倒推“潮汐”APP的产品需求文档
潮汐app是一款美好的番茄闹钟与白噪音应用,本文是关于“潮汐”APP的产品需求文档,来看看~

目录
一、文档综述
- 1. 文档属性
- 2. 产品介绍
- 3. 产品定位
二、全局功能说明
- 1. 功能权限
- 2. 打断后重新打开APP
- 3. 点击空白区域或无网络情况
- 4. 键盘说明
- 5. 页面间交互说明
三、产品说明
- 1. 产品信息结构图
- 2. 产品功能结构图
- 3. 业务流程图
四、页面详细功能说明
- 1. 欢迎页
- 2. 主页
- 3. 潮汐日贴
- 4. 专注功能
- 5. 睡眠/小憩功能
- 6. 呼吸功能
- 7. 我的
五、总结
一、文档综述
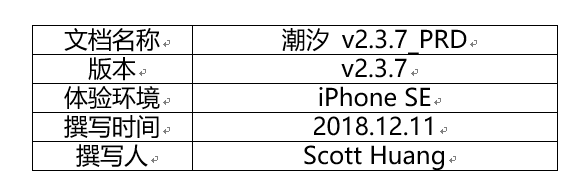
1. 文档属性

2. 产品介绍
潮汐app是一款美好的番茄闹钟与白噪音应用,下载潮汐app即可使用简单好用的番茄闹钟,也可以很优雅的收听白噪音音乐,有了潮汐app,那些创造美好的人们可以更高效、更专注地进行创造、工作和生活。
3. 产品定位
潮汐的Slogan“和大自然一起助眠专注、平静身心”阐释了这款应用的设计理念:利用自然声音帮助用户创造可以专注于学习、工作以及帮助睡眠、放松的环境。
在现代社会,尤其是在一二线城市,工薪阶层工作和生活压力大,容易产生焦虑,感觉精神疲惫,工作和学习时注意力无法集中,晚上无法快速入眠,睡眠质量差。
潮汐正是为解决这些问题所设计的产品,通过APP提供的自然声音场景,配合专注、睡眠和呼吸三大功能模块,帮助用户从当前负面的环境中抽离,进入自己专属的平和时空,在白天保持专注不分心,在工作间隙减少焦虑与压力,在夜间获得更好的睡眠。
二、全局功能说明
1. 功能权限
功能权限分为登录/未登录两个状态:
- 登录:登录状态下可进行app内所有操作;
- 未登录:无法使用潮汐日记、账号与安全功能。
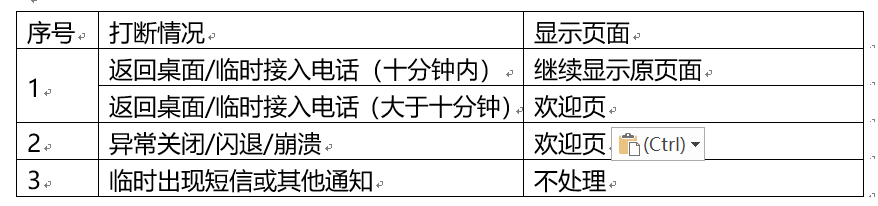
2. 打断后重新打开APP

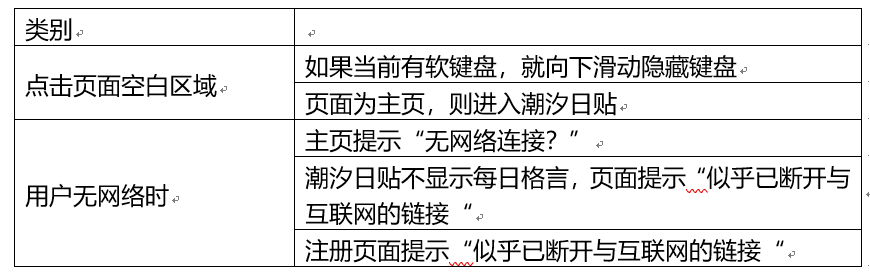
3. 点击空白区域或无网络情况

4. 键盘说明
- 点击输入手机号码、手机验证码时从页面底部弹出数字键盘;
- 点击输入其他内容时从页面底部弹出字母键盘。
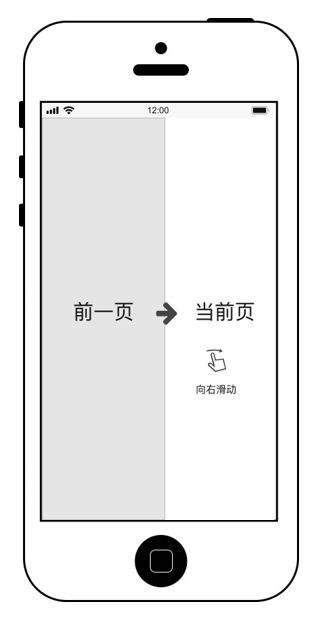
5. 页面间交互说明

手指在屏幕左侧边缘向右滑动切换到前一界面。
三、产品说明
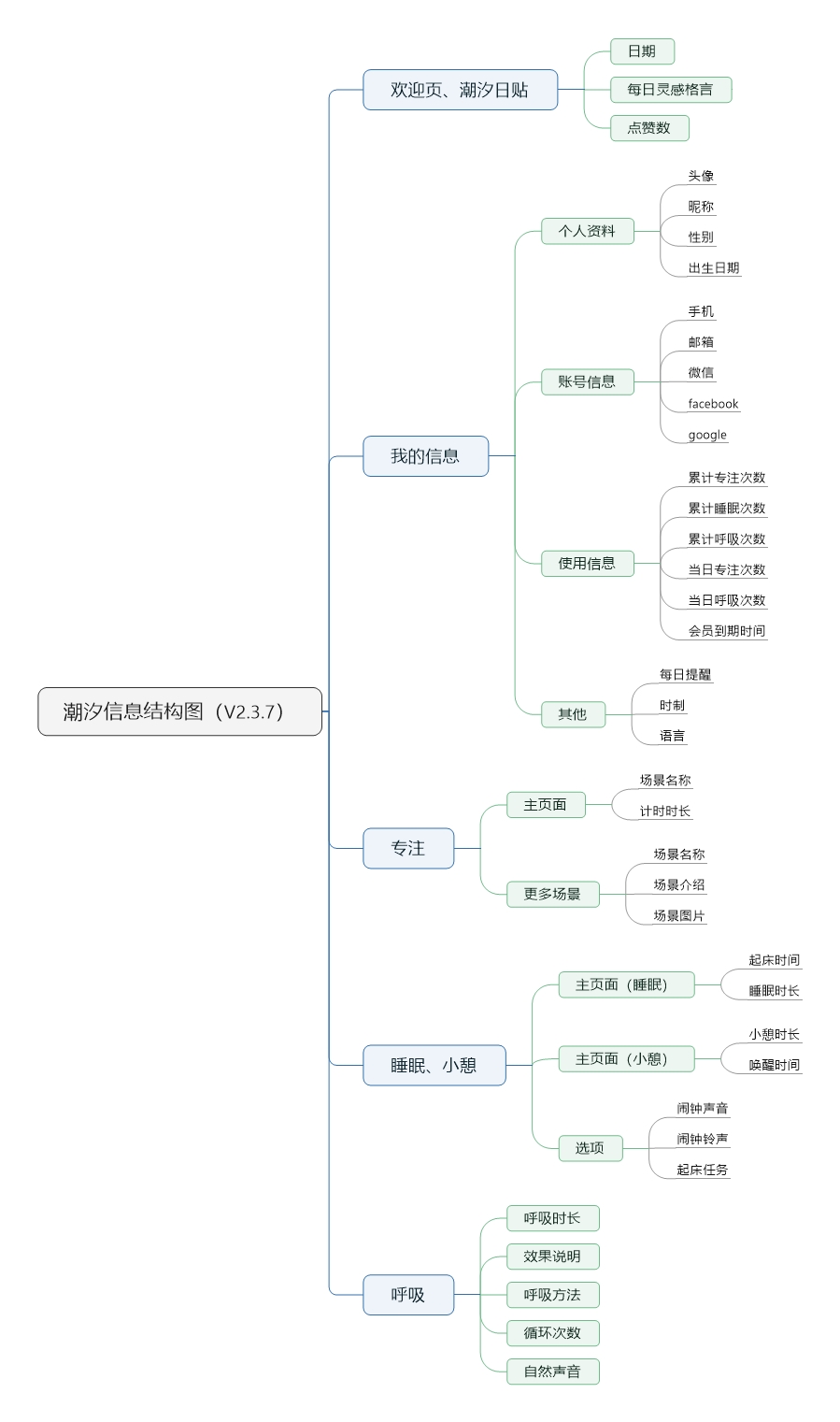
1. 产品信息结构图

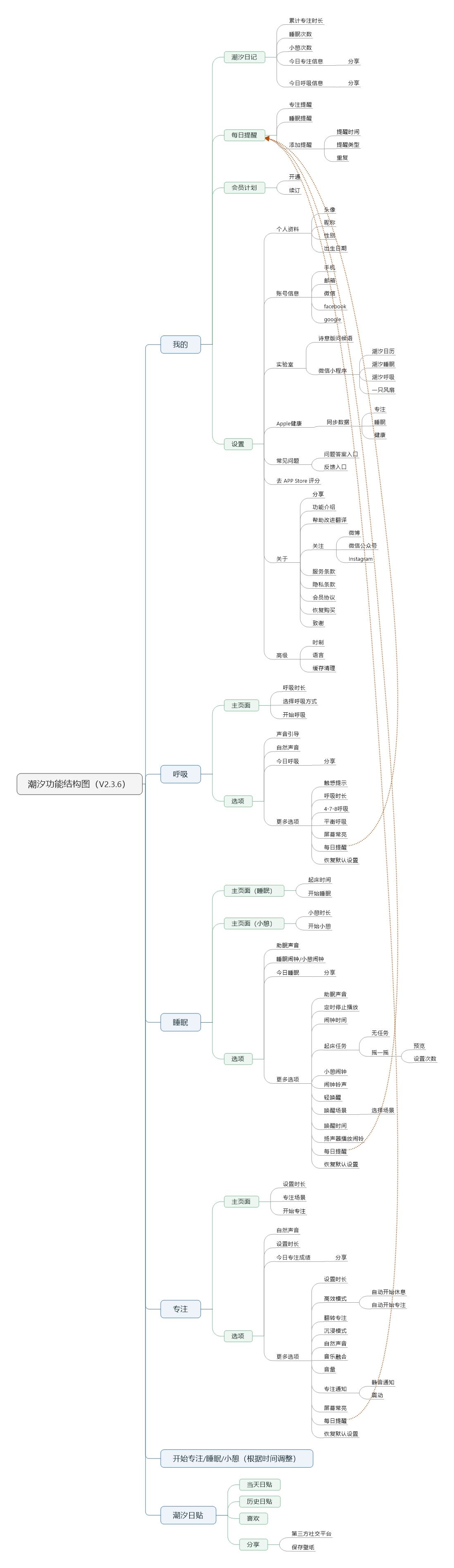
2. 产品功能结构图

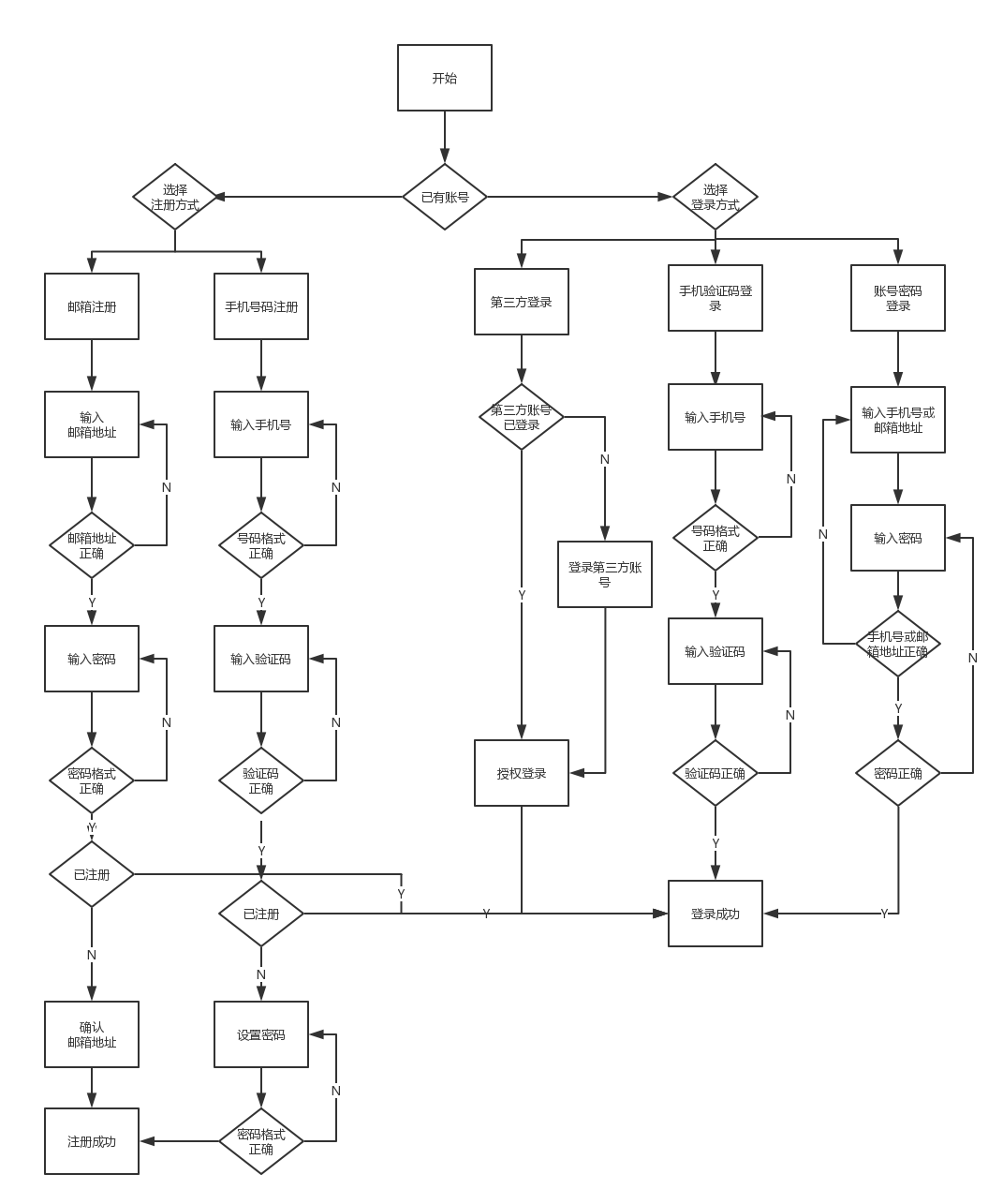
3. 业务流程图
注册登录:

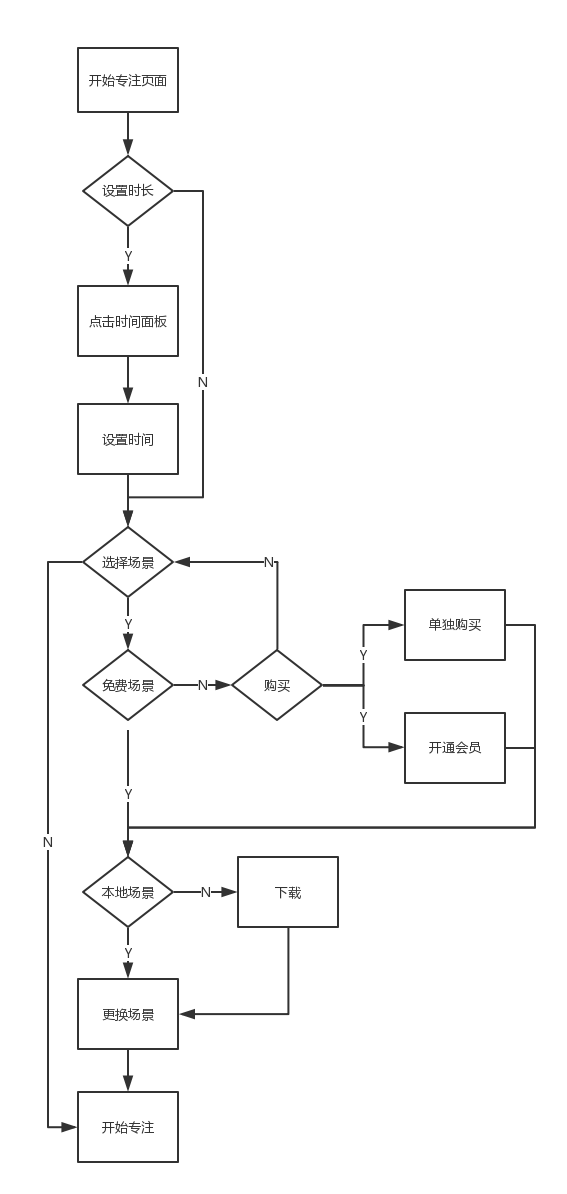
专注流程:

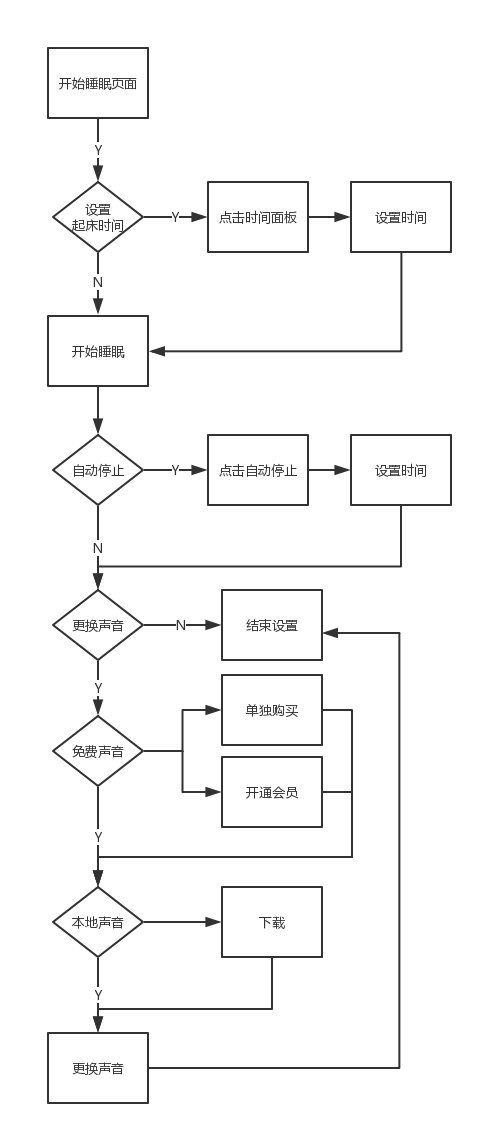
睡眠、小憩流程:

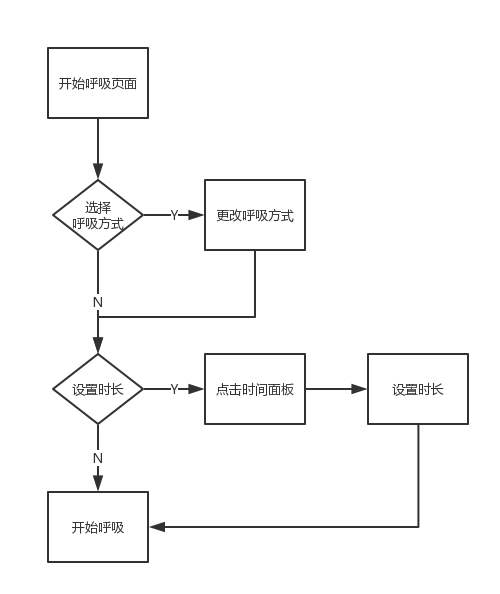
呼吸流程:

四、页面详细功能说明
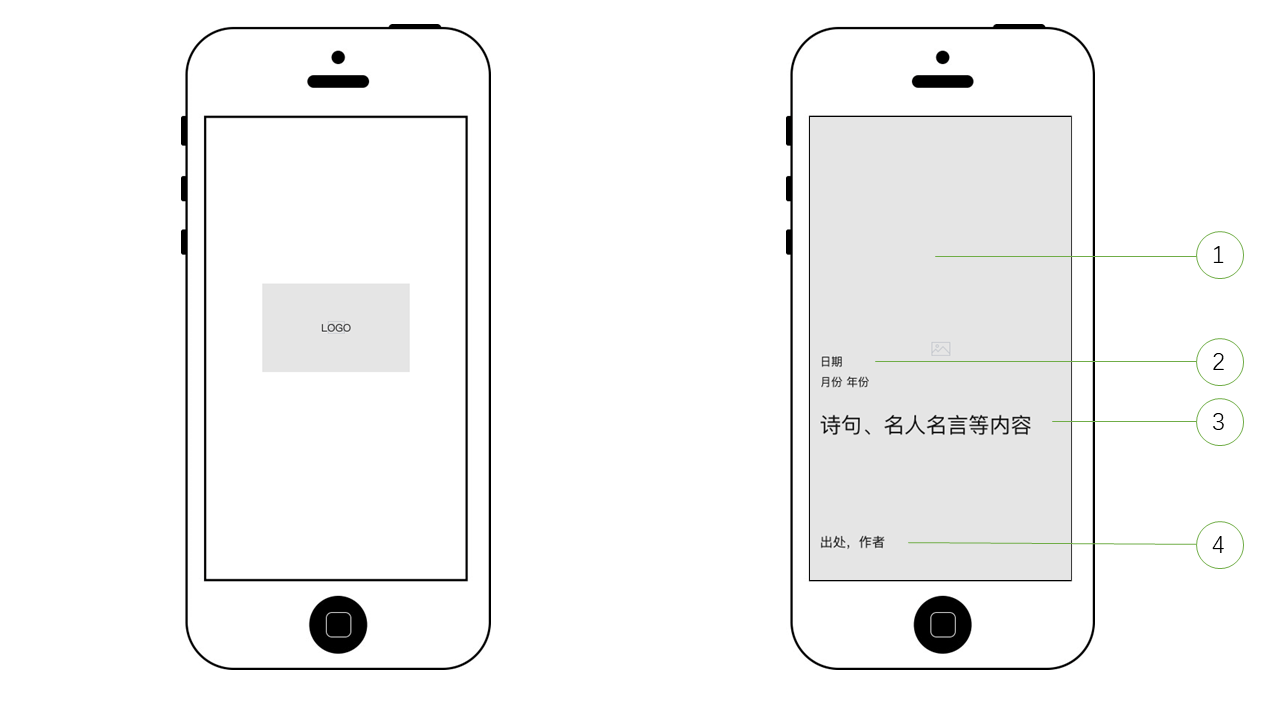
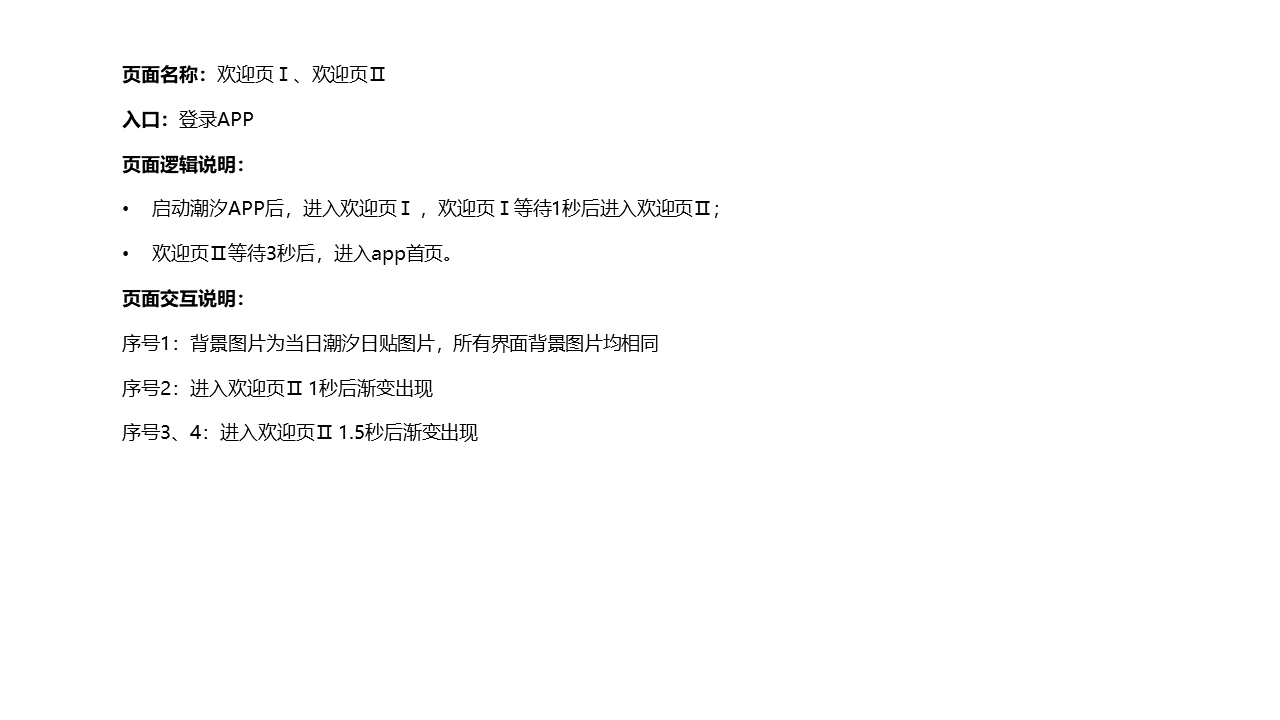
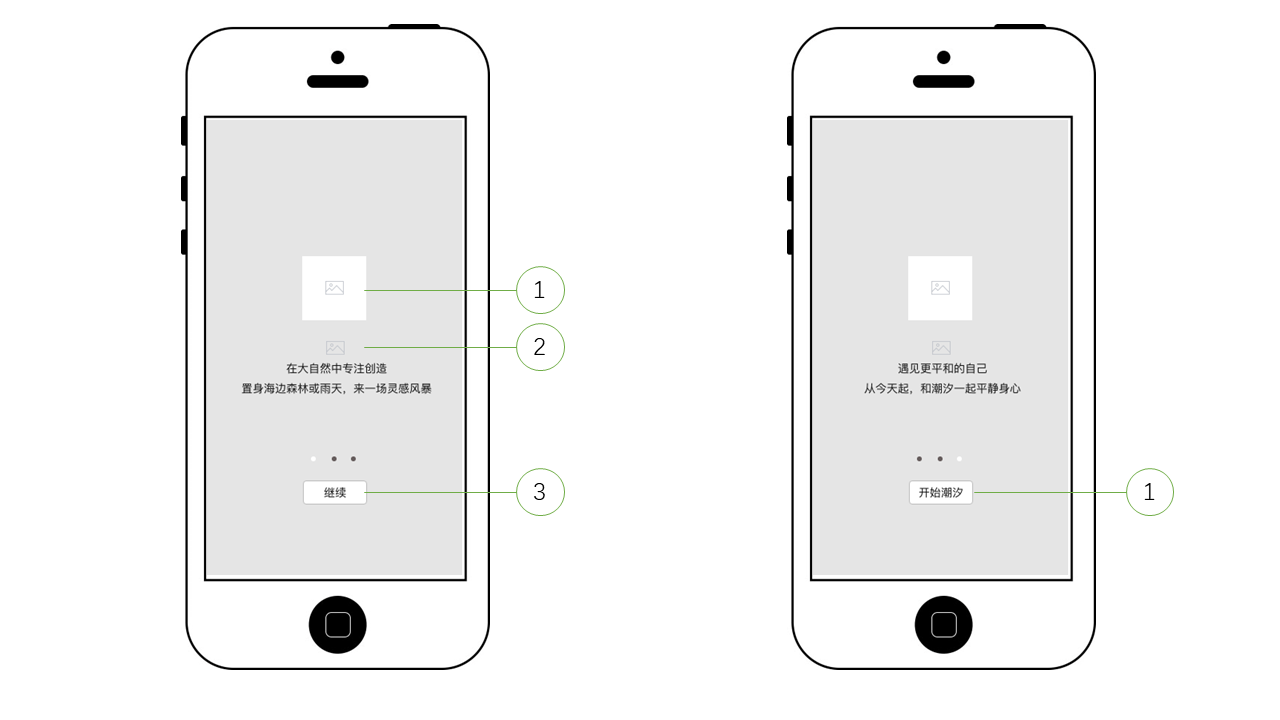
1. 欢迎页


2. 主页


3. 潮汐日贴
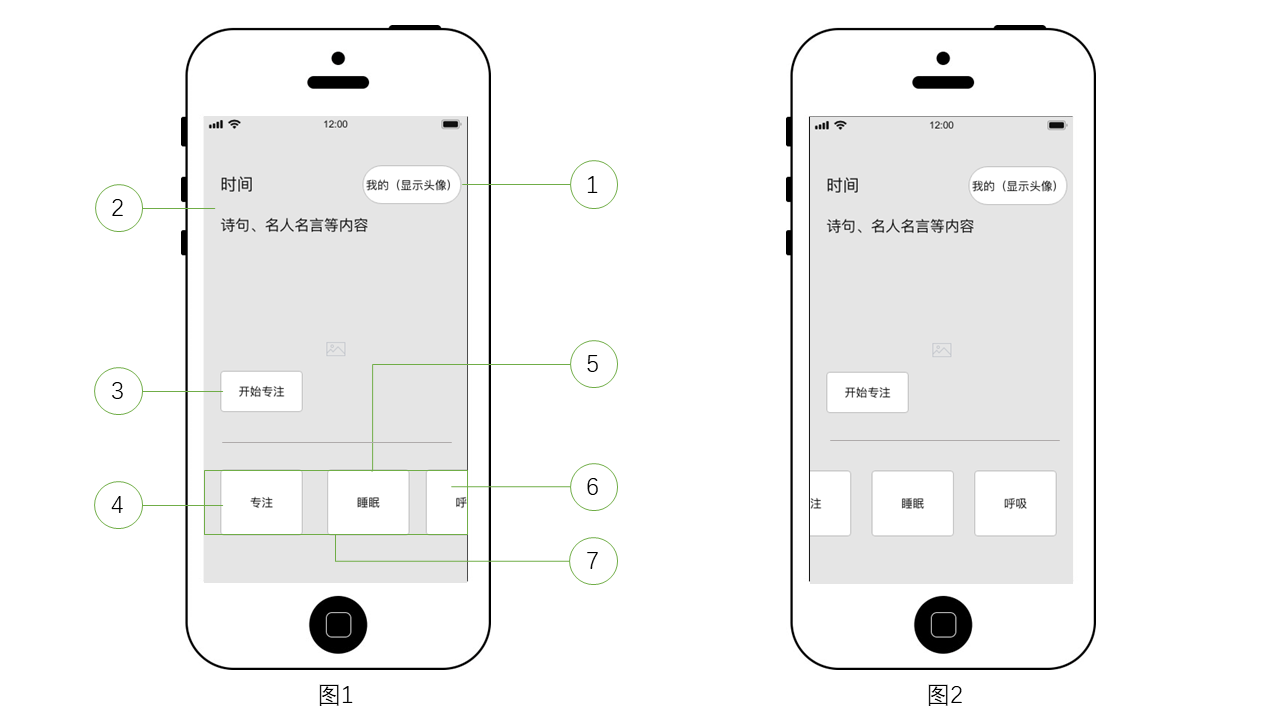
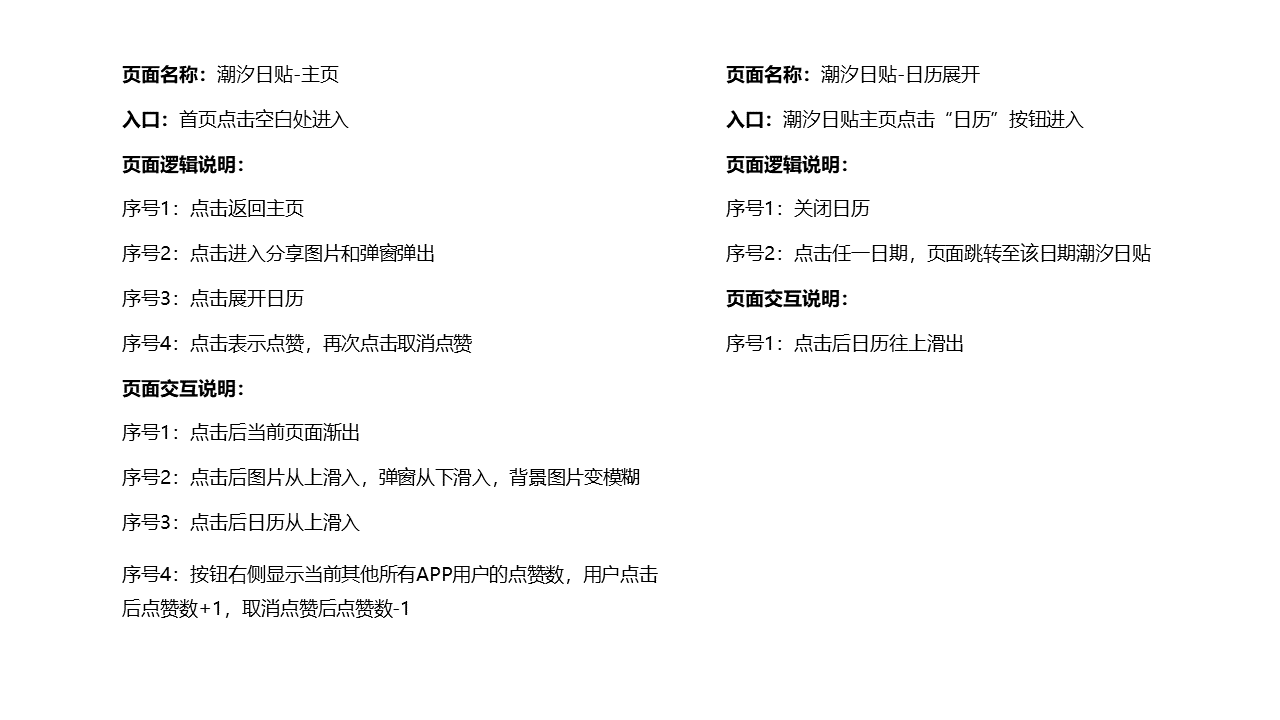
3.1 主页


