教你如何写一篇棒棒哒竞品分析-网易新闻客户端竞品分析

前言:
最重要的是明白竞品分析的目的是什么,是设计上的优化?功能的对比分析?还是模式的探究?这就是我想说的~
首页当然是目录了,特别是分析篇幅比较多的情况下,当然竞品分析并不在于写多少而在于能达到目的。我的目录较长,这里就不写了,直入正题。
研究目的
通过对现有竞品分析为网易新闻客户端提供设计参考,优化用户体验。通过对比,定义自己优势和劣势。
研究方法
确定竞品
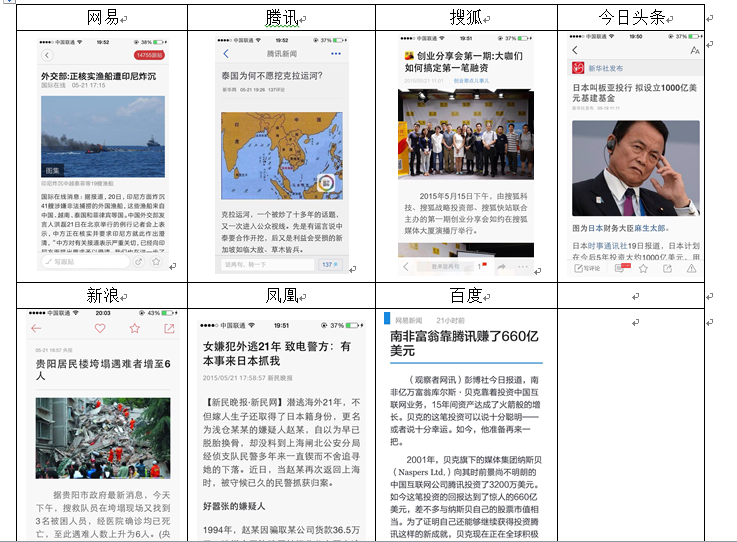
主要选取目前app store新闻类排名前10的应用,以及有竞争关系的同类型应用。主要可以分为三类:
- 门户类新闻客户端,代表有:网易、搜狐、新浪、腾讯等
- 传统媒体类客户端,代表有:环球时报、澎湃新闻、纽约时报等
- 聚合类新闻客户端,代表有:今日头条、ZAKER、Fliper等
以网易为代表的门户类客户端凭借早期的进入优势以及丰富的新闻运营经验,占据了市场的主要份额。以环球时报为代表的传统媒体依靠细分市场的精耕细作,满足用户多样化的需求,同样积累了一批粉丝。以今日头条为代表的聚合类客户端主打精准推荐和个性化定制,越来越受到用户的亲睐。
分析对象
此次分析,我们将分析的对象分为两类:产品设计和交互细节。
- 产品设计主要依照“用户体验要素”进行对比分析,关注主流程和信息呈现。
- 交互细节主要依据人机交互准则对操作流程易用性进行分析。
- 内容运营则依据产品定位和目标人群定位进行分析。
研究结果
用户需求
随着移动设备的普及,碎片化的阅读成为用户喜爱的阅读方式。多场景的应用让用户对新闻的展示方式越发挑剔,因此图片、视频也成为新闻客户端的标配。同时,其移动属性也满足了用户实时获取信息的需求。大数据的应用可以更准确的推荐用户感兴趣的内容,社交属性的加入让用户不在孤独的消费内容。总结来看,新闻客户端主要满足以下几点需求:
- 碎片化阅读
- 多媒体展示
- 实时获取信息
- 感兴趣的内容
- 信息交流
- 权威观点
功能对比

