细数iOS上那些你绝对不会注意到的神细节

iPhone的灵魂在于iOS系统,恐怕这一点只要是果粉就绝对会同意。但我们喜欢iOS系统,并不仅仅因为其强大的应用生态,也是因为苹果精益求精到了吹毛求疵地步的细节设计能力。正是因为这,一批又一批的iOS死忠才会源源不绝。甚至有些人用过iOS很多年, 也未曾真正注意到那些让他们十分舒适的设计细节。
今天,笔者就斗胆去和大家分享一下在使用iPhone过程中发现到的设计细节。这些细节有些考虑到了极致的美感,有些考虑到了极致的用户感受,有些甚至完全到了变态的地步。那么究竟是哪些呢?
一:锁屏与主屏字体自动适配壁纸
大部分果粉都知道,早期iOS系统其实是不支持自定义壁纸功能的。如果你将这仅仅视作是乔布斯变态的掌控欲,那你恐怕就把这个功能想得太简单了。想要壁纸更换?这很容易。但是想在壁纸更换的同时,保持主屏与锁屏界面上文字的辨识度,就不是一件容易的事情。
由于无法提前得知用户要换哪张图片,所以苹果只能够做了一个覆盖所有可能性的万能适配方案。正因为如此,我们才不会在iPhone上遭遇到换壁纸后无法看清楚字的尴尬。那么究竟是怎么实现的呢?我们一起来看看

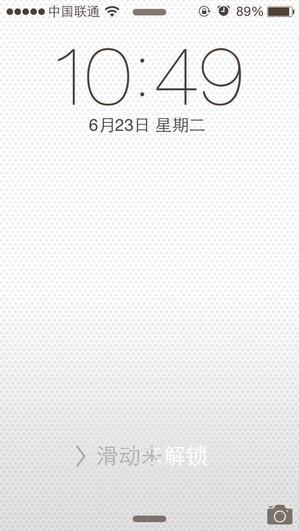
首先,字体的主色调会和壁纸的主色调呈反色,譬如壁纸大体偏黑,则字体为白色;壁纸大体偏白,则字体为黑色。如果遇到半黑半白的情况,苹果会按照比例选择与之相对的反色。


另外,如果字体颜色与壁纸某部分接近(黑或者白),那么苹果就会在白字底部挤上一层灰黑色的玻璃蒙版,而黑字则会变成类似暗紫色的样子。这样一来,无论你换任何壁纸,锁屏与主屏界面上的字都会清晰可见。
二:界面元素上的那些暗喻
学过设计的人都知道,暗喻是设计中十分常用的一种手法,而在手机系统中,暗喻也是减少用户学习成本的不二法门。虽然iOS系统从iOS 6之后就摒弃了拟物化的设计方向,但是“暗喻”手法却仍然能够在新系统中看到大量应用。
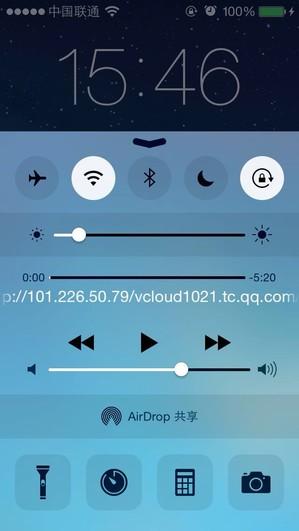
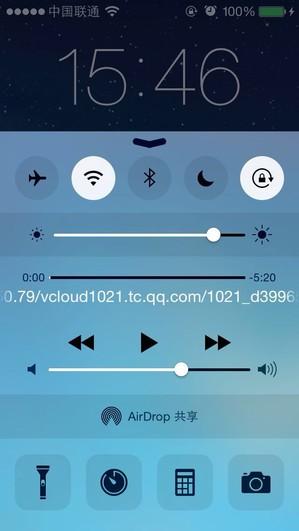
控制中心与通知中心“小横杠”
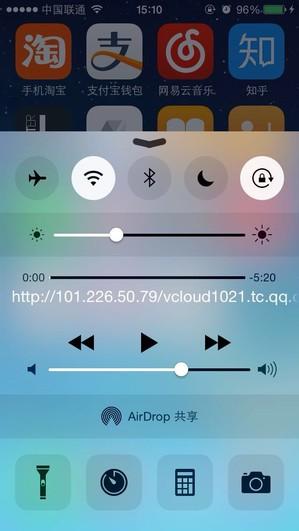
或许我们最熟悉的暗喻,就是控制中心或者通知中心的“小横杠”了。如果你在锁屏界面看屏幕中央顶部与底部,你就可以清楚得看到它们。设计者赋予它们的第一个暗喻,就是“这里有可以下拉或者上拉的选项”,当然这只是在锁屏界面而已。


