Yahoo! 新首页亮点一览

Yahoo首页多年以来没有进行过大的变动,这次是梅姐上任七个月以来的一个大动作,其初衷是为了让用户能够更沉浸在yahoo网站上(也可能希望新首页新气象,提振Yahoo长久以来的颓势),主要从两个维度进行了redesign,视觉显示以及信息呈现。
图1
1. 视觉扁平化(Flat Design),设计风格简约,这也符合现在的潮流,调整了整体配色,主logo颜色调整,去掉了黄色辅助色,字体配色更趋于一致,加强Yahoo色的概念。设计上去除干扰,尽可能保证页面的简洁,可对比图1。
2. 搜索框的改进,将自06年起沿用的黄色Search按键设计为与Yahoo logo颜色相似的按键(图2),将搜索分类放置入搜索框内部做为一个下拉选项(下拉后,里面的选项也较老版要少),减少了信息干扰,一定程度上增加了信息层级,可能Yahoo主要发力点并不在搜索上进行考量的吧(bing提供搜索)。得益于新改设计令页面宽度增加,原来在搜索框下方的用户登录及用户信息放置于搜索框的右侧,这样有效的形成了一个通栏,在看到这个设计的时候,已经想到其用意 — 顶部固定通栏(2013 年,有哪些界面设计风格趋势?)。
 图2
图2
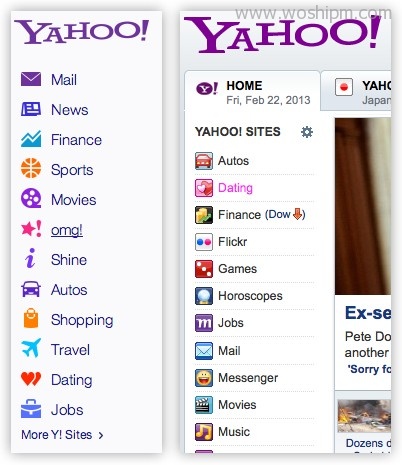
细心的用户应该已经发现Yahoo! logo被适当缩小(图3),其用意义是为了与下方的Yahoo sites在视觉上保持在一个宽度内,也为搜索框腾出地方,在向下滚动时,固定通栏上的搜索框的宽度也与下方的Story Stream宽度保持一致。另,logo的颜色进行了调整,色相发生了变化,并降低了饱和度,据@JJ Ying 的理解应该是拿掉了黄色辅助色后,需要平衡色彩,现在就留下Yahoo紫主打了。
3. 左边栏Yahoo sites区域得到了精剪(剪刀的剪哦),这次魄力很大,一下快剪掉接近半数的产品(多少Yahoo产品人要失神了,图3),著名的Flickr木了、Messenger、Music等均从默认列表中阵亡,同时部分产品也得到了提升,如:Mail、News、Finance等。为了令界面更简洁和清爽,Yahoo是狠下去了。另外,发现了Site的字体有了相应变化,更为纤细 “font-family: ’Helvetica Neue’, Helvetica, Arial;”,晚上@JJ Ying 又给我海补了一下 Helvetica Neue 的历史,只能说设计感因梅姐的品味而提升!精剪产品除了要强化主推产品、提升视觉体验外,还有一个原因,将在下面介绍。

图3
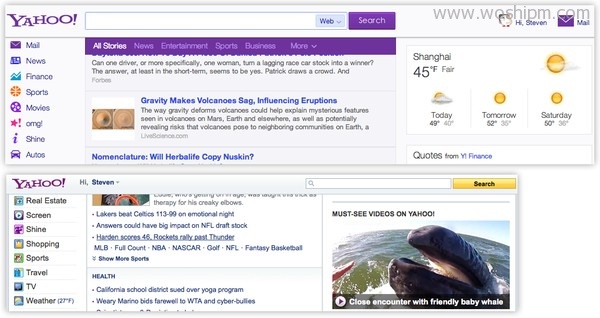
4. 无限流Story Stream,这个是此次更新的主要亮点,为了使用户能够更为沉浸在Yahoo首页,采用无限滚屏的信息流设计。在滚动时,上方通栏及左边栏均固定(精剪产品也是为向高度妥协,滚动时被固定住了),本次首页设计有许多是围绕Story stream这个中心进行考虑的,如:story分类设计、精减sites区域设计、顶部通栏的设计…… 这样的设计与现下流行的社交网站风格类似,强化了每条Story的阅读性,并降低了时间轴的概念(可能是Yahoo有意为之,让用户更多关注在内容本身上而忽略时间,不知以后会不会强化时间轴),用户对自己Stream上的内容可进行定制,鼠标移至每条Story将出现删除、分享、及分类标签的选项,通过用户的行为模式Stream将推送更符合用户口味的Story。

图4
5. Story分类方式改变,为了配合无限滚屏的信息流,Story Stream区域的分类采用横向的方式列在了分类栏(classified section,位于图4搜索框下方),在滚动时也采取固定位置,方便用户切换分类。目前分类栏上有六个选择,最后一个为「More」鼠标hover时将出现下拉菜单,倒数第二个为临时分类,用户可通过点击单条Story下方的分类标签而进行切换(这个设计有点像早期百度手机输入法Cand区的设计 ^_^)。
6. Story的展现方式也有了变化,老版仅显示标题,在新的设计里除了显示标题外,还有两到三行的Story summaries,在用户扫视Story stream区域时,能够发现更多感兴趣的信息。同时,可针对每条Story进行分享(mail, facebook, twitter),社交属性较老版有所加强,分类标签的引入,也使得用户轻松获取特定分类下的信息。
7. 订制化的右边栏,本地天气以及星座运程等独立到右边栏(图4),并在右边栏提供了更多订制化的信息,如,股票、赛事、Flickr精选等,并允许用户进行定制,以卡片的形式呈现,这与Google Now的概念有点像,梅姐不愧为从Google出来的人。
8. 提供更好的移动端体验,因无法找到老的移动版,所以就不做过多分析了,基本上符合响应式设计的目标,可参见梅姐的A new welcome to Yahoo!
总体说来,这次改版还是很给力的,符合梅姐所强调的「a new, more modern experience」,有梅姐在设计团队的地位也提升了,有许多地方体现出以设计为优先考虑,光调整左边栏产品数量及显示顺序就需要莫大的勇气和决心,其在Yahoo蛰伏了七个月,内部的调整布置估计已做完了,是时候有所动作了,从中国的节气来说,快到惊蛰了 – 惊蛰时,桃始花,仓庚鸣,鹰化为鸠,春雷萌动!
来源:http://www.jianjia360.com/?p=382
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