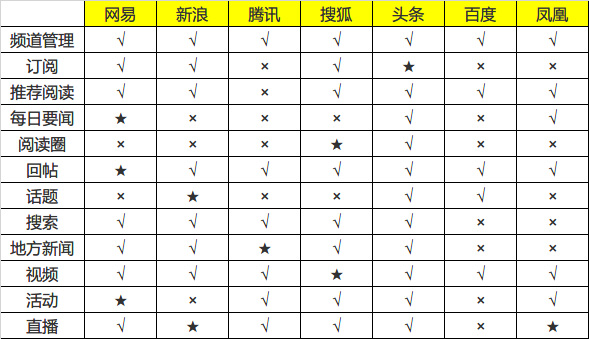
综合以上对比可以看出:★表示特色功能 √表示有此功能 ×表示无此功能
订阅号功能:各客户端对于新闻推荐、频道管理、订阅等主流功能都有支持,差别在于订阅号的数量。其中,网易新闻、搜狐和今日头条的订阅号数量较多,今日头条的自媒体订阅功能值得推荐。
阅读圈功能:搜狐和今日头条的体验最好,今日头条导入了绑定账号的关注人更加人性化,而搜狐则在平台内建立了社交关系,有利于提高用户粘性。
回帖功能:网易客户端做的最好,包括消息提醒和历史阅读,以及最有特色的盖楼。但腾讯新闻在回帖中增加了事发地回帖功能,给人更真实的感觉(与“事实派”的定位有关)。
直播功能:新浪和凤凰新闻做的最好,新浪主要以赛事为主,凤凰新闻以时事新闻为主。
话题功能:新浪新闻凭借微博话题的优势,内容最丰富,但入口不明显。今日头条主要组织现阶段最热门的话题,参与度高。
视频功能:网易、搜狐、新浪都将视频放在一级入口,但搜狐和新浪都对新闻进行分类,给用户更自主的选择,网易则只有推荐视频。视频作为下一阶段争夺的重点领域,分类功能应该添加,尊重用户的选择。
除以上常用功能之外,各竞品还提供了差异化的功能,小功能往往能起到优化用户体验的作用。
文字模式:为节省流量,主流的做法是开启wifi下看图,但腾讯和凤凰新闻提供了文字模式。目前大多数人(特别是三四线城市)对流量依然比较看重,与其展示空图不如采用文字模式,用户会更有安全感。

Profile功能:对文章内人名、地名、事件高亮,可点击查看相关内容。

信息架构
组织系统


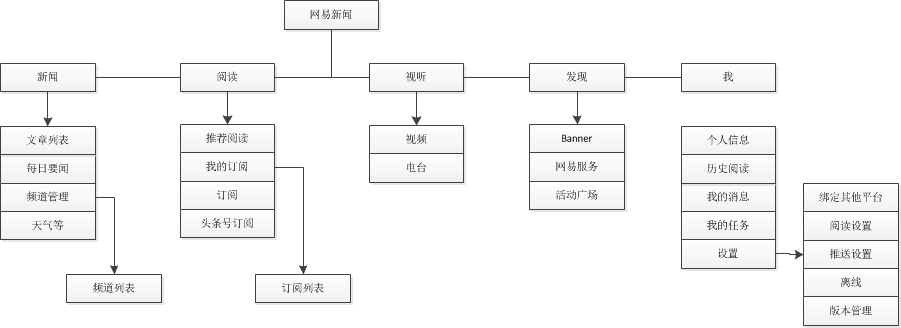
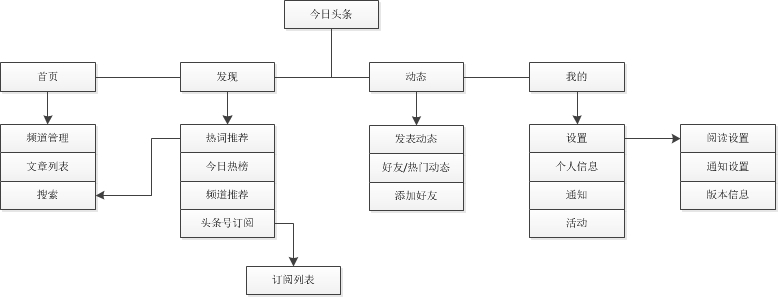
- 网易、搜狐、今日头条、新浪采用扁平化结构,将功能最大化的展示。
- 百度、腾讯采用隐藏形式,力图最大化展示信息。
- 一般为三个层级。
- 主流程都放在首页,并支持频道切换与管理。
在竞品的使用过程中发现“今日头条”的层级结构更易被人接受,关注主流程的同时又突出常用功能。
网易新闻改进:
将首页“发现”模块合并至下一层级,例如:隐藏至“我”中,减少对主流程的干扰,使页面更加简洁。
导航系统
在导航系统的分析中,我们主要进行主流程及常用功能的分析。

一级导航
- 除百度新闻与凤凰新闻之外全部采用底部标签栏(tab),但标签的数量存在较大差异。
- 均不支持滑动切换标签
- 底部标签均采用icon+文字形式
- 首屏均为热点或推荐
- 标签的个数以四个居多,两个或三个给人信息不丰富的感觉。
二级导航
- 在多栏目间切换时均采用顶部滚动条切换,
- 在较少分类间切换时采用标签切换,可点击可滑动切换。
搜狐、腾讯、凤凰、百度以及其他国外新闻客户端多采用抽屉式导航。但不建议如搜狐新闻“底部标签+抽屉导航”样式,增大用户的选择成本。
网易新闻改进:
方式一:“阅读”页面中应默认显示“我的订阅”新闻列表,而非“推荐阅读”。在如此多的信息流中,用户订阅频道即是希望能快速看到关心的信息,因此应将其默认显示,。
方式二:将“推荐阅读”模块内嵌至首页“头条”,“阅读”页面仅显示我的订阅,方便以目的为导向的用户阅读。
搜索系统
作为新闻类应用,导航的作用应大于搜索,因此需要在优化导航的基础上,满足用户精准搜索的需要。

