为什么很多Redesign都失败了?
任何面对用户的产品在这个日新月异的市场上必须保持现代和新潮,redesign对于网站、APP和任何和各种用户、利益相关者们交互的产品都是非常重要的。但是大部分的redesign是相当不受欢迎的,为什么呢?

1、前言
我想这是经常会有的情景:
公司的产品经理走进来然后提出了一个redesign的需求:“我们的页面太过时了!我们的竞品都有更漂亮更时尚的页面。我们也重设计一下吧!带彩色投影的按钮是未来的趋势!

设计:“好呀,我们先从做可用性测试开始吧……”
PM:“你有三周的时间,我想让所有的颜色都换成亮红、青蓝色、千禧橙。”

Skype Redesign 2018
——这就是你自己扼杀了产品的转化率。
如果说上面的情景可能有些夸张的嫌疑,那么许多公司每年都会彻底重设计他们的品牌并不是夸张了。就Facebook来说,差不多每次打开它就像打开了一个新的产品。这里有一个3千人的facebook的小组,他们会跟踪Facebook公司每分钟改变的细节。
任何面对用户的产品在这个日新月异的市场上必须保持现代和新潮,redesign对于网站、APP和任何和各种用户、利益相关者们交互的产品都是非常重要的。如果正确的处理数据驱动的进程,确定清晰明确的设计KPI,redesign后的产品能够提高转化率、销售额、提升用户体验。
但是大部分情况下并不是这样,根据下跌的转化率、不满的用户和APP的负面评价可见,redesign是相当不受欢迎的。Snapchat这样的小型公司、或者像微软Win8、Skype这样的大型独角兽,看起来没有一个能从redesign的失败中逃脱。
2、为什么redesign会失败?
无论是视觉上或者功能上的,一次redesign都是一种改变,关于用户如何记忆你的产品。人们不喜欢改变。
当你改变了你APP中用户进入设定页面的路径,你就是在要求他们打破自己的习惯。用户之前进入设置页面的时候完全无需思考、重设计后需要摸索着才能找到它了,这个结果是有一些冒犯的。
作为一个设计师,你的工作是让这些麻烦最小化,引导他们建立新的习惯。
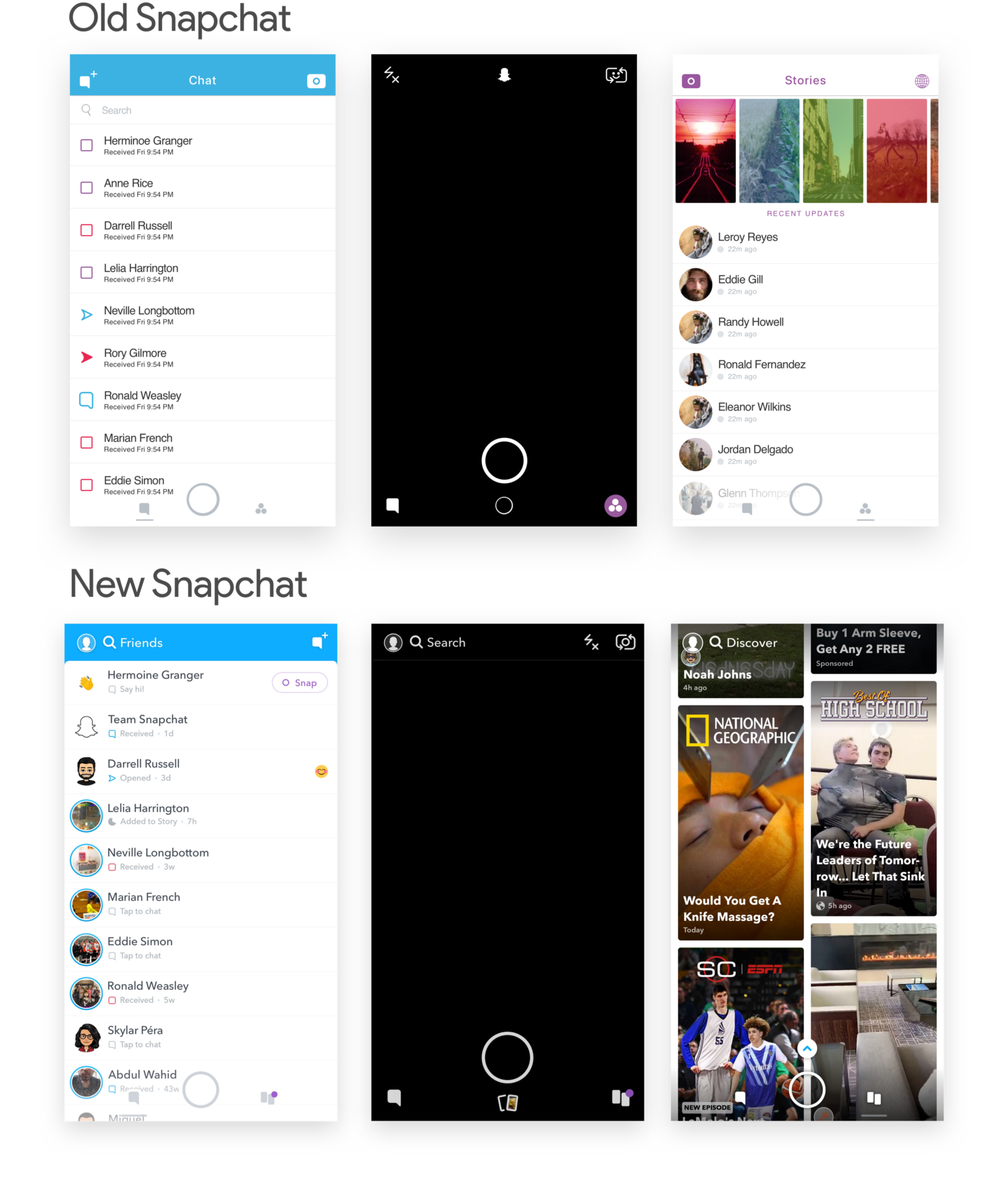
3、 Snapchat导航的改版
我们来分析一下snapchat是如何改版他们的其中一个主线的——查看朋友的动态。

