好的动效如何让你的设计事半功倍?
本文结合具体的案例解析,一个好的动效,在哪些方面气到对可用性的支持。

在正文开始之前,先来听一个小故事。
某天,老板对新来的T同学说:
“来,给这个产品做个动效吧,明天上线。”
T同学心想,大展身手的机会终于来了。在呕心沥血下载了10种不同的动效软件,看了10086篇中英文教程后,终于做出了一款堪比PPT百叶窗效果加强酷炫版3.0的动效,信心满满地提交了。
你们猜结果怎么样?
老板对其勤奋的精神大加嘉奖,但这个惊天地泣鬼神的神奇动效最终也是没有上线。
“说好的乙方都喜欢五彩斑斓的动态黑呢!”借酒浇愁的T同学哭着对我说,童话里都是骗人的。
确实,但好的动效,不应当仅仅是外表光鲜的童话,合理地支持可用性,才是它的内核。
拥有15年经验的动效体验设计师Issara Willenskomer曾经撰文:《动效创造可用性:动效中的用户体验宣言》,表达了他对一个合格动效的态度:即一个合格的动效动效应当在以下四个方面起到对可用性的支持,分别是:

接下来,就让我们结合具体示例,看看它们是如何进行实际应用的。
一、符合预期
此处的期待我们可以理解为用户的心理模型,即用户对于产品表现的普遍认知。动效作为界面的重要元素,应当起到减少实际表现和用户心理模型之间差距的作用,即通过符合“用户对物理世界运动规律的普遍认知”,来增加产品的可用性。
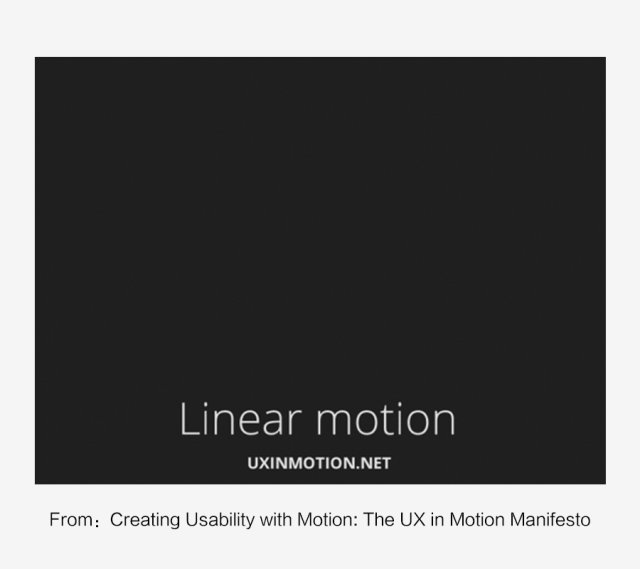
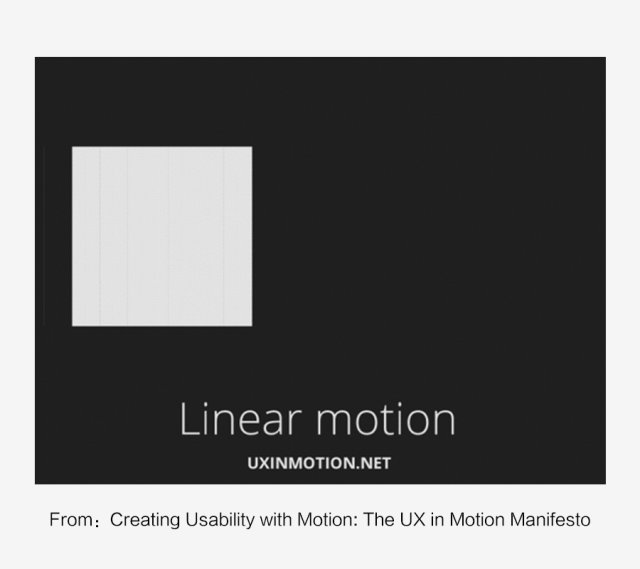
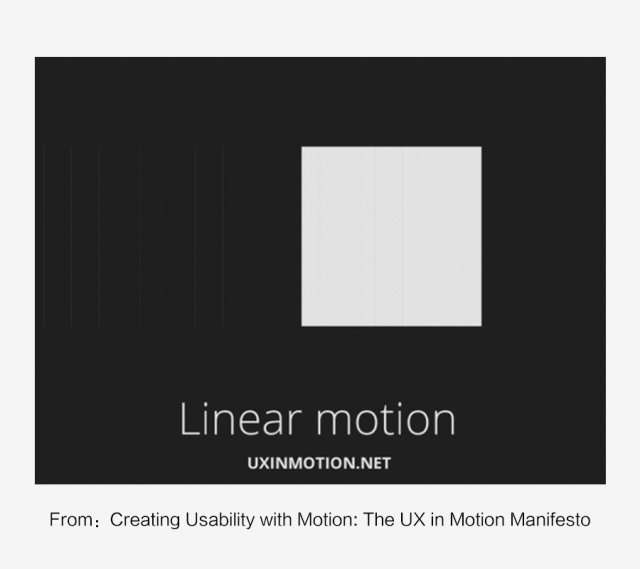
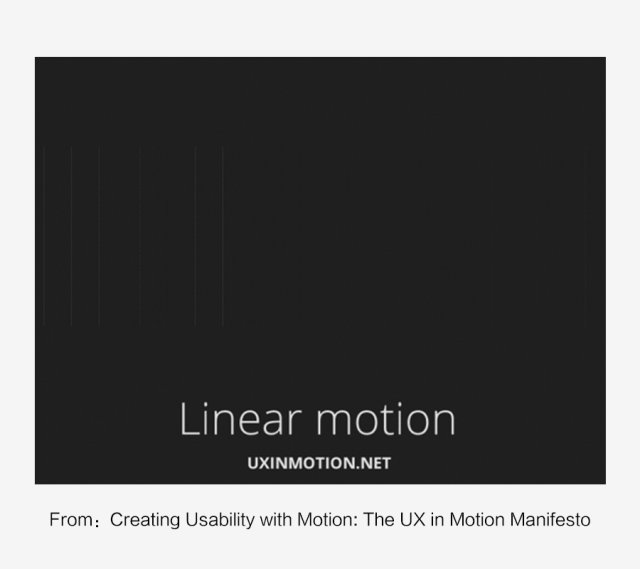
可以感受一下,下图的缓动动效明显不符合我们日常熟知的自然运动规律,在没有外力介入的情况下,组件突然加速,这样不仅不能增加可用性,甚至会损害体验,让用户疑惑、分心。

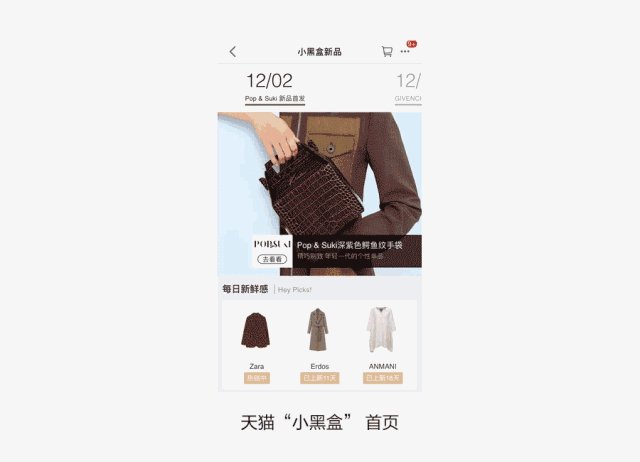
