那些让客户轻松掏钱买单的支付表单,都是怎么设计出来的?
支付表单就像是数字化的收银台,验证用户的信息并授权在线支付,最后完成支付。支付表单的设计好坏严重影响着用户的支付体验,一份流畅的支付表单极为重要。

“购物车里 70% 的商品最后都不会被买下来,而这其中 28% 的商品是因为结账过程耗时太久而被顾客放弃的。”
企业希望人们花钱。
这意味着为某样东西付费应该是整个用户体验中最简单的部分。否则,企业会因为糟糕的支付系统损失数十亿美元。
一次成功的支付体验需要有一个清晰的路径引导用户顺利付款。毕竟,支付表单就像是商店或餐馆中实体销售的最后一步。
因此,支付表单的流畅高效就显得尤为重要:不需要排队等待,不能有任何障碍和错误。
设计支付表单曾是一项繁琐的任务,尤其是对初创公司和小型企业来说。
但现在的工具能让用户在几分钟内就制作出一份功能强大、设计美观的支付表单——你都不需要会编辑代码。而且,你也不用为交易额外付费。
首先——什么是支付表单?支付表单就像是数字化的收银台,它验证用户的信息并授权在线支付,最后确保你能收到付款。
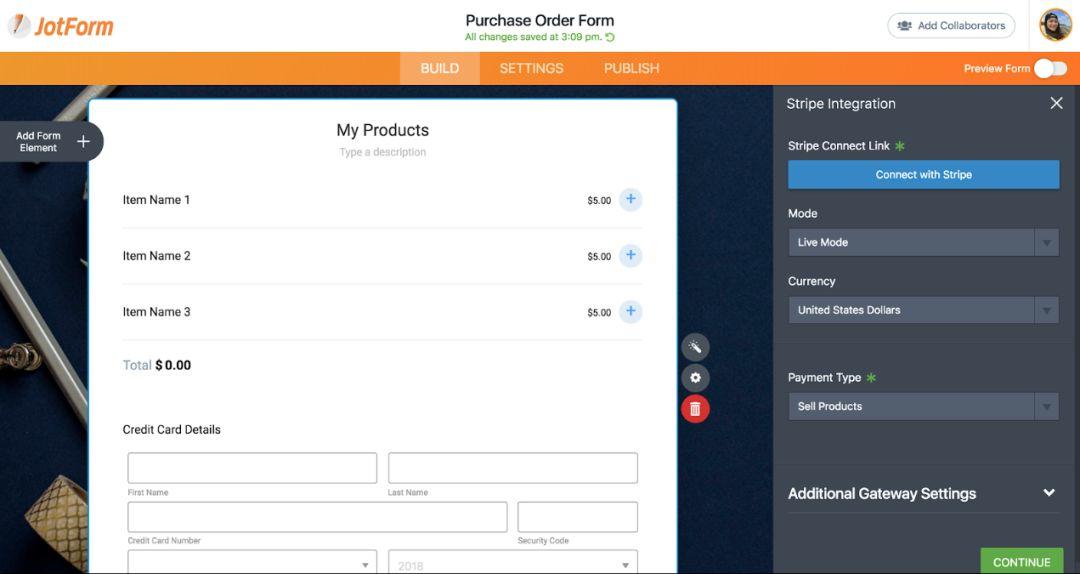
