堆糖产品实习笔试(一):就这么任性的交给你改

【堆糖】是今年参加的最后一个实习招聘,也是唯一一个拿到offer的公司,非常感谢堆糖的小伙伴们。
希望把自己笔试中遇到的问题跟大家分享交流一下,有两道题,都是围绕着产品改版的,先放上来第一个,另一个是微博改版问题。
基本思路就是先从用户角度体验,然后站在产品角度分析目的需求、研究架构、深入体验功能、任务走查、感受设计及用户体验、提出改进思路。
堆糖界面改版
信息架构工具:Mindmanager
原型工具:Axure RP
背景知识:
目标:
链接人与兴趣,重组信息流动方式,建立更多元的人与物、人与人、物与物之间的连接。
发展方向:
基于兴趣的图片社交、多元化信息分享、个性化信息推荐、商品精准营销的社会化媒体。
特点:
- 基于主题的内容重组、信息分类;
- 基于Club在用户维度分类;
- 有擅长特定领域的达人用户提供高质量信息;
- 图片展示快捷直观;
- 以tab形式为信息分类,展示方式多,信息沉淀速度慢,传播效率高;
- 用户提供图片标签,为数据挖掘提供强大支持。
用户特点:
女性占70%以上,年轻化,对生活品质追求较高,兴趣广泛,多集中于一线二线城市。
现存问题:
- 信息量大、筛选信息难度较高;
- 部分操作较繁琐、层级多;
- 商品营销力度不足;
- 用户参与度不足,人与人的连接待提高;
- 用户结构较单一,待寻找突破点。
发现界面:
发现界面作用是为用户提供快速找到感兴趣的主题、群体、活动、达人、商品等信息的入口。
信息架构:
以下是原版发现界面、子界面及相关模块的信息架构。
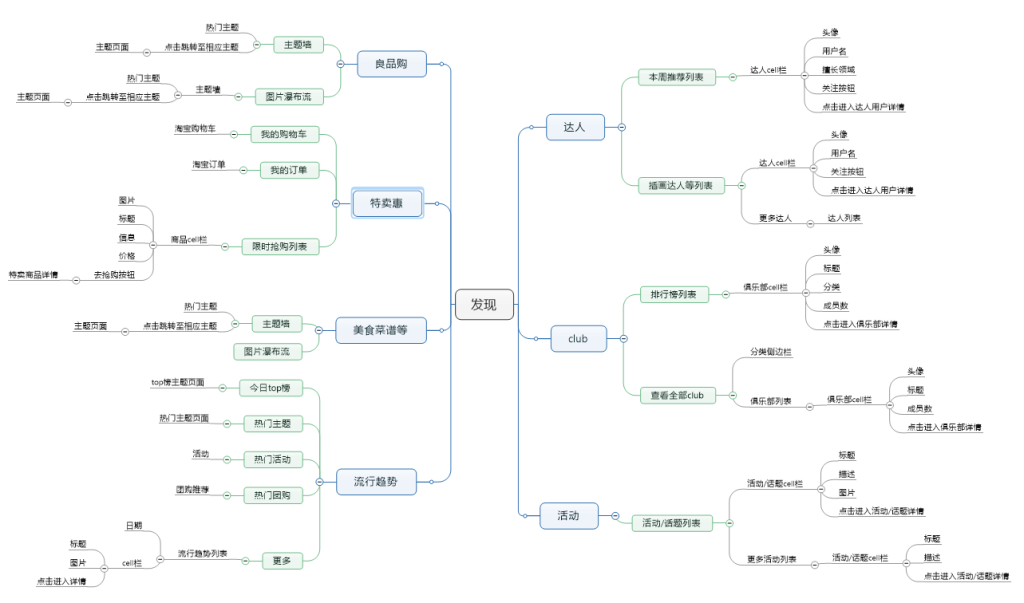
发现界面信息架构