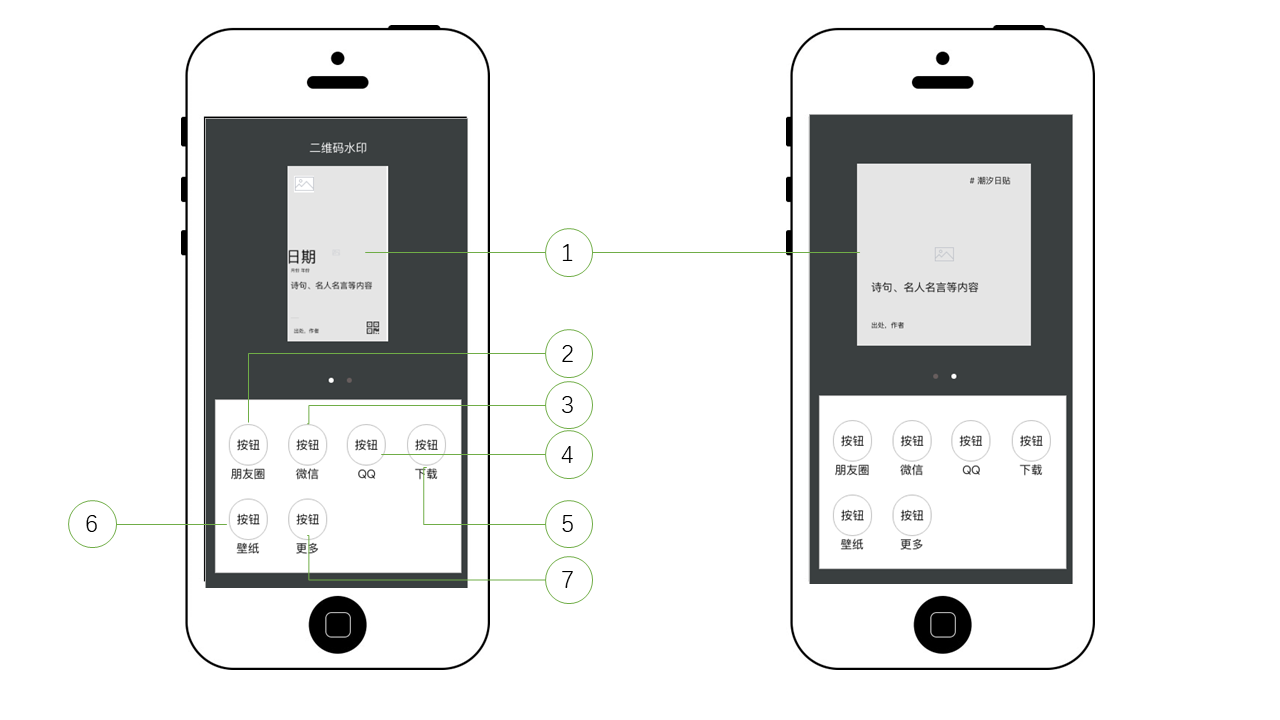
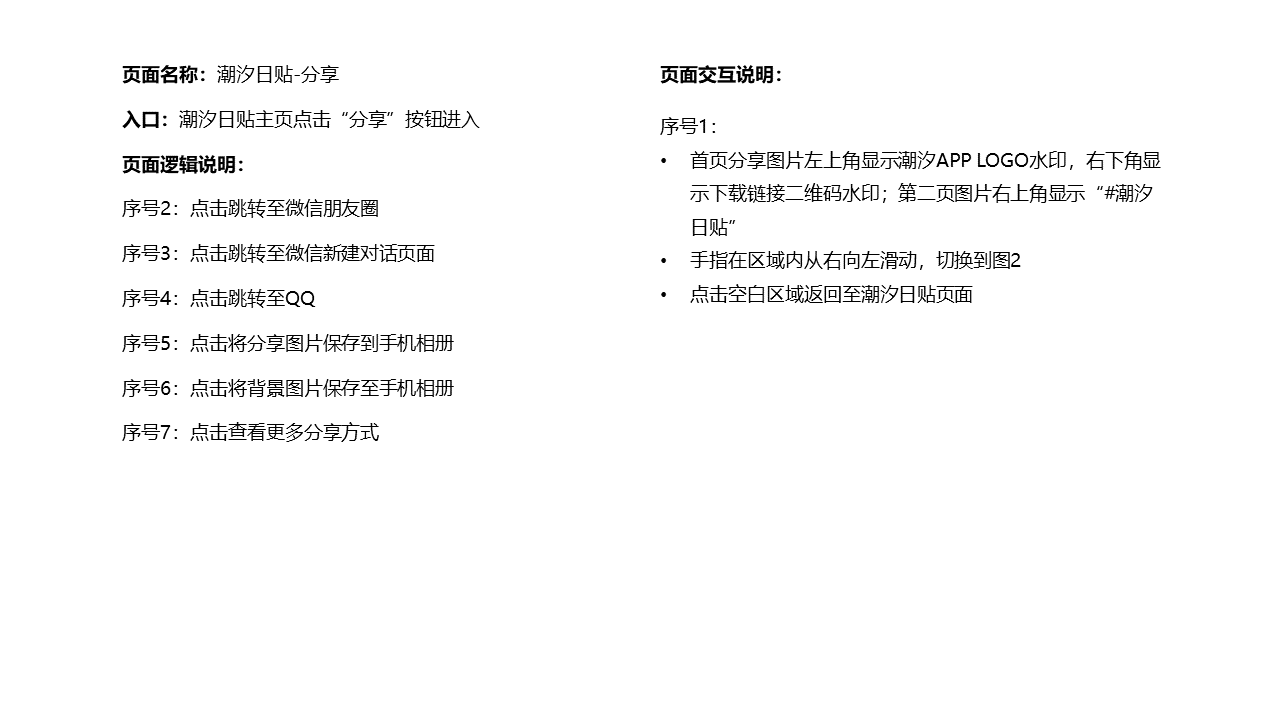
3.2 分享页面


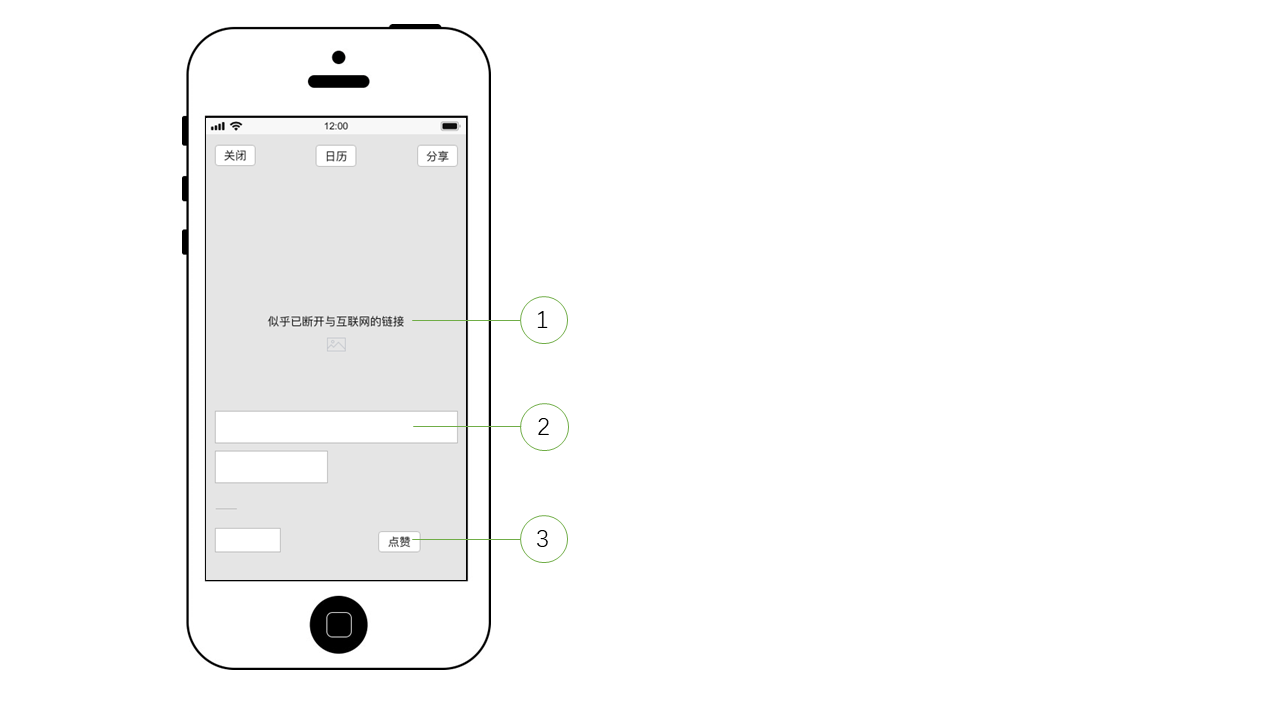
3.3 主页(无网络)

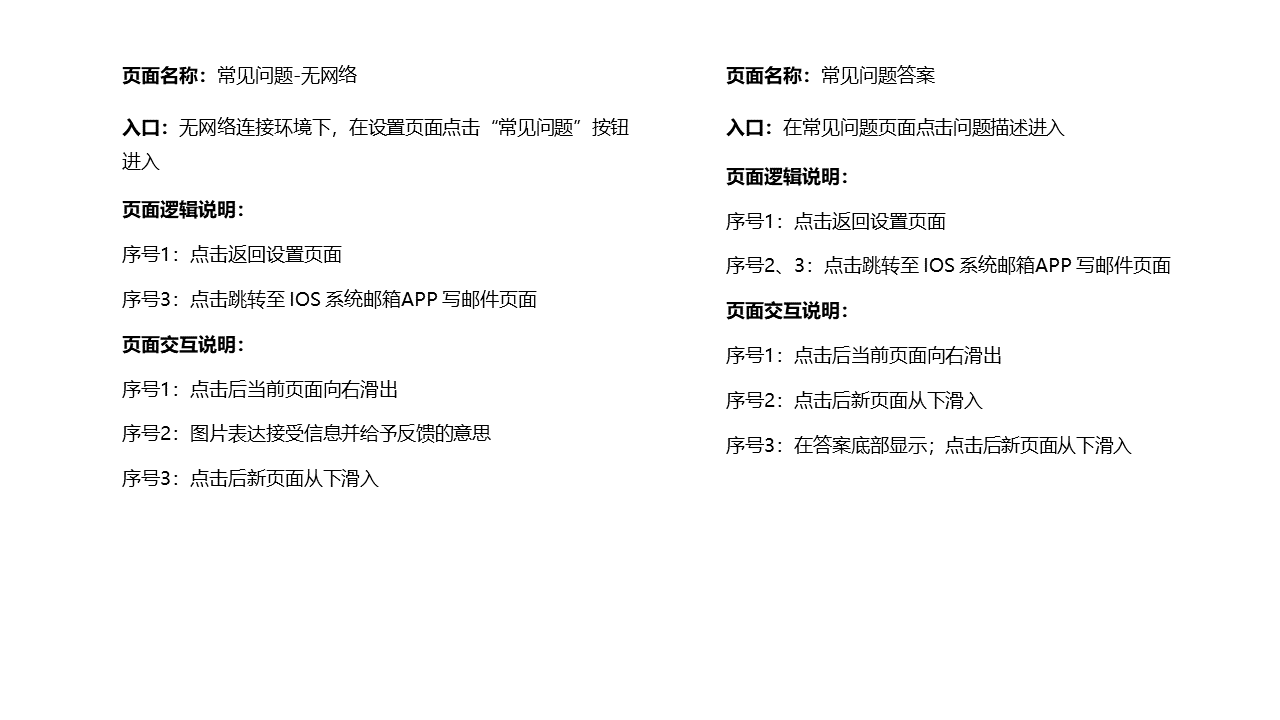
页面名称:潮汐日贴-无网络
页面逻辑说明:
序号3:点击后无响应
页面交互说明:
- 序号1:无背景图片,显示纯色;页面中间显示“似乎已断开与互联网的链接”;
- 序号2:无每日格言及出处,用纯色方框代替;
- 序号3:点赞按钮右侧不显示点赞数。
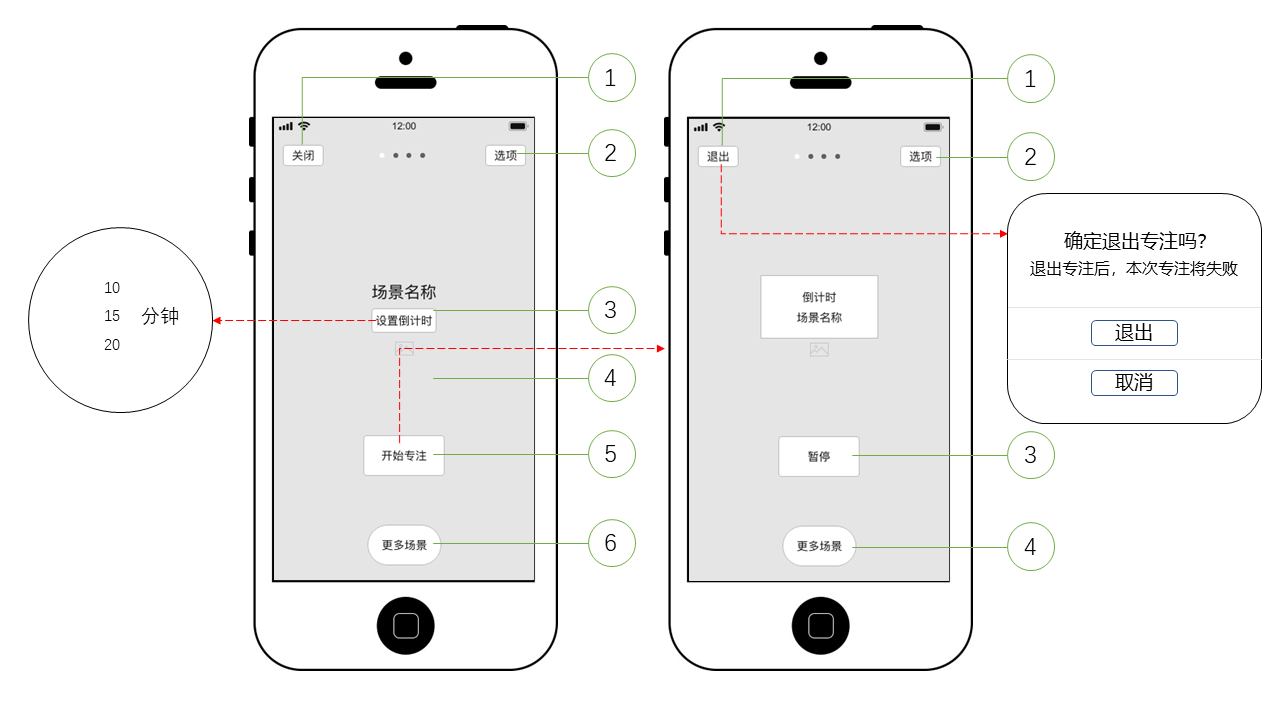
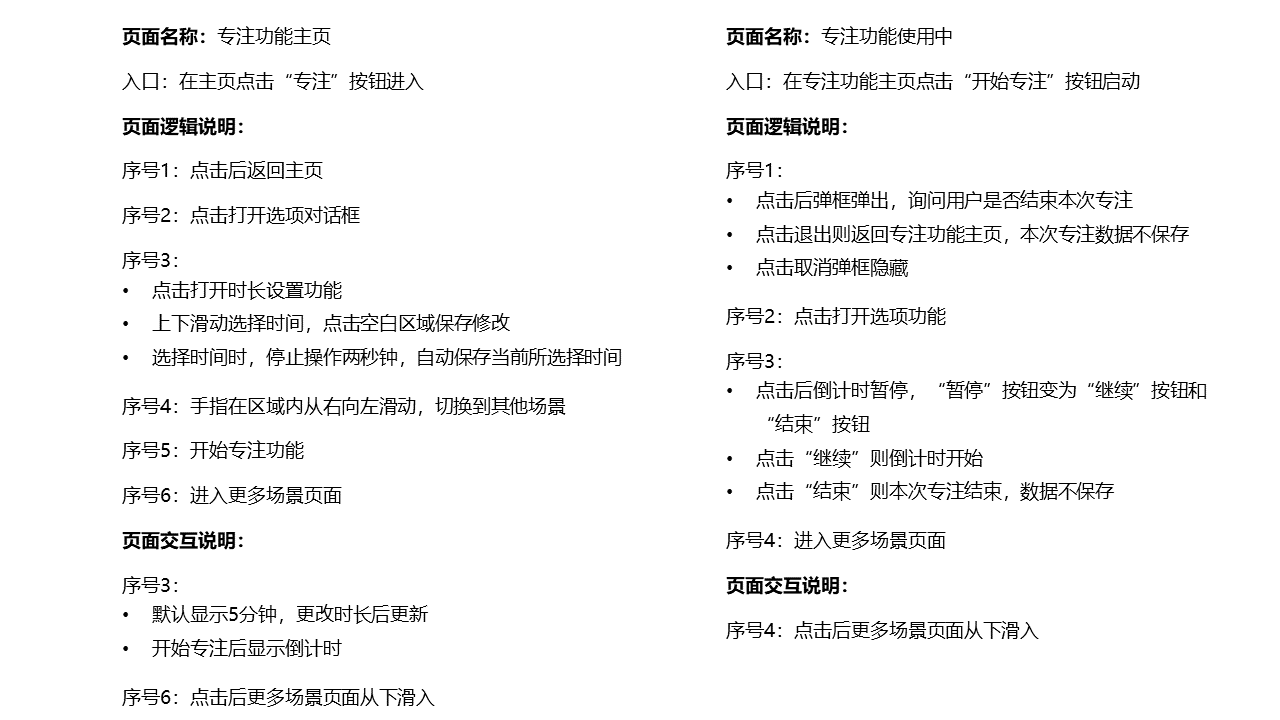
4. 专注功能
4.1 主页 & 4.2 使用中页面


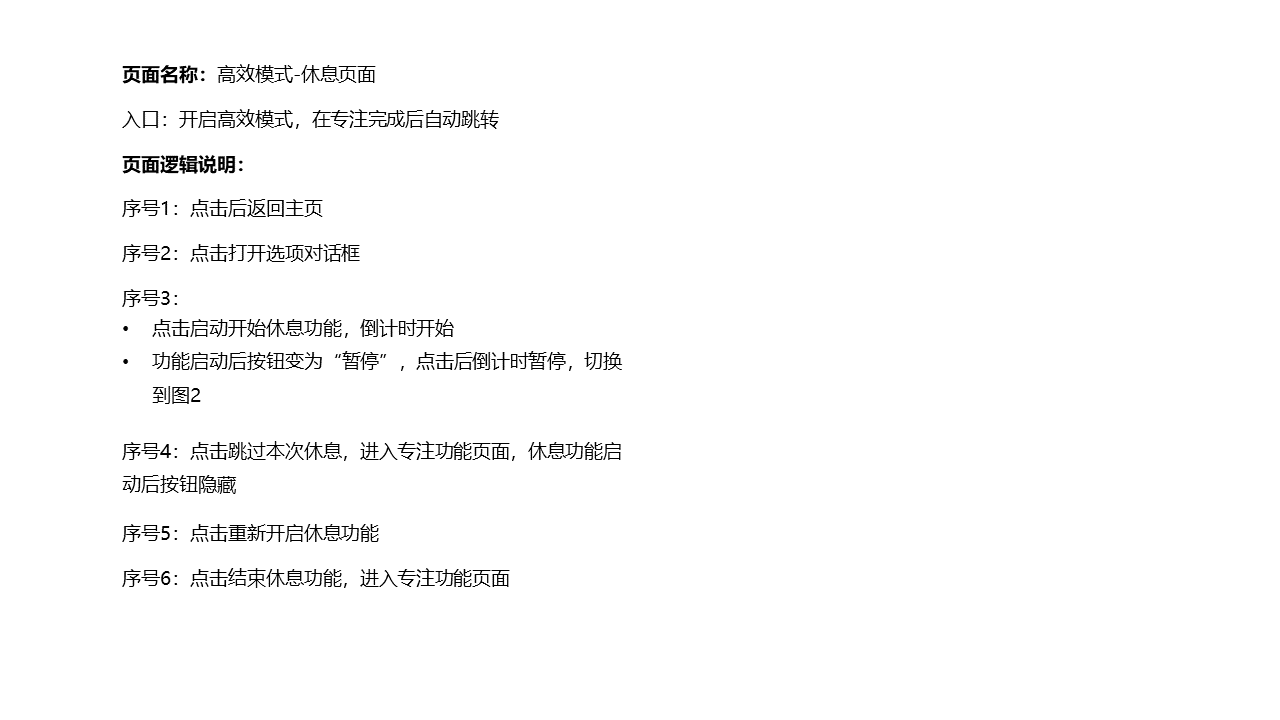
4.3 休息页面

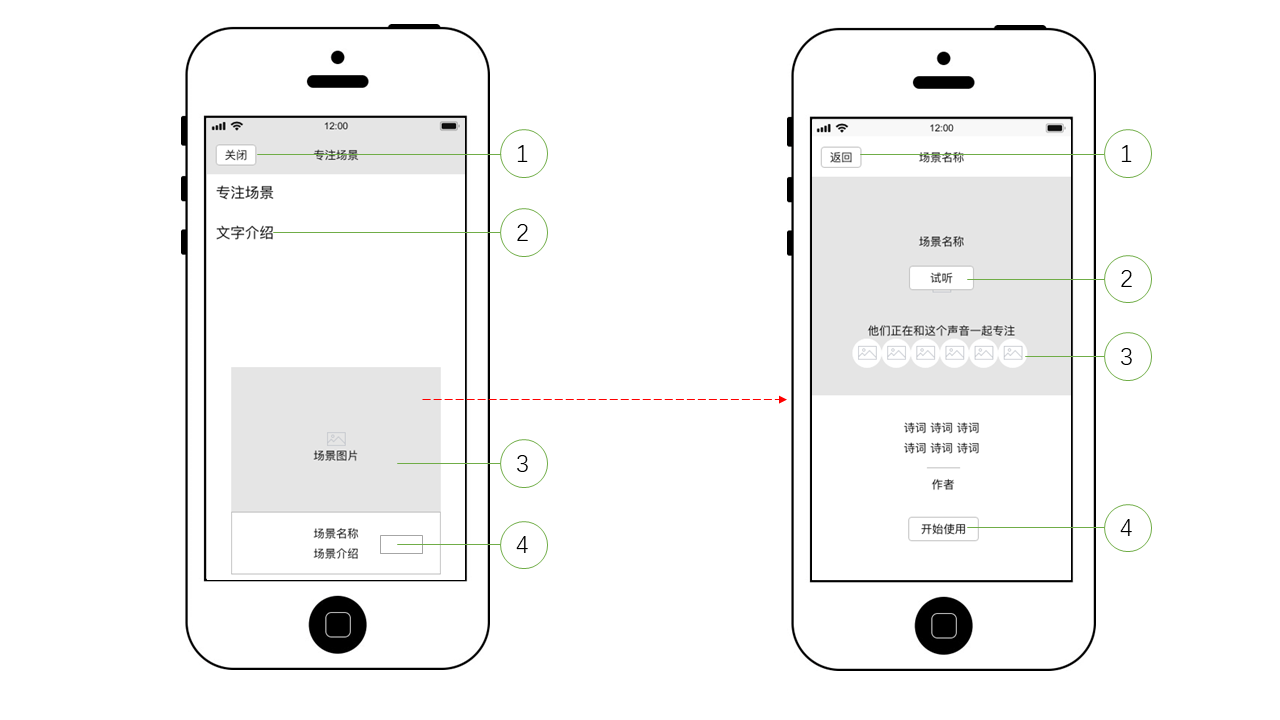
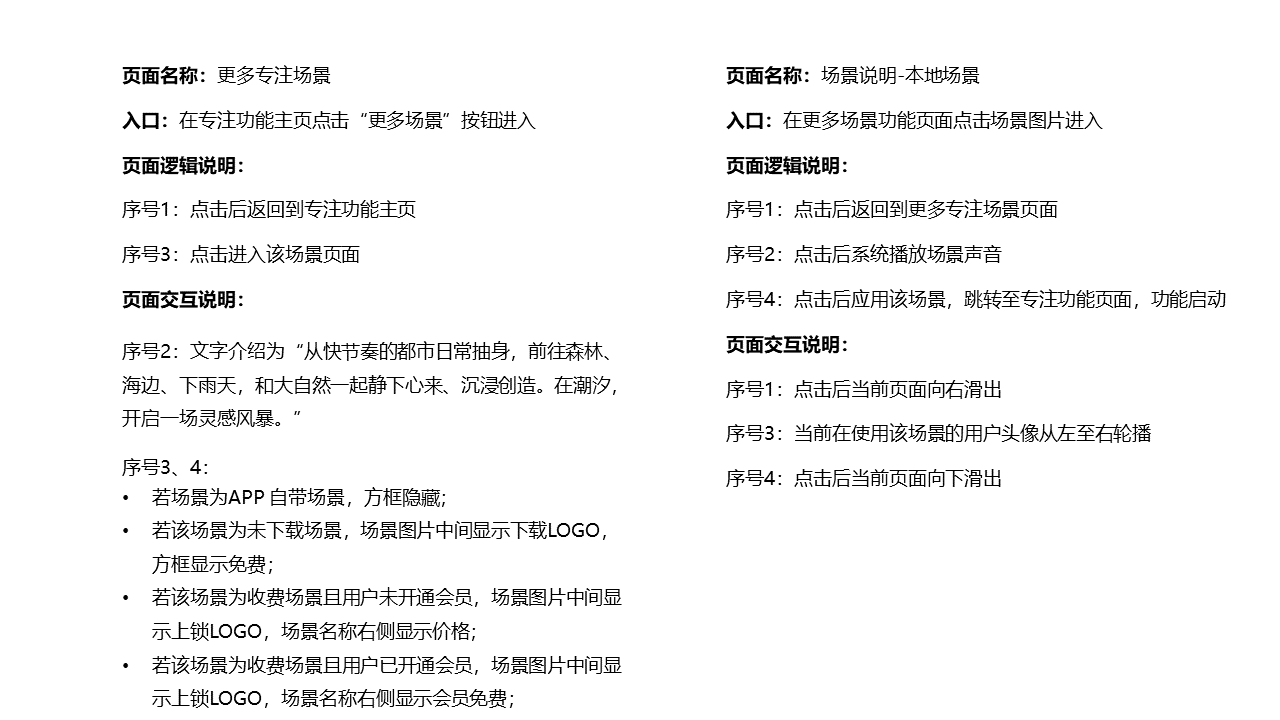
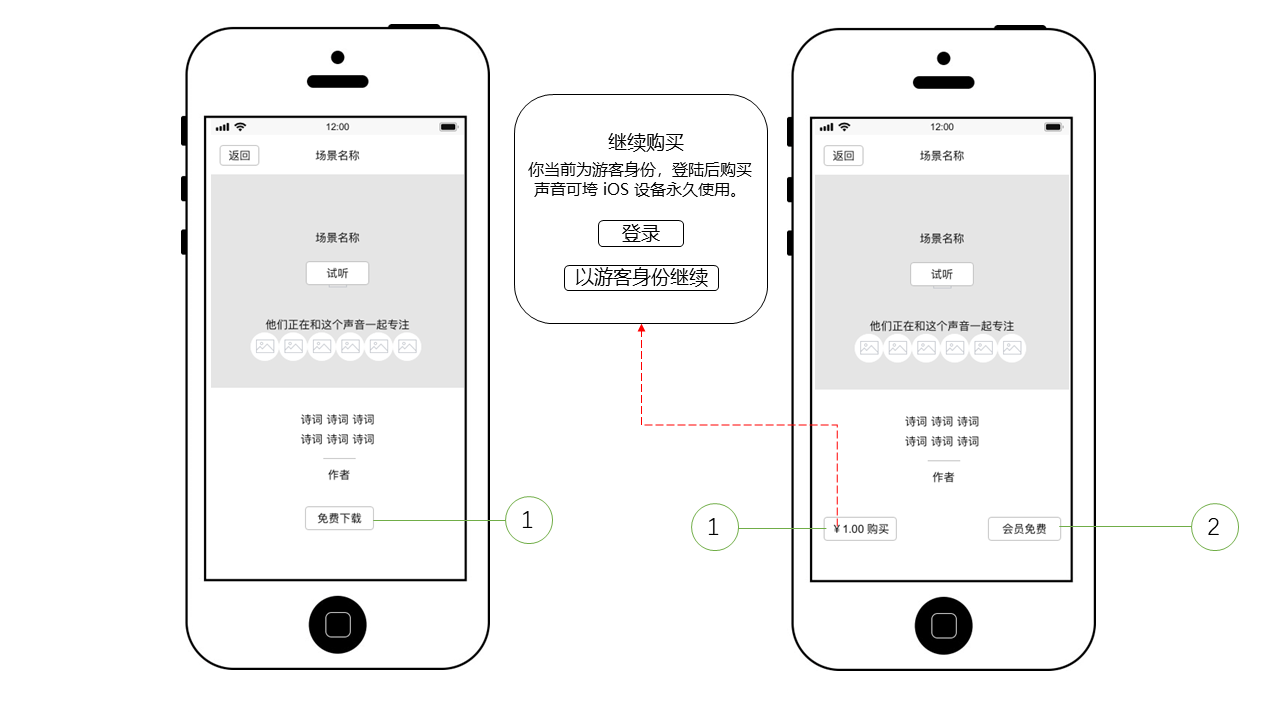
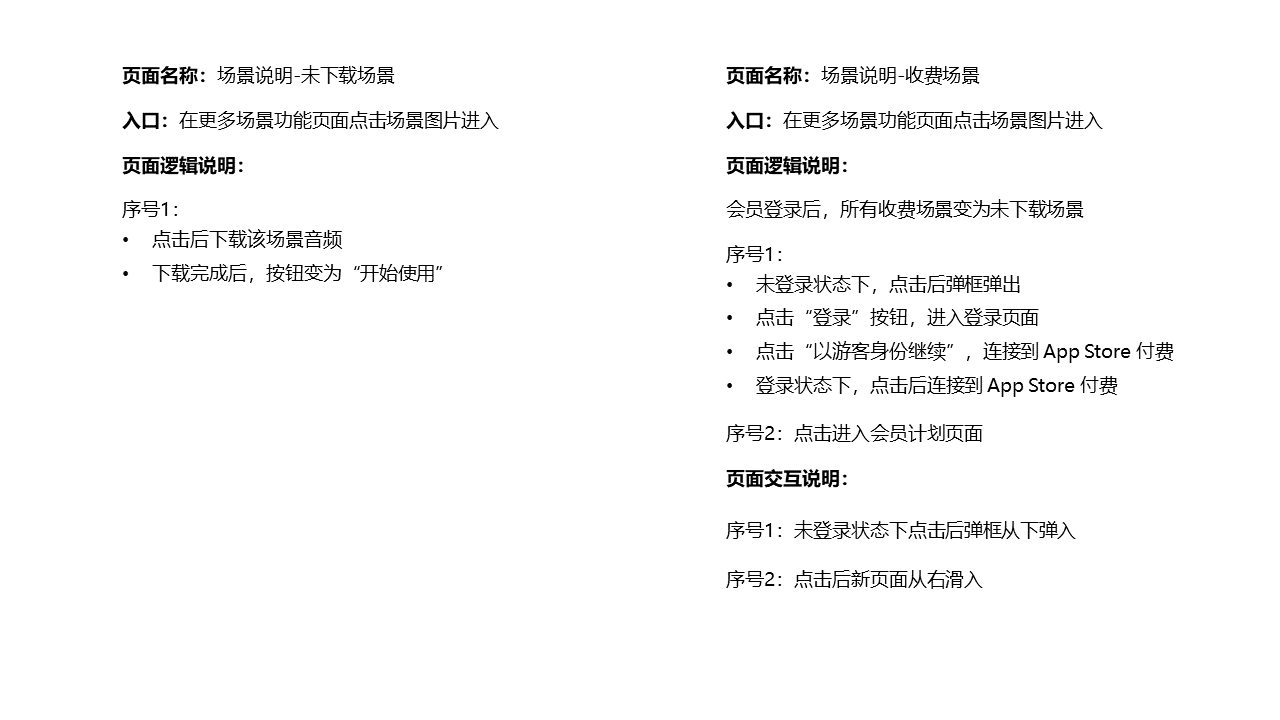
 4.4 更多专注场景
4.4 更多专注场景




