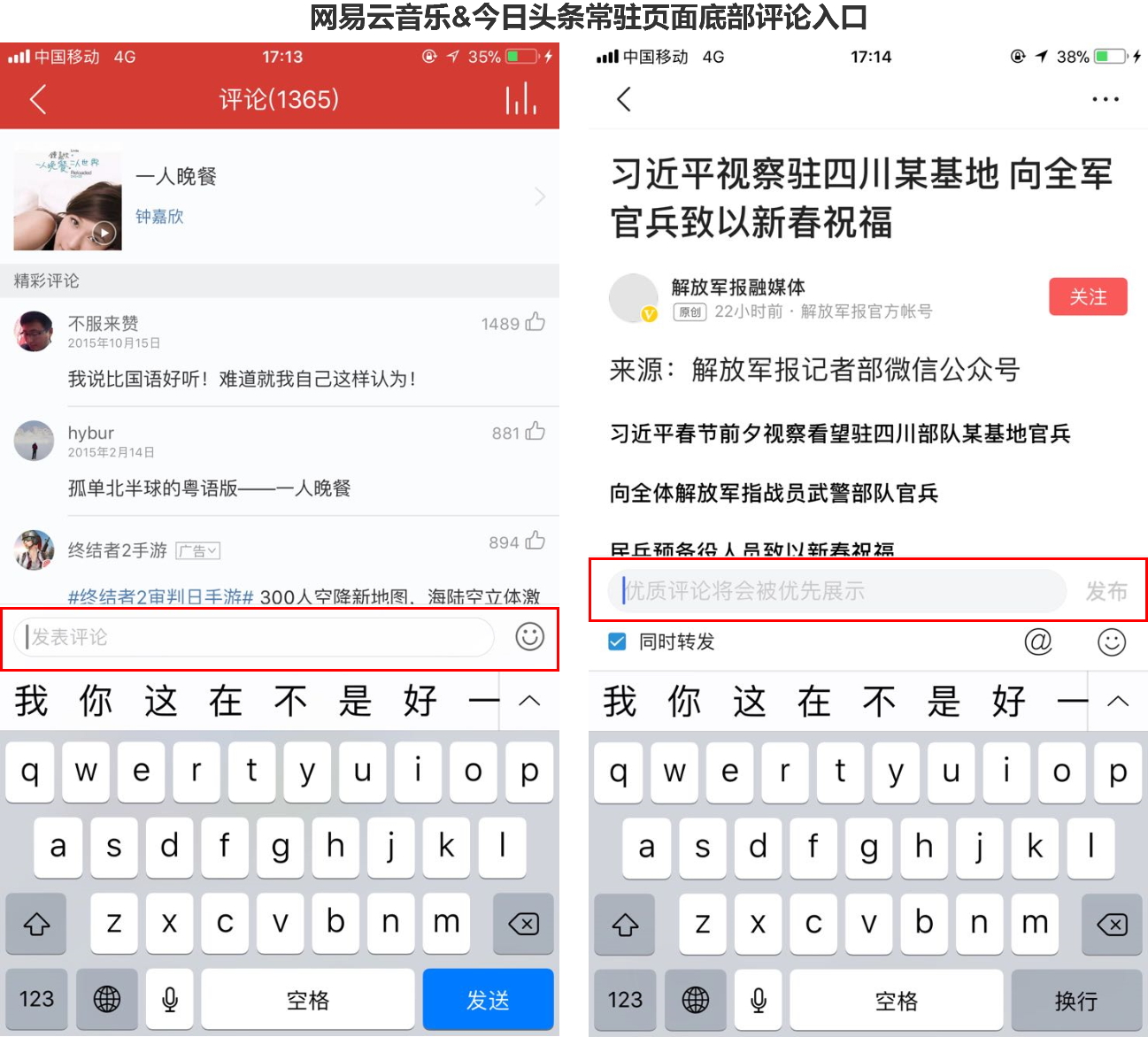
发表一级评论的入口一般会存在于页面当中,位置可能是常驻页面某个位置,如常驻在页面底部:网易云音乐、今日头条等;或者是以悬浮框形式常驻页面右下角:百度知道,发表评论的引导性较强。
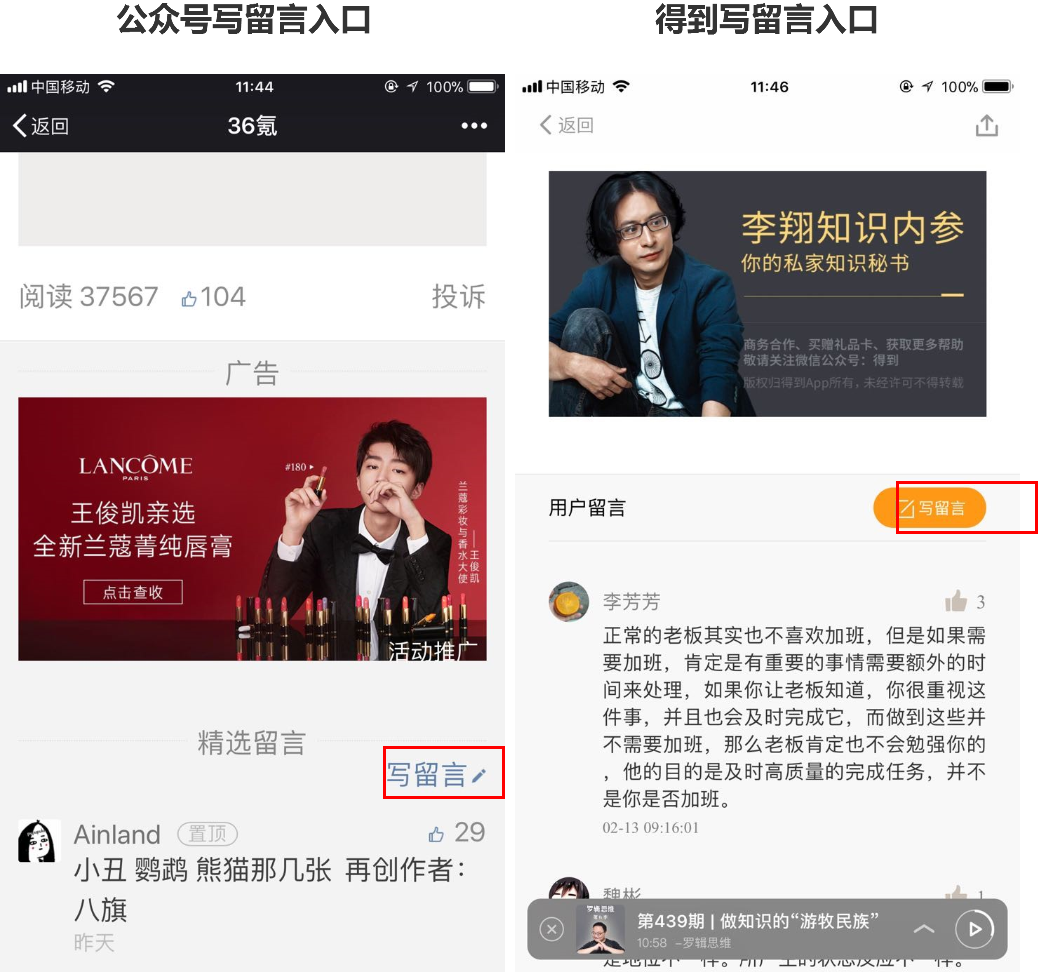
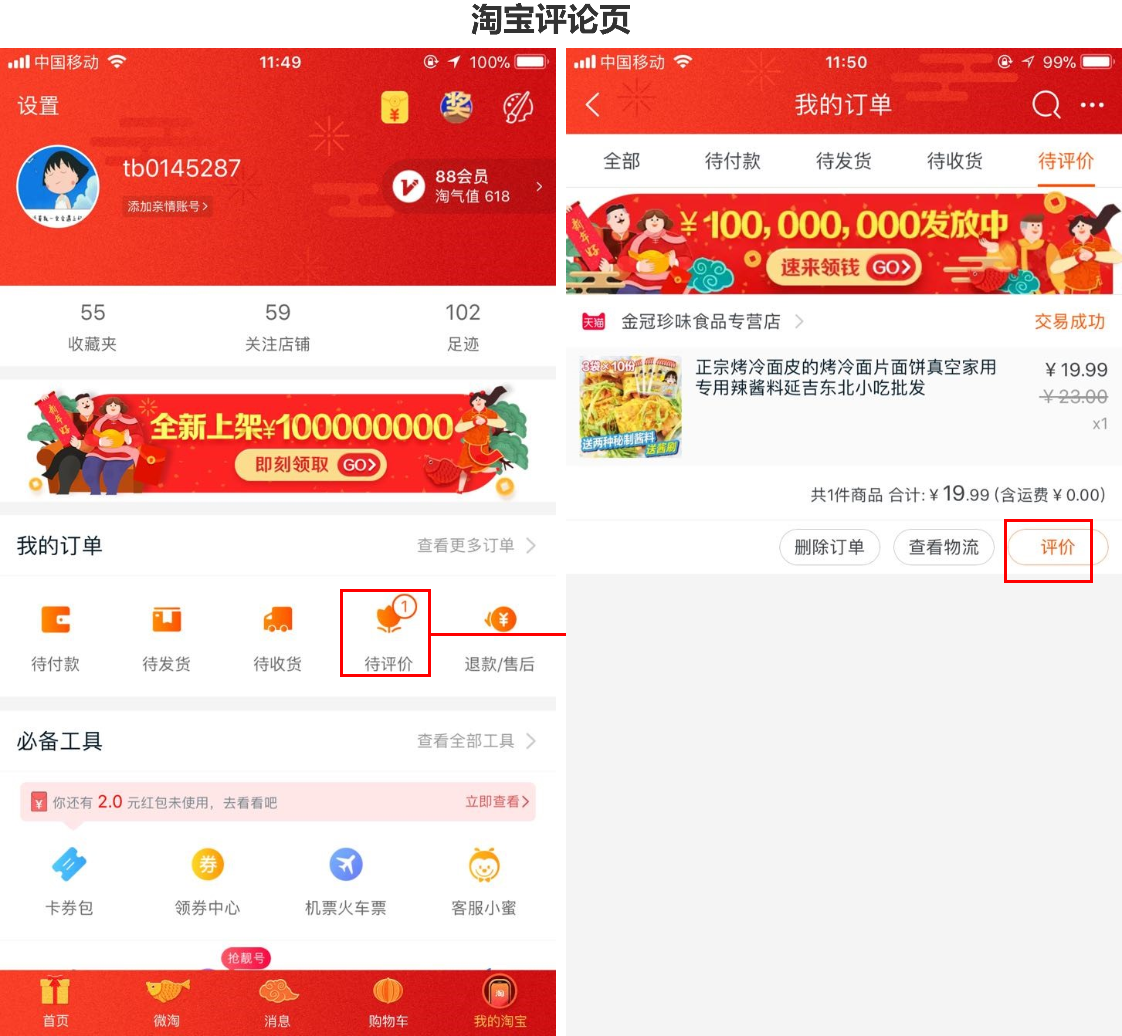
也可能是在页面中央,如:公众号及得到“写留言”入口,放置在页面中央,需要对内容有一定的了解后才可有发表评论;亦或需要完成某种行为才可发表评论,一般发表评论入口在其他页面:淘宝,需要在我的-待评价中发表评论,一级评论的发表入口设计可根据自己产品需要自行决定。
