“九个字”领你进入设计师的的大门

好吧,我承认第一次做标题党有点紧张,一开始就招了。
其实这只是一本书的读后感——《写个大家看的设计书》。在“产品经理必读书目”、“设计师入门必读”之类的书单中见到过很多次,前段时间花了几天的时间读了一遍,确实有所收获。
一开始是想用自己的文字,将这本书的精华压缩成一片“五分钟内看完,并轻松理解”的文章。不过似乎高估自己的能力,道行太浅还是别献丑了,就希望有需要的朋友,能有所获,如果看了我写的能有兴趣去看看这本书,也算是达到目的了。
这本用通俗易懂的语言,配以直观风趣的插图,阐述了初级设计工作需要掌握的基本设计原理和字体设计技巧。这些原理和方法论同样可以应用于生活的其他方面。
涉及到的设计原理总结为“九个字”——亲密性、对齐、重复、对比。
亲密性:
What?
亲密性是将相关的项组织在一起,使他们的物理位置相互靠近,从而相关项将被看作凝聚为一体的一组,而不再是彼此无关的片段。
Why?
其根本目的是实现页面的“组织性”,只利用简单的空间亲密性关系,就能自动实现条理性和组织性,使得所表达内容更容易阅读和被记住。
How?
利用亲密性建立关联主要是物理上位置靠近,空间关系的远近或者留白划分区域、将信息分组,使相互间关系密切的内容自然地联系在一起,关系相对独立的内容各自分开。
一个简单的检验方法是将眼睛眯起来看你设计的画面,统计眼睛停留的次数来观察界面上有多少元素能真正吸引你的注意力。如果有过多次停留,如超过5次(视具体内容而定),则说明孤立元素或干扰信息过多,需要将其中一些建立更亲密的联系。
Attention!
避免画面中过多孤立元素;
不同层级元素间不要使用相同大小的空白;
同分组中在很有亲密性的元素间建立联系,如不属于同一分组一定要分开。
对齐:
What?
对齐是指任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。包括居中对齐、左对齐、右对齐。
Why?
对齐的目的是使得界面设计产生“统一性”,使得界面元素看上去统一而有联系,存在某种视觉纽带。人眼喜欢看到有序、整齐的东西,给人以平静、舒适、安全的感觉,不过也不排除产生打破规则的不对齐设计。
How?
对齐提供了把内容组织在一起的依靠,虽然那些对齐线是不可见的,但是确实使得内容产生了一种强有力的边界。设计时特别注意元素的安放,为所有元素在页面中找到与之对其的元素。眯上眼睛看,找到页面中明确的线。
Attention!
避免在页面上使用多种对齐方式,尤其是居中对齐和左、右对齐的混用;
着力避免居中对齐,除非想创建正式、稳重、庄重的感觉;
可以刻意的打破对齐规则,产生突出效果,不过在打破规则之前一定要清楚规则是什么,也就是说,要让界面符合某种规则,才能在局部打破规则。
重复:
What?
重复是指设计的某些方面需要在整个作品中重复多次的出现,可以是粗体、线条、符号、颜色、设计要素、空间关系等等,为表现设计的“一致性”。重复是设计的基础。
Why?
重复可以将作品的各个部分连在一起,从而统一并增强作品。为了使页面保持“一致性”,以及增强视觉效果。重复是一种控制读者视线的视觉技巧,可以提高信息的清晰度,使得内容易于阅读,还可为作品带来一种专业性,权威性,让人感觉到,设计是经过深思熟虑的。
How?
有意识的进行设计元素的重复出现,或者增加一点设计上的变动,使得一个重复元素的不同变体更明显、生动的出现。可以找到现有的重复、如标号、图标、线条,并将它加强。
Attention!
避免过多的重复同一元素,让用户产生厌恶感;
避免同一页面出现太多种重复元素,造成混乱。
对比:
What?
如果两个元素不同,就会产生对比,但是如果存在某种不同,但有差别不大,则是冲突。对比可以增加视觉效果,但是冲突往往会造成混乱,所以如果两项不完全相同,那就让他们截然不同。
Why?
对比是增加视觉效果最有效的途径之一,可以吸引读者注意,同时还能在不同元素之间建立一种有组织的层次结构。人类的眼睛喜欢看到有对比的东西,对比可以增加信息的趣味性、可读性。
How?