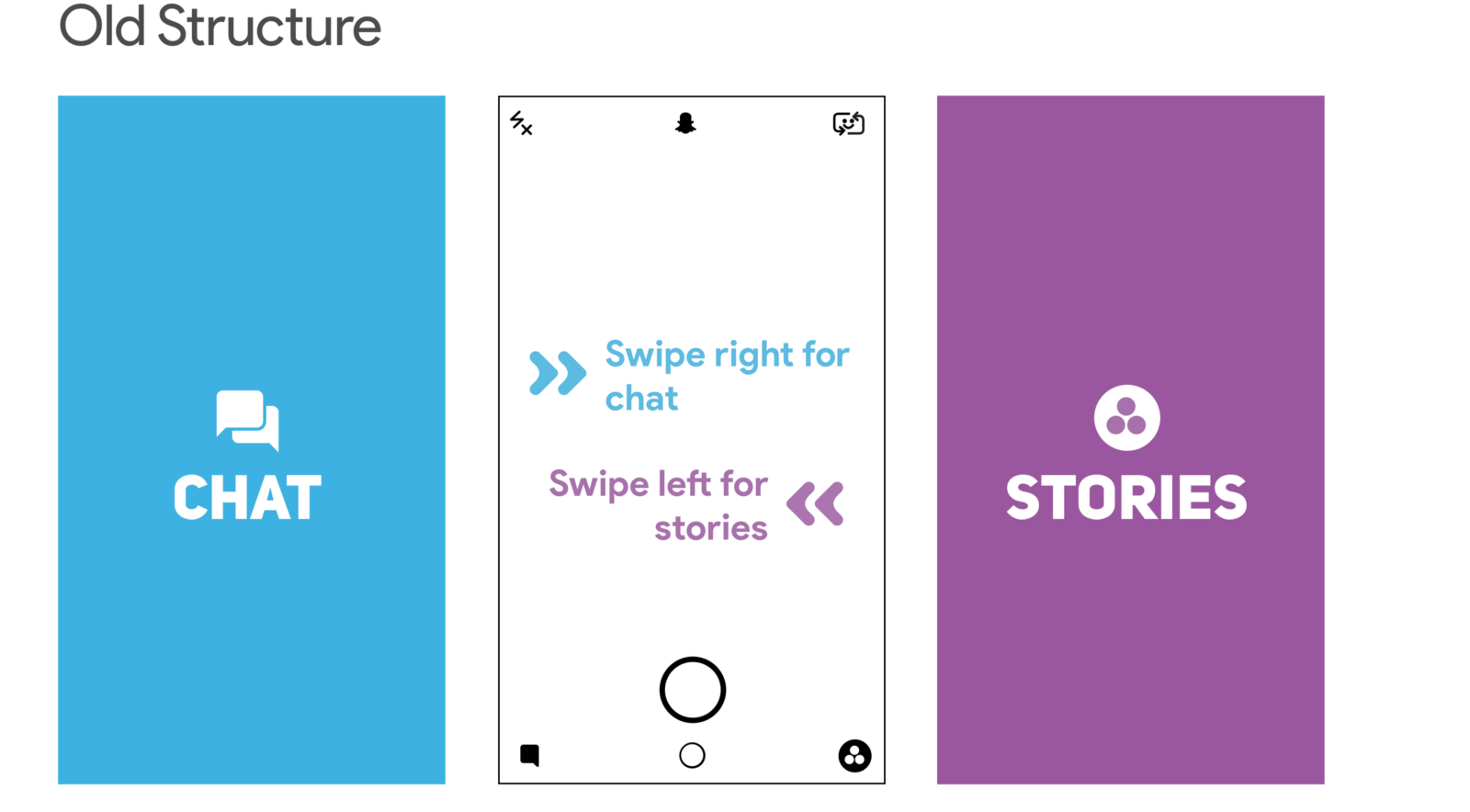
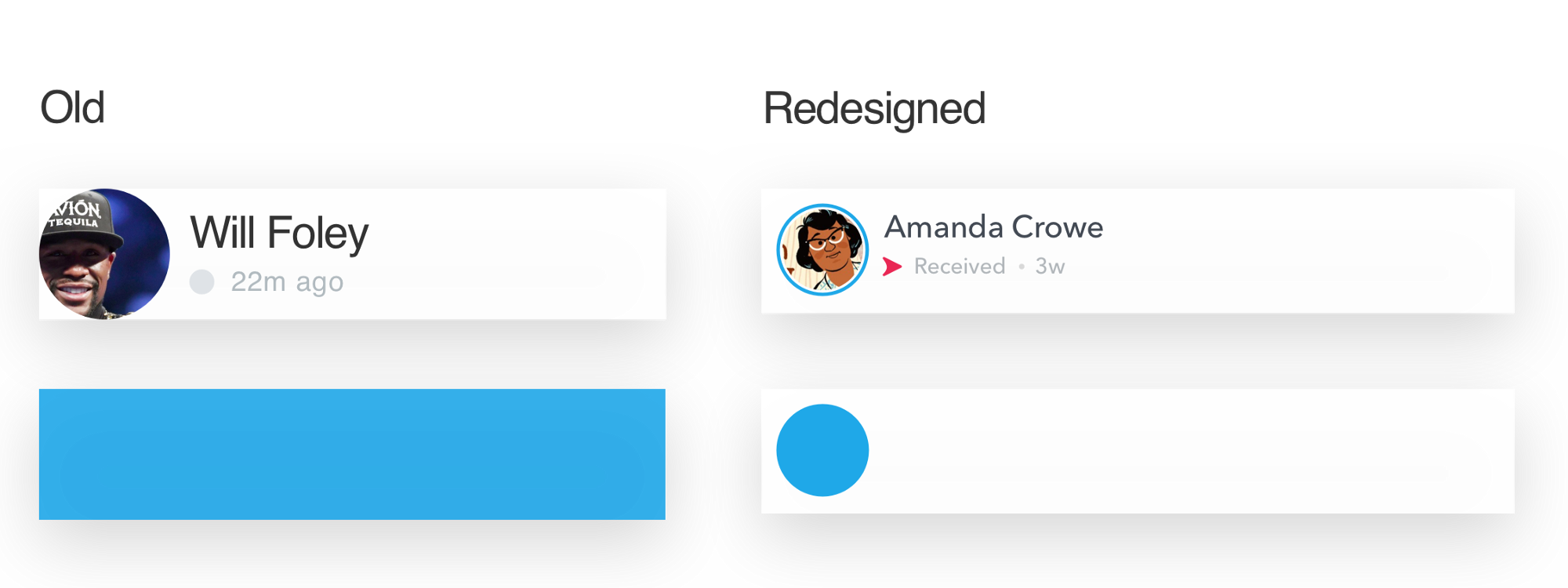
旧版本的snapchat 的导航结构是下面这样的:左滑查看动态、右滑和朋友聊天; 如果要看朋友的动态,你需要从主页左滑,然后点击朋友的动态。
推广动态、媒体转载是动态页的一部分,他们现在都出现在了好友动态的旁边。

