产品设计笔记之App搜索功能设计

搜索入口
如果搜索功能在产品中的比重相对比较重要,是需要重点突出的,可以采用如下设计策略:
- 放在比较明显的位置,或者用明显的视觉元素吸引用户注意力;
- 页面滑动的时候一直存在,或者一直有快速入口立刻切入;
- 独立的一级tab专门用于搜索;
- 同时使用上述多个策略;

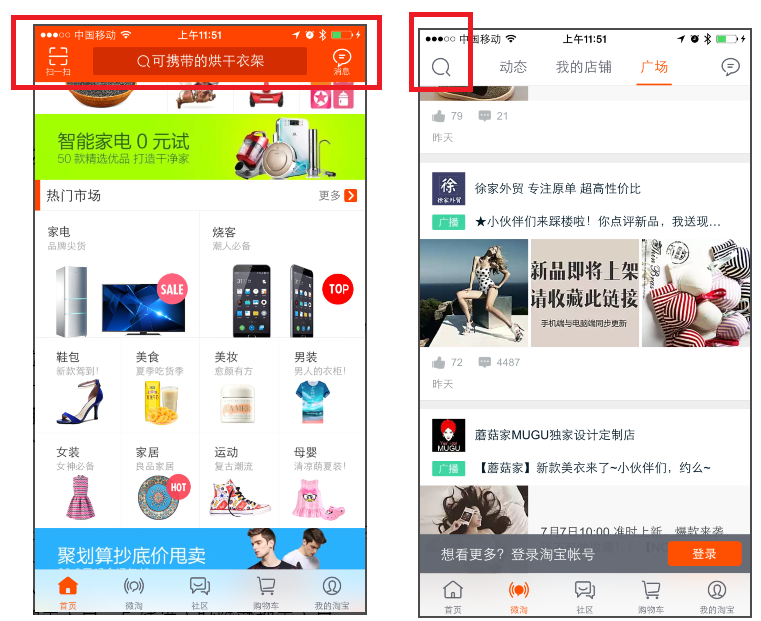
淘宝的搜索功能比较重要,放置位置较明显,同时页面滑动时,一直固定顶部

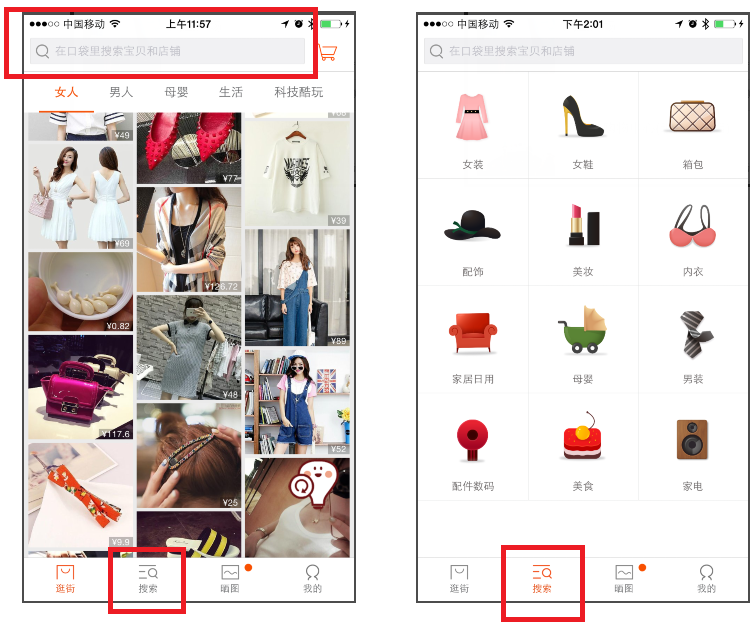
口袋购物除了将搜索入口一直放置在顶部外,还专门放了搜索的tab
如果搜索相对而言不是很重要,或者用户早已熟悉产品的结构想把其他功能突出弱化搜索时,可采用如下策略:
- 适度的位置留个入口进入,不明显突出;
- 首次使用时显示搜索入口,后续再次进入时隐藏搜索入口;
- 搜索入口一直留着,但页面滑动时,不固定;
- 完全隐藏搜索入口,通过新手教程引导,通过手势促发;