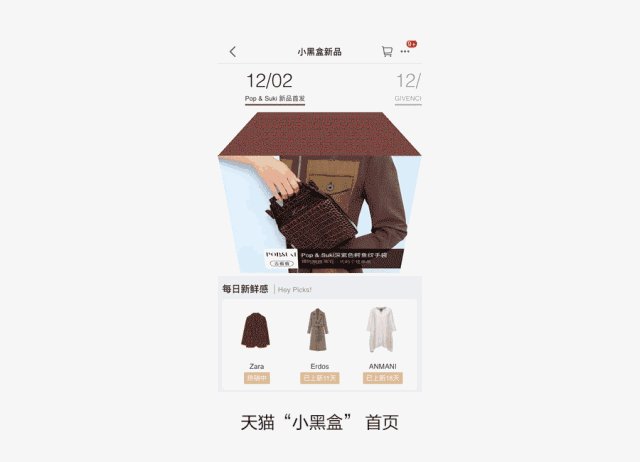
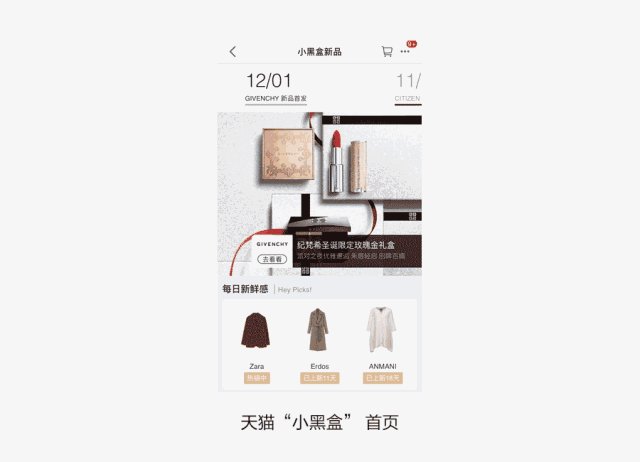
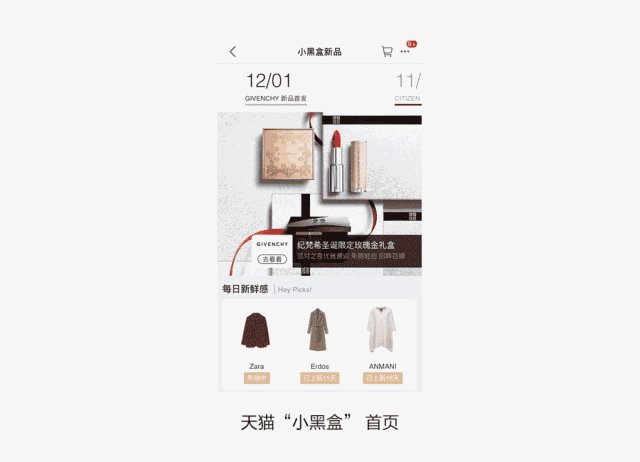
对比之下,天猫小黑盒的页面动效就很好地配合了品牌本身“盒”的概念,在下拉、转动的动作中都参照了盒子的运动样式,符合用户对其品牌的期待的同时,还可以加深品牌印象:

二、体验连续
这里的连续性包含两个方面的内容:
- 一是使用流程的“连续性”;
- 二是将多个场景连接在一起,构成整个体验场景的“一致性”。
使用流程的连续性,即用户的体验流程是完整的,不是被突然打断的。一个常见的例子就是瀑布流,利用动效,可以让用户在等待加载的过程中依然处于“连续”的体验感受中,而不是戛然而止,同时也可以帮助用户产生心流体验。
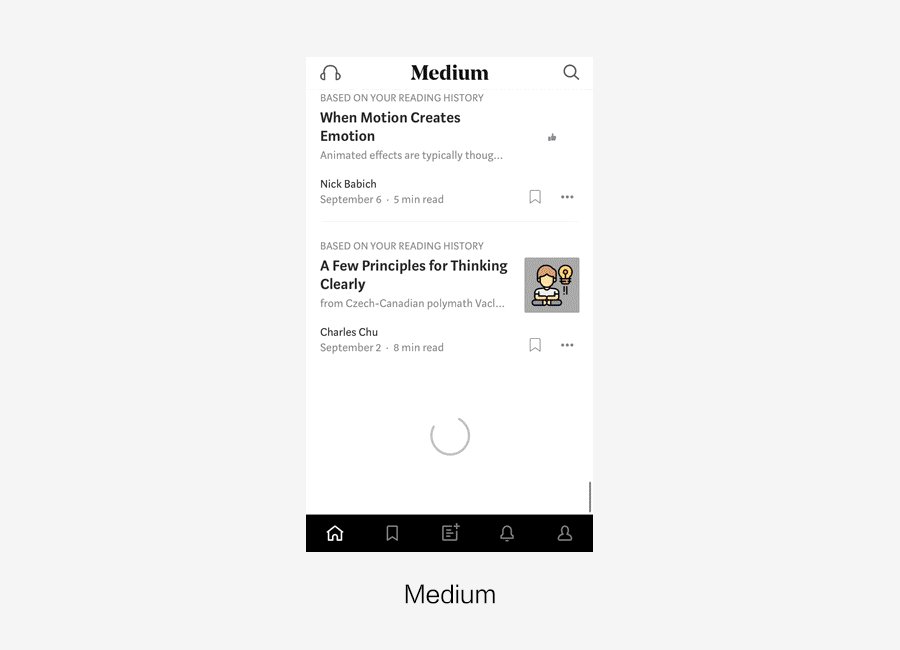
