[系列]APP设计之二:引导页

上次我写了自己关于启动页的一些观察和想法。这次,来谈谈引导页,主要是app启动后展现的引导页,也有人称为前置引导页。
今天依然从是什么、为什么、怎么做来谈论引导页。
一、什么是引导页?
在网络上做了一些查询,没有找到引导页的官方或权威定义,决定从其字面意思来进行推论。所谓引导页,就是引导用户学习app用法或了解app作用的页面,其核心在于“引导”二字。在此情况下,若一个号称引导页的东西不能达到让用户学习app的用法,或了解app相关,都不能使真正意义上的引导页。
二、为什么要做引导页?
到底为什么多数app都会在很多情况下增加引导页呢?个人认为原因在于以下几点:
- 受传统pc时代软件说明书的影响。pc时代的一个软件,用户往往不知道如何操作,甚至需要上专门的课程学习某个软件才行,比如office系列。因此,每个软件一旦销售必然配备使用说明书,以帮助用户学习。但是,在移动互联网时代,对于轻量级的app使用说明书太重了,所以使用了引导页这种轻量级的方式。
- app设计者假设用户会希望了解这个app到底是个什么东西?能干什么?怎么用?所以要做引导页来回答用户内心的这些问题。
- app设计者看到别人有,没有多想,觉得自己的app也应该做一个。
然而,现实中的情况是什么呢?
- 在这个注重极致用户体验的时代,绝大多数app的设计已经可以做到不证自明的阶段。用户一看就知道这玩意儿应该怎么用,能用来干什么。
- 即使用户对某个app没有任何认知,在下载这个app之前也肯定会有一些前置了解来帮助自己决定是否有必要下载(产品狗除外,什么app都会划拉下来看看),或者道听途说,或者朋友推荐等等。因此,引导页能够告诉用户的多数情况下是他已经知道的。
- 即使还需要深入了解的app(甚至手机系统这么复杂的玩意儿),多数的用户还是会采取自我探索的方式来学习如何使用。而这种学习方式对于成长在互联网时代的90、00、10后更是如此。(我四岁的侄女不识字照样可以用手机拍照、看动画片)。
- 用户打开app的目的是使用其功能来完成任务,往往不希望有任何障碍。因此,真正有耐心看完引导页的用户很少,多数会直接快速滑动跳过。即使引导页做得再好。
- 很多公司其实已经注意到了这种情况,所以他们在引导页上添加了“跳过”按钮,来防止用户对翻好几页引导页而反感。
因此,从某种意义上来说,引导页的存在其实是一个大家觉得存在没什么不对,但是却又没太多人用的这么一个东西。
那么,是不是不需要做引导页了呢?我想说的是:对,不需要做引导页了。除非:
- 你的app是一个全新概念的app,是市面上没有人有过的玩法。即使用户能够从各种途径了解到相关信息,但也无法完全理解你所想要传达的信息。你有不说就死的理由。此种情况下,你可以做引导页,也许能够让部分用户加深对app的了解。
- 你的app增加了非常大块的功能,大到可能改变整个app的使用场景,值得你重点强调。就像发布一个全新的app一样。
- 你的app新增加了非常重要的功能,但又无法在界面上重点展示(离线下载的控制),非常有必要向你的用户强调。
- 你的app使用了别人不曾用过的或用户难以想到的操作方式,同时又对使用app有重大影响,必须介绍。
三、怎么做引导页?
说完为啥,接下来说说怎么做。
做引导图可以有很多不同的方式来做,但总体来说,可以分为以下几种:
功能介绍型:
从整体上采取平铺直叙型的方式介绍app具备的功能,帮助用户大体上了解app的概况。这种适用于前面说的第一种情况。但问题在于往往介绍的功能太多,会导致用户记不住。若能够找到一个最重要的功能(必然能够找到一个最重要的功能),将其讲透,可能效果会更好。如:

使用说明型:
对于具体的功能如何使用进行说明。其实这种做法也可以在用户使用app时再进行引导。但在用户使用过程中弹出引导页会打断用户操作,容易引起用户反感。个人觉得如果要做使用说明型,放在启动后的引导页会更好一些。适用于前面说的第三、第四条情况,即增加了重要功能或非常规操作方式。如:

讲故事型:
(摘自:移动端引导设计技巧1:前置的引导页,个人感觉自己没法写得比这篇文章更好了,想看详情的可以直接看原文,适用于前面提到的第一、二条情况。)
讲故事型的核心在于建立与用户使用情景匹配的场景,让用户能建立一种熟悉的感受,能让用户对引导的功能点感同身受。
串联的故事一般而言都是多页的形式。一步抛出一个需告知的点,循序渐进的解说。故事可以只围绕一个功能点来叙述,也可以将多个功能点串联起来变成一个故事。形成一个完整的故事。由于每次一个告知点,多会采用聚焦的设计手法,把视觉注意力吸引到每个告知点上。
讲故事的主要目的是希望构建用户与产品之间的联系。让用户感觉到产品与自己是有关系的,现在所说的内容是与我相关的,我需要花费精力来关注一下。如果完全建立不起关联,很容易让用户忽略。
讲故事型可以通过以下几种方式来告诉用户如何使用app或app到底对我有什么用。
常规描述:用故事讲述用户使用产品会怎么样。
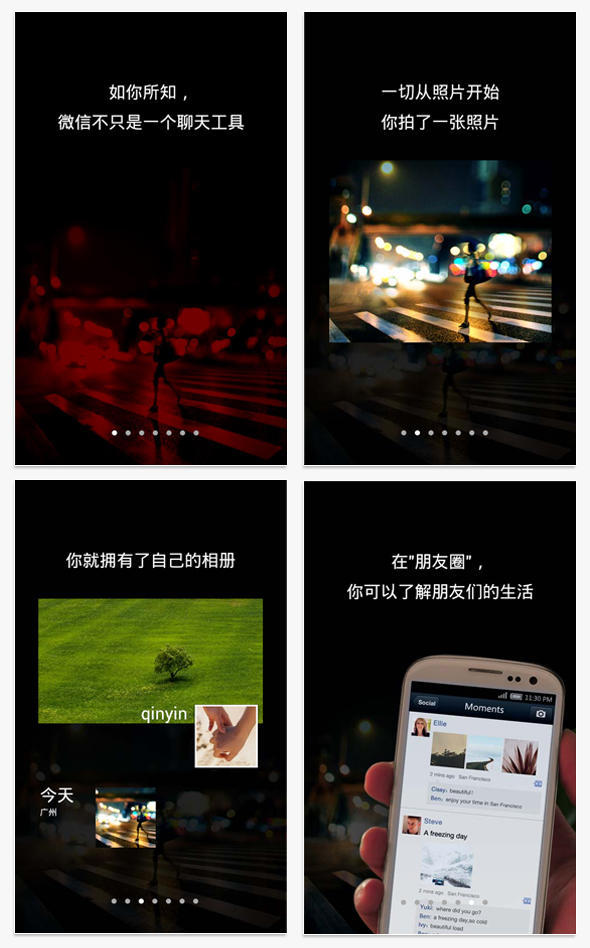
微信4.0的引导就是一个编故事建立关系的好例子。在微信在推出4.0版本的时候,新增加了类似Path和Instagram一样的相册功能,并且可以把相册分享到朋友圈。这个功能的加入拓展了之间仅是沟通聊天工具的产品定义。在4.0版本的新功能引导中,它非常成功的讲诉了一个关于相册功能的故事,并且在设计内容时非常注意建立联系。在故事阐述中它一直强调用户可以怎么样,让用户能明确感觉到与自己的关系。

