[系列]APP设计之三:搜索

无论是在app还是在web端,搜索都是一个发现内容的重要方式。与web端不同,app上的搜索功能在设计方面有自己独特的展现方式。
综合了解了豌豆荚、优酷、京东、天猫等一些app的搜索功能后,个人感觉app的搜索功能可以参照以下流程进行设计:
一、搜索功能的呈现:
在有搜索功能的app中,搜索往往会作为一个公共功能出现在几乎所有页面,就像在web端出现在导航类似。但与web端不同的是,搜索功能在不同的页面会有不同的展示方式。
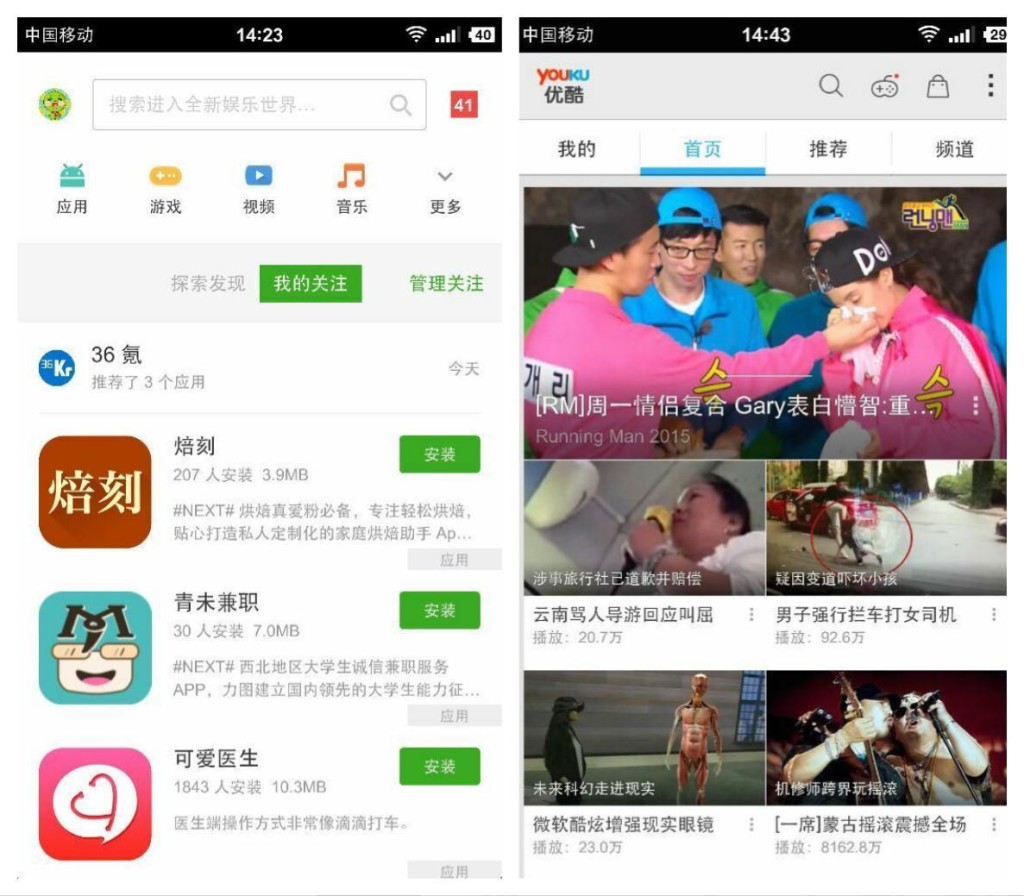
- 如果一个app的核心在于搜索,比如豌豆荚,或者搜索的使用率非常之高,则在app的首页可以搜索框的形式展现,这样能够吸引用户足够的注意力。
- 如果搜索只是辅助功能,则可以搜索图标形式呈现,提示用户软件有搜索功能。
当然,在app的其它页面,搜索功能一般会以图标的形式呈现,以节约界面空间。