发表二级评论的入口可跟随内容露出留言按钮,引导性较强;也可通过点击交互给出回复入口,引导性较弱。
二级评论的发表入口设计也需要根据自己产品的需要自行决定。



(3)评论内容输入页面设计
按照评论内容的长短可将评论内容区分为长评和短评两种,页面交互方式可分为当前页输入和跳转后输入两种方式:
1)较长评论
输入框占位需要较大,甚至可以占用整页空间,可随时查看之前输入的内容,以便形成章节体系。
如:知乎的回答问题页面,长评输入一般需要跳转到新的页面,但需要在跳转后的页面中提示用户是针对何内容发表的评论,因此一般会展现出文章的主题或者商品名称等。
2)短评
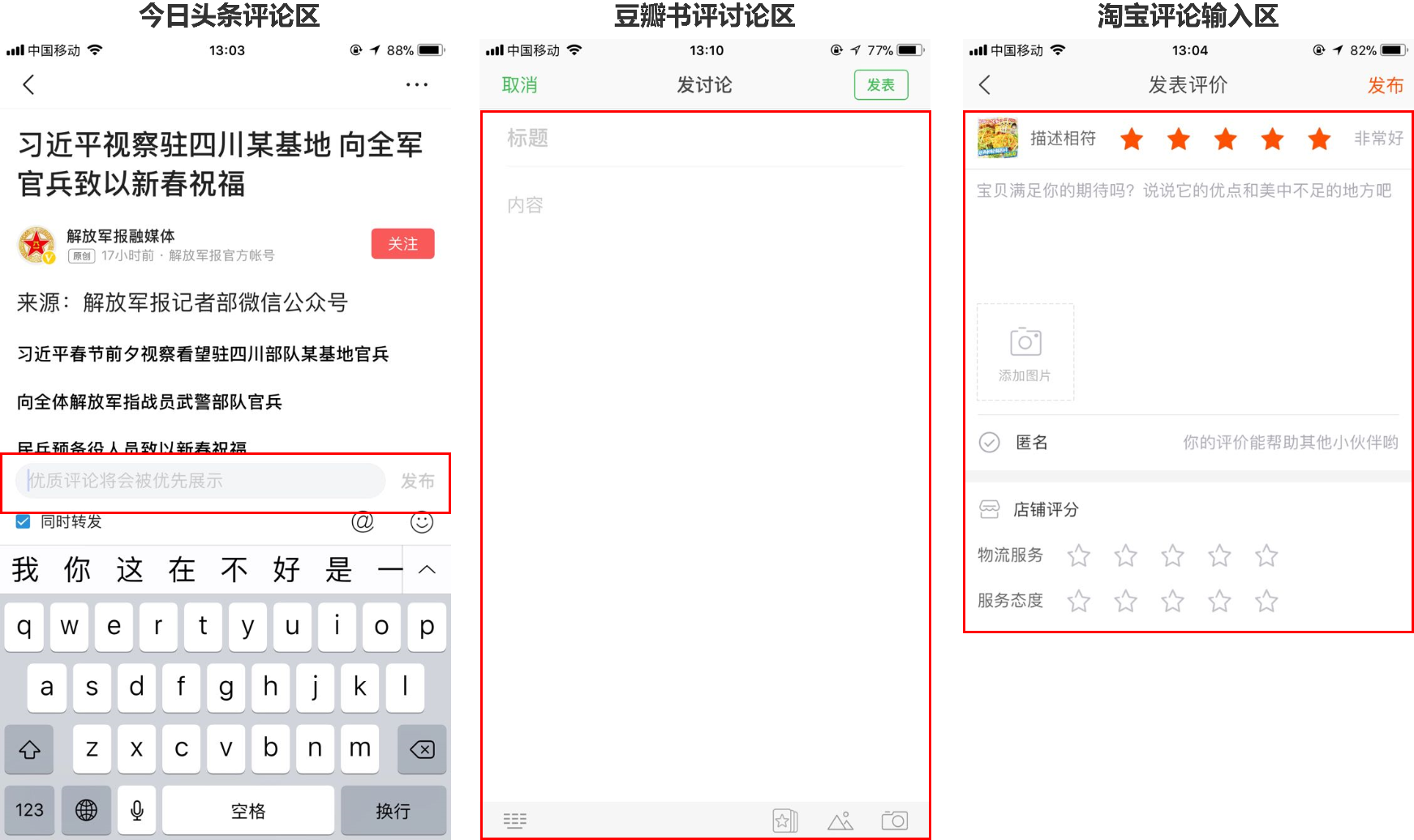
输入框给出一行空间即可,如:今日头条的评论;由于用户发表的内容本身也不会很长,所以输入框无需很大。短评的输入框一般在当前页即可。