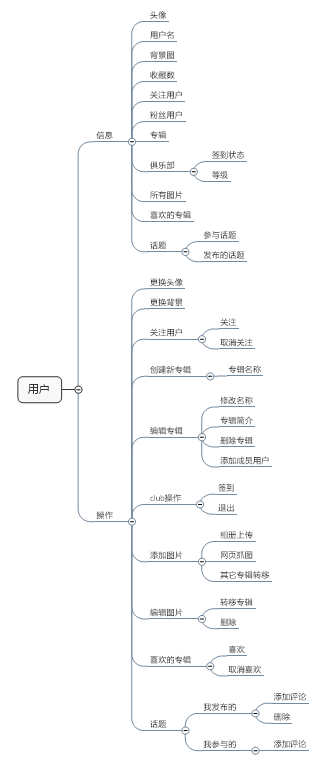
用户模块信息架构

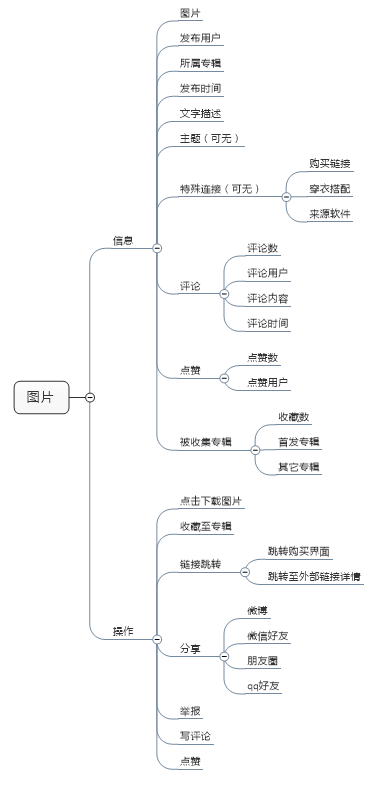
图片模块信息架构

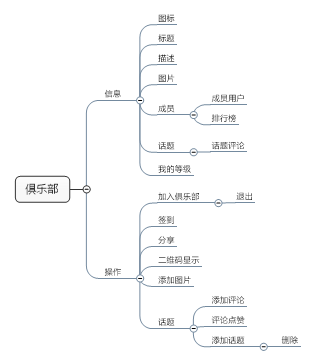
俱乐部模块信息架构

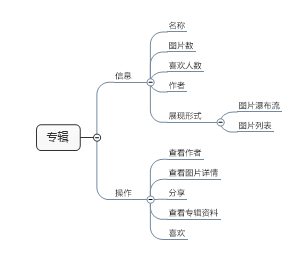
专辑模块信息架构

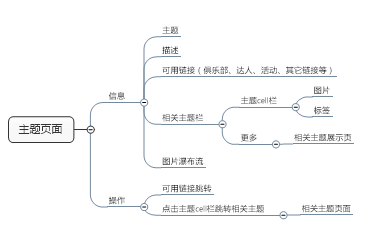
主题页面信息架构

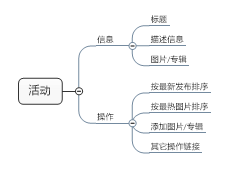
活动模块信息架构

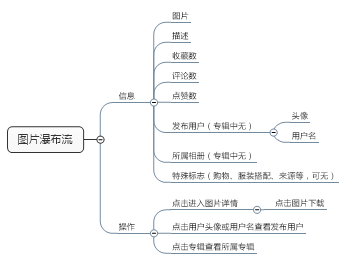
图片瀑布流信息架构

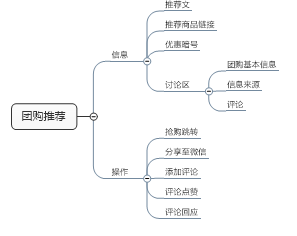
团购推荐页面信息架构

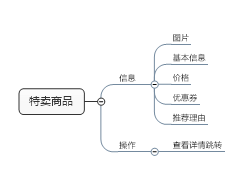
特卖商品模块信息架构

改版方案:
由于不可见用户行为数据以及内部相关信息不足,此改版基于个人使用体验、周围同学的体验反馈及类似应用对比。以下改变多是基于信息展现形式更简洁、用户操作更方便、功能多样化提出。
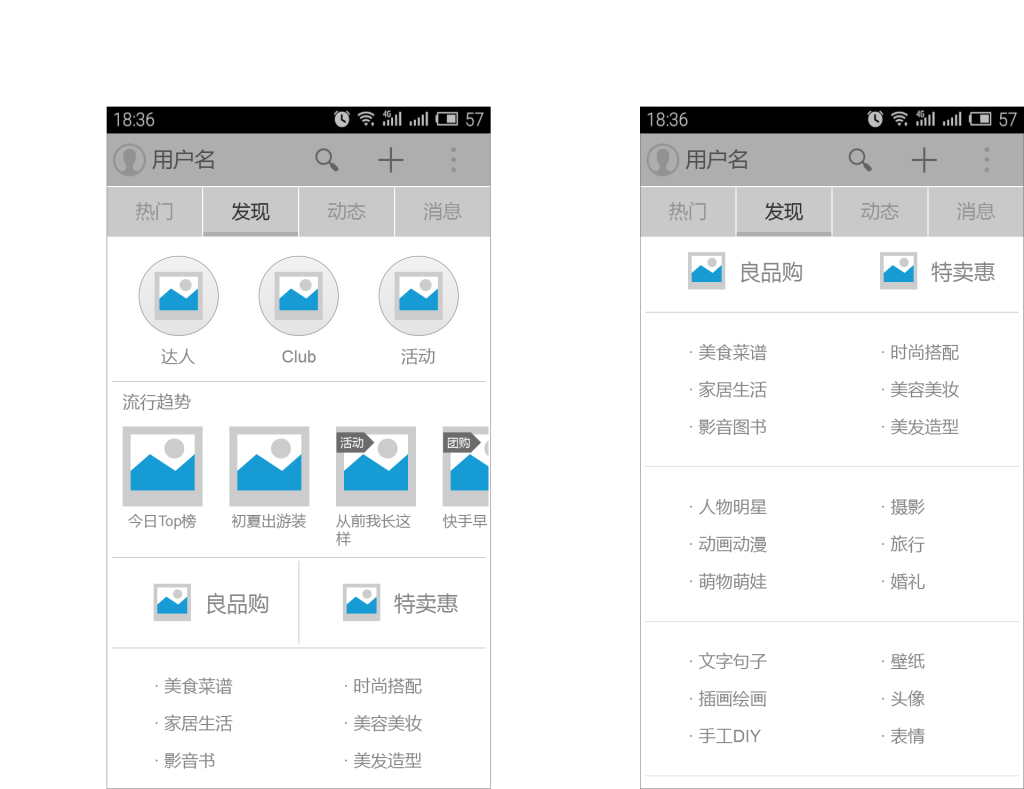
发现界面调整
改变1:发现界面风格微调,由原来的三区域风格,统一成扁平化分区
理由:发现界面为用户最常用界面之一,风格统一更能带来整齐简洁的感受,避免界面割裂,同时强调各部分关系并非完全独立或者有明显的优先级。
改变2:流行趋势栏中“活动”和“团购”添加相应的标签
理由:目前流行趋势栏中有top榜单、热门主题、热门活动、推荐团购等,内容较多且混在一起,提供标签标识,一目了然,方便用户点击希望前往的页面。
改变3:增大“良品购”和“特卖惠”按钮
理由:这两个主题为用户提供商品购买的便捷入口,增加显示面积更醒目,提升点击率,可以收集到更多用户的购买(或不购买)行为数据,为后续精准营销或广告投放等提供数据参考。
改变4:微调发现页面主题的顺序及标签
理由:使界面更加整齐简洁,按照活跃度排序更方便用户查找(完全是小范围调查和个人感受,暂无数据支持),同时优化主页显示的主题类别,使得受众更广泛(主要目标用户不变),促进平台成长。

