从“知乎提问”来看如何正确设计功能?
一个正确的产品设计路线,可以帮助我们充分理解需求,再将需求转化为解决方案,最后将方案转化为用户操作的页面。

前言
如果没有理清需求就开始落实到功能、页面上,往往会发现执行的时候一大堆坑,上线后用户也不买单。因此,一个正确的产品设计思路非常重要。本文以“知乎提问”这个功能为例,分为两大模块解析如何正确开展产品设计:
- 理解产品和需求;
- 从需求到界面设计。
ps:这个方法适合与任何产品相关的设计,比如页面设计、网站设计、功能设计,如果你要体验一款产品,不妨按照这种思路,对产品你会理解更多。
一、文章目的
你身边是不是经常有这种场景发生?
拿到需求就赶紧出方案,需求没有理解透,只看到是一个点,只解决了一个问题;
自己觉得ok的方案,执行起来一大堆坑,各种逻辑没有考虑到,被研发怼死;
好不容易方案上线了,发现用户不买账,数据上不去,然后放着不管了又是一个失败的经验;
……
很多时候需求理解不透彻、每个环节没有想清楚就动手,往往在执行中会花更多时间去思考。更可怕的是,永远想到的是一些碎片化的点,没有整体的思维框架。
因此,我们需要一个正确的产品设计路线,帮助我们充分理解需求,将需求转化为解决方案,最后将方案转化为用户操作的页面。
二、文章结构
为了防止干货枯燥,本文以“知乎提问”这个功能作为案例,分为两大模块介绍如何正确的设计产品。
- 理解产品和需求;
- 从需求到界面设计
没有完整的分析知乎这个产品,是因为产品太完整了,一篇文章不可能研究透,因此仅分析“知乎提问”这个功能。这个功能作为知乎核心功能,非常有分析的价值。
三、理解产品和需求
3.1 认识产品
先理解产品定位,帮助你了解你的产品:
- 属于哪个行业?
- 究竟解决了什么问题?
- 面对的用户群有哪些?
- 这些群体在什么场景下需要你的产品?
- 独特的卖点、核心竞争力又是什么?
- ……
如果这些基本问题都搞没弄明白,那么在需求的把握上面,你就无法果断决定什么该做什么不该做。如果不了解行业,你甚至会失去一些发展产品的机会。
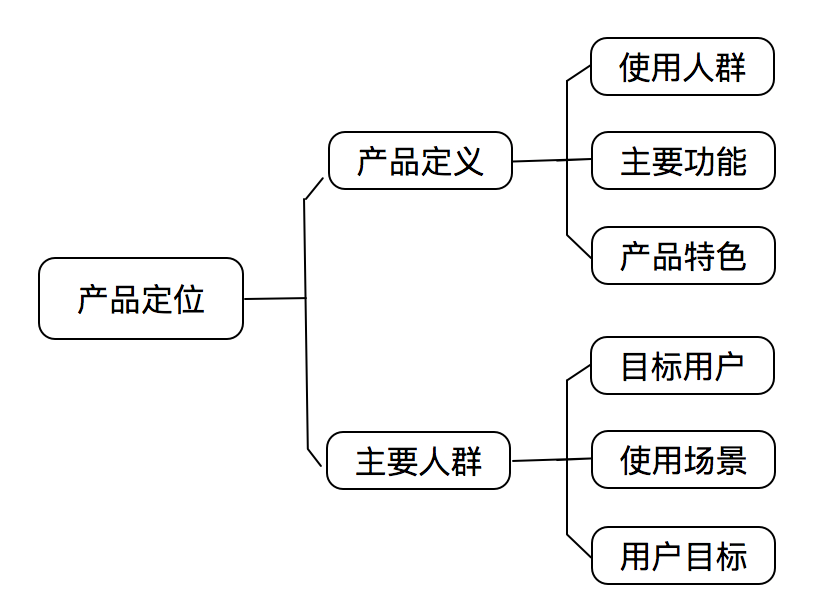
基本框架如下:

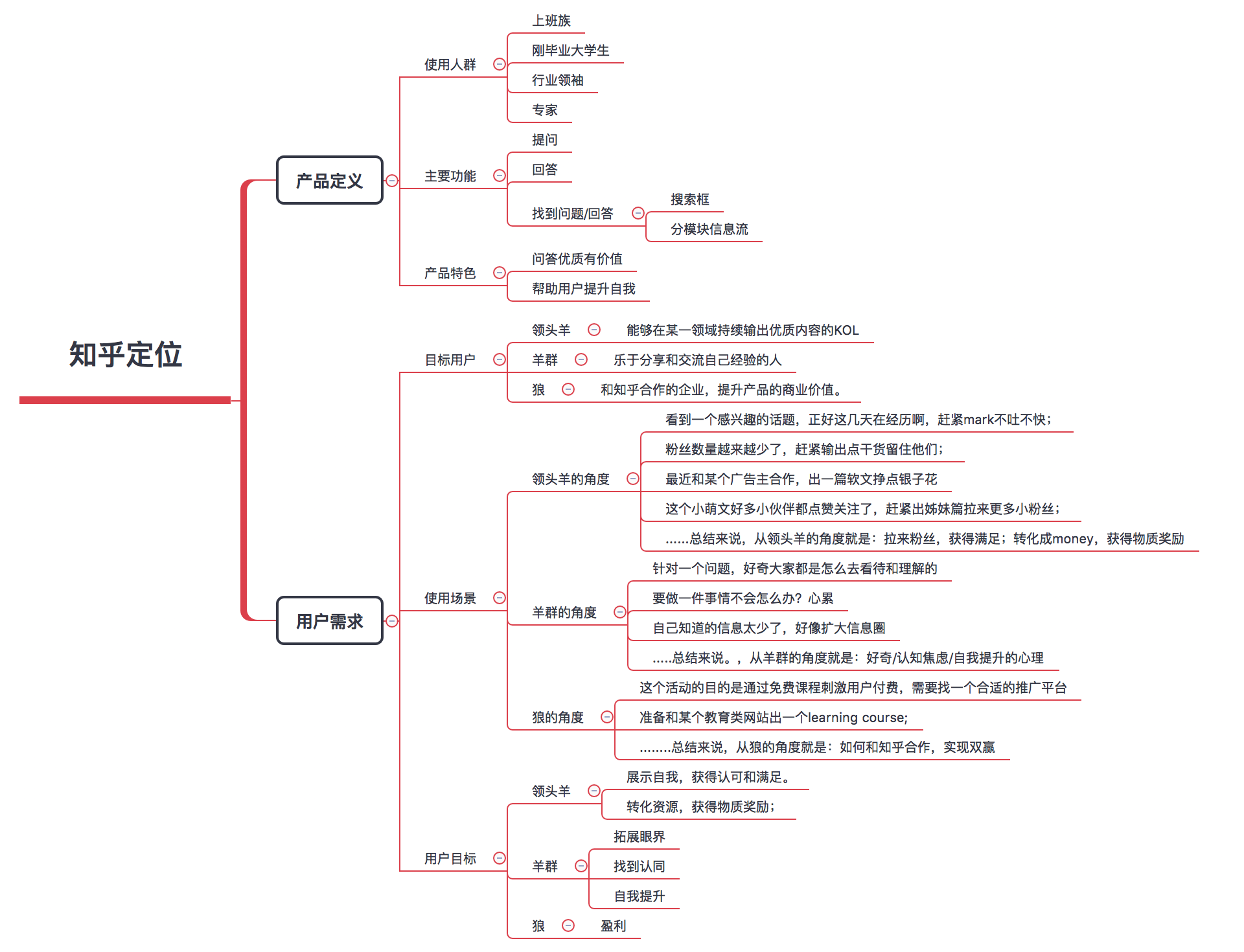
按照上面的框架,对知乎的定位进行了梳理。