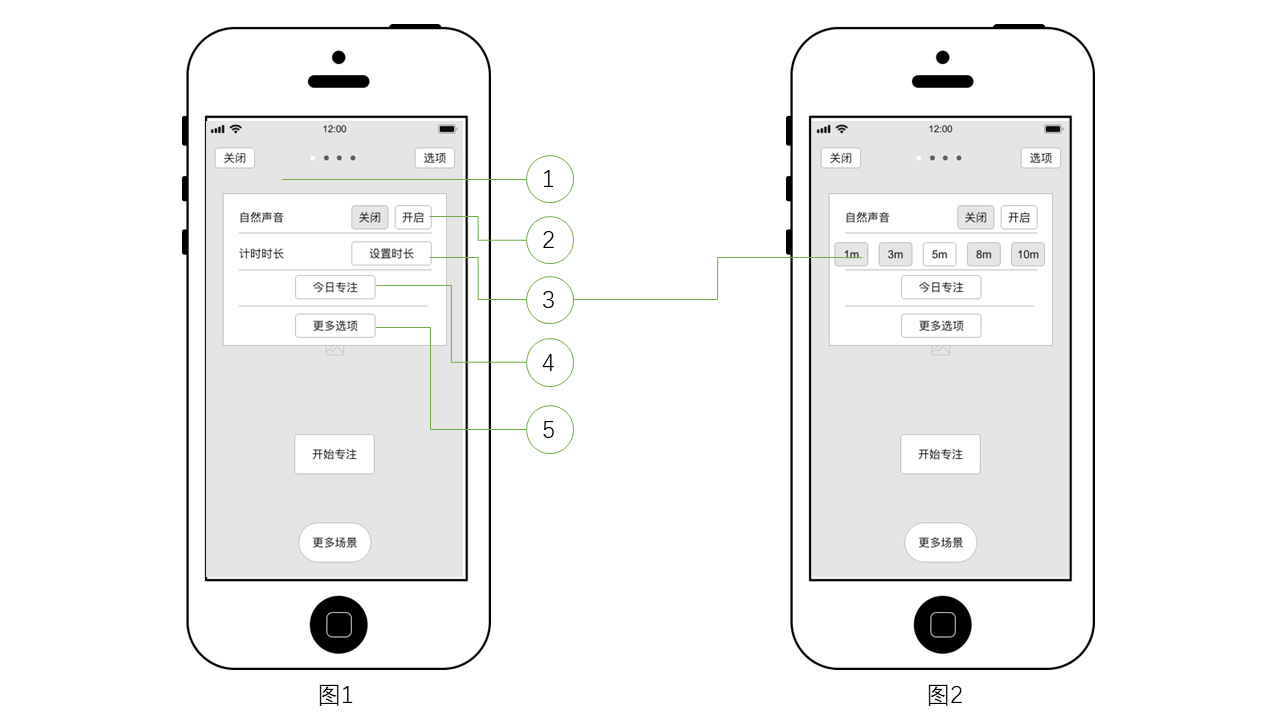
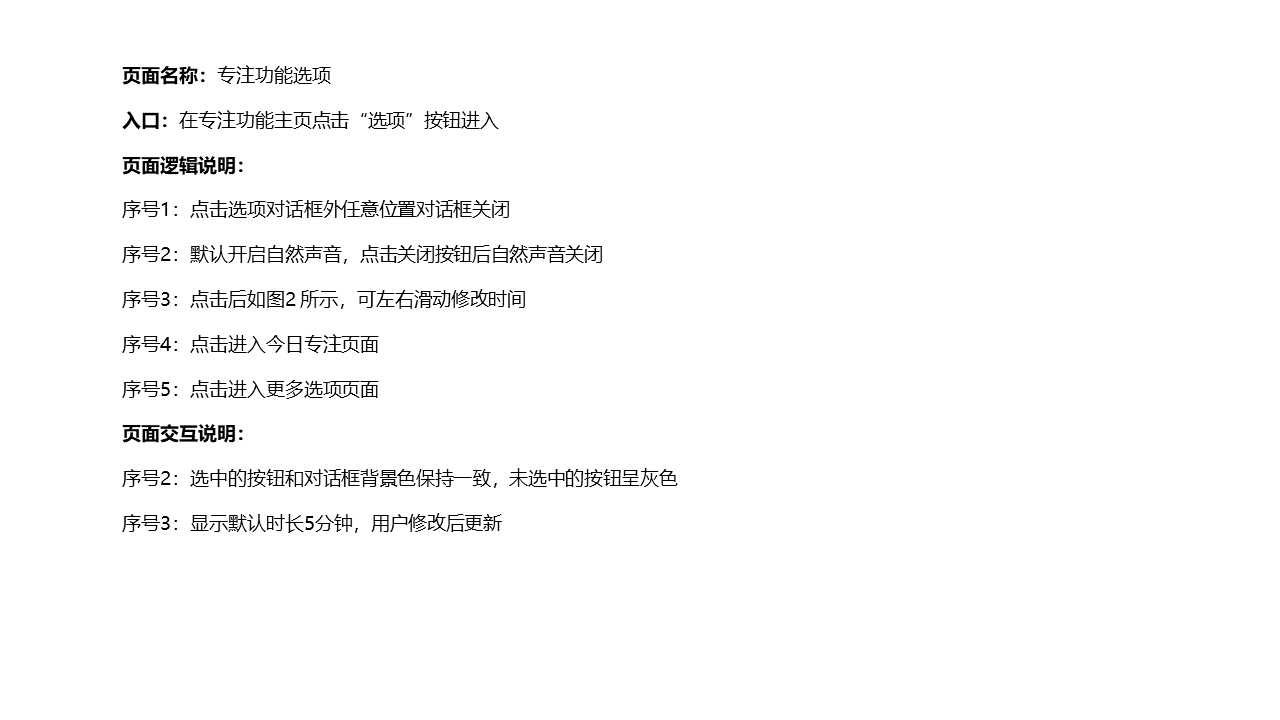
4.5 选项

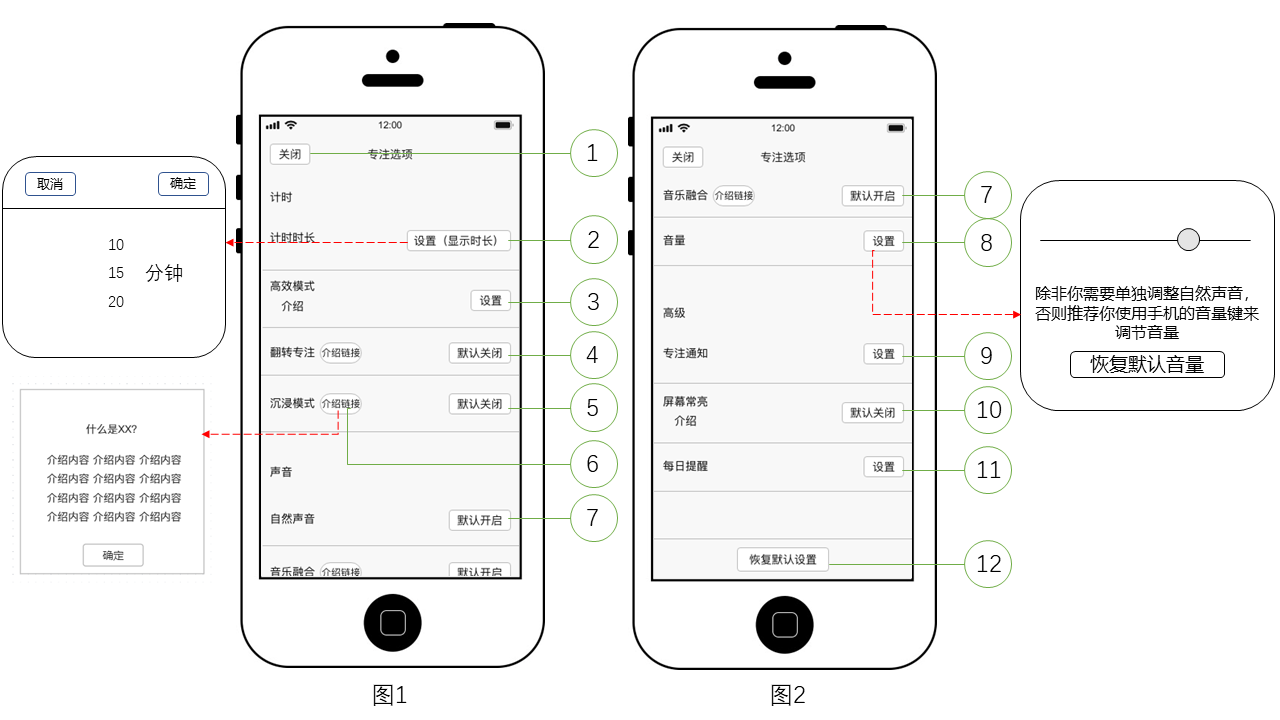
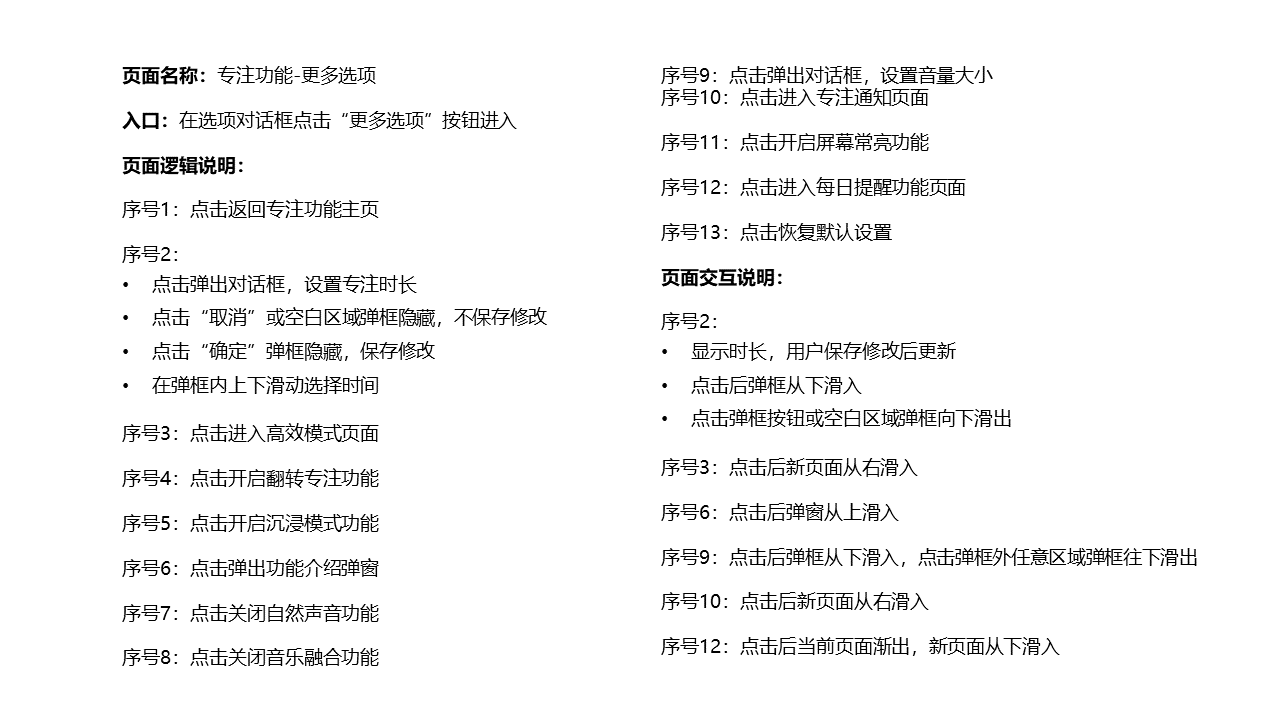
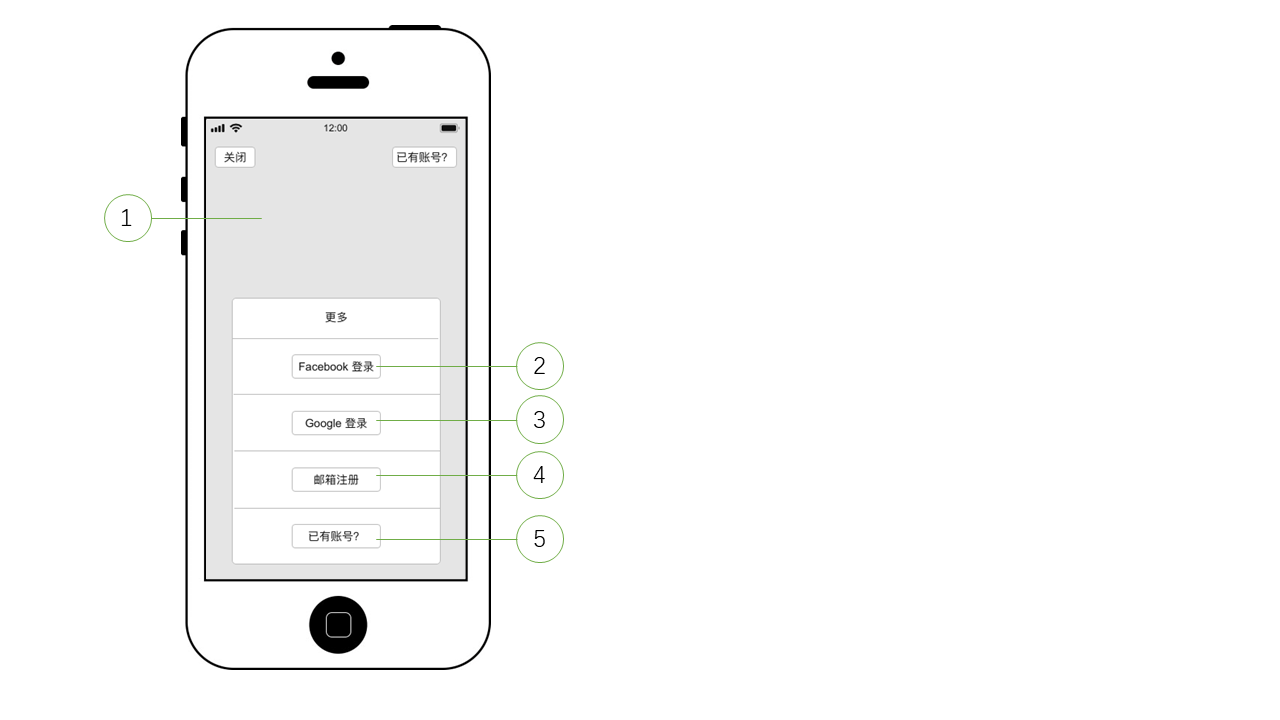
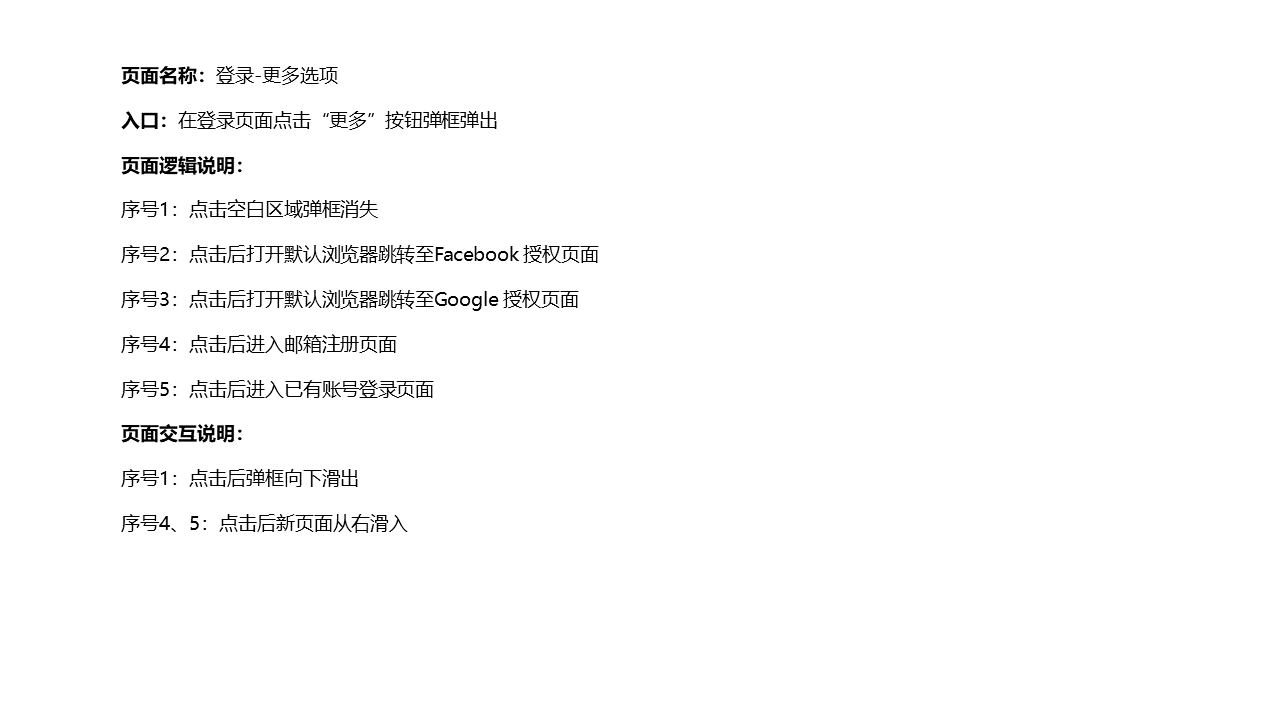
 4.6 更多选项
4.6 更多选项
4.6.1 主页


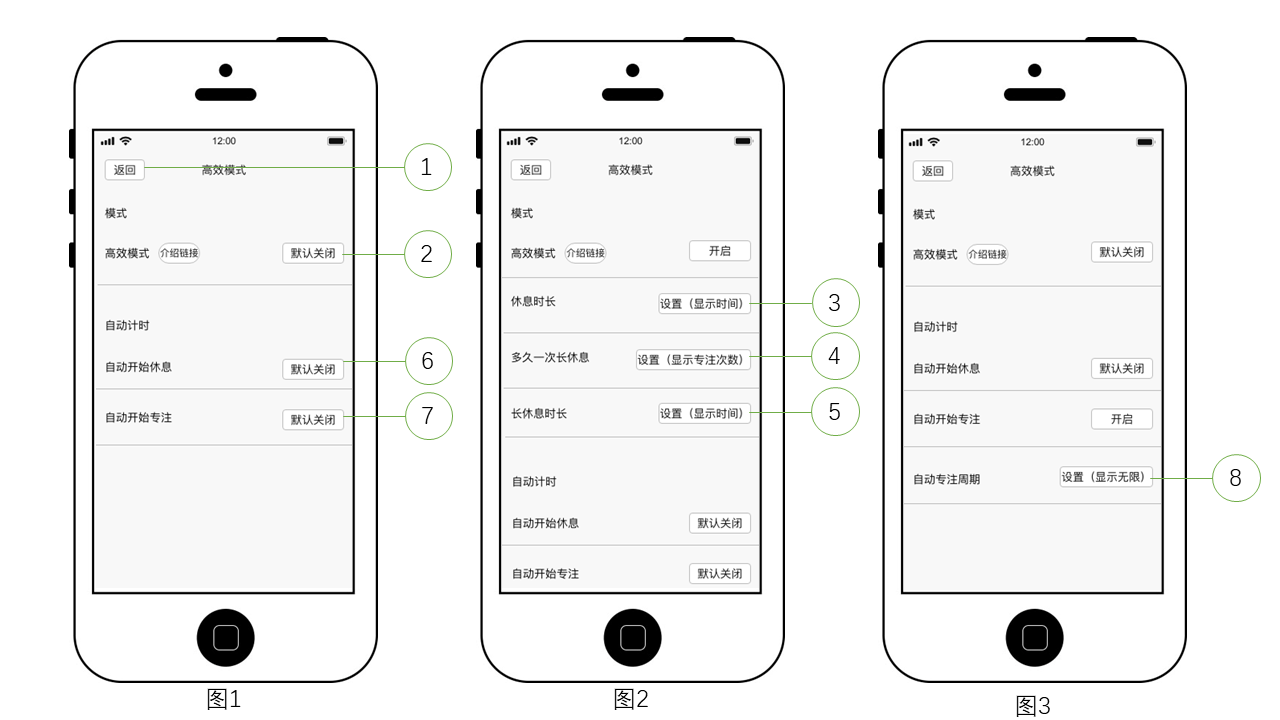
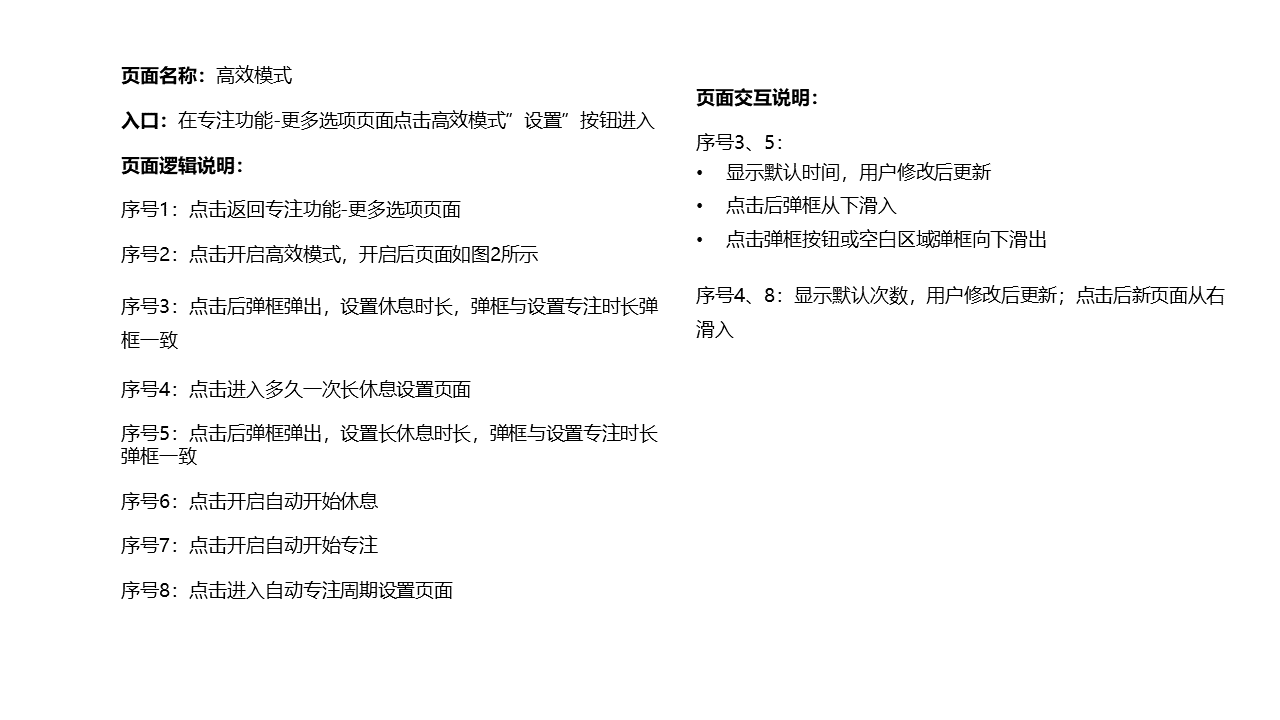
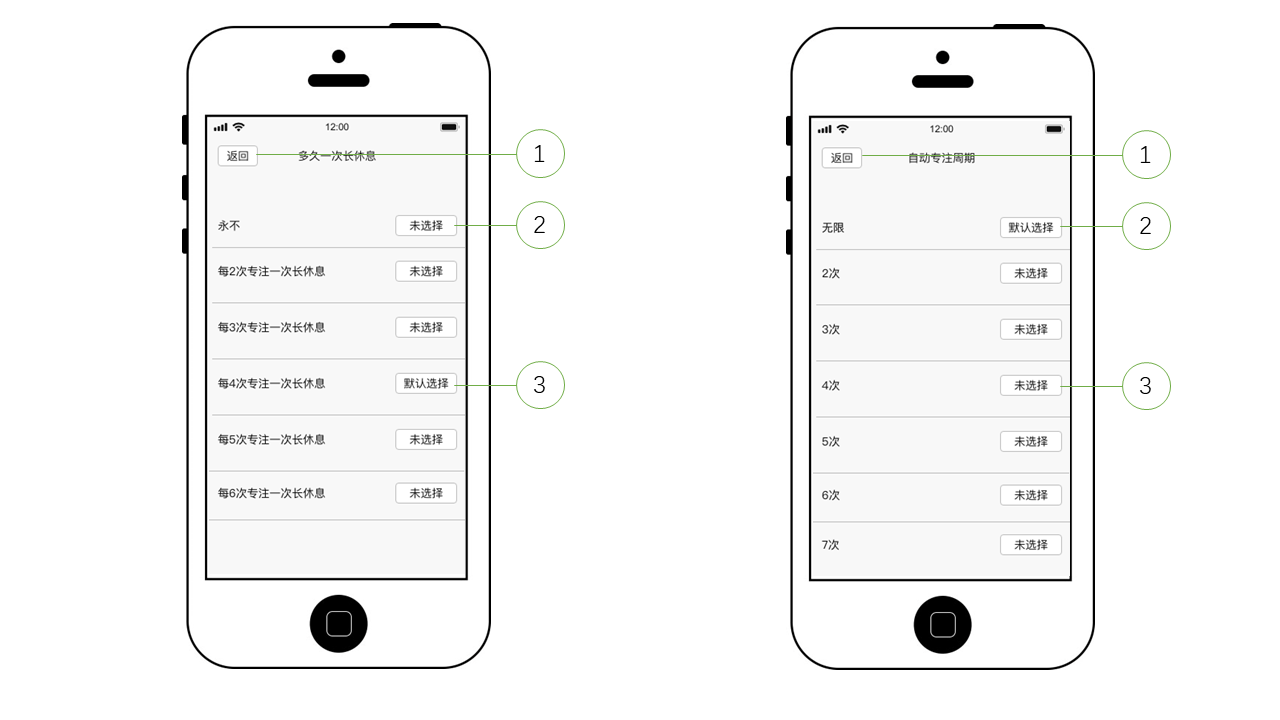
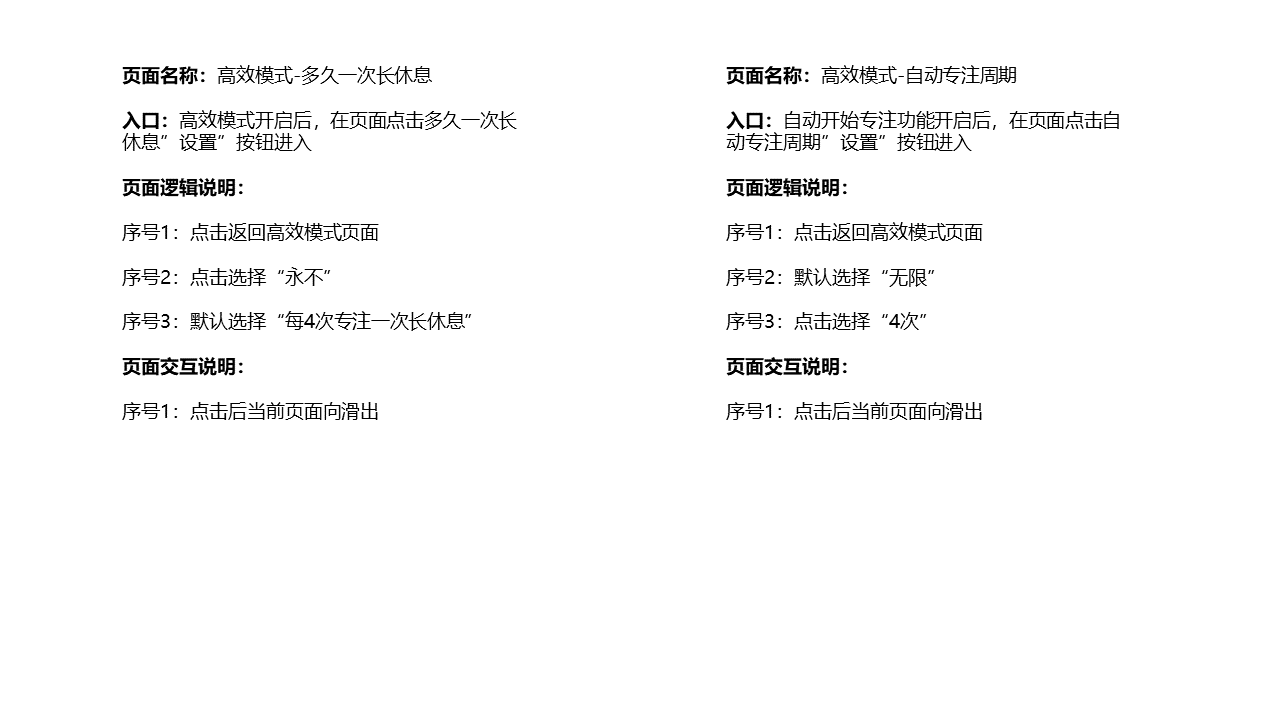
4.6.2 高效模式