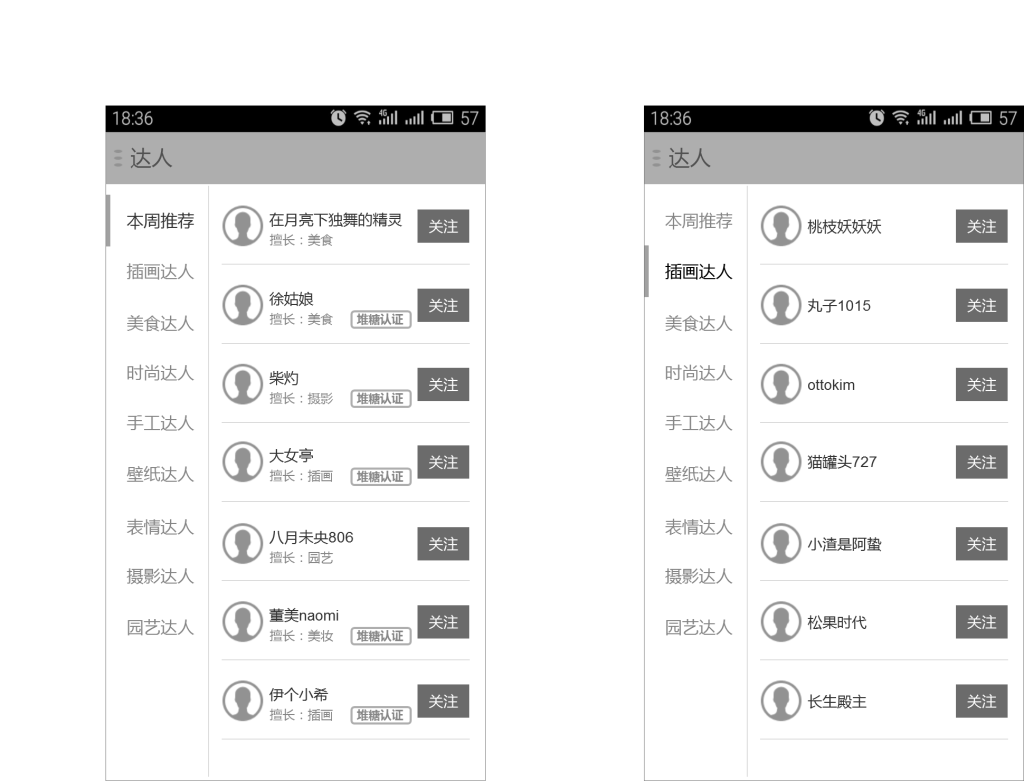
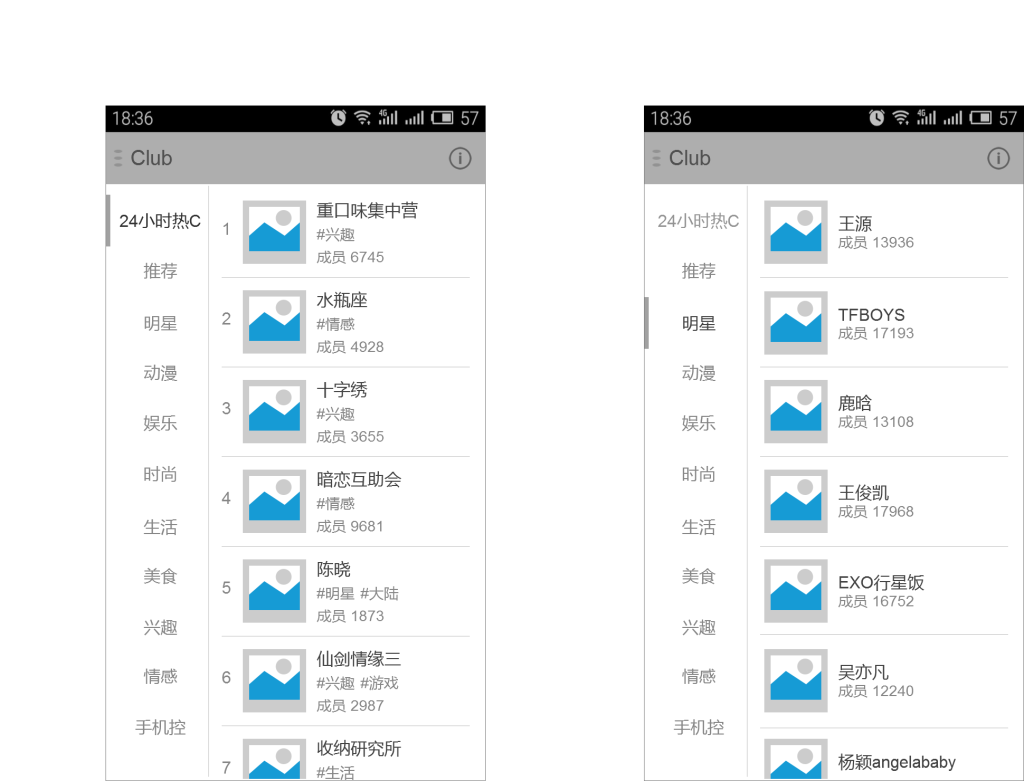
达人列表界面改版
改变1:将原分块儿显示列表下拉形式改为左侧选择类别右侧显示列表形式
理由:原有形式如果需要查找一定领域的达人需要下拉浏览全部类别,同时每个类别都需要单独点击查看更多,增加操作复杂度及信息检索成本,改成左侧边栏为达人领域右侧即为达人列表,一目了然,方便查找。
改变2:将原有堆糖认证信息改为图章形式
理由:降低相同格式文字造成的信息浏览复杂度,认证信息更醒目、更直观,方便用户浏览及筛选。

