Material Design in Action — 哔哩哔哩动画 Android 客户端

哔哩哔哩动画是中国大陆的一家弹幕视频网站,在中国二次元用户中颇受欢迎。
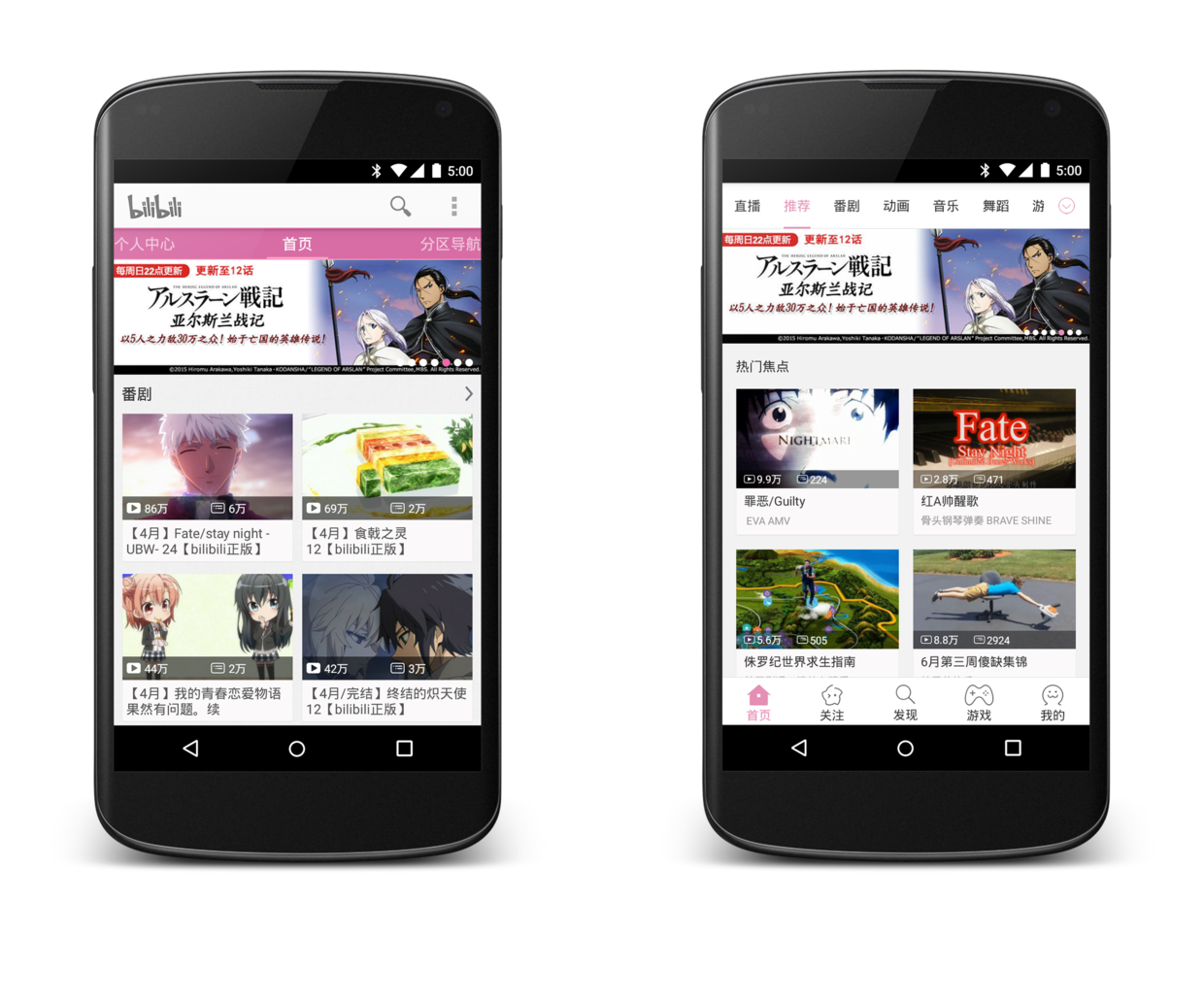
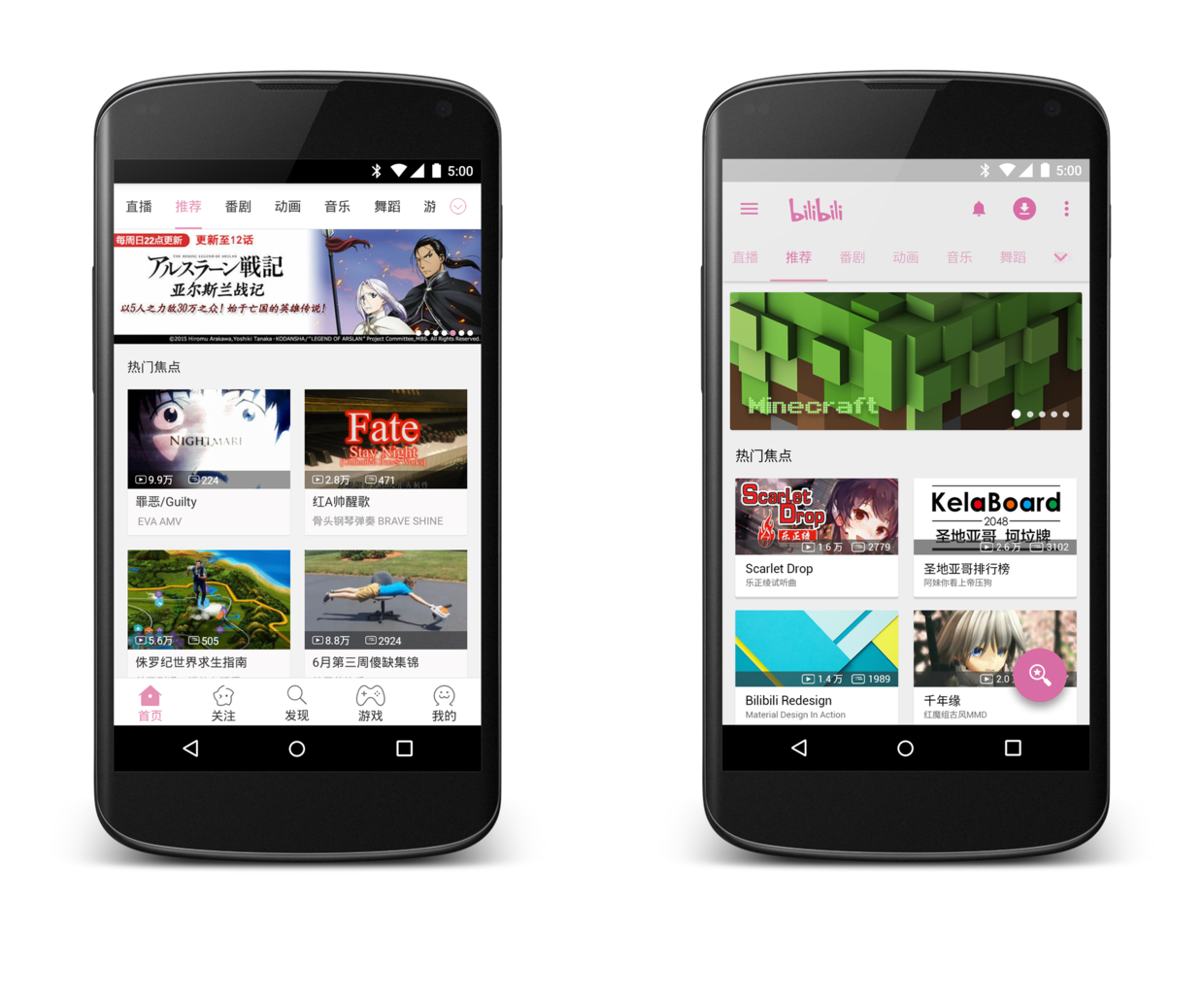
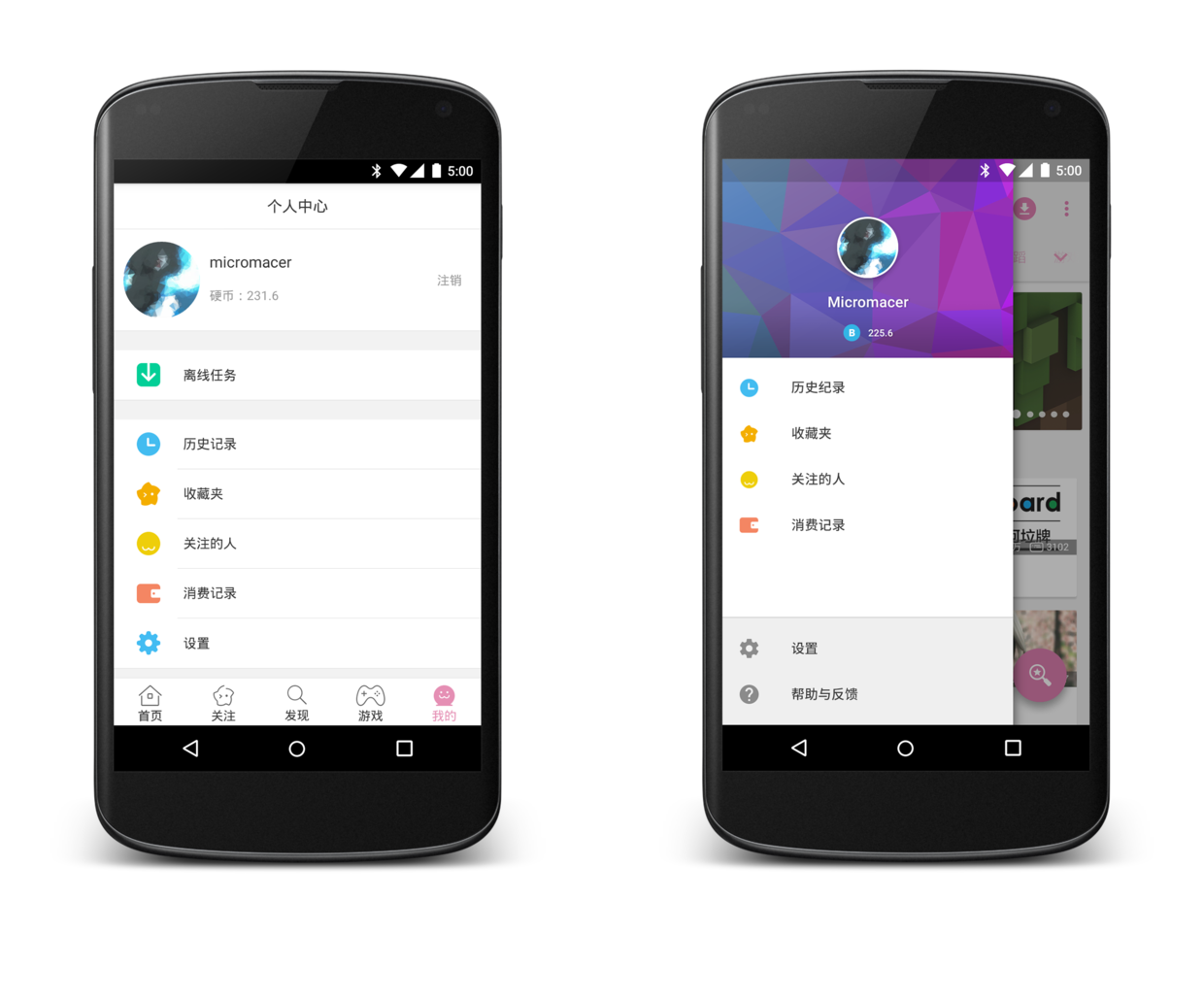
哔哩哔哩动画之前推出过采用 Android Design 的 Android 客户端,虽然有使用了部分过时控件(例如 Scrollable Tabs)之类的问题,但整体素质依旧较高,受到 Android 用户的广泛好评。而在 6 月初的 3.9 及 4.0 更新后,哔哩哔哩抛弃了过去的 Android Design 转而使用了 iOS 风格的设计,如图所示:

左为 v3.3.0,右为v4.0.0
此次更新在用户中的争议颇大,部分用户反对此次改版,认为新版哔哩哔哩动画客户端失去了原有的 Android 风格,令人失望。
个人认为哔哩哔哩的情况比较特殊:
原来进行过 Redesign 的应用有一开始就是 iOS 风格的,也有采用 Android Design 风格,但并不完美的。对哔哩哔哩这种原来是 Android Design 风格,但后期转换为 iOS 风格的 App 进行 Redesign 是一件很有挑战性的事情。于是在对新版进行了一段时间的体验之后,我开始利用新版的特性和部分交互逻辑对哔哩哔哩动画进行基于 Material Design 的 Redesign 尝试。
在微博上发布了几张预告效果图之后,我意外地收到了认证资料为“bilibili副总裁”的微博用户 @光头哥光头哥 的私信。因为在私信里这位微博用户对一些问题进行了询问,加上设计师在知乎上对于这次设计风格改变的解释,我认为哔哩哔哩本身是想采用 Material Design 的,然而对于 Material Design 本身并不是十分了解,因此才会采用 iOS 的设计风格。
我个人对哔哩哔哩的态度感到很欣慰,希望能在以后拿出更好的设计。
我也希望我的这篇文章能够起到一些帮助。在文章开始之前,我想先回答之前 @光头哥光头哥 在私信中提出的一个问题:为什么安卓用户对底部 toolsbar 这么介意?
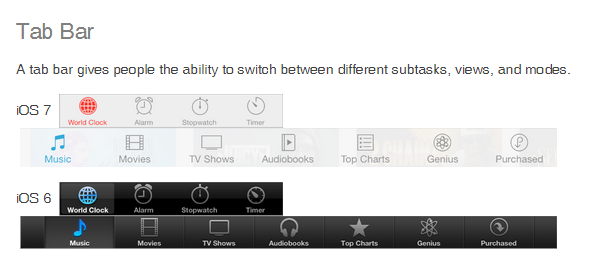
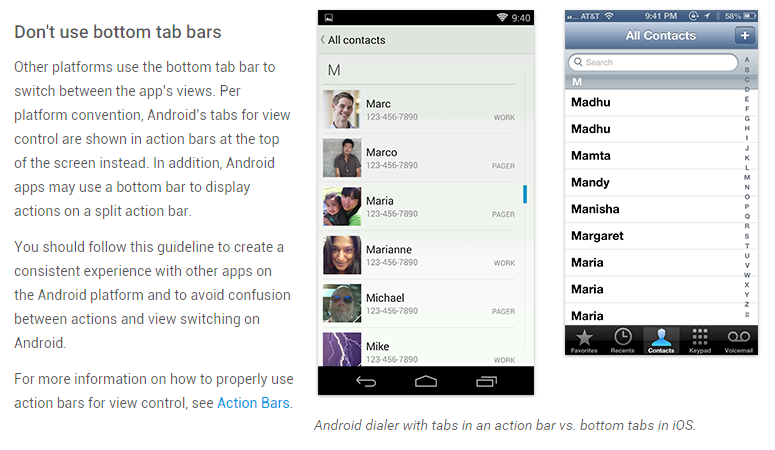
首先要纠正一个用词错误:用于切换不同页面的 Bar 叫 Tab Bar,而不是 Tools Bar.这点在 Apple 官方的 iOS 7 UI Transition Guide 中也有提到。