在豆瓣书评中,按照评论长短区分了短评和讨论两块区域,美妆类产品“闺蜜美妆”可针对产品发表长评或者短评,满足不同受众的不同需求。
除以上交互方式以外,输入框中可输入的内容可以是文字、图片、甚至是视频、音频等,对于电商类产品可以增加星级评分等元素。

(4)二级评论样式设计
二级评论设计主要分为两种形式(具体须根据产品特性及二级评论数量决定采用何种展现方式):
1)折叠式
以一级评论为主,展示所有二级评论,优点是一级评论及对应的二级评论可以形成清晰地对应关系,上下文联系紧密;缺点为评论展示的位置受限,假设如果二级留言内容较多,用户发表的评论需要多次点击才能展现出来。
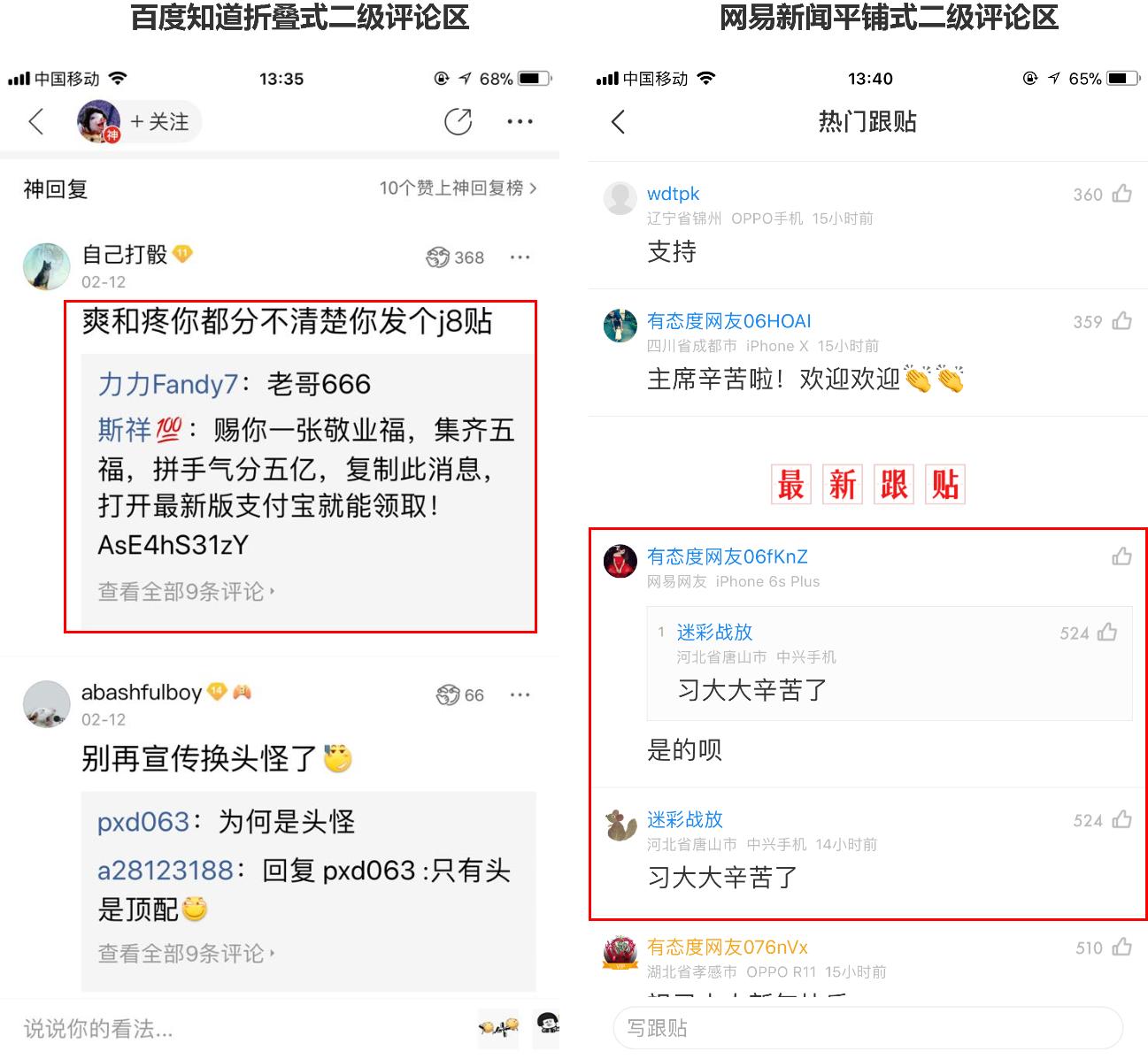
同时二级评论的点赞限制较多,如下图从百度知道评论区可以看出二级评论难以给出点赞区域。