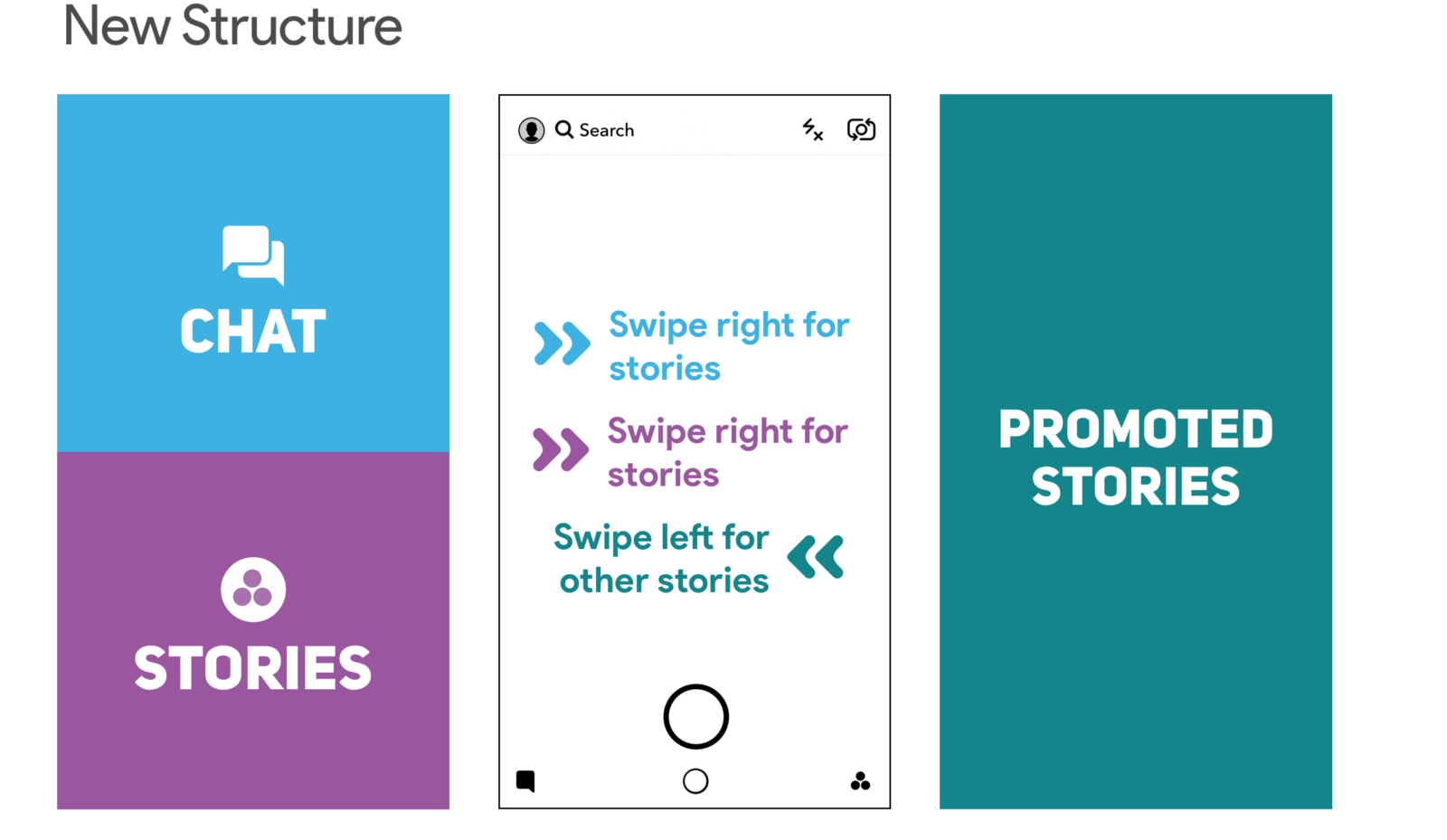
snapchat打算做的改版, 好友动态页被移到了左边、和聊天页放在一起,推广动态占据了右侧的整个页面。这版设计可以看出 snapchat抛弃了它原来明显区分开的的“聊天”和“动态”功能,它聚焦于朋友和发布者之间的区分,让发布者更方便的推广付费内容,但是把朋友相关的所有内容都放到了一个页面。

改版后,点击查看好友动态的区域也明显缩小了。改版前用户查看好友动态的点击区域是整行模块,但是改版后,点击区域被缩小为一个小很多的圆形(头像区域),而且全部被挪到了屏幕左边。

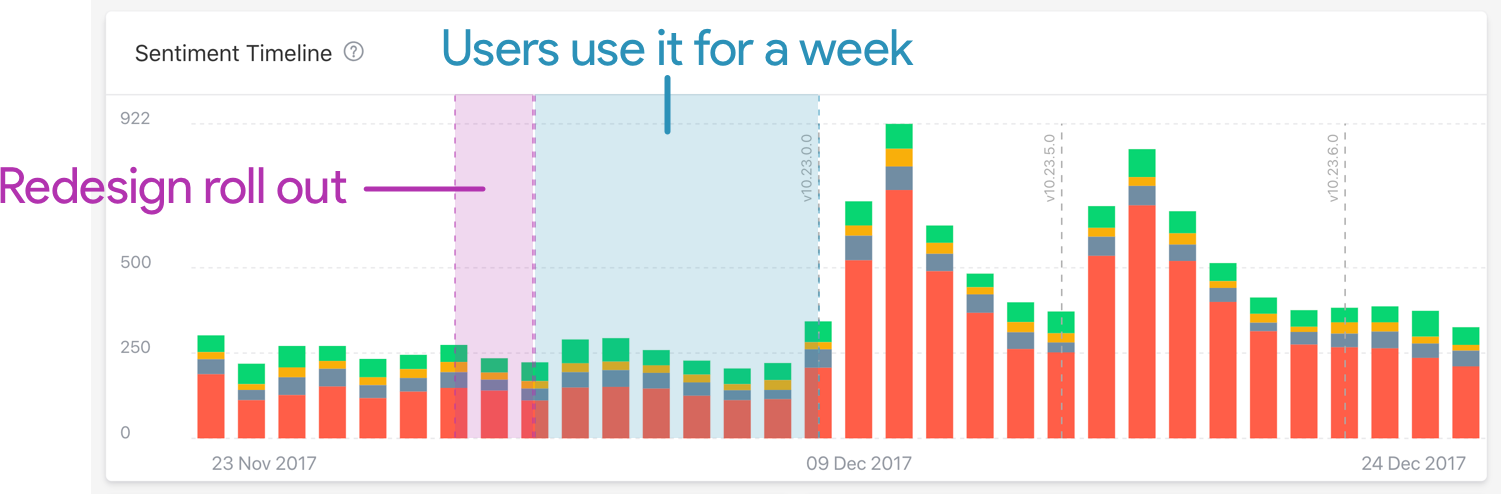
至少两处交互经验被改掉了: 一是导航结构,二是查看动态的点击区域。自然不用说,用户非常不喜欢这次的改版,一周之内snapchat的平均分从3.1掉到了2.4。
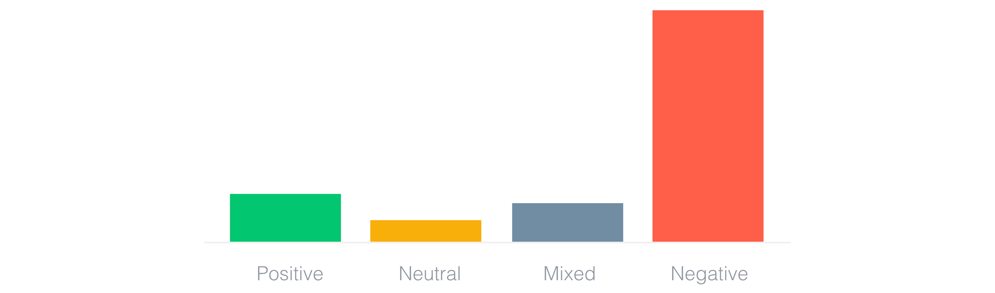
我用Appbot做了一个用户评价的分析,我们可以清晰的看到,负面评价是在改版上线之后激增的。



