为什么产品设计需要用户视角?
用户的视角可能与设计师等产品决策者完全不同,要么换位思考、要么访谈测试,否则这个差异是专业能力无法弥补的。

“……小王,这个设计项目怎么样,对你来说应该很容易吧?”
“如果就您刚才说的那些,应该没问题。”
“行,你先出十几个方案看吧,明天我们领导会议顺便讨论一下。还有小张、小李、小白,你们也抽时间每人出十几个吧”
“这……好的没问题!”

上图为天猫双十一LOGO设计图,与上文对话并无直接关联。
不懂设计的人以为多出一个方案时多简单的事情,几十个方案张口就来。实际上如果出一个方案需要的工作量为N,那么出三个方案的工作量就是3×N,出十个方案的工作量就是10×N……
很多设计师也潜移默化地接受了这种“多出几个方案就能提升效果”的想法。甚至用铺量的设计来证明自己的付出的精力。
就是因为存在很多类似的误区,导致社会资源的极大浪费。
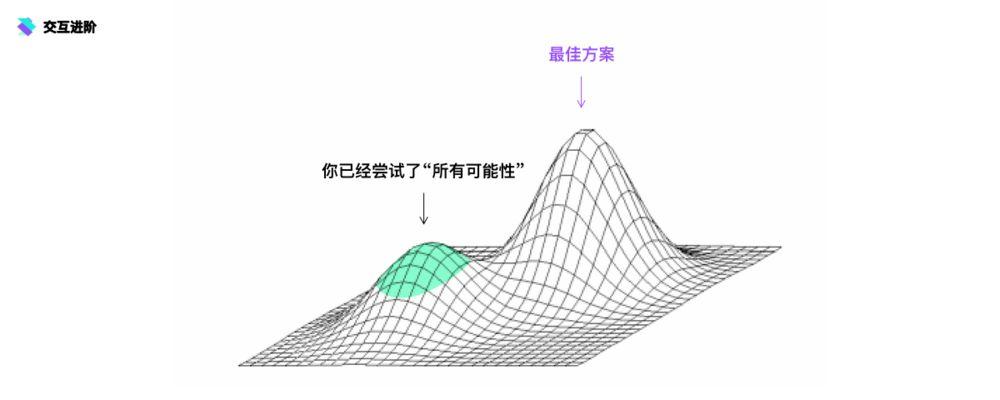
我们有事花费很多时间来琢磨一件事情,以为自己已经穷尽所有可能法。可实际情况往往却是,真正的解法根本不在你的局限思维之内。

寻找更重要的问题
在操作系统普遍缺乏设计文档时期,我画界面时总有一个疑问:确定和取消按钮,哪个放在左边,哪个放在右边?
这促使我在学习人机交互期间把它当做了一个课题来研究,之前也写过一篇:确定按钮该放在左边还是右边?
这里大概描述一下我是如何花费心思的。
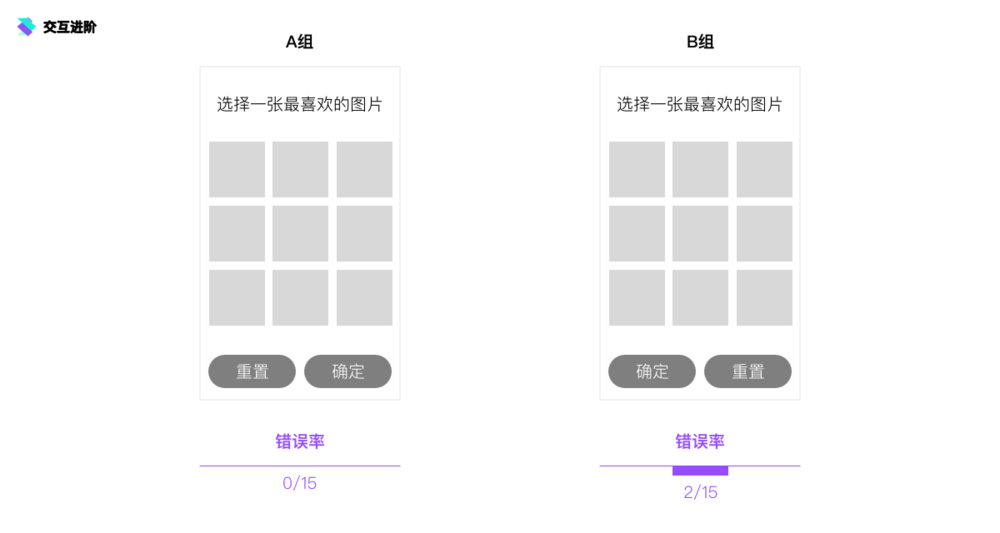
首先我做了两个一模一样的网页,唯一的区别是确定和重置按钮的左右放置。给网页加上计时器后,我拿着iPad去找了两组用户,并把这个实验包装成“审美测试”。
结果发现两组在耗时上几乎没有任何差别,反倒是错误率(即确认是不小心点了“重置”而不是“确认”)有点不同。A组15人里没有人出错,而B组15人里有2人出错。但是这点差别也不具备说服力不是?