一份一体化的支付表单能做什么?一体化的支付表单能做到很多事情。首先,你可以用它销售产品或服务。你还可以对这些销售加以复杂的计算,比如加上税金和运费或减去优惠折扣等。
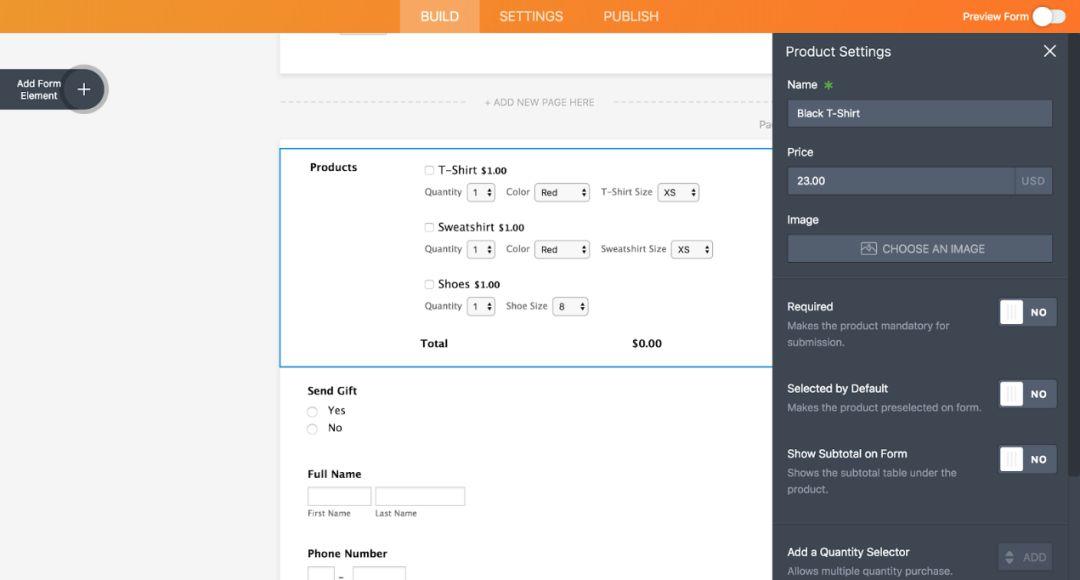
你也可以为你的产品提供有用的描述,如添加图片、数量、颜色和尺寸选项等。
支付表单有多种类型。
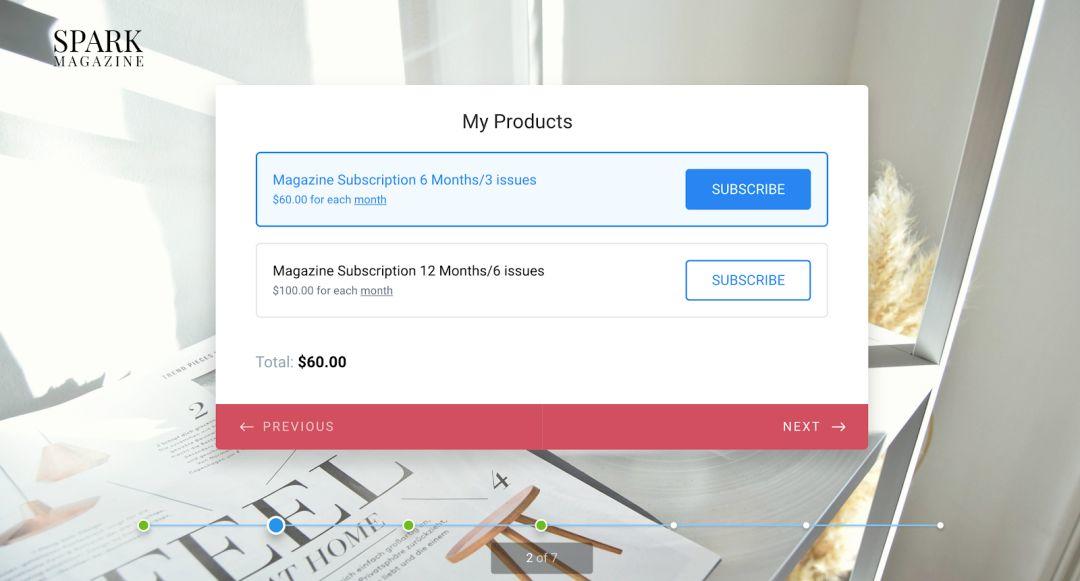
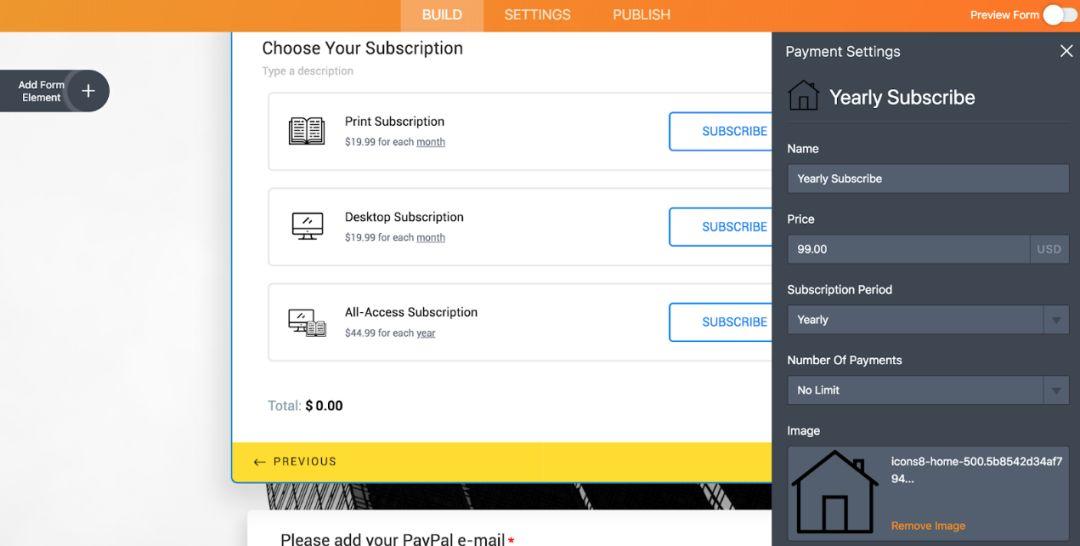
你可以为单个或多个产品创建订单,也可以用订单收取固定金额的付款。你也可以用订阅服务的方式,不断重现这些支付行为。

使用 JotForm卡片模板制作的订阅单的示例
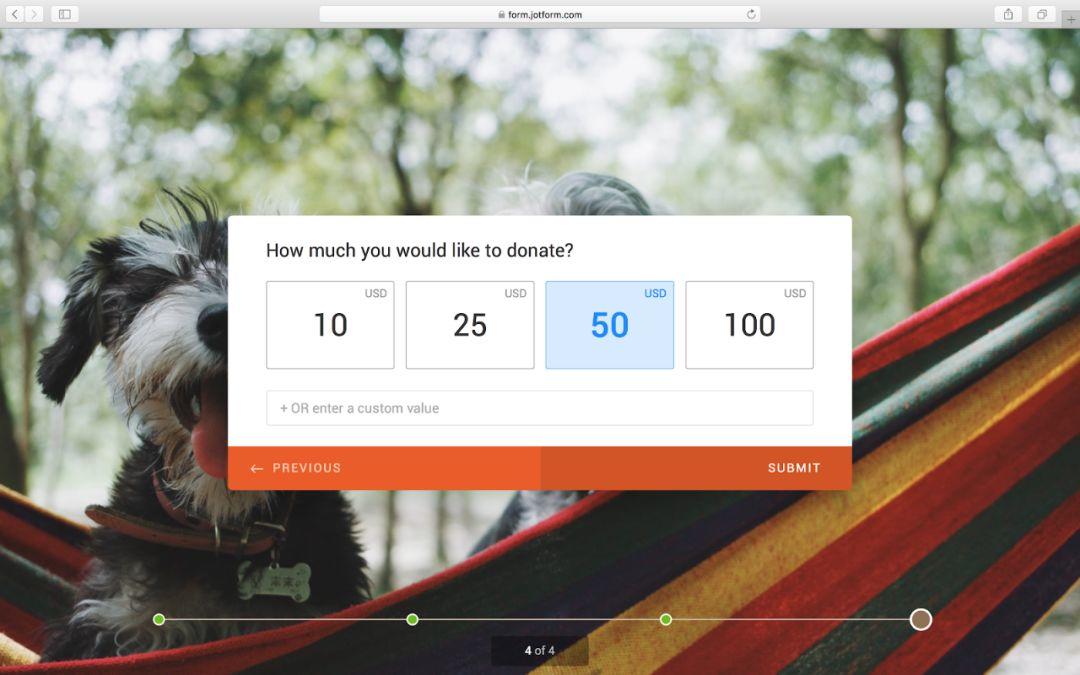
支付表单也可以用于收集捐款。

捐款单——卡片式表单布局
一、如何设计更智能的支付表单?
我总结了我所工作的在线账单制作公司 JotForm 的 420 万用户的支付表单设计案例,得出了以下 5 条有用建议。
1. 设计简单