二、搜索功能的激活:
点击搜索框或者搜索图标后,app将会激活搜索功能。搜索功能将会以以下方式呈现:
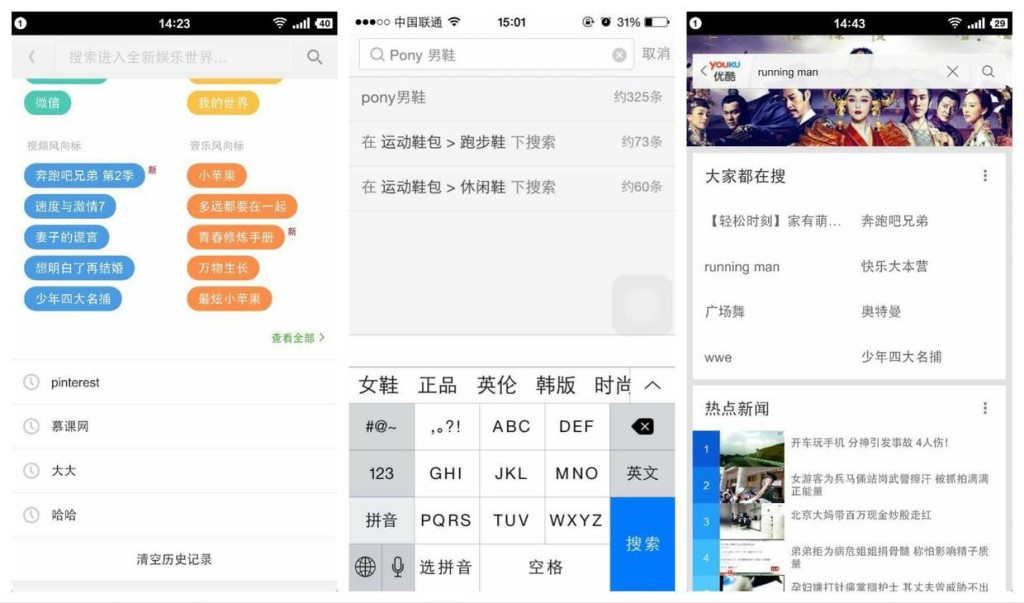
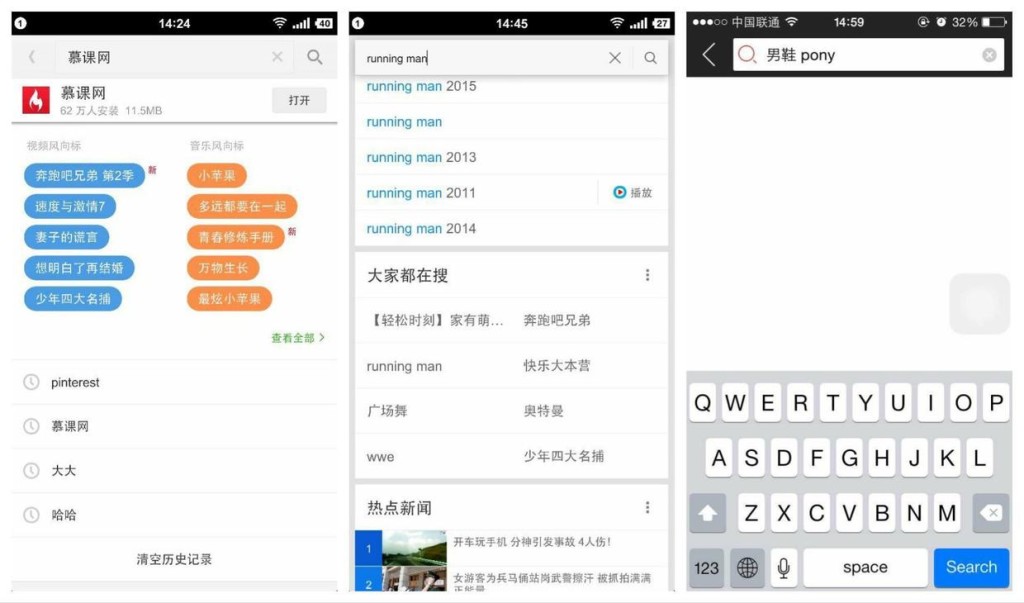
1.在新界面打开。如有必要,新界面中展示搜索历史(未登录展示本机搜索历史,登录展示账号搜索历史)、热搜词、推广词、广告等。这些内容根据业务需要进行排序和组合。搜索历史、热搜词、推广词等选择后,被选择词作为搜索词展现搜索结果。