那么纠正完用词错误,接下来就要回答这个问题了:为何 Android 上最好不要出现底部 Tab Bar 呢?
首先,Android 提供了更多样的交互方式,例如 Drawer,Floating Action Button 等。活用这些交互方式可以灵活地将用户引导至其他视图上。
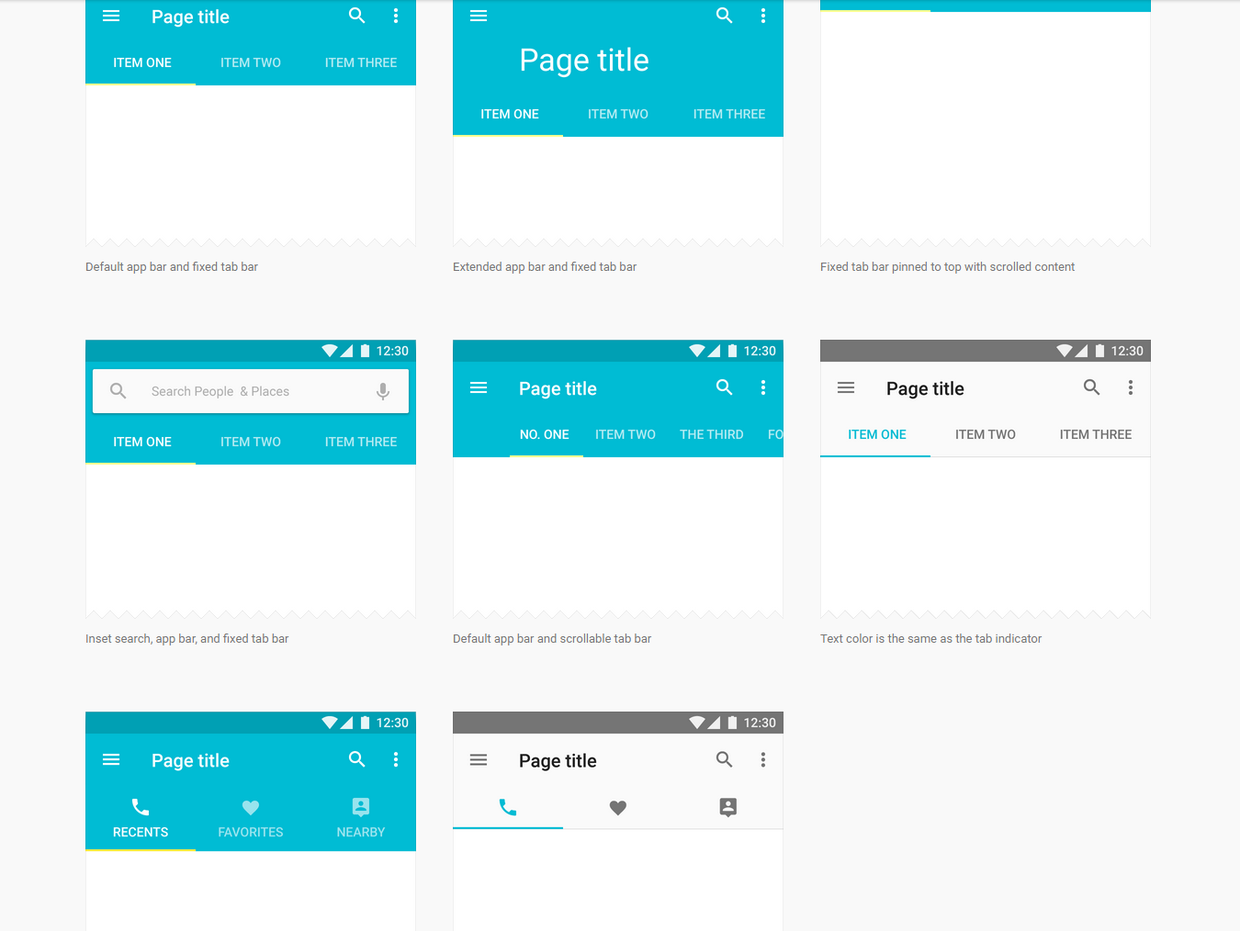
其次,即使要使用 Tab Bar ,Google 官方也已经提供了解决方案——各式各样的顶部 Tab Bars.而且,顶部 Tab Bar 均可以滑动切换,这样就无需担心单手操作性了。

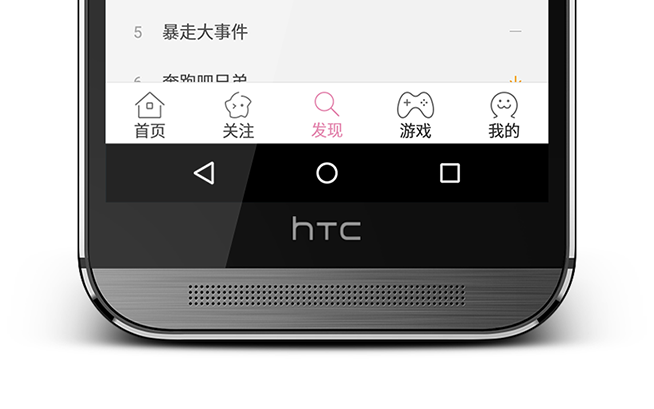
另外对于虚拟键用户来说,使用底部 Tab Bar 也会带来“双底栏”的问题,影响美观性。

所以,在 Android 上使用底部 Tab Bar 是一种毫无必要的行为,不仅不会对单手操作带来任何便利,反而会造成更多的麻烦。
Google 很早就谈到了这一点:Pure Android 页面中列出了很多“不该做”的事情,其中之一就是“不要使用底部 Tab Bars”。