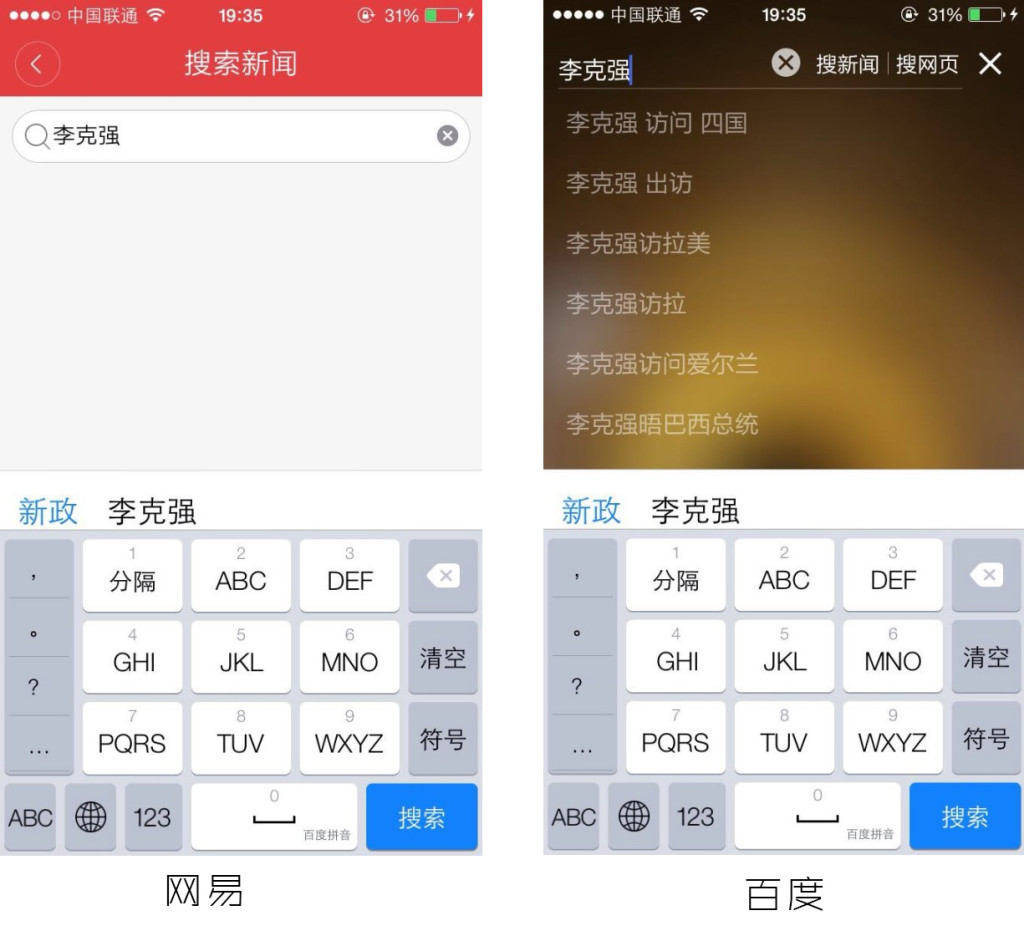
- 搜索方式的使用以百度新闻最优,提供关联词展示。
- 搜索结果的展示方式,以搜狐新闻最优,分为“媒体刊物”及“新闻”两部分,提供更丰富的选择。
网易新闻改进:
从用户的使用场景看,搜索一般带有明显的目的性,因此,搜索功能提供的应有“关联词”的显示。
同时,搜索是学习工具,可以通过对用户搜索信息的分析判断其喜好,用以优化信息推荐。
信息展示
新闻列表
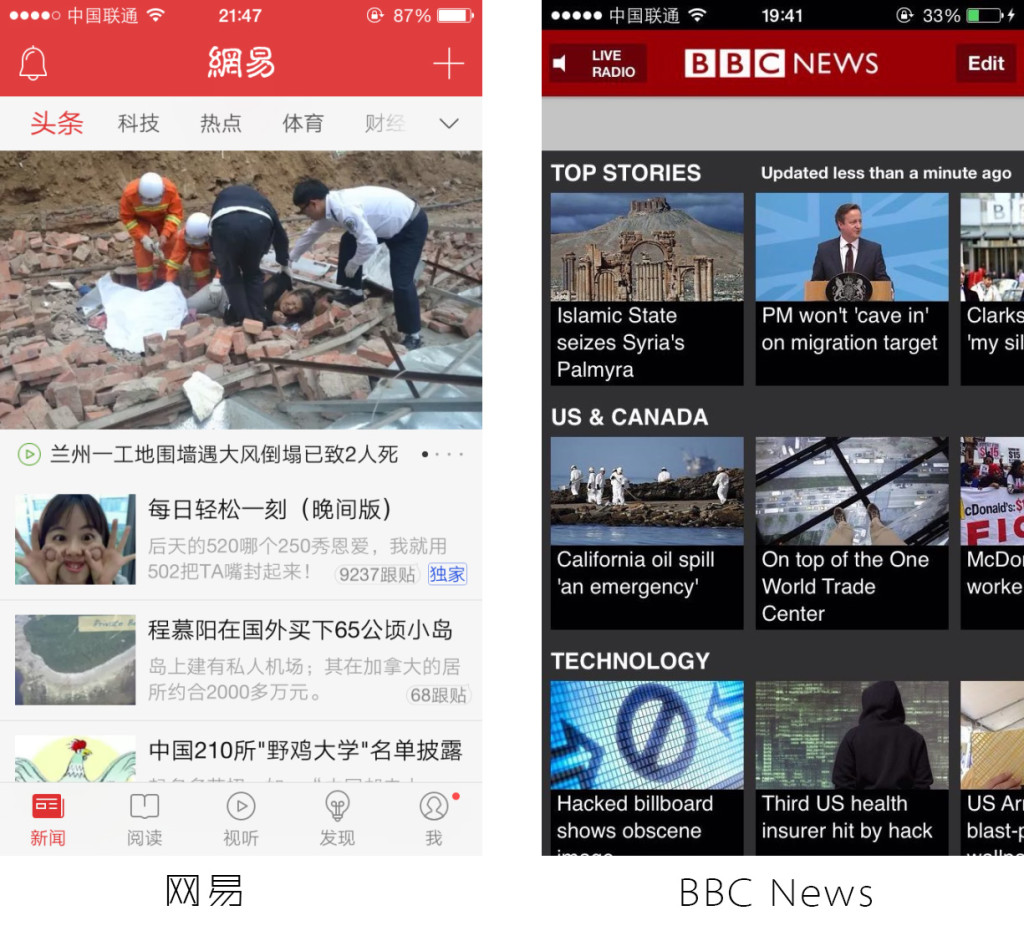
目前,大多数新闻类客户端采用头图+文章缩略图中间插入图片列表的形式。此种布局增加了用户阅读成本,需要在图文列表和图片列表之间反复切换。