ps:“领头羊、羊群、狼”是用户画像的一种经典方式。

3.2 采集需求
需求采集通常有四种方式:
- 用户调研:通过调查问卷、用户访谈等方式了解用户的真实想法、感受、痛点,从而挖掘出潜在需求。注意不同的调研方法有不同的使用场景,通常来说,如果要收集用户普遍的观点和感知,一般采用问卷、用户访谈、焦点小组等方式;如果想要理解具体用户行为与交互表现一般采用用户可用性测试和现场调查。
- 用户反馈:产品上线后会收集到用户的反馈,这些反馈的渠道可以是第三方应用比如说app store,豌豆荚,也可以是社交类媒体,比如说微博、还可以通过搜索引擎。千万要记住,重点看差评、有操作场景反馈。比如说“参加话题讨论时,图片上传不了”。
- 竞品调研:分析竞争对手的产品。竞品调研一定要带着目的,比如说是哪个具体功能调研,还是针对用户运营策略的调研,目的越明确越细化越容易操作。
- 产品数据:产品的表现数据。通过指标、热图、转化等方式去评估产品表现,找到渠道问题/产品问题并优化。
通过这四种方式,我们可以采集到很多需求,接下来,我们需要判断哪些需求有价值可以做,哪些需求不合理,直接丢弃。
3.3 需求价值评估