之前 @光头哥光头哥 和我提到过,因为哔哩哔哩的内容架构极其丰富,于是想把内容的分类筛选在页眉留给用户。即使是这样,采用双 Tab Bars 也没有多大必要,可以参考第一点,使用其他方式实现原来底部 Tab Bar 的功能,我会在下面提到我是如何去实现这一点的。
首页

对首页的改进是整个 Redesign 中最重要的一环之一,毕竟这次设计争议最大的就是采用底部 Tab Bar 的设计。
我对首页的改进有:
- 去掉底部 Tab Bar,保留顶部 Tab Bar;
- 加入标准 App Bar,颜色取自 v3.3.0 的 Action Bar;
- 个人信息放入 Drawer;
- “关注”、“发现”和“游戏”整合入“发现” Floating Action Button;
- 下载、消息(目前似乎客户端未加入消息系统)等按钮单独作为 Action 放置于 App Bar 上;
- 首页项目和 Banner 采用 Cards 设计;
如上文所述,我使用了将选项分散的思路,将原先底部 Tab Bar 的选项分散到其他模块。下文我会一一讲解。
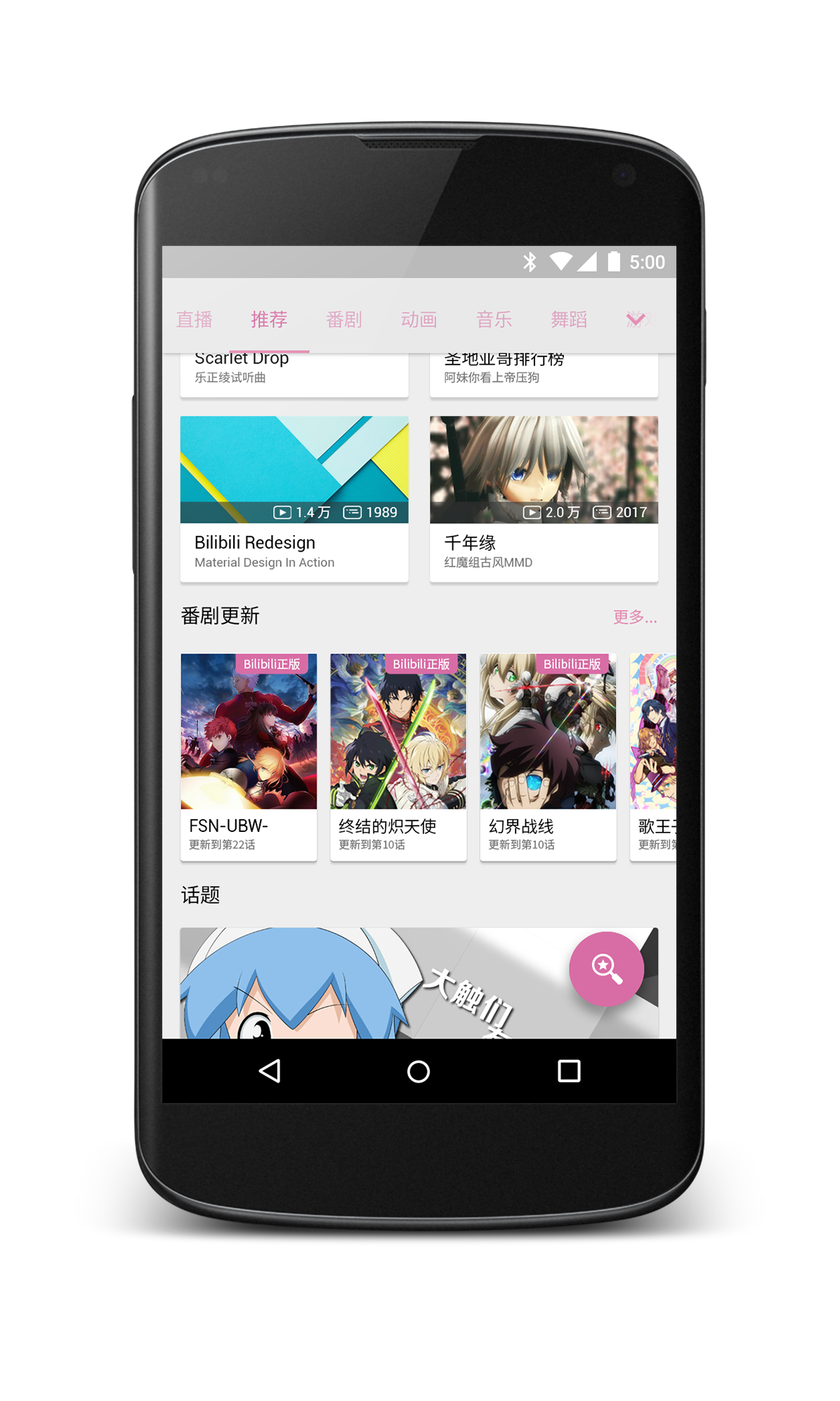
当用户向上滚动首页列表的时候,App Bar 将会自动隐藏,只留下 Tab Bar 。