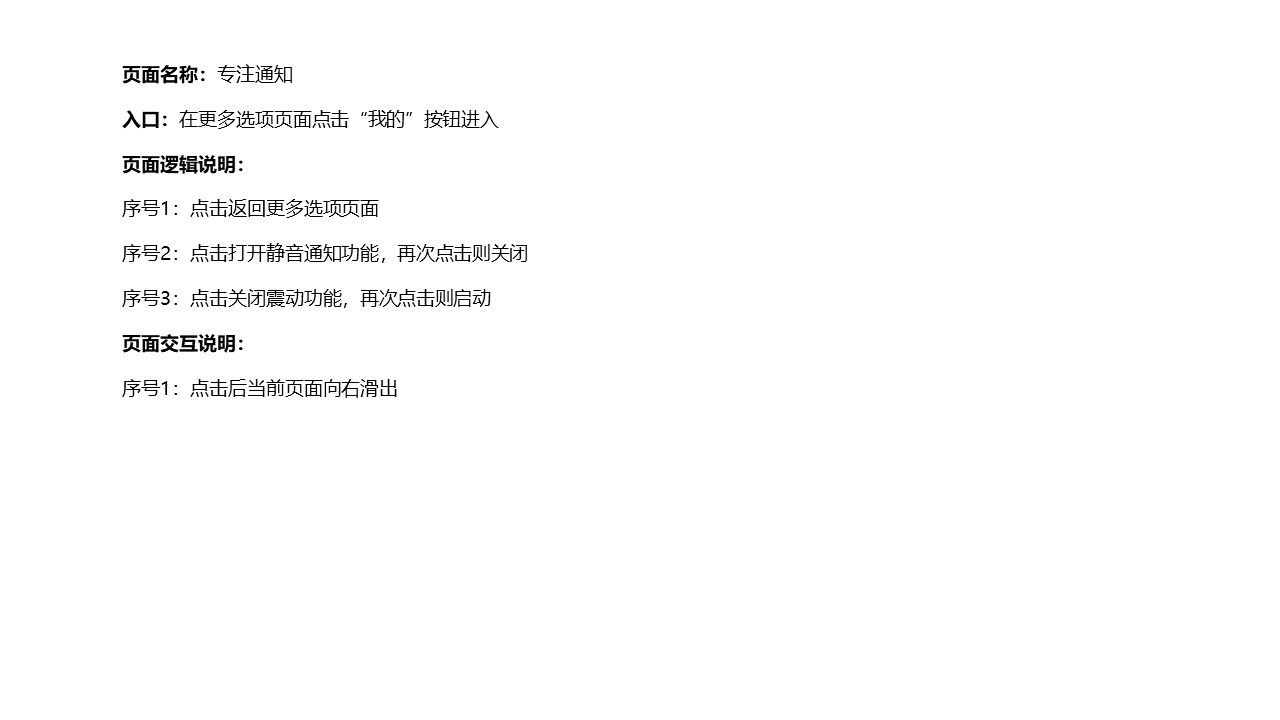
4.4.3 专注通知


5. 睡眠/小憩功能
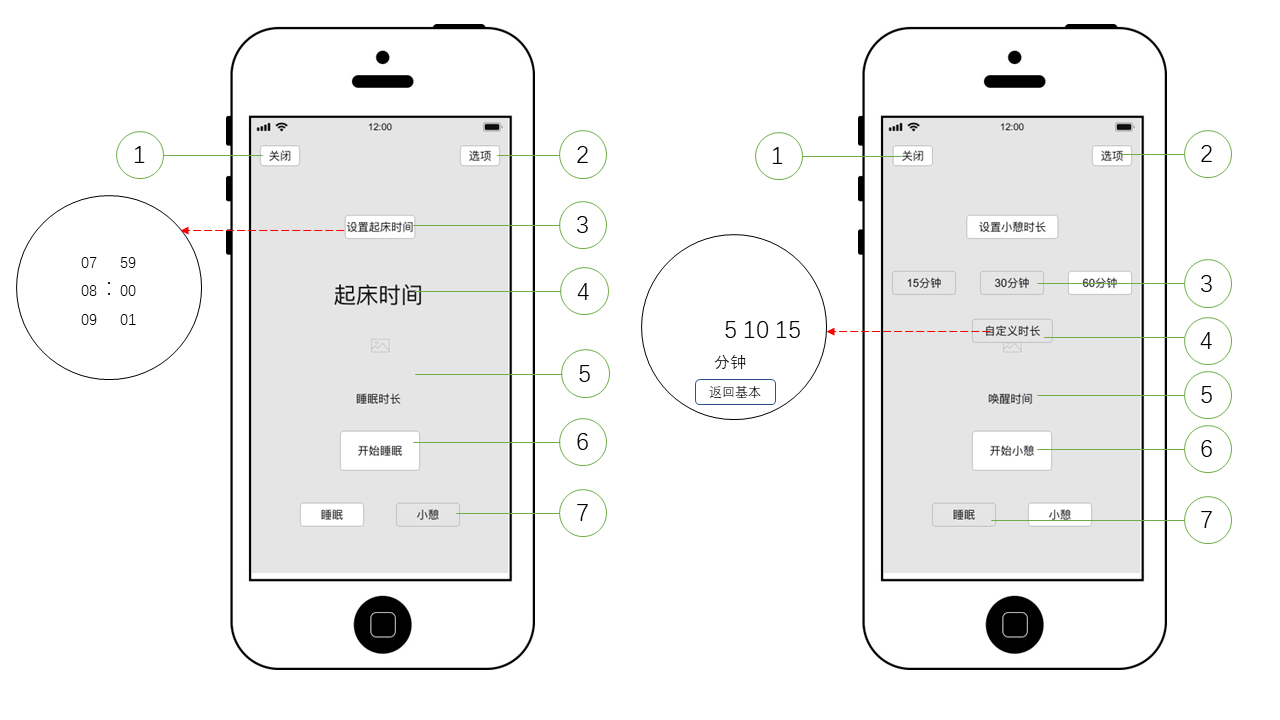
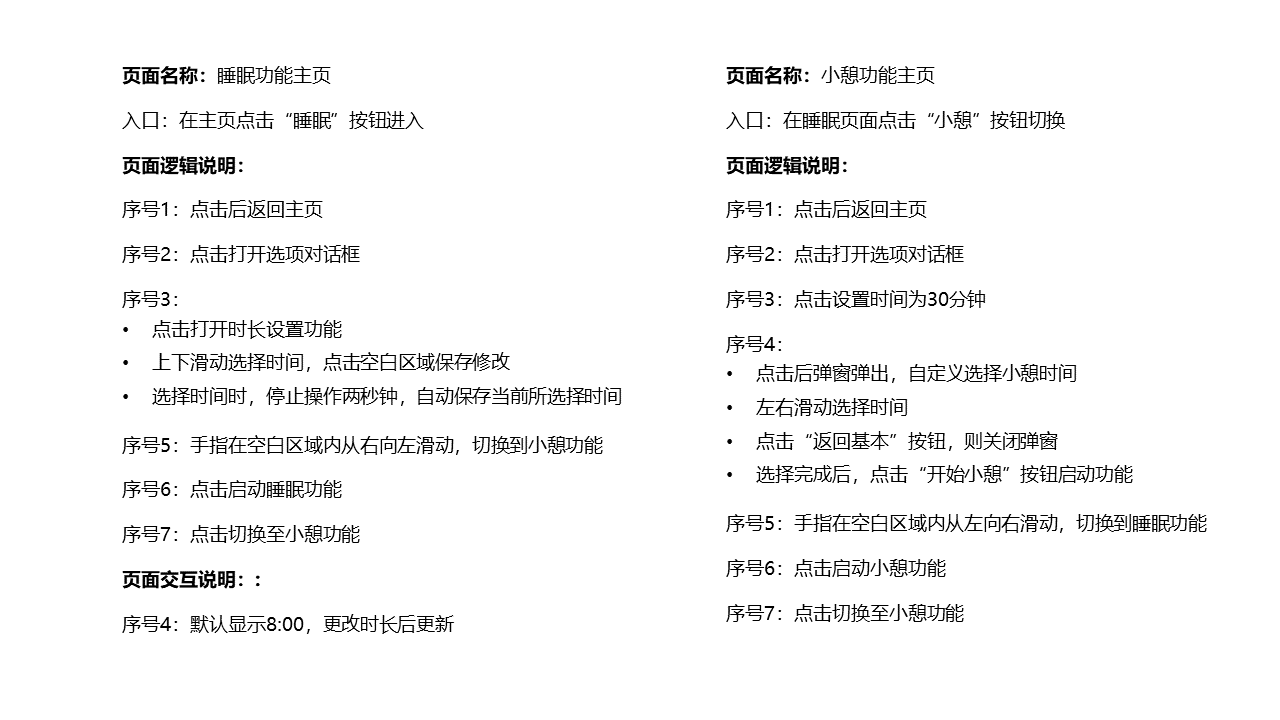
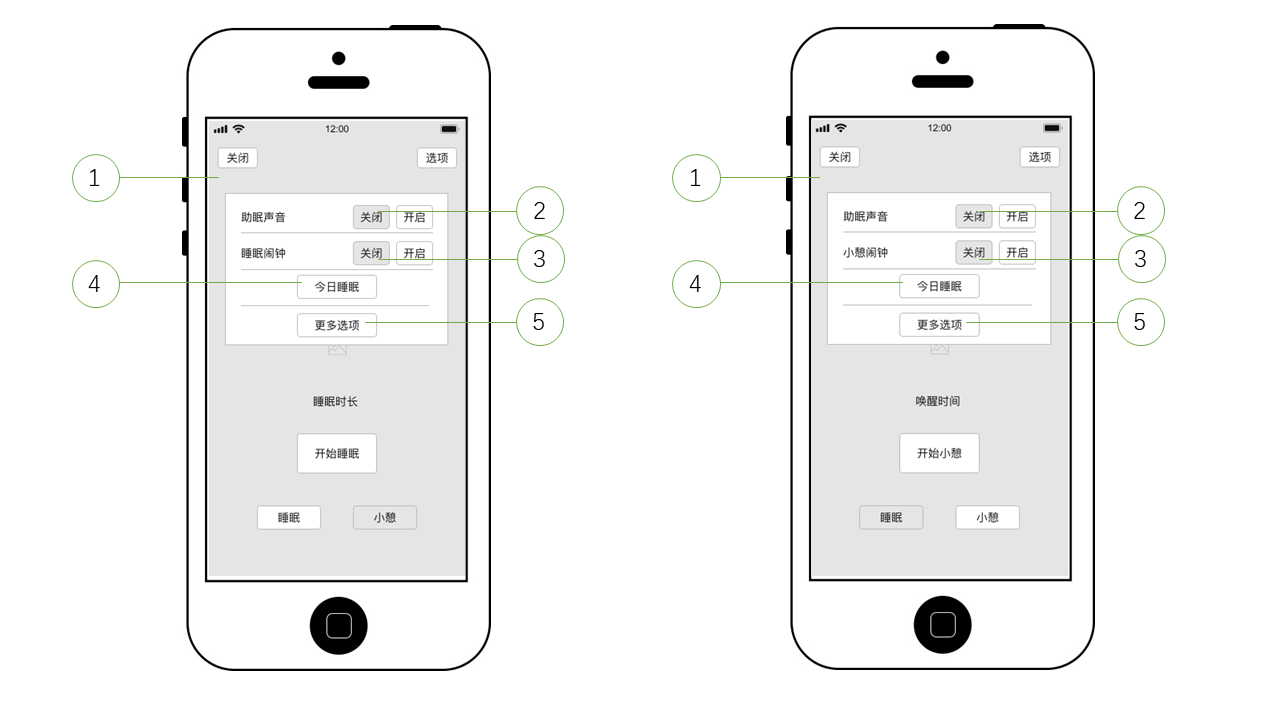
5.1 主页


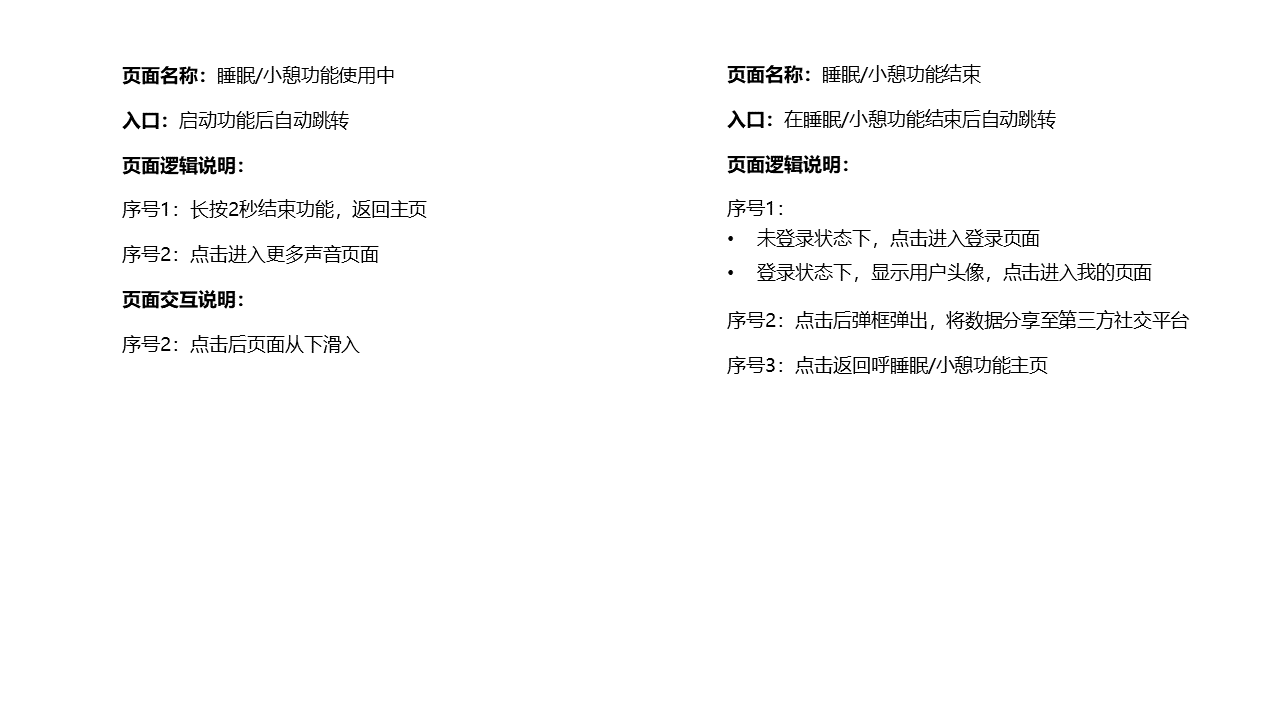
5.2 功能使用页面 & 5.3 功能结束页面


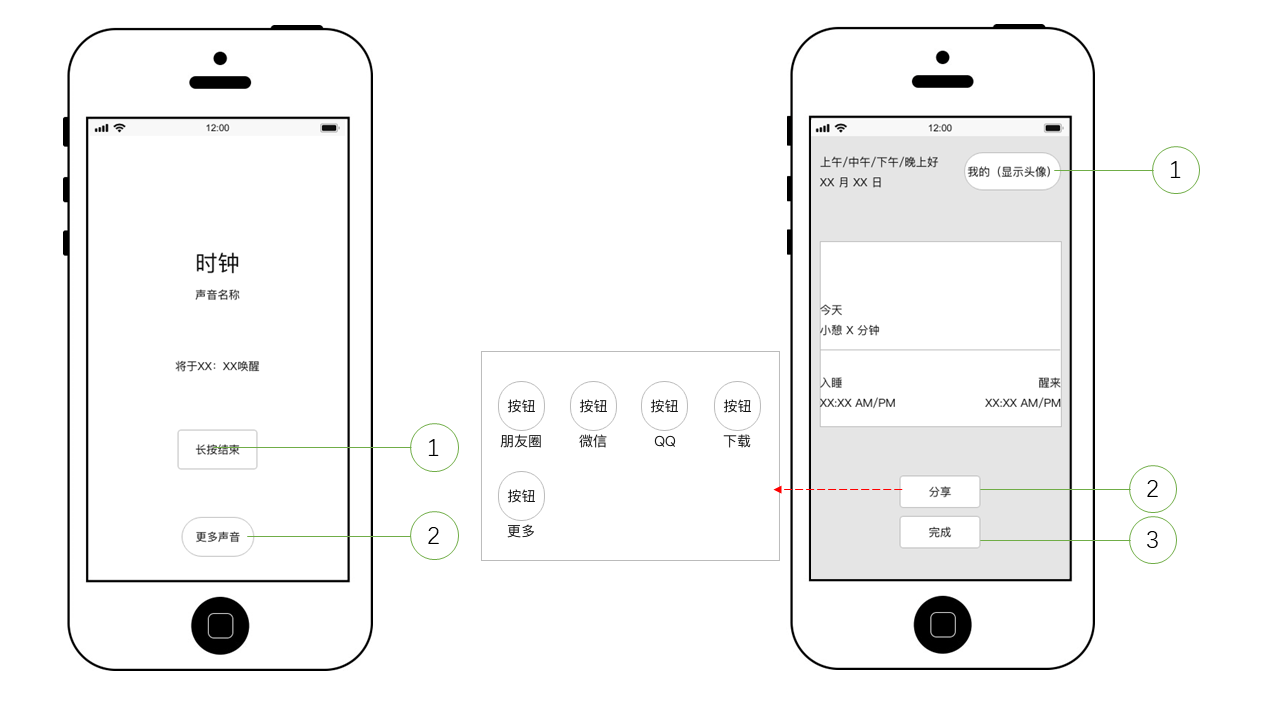
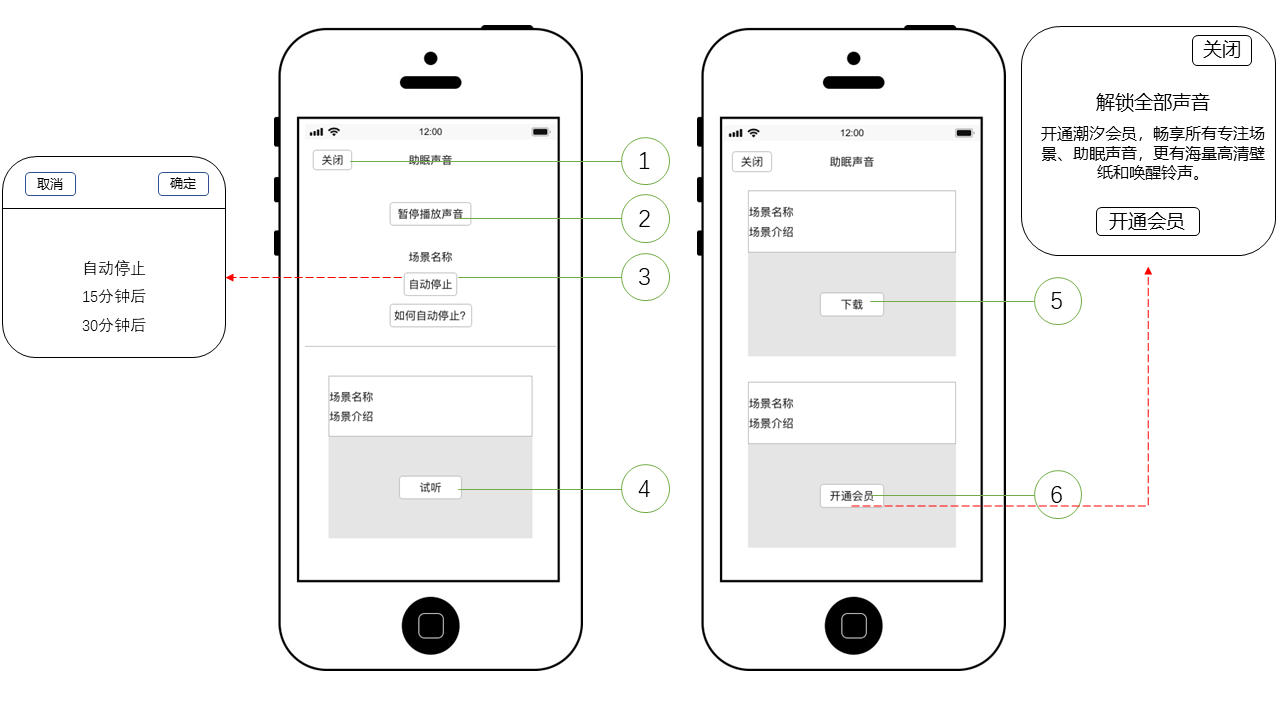
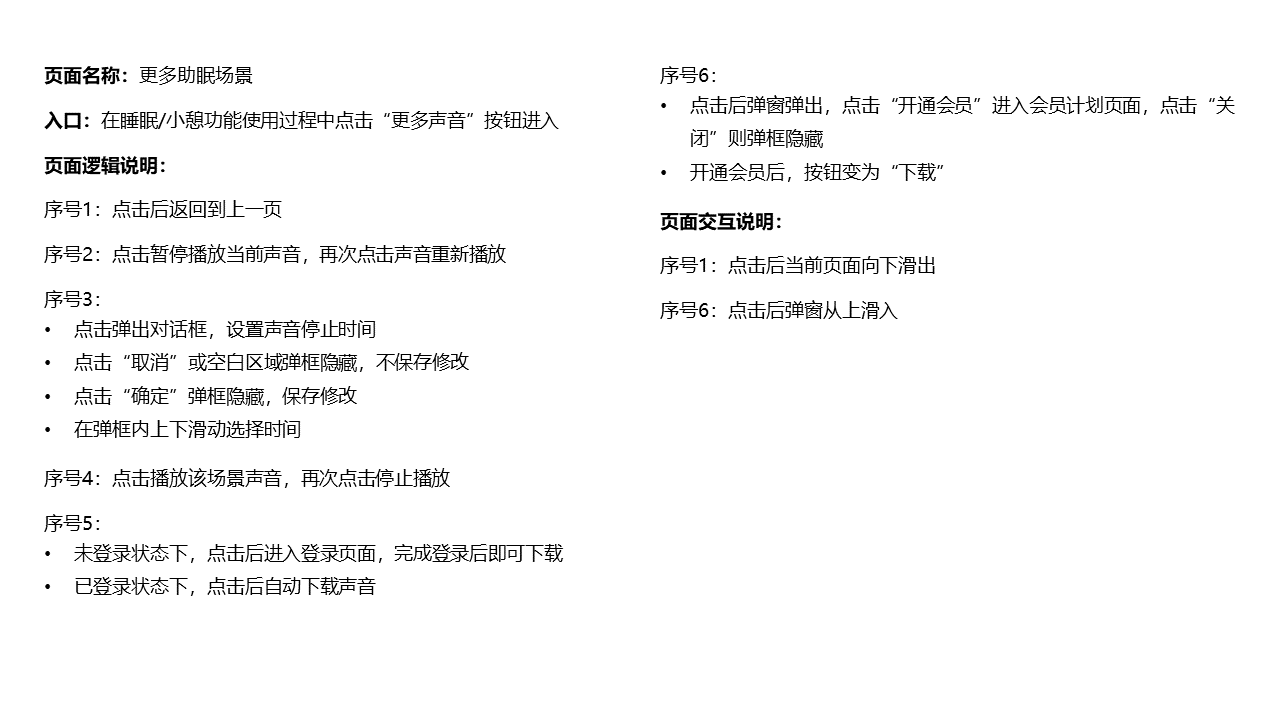
5.4 更多助眠声音


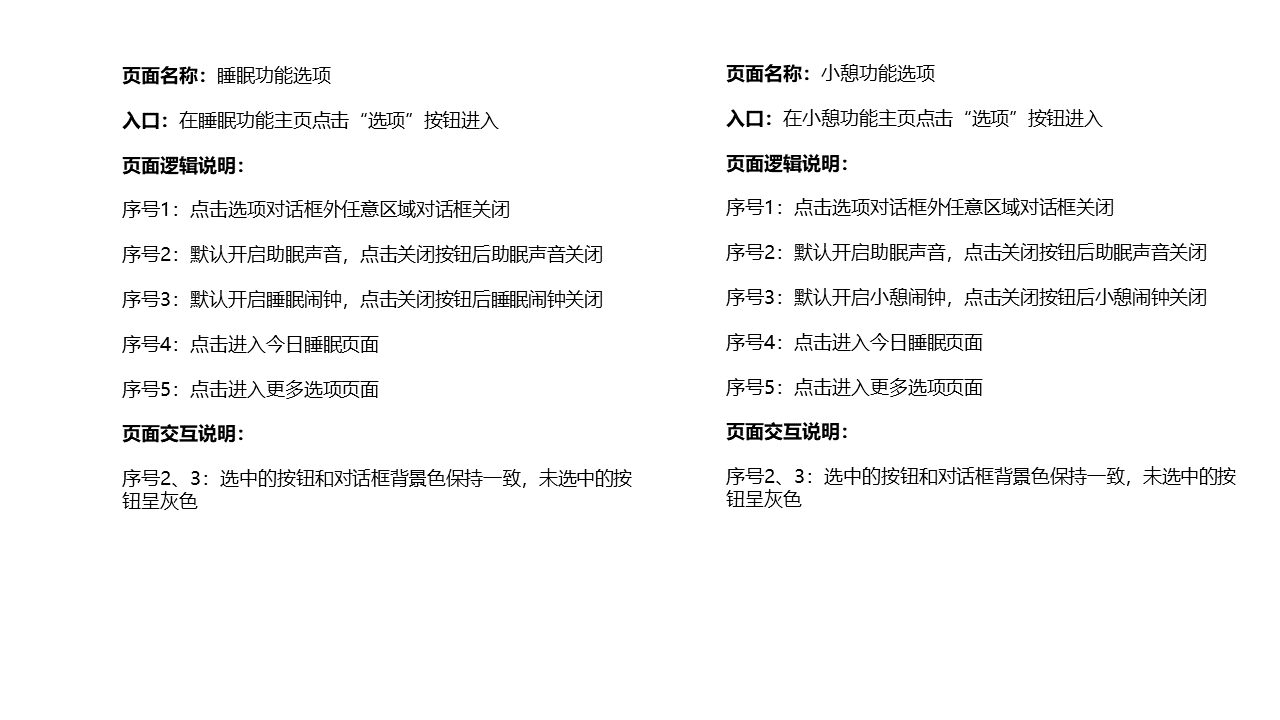
5.5 选项


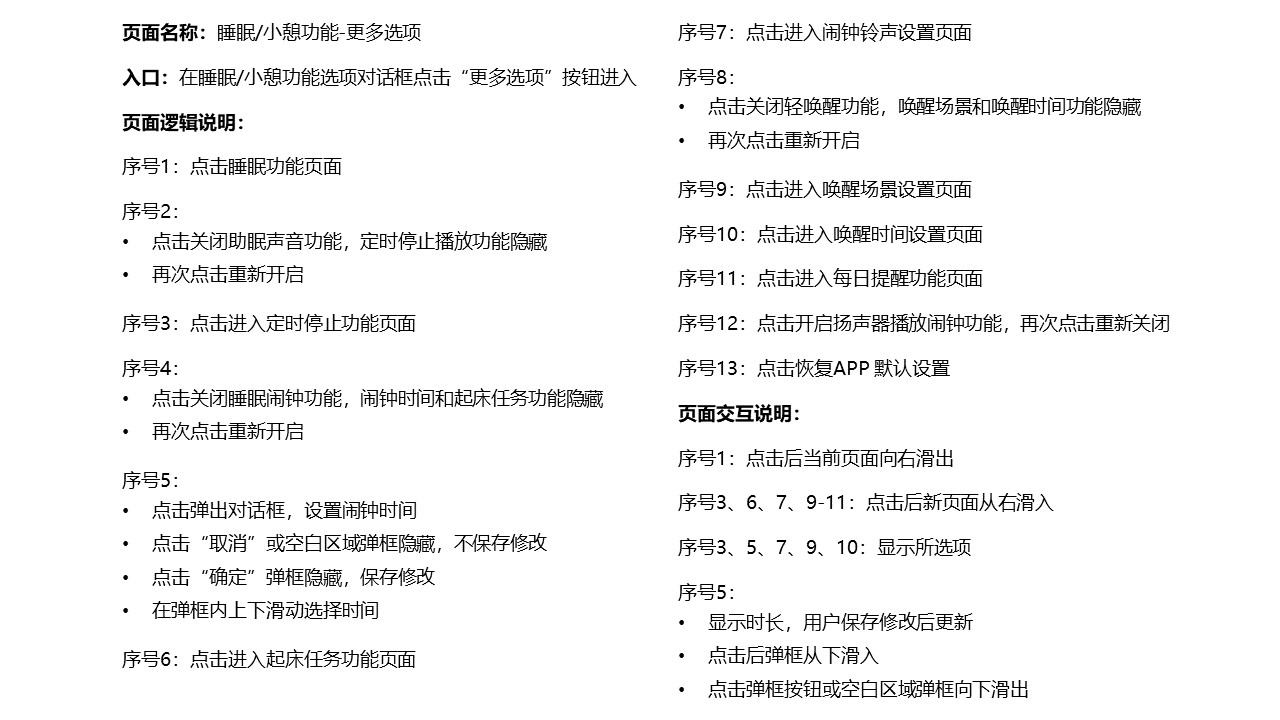
5.6 更多选项
5.6.1 主页


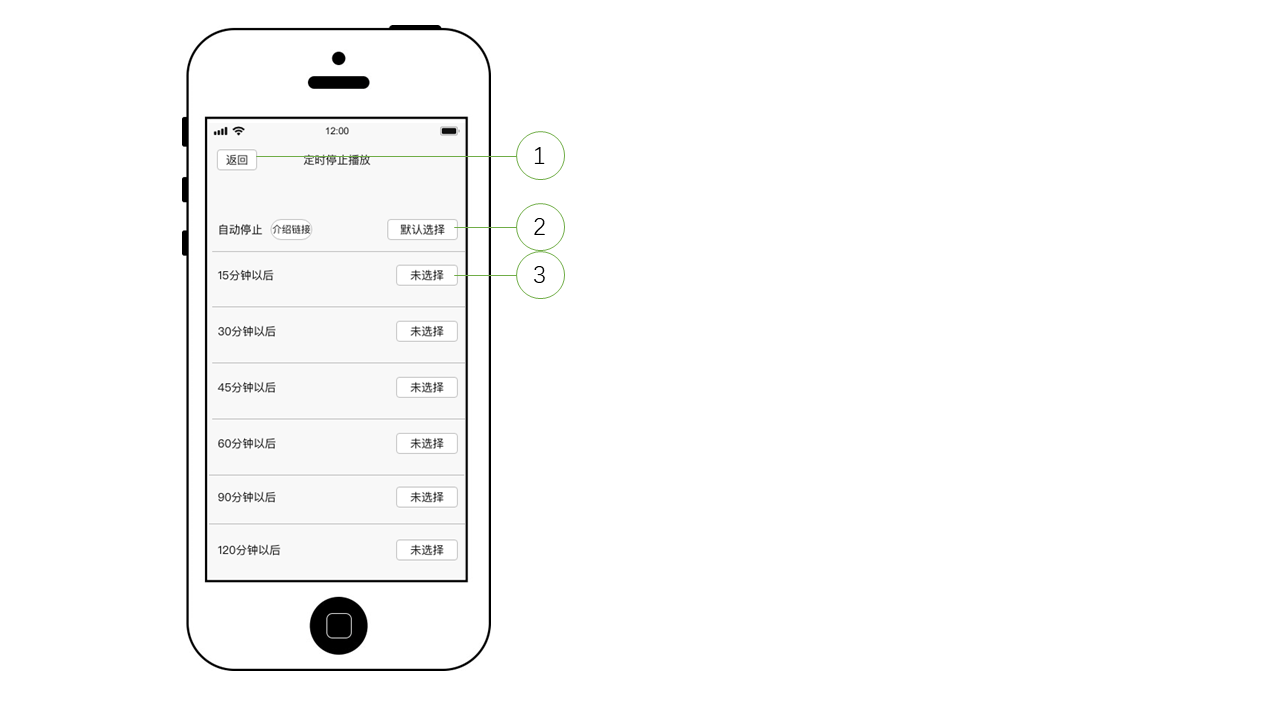
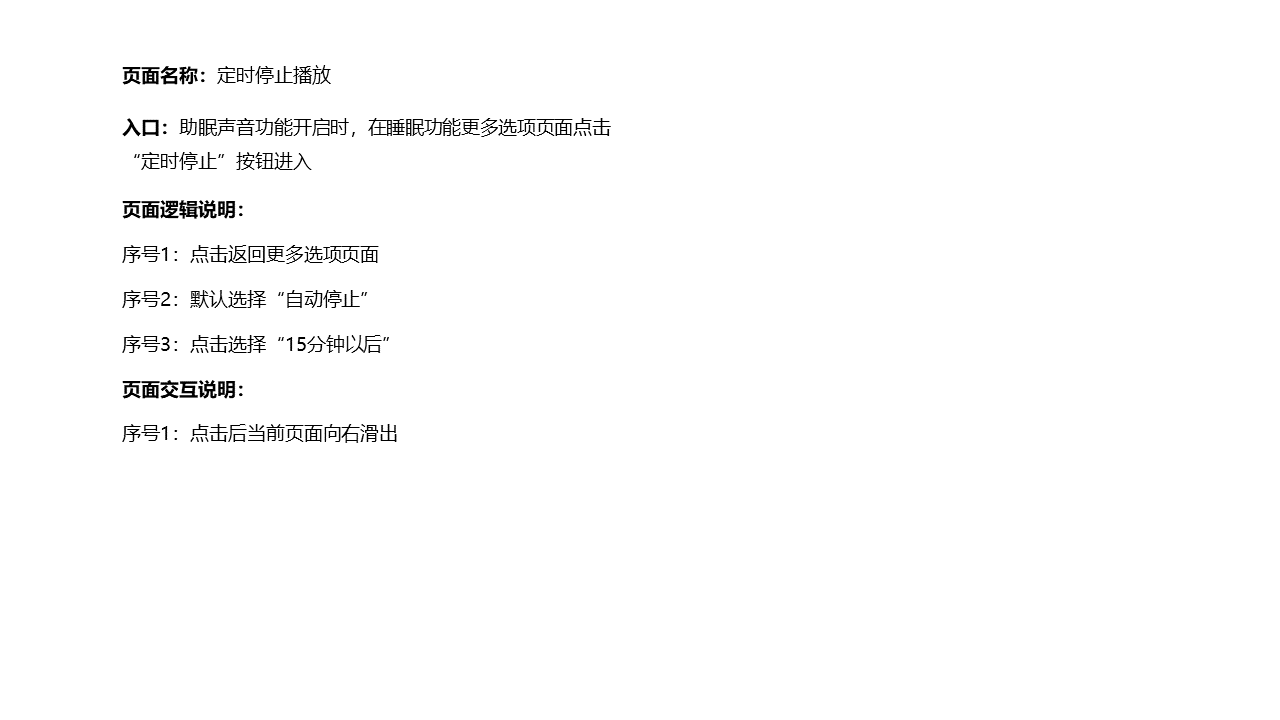
5.6.2 定时停止播放