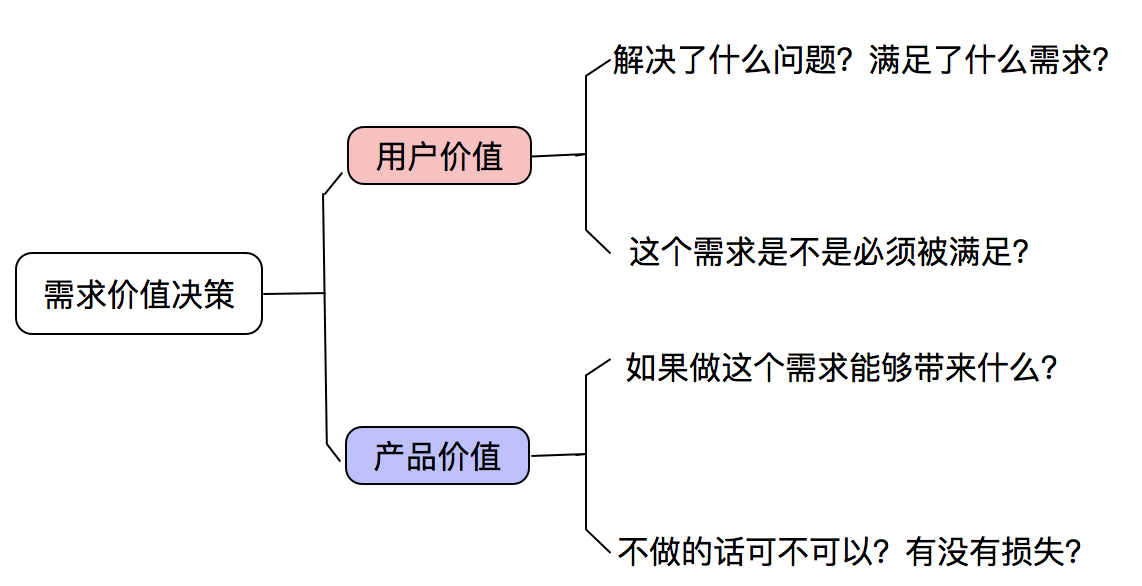
从“用户价值”和“产品价值”两个角度去理解和衡量需求,大概分析这个需求要不要做。

对于“知乎提问”这个功能来举例:
用户价值:
- 人们会提问,是因为对某个问题存在疑惑,或者是想要交流和分享见解。因此提问能够帮助用户更好的认识自己、认识生活、认识世界。
- 这个需求必须满足,因为知乎作为问答社区,提问是非常必要的一环。
产品价值:
- 这个需求属于产品的基本需求,构建提问和回答才能够将产品搭建起来。因此必须做。
通过这一环节,我们筛选出了有价值的需求。
3.4 需求分析
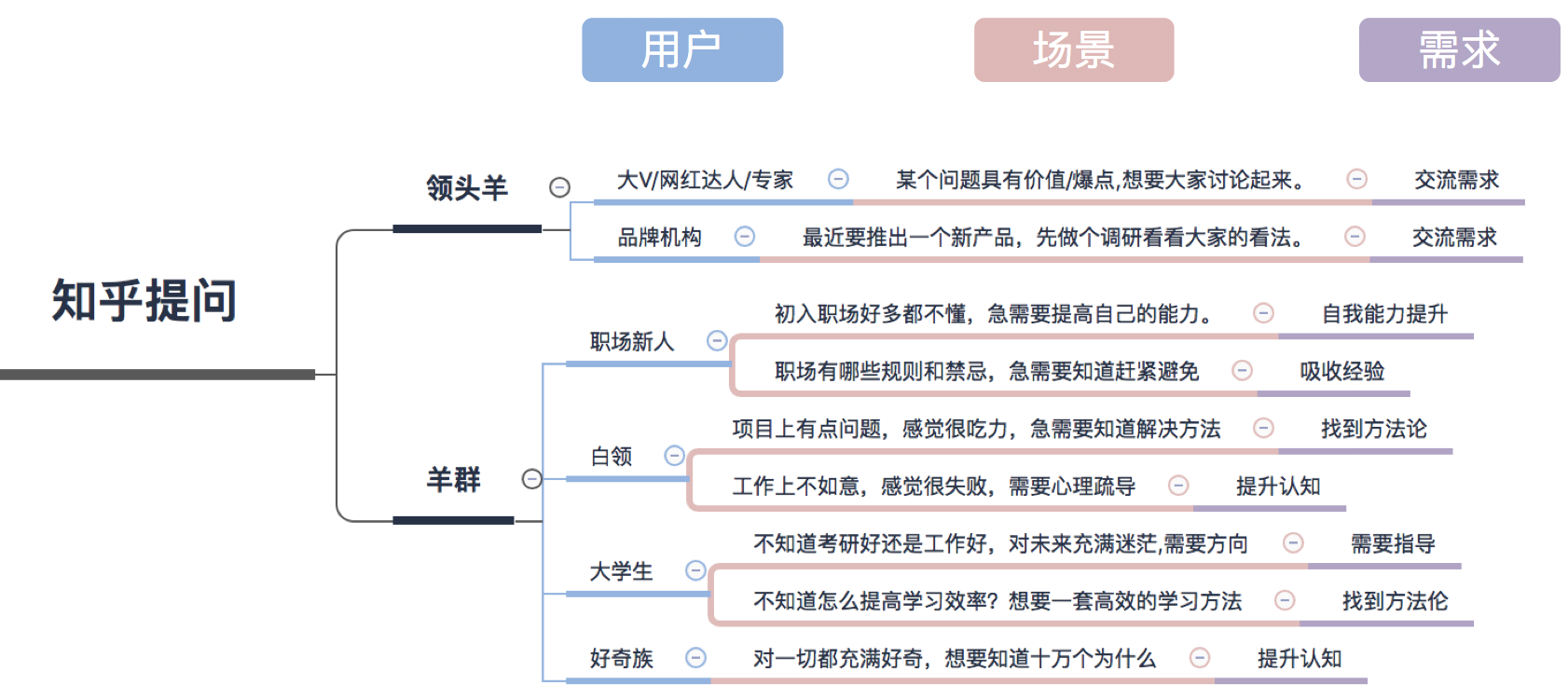
通过上一阶段,你已经能够判断这个需求有没有价值,要不要做。接下来,深入梳理需求,即“xx用户在xx场景下存在xx需求?”这个过程能够帮助我们找到用户产生需求的真实动机,根据场景提供更全面的解决方案。
以“知乎提问”举例:

以上只是我想到的一小部分,针对这些需求和场景能够扩展想法,比如说:
- 针对大V用户,如何设计让他们的提问迅速吸引更多关注?