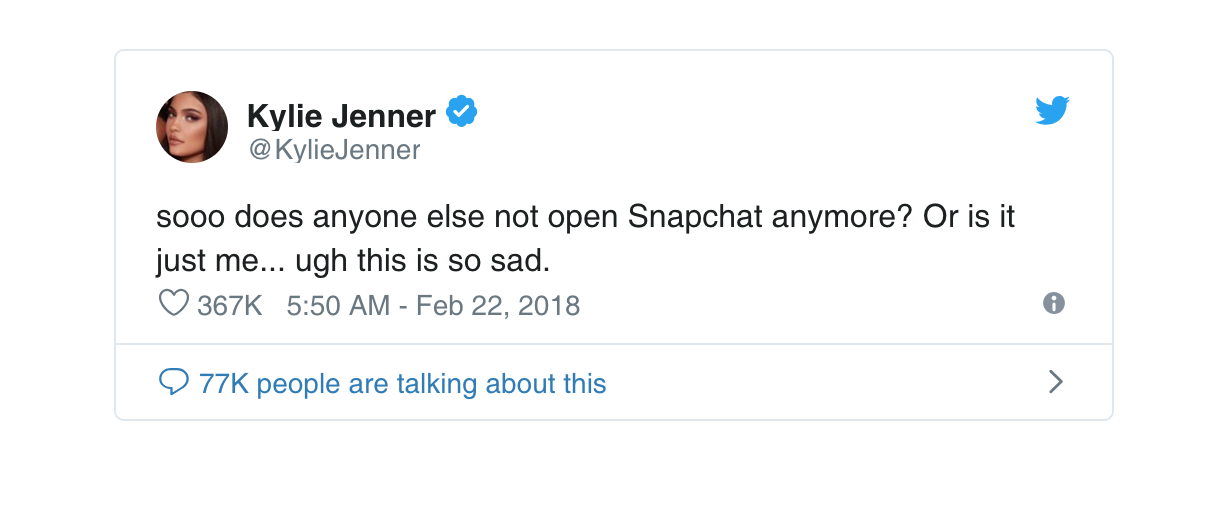
This tweet cost Snapchat a billion dollars
snapchat这次的改版是一个灾难,它的日活用户从19.3千万掉到了18.8千万,下降了2%。广告曝光和收入下降了36%,很多广告发布商们转到其他平台、把ins称作他们新的大本营。
在这次改版推出6个月后,snapchat发布了一个反转的调整,好友动态会重新移到页面右侧、和广告放在一起。
官方是这样说的:
我们意识到把查看好友动态和聊天合并到一个页面,很难去优化两个相互矛盾的行为,我们即将推出新版本来处理这个问题——把好友动态移动到APP右侧。
Evan Spiegel, CEO Snapchat
4、WIN8 开始菜单改版
现在我们来看在WIN8中微软是如何改版他们的开始菜单的,让我们尝试打开WIN7 和WIN8的控制面板:
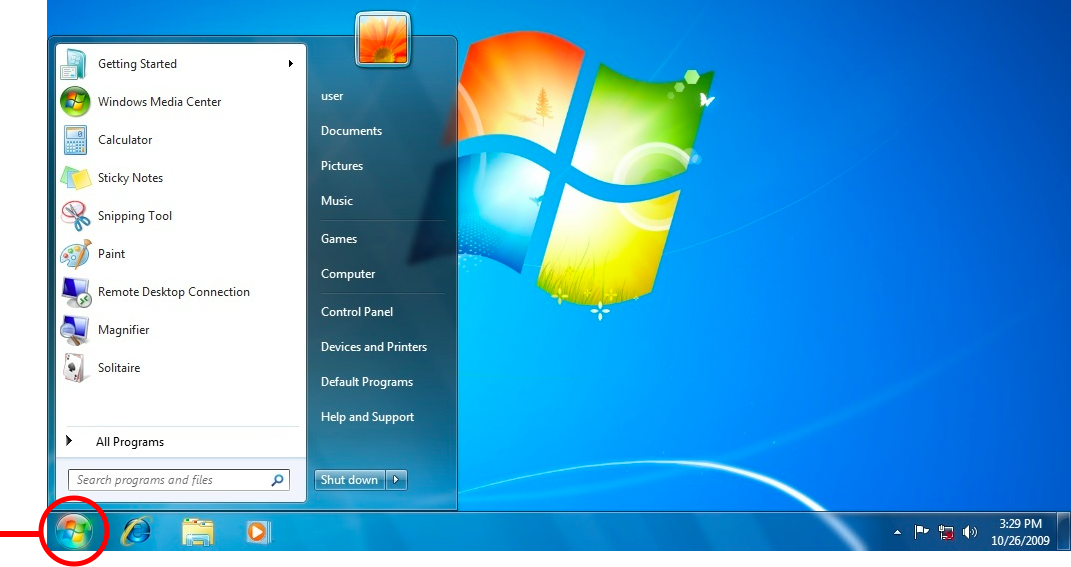
WIN7
第一步:点击开始按钮