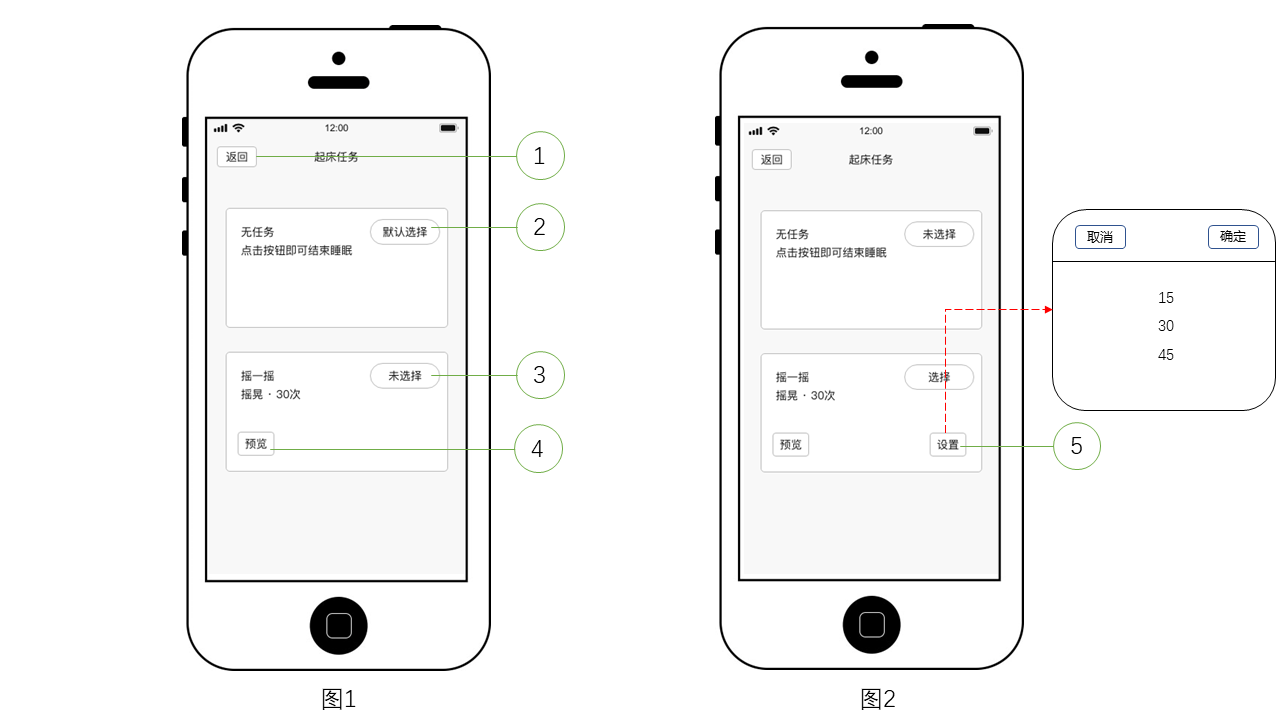
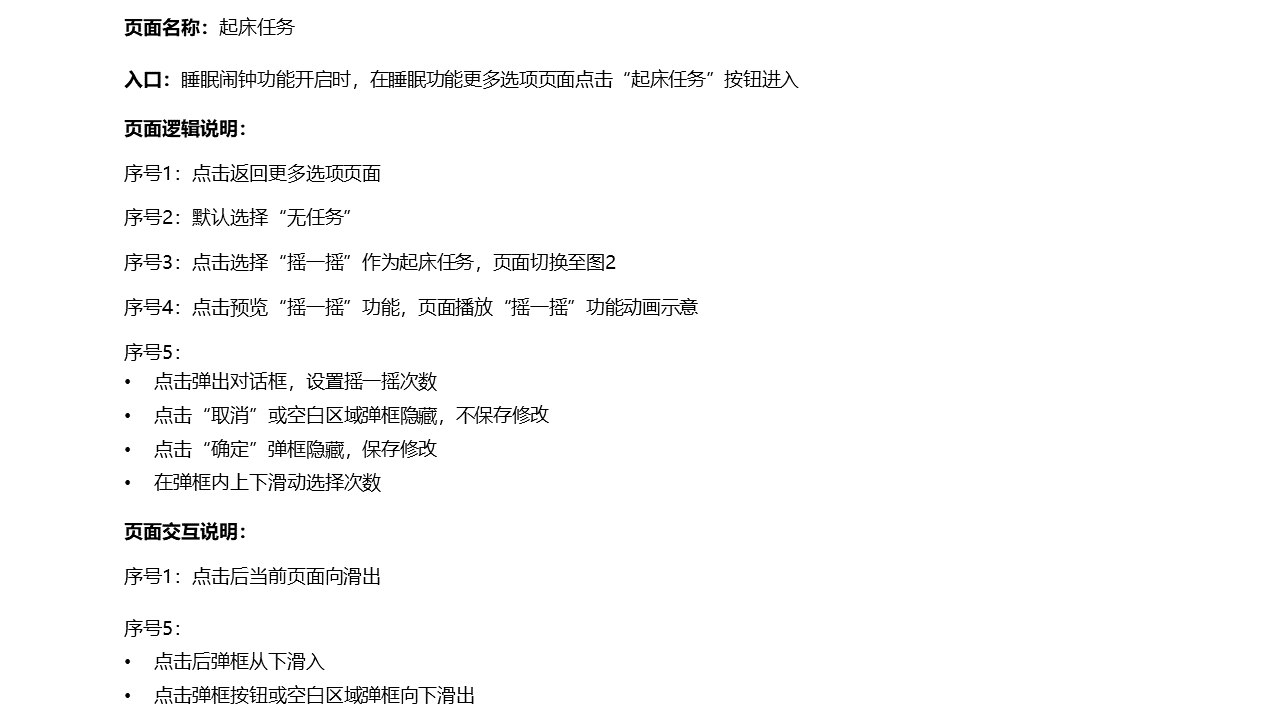
5.6.3 起床任务


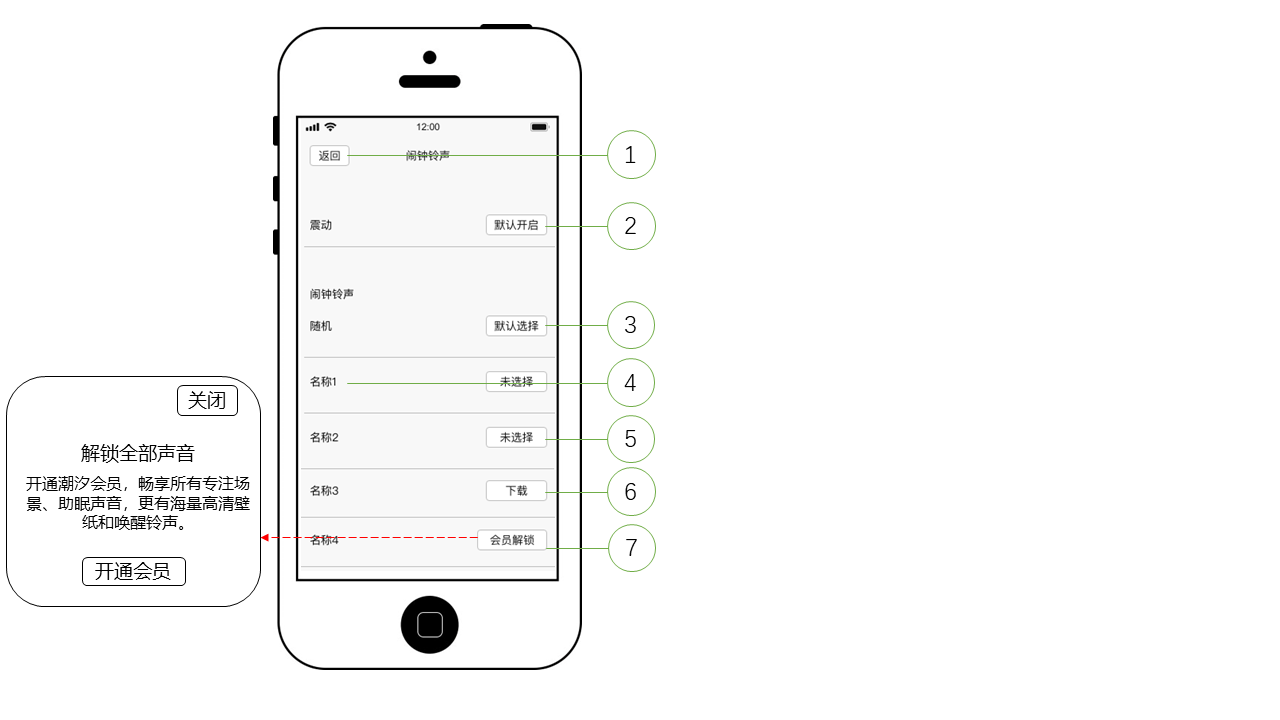
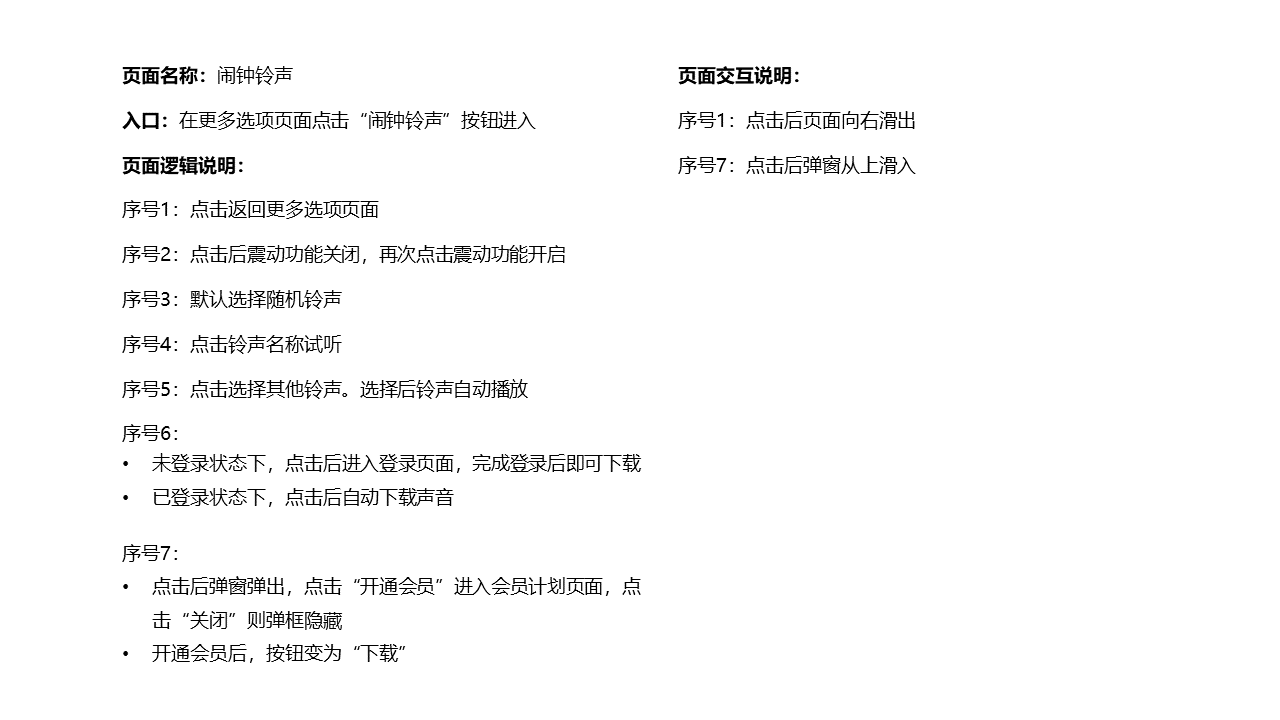
5.6.4 闹钟铃声


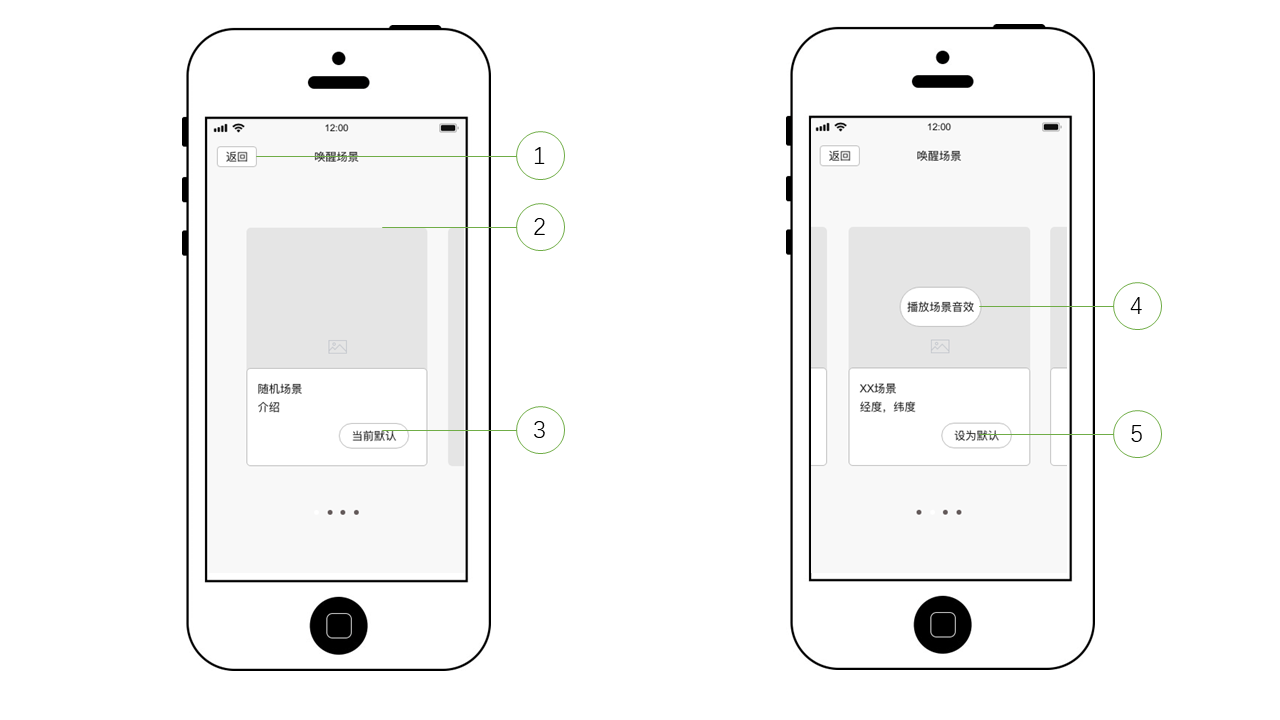
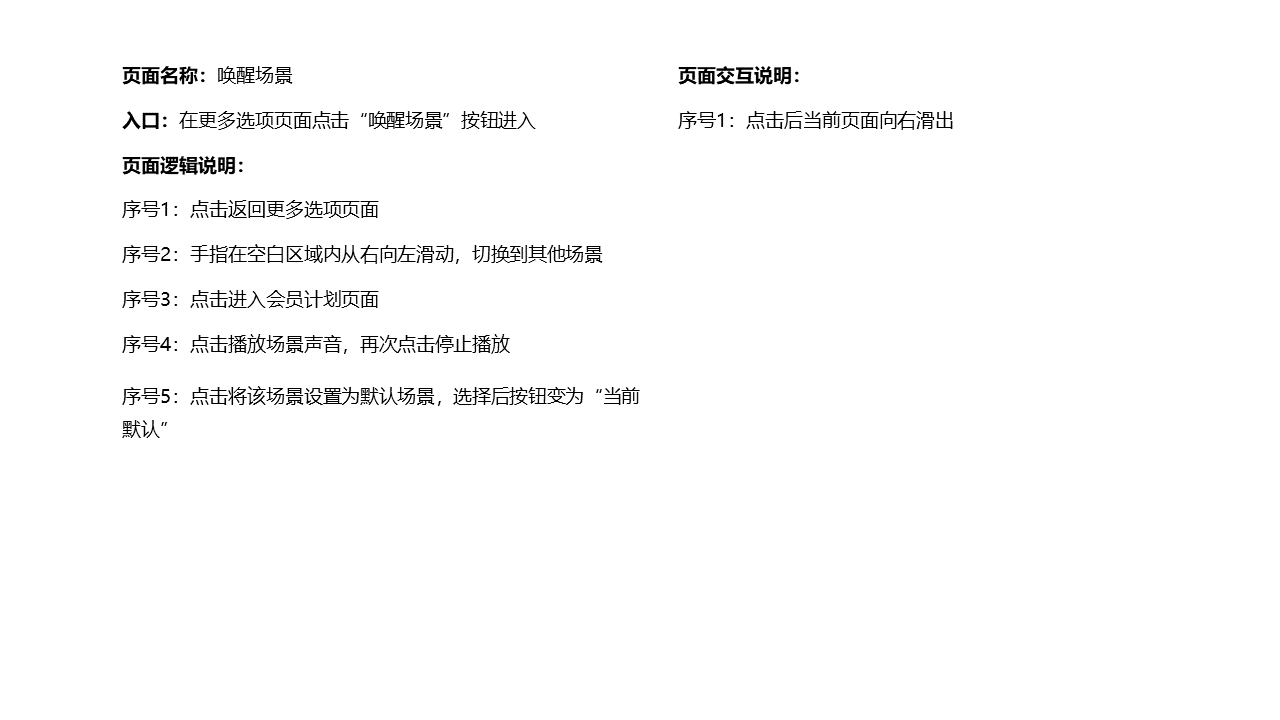
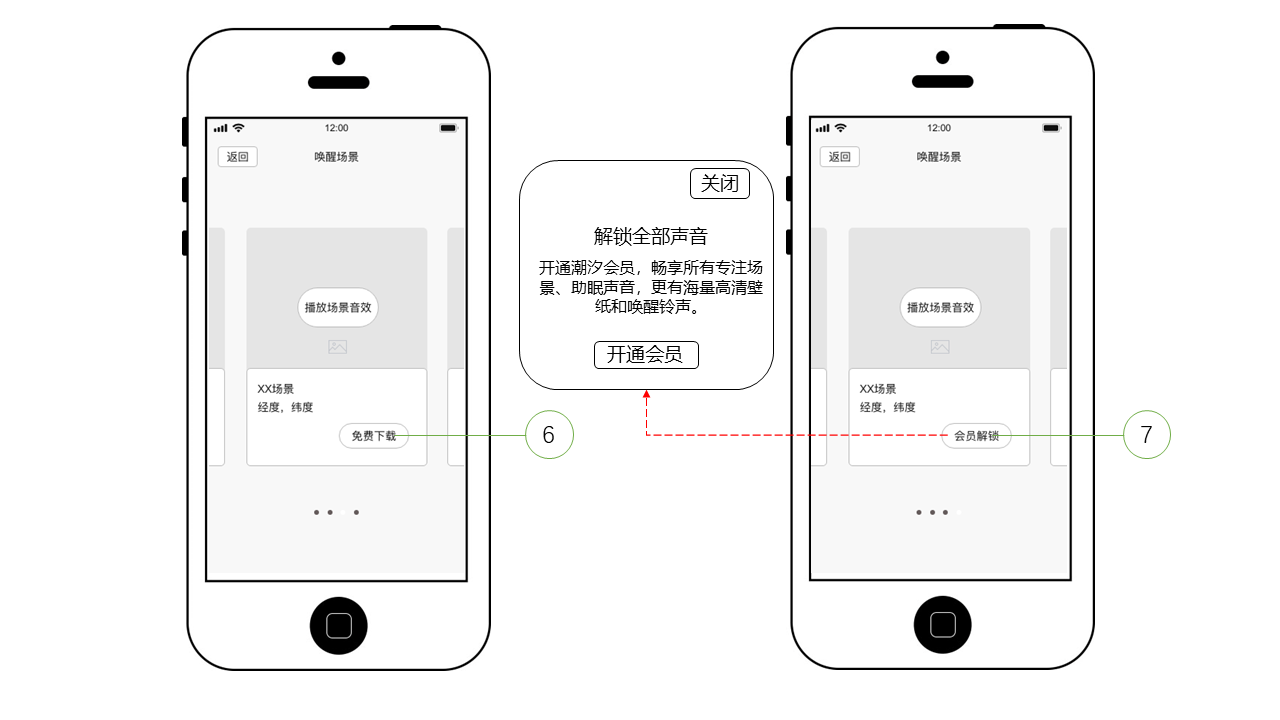
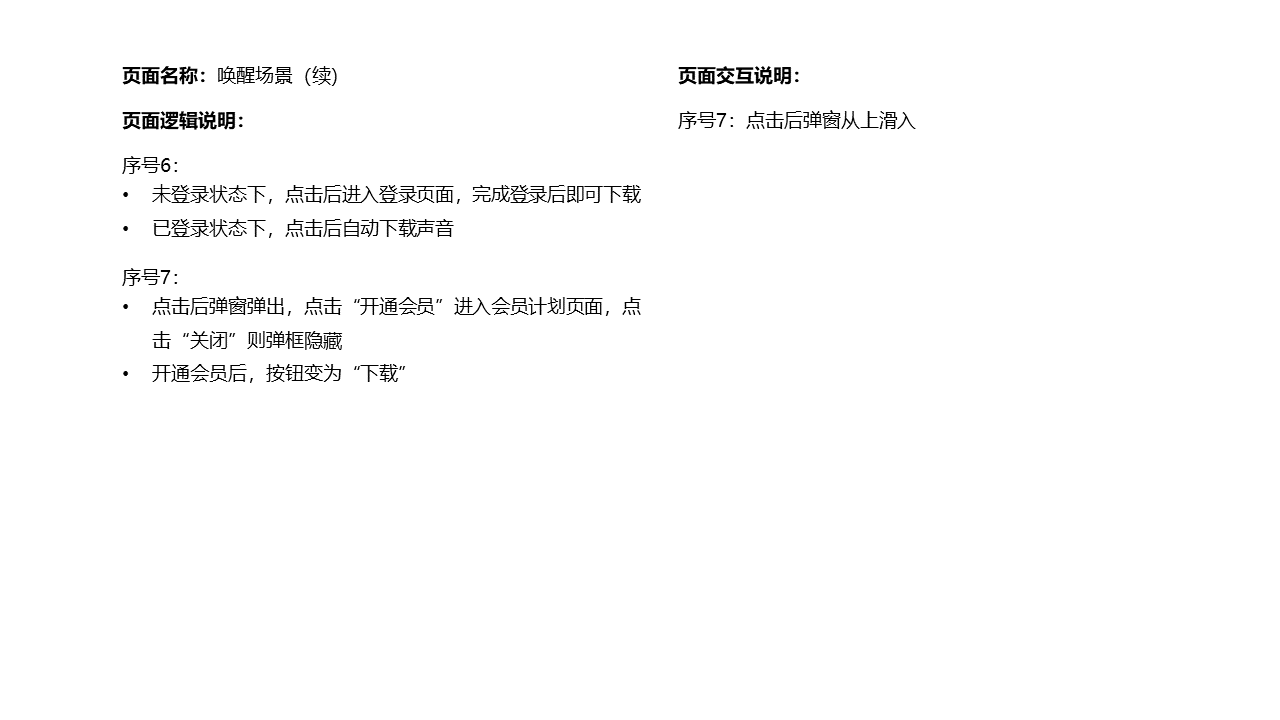
5.6.5 唤醒场景




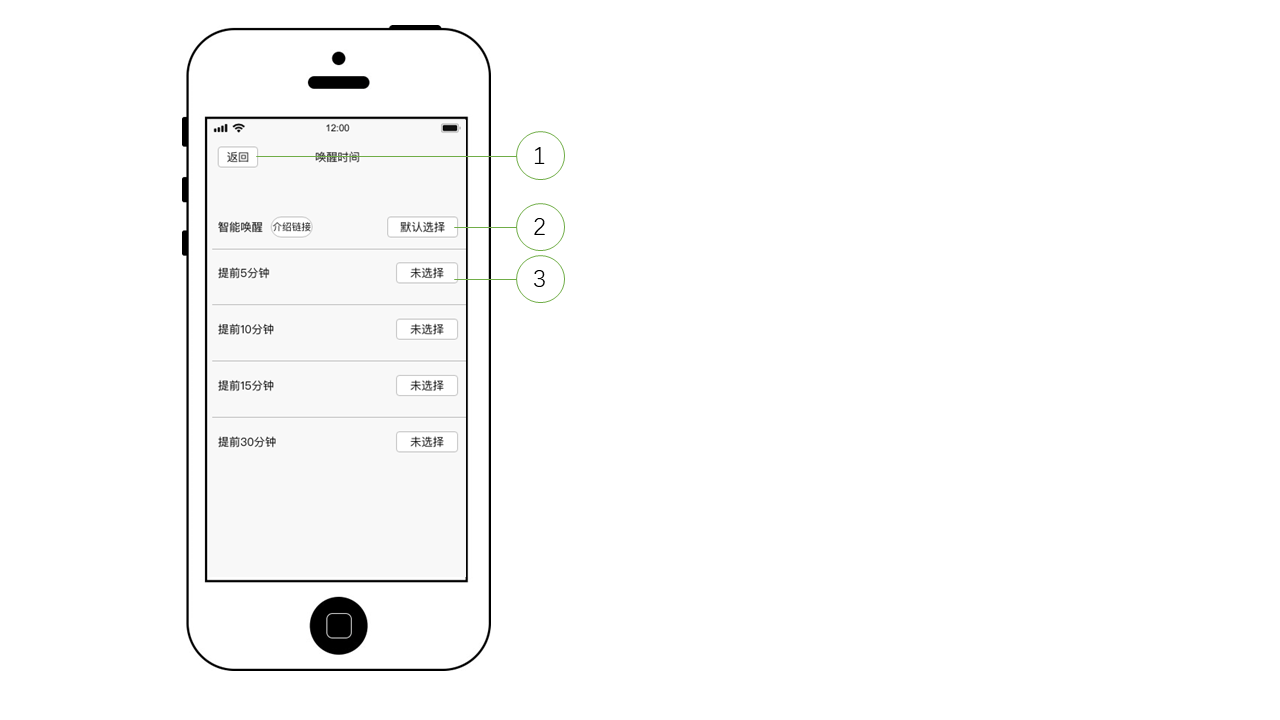
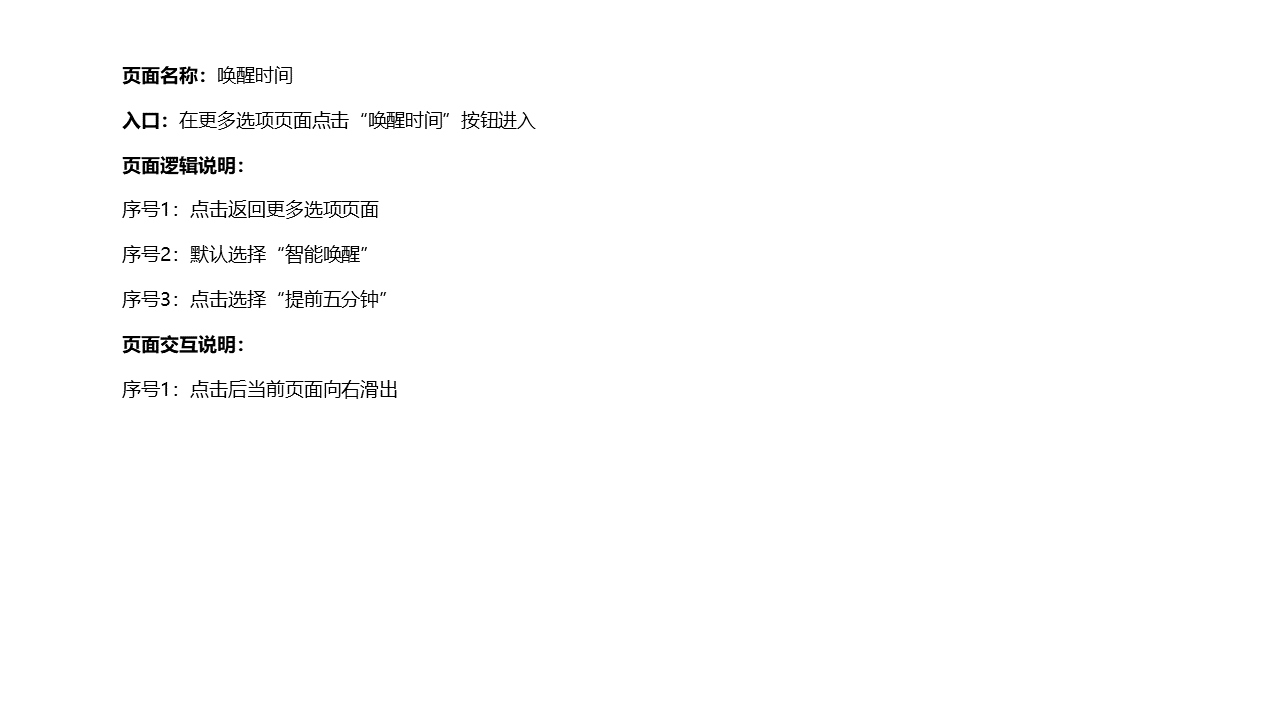
5.6.6 唤醒时间