2.键入搜索词。要允许多词搜索;若有必要,提供关联词选项;若关联选项有对应的核心操作,也可直接展现,可方便用户直接进行操作。

三、搜索结果的呈现
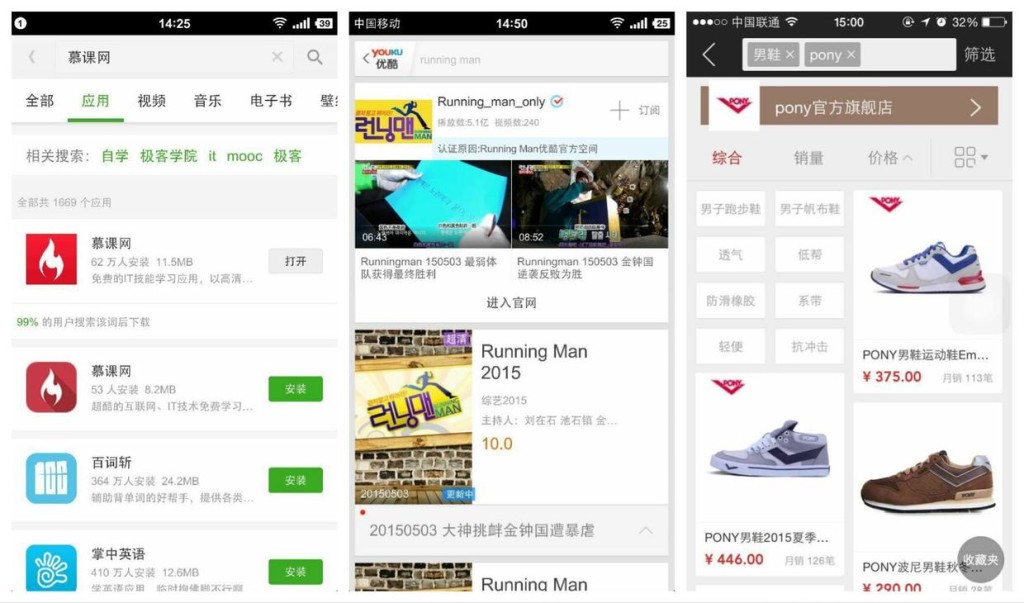
键入搜索词进行搜索后,在本界面呈现搜索结果。在此界面,需要注意:
- 搜索结果根据业务不同展现不同内容。
- 搜索结果有可能会需要按照分类进行展示,需要考虑界面交互。
- 需要提供清除搜索词的操作图标,多数时候未“x”图标。
- 允许在搜索结果页面清除当前搜索此后再次搜索,不再打开新界面,当前界面再次展示新的搜索结果。

四、其它事项:
- 短期内,如果不是为了凸显自己的技术实力,不要添加语音搜索。测试了几个语音搜索,准确率不高。准确率高的对发音及音量大小等有比较严格的要求。方言就更不要说了。
- 尊重设计规范。前面所说的关于搜索的流程在android和ios系统上都是可行的。只是在设计上尽量遵循各操作系统的设计规范比较好。虽然很多公司的用一套设计来支持这两个操作系统。
最后,对于搜索这块,在看了很多app之后,发现做得最好的是豌豆荚。对我来说,如果要做搜索,可以作为范本。
完。
#专栏作家#
岳山丘,微信公众号:iamyueshanqiu,人人都是产品经理专栏作家,慕课网产品经理。兜兜转转好多年,一直在教育行业做产品。初始做内容,后来开始做WEB端。关注在线教育、互联网金融(顺便赚点小钱花)。最近一段时间开始研究移动APP产品,希望能够多学习一些东西。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








允许在搜索结果页面清除当前搜索此后再次搜索,不再打开新界面,当前界面再次展示新的搜索结果。有没有例子呀~
😉