- 对于普通用户,如何设计让问题有合适的人来回答?
- 如果问题已经存在了怎么办?
- 针对十万个为什么的好奇宝宝,能不能运营“十万个为什么”的板块?同理职场新人/大学生考研。
这个环节必不可少,因为拓展思考能够帮助你想到更完整的实现方式。
你看,“知乎提问”这个功能不就是“编辑问题—>发布问题—>查看问题”吗?
但是为什么在编辑问题的时候,会让你选择话题?
是为了解决“找到合适的人回答问题”,将问题分类,然后按照兴趣分发给用户。
四、从需求到界面设计
将需求转化为界面设计,其实是先要将需求转化为流程,然后再将流程转化为页面。
4.1 设计任务流程
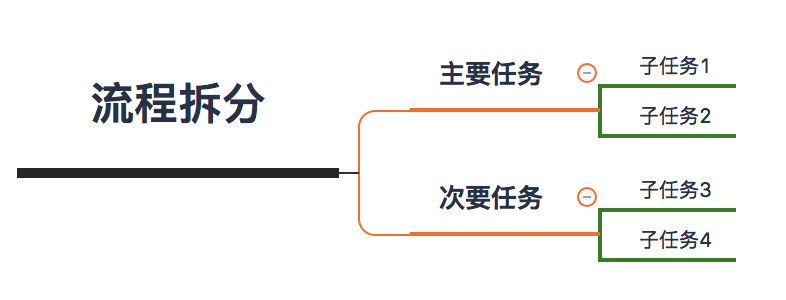
接下来的梳理实现需求的流程,然后将流程拆分,具体如下图:

分为以下四个步骤:
(1)梳理流程
不用考虑过多,仅仅只是用户在解决需求的时候,需要经过哪些步骤。