大量研究结论表示,复杂的视觉设计通常是没有吸引力的。并且,在心理上我们也更偏好空白较多的页面。
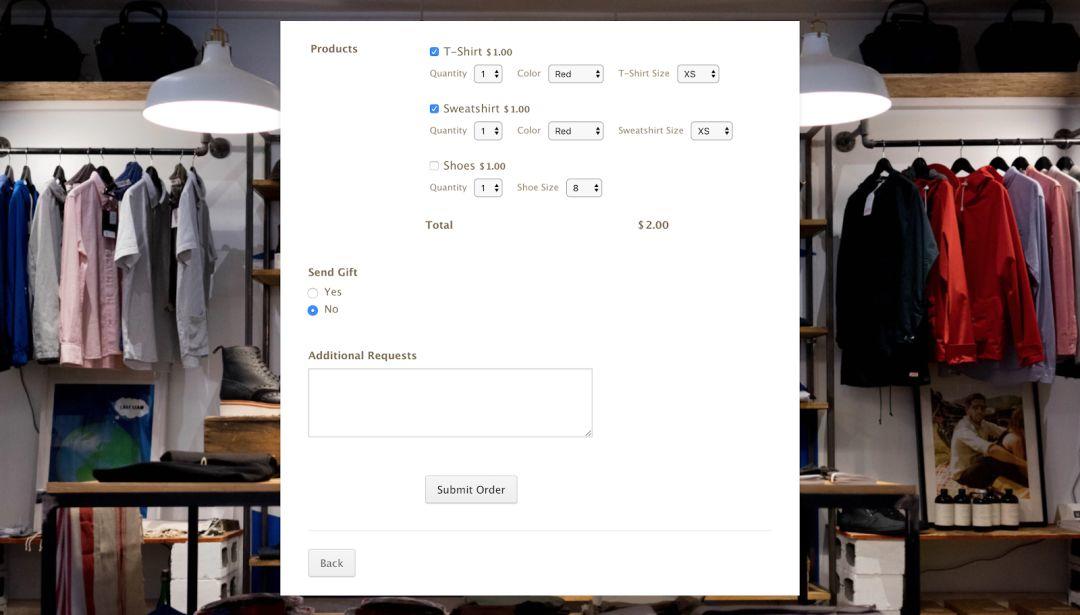
支付表单的长度也很重要。例如,JotForm 的经典表单在一个页面上显示所有的选项和付款部分。这种设计尤其适合用户制作较短的表单。

JotForm——经典表单
但是当细节内容很多的时候,在一张页面上显示过多信息会让人应接不暇。
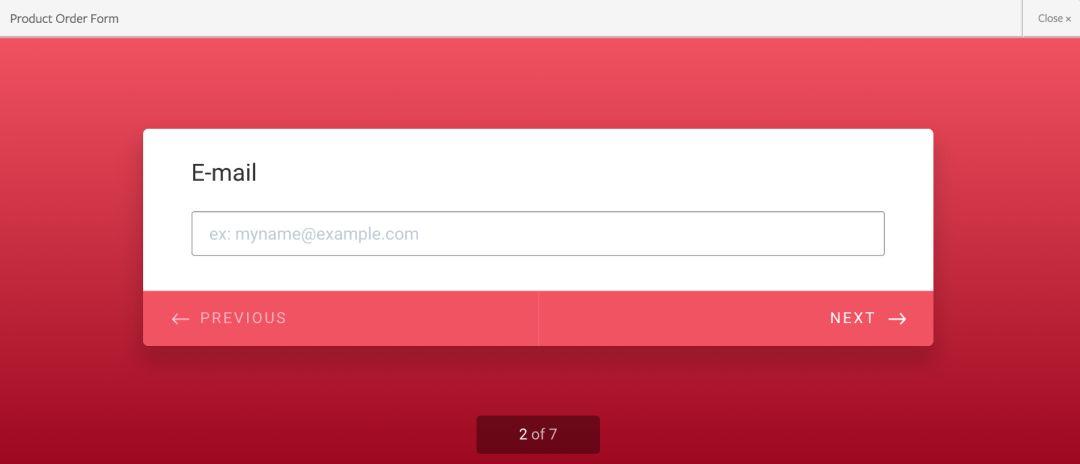
所以我们又设计了 JotForm 卡片格式来替换经典表单。它的布局是每页只显示一个问题:除了问题和命令之外,页面上没有其他任何内容。

用户填完表单就可以顺利进入付款页面。
这两种类型的表单适用于不同的情况。无论你选择哪种类型的表单,你都应该留出足够的空白区域,不要添加不必要的内容。
2. 提供多种付款方式
你有没有经历过在餐厅吃完饭才知道它只接受现金的情况?你不得不出门寻找最近的自动取款机取钱,或者你只能找朋友借钱。太让人扫兴了!人类一直在追求轻松和便利,特别是在决定是否购买某样东西的时候。
而选择——无论我们是否需要——它的存在在我们的潜意识里是很重要的。人类非常重视自主抉择的能力,这就是我们要优先考虑灵活性的原因。
同样,在为客户提供可选的订单付款方式时也是如此。
大多数在线表单制作软件都能提供多种支付的集成。
每一个付钱的人都应该能够自由地从多种支付方式中选择。要在支付表单上实现这一点真的不难。
3. 减少障碍
支付表单有点像障碍训练。每一个需要越过的障碍都会减慢用户的速度,让他们逐渐失去完成的兴趣。有一些障碍是可以避免的,比如任意格式规则或密码要求。有些障碍是不容易避免的,比如拼写错误。
JotForm的卡片表单在尝试减少这些意外的障碍。例如,它可以自动修正用户输入错误的电子邮件地址,像把john@gnail.com修正为john@gmail.com。
当出现一般性错误时——比如漏掉了字词或错误的输入——它会向用户发送抖动提示。
另一个可以避免的障碍是语意不明的表达。不要让用户去“破译”你的语言,你要确保你的表达是清晰明确、易于理解的。
用户到达最后一张付款页面的速度越快,他们就越有可能完成付款。
更少的障碍 = 更快完成的表单;更快完成的表单 = 更多的转化。双赢!