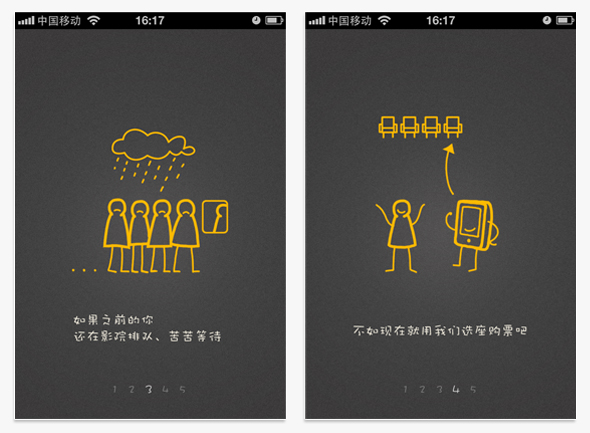
痛点渲染:从痛点出发讲述使用产品后的效果。
建立一个用户在实际生活中会遇到的类似的不便的场景,让用户能感受到共鸣,唤起用户对所述功能的需要感。然后给出该产品能给出的解决方案,可以让用户感觉。
戳痛点的手法比较适用于实用的工具性的功能引导。在设计中文案:可采用痛点式文案,或者是非常具有颤动性的文案。

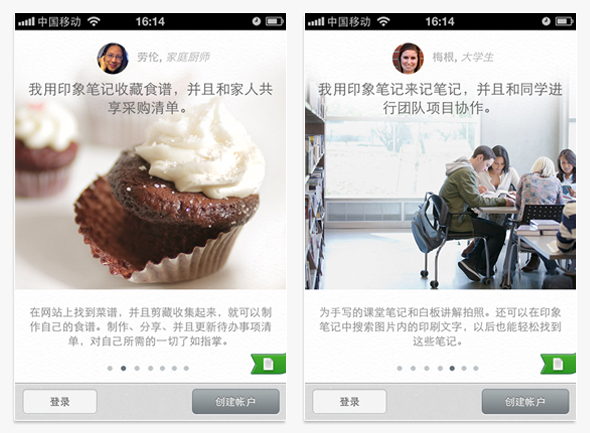
榜样类比:通过建立用户熟悉的人物角色,来描述其他人会用这个产品来做什么。
这种方式可以拓宽对产品功能使用的场景与多种其他可能性。启发用户对这个产品的想象。建立的熟悉的人物形象会让描述变得具体而形象,会从而引发当前使用的用户形成一种类比的心理。
这种方式适用于对产品整体功能的介绍,对于新老产品的功能介绍都适用:
- 老产品用此方法可以启发用户拓宽对既有功能使用的其他的可能性,拓宽使用场景。
- 新产品用此方法可以让用户对这个产品的整体功能有更多的认识。
设计要点:
- 用户角色渲染得让人觉得可信,能让人很容易联想到自己也会遇到类似情况。
- 文案:可采用比较具有亲和力,质朴的文案。
(下图为印象笔记的引导截图)

四、还有什么想要强调的?
- 如果没有啥必要,真的不要做引导页。费时费力不说,做不好的话完全没有效果。引导页要想做好,是对产品经理文字提炼能力和设计师设计水平的一个考验,对于资源有限的小团队来说,做引导页就是一种资源的浪费。
- 如果非要做或不得不做,引导页做的越少越好。能一页搞定就不要再多,最多也不要超过5页。过多的页数用户根本不可能看。
- 引导页的图片要干净利索,主题突出。凡是对突出主题没用的元素就减减减、删删删。
- 文字也要精炼,两行就足够了。一行说说功能,一行说说给用户带来的用处,足矣。讲故事的话一行文字就够了。
- 引导页一次最好只说一个功能,从不同侧面引导用户,加深用户印象。什么都说等于什么都没说。
引导页就说到这里。
最后,结合启动页和引导页想要说一句:如果你希望用户在使用你的app时尽可能没有障碍。那么,就要压缩启动页的时间和引导页页数(最好是前者无限趋于零,后者等于零),然后让用户打开就可以使用app。那种打开启动页加上5秒广告,然后有八九页引导页的app,真得很让人烦躁啊。
PS:此篇文章参考了一些网络文章,有些找不到原始地址,无法添加链接。如果大家发现原始链接,请联系我进行修改。谢谢。
#专栏作家#
岳山丘,微信公众号:iamyueshanqiu,人人都是产品经理专栏作家,慕课网产品经理。兜兜转转好多年,一直在教育行业做产品。初始做内容,后来开始做WEB端。关注在线教育、互联网金融(顺便赚点小钱花)。最近一段时间开始研究移动APP产品,希望能够多学习一些东西。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益


















我只想说我们的这里的完全不在乎这个…