Club列表界面改版
改变1:将原版先显示24小时热门列表,下拉显示【查看全部按钮】改为左侧类别栏,右侧Club列表形式
理由:原形式需要浏览全部热门俱乐部下拉至底部才能查看全部,同时需要增加一次点击,操作不方便,改成两侧形式,类别一目了然,方便用户查找,操作更快捷。

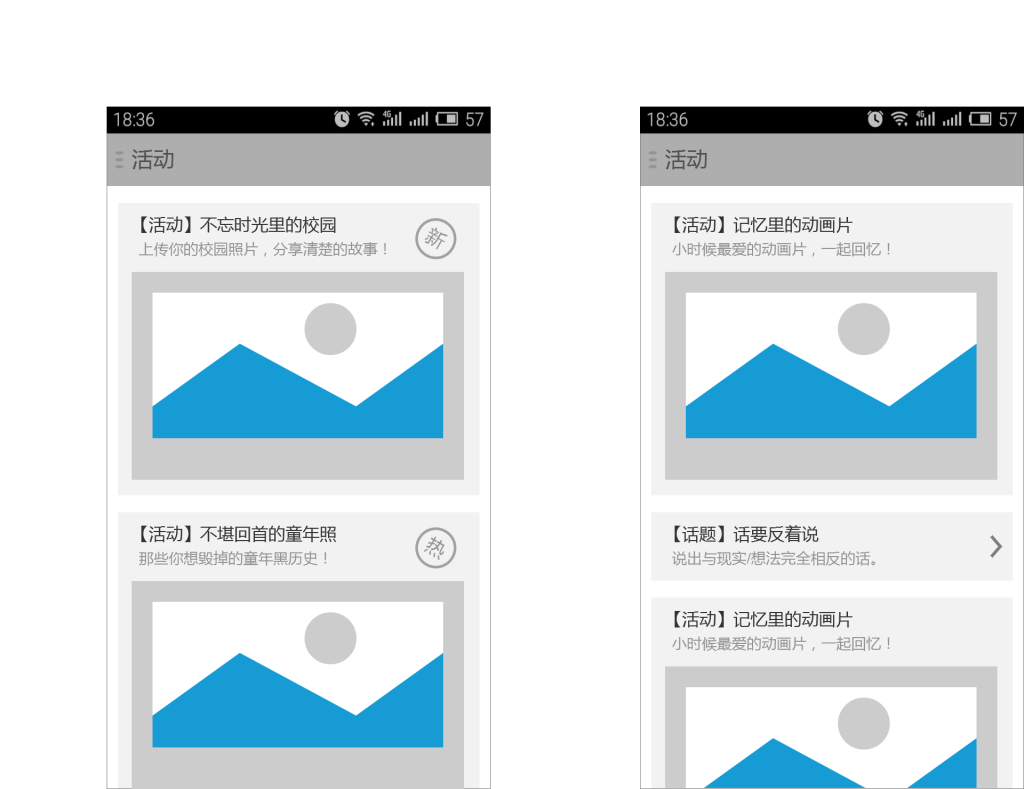
活动界面改版
改变1:删除“更多活动“版块,统一为下拉列表显示,活动显示图文,话题只显示文字
理由:活动和话题数量较少,展开展示有利于用户快速获取信息,同时活动是基于图片的,增加图片展示更直观,浏览速度更快,而话题是基于讨论的,则不用展示图片,同时用不同形式更好的区分了活动和话题。
改变2:热门活动/话题、最新活动/话题增加图章标识“新“、”热“
理由:用户可以更直观看到新的活动和热门活动,降低信息筛选成本,提高运营效率。