4. 询问较少信息
选填字段是转化率的敌人。Baymard Institute 分析了账单,发现结账过程太长是用户放弃购买的最重要原因之一。平均每份账单包含了15处要选填的字段。
而且,大约 50% 的网站会让顾客把相同的信息填两遍,这样绝对会消耗他们的注意力和购买热情。
一种有效的做法是,在选填信息的部分使用易于理解的词块来组织你的问题。
5. 安全优先
我们希望掏出钱包付款的时候是安全的。因此,聪明的企业会竭尽全力让客户从走进大门的那一刻起就感到放心。支付表单也不例外。当用户需要输入信用卡详细信息等敏感信息时,他们对任何看似可疑的信息都非常警惕:
最近的一项研究显示,出于安全问题,17%的消费者在付款前就离开了。
清晰、高效且专业的支付表单能让用户更放心。相反,任何看起来像是 DIY 的东西都会产生反面效果。
所以,从一开始设计支付表单就要格外小心——微小的错误或者不一致就会引起用户的警惕并退出付款。我们要让用户放心。
在表单上使用 SSL 来帮助保护数据也是很有效的。访客如果知道所有互动都是加密的,他们会感到非常放心。
二、设计一份支付表单
如果你对用 JotForm 设计支付表单很感兴趣,你可以选择一种我们的模板来使用,或者从头开始设计一份新的表单。我们提供两种表单布局:
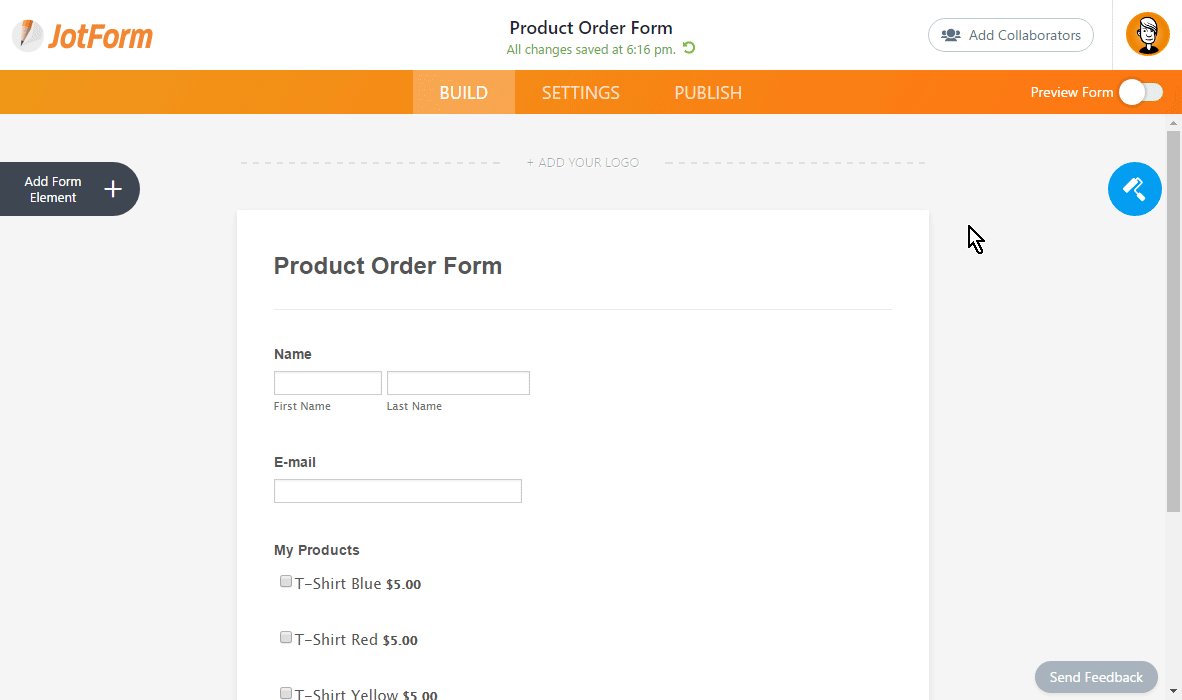
(1)经典表单:
经典表单提供更传统的布局方式,所有的问题都显示在同一页面上。

(2)卡片式表单:
卡片式表单提供类似网站的购物体验,用户在每一页只用回答一个问题,就可以顺畅地进行购买流程。
添加到购物车、地址、银行卡信息和产品等步骤分别显示在单独的卡片上。消费者可以直接查看和编辑购物车。
这是它的外观:
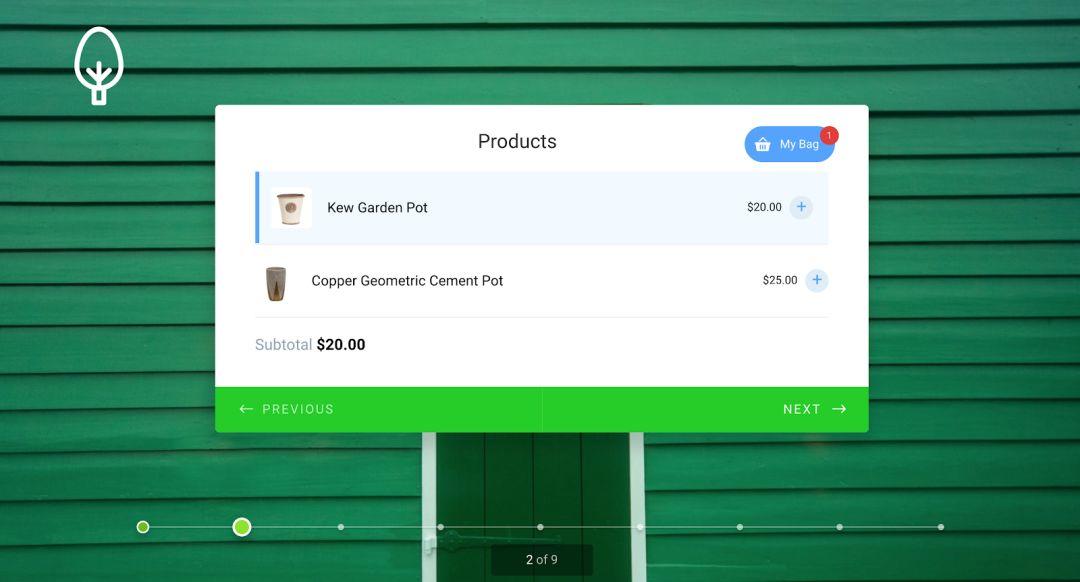
(1)消费者选择他们要的商品。

产品列表和我的购物车按钮
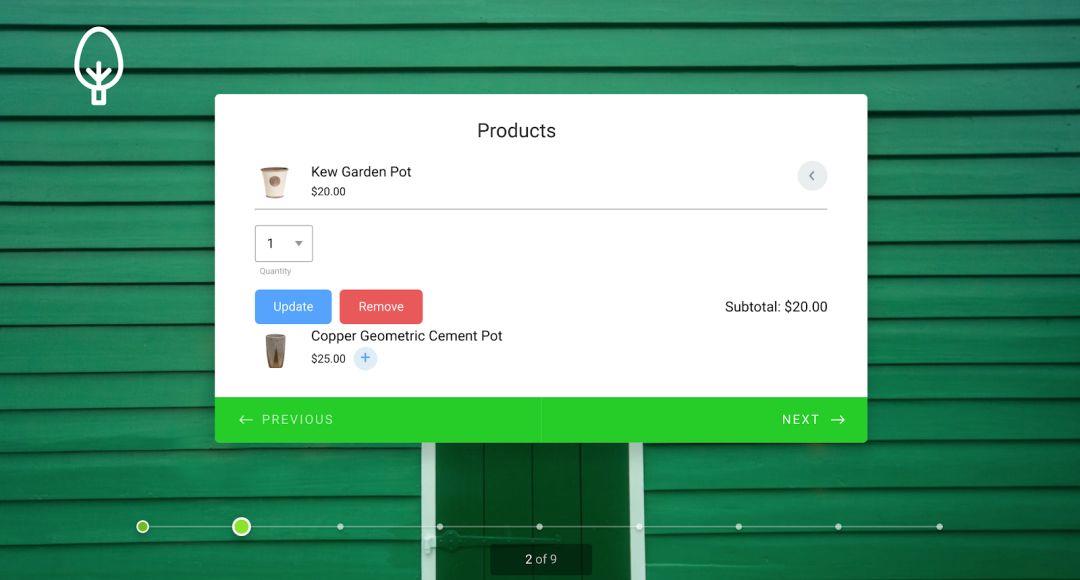