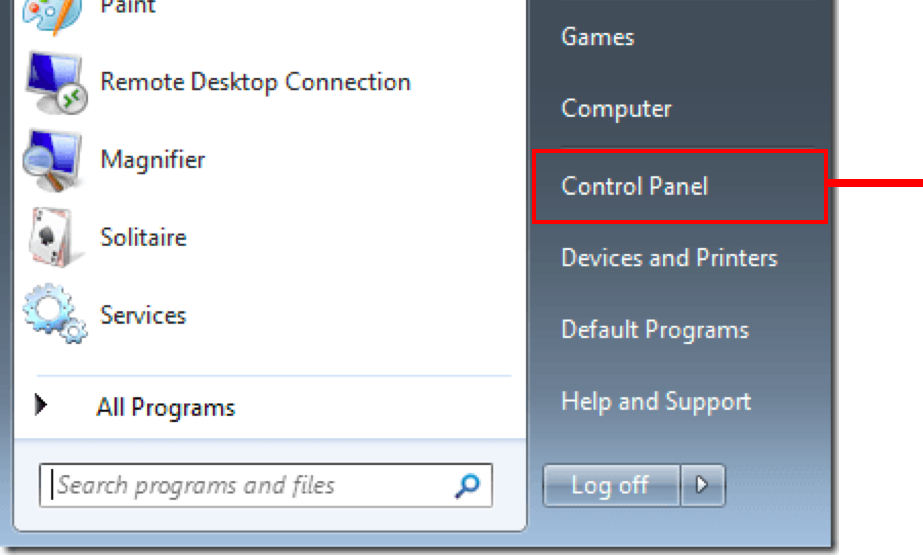
第二步:点击控制面板

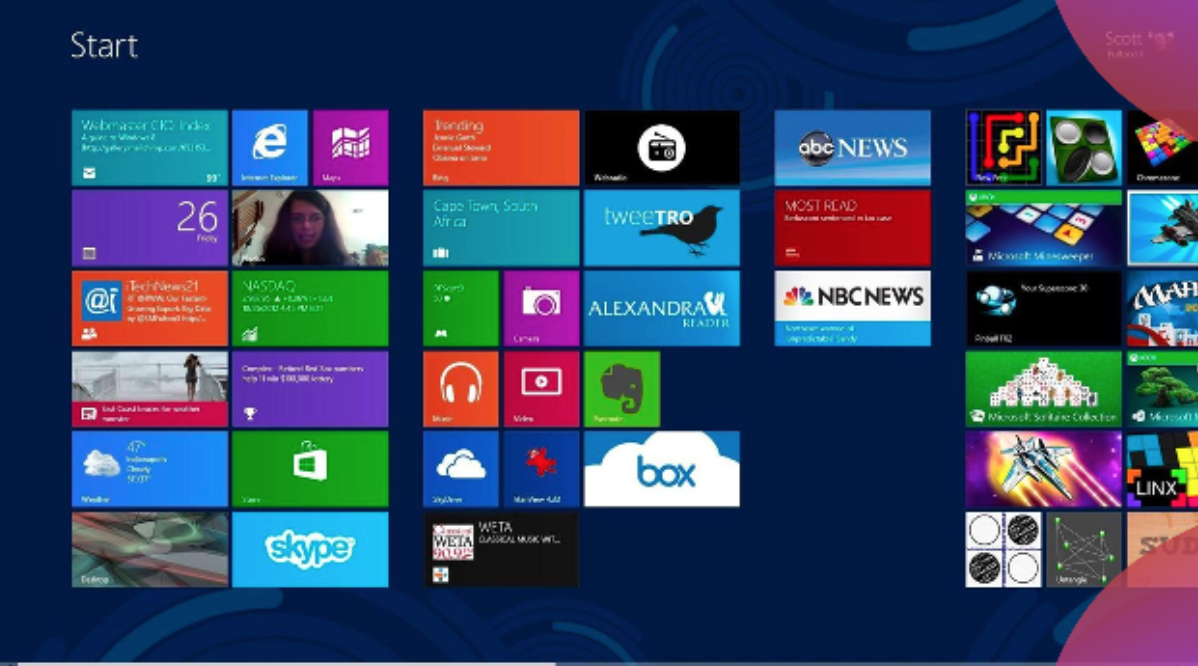
在WIN8中,你也是从开始菜单开始。
这是一个好的开始吗? 不是。
在这些卡片面板中没有控制面板,也没有一个选项可以列出全部项目。
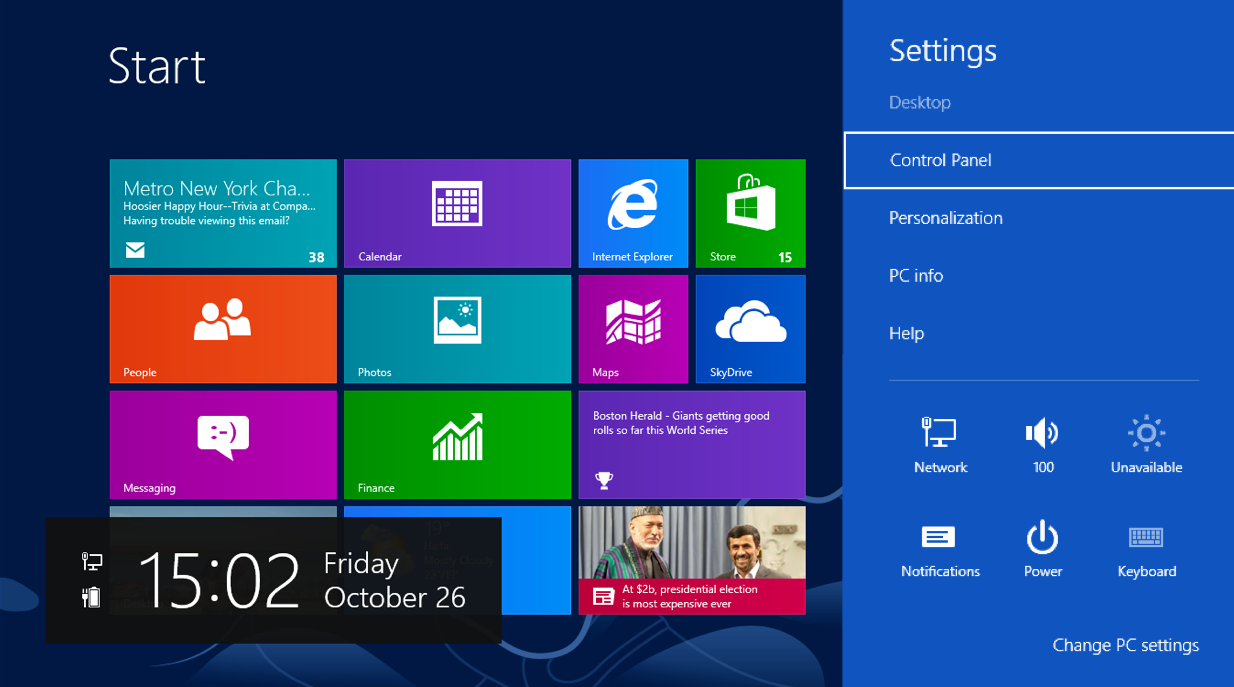
WIN8
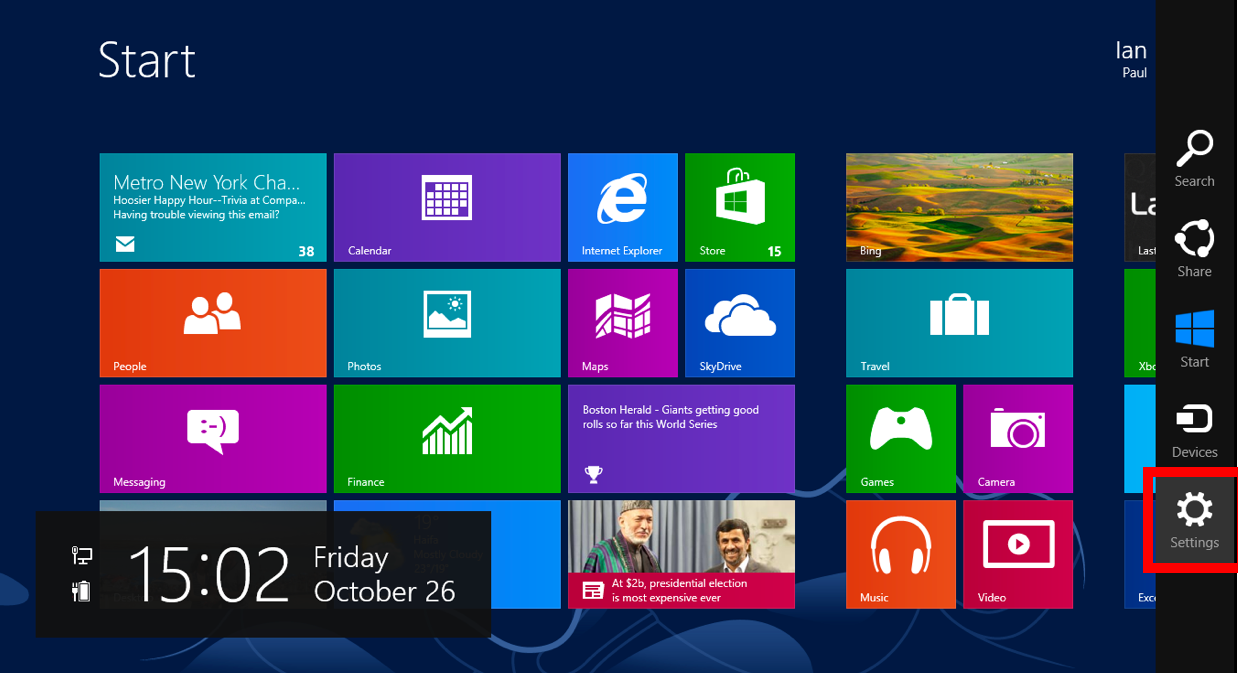
第一步:悬浮在右上角或者右下角