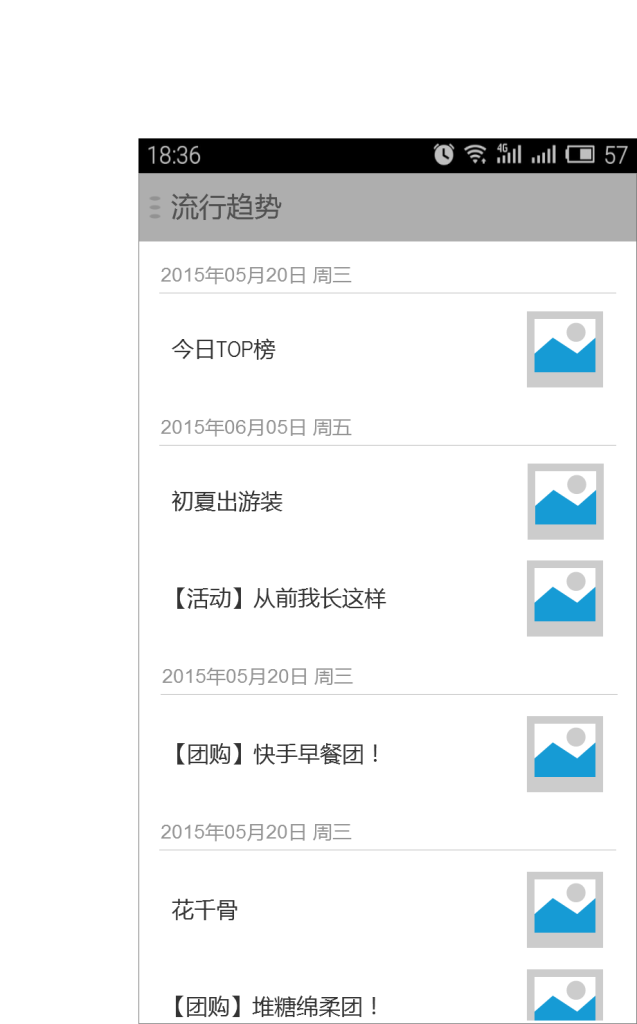
更多流行趋势页面改版
改变1:弱化日期占比,增加团购、活动标志
理由:突出主题,减少日期在屏幕上的占比,减少信息干扰,提供类别标识,方便用户的信息筛选,降低信息获取成本。

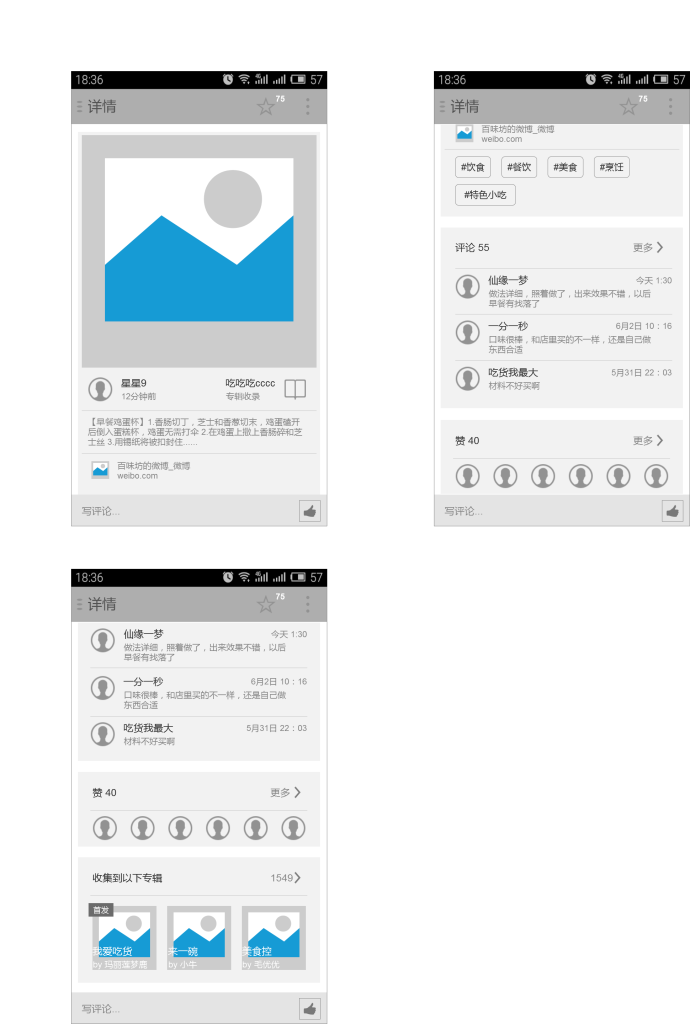
图片详情改版
改变1:用户信息和图片所属专辑分离
理由:原版点击用户头像或用户名跳转用户详情,点击专辑名称或右侧空白部分跳转至专辑详情,两者过于接近,且没有提示信息,易造成操作失误及用户理解困难,将两者分离,操作错误率下降,同时一目了然,用户可直达目标操作。
改变2:评论栏超过三条显示更多按钮,点击进入更多评论
理由:统一风格,降低学习成本,界面整洁
改变3:点赞栏超过六人显示更多按钮,点击进入点赞用户列表
理由:统一风格,降低学习成本,界面整洁
改变4:收藏到专辑固定显示前三个,其他的点击更多显示
理由:原版左右滑动可显示前五个,但是在图片界面中左右滑动可切换图片,易造成误操作(在列表首位时提示信息容易误解),同时更多和滑动显示功能部分重叠,可以更简化,降低用户学习成本。