(2)消费者可以根据需要删除或增添商品,然后继续下一步。

编辑购物车
你可以通过加入品牌 logo、选择背景颜色和图片来配合品牌形象,轻松定制你的表单。
三、如何添加一体化支付表单
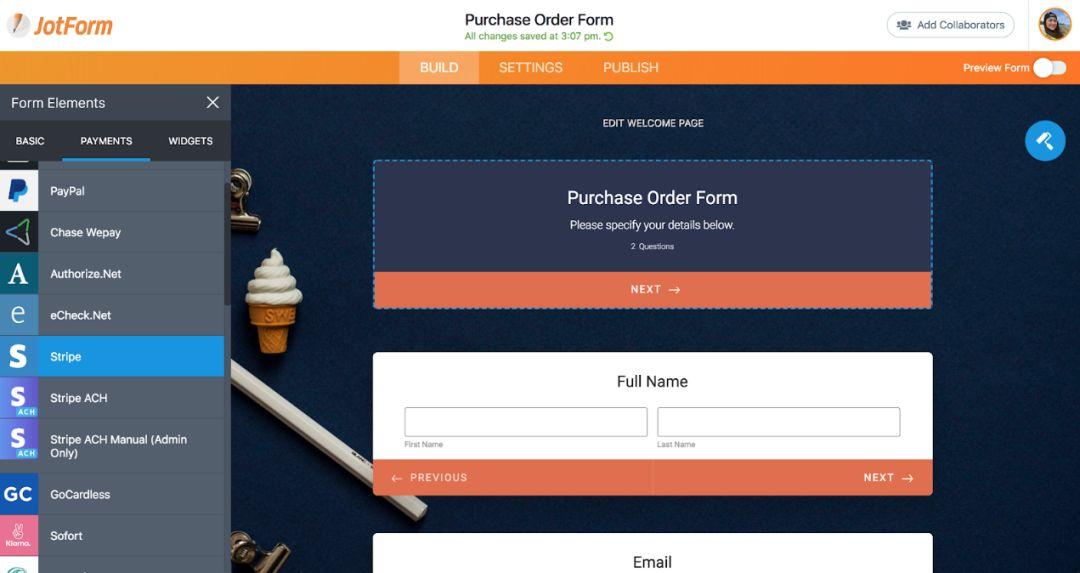
第一步:添加字段并选择你的支付接口。

第二步:使用链接按钮导入支付集成凭据,或直接输入。

第三步:添加产品图像和详细信息,如数量、颜色、尺寸。

第四步:计算优惠券、税金和运费。
你可以使用一体化购买订单来检查创建通用支付字段的详细信息和选项是否正确。(这样做不需要任何凭据,因为它并不会创建真实的交易)
你还可以查看 Sofort 一体化指南的案例,以了解整个付款流程。
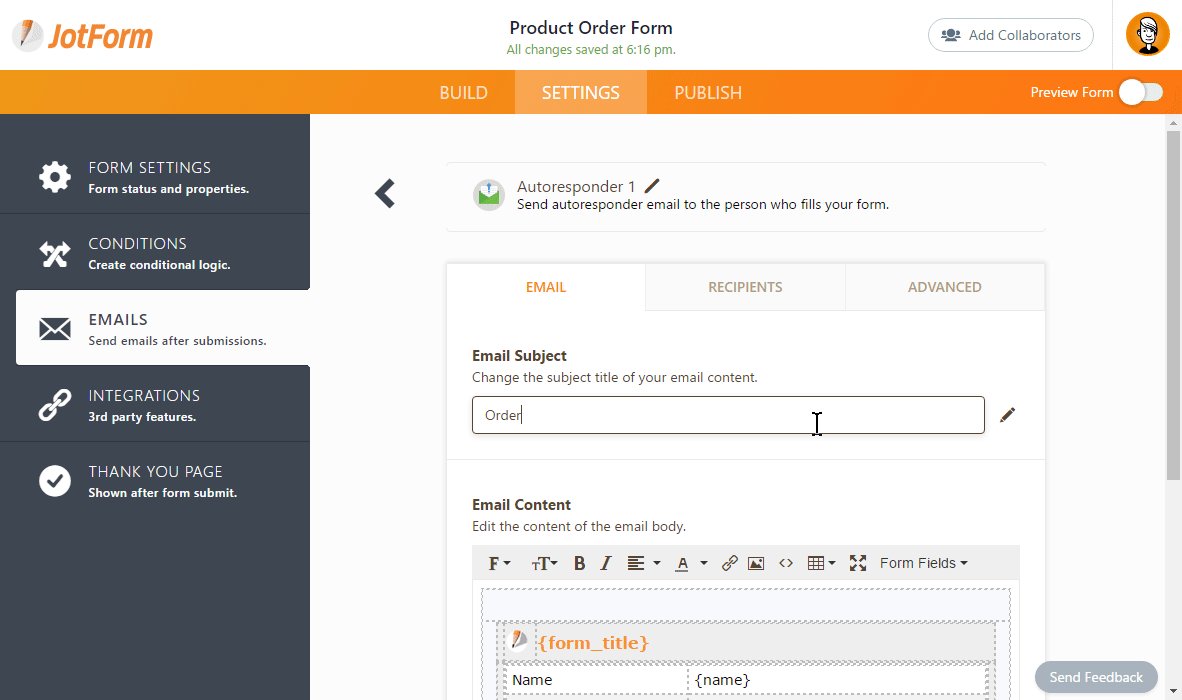
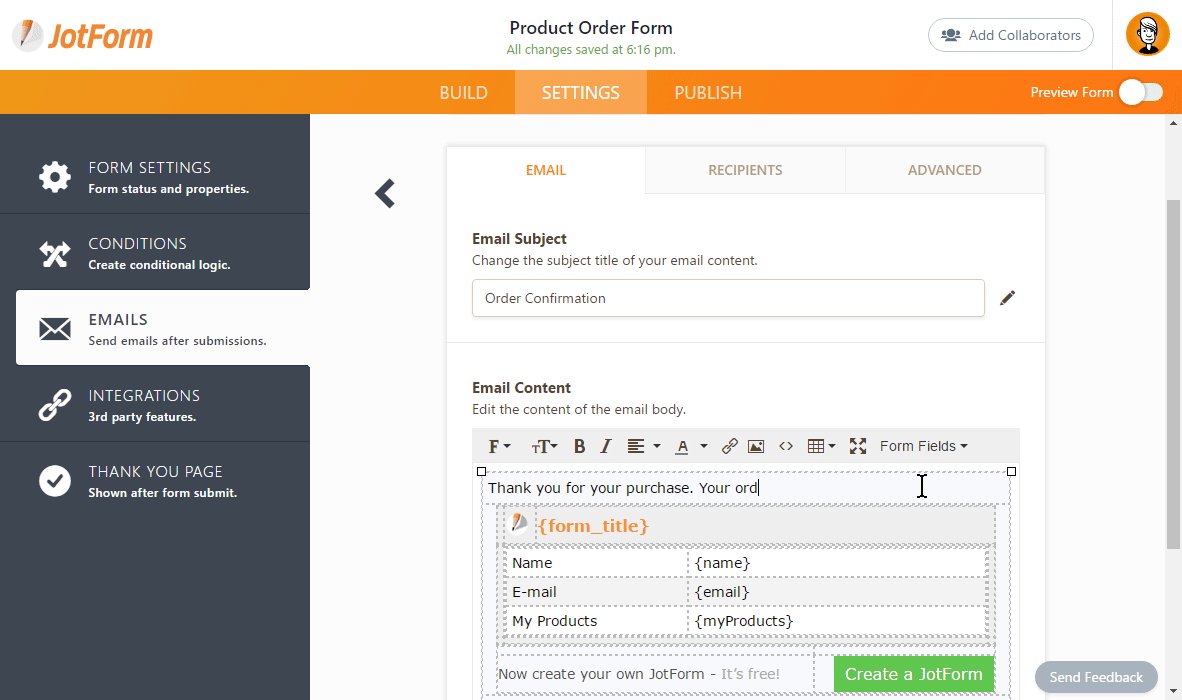