第二步:点击设置

第三步:点击控制面板

WIN8上线后,这个基于手势的到达控制面板的步骤对用户来说是完全相异的。windows也没有提供任何引导去帮助用户找到这个谜之菜单。尽管用户最后通过谷歌、或者询问朋友等方式找到了这个控制面板的菜单,但他们仍然感觉是不舒适的。对于这个系统来说,手势和悬浮都是新的概念。
5、难道所有的redesign都是不好的?
Redesign,就是改变,而人们不喜欢改变。从上面两个例子可以很容易发现,把时间投入到redesign、改变一个产品的工作流,这并不是一笔划算的投资。但是如果产品不更新、为了安全保持一样的设计,是必然会被快速行动的竞争对手所淘汰。
轻量级的、逐步的迭代更新,对用户来说更容易接受、容忍度也高,有时候这可以转化为跳过华丽的动画、手势或者导航结构,使用更简单的、让用户体验更舒适的替代方案。
6、Facebook的导航改版
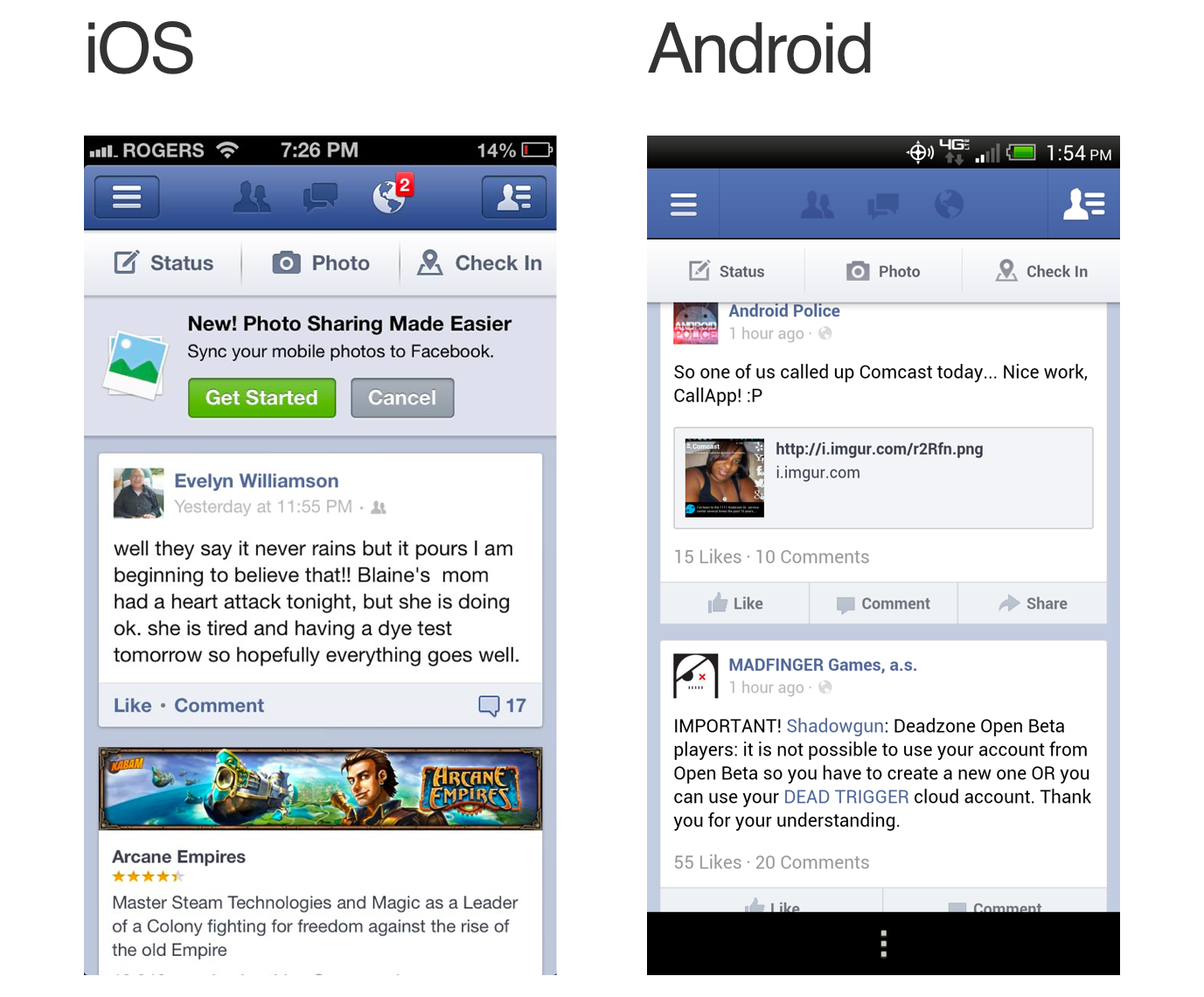
在2012年,facebook准备一个大版本更新,关于用户如何使用它们的APP。到现在为止,好友申请、消息、通知的入口是以图表形式显示在在页面顶部的蓝色的导航栏上。这个导航栏是为了模拟用户在页面中是如何行动的,它被设计为接近于网页版的导航。