比如说知乎提问的流程如下:
选择提问–>编辑问题–>发布问题—>查看回答
(2)确认主要任务和次要任务
主要任务:就是要解决需求,必须要做的核心任务。在知乎提问中就是“编辑问题”/“发布问题”。
次要任务:为了帮助主要任务更好的实现,所设计的任务。
比如说:
- 在输入问题标题时,为了让用户更快的找到问题,给出了推荐问题列表方便用户查看;
- 在编辑问题中,为了使问题能够更加准确,知乎采用了添加话题的方式,当然也考虑到匹配合适的问题答主;
- 为了让问题得到初始热度,打破无人回答/无人浏览的尴尬,因此设计了“邀请回答”次要任务打破困境。
因此,知乎提问的次要任务可以大致总结为:
- 推荐类似话题;
- 选择话题分类;
- 邀请用户回答。
(3)将为每个任务拆解成子任务
就是完成每个任务需要做哪些事情。比如说知乎提问中,编辑问题的子任务包括:“输入标题”/“输入描述”。将次要任务插入主任务流程中,得到下列表格:

(4)组织合并相关任务
将次序相同、操作类似,界面类似的任务组合起来,合并为统一页面展示。

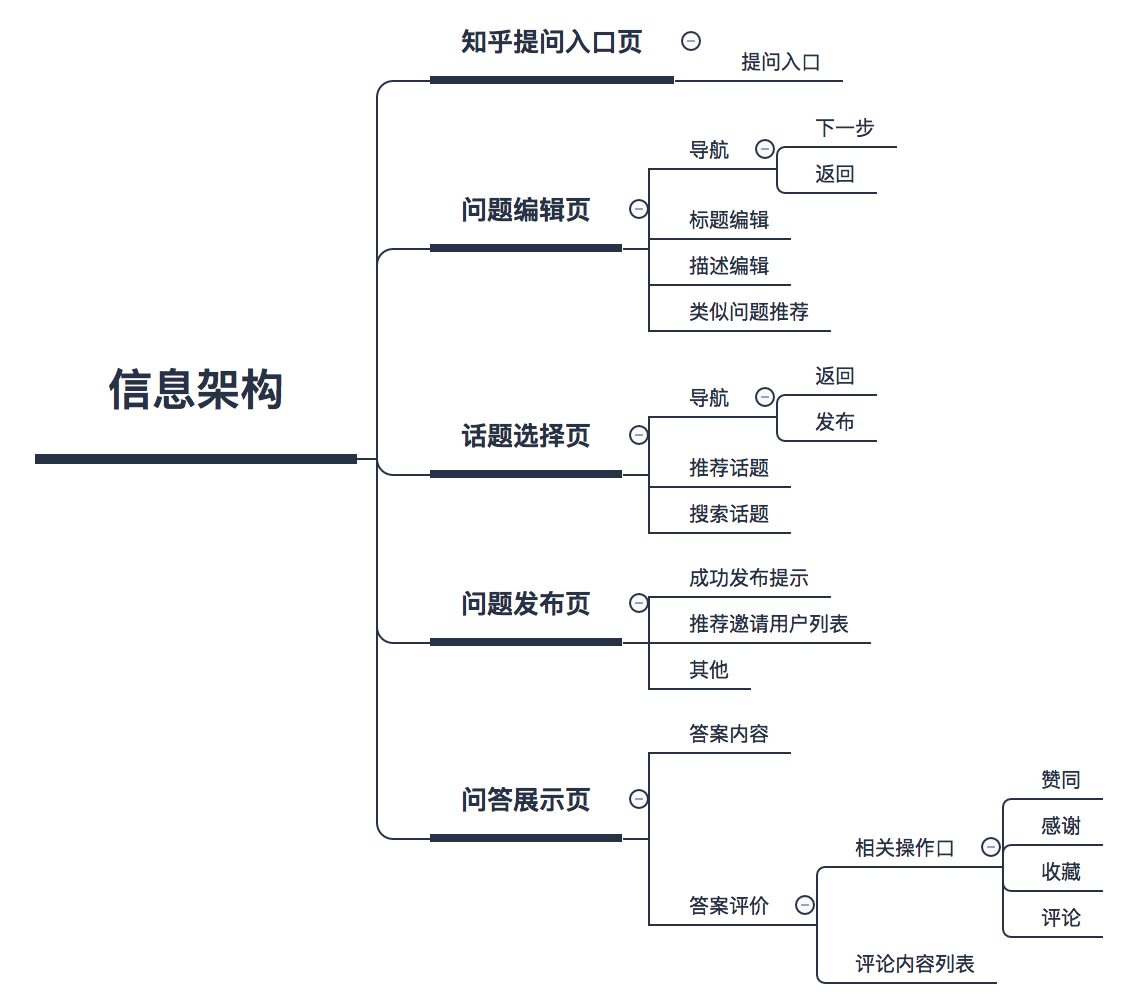
4.2 梳理信息架构
通过上一节,我们已经了解有哪些页面,每个页面大概提供什么,接下来需要确定:
- 每个页面要提供哪些信息。比如说问题编辑页,信息就包括“标题”/“问题描述”/“推荐话题”等。
- 信息之间如何组织。比如说:问题编辑页有“输入标题”和“输入描述”两个步骤,很明显,是先输入标题,然后再输入描述。

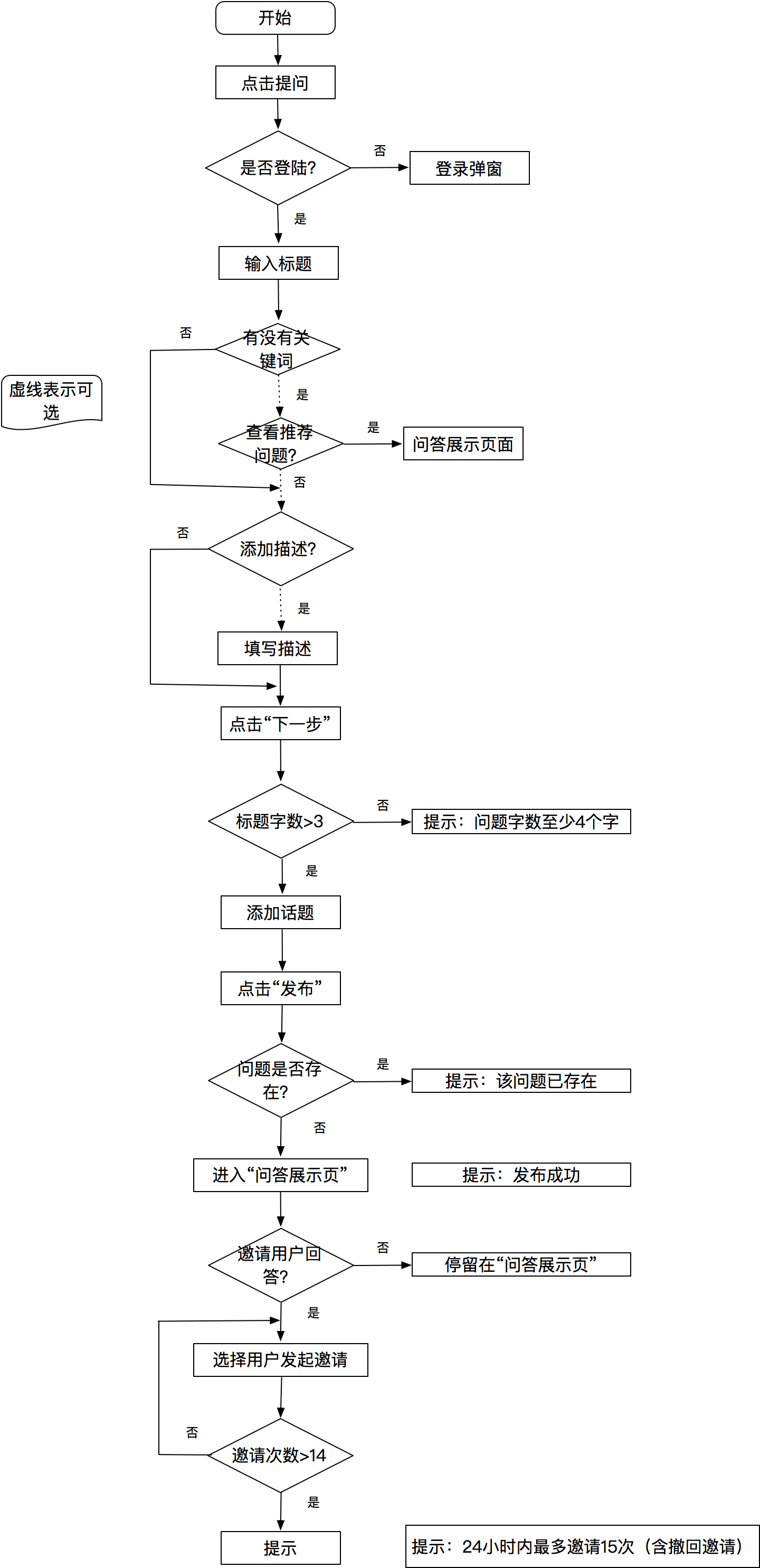
4.3 梳理业务流程
业务流程其实就是具体功能点的流程。也就是说:
- 用户在完成任务时,经历了怎么样的流程?
- 每个操作,判断的逻辑是什么?
- 有没有需要提示的地方?
- 有没有异常流程需要处理?