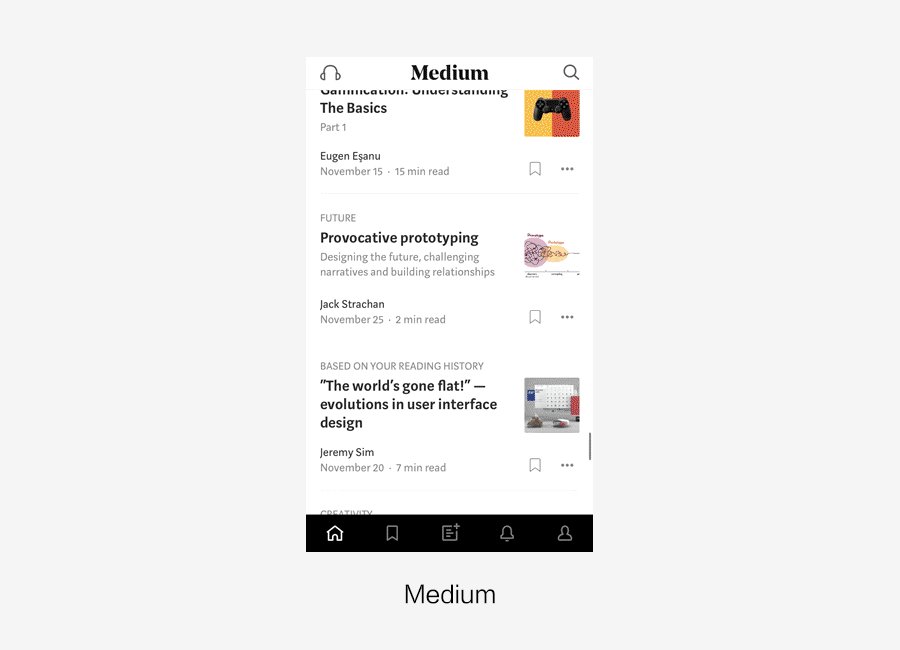
下图Medium的文章瀑布流加载效果就很好地增强了这一点。在下拉的loading后,文章以渐现的效果出现,相比之下,知乎日报的效果就要生硬很多,每次加载都有一种生硬的截断感。


体验场景的一致性,则是指在整体的体验流程中,保持整体逻辑和设计语言的一致。我们会遇到很多不同场景的切换,例如网购时从登录账号到搜索商品、浏览结果等等。这些细分场景本身应当拥有一致的设计语言,在使用动效连接场景的时候,也应当和前后设计语言保持一致。
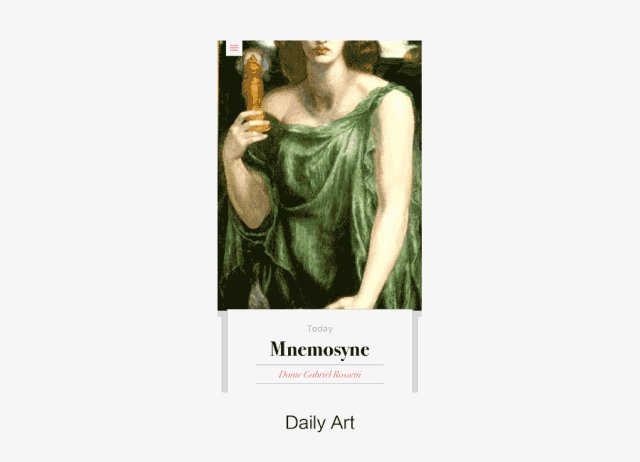
如下图,在名画推荐软件“Daily Art”中,滑动当日推荐画作的卡片时,卡片会产生了形状大小上的变化,随即从图片场景转换到了文字场景;在从文字场景回归到图片场景时,依然延续了先前的变化逻辑,卡片从全屏幕缩小回原本的大小:

三、辅助叙事