一个小细节:我试着使用了类似 Google Play Store 的滚动 Cards 布局展示“番剧更新”项,在最右侧露出 Card 的一端来提醒用户这一排可以进行滚动。
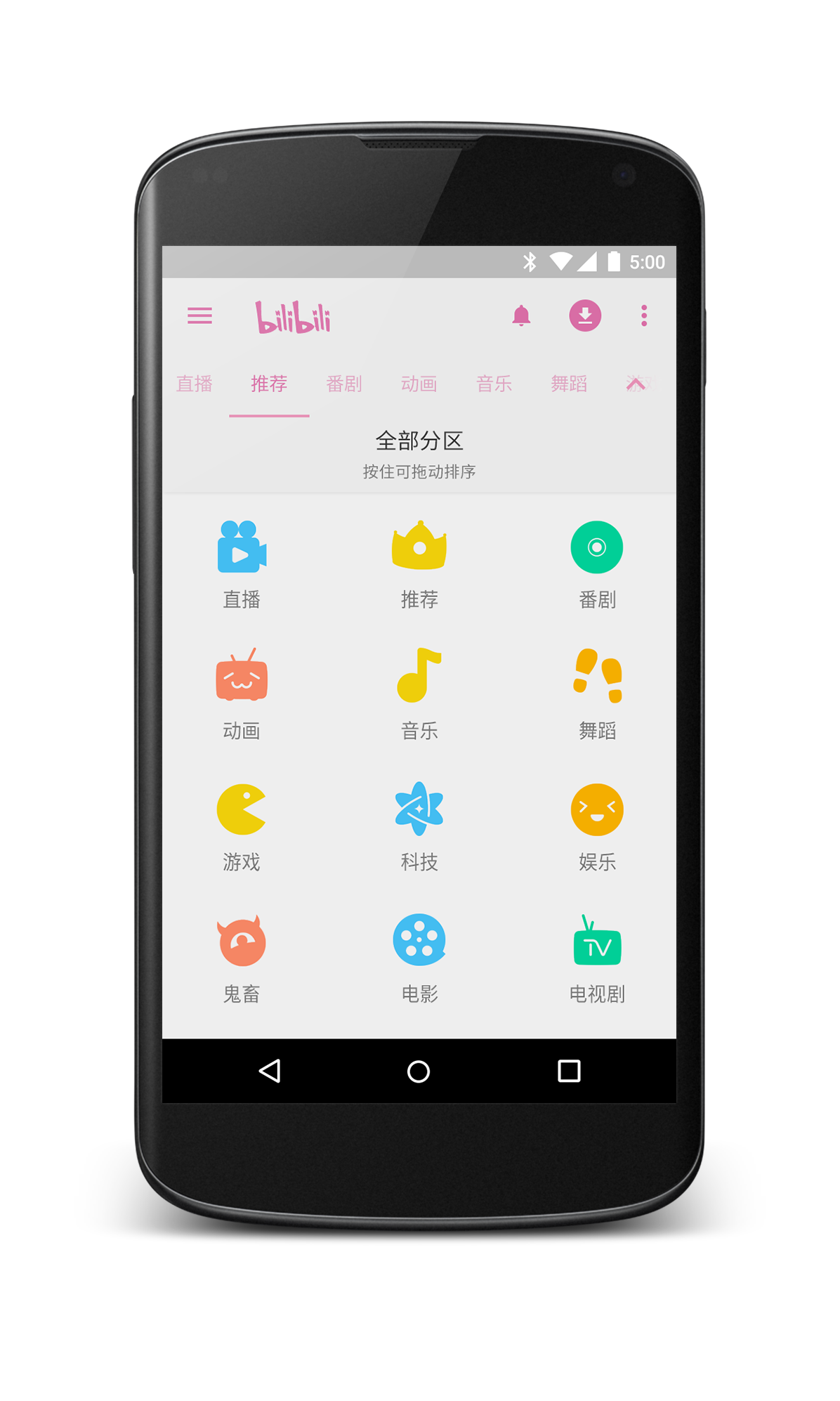
同时我保留了 Tab Bar 的下拉菜单的设计,点击最右边的箭头就可以调出菜单,能直接点击进入 Tab 项,也能对 Tab 项进行重排。

个人信息

之前的 v3.3.0 及更早的版本将个人信息放在最左边的 Tab ,而最新的 v4.0.0 将个人信息放在“我的” Tab。个人认为这个区域完全可以用 Drawer 替代。
这里的修改不多,主要是以下几点:
- 个人信息区域加入头图,硬币改为和网页版一致的“B”图标;
- 去掉“离线任务选项”,相应的项目已移动至 App Bar;
- “设置”“帮助与反馈”放置在单独区域;
- 之前的各个版本,各个平台的客户端均未加入头图项,所以我在做这个设计的时候也思考了一下要不要加入头图,后面对比了几个版本的解决方案,还是决定加入头图;
“发现” FAB
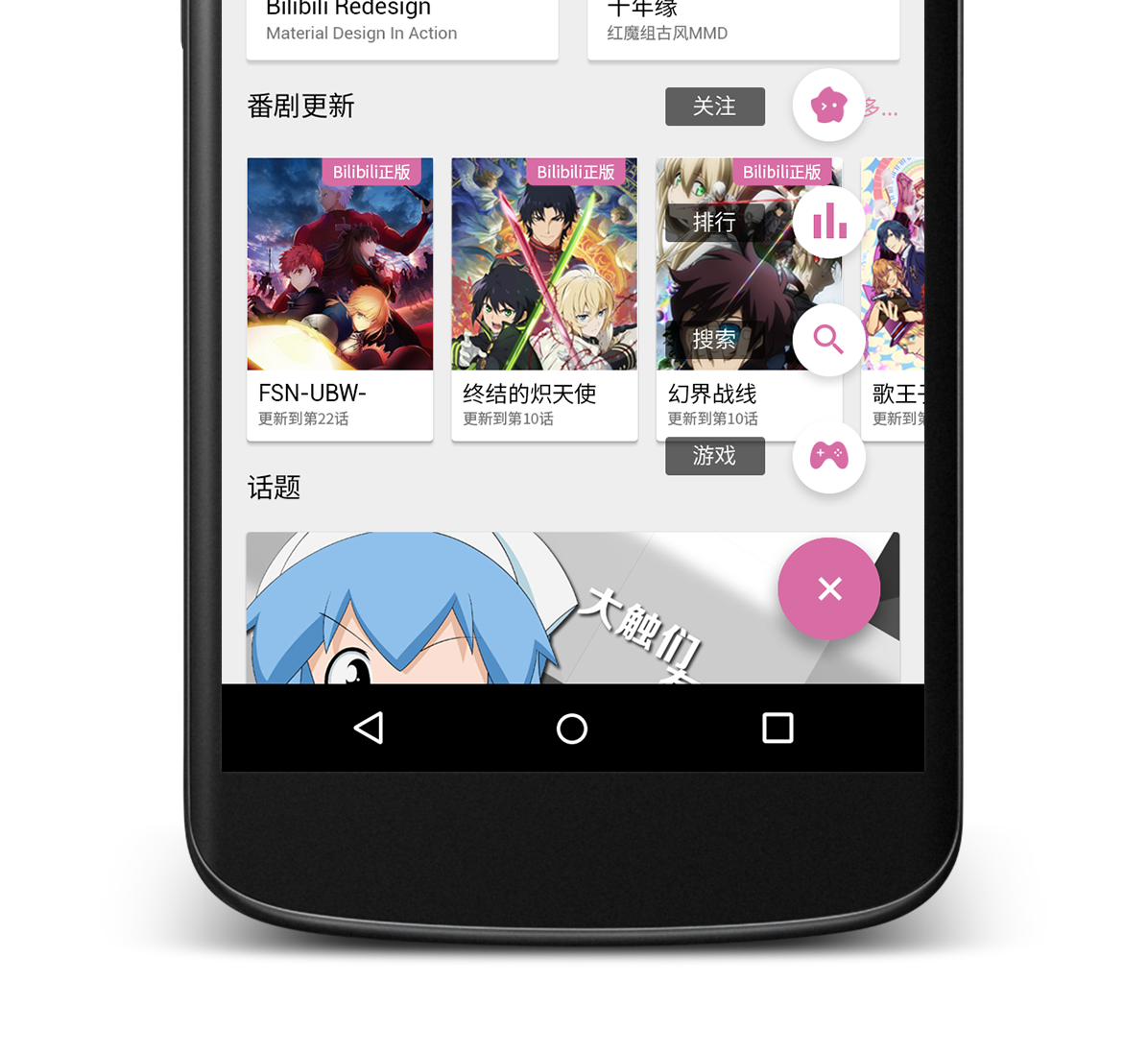
v4.0.0 加入了“关注”、“发现”和“游戏”三个 Tab 项目。按道理来说,一个放在 App Bar 上的搜索即可解决问题,但是考虑到“游戏”等项目的特殊属性需要足够的曝光度等,最终决定将这三项合并为一个 “发现” Floating Action Button.
如图所示,“发现” FAB 处于屏幕右下方,若用户点击,FAB 中的其他项目会自动展开:

为了让“游戏”“排行”等项在日常使用时能拥有更高的曝光率,我将常用的“搜索”等项放入了此 FAB 。
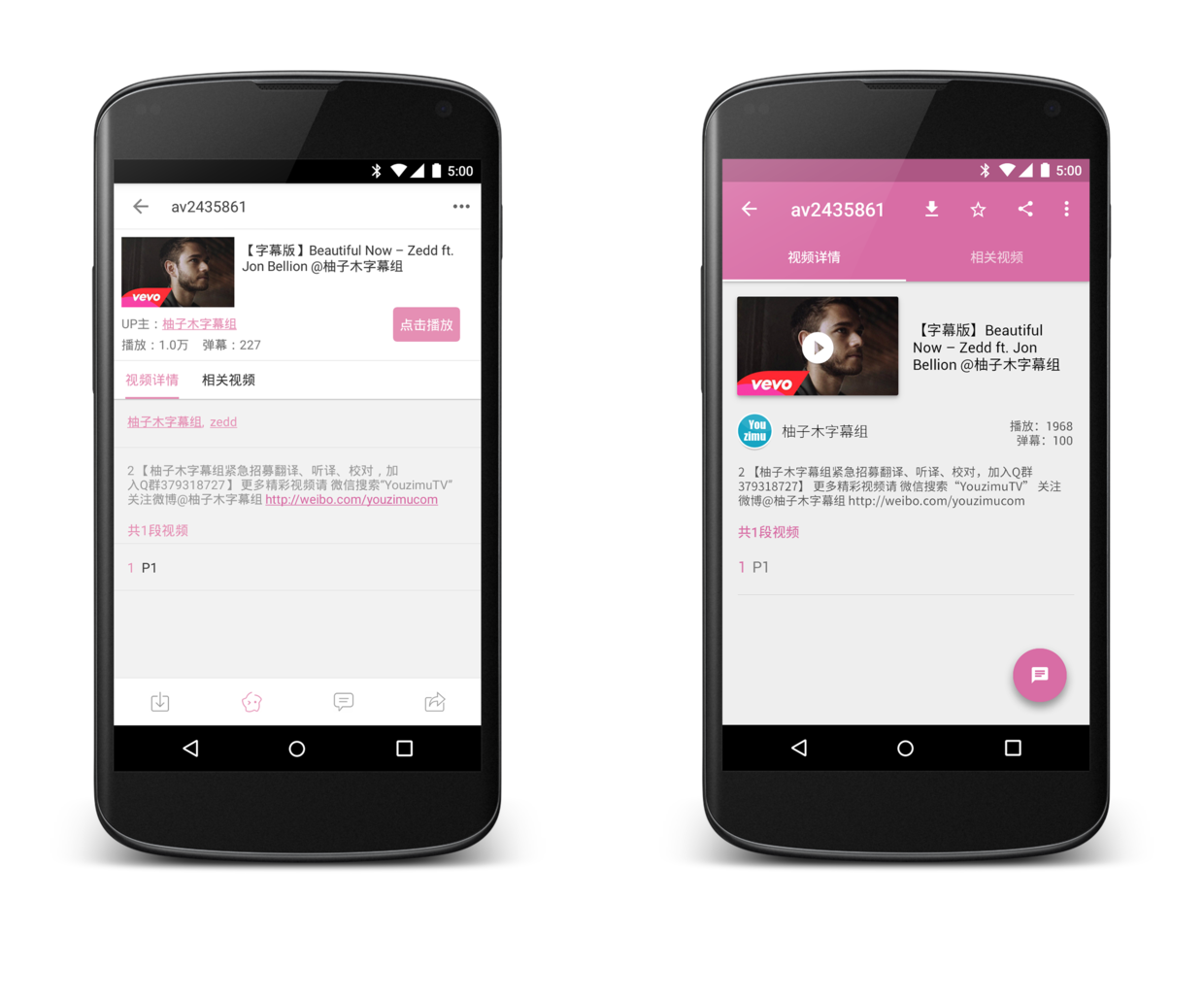
播放页面
第一步

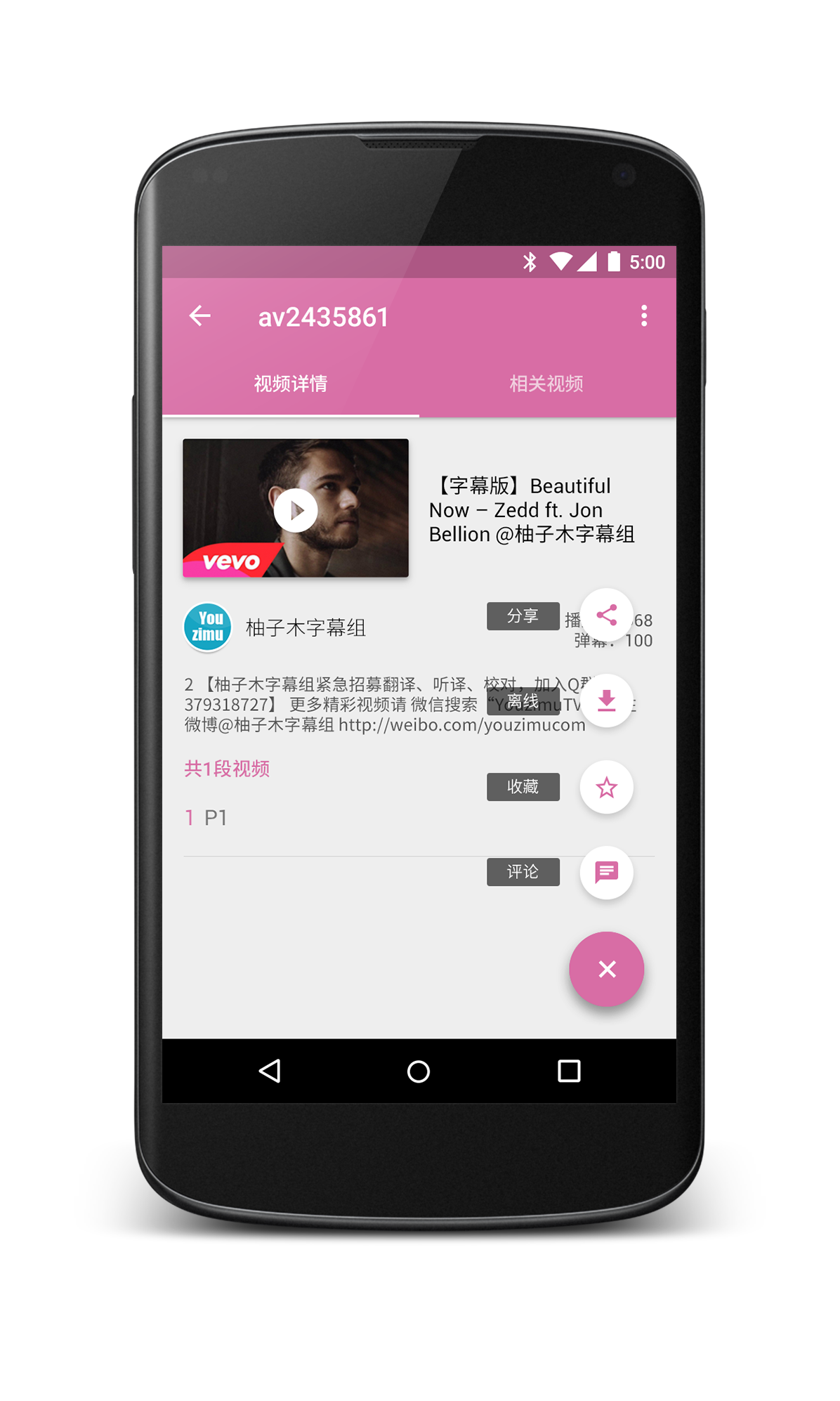
首先当然是采用了“正常”的 App Bar——原来播放界面的 App Bar 高度并不标准。其次在这个界面我使用了不同的配色方案——以标志性的粉色作为底色,字体和图标以白色呈现。同时将“点击播放”按钮去掉,变成点击封面图即可播放,封面图也进行了适当地放大。最后将原先在视频信息下的 Tab 转移到上面,所以一共做的改动有:
- 更换为正常高高度的 App Bar;
- 将 Tab Bar 提上,与 App Bar 整合;
- 使用与首页不同的配色方案;
- 去掉“点击播放”按钮,和封面图整合;
- 下载、收藏和分享等项集合至 App Bar;
- 添加“评论” FAB;
第二步