6 呼吸功能
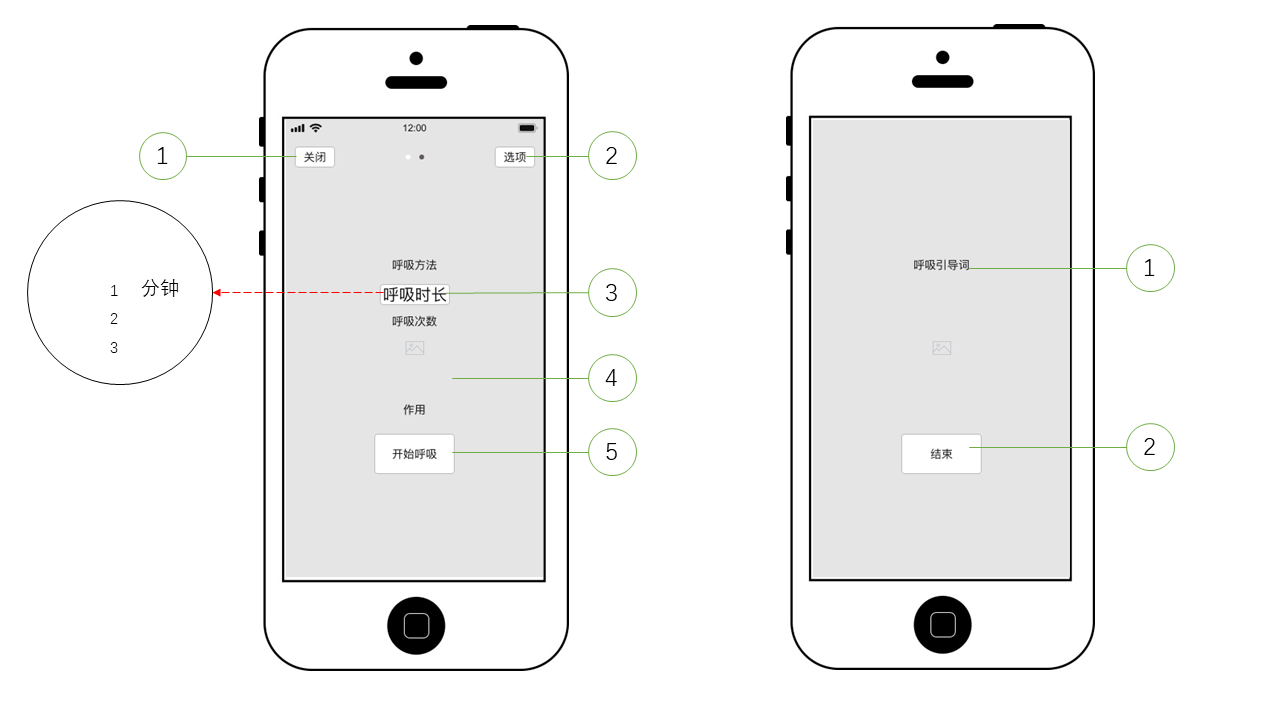
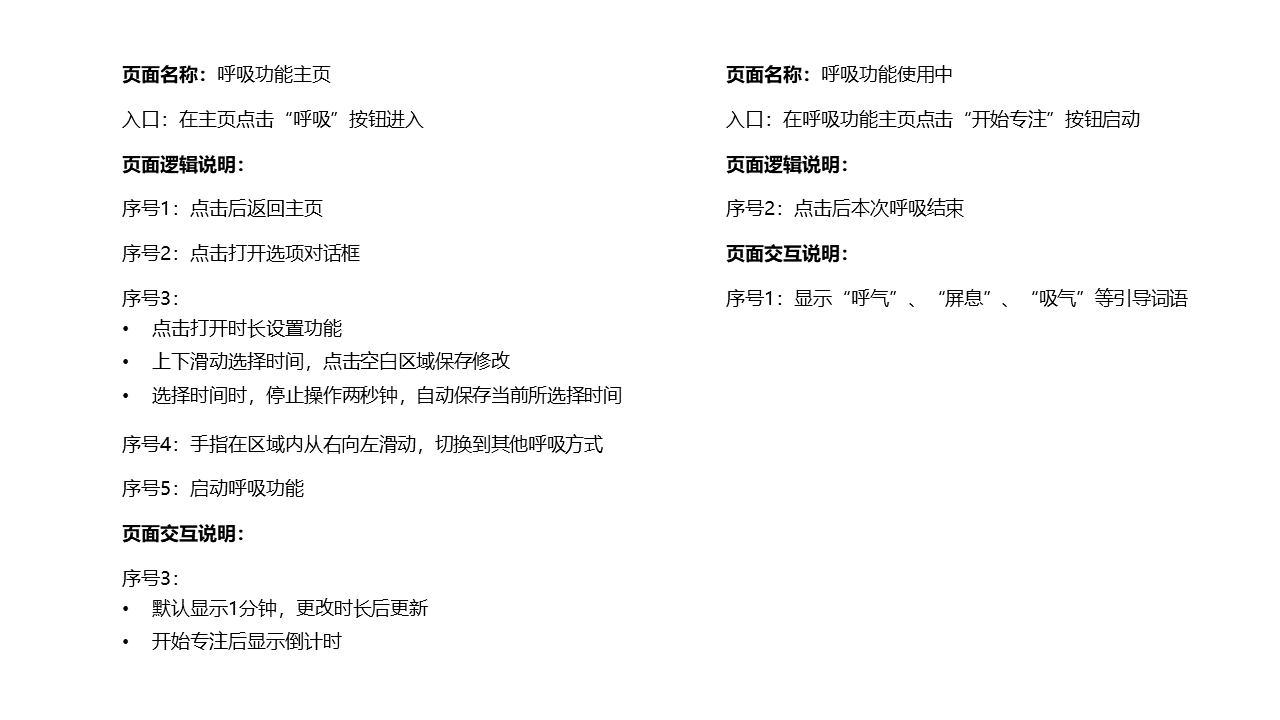
6.1 主页 & 6.2 使用中页面


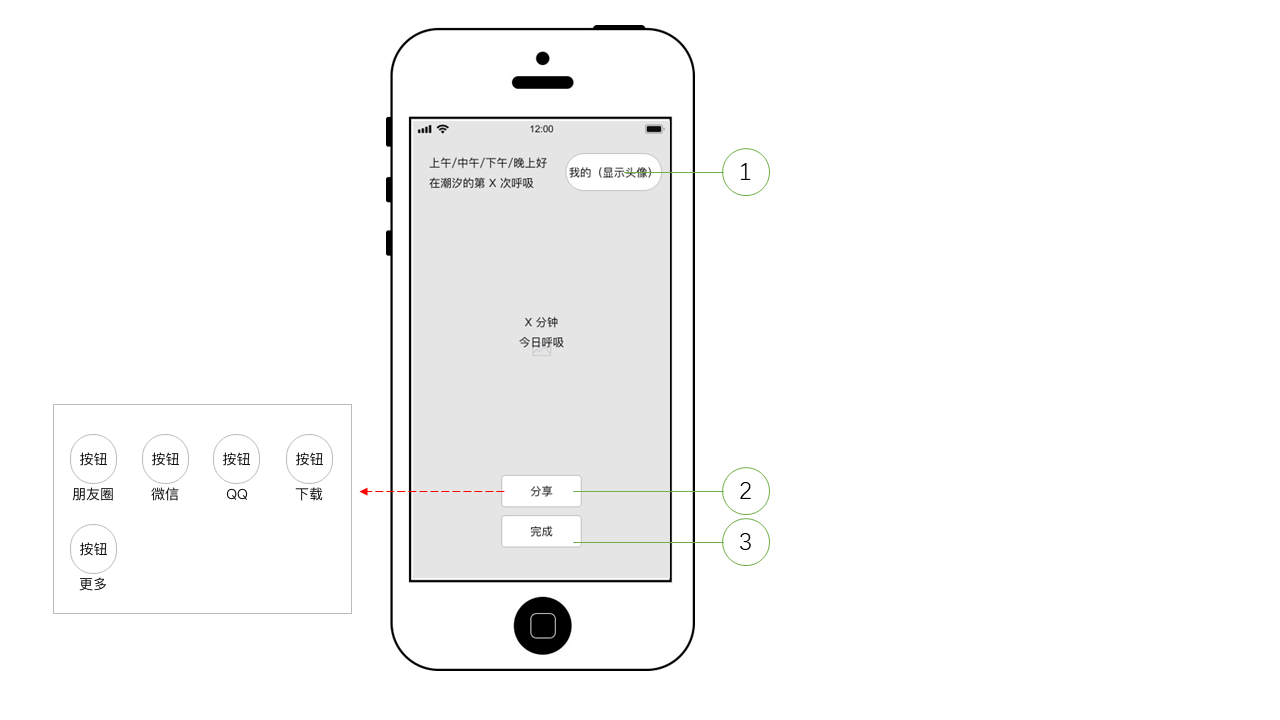
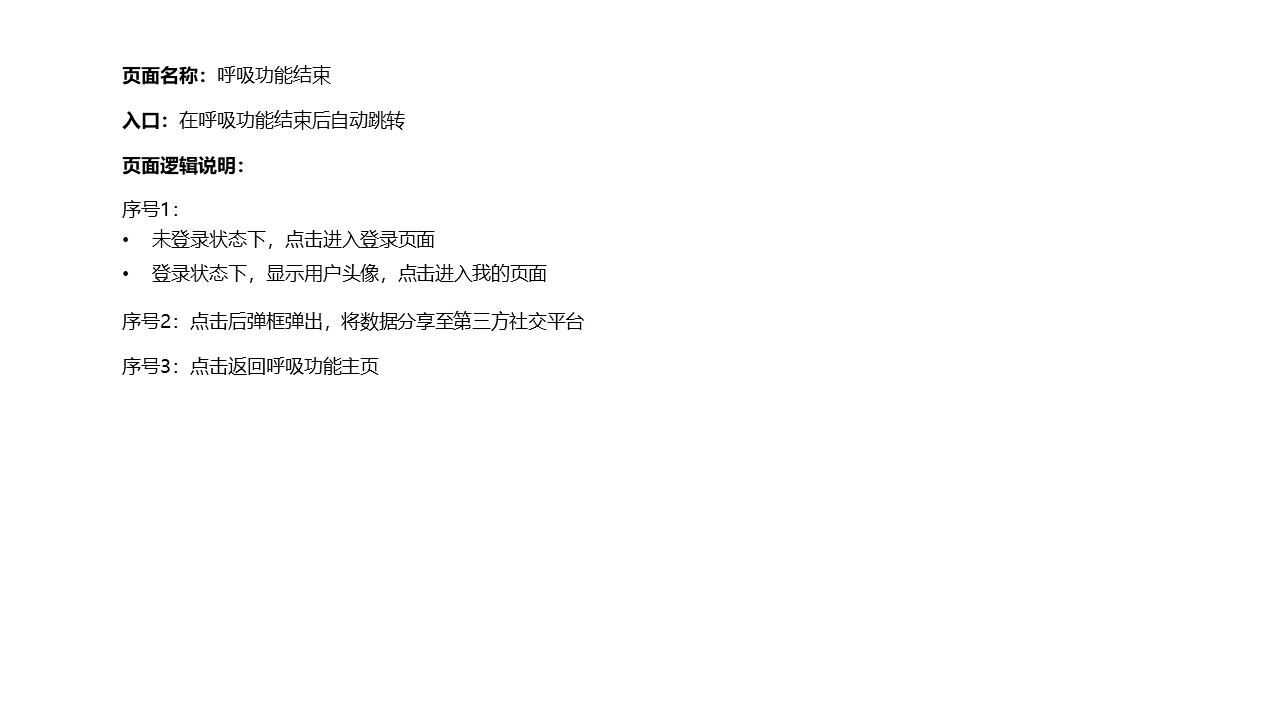
6.3 功能结束页面


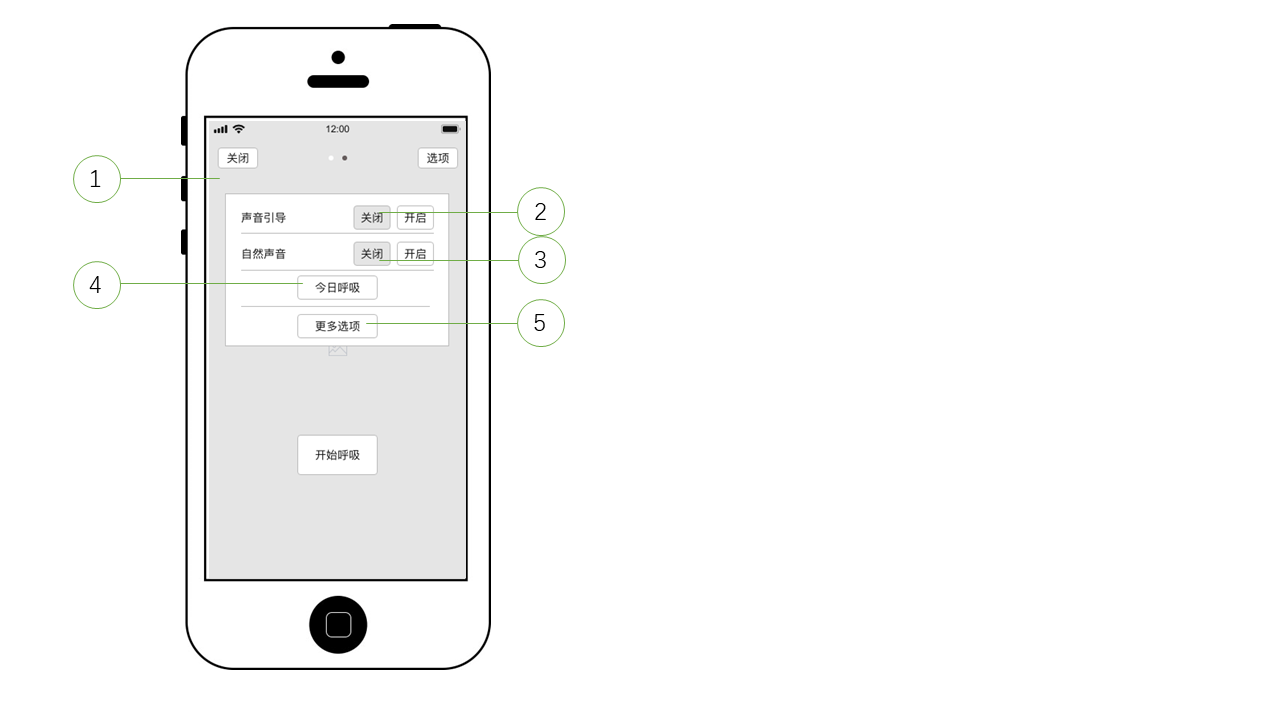
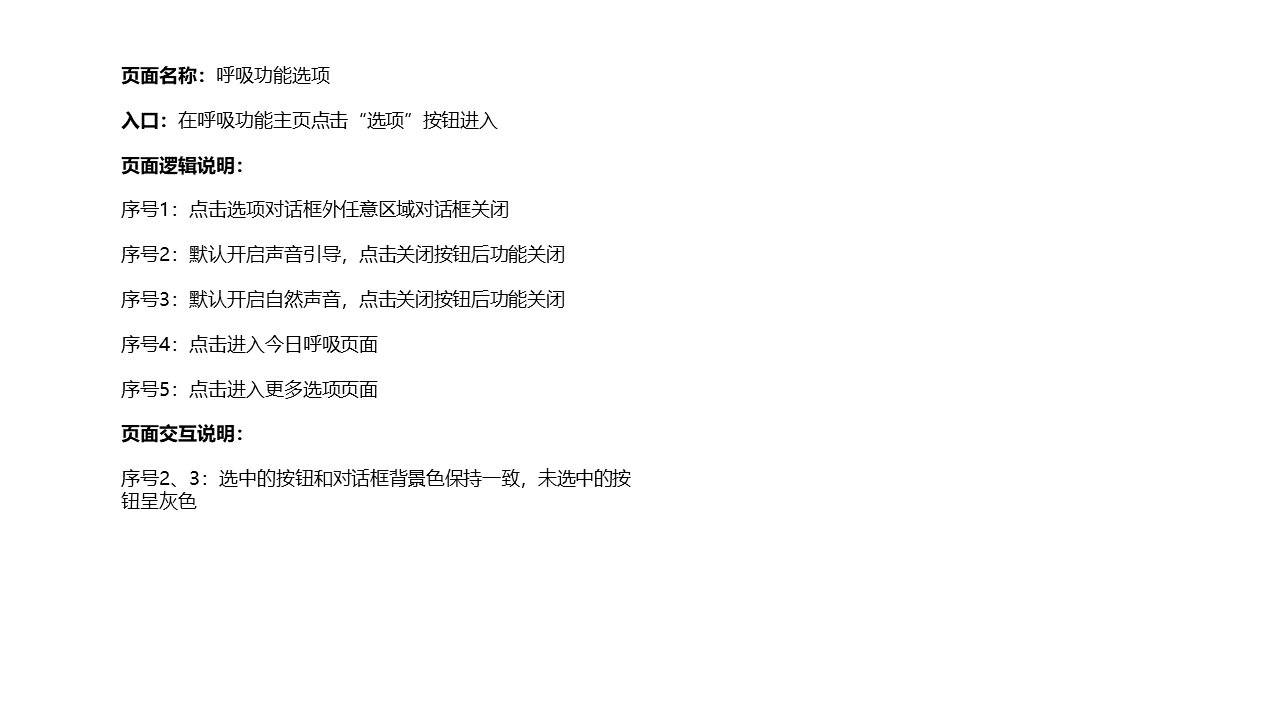
6.4 选项


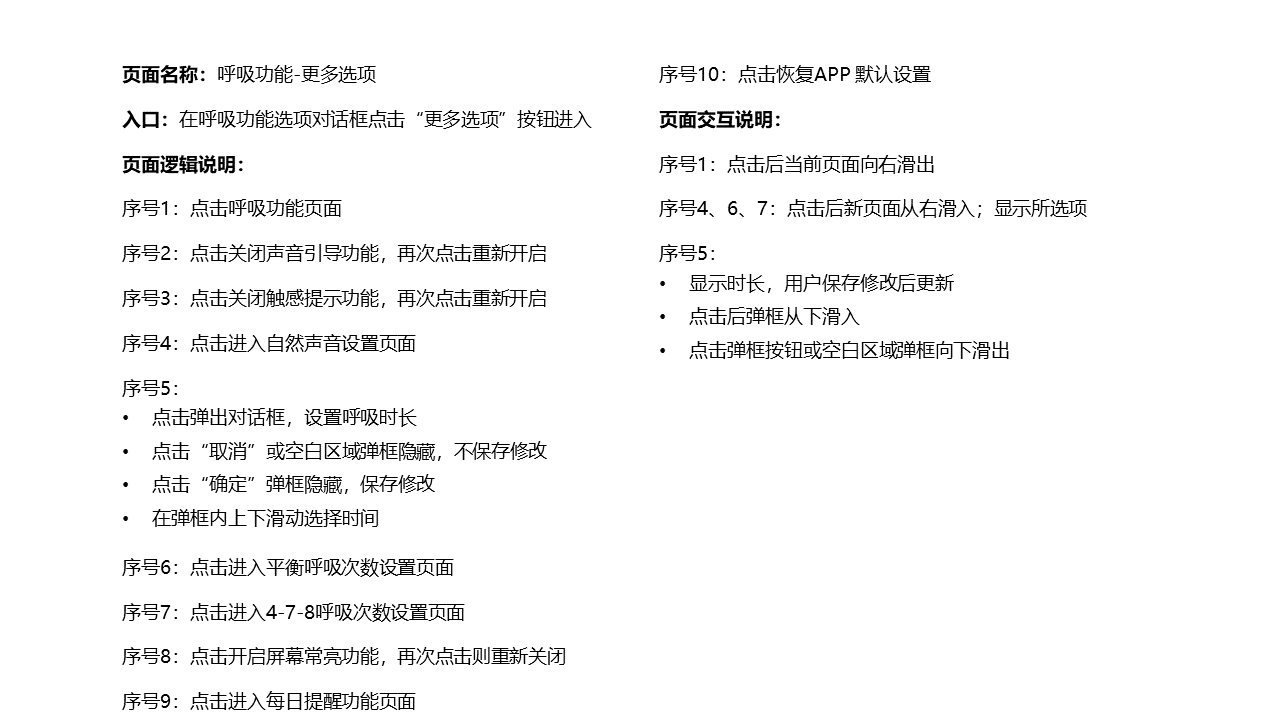
6.5 更多选项
6.5.1 主页


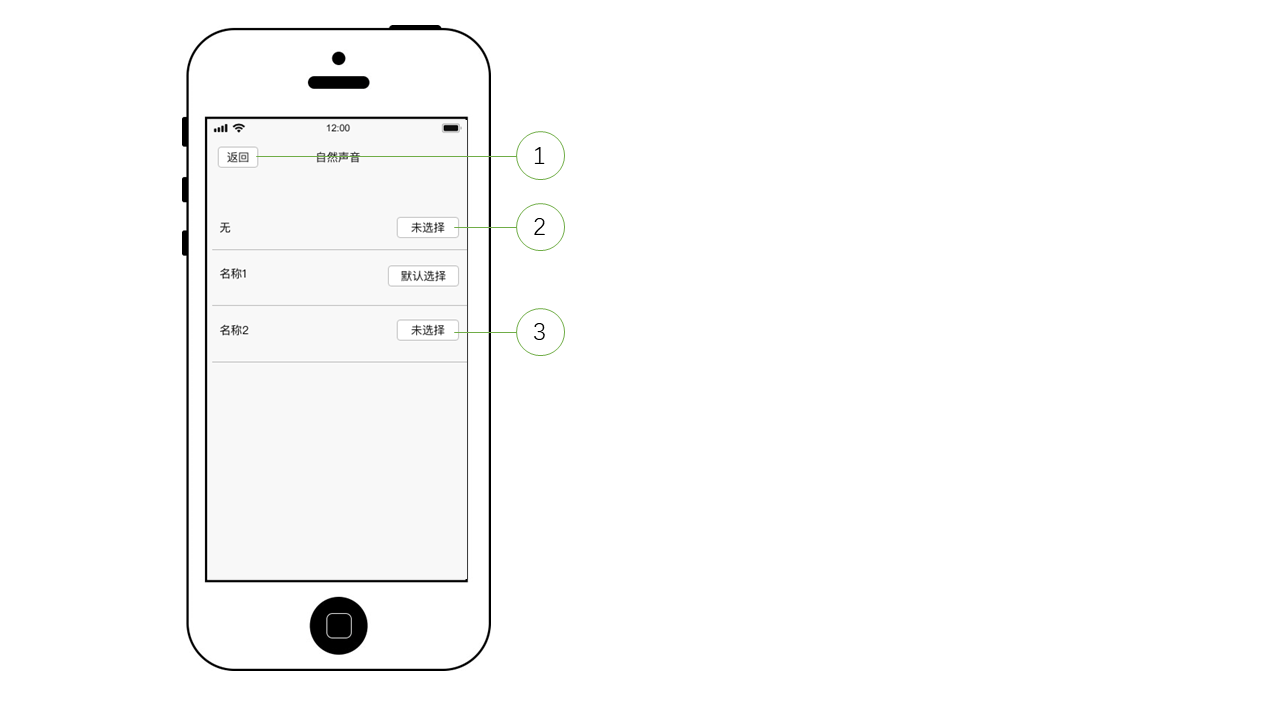
6.5.2 自然声音


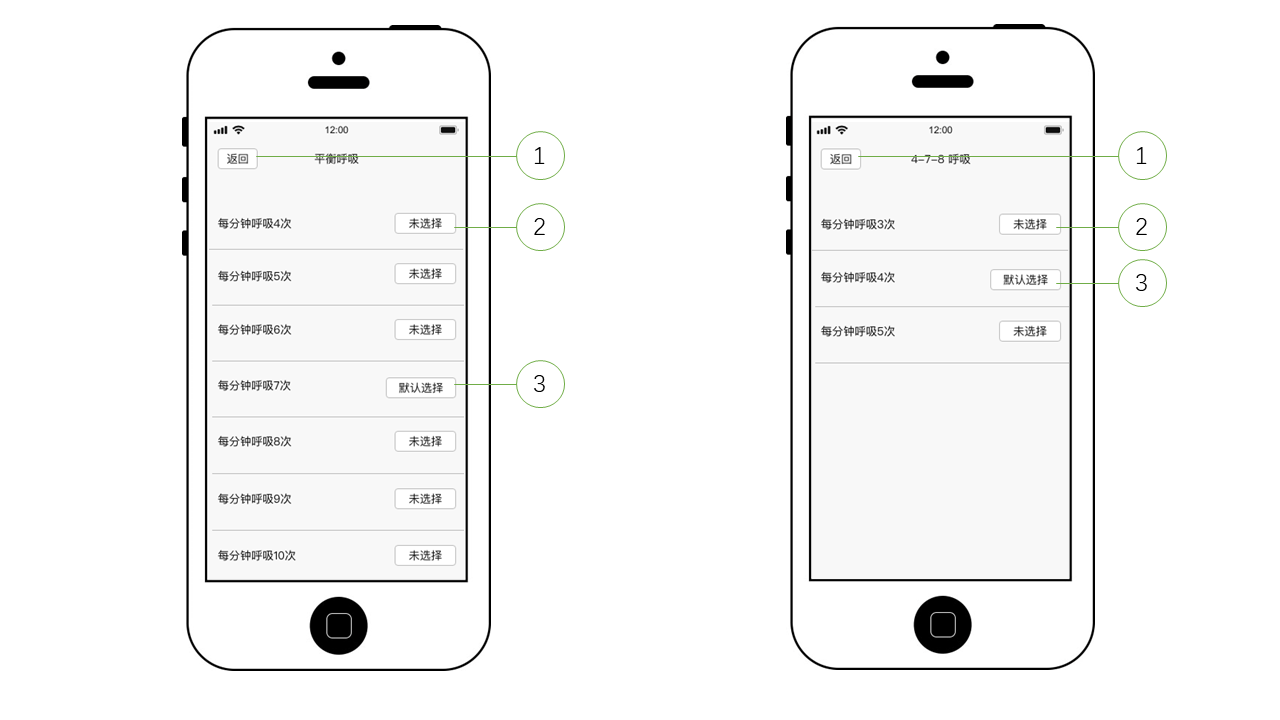
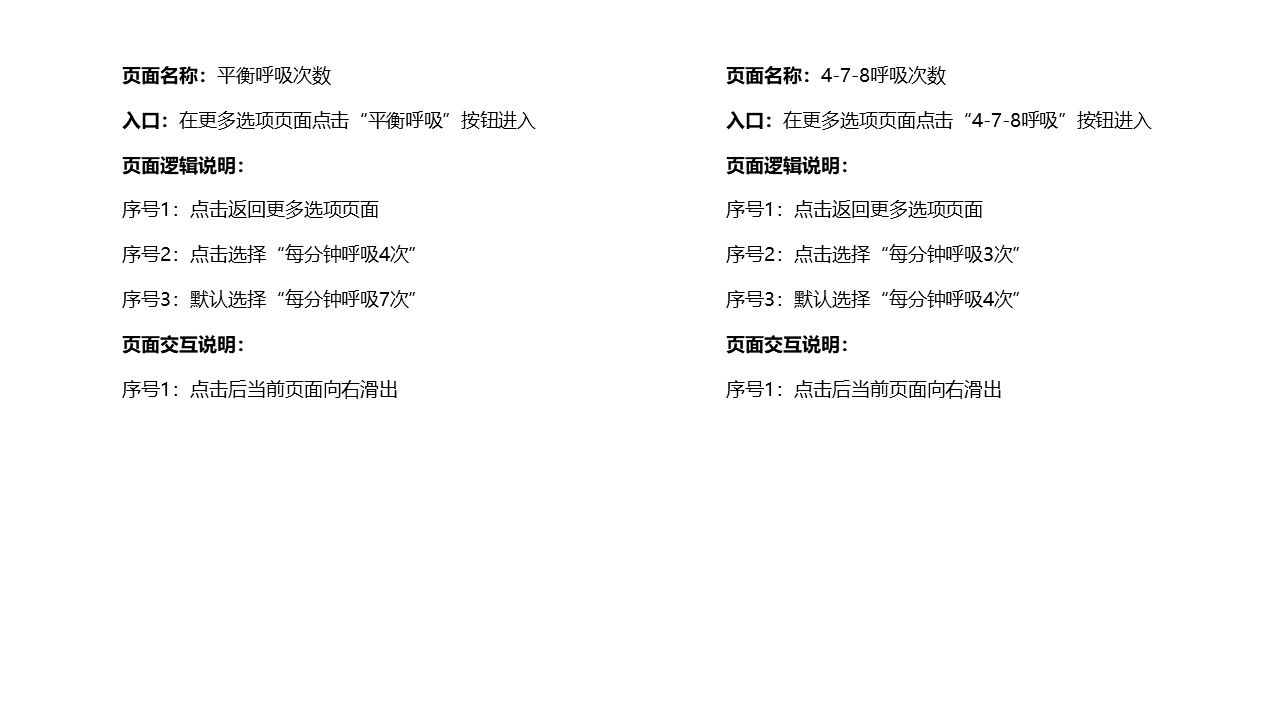
6.5.3 呼吸次数