针对折叠式,一般优先露出n条二级评论,其他评论可在当前页面中无限展开或需要跳转到新的页面查看全部;如:微博、百度贴吧等。
如果二级评论和一级评论之间联系紧密,比如问答类产品建议采用该种方式,如果二级评论数量较多建议采用跳转到新的页面查看全部二级评论的交互方式。
2)平铺式
打破一级及二级评论的差异,将所有评论平铺开。
缺点是一级评论和二级评论之间的上线文联系较弱,优点为展示位置较灵活,不必须折叠在一级评论中,如:网易新闻。

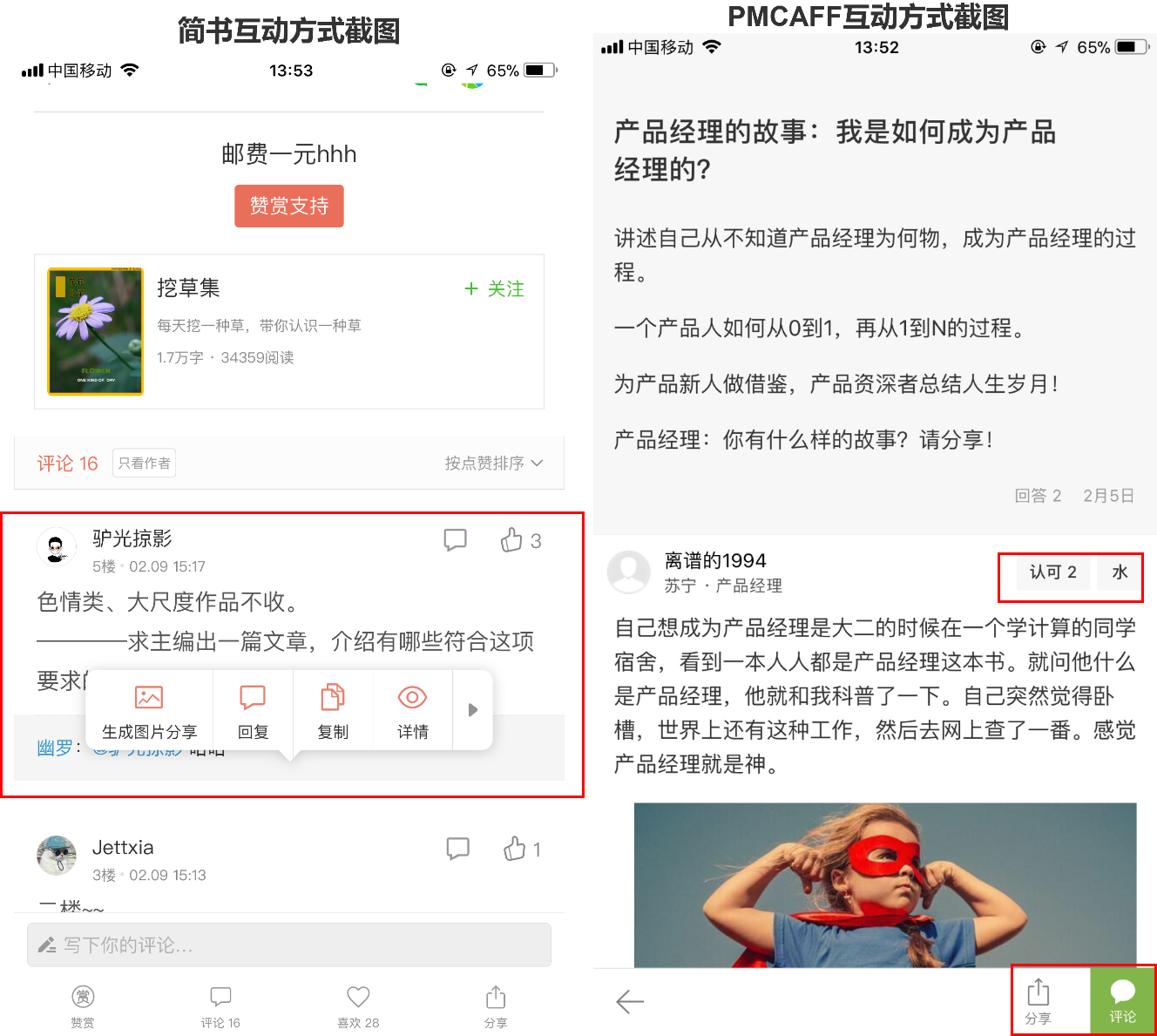
(5)互动机制(点赞、回复入口、认可、水等)设计
互动机制可分为强互动和弱互动两种方式:
- 强互动为回复他人评论;
- 弱互动为点赞、认可、水等。