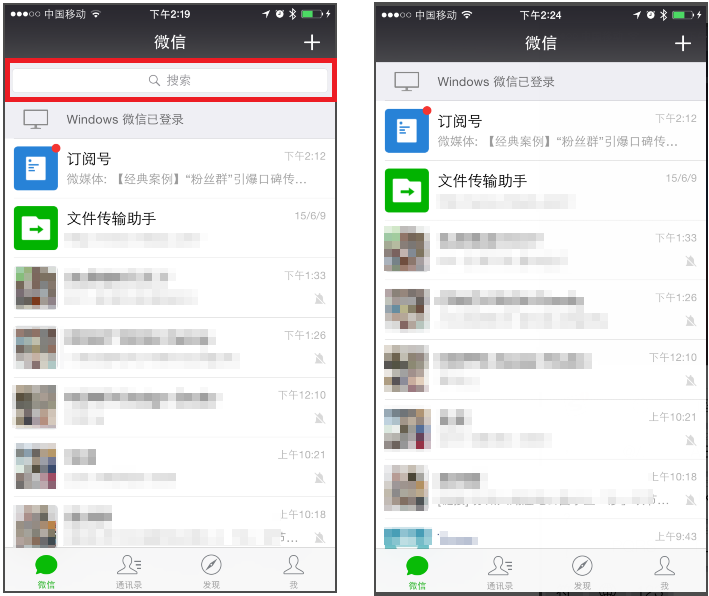
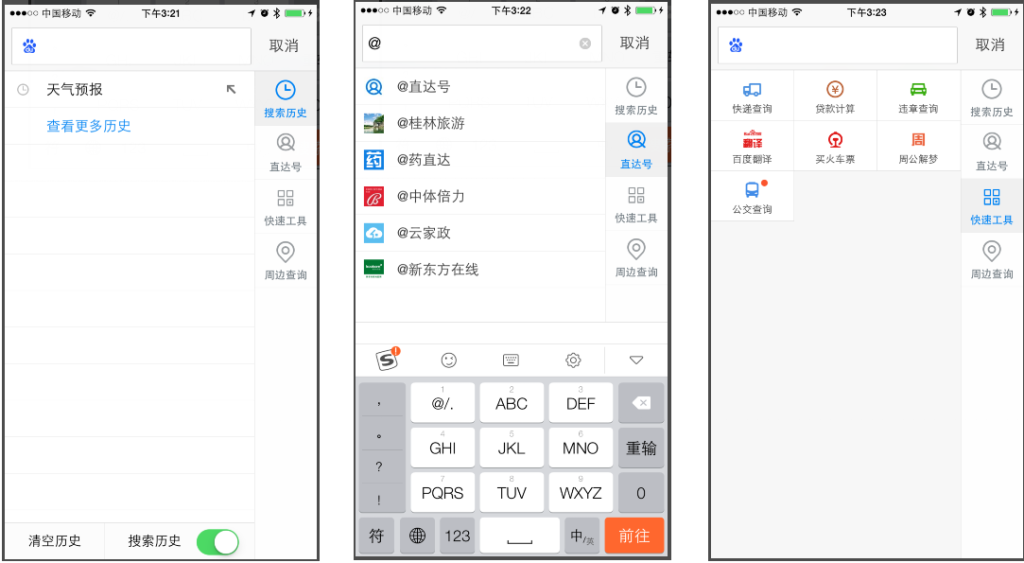
微信的搜索入口第一次进入时呈现,后续进入不呈现,通过下拉查看搜索入口