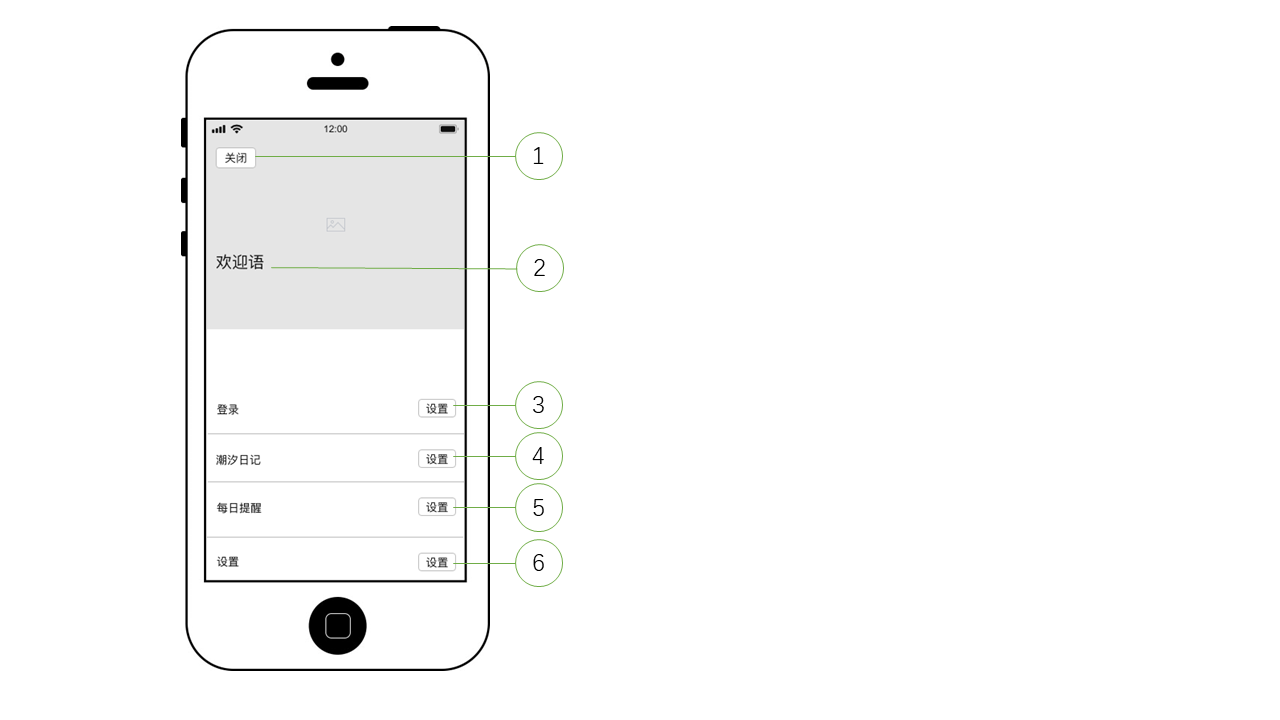
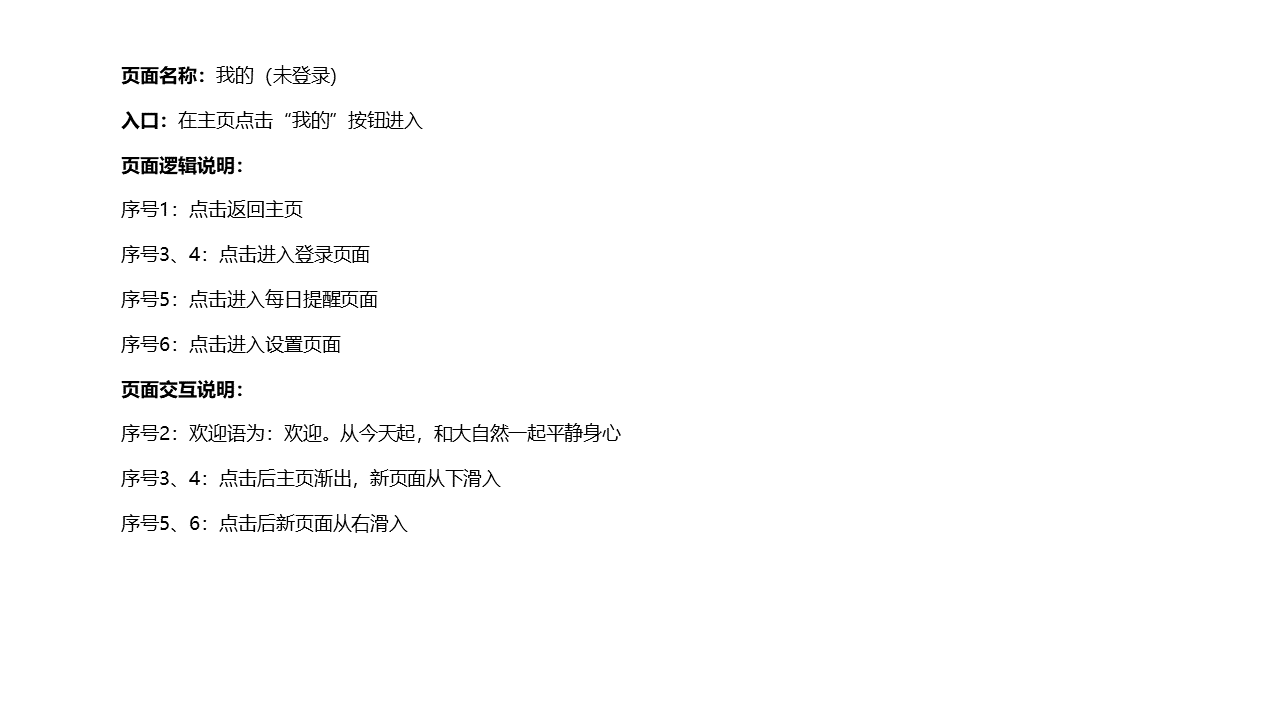
7 我的
7.1 未登录状态
7.1.1 我的主页


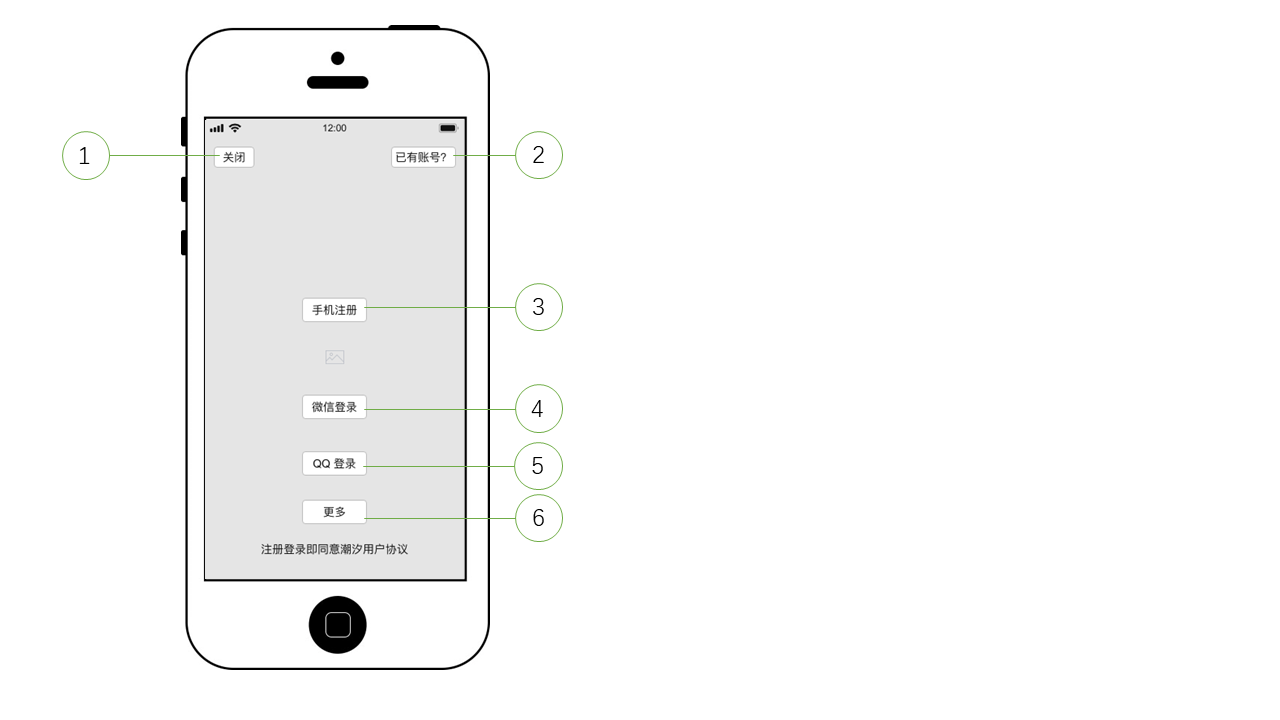
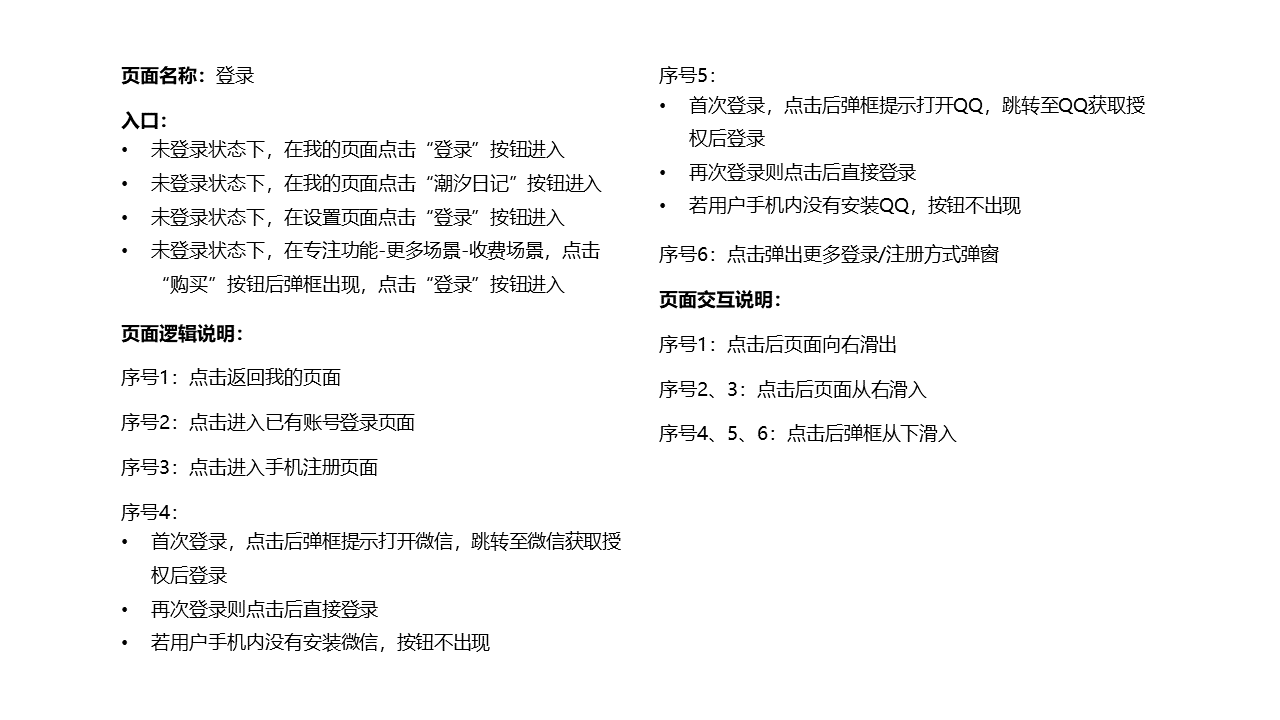
7.1.2 登录页面
7.1.2.1 主页




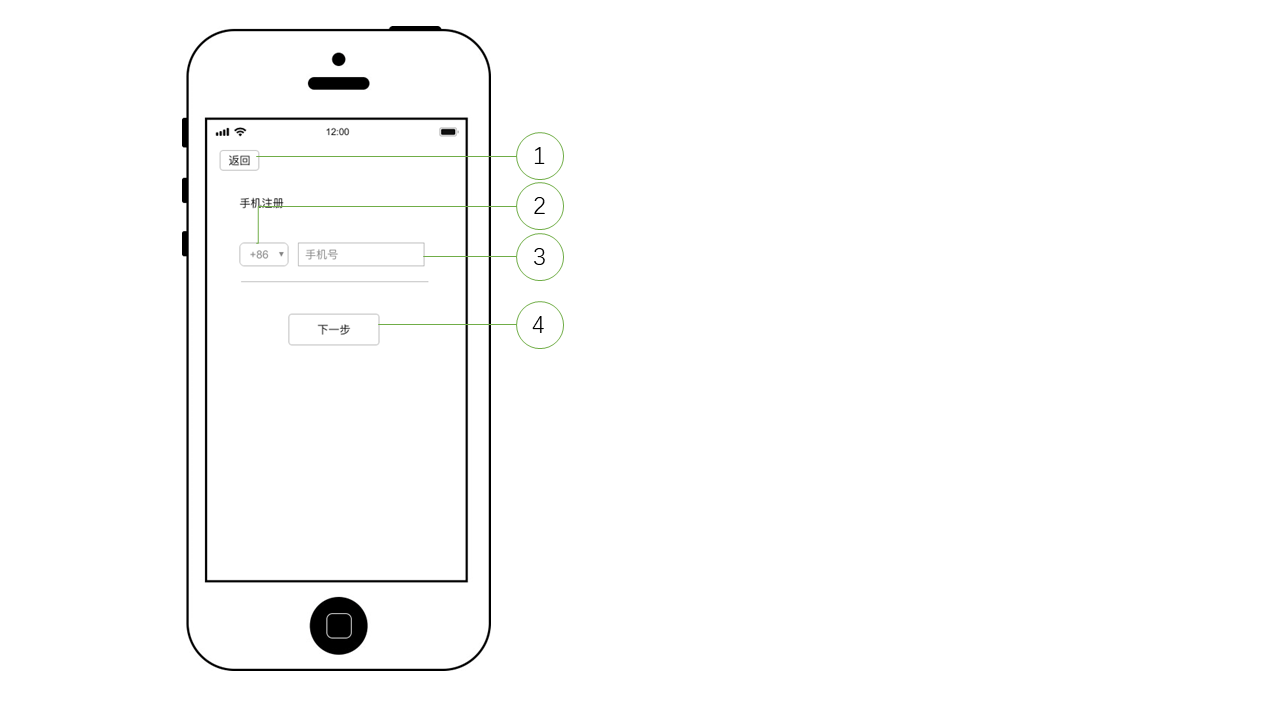
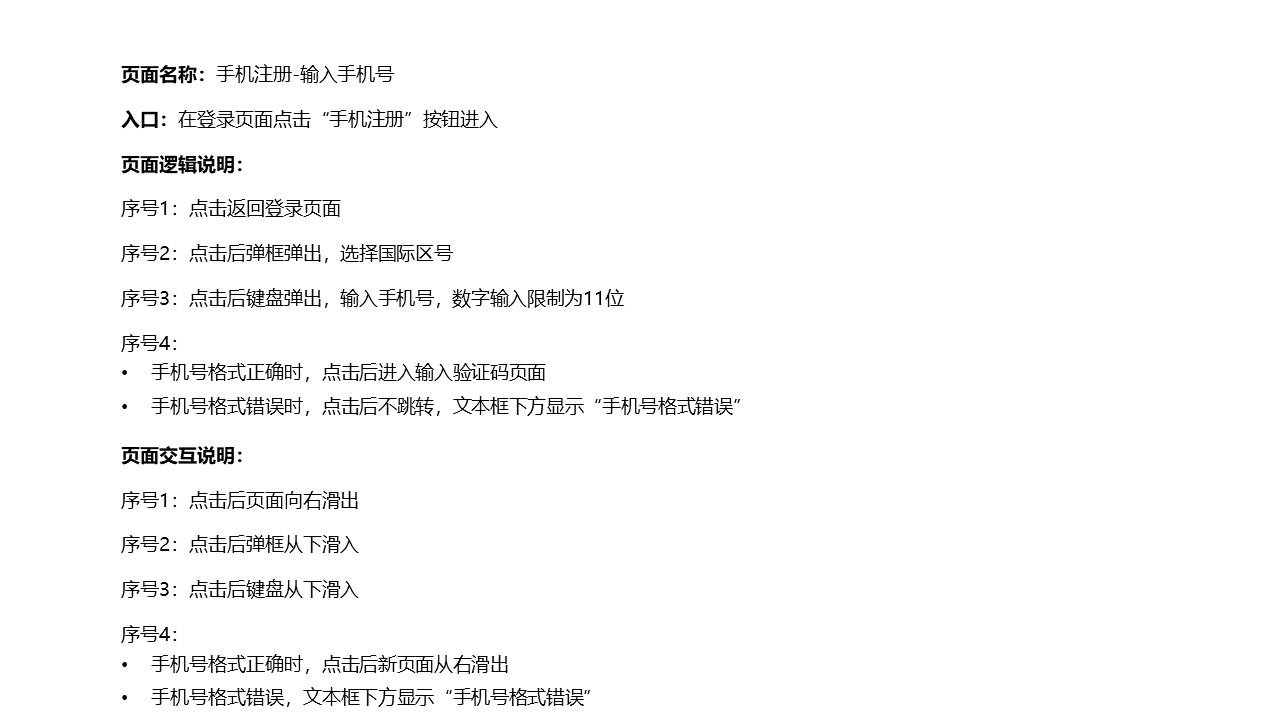
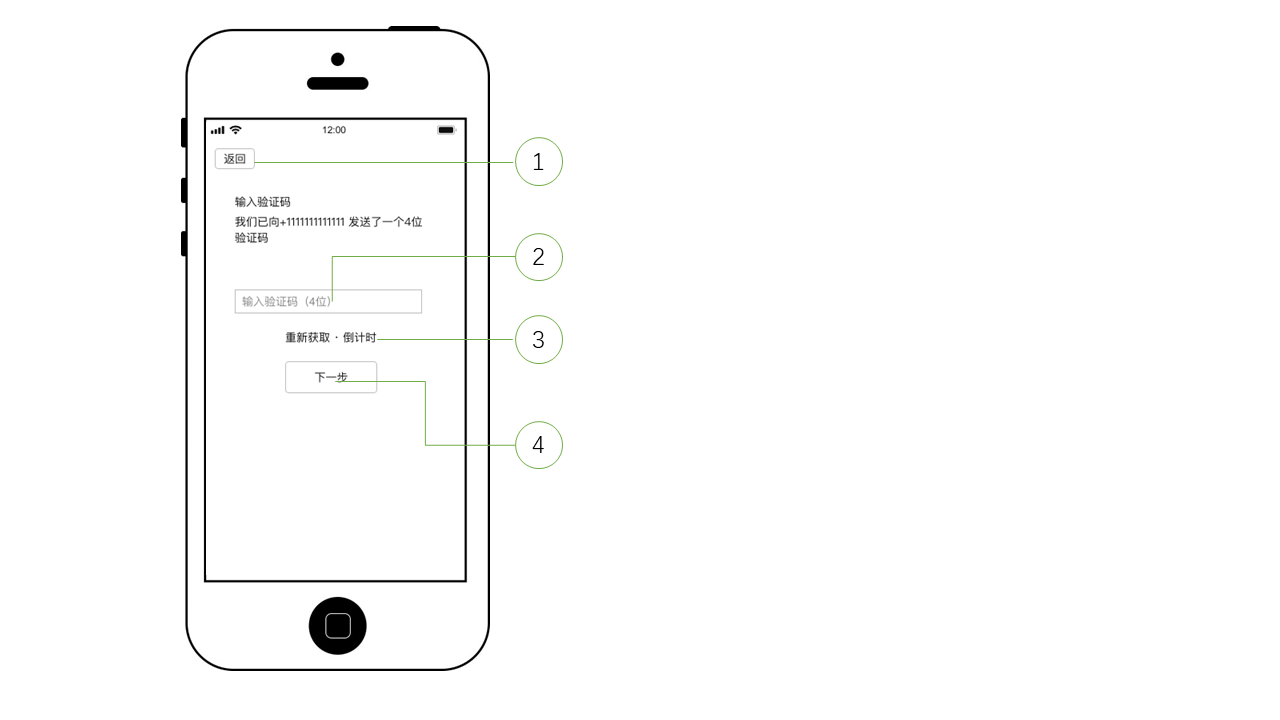
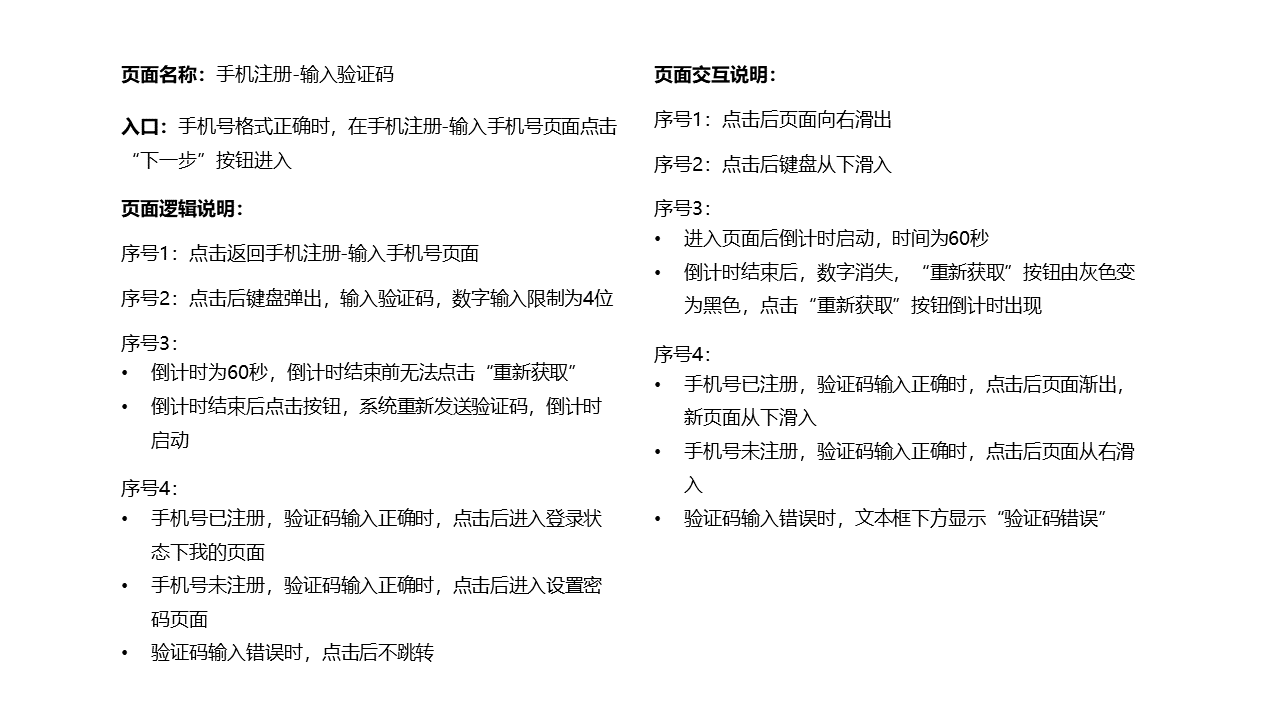
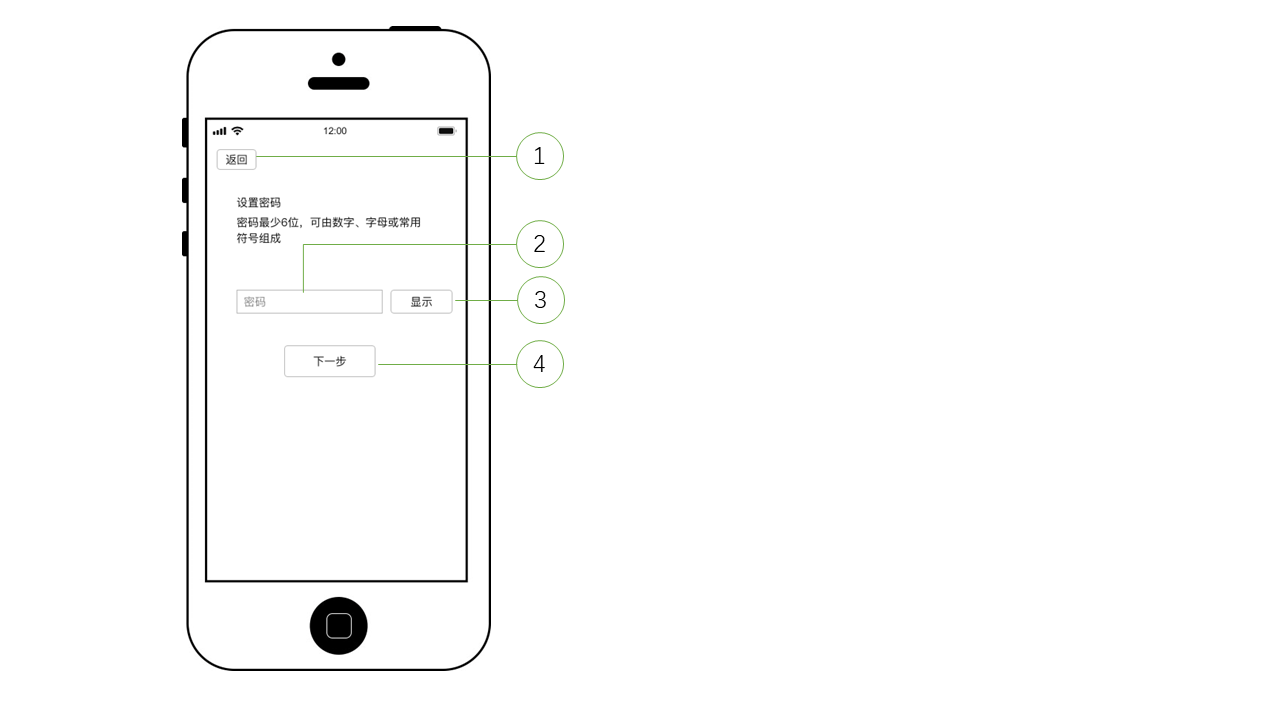
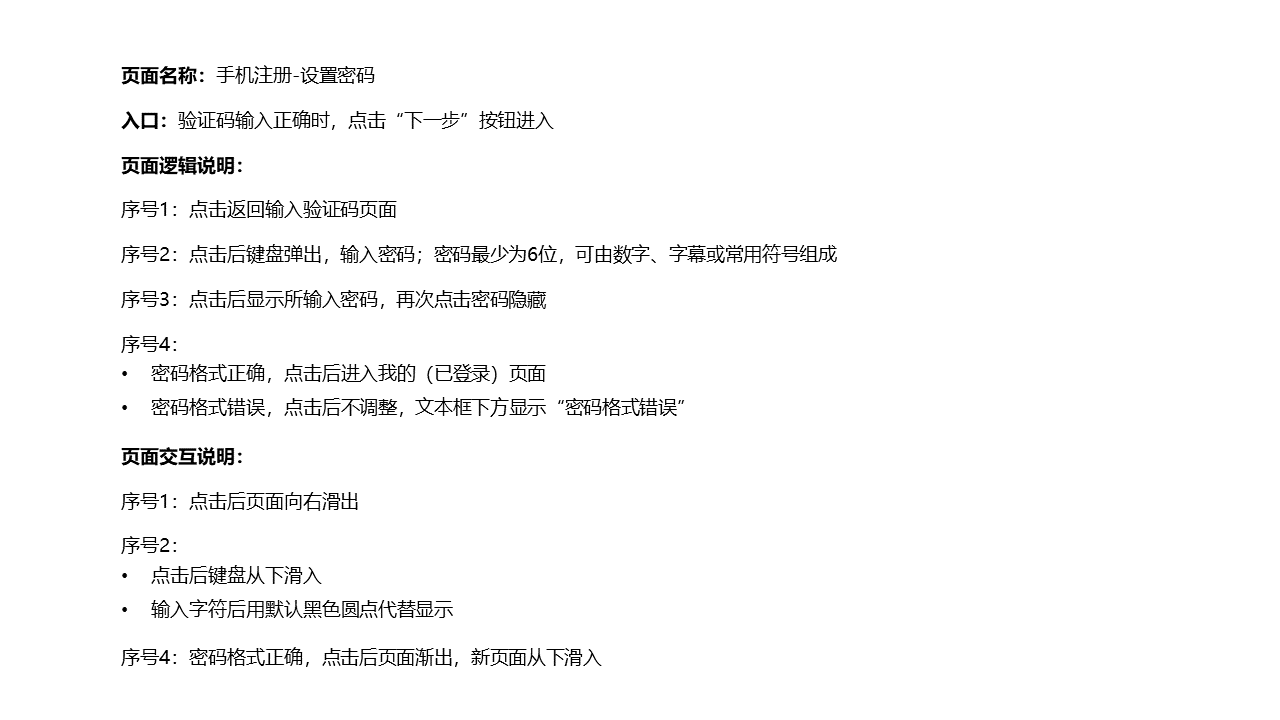
7.1.2.2 手机注册