如果你下拉出通知中心界面,你就会发现最下面的小横杠变成了一个向上的勾,这是暗喻着上滑操作。当你上滑超过一半屏幕区域的时候,这个小横杠又会变成向下的勾(当你不触碰屏幕时),暗喻着下滑操作。当然,当你手指触碰屏幕时,小横杠就一直是横的。
世界时钟上的黑白表盘
当你查看时钟界面时,如果你在世界时钟上添加两个时差在12小时左右的国家,你会发现两者的表盘颜色必定是一黑一白。如果你再仔细观察一下,你就会发现黑色表盘代表了当地正处在18点到6点的黑夜,而白色表盘则代表了当地正处在6点到18点的白天。

 苹果正式通过表盘的颜色,来暗喻当地所处白天或黑夜的状态,不仅一目了然,而且非常符合直觉。
苹果正式通过表盘的颜色,来暗喻当地所处白天或黑夜的状态,不仅一目了然,而且非常符合直觉。
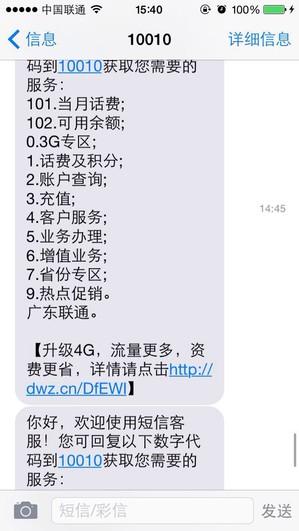
短信界面的小气泡
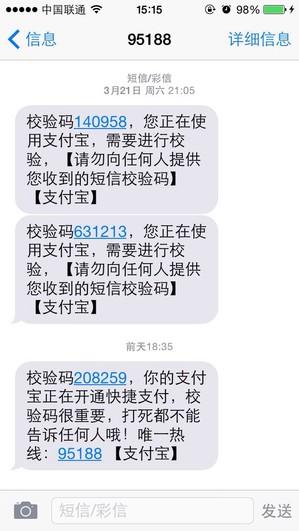
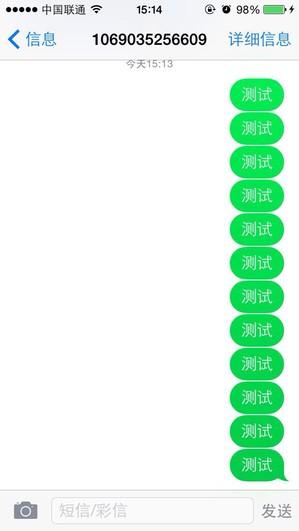
在短信界面上,如果你仔细观察,你会发现每条信息(小气泡)之间的间隔是不同的。当两条信息的时间间隔越近,那么它们就越接近。苹果这样设计,是将时间信息具现到了视觉上,让你能够不用思考直接通过视觉感知,自然会十分舒服。


除此之外,你会发现你自己发送的信息会呈现绿色。但是这种绿色并非从上到下都一样,你会发现距离现在“越远”的信息,其颜色就越淡。这样设计的目的也是通过颜色来表现信息在时间层级上的不同,与上面的物理接近结合起来就成了iOS的短信界面。
手电筒图标上的“开”与“关”
在iOS系统的控制中心里,有一个手电筒的快捷方式图标。当你开启手电筒的时候,这个图标上“手电的开关”会有一个细微的变化。

 你会发现这里的“开关”真的会随着你的开关而上下拨动,就像这是一个真的手电筒一样。
你会发现这里的“开关”真的会随着你的开关而上下拨动,就像这是一个真的手电筒一样。
三:那些容易忽略掉的交互
除了以上这些我们能够用眼睛实际体会到的,实际iOS上还存在很多经过精心设计的交互操作。如果你能够熟练使用,肯定能够对日常的使用产生极大帮助。但是苹果往往将其藏得很深,即便有时你会很直觉地触发他们,但你还是需要一份比较清晰的使用说明。
全局返回手势
有许多从Android转到iOS的用户,最不习惯的应该就是iOS没有一个全局的返回键了。但是实际上,苹果早已在iOS中设计了相关功能。你可以尝试用手指从屏幕左侧边缘向右滑动,你的页面就会返回到上一页。


当然,这一手势并不能让用户退出应用回到桌面,因为苹果将回到桌面的功能交给了Home键,所以便避免了Android系统中不知道会返回哪个层级的问题。如果你还想在应用内浏览,你只需要不停左滑;假如你想回到桌面的话,那么按Home键即可。
全局回到顶部
不知道大家有没有这样的体会,在翻一个内容页翻了很久之后,想回到顶部只能再慢慢滚回去。但实际上苹果也已经为此开发了很完美的“回到顶部”方案。