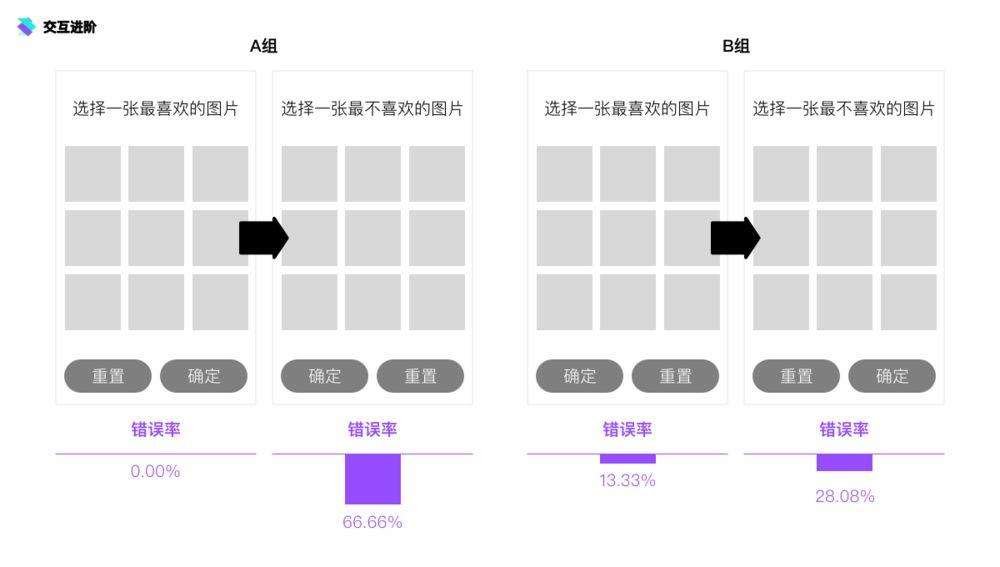
所以我改进了实验,每组增加了一个页面,选了喜欢的图片之后还有选择不喜欢的图片,而且第二页的按钮排列与第一页相反。
两个组的第一个页面的错误率与上一个实验相差无几,这个可以预料。但是到了第二个页面,按钮被偷偷交换位置的情况下,B组的错误率只提升了一点点,而A组却从零冲到了过半!
第二页的数据揭露出了用户在第一页差点要犯的错误。
其实用户更习惯确定按钮在右边。A组第一页,大家顺其自然地点了右边,所以零错误。A组第二页,由于第一页太顺利,导致大部分人不假思索地继续点右边,所以导致了过半的错误率。
B组第一页,虽然确定按钮很不符合习惯的放在了左边,但是大部分人反应敏锐,导致错误率很低。到了第二页,虽然按钮位置被偷换,但由于第一页差点出错的经历,用户在点按钮之前更加谨慎,所以错误率反倒没有增加多少。

所以说,费劲周折之后,我终于可以得出结论说,确定按钮放在右边比较符合用户习惯了吗?NO!就算确定按钮在左边错误率也不过10%左右而已,真正关键的是不要在产品中交换正负向按钮的位置,不然错误率没有过半也会有可能接近三分之一。