网易新闻改进:借鉴BBC NEW的布局,可以采取图文列表与图片列表分开显示的方式,通过归类使得界面视觉统一。
视频列表
推荐搜狐和新浪新闻的方式,通过二级导航分类浏览。
新闻详情页
作为新闻客户端最重要的内容,新闻详情页的展示要尽量突出主内容,同时也应注重评论和分享功能。

推荐新浪微博的页面布局,工具栏的位置符合用户使用习惯,底部的评论框与评论提示相接,使用户更容易认知。
交互细节
首屏
首屏是用户主流程的开端,因此要做到简洁,不分散用户的注意力。推荐今日头条的布局,只展示新闻列表及频道管理。
网易新闻改进:
根据iOS人机交互规范,导航栏不应放多于一个的按钮。建议将左侧的“每日要闻”去掉,可以放入滚动条中。(目前“每日要闻”的转场动画也不符合iOS交互规范,方向应为从左至右)
右上方的功能键建议改为“消息通知”,包括:回帖信息,通知等,并提供未读消息数量提示。突出回帖功能,提高用户粘性。
阅读文章
发表跟帖
建议增加表情功能,用户操作简单,同时又可以表达自己的态度。
自定义阅读模式
竞品自定义阅读模式多隐藏在菜单按钮中,交互繁琐。可借鉴FOX News的交互方式及页面布局,将自定义阅读模式放在顶部工具栏。
分享新闻
文末的分享按钮造成界面的混论,打断了用户的流程,建议取消,只保留工具栏的分享按钮。
本文由 @TonyJianChina 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








挺好的,学习了
请问作者,可以给个授权吗?产品类微信公众号转载此文,
un ❗ ❗ ❗ ❗ ❗ ❗
🙄 很详细,收藏了。