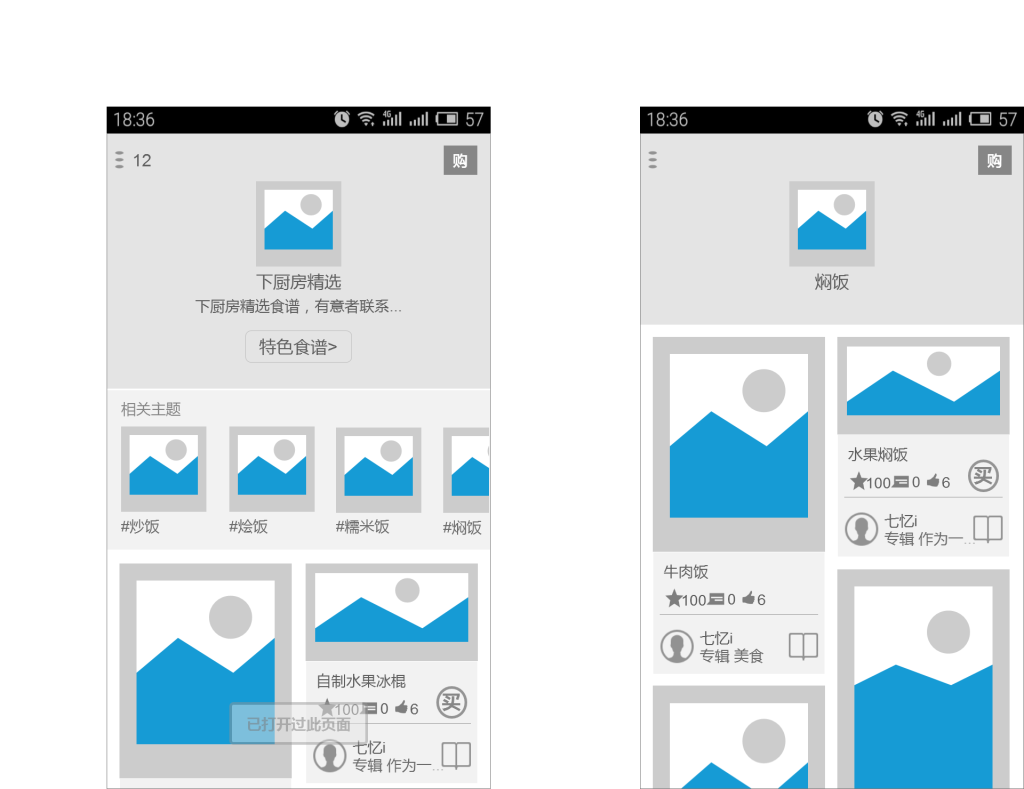
主题页面及图片瀑布流改版
改变1:顶栏增加【购】按钮,点亮时只显示有购物链接的图片和主题
理由:可快速分离普通图片、主题和带购物链接的图片、主题,方便又购买需求的用户查找相关信息
改变2:放大特殊连接标志,如购买、穿衣搭配、其他软件来源
理由:明显的提示,更方便信息筛选,降低信息获取成本
改变3:用户和专辑信息分离
理由:瀑布流形式可操作面积较小,用户信息和专辑挨的较近,容易产生误操作,且不容易理解,分离可改善用户操作体验
改变4:无相关主题也显示顶部背景图和标题
理由:原版相关主题时,从顶部开始显示瀑布流,为保持风格统一,界面更美观,无相关主题时,也显示主题图标、标题、背景图
改变5:如相关主题中各主题间互相相关,无额外相关主题,则点击某个主题后,只刷新界面不打开新页面
理由:相关主题间跳转会产生过多层级的新页面,使用户产生困惑,且返回操作麻烦,若无新的相关主题,则只刷新不打开新界面可以部分解决此问题。但是此问题仍然存在于多次点击相关主题的使用场景中,如何消除重复打开的相关主题页面使得操作逻辑更简单清晰是亟须解决的问题。不过考虑到用户有回溯之前页面的需求,所以完全删除查找过程页面也不可行,可以在打开过多页面时(如超过10层)在返回键处添加打开层级页数提醒,或者出现重复页面时出现toast提示。