这个案例是为了说明,你目前所关心的问题,可能根本不是最终的问题。抱着开放的心态,才能有效地解决问题。
理解用户心理
大刀阔斧的删减功能未必奏效,画龙点睛反倒能达到四两拨千斤的效果。
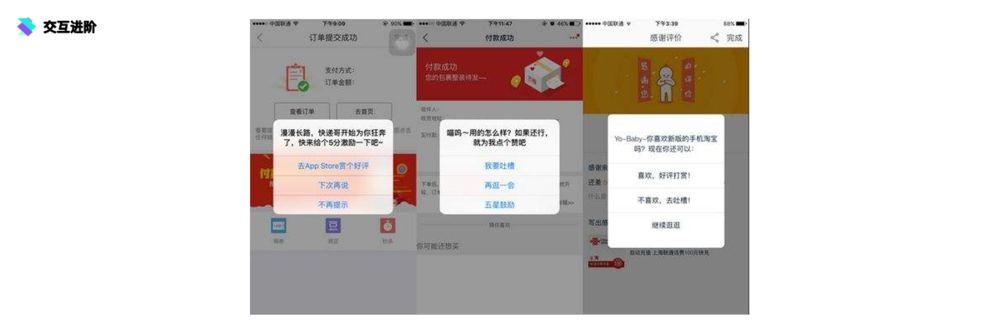
很多产品如果想要促使用户做些什么,都会非常粗暴地使用各种提示:动效提示、气泡提示、弹窗提示……我之前还总结过写过一篇提示设计。例如,iPhone用户一定没少见下面这类弹窗:

图片来源于网络
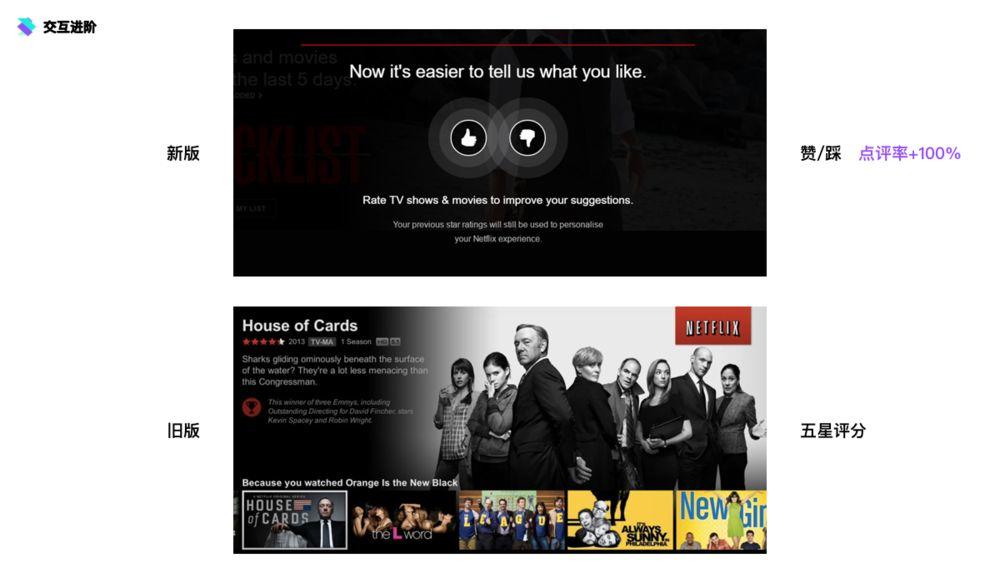
Netflix 很聪明,不但没有增加任何提示,反倒将五星评分简化成赞和踩,结果却将影片评分率了翻了一倍有余。

图片来源于网络
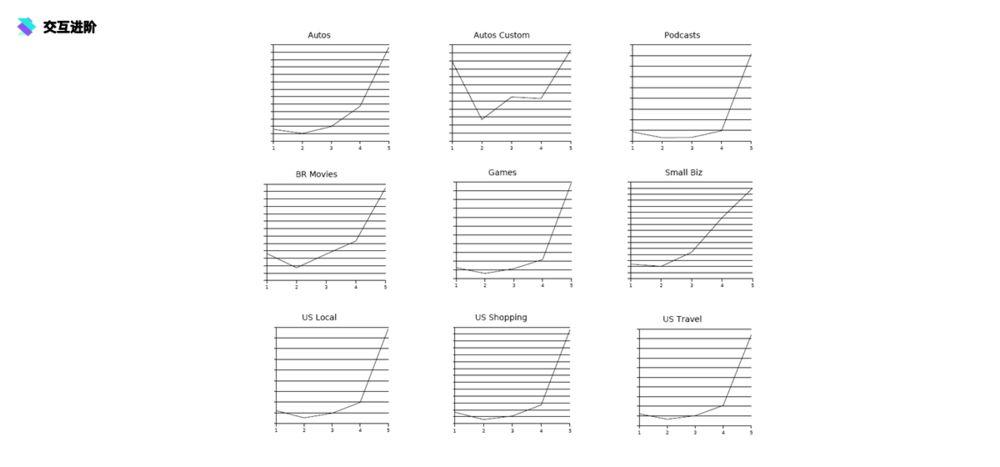
其实用五星评分来判断用户喜好可能并没多大意义,雅虎曾经让用户给他们旗下9个网站进行五星评分,结果出了个别几个,大得分情况相差无几,清一色的J字形。早在2009年,YouTube就意识到了这个问题,并将五星评分改成了赞踩评分。