做完第一步之后我发现,似乎把那些选项都放在 App Bar 上并不是很好的选择。于是我试图对着 FAB 下手,做成了类似首页“发现”的扩展 FAB,如图所示:
于是这一步的改进就是:
- 下载、收藏和分享等项集合至一个 FAB,点击展开;
第三步
然而在思考了一会之后,又觉得放一个 FAB 在这似乎有些多余。在 v3.3.0 中,这些选项放置在 Split Action Bar 上,然而 Material Design 中已经去掉了 SAB 。
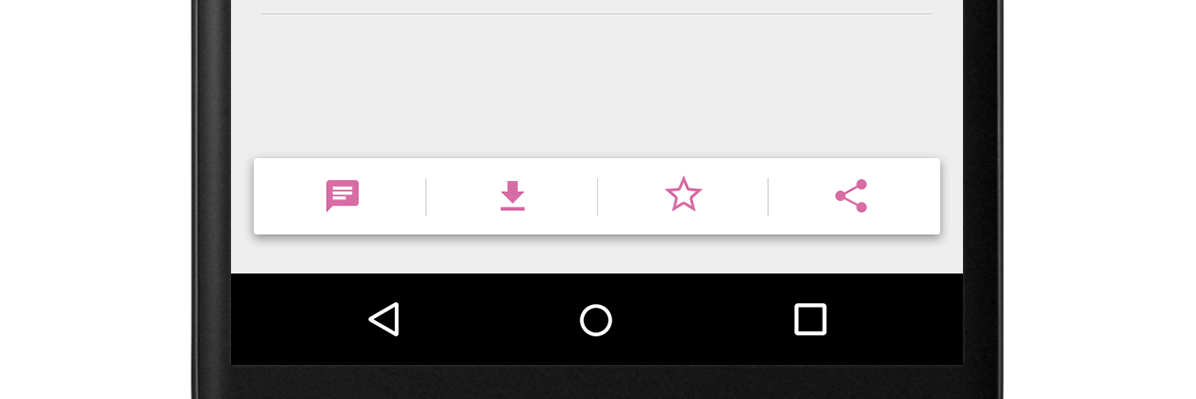
于是我试图使用 Quick Return 模式来放置这些选项,结果个人还是很满意的:
最后对原来居中的视频标题重新调节成偏上,最终成品如下:

第四步
最后一步做的调整有:
- 改用 Quick Return 模式在底端放置选项;
- 将视频标题由居中修改为偏上;
5.引导页面
每个 App 在进行设计和交互大改的时候都应该对用户进行引导和提示。微信在 5.2 上启用 Android Design 时就吃了这个亏,直接升级的用户并不知道这个版本会对设计大改,结果改完就崩溃了——这个新界面到底该怎么用???
所以如果哔哩哔哩需要启用 Material Design 设计,一定要做一个引导流程让用户知悉新版的变化。
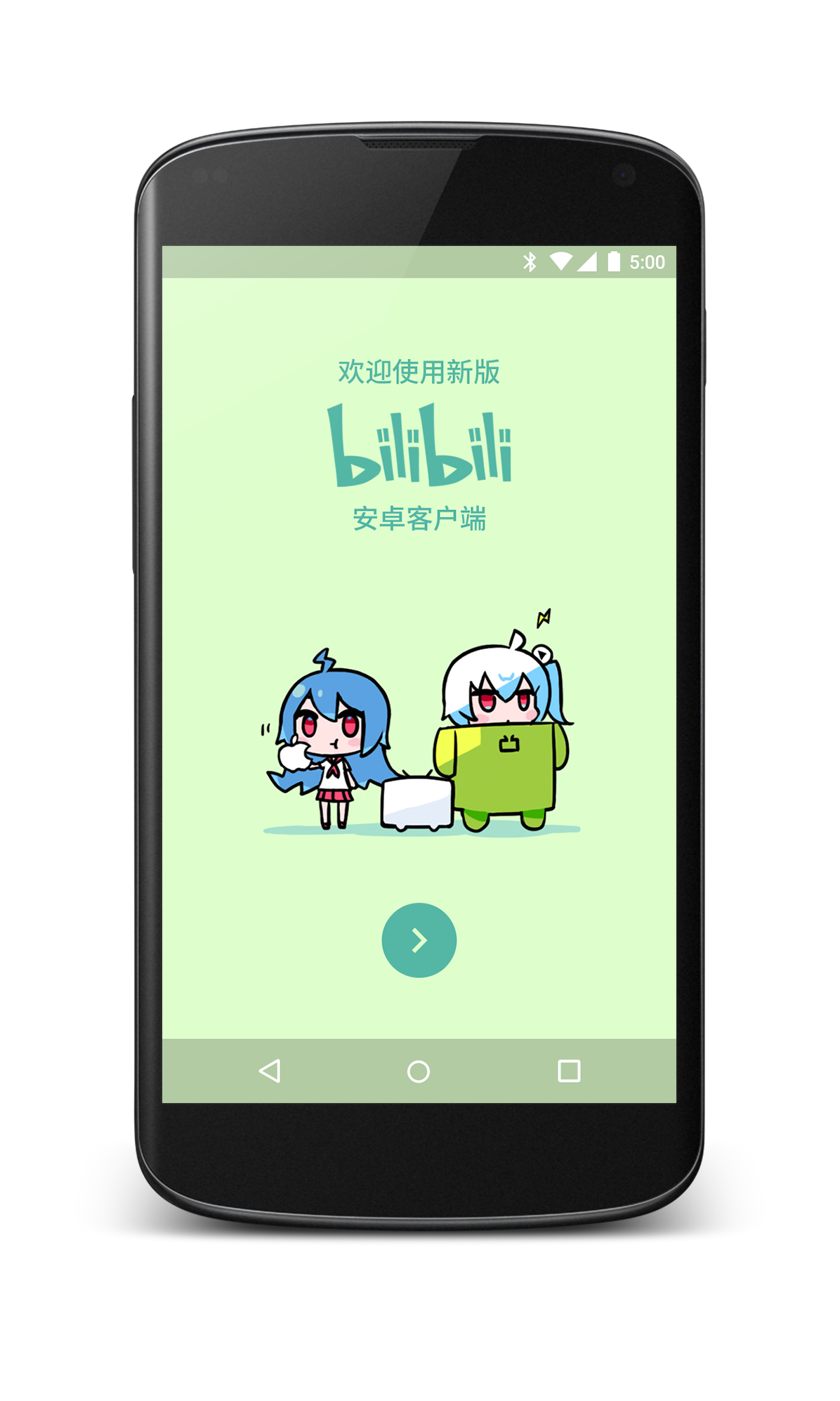
首先是首次启动的引导页,通过强调“新版”来提示用户。