反馈机制是评论区必备设计,可增强用户之间的联系;用户可根据自身需要选择强弱互动方式。
不同产品之间互动机制有所差异,一般评论区标配的互动机制包含回复(包括用户之间回复及用户与运营人员之间的回复)及点赞这两种。
对于垂直社区类产品,如某问答平台中可对他人评论进行认可、水、分享等。其他的交互逻辑,比如是否支持用户回复自己评论、是否支持他人删除自己留言、是否可对二级评论进行点赞等逻辑可以根据产品需要自行设计。

(6)评论功能分区
如网易新闻将评论区划分为热门跟帖和最新跟帖两个区域,豆瓣书评分为评论和讨论区两个模块:淘宝区分评论区和问大家区;产品经理可根据产品特性及评论数量决定是否需要分区。
(7)其他关联功能设计
与评论功能紧密相关的功能为消息提醒功能,对于用户之间互动方式的不同,提醒方式也应做差别处理。
如:针对运营人员或者其他用户的的回复,这种强互动方式需要及时推送,以便活跃氛围,并且可在消息提醒中点击查看完整回复内容、可快捷回复、可跳转回发表评论页面等;而针对点赞、认可等其他弱互动方式,就无需进行推送,支持跳转回发表评论页面即可。
二、后台需求及设计
评论功能不仅涉及到前端交互也涉及到后台逻辑,以下为根据自己产品整理的后台设计思路(备注:我们的评论区名称为留言区):
1. 后台需求汇总
就我们自己产品而言,具有公司具有国企背景,产品具有平台属性,不仅TO C,也要TO B,因此在满足用户的需求的同时也要满足各省运营人员的需求,由该属性出发,后台需求汇总如下:
01
由于公司具有国企属性,又是运营商性质,因此用户评论内容倾向不确定(可能会有辱骂等内容),因此增设审核机制,以确保内容的健康性。
审核机制包括机器审核和人工审核两种,其中人工审核需要在留言后台完成。
具体说来:对于健康内容可审核通过展现在用户前端界面中,对于存在问题的内容可审核不通过,运营人员可通过私信方式回复用户,从而最大程度上满足用户个性化需求。
而且对于不同功能模块审核需求不同,如业务办理模块可能发生用户辱骂等内容较多,需要审核,而资讯模块,由于不涉及到办理等与金钱挂钩的敏感问题,因此审核需求不大。
02
由于用户希望能够在产品中获得相关问题答案,需要运营人员可回复用户留言。
因此在后台增设回复机制,其中回复功能的设计逻辑包括是否可以多次回复、回复后是否可以删除等,根据各自产品特性自行决定。
03
由于用户反馈问题较为集中,因此增设置顶功能,提高用户使用效率。
在设计置顶功能时特别纠结以下两点:
- 是否需要像大众点评一样,将优质留言盖上“优质点评”的标签?
- 是否需要将置顶的内容永远置顶?