当然五星评分并不是一无是处。对于例如购物等需要谨慎作出行为,避免过于主观的判断时,五颗星能给用户提供更多信息。例如随便给商家点踩的话,很有可能会被打骚扰电话的。

有些坑只有用户才看得到
做过原型测试的设计师肯定知道,自认为过稿数十遍、完美无缺的方案,很有可能在用户那里暴露出千疮百孔的问题。经常是第一次测试如果没有人提示用户下一步操作,根本进行不下去。
有些“资深专家”可能觉得自己已经练就了一双锐眼,但实际情况是,对于体验问题真正拥有话语权的,只是可能是用户。如果不从用户视角体验产品,有些坑可能永远也发现不了。
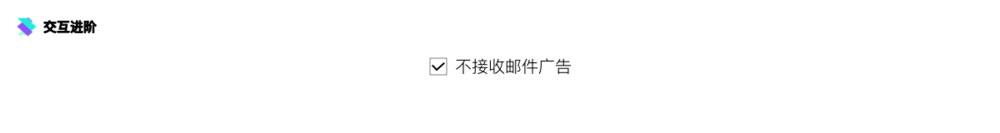
例如,设计一个让用户决定是否接收邮件广告的复选框,想来很容易是不是:

但是下面这个复选框,代表的究竟是接收邮件广告,还是不接收呢?

我也是无意之中发现了这个复选框大坑,于是这个问题成了我的研究生毕业论文。
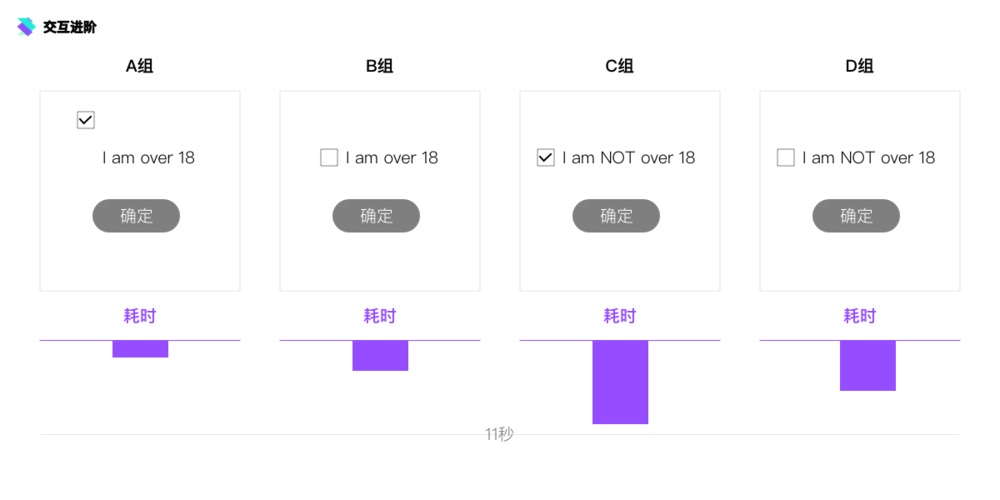
我找了四组成年人填写表单,包装成普通的网页测试,实际上只有一个询问是否已满18岁的问题。统计耗时后发现,不同组的数据竟有十倍之差!耗时最长的一个人在C组的问题停留了半分钟,而且还填错了。