你只需要点击屏幕顶部中间的区域(时间那里),你就可以触发回到顶部功能。该项操作与返回手势一样,也是全局均可触发。
全局撤销输入
虽然当今微信这样的语音工具已成为了人们输入信息的首选,但文字输入作为一个最常用的功能,还是有必要为其做出一些优化的。譬如撤销输入,就是这样一个看上去“然并卵”的功能。


当你在任何App中输入文字出错,想要删掉重新输入时,你只需要摇动手机,就可以触发撤销输入功能,而不是一个字一个字地删除。
呼出短信时间线
虽然在iOS短信界面中,每条信息的顶部都有其到达时间。但如果当一条信息过长,那么你查看的时候顺便想看这条信息的到达时间就比较麻烦。


不过好在苹果早已经考虑到了这个问题,当你将短信界面从右往左滑动,即可呼出右边隐藏的时间线。这样一来上面的问题就解决了,而且非常地直觉。
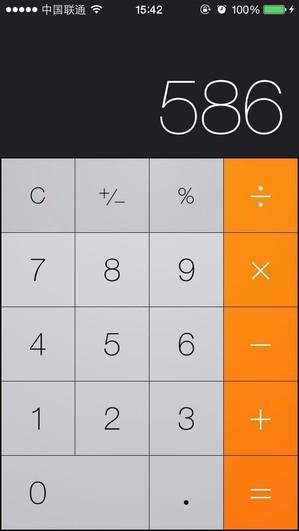
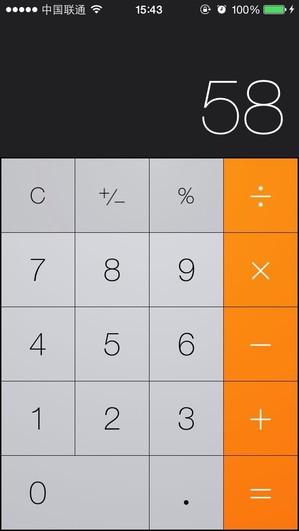
计算器数字退位
在iOS系统的计算器中,苹果提供了AC(All Clear)和C(Clear)两种清除操作。这两个按键共享同一个位置,如果你进行到某一部计算的时候,该位置会先显示C,让你可以仅清除这一步计算的 数字,而不影响此前的计算结果;然后才会显示AC,让你可以直接清除所有计算过程的缓存,重新开始计算。


但这两个机制都没有考虑到用户仅需要修改一个数字的需求,所以苹果又想出了另一个交互解决这个问题。你只需要在显示数字的部分,滑动(左滑右滑均可)即可清除掉最右边一位的数字,同样十分直觉。
不同界面滑动阻尼不同
如果你仔细比较设置界面与浏览器界面上下滑动的感觉,那你应该会发现两者的阻尼是不一样的。


浏览器的滑动阻尼相对设置界面稍大,滑动起来会更慢,也更利于浏览内容;而设置界面因为很熟悉,所以人们一般是用来寻找某个设置,所以阻尼小一些利于寻找。
四:其他一些易忽略小细节
速度不同的亮度调节机制
虽然目前几乎所有手机都有了屏幕亮度自动随环境光调节的功能,但iOS的亮度调节机制还是有一些不同的。你如果将手机拿到很亮的地方,你会发现屏幕亮度增长得比较快;但当你将手机拿到很暗的地方,屏幕亮度降低地却非常慢,这是为什么呢?


如果你仔细感受一下就会发现,原来人眼对于环境光线的适应程度也是有快有慢的。如果你从很暗的位置到很亮的位置,你可以很快地适应,那么手机屏幕亮度自 然要跟上你的节奏;但你如果从很亮的位置到一个很暗的位置(譬如电影院),那么你估计要很长一段时间去适应,这时候手机屏幕亮度就得下降得慢一点来等等 你,这样就不至于一下子看不清手机了。
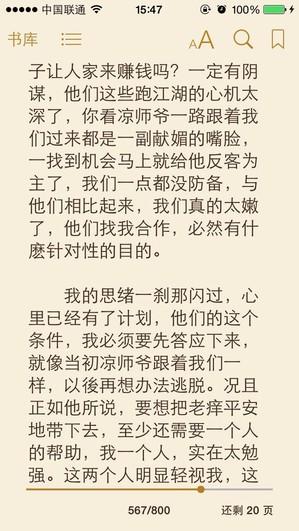
iBooks自动切换夜间模式
如果你使用iBooks来看书的话,估计很容易就发现了。如果你正好处在光线很暗的环境下,iBooks会自动帮你切换夜间模式,让你看得更舒服。