在安卓和IOS都采用了相同的导航栏。

但是手机端的用户基数飞速增加,移动端用户已经大大超过桌面端用户。只专注做移动端的社交平台,比如Ins、snapchat、Vine,都开始流行并占据一席之地。很明显的,人们会花更多的时间在他们的手机上而不是电脑上。
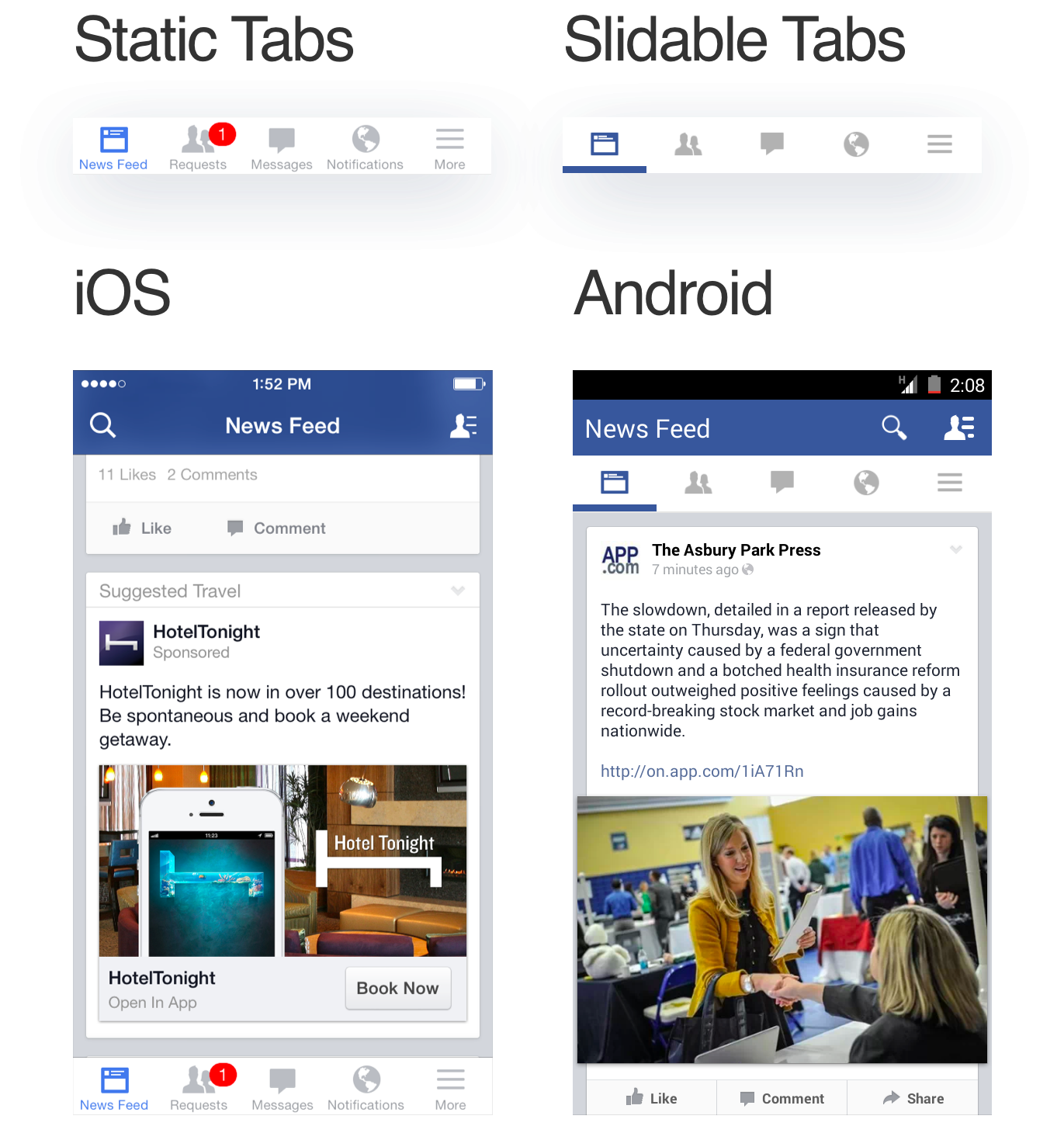
所以Facebook决定简化他们移动端的导航结构,他们决定放弃一致性,把安卓和IOS作为两个不同的产品去对待。facebook给两个系统制作了不同的导航结构,安卓端是位于顶部的滑动标签,而IOS端是页面底部的固定标签栏。