可以通过字体的选择、线宽、颜色、形状、大小、留白等产生对比效果。但是一定要产生强烈的对比。
Attention!
重要的话说第三遍,如果要对比,就不要畏畏缩缩,让他们截然不同!
避免使用过多的对比造成界面信息混乱。
后话
以上介绍了书中主要讲述的四大基本设计原则,他们是相辅相成共同产生效果的。比如使用对比产生分区的同时也在利用亲密性原理,文章小标题的加粗同时用到了对比和重复等等。我们自己也可以在生活中找到很多良好的设计,那么就可以看看是不是利用了这四个基本的原理,才会让你感觉到“这个设计真好”的。
书中之后的部分还讲到了颜色的运用和字体的设计,不过同样离不开亲密性、对齐、重复以及对比四大基本原则。内容较多,感兴趣的朋友可以去找个电子版看看。书图片较多,文字很少,读起来很轻松快速。可能会给人留下没什么东西的印象,不过如果认真去体会,或许会发现,这本书其实就是一个利用了其阐述的设计原则的好作品。
其实不仅仅是做平面设计,生活中的很多事与物都会涉及到这样那样的基本原则,只是更加抽象了。比如做演讲时需要分段落组织内容,运用到了广义的亲密性原理,展览时作品都对齐摆放,阐述方案时会进行方案对比,穿衣打扮时会有配饰之间的风格重复和呼应。
提高视觉敏感度、才能越来越多的发现身边好的设计灵感,从而提升自己的眼界与水平。
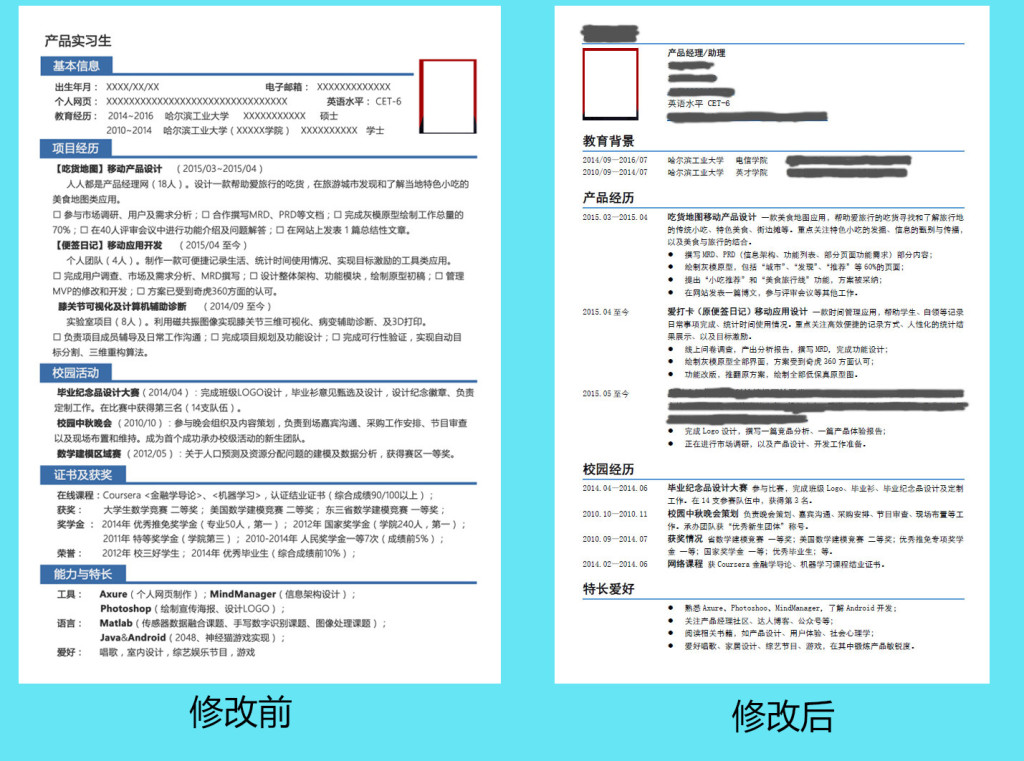
以下是在看书之前和之后我的简历的对比,效果还是挺明显的(忽略内容吧,跟某产品大牛学的,把关键信息都打上码,把脸抠掉)。

本文由 @迷糊 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