其实有许多朋友觉得iBooks导入书籍麻烦,需要用到坑爹的iTunes。但其实有一个小窍门,可以让你不用连接电脑也能同步书籍。你只需要给自己发 一封带有书籍文件的邮件,然后在手机或iPad上打开就可以了。这时候系统会提示你用什么软件打开,你选择iBooks即可。
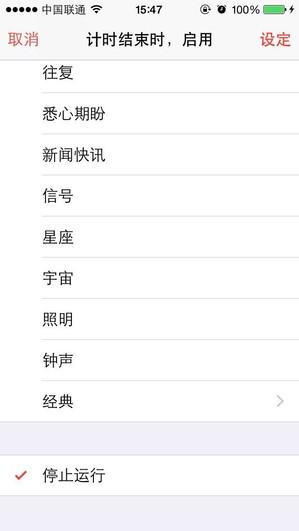
全局停止播放功能
我们都知道iOS的计时器可以从控制中心直接呼出,许多人对这项功能的利用率也很高。但是大家可能都没有发现计数器的一个隐藏功能,就是全局停止播放。


计时器有一个“计时结束时,启用”选项,这里的绝大多数选项都是铃声,但最下面有一个“停止运行”选项。如果选择这个,等计时器到时间后就会停止所有正 在播放的音乐与视频。这就相当于有了一个适用于所有音乐或视频应用的计时停止功能。对于晚上晚上喜欢听歌入睡的小伙伴来讲,这个功能还是很贴心的。
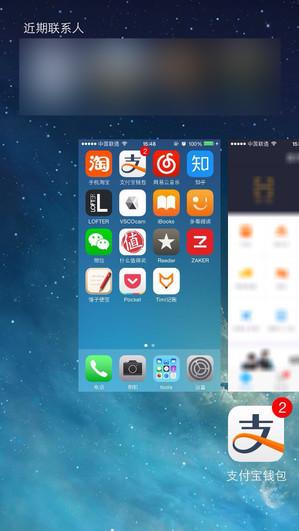
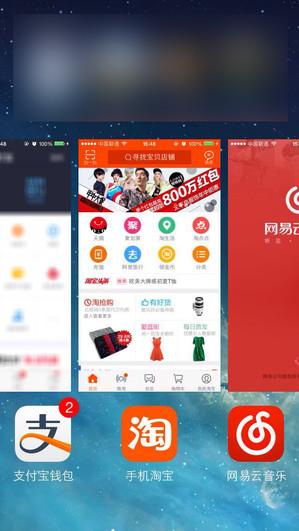
多任务界面的安全考虑
像支付宝、京东钱包这些,属于个人金融管理类应用。由于涉及到Money,所以安全就十分重要。阿里和京东都给应用设置了手势解锁功能,但是在系统的多任务界面,依然是会出现应用的略缩图。


但如果你仔细观察iOS的多任务界面,你就会发现其他应用的略缩图都是清晰的,而支付宝和京东钱包却都做了模糊处理。这样一来,你在借给其他人手机的时候,就不必担心别人通过多任务界面窥探到你的财务情况了。
五:值得一看的动画效果
除了以上这些目的性与实用性都很强的功能与交互外,iOS系统还充斥着大量精致而又流畅的过场动画。这些动画看上去没多大用,但却是iOS系统用起来舒服流畅的重要原因。下面笔者列举几个值得一看的动画效果,大家可以慢慢看:
- 时钟应用上的指针会实时转动这个大家都知道,但当你进入应用编辑模式时,指针的移动会从连续变为“滴答滴答”的样子。
- 当你开启飞行模式时,会有小飞机从顶部左侧飞入,而当你取消时,小飞机会向右边飞走并逐渐消失。
- 当你开启勿扰模式时,屏幕顶部右侧会出现月亮的月相变化动画。
- 当你正在更新系统时,代表正在下载系统的那个齿轮会转动
- 你的应用图标,还有Safari标签页均会受重力影响,你如果将手机侧到一边,你会发现图标会里那边更近。
- 当你点亮屏幕时,锁屏界面会有轻微的放大效果。
- 当你在短信界面上下滑动时,每条短信息都会有一个慢慢跟随靠拢的特效。
总结
俗话说得好:The Devil is in the details(魔鬼藏于细节之中)。有许多极大影响用户体验的设计,都是在一些毫不起眼的细节处存在着。而这些细节,正是iOS系统完美流畅体验的基础。当然,iOS系统的设计细节还有许多许多,笔者发现的这些不过是冰山一角,如果你有新的发现,可以在下方的评论处回复。
文章来源:PConline


 起点课堂会员权益
起点课堂会员权益


















看到炉石传说了
其实上面所说的很多条安卓系统上也有的