这个改版对于facebook APP来说是新的,但是对于用户来说并不是。因为这次改版并没有打破用户的习惯——用蓝色导航栏作为引导,用户已经习惯于他们平台特有的标签栏。数年来,滑动式的标签栏一直在安卓系统上使用。IOS的底部标签栏自从这个平台推出就一直如此,对用户来说并不陌生。
FACEBOOK对于安卓和IOS系统的标签分别制作对他们来说非常好,不久之后他们就成为了行业标准,很多IOS和安卓平台的APP都采用了和它相似的导航结构。
7、思考
最有效的Redesign,通常并不是那个最美观的
redesign并不是一个为了美化产品的过程,视觉是redeisgn的一部分而不是全部。如果你做产品Redesign只是为了视觉更美观,从dribbble绘制灵感用样机包装,没有任何调研支撑就跟随设计趋势,你的改版势必会失败。
有时候也会有这样的问题,产品中过时的设计语言会影响你的品牌价值,你的用户会流失到设计体系更好的竞品那里。Redesign你的产品设计语言、让他看起来更美观,这当然很好。但是盲目的跟随设计趋势、没有任何规划或者调研支撑做改版,就会导致不好的结果。
redesign是为了解决特定的商业问题或者满足业务需求。

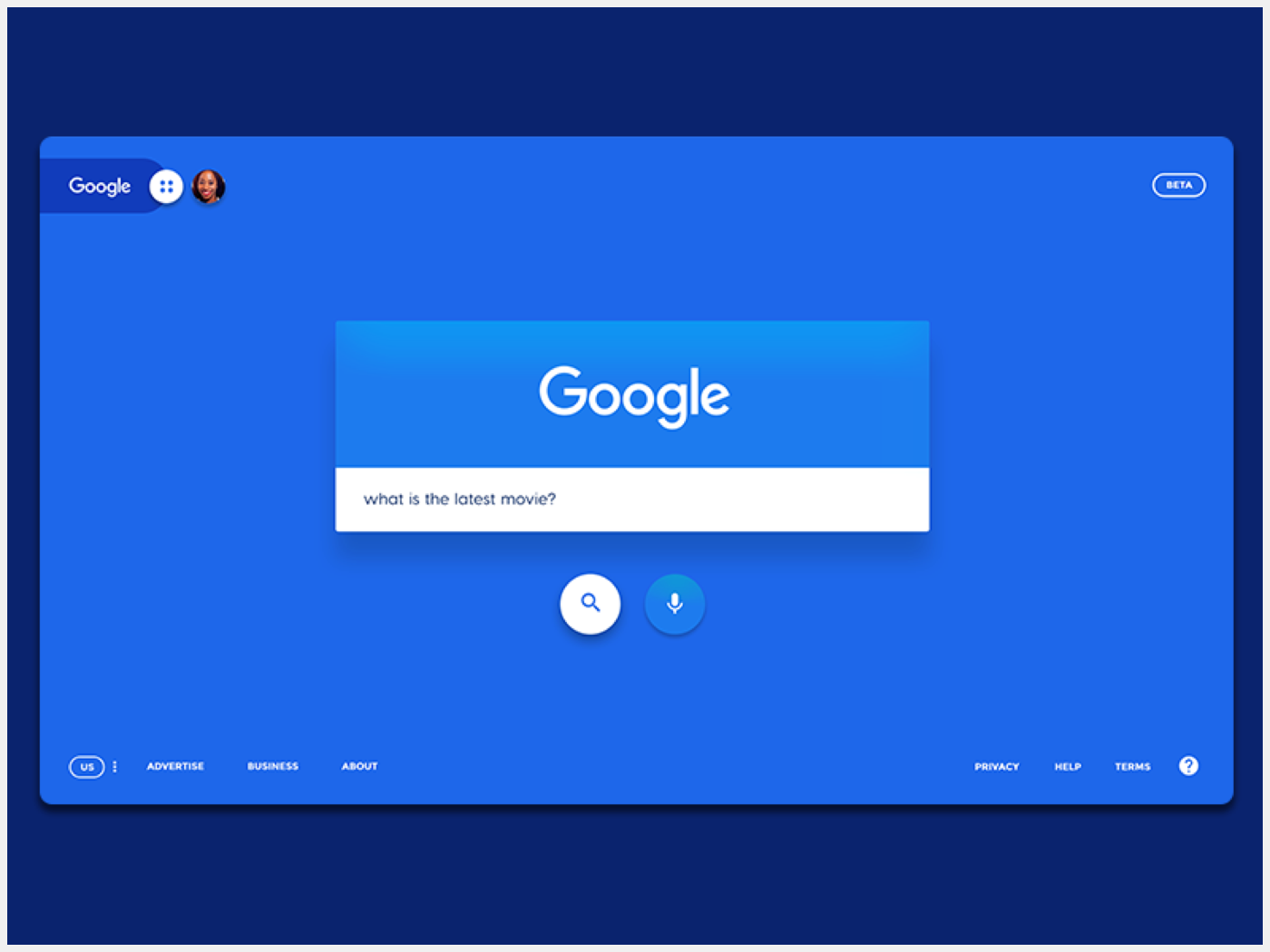
这个在dribbble上发表的谷歌redesign,用了大胆的颜色和投影去吸引人的注意。尽管它看起来很时尚很潮,但是这个redesign有一些严重缺陷。首先,设计者丢弃了谷歌20多年来一直使用的彩色品牌标识;其次,谷歌所有的页面个人中心都在右侧,改版却把它放到了左侧。我可以继续说里面存在的问题,但是我希望你已经懂我要表达的意思了。
redesign不是目的,它是一个过程
产品设计是原型、测试、分析和改进的一个循环的过程。一次redesign并不意味着产品已经完美了,它只是意味着产品足够满足当前的任何需求,没有产品和用户界面是“已完成的”。
聚焦在小版本迭代
阅读下面这些这很重要,能够帮助你更好的了解用户的画像和行为。通常来说,当我们在技术层面谈论转化率,我们关注的数字是APP装机、用户注册和产生的销售转化。
小版本迭代经常被遗忘,很多时候也不会去追踪数据。小版本迭代是伸手可及的果子,确切的说,引导用户到最终目标的行动,就是小版本迭代。小版本迭代的例子比如许多用户使用的搜索功能、用户更新个人中心的照片、确认他们的手机号。小版本迭代作为整个改版过程的阶段点,影响着最终步骤和大版本更新。
如何做小版本迭代?你如何理解小版本迭代指标?用户不能添加好友是因为新的搜索栏很难发现吗?是因为你注册的CTA按钮在新版本的布局中被埋没以至于用户很难找到它吗?
制定明确的小版本目标、然后跟踪它的数据,这会帮助你在找到新版本中用户旅程中的问题点。
8、总结
希望这篇文章能够帮助你更好的理解redesign,以及我们能从中学到什么。
非常期望得到你们的反馈,也可以在留言里写下你们的问题。
谢谢阅读!
原文作者:Girish Rawat
原文链接:https://medium.freecodecamp.org/why-most-redesigns-fail-6ecaaf1b584e
译者:白露漫谈,公众号:白鹭漫谈
本文由 @白露漫谈 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







写得好
棒!