用户使用产品的过程,可以类比为与产品的设计对话的过程。在这个过程中,动效就像是设计语言中运用的修辞手法,将语言中的元素链接成一个更加完整的体验故事,例如可以使用隐喻引导用户进行操作。
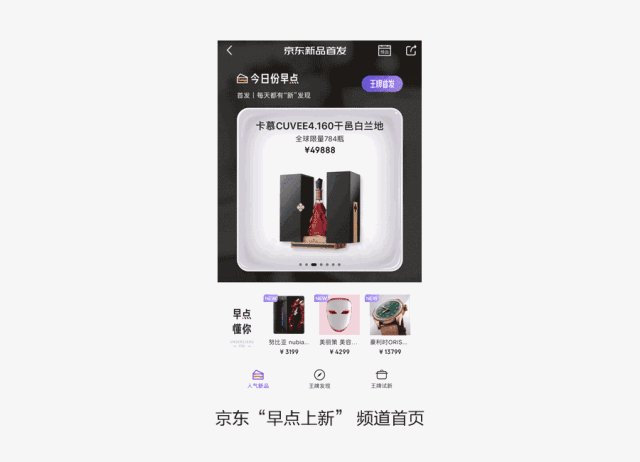
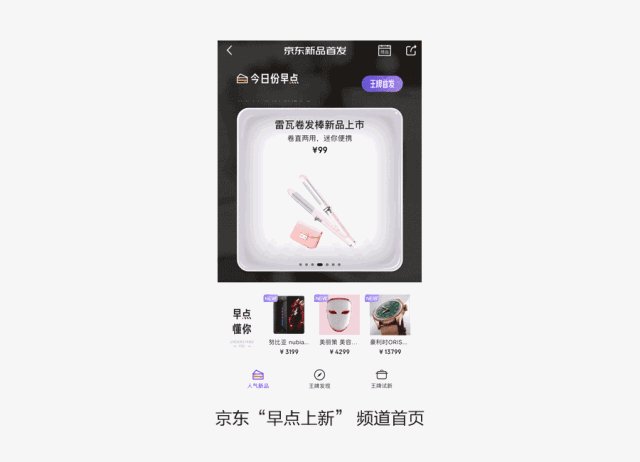
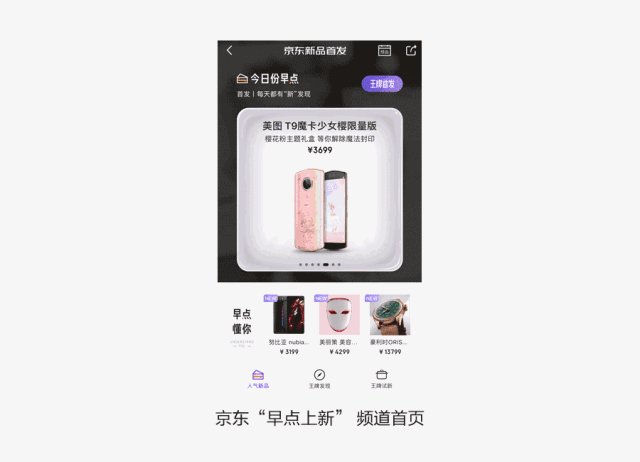
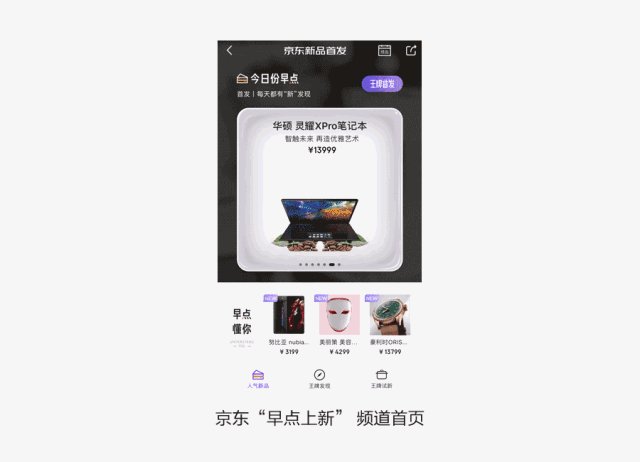
京东“早点上新”频道首页中轮播的盘子,就隐喻了用户可以对该部分进行滑动操作:

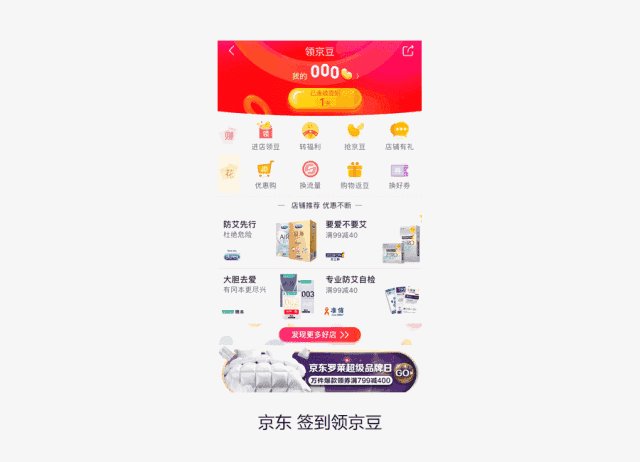
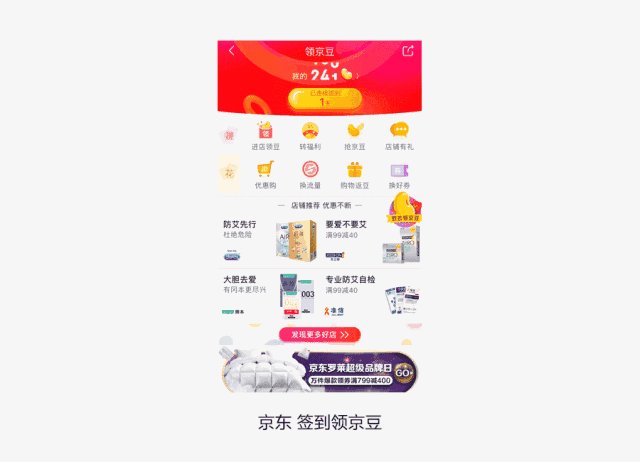
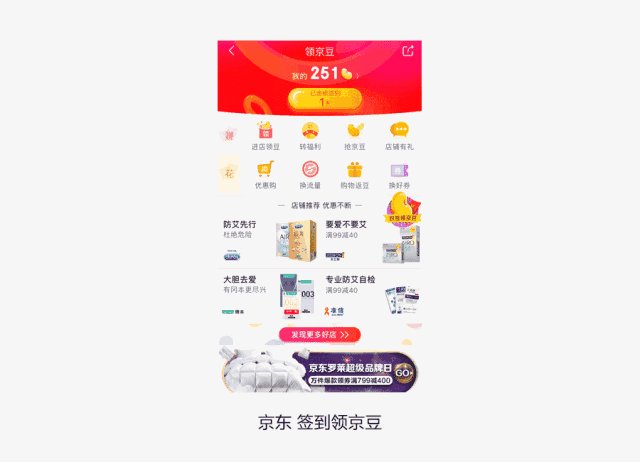
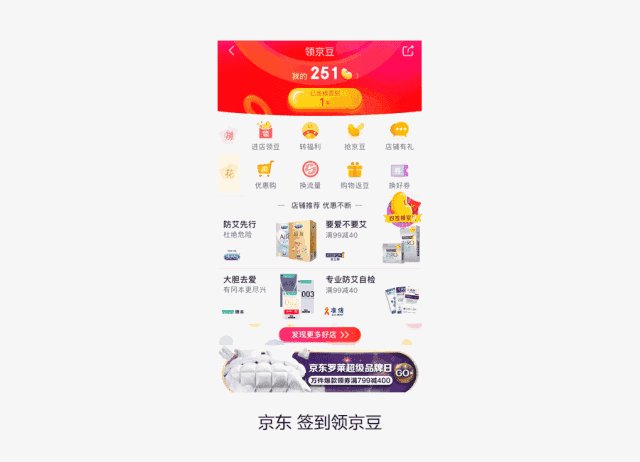