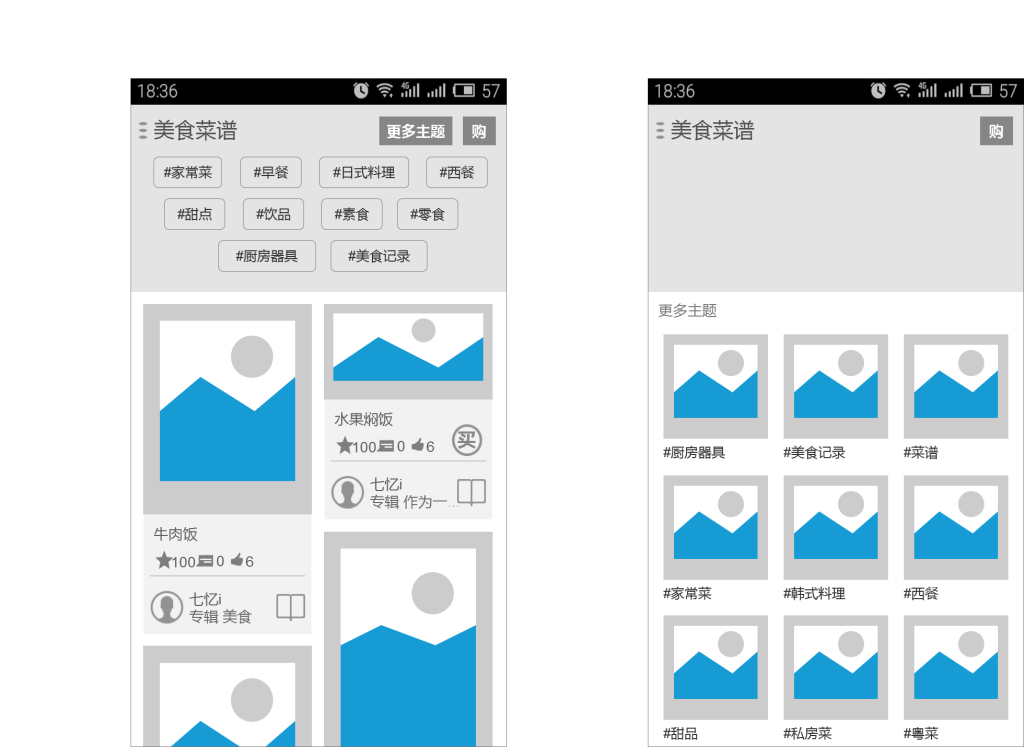
主题墙改版
改变1:在主题墙顶栏添加【更多主题】按钮
理由:提供的主题标签多为热门主题,用户如果要查找其他主题,需要通过点击主题然后查看相似主题,且不一定能获得有用信息,或者返回发现界面搜索,提供同一类别下的更多热门主题标签,方便用户更快捷、更自由的找到更多相关主题信息,起到分类检索作用。

总结:
此改版多数是对细节稍作调整,涉及信息展现形式、交互操作、功能增删等。优化界面及信息呈现方式,提升信息流通便利性,降低信息获取复杂度,改善用户操作体验,提供新的便捷功能,在精准营销部分进一步加强。同时可以增加用户间互动的形式,促进人与人之间的信息交流。未展现页面则为未修改。
这是第一次自己发文章,还希望大家多多指出不足,共同成长。
本文由 @迷糊 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








😎