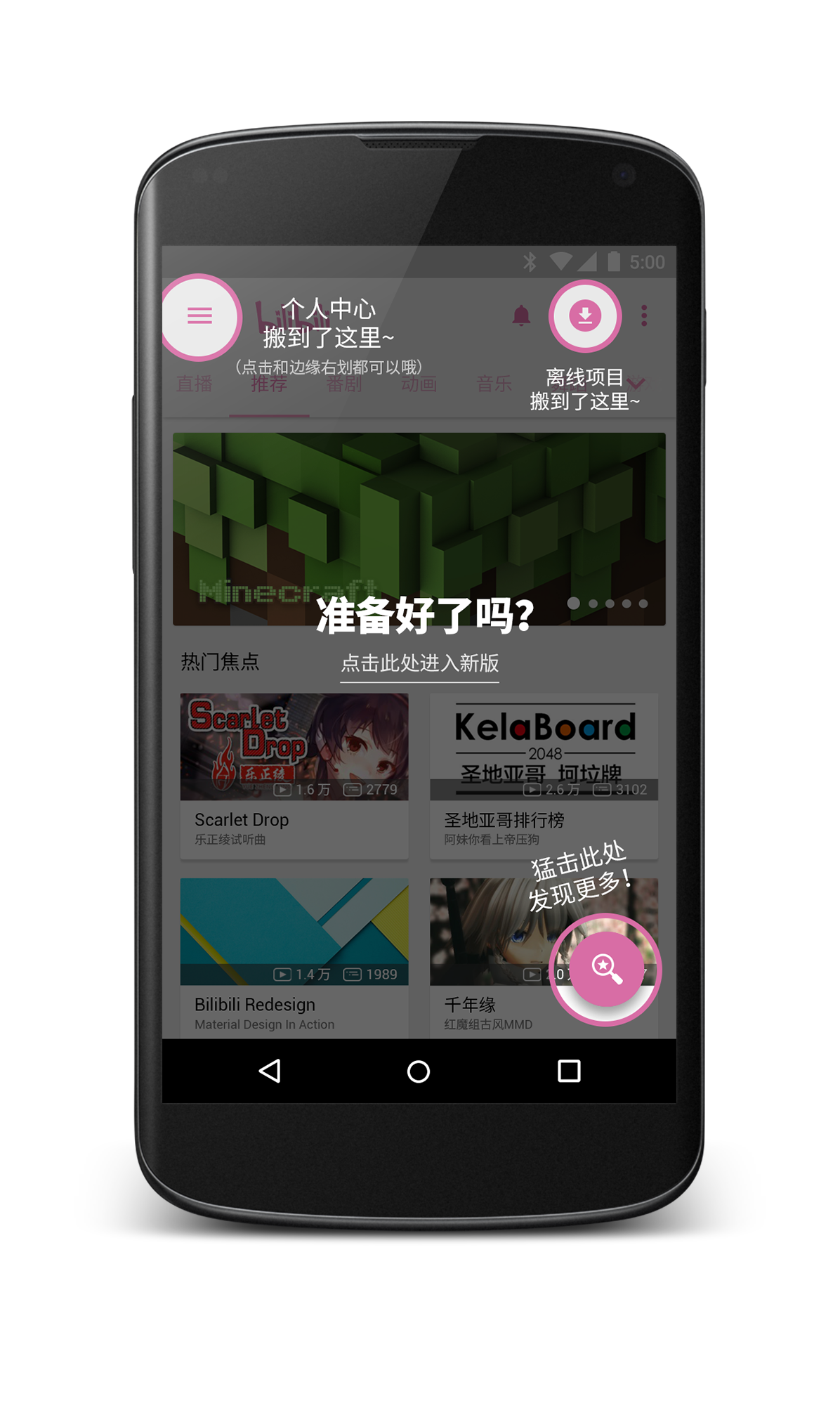
之后是一个提示界面,用圈点的形式提示用户原来的功能都去了哪里。同时对于 Drawer 给予适当提示,让用户知道调出 Drawer 除了点击汉堡包图标还能向右滑动调出。

以上只是随便制作的,非常粗糙的引导页。相信哔哩哔哩的设计师们能想出更好的主意。
后记
制作这次的 Redesign 是一次充满挑战的历程,我希望这次的 Redesign 能给予各位一些启发。
作者:Micromacer
来源:简书
原文地址:http://www.jianshu.com/p/d1458e550b8e


 起点课堂会员权益
起点课堂会员权益








还有一篇很详细的文章预计今天发,特别详细的Material Design介绍 😛 😛 好期待哦
这个分享真心赞!!问一句,这些UI用什么软件画的?
这个就要问问作者了,,我猜是不是技术实现出来的。。。不然PS??不然我也想不到用什么了 😐 😐
作者把思路都写出来,好仔细哦~~~ 😳 😳
是滴啊 😈 很赞
redesign的分析思路清晰,学习了,找个机会我也要好好看看Material Design 😎
还有一篇很详细的文章预计今天发,,,特别详细的Material Design介绍 😛 😛 好期待哦
分析的好细致,今天下午打开B站时只发现了改版,原来改动这么多!看来我看的还不够仔细呀,目前还在扩充学习UI和UE,作为设计新人学习了!谢谢分享!
🙄 🙄 🙄 大家觉得有意义,有帮助就值得啦
😆 大家细细看吧,我撤啦,
牛人的杰作,清晰的分析思路,有根有据的分析方法,绝对值得大家细看 😀 只是小编我被这篇文章玩坏了 😕 😕 😕 😕