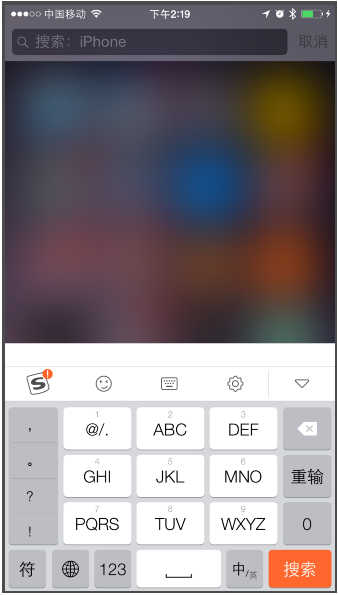
IOS原生的快速搜索入口一直隐藏,通过手势下拉触发
搜索页面
移动端的搜索往往都是跳转至单独的搜索页面,根据时间顺序可以分为三个阶段:搜索前、搜索输入中、搜索完成后。
搜索前
搜索前的搜索页面是app的默认搜索页面,往往包含以下元素:
- 退出搜索的按钮;
- 搜索提示信息,比如输入哪些内容进行搜索,提示可以在输入框内,也可以放在输入框下面;
- 历史记录,已经搜索过的信息一键即可完成搜索,减少用户手动输入;
- 热点关键词推荐;
- 根据用户信息进行推荐的内容;
- 广告;
…

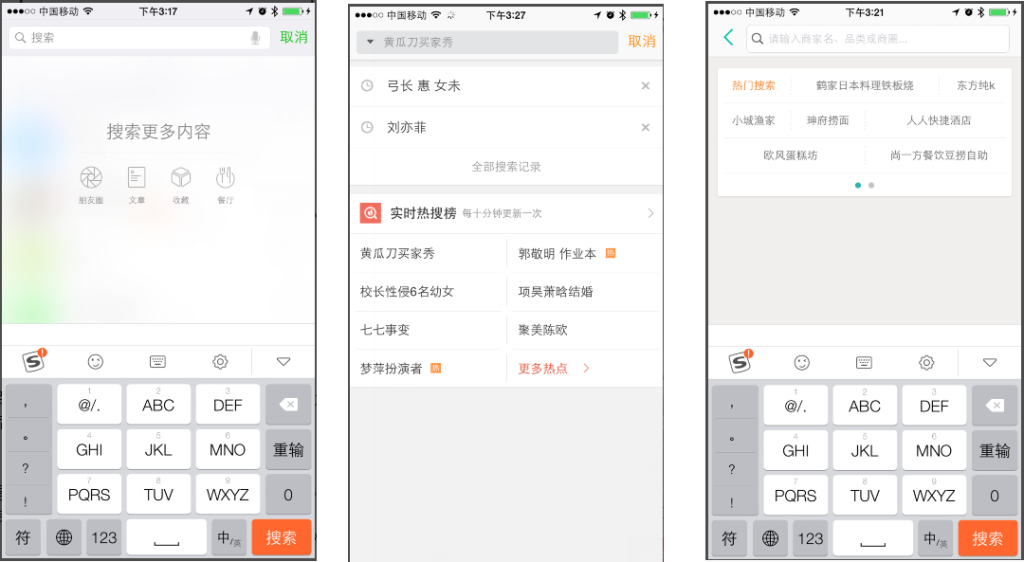
微信、微博、美团的搜索默认页面放置了默认提示、历史记录、实时热点、热门推荐等内容

百度还放置了垂直搜索入口和一些工具的入口
垂直搜索或者有需要分类的搜索,除了上述信息外,还需要有选择搜索的分类项:

搜索输入中
在输入关键字搜索过程中,主要包含以下要素:
- 输入的关键字,以及删除关键字的按钮;
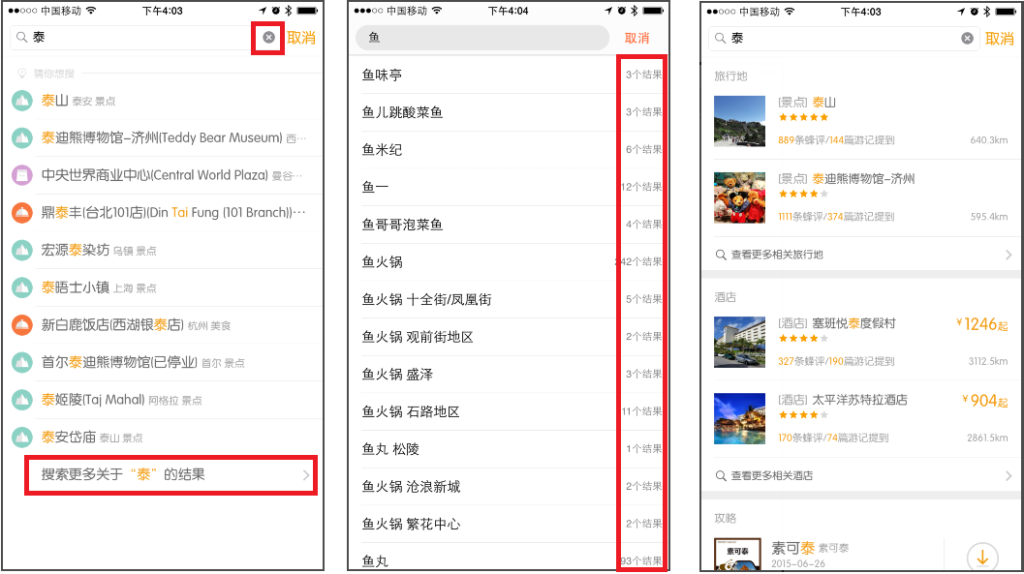
- 匹配关键字的内容,如果内容过多,有进入更多列表的入口;
- 如果内容分模块,则显示有关键字匹配的各模块,或者可以进行模块切换;
- 如果每个匹配记录含有多个结果,可以标出对应的数目;

旅游攻略和美团的搜索过程页面(输入键盘已经隐藏)

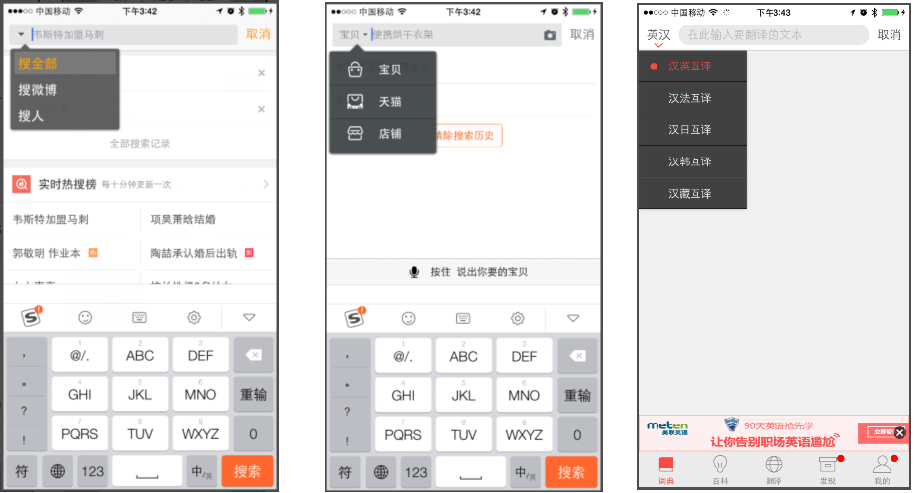
知乎搜索,除了分模块外,还可以进行内容和用户的切换
很多搜索到第二步已经完成了,点击搜索按钮的结果页面就是当前关键字匹配页面。但是也有部分app有搜索结果页面,点击搜索后跳转。
如果是多项选择操作中的搜索,除了上述元素外,还需要有一个容器用于盛放已经选择的项,从而可以进行二次搜索。

微信发起群聊选择联系人过程中可以进行搜索,同时有容器盛放已选择的项,以便可以反复搜索
搜索完成后
输入关键字点击搜索按钮后跳转搜索结果页面,有些搜索的搜索结果就是第二步的关键字匹配页面,仅仅把输入键盘隐藏了。但是也有很多搜索有结果页面,搜索结果页面主要包含以下要素或行为:
- 重新返回搜索界面的按钮;
- 搜索输入框,且输入框内容就是搜索的关键字;
- 删除搜索框内容的删除按钮;
- 输入焦点放入输入框的时候,搜索页面重新回到第二步的界面;
- 页面下滑时,搜索输入框往往固定顶部,或者有快速呈现的方式(比如向上滑动立刻成型);

