移动应用空白情况页面的设计

推荐语:移动应用最易被忽略的设计细节就是空白情况(Empty State)的设计,在电商产品和社交产品里,空白页的设计往往可以画龙点睛地提升转化率,购买率及用户活跃度。
移动应用空白情况页面的设计
移动应用的设计中,最容易被忽视的地方就是空白或者异常情况的设计。从传统PC时代web的异常页面如404,502等页面的设计体验迁移过来,移动应用的空页面,网络故障页面等展示也有相似的设计模式。从以前的纯文本的排版设计,到后来404成为设计师们展示图形创意的舞台,移动应用的空白情况页面的设计也从纯文本提示到后来精彩纷呈。然而在移动应用的设计中,空白页面的的作用不仅仅在于给用户以温柔或者精彩的提醒,安抚用户焦急或是疑惑的情绪,更重要的是,空白情况页面可以引导用户去填补“空白”。人都是害怕空虚寂寞冷的,当你面对一个空虚寂寞冷的页面的时候,善意的指点迷津的一些语言和画面告诉你咱们还是可以有方法来填补你的寂寞空虚冷,这时候,用户的操作行为就会被触发,潜移默化中指引用户完成填补空白的工作,那么,无论从用户个体的活跃度上还是整体的留存率,活跃度上,你设计的空白页面做到了拉升的作用,对电商产品和社交产品等来说,这些页面可谓是自己展示产品调性,曝光功能,加深引导的黄金地段。
那么言规正传,空白页面到底该怎么设计呢?先让我们看看别人家的应用都是怎么设计的,按照设计模式的不同,我们可以把空白情况页面的设计纷呈以下三类:
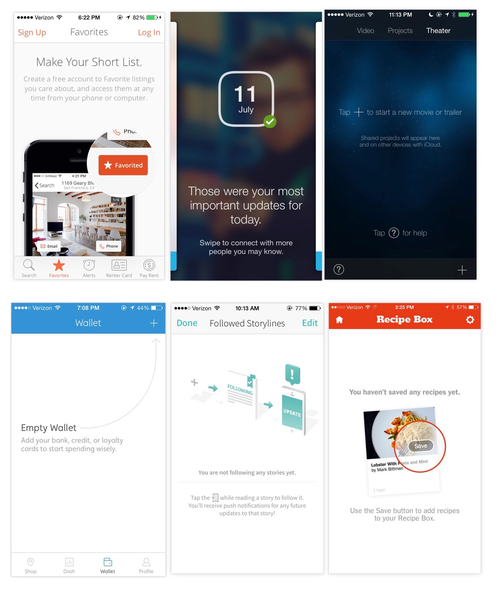
1.GW模式。(G=graphic,W=words)即为图案+文字模式。图案经常为一些可以表示“空白”隐喻的图案或者是自家应用的吉祥物相关的图案,抑或是可以为跟页面引导相关的图案。文字一般包含:标题,说明。标题通常是解释此处空白的原因,如“Oops,地理定位被关闭啦,无法使用该功能哦”,“网络出问题啦”等,说明则解释出现此状况的原因和解决办法等。文案的风格经常根据产品的调性去设计,有些走卖萌路线,有些走高冷路线,有些甚至走狂暴路线等等。鉴于此类型是一种最常见的类型,单纯的包涵文字或单纯包涵图案的设计手法也归纳到GW模式中。如下图:
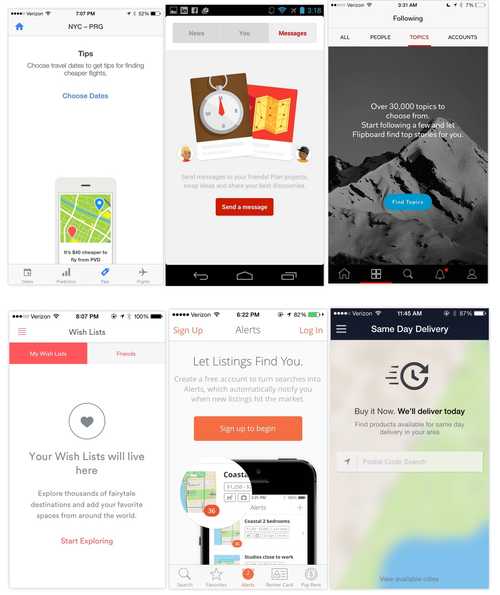
2.GWI模式。(G=graphic,W=words,I=instruction)即为图案+文字+指引线索模式。前两者同GW模式,现在来看看指引线索。指引线索理论上应该作为新手指引的设计范畴,但是结合空白页面,加入指引,引导用户进行某项行为或者感知某些信息,对于功能的教学和使用频率的提升有着重要作用,同时引导又肩负传达品牌形象,产品调性,产品核心价值等使命。 指引线索经常分为:1.指示性图案,如箭头,画圈图案等;2.指引性文字说明。 如下图:

3.GWF模式。(G=graphic,W=words,F=function port)即为图案+文字+功能入口模式。同理,GW同之前,功能入口则是一种新的设计方式,相比较指引线索,功能入口更加简单粗暴,直接将所要指引的功能放一个快捷入口出来,摆在空白页面上,让用户轻松地完成目标。这种方式的双刃剑特性非常明显:说优点,简单明了,快速方便,告诉用户这个页面是空白的,那么如何解决,给你一个按钮或者链接,直接就可以解决问题,bingo!在社交或者电商产品中可以快速诱导用户触发贡献内容或者购买行为等;说缺点,这无异是对产品结构的一种挑衅和破坏,相当于给一个设计严正精美的城墙里挖了个地道,而且大多数应用的做法是只会让这个地道出现一次,painful。但是总体上来说,还是利大于弊的,为了数据,为了用户的新手引导,有些时候不得不这么做。如下图:

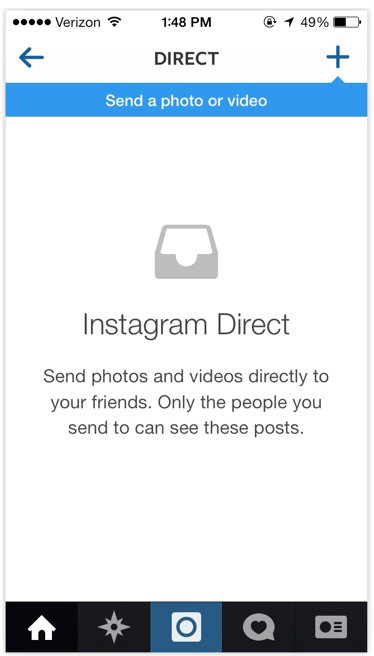
所以,总结了别人家的设计模式之后,我们可以来看看如何去设计自己家的空白页面。这里我们以最牛逼的图像社交产品instagram的DIRECT功能的空白页为例,来解析下设计流程:

1. 明确目标。 这是最重要的一步,你要弄清楚(请和老板,客户,产品经理等沟通清楚)这个页面合适出现,在哪里,给谁看,想让他们做什么。想清楚这之后,牢记在脑海里,因为一个产品会有众多空白页面,每个页面可能都不是通用设计能解决的,针对具体问题,要去弄明白具体的设计目标。如DIRECT是insta中一个用于用户可以直接发送照片和视频给自己好友的功能,该页面会收纳你的所有发送历史。那么问题来了,如果你一条都没有发,或者第一次使用这个功能,你该怎么做?这个就是设计目标,
1.我要让用户明白这个功能到底是做什么的,明确用户目标;
2.我要让用户明白,这个功能在哪;
3.我要让用户明白这个功能怎么使用。
2.选择设计模式。根据我们的设计目标,我们会发现这里并没有要表达品牌形象或者产品调性方面的要求,目标都是围绕着功能的指引和说明,而且该页面中已经包涵了功能的使用入口,因此考虑选择GWI模式,即做好图形和功能说明之后,加入引导线索。
3.设计文案。文案先行还是图形先行是一个永恒的问题,这个不同设计师可能处理问题的方式不同,从图产生文和从文去配图都没有错,但是从工作效率来说,先通过产品经理或者设计师等相关干系人给出的页面文案后,我们的设计工作会更加得心应手,将文字转义成图案。这里我们看Direct的文案设计,分为标题+说明。标题给出该功能的名称“Instagram Direct”,说明里用了两句,一句是解释该功能解决什么问题,第二句的补充则说明了该功能的一些补充属性,比如这里解释了该功能的私密属性,只有你发送给的朋友才能看到这些内容。
4.设计图案。根据文案的含义和设计目标,用图案来叙事。有些需要表达产品品牌内涵或者品牌形象,产品调性的目标会引导我们去设计一些可爱的吉祥物形象等来对产品进行拟人拟物化表达,让产品富有灵魂和生命,而非冰冷的代码堆砌物。有些功能性的表达则需要我们传达功能本身的含义,所以经常有设计师喜欢将功能的表达Icon化,一些简单线框或者填充化Icon便可以表达功能。如Direct的设计中,就是采用了Direct的功能Icon去表达功能说明,传达功能的形象,如:

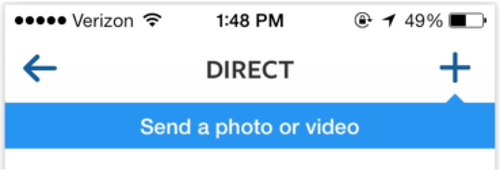
5.设计引导线索。前面四步解决目标1和3,而这一步解决目标2,告诉用户该功能在哪里,也包涵了该功能该如何使用,比如点击某个按钮,向右滑动等等。有些可以采用箭头的引导,有些可以采用悬浮气泡,有些可以采用放大镜等隐喻来设计。这里采用了比较常用的悬浮气泡的设计模式。如图:

这样,我们就完成了一个空白页面的设计。总结起来,对于空白页面的设计就是一句话: 明确目标,选取模式,逐个击破。
相信通过不断地揣摩他人的设计意图和模式,总结自身的工作结果,思考产品目标,我们一定可以设计出最牛逼的空白页面。对于其他页面的设计,方法也大抵如此。
译者:Bowinshan
来源:UI中国
原文地址:http://www.ui.cn/detail/57751.html



 起点课堂会员权益
起点课堂会员权益













原来是翻译过来的,怪不得留白的文案都是国外的~