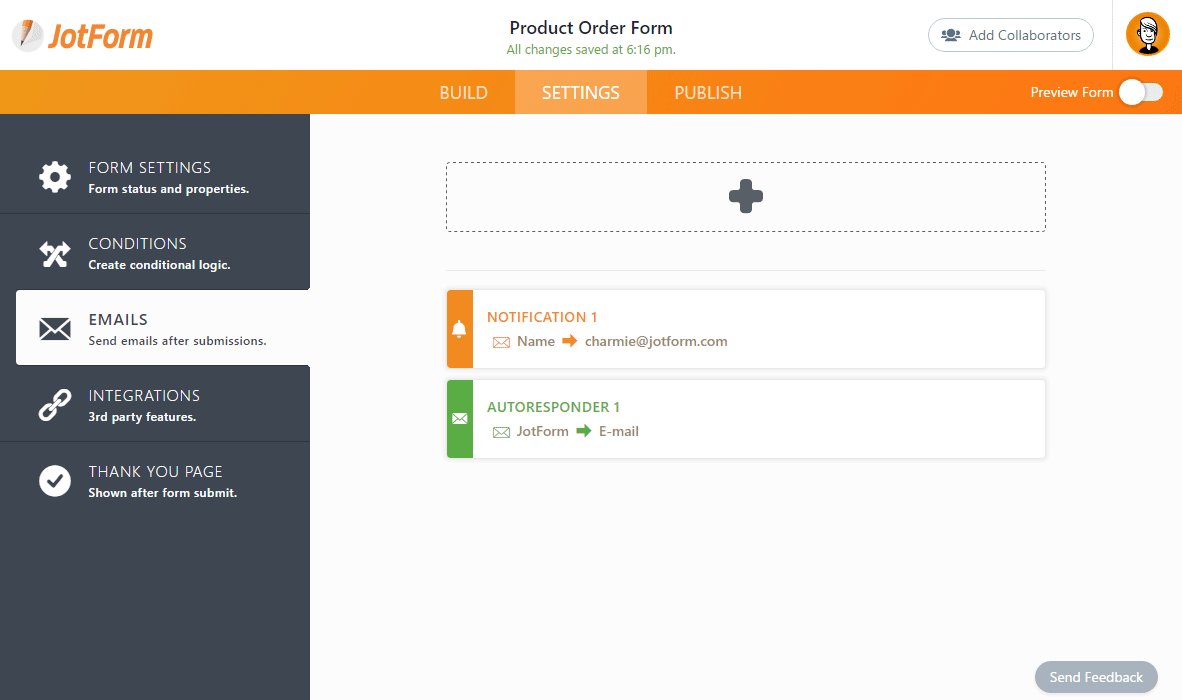
第五步:编辑个性化感谢信息——自动回复邮件。

这样就完成了!现在,你可以使用智能嵌入功能,把支付表单添加到网站、博客或社交媒体上,轻松地完成产品的出售。
原作者:Dilem Akıner Akışık
原文链接:https://medium.com/swlh/how-to-design-a-payment-form-your-customers-will-actually-complete-55a986fe3ada
翻译:即能,公众号:即能学习
本文由 @即能 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








真心对国外软件的UI无感
我也是,长期使用习惯的差异吧。
哈哈哈哈是吗?那么可以分享一下好感UI的软件是什么吗~?
知乎、虎扑、微信这几个大众的都挺好。另外还有像扇贝、滴滴这些也不错。