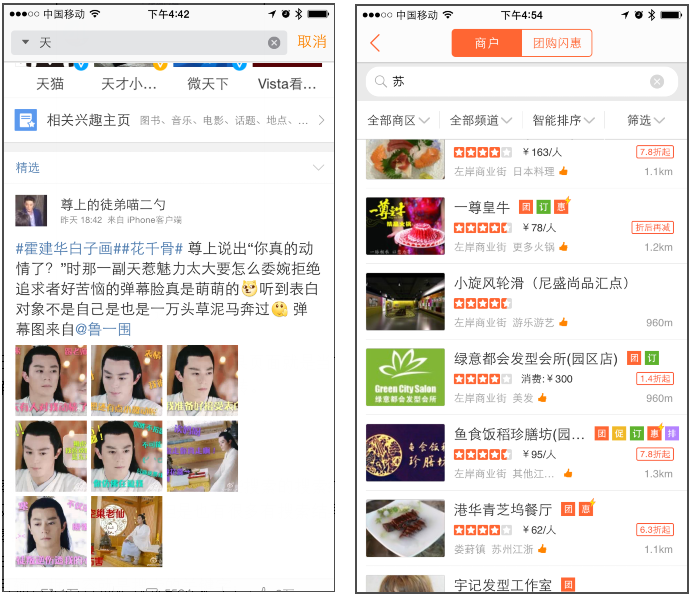
微博、大众点评的搜索结果页面,输入框始终固定顶部,不随页面滑动而隐藏

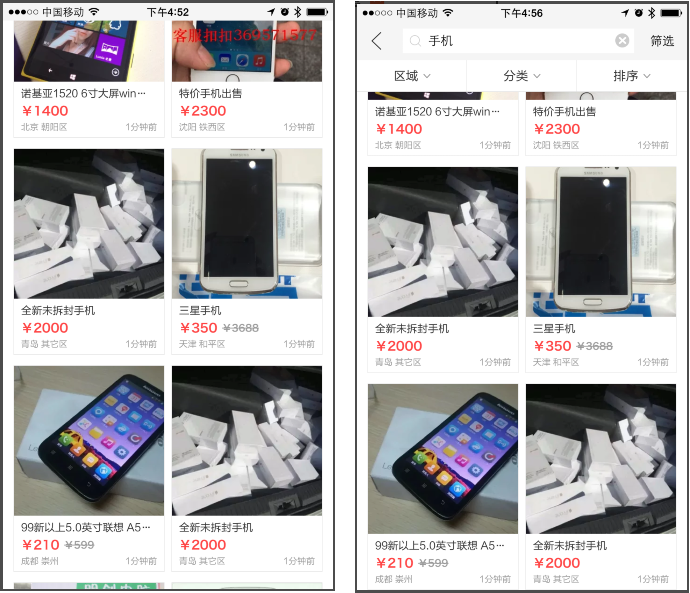
闲鱼的搜索结果页面中,搜索框在页面下滑时隐藏,但是上滑时立刻呈现
结尾
搜索功能基本是每个app都会用到的,本文只是把常见的搜索设计方法进行了一次概括总结,意图提取一套搜索的“设计模板”。然而场景是千变万化的,设计最有意思的就是根据不同场景找到最合理的解决方案,“模板”是死的,仅供参考而已,而人是活的,不要禁锢于“模板”。
本文由 @Bingo Sun 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









其实更想知道搜索关键词和搜索结果是如何匹配的
【设计最有意思的就是根据不同场景找到最合理的解决方案】得道高僧了 😈
怎么收藏?
分享到微信旁边的那个图标,我也是找了半天才发现的
分解的很细致,讲解的很周到,看明白了,收获不少,工作中一定会用到的。