- ……

1. 设计每一个页面。大致考虑三方面:
- 页面元素:主要参考信息结构;
- 功能操作:主要参考业务流程图;
- 判断条件:主要参考业务流程图;
2. 梳理页面流程图。页面流程图就是每一步操作后页面的跳转情况。
理清楚页面流程图能够帮助你去发现流程是否通顺,以及有哪些没有考虑到的点。

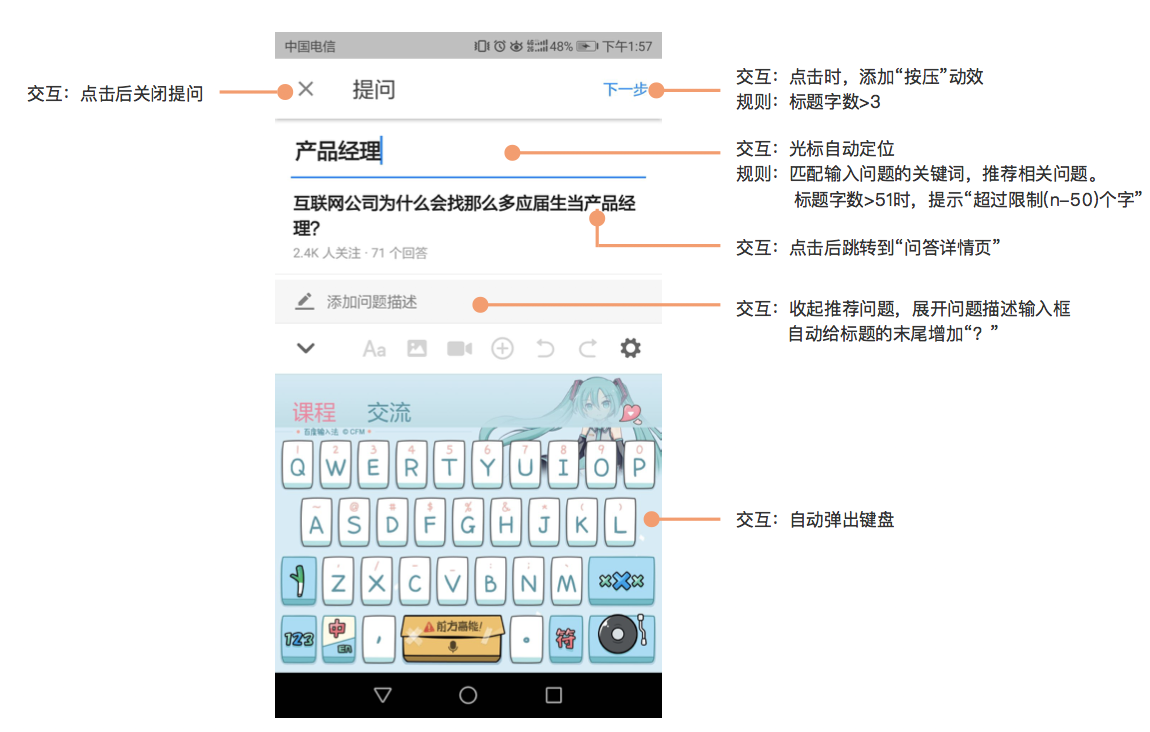
4.5 交互说明
设计出来的每一个页面都要写清楚交互说明,包括:
- 范围值和极限值。
- 状态:包含默认状态、常见状态、特殊状态。
- 操作:包含常见操作、特殊操作、误操作、手势操作等。
这些交互说明能够帮助开发人员理解你的需求。
拿知乎提问的页面举例:




总结
作为一个产品经理,不光光是要有好的想法和创意,更重要的是你如何去理解需求,分析需求,并且将需求转化为一套完整的解决方案。
每一个环节都需要严谨的分析,而不是我觉得、我认为,这种严谨的产品思考方式,也许就是方法论吧!
本文由 @roundfish 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















写得很棒!
写的很好,收益了
写的超棒,另外想问个问题,羊群那套画像是梁宁老师的产品思维里的吗,那一般楼主如何区分,何时使用羊群这套画像,何时使用大明小闲和笨笨那套画像?
这两个用户画像都超好用,但是使用场景有些差异。羊群这个更适合讨论生态,比如说第一只羊活的好不好,领头羊有多少(网络效应多大)比较适合社区、问答、微博这种产品;大明那套画像主要是讨论面对同一个需求,用户选择的多样性,比如说有些人就喜欢用搜索,有些人就喜欢用推荐。
讲的太赞了
谢谢,有啥建议可以提