最后还是希望业务办理类模块能够更加公正客观(至少看起来是这样的),而非用“优质”标签来强迫用户阅读,而且不希望用户在多次进入留言页时看到相同的置顶内容。
所以采用了通过后台调整点赞数的方式,使得置顶内容能够暂时排序第一位,至于能够排在第一位多久,还需要依靠其他用户的投票。
04
由于公司架构区分总部和各省分公司,因此需要划分角色权限。
在留言后台可设置总管理员和分省运营人员两种角色,不同角色拥有的权限不同:
- 总管理员:可看到全国内容、可对留言进行复审、并且可看到分省运营人员的操作记录,实现整体上把控整个产品的运营的质量;
- 分省管理员:仅可审核、回复本省用户发表的留言;角色权限划分可使功能使用范围更加明确,有助于评论功能健康发展。
05
由于公司框架特性,带来的另一个问题是针对全国用户可见内容——业务办理也好,faq内容也好,由于不同省份之间规则差异,不同省份用户之间会形成比较,容易造成用户投诉,因此留言可见范围可勾选——实现用户留言及运营人员回复可针对用户自己可见、可对本省用户可见及全国可见。
06
其它常规后台需求包括时间筛选、功能模块筛选、省份筛选、审核类型筛选、回复类型筛选、置顶类型筛选、留言内容搜索等,能够满足运营人员精准化查找的需求。
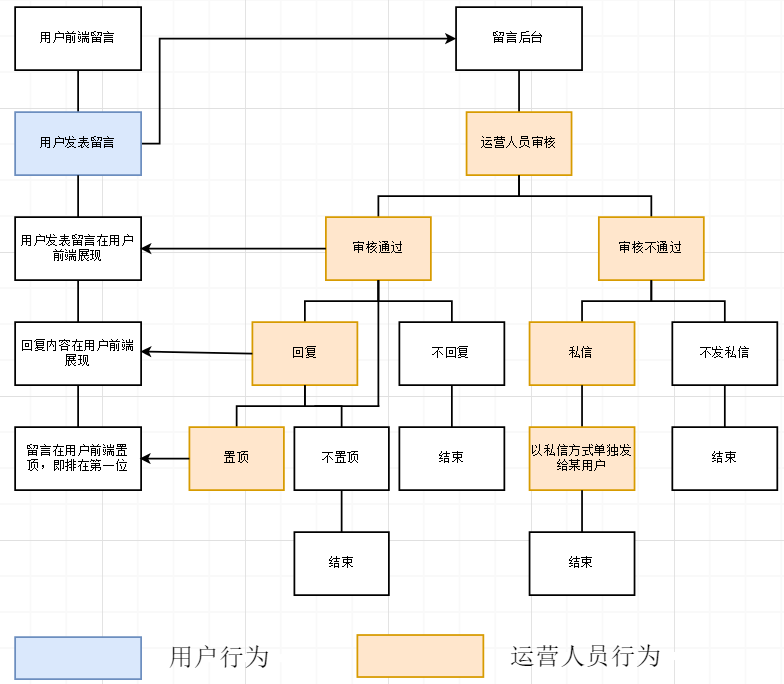
2. 前端与后台的关联如下流程图所示
整理好产品前后台关联逻辑有助于后台产品的设计,如下流程图为我整理的自己产品的前后台逻辑:

3. 后台设计最终原型
根据以上分析,输出留言后台最终产品产品原型,之后开发并优化迭代。
完(๑′ᴗ‵๑)I Lᵒᵛᵉᵧₒᵤ❤~多有不足,欢迎讨论交流~~
本文由 @根本停不下来~ 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益









11
11
1
https://wen.woshipm.com/question/detail/5d29.html?tokenStatus=1
试试回车
OK的
我也测试一下评论是非需要审核 😂还有表情
学到了
😀
测试评论是否可立马见
一级评论和二级评论在后台应该如何管理呢
😉
😈
看看
看看回复
11
111
很棒
123
123
文章写得不错!学到了。不过有一个问题,个人觉得评论和评价是两个不同的东西,应做区分。
评论在一定程度上是增加用户粘性的一个很好的方法
一个很接地气的评论 说不懂比文章更吸引用户评论
😉
想问下大神们,前台用户发表评论,先展示评论,再后台审核是否通过与文中前台用户发表评论,后台审核后再展示,这两种分别有什么优缺点呢
如何使严肃的产品,最理想的是用户发表时机器审核,前期仅对发表用户可见,后审核后对全部用户可见。
网易新闻中,每次发完评论审核没通过的话一点反馈都没有,也没有保存,也没有私信和通知,就是凭空消失,我想复制修改都不行,体验极差
机器先过滤,审核不通过人工再审?