不但之前缺乏相关研究,与我交流的人也都表示从未想过这个问题。我在卸载百度插件的时候(不知道怎么安装上的),就看到了C组同款提问,不知道是不是故意为之。
我在这里提到这个例子就是为了说明,看不到的坑可能比你想象中的还要大。
微不足道的同时也可能生死攸关
有些看上去微不足道的问题,在特定场合,也有可能成为生死攸关的大事。
上面的复选框其实引出了一个更大范围的课题——默认选项。这个东西被运用十分广泛,例如注册微博后会默认为你勾选一些网红引导关注,安装山寨软件时会默认为你勾选一些木马文件引导安装……
默认选项可以利用人的疏忽、懒惰和轻信等心理,“操控”用户的决策。
通常来说,接受默认选项与否,对用户来说都没有很大的干扰。默认关注了,后来取关就是。默认安装了,后来卸载就是。但是一篇学术研究(Do Defaults Save Lives by Eric J.Johnson and Daniel Goldstein)发现,默认选项可能拯救欧洲很多人的生命。
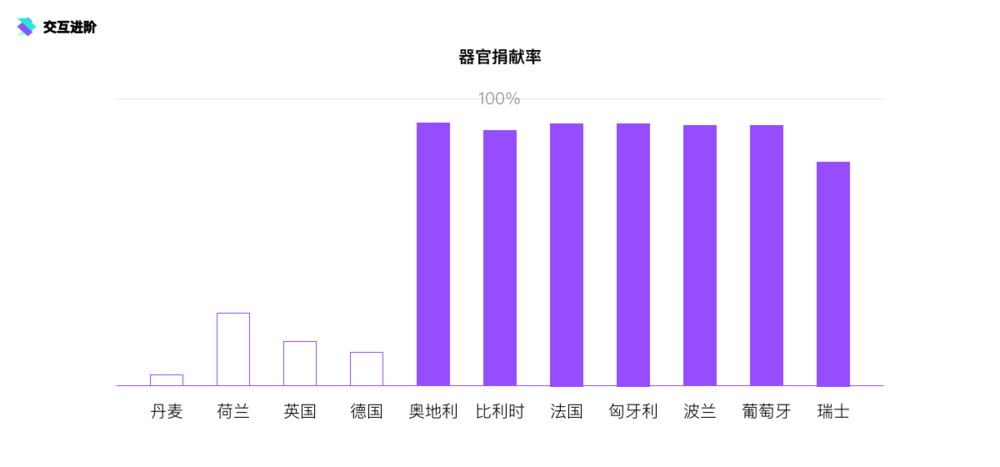
看一眼欧洲各国器官捐献率,你应该能发现问题:

是什么导致空心和实心国家的器官捐献比如此之大呢?
作者调查后发现,这里面的主要影响因素居然是默认选项!
对于器官捐献这种敏感却不紧急的问题,一般人都很难做决定,因此大部分都不会主动做出选择。不论是默认捐献还是默认不捐,除非有强大的动力,否则都不会去修改。于是造成了这种被默认选项控场的局面。
那是不是因为默认捐献能够拯救更多生命,就让所有国家都这么做呢?作者认为恐怕也不能这么轻易论断,因为这件事涉及到的问题实在是太多了。
有些看似无足轻重的问题,在涉及生命、伦理和金钱等问题时,可能对用户产生极大的影响。
总结
本文有点儿长,其实中心思想就是:用户的视角可能与设计师等产品决策者完全不同,要么换位思考、要么访谈测试,否则这个差异是专业能力无法弥补的。
作者:Z Yuhan,公众号:体验进阶
来源:https://mp.weixin.qq.com/s/g93JNEWo-k4ufJAvR3jU-Q
本文由 @Z Yuhan授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








Hi,各位,这篇文章之前被别人转载,现在已经转移到原作者名下,感谢继续支持~
。。。。。。
器官捐献默认选项这个很有意思。。。
我觉得那个“I am over 18”的选项会受到年龄影响,如果我没有超过18岁,那么理解“I am NOT over 18”要更为容易;反之亦然;所以这个实验年龄构成很重要。
研究生专业是交互设计吗?
对于按钮的问题,不太能说明问题。第一,确定按钮在右是用户习惯,这个是不能改变的。其次,选择图片是因为选择喜欢与不喜欢的这种对比,有了惯性思维才会选错,跟按钮位置没有关系。所有实验本身就没有什么意义。
感觉比较有意思。
产品新人,现在做需求的时候感觉陷入到一个误区:从产品而非从用户的角度考虑,会想多几步。
不知道有没有比较好的解决方法哈哈哈
在考虑确认键在左在右的时候,很容易陷入设计者的“用户角度”,其实我(用户)需要的不是“确认”在左在右,而是提供更好识别的标识,像是√或×。
嗯,同意√或×
这篇文章比较新颖~