在叙事层面上,动效还可以帮助进行对界面元素性质的辅助阐述,例如下图,进入京东App的“签到”处时,我们可以看到京豆的数字变化上升的动态效果,体现了它的可增加性:

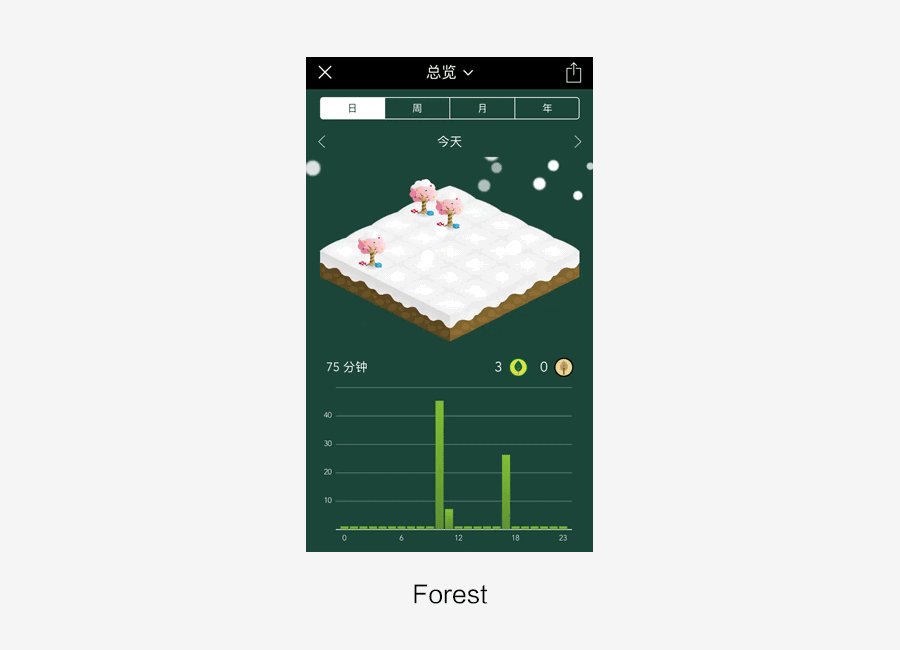
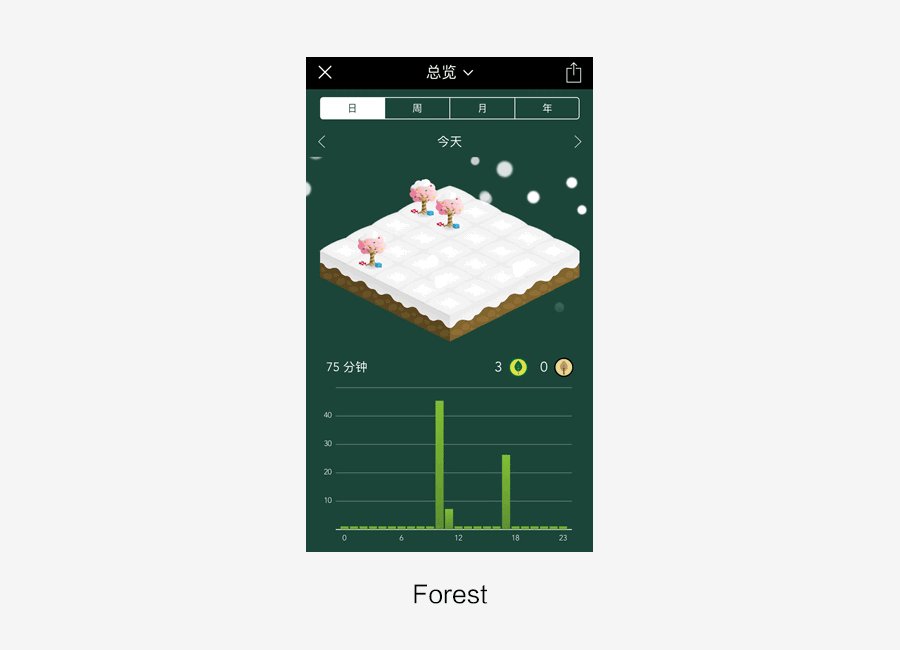
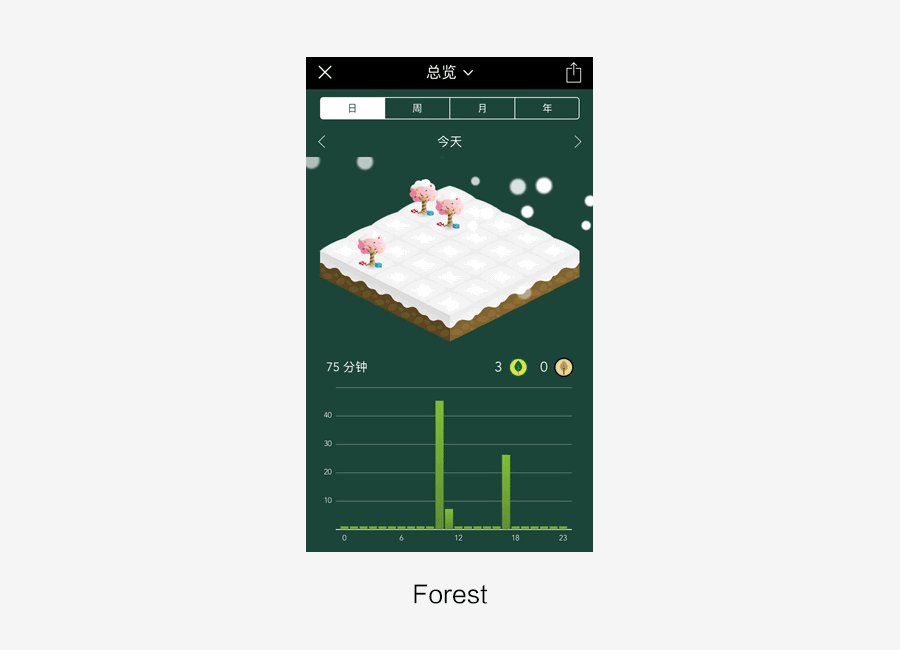
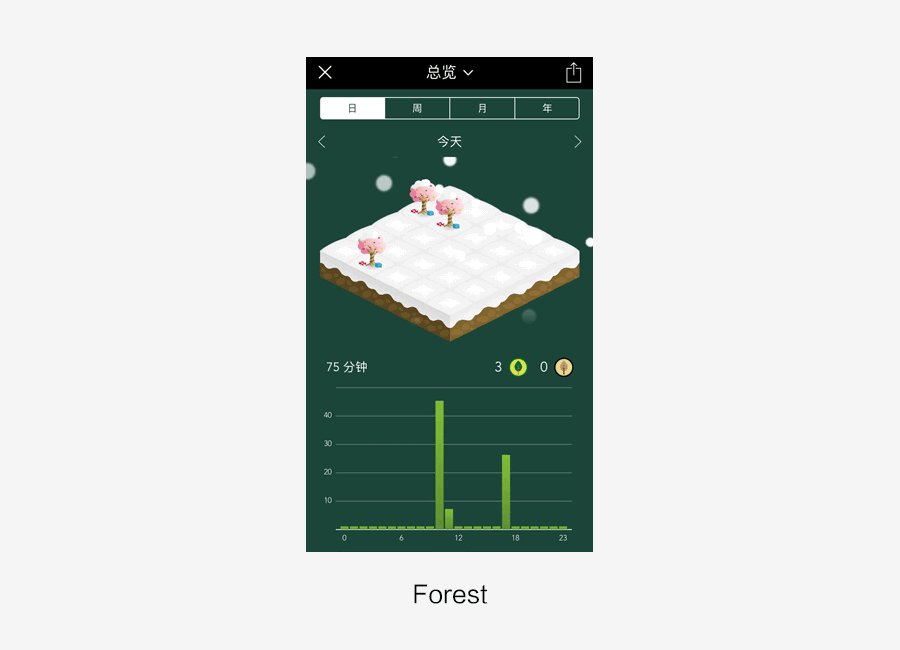
除了功能上的辅助叙事,动效还可以帮助传递产品的性格和情感,和用户构建起更为紧密的联系。例如时间管理软件Forest,在进入圣诞月后便在页面中加入了雪花飘落的效果,以烘托冬季的气氛,也增加了用户“种树”的实感,十分符合其小而精致的文艺调性:

需要注意的是,就像日常对话中,我们使用修辞(例如类比)是为了让他人更好地理解自己的意思,连篇累牍的华丽辞藻只会让听者一脸懵圈。动效设计也是如此,不要让它的锋芒盖住了设计本身想传达的内容。
例如Issara在他的文章中所举的例子:

这张图中,icon和文字作为信息上的共同体,应当成组出现。图中的效果将文字与icon各自拆分设计了独立的动作,对其本身应当起到的叙事作用造成了干扰。
四、合理关联
动效于界面设计而言,带来的核心价值之一,就是拓展了屏幕展示空间的维度,设计师可以利用动效来进行更加丰富的层次设计。但需要注意的是,当界面包含的维度增加时,不同元素之间互相映射的关系也会变得更加复杂。
当我们设计动效时,每个运动的界面元素之间、多个界面元素构成的组件之间所涉及的空间、时间和层次变化都应当具有合理的关联性,以此来清晰地告诉用户“这是什么”、“它是怎么出现的”、“我可以利用它去到哪里”,从而使用产品达成决策。
在关联性中,最为常见的动效之一即表现父子关系(Parenting)的动效:

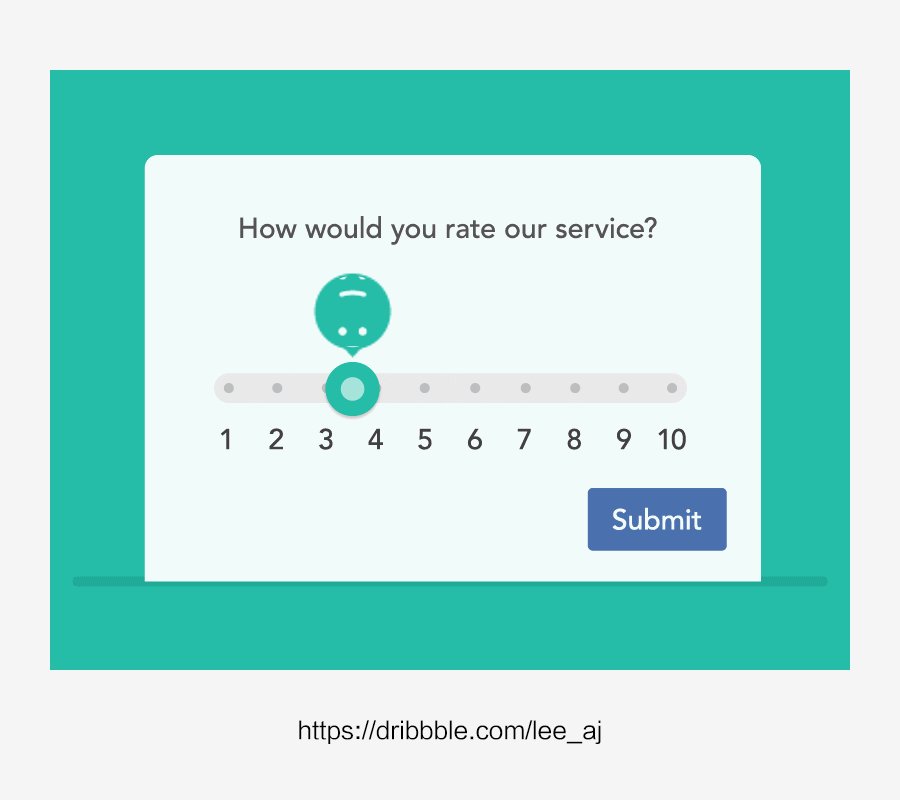
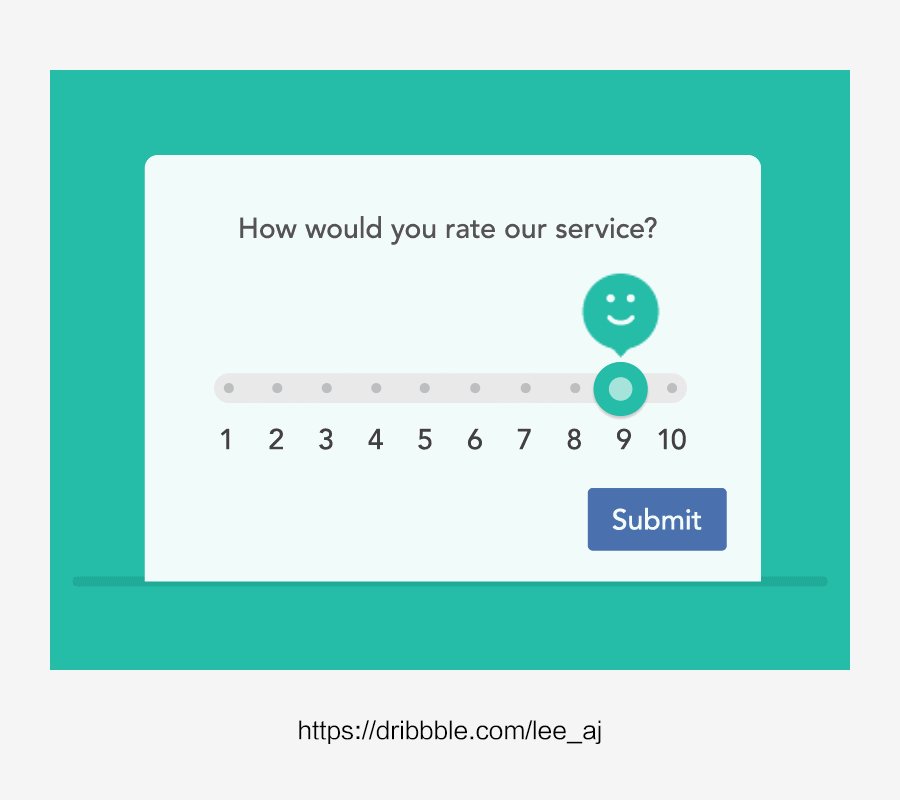
下图就是一个使用了父子关系的动效例子,在滑动按钮的同时,气泡处的表情也会随之变化,从中我们既可以理解二者是从属关系,一个元素会随着另一个元素的变化而变化。

五、小结
通过以上的内容,我们可以了解到一个好的动效是如何帮助产品提高可用性,优化使用体验的。在日常的设计中,我们也需要反复提醒自己,检查自己设计的动效是否能在以上四个方面辅助提高产品的可用性,从而利用设计语言将产品内容更加清晰地传达给用户。
参考阅读:
《动效创造可用性:动效中的用户体验宣言》:https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
注:本文涉及故事纯属虚构,如有雷同,那我们交个朋友吧。
作者:rt,公众号:未知素设计
本文由 @rt 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















东拼西凑的文章