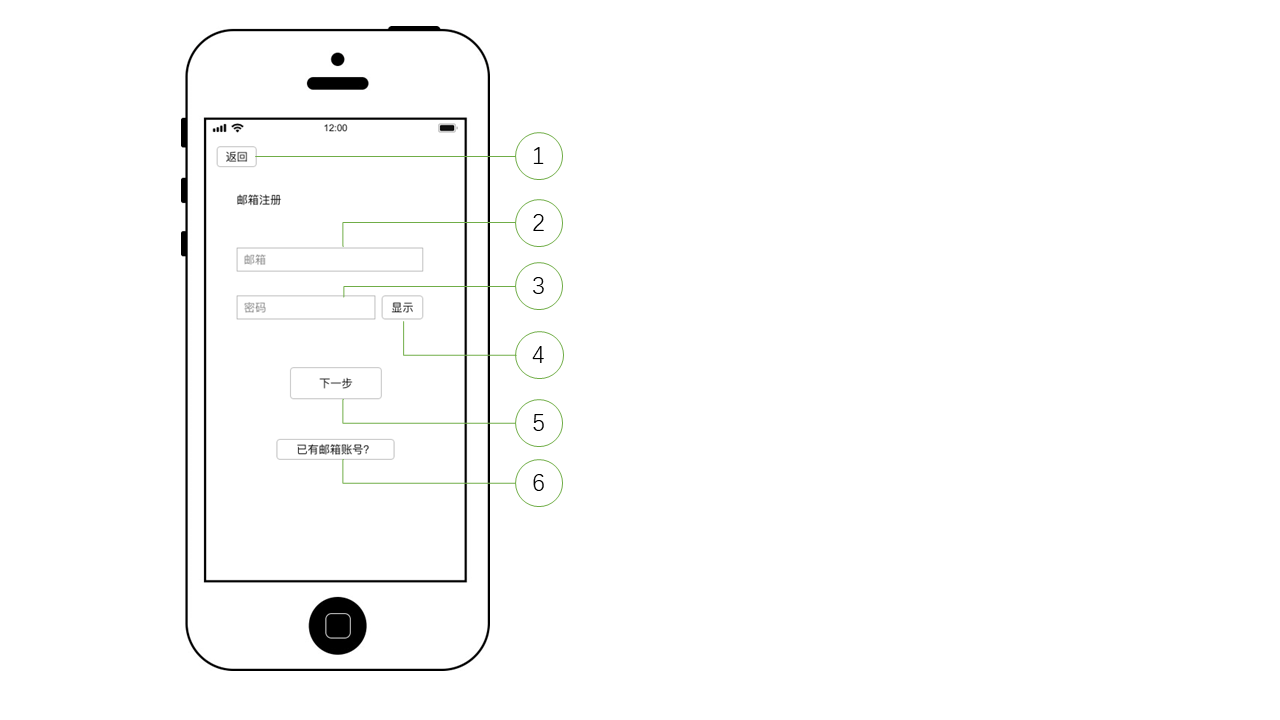
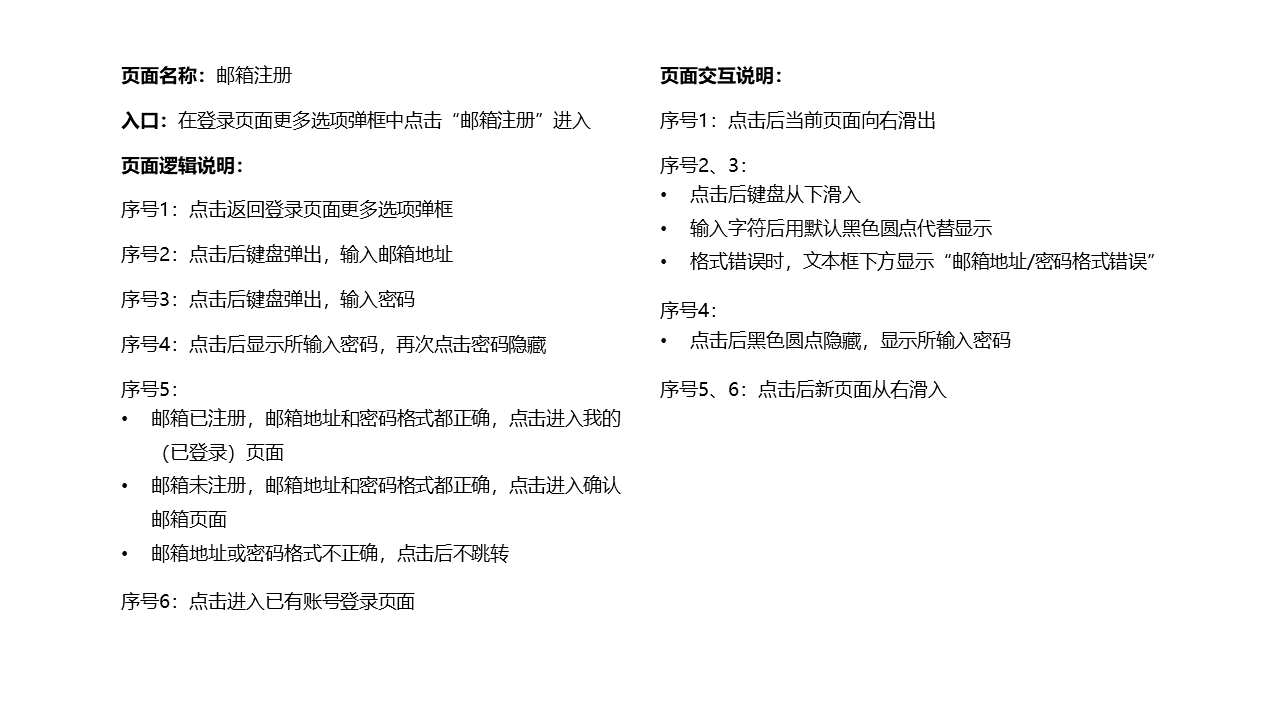
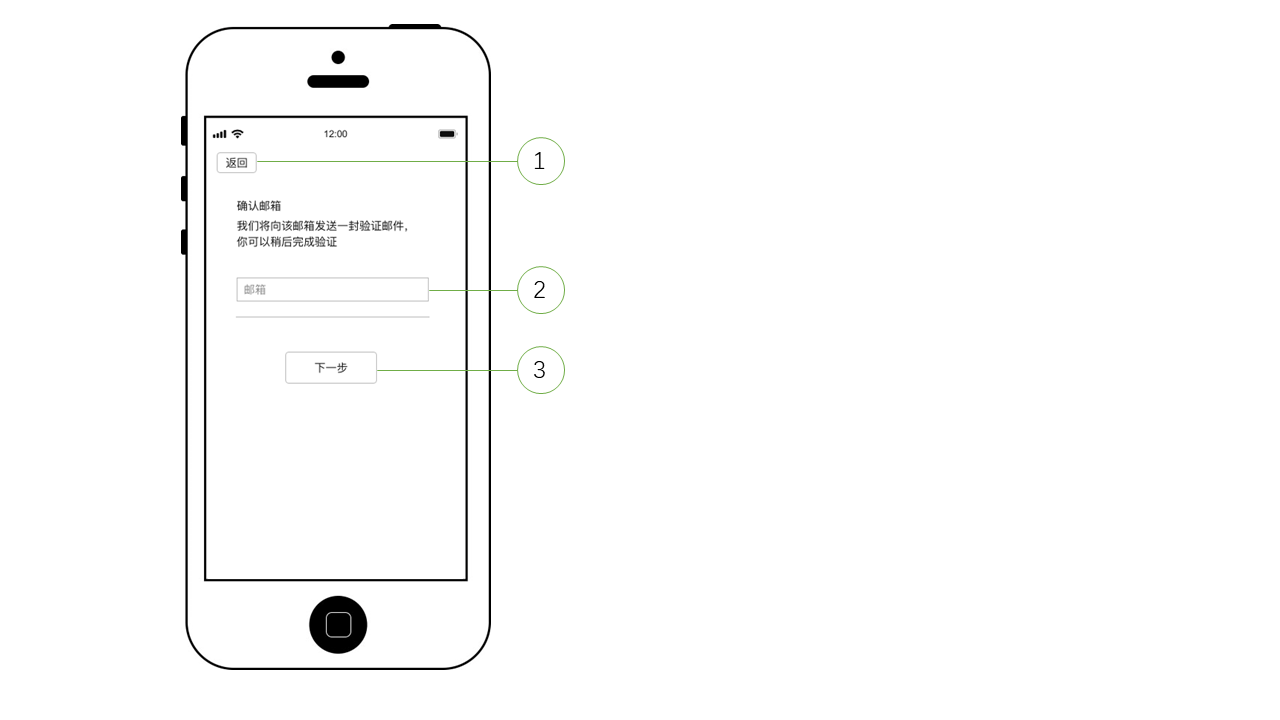
7.1.2.3 邮箱注册




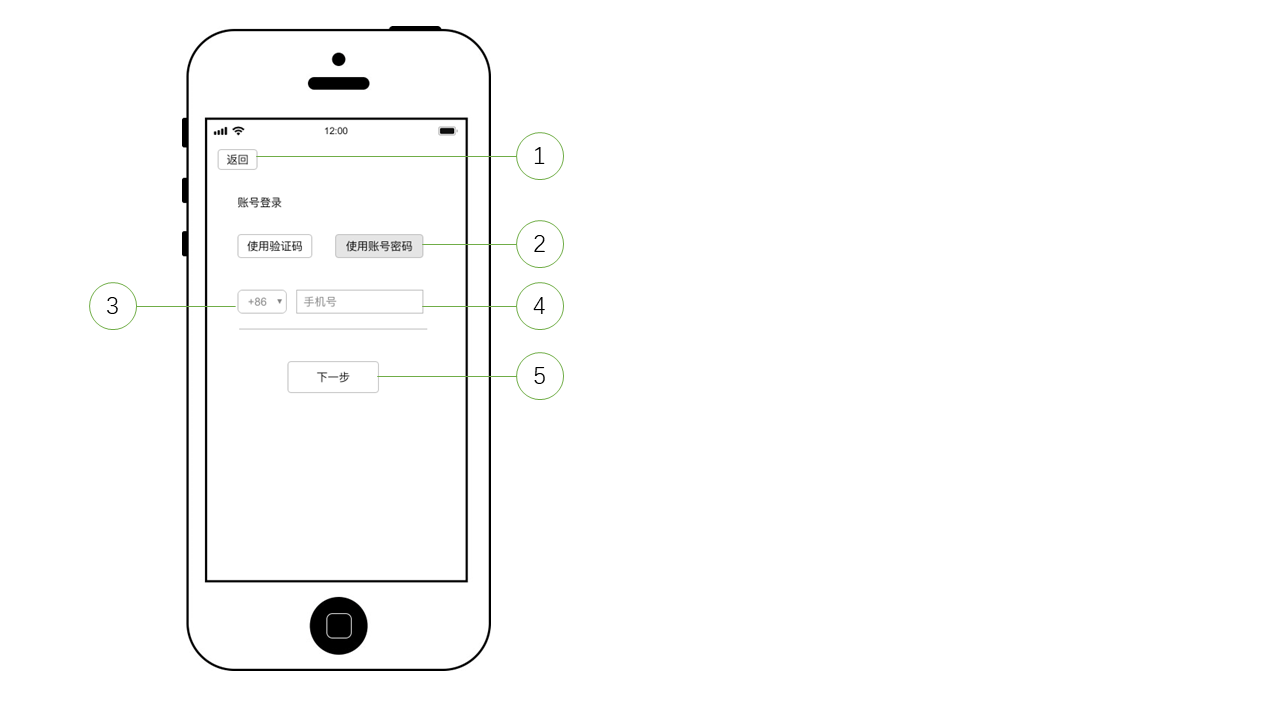
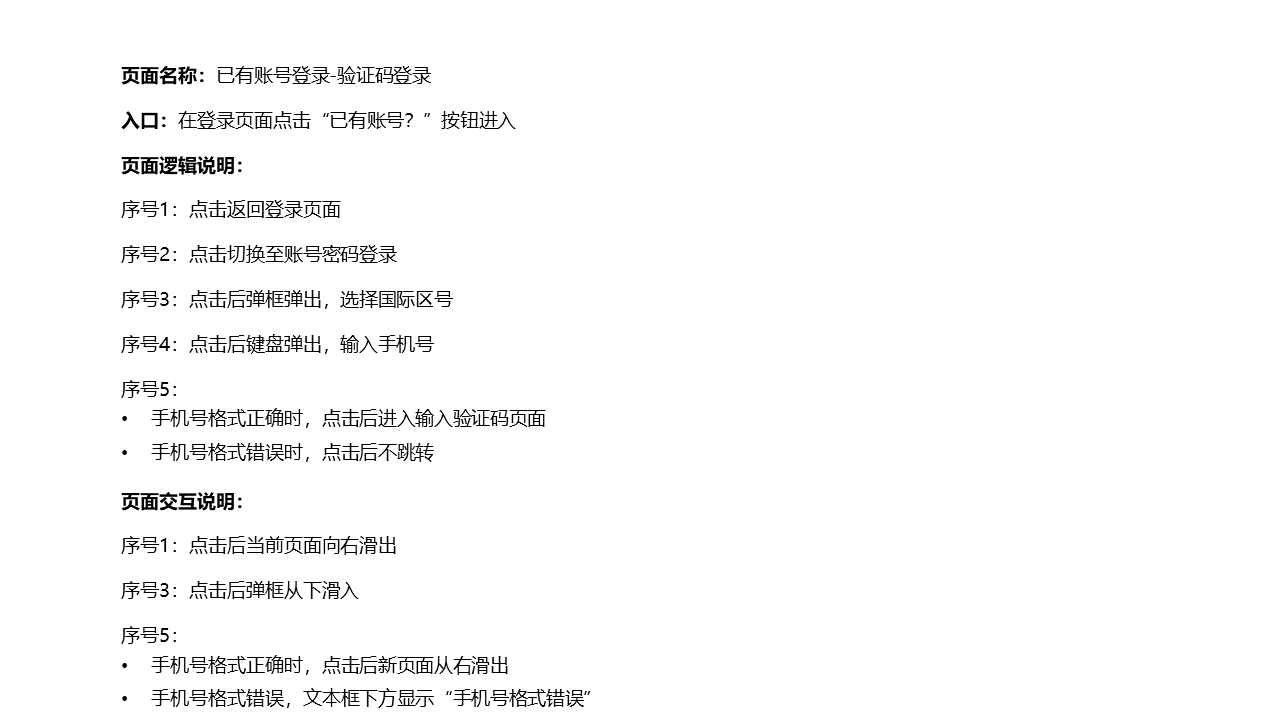
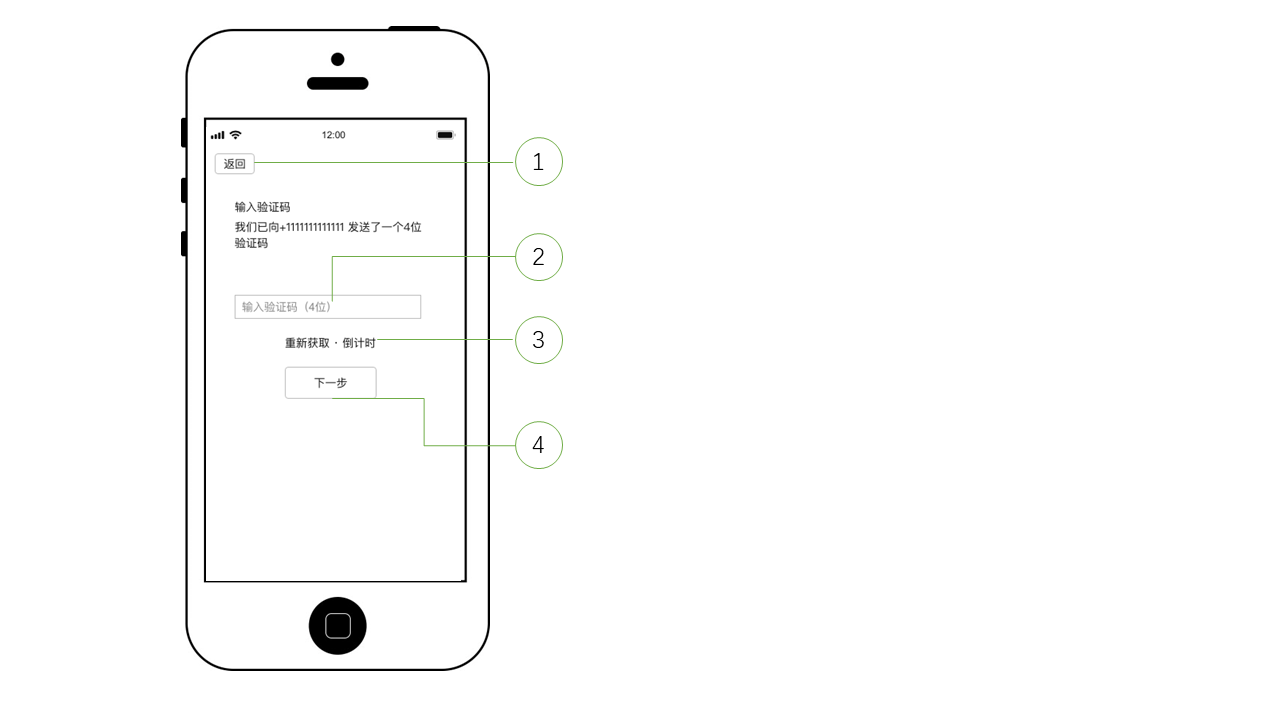
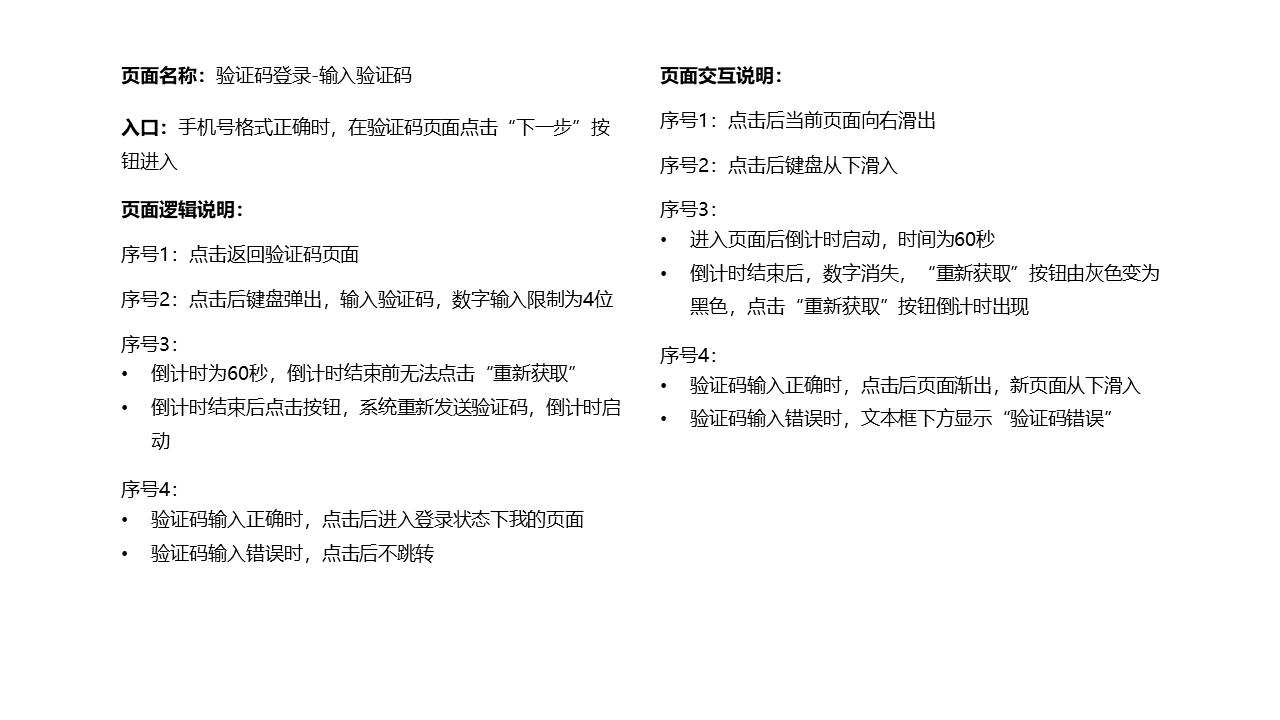
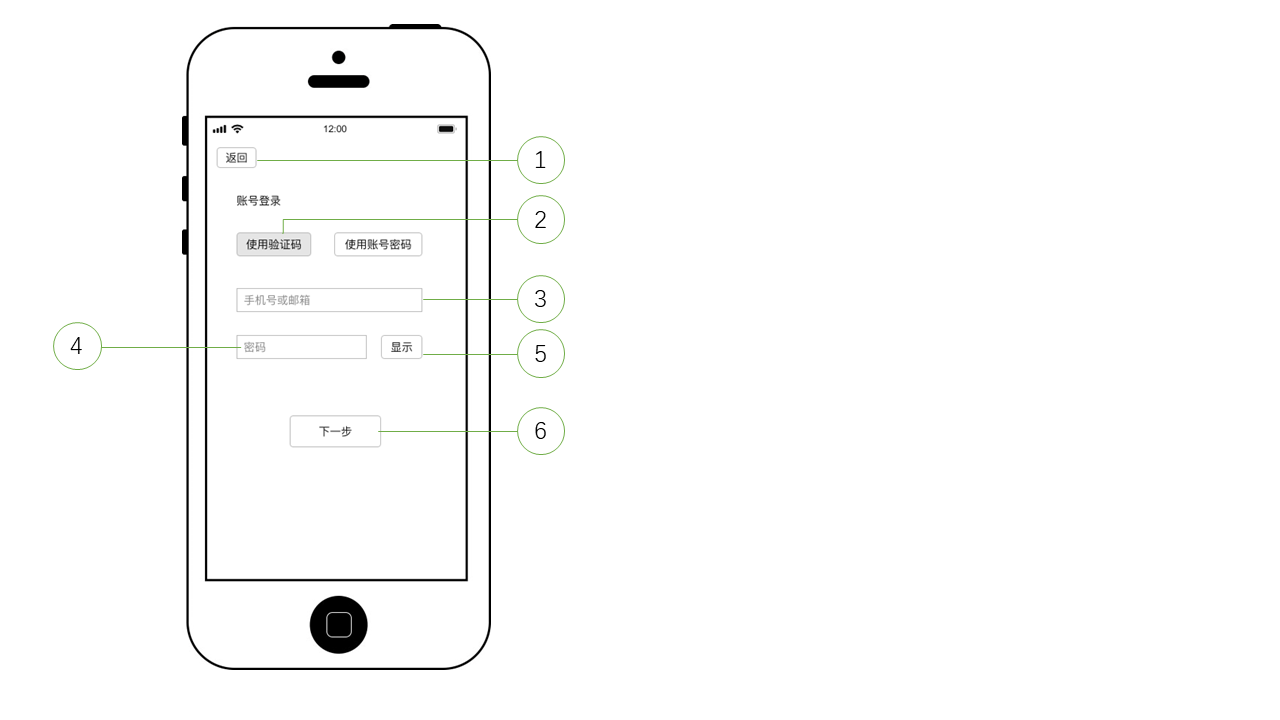
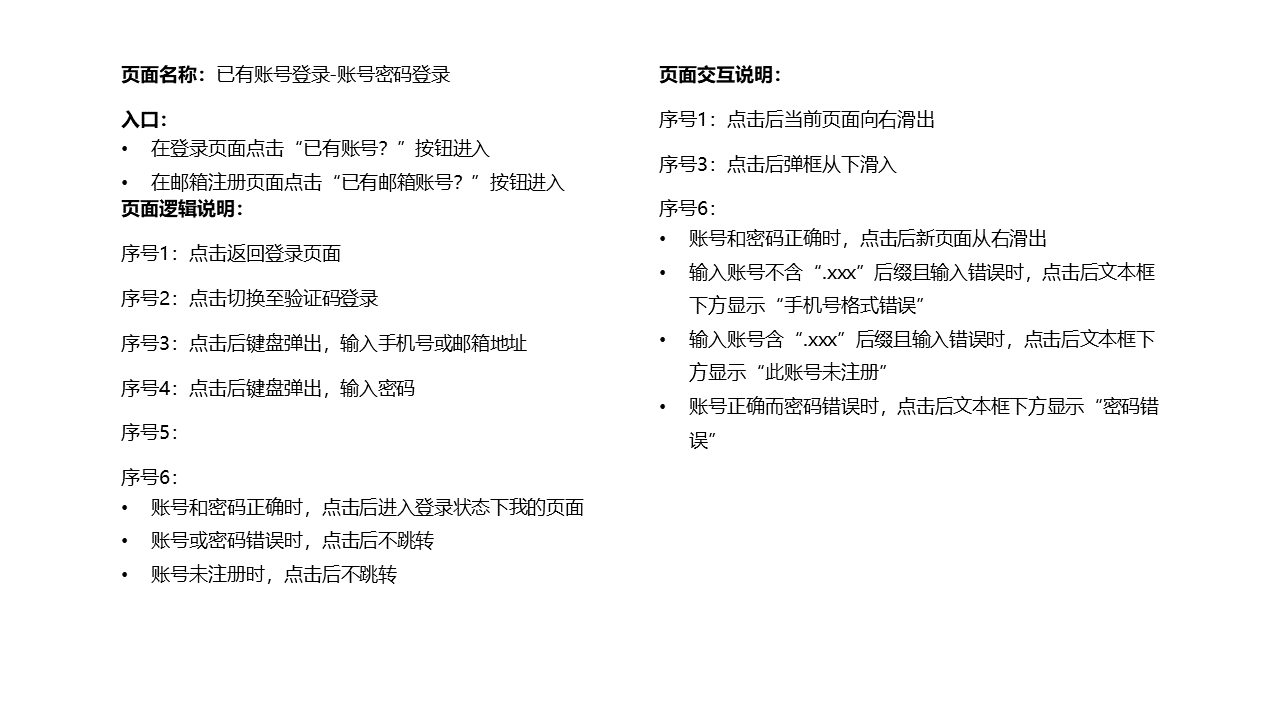
7.1.2.4 已有账号登录






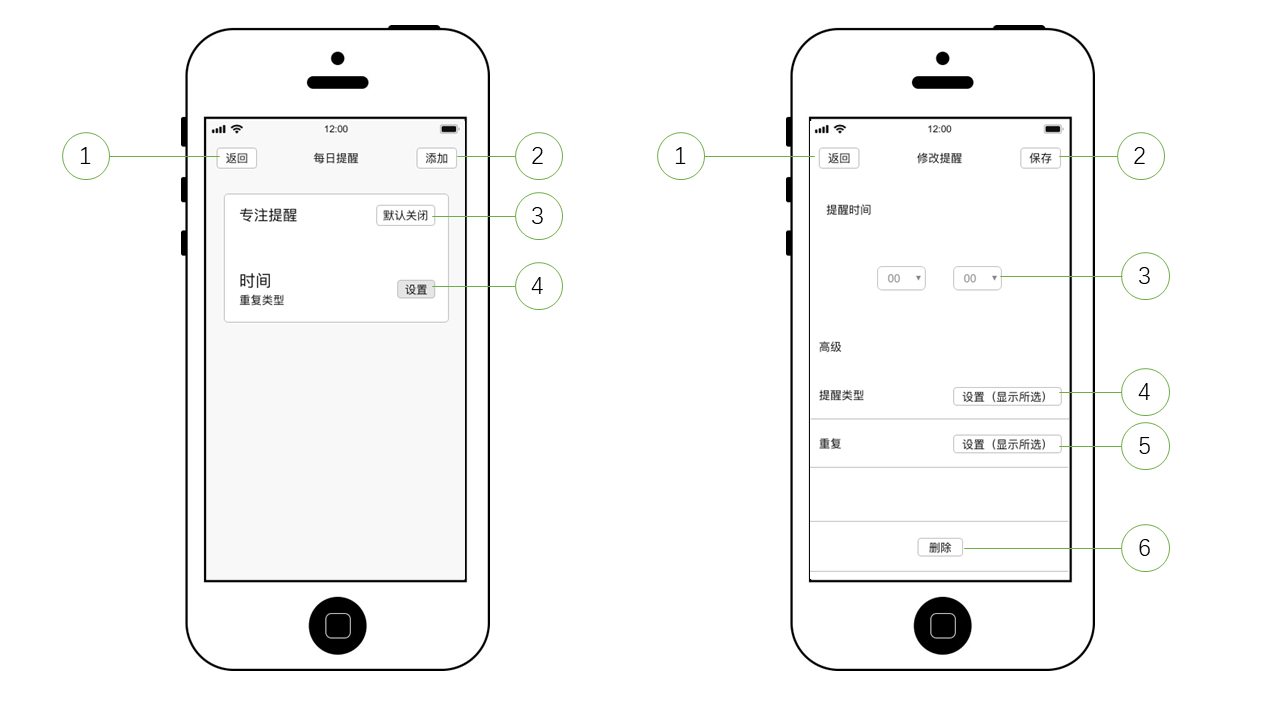
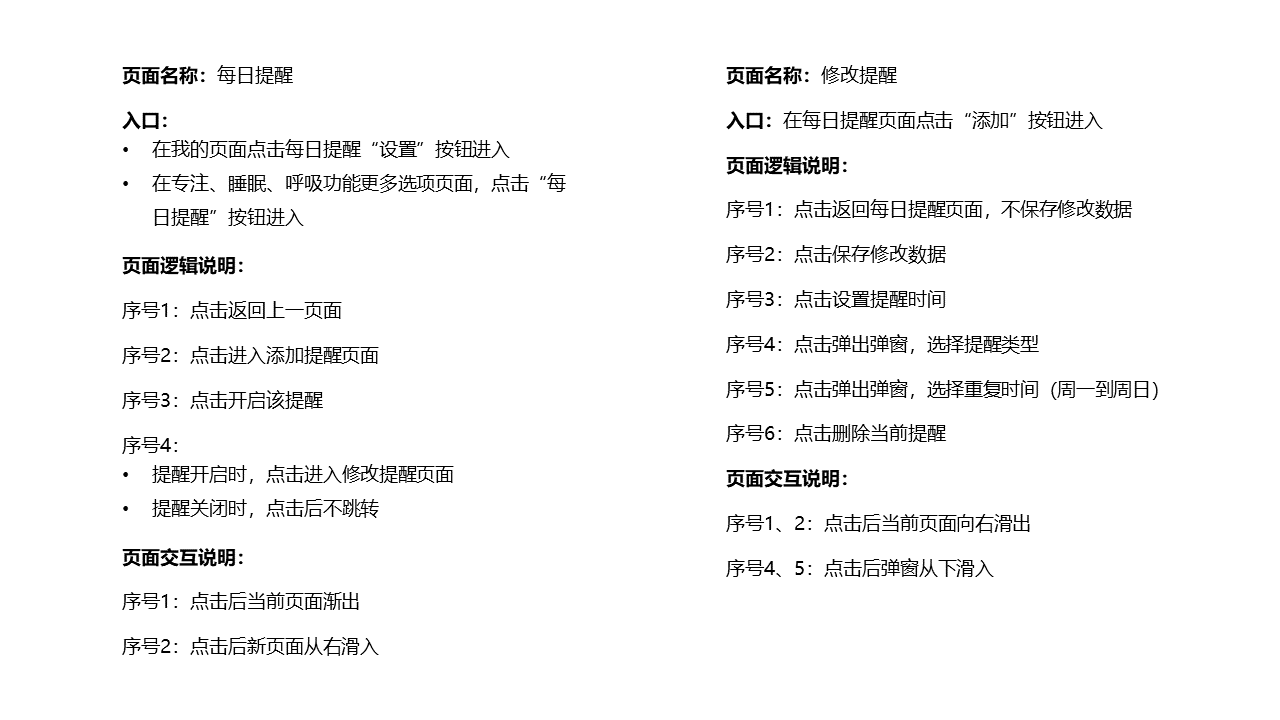
7.1.3 每日提醒


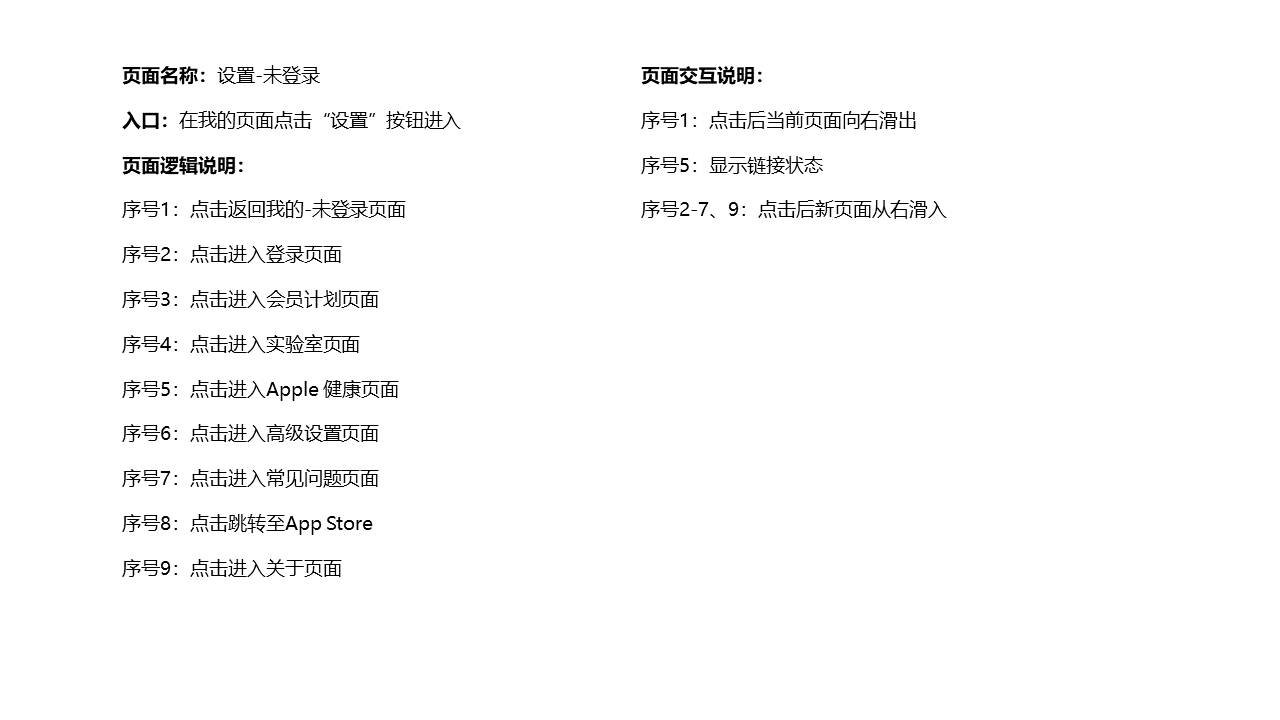
7.1.4 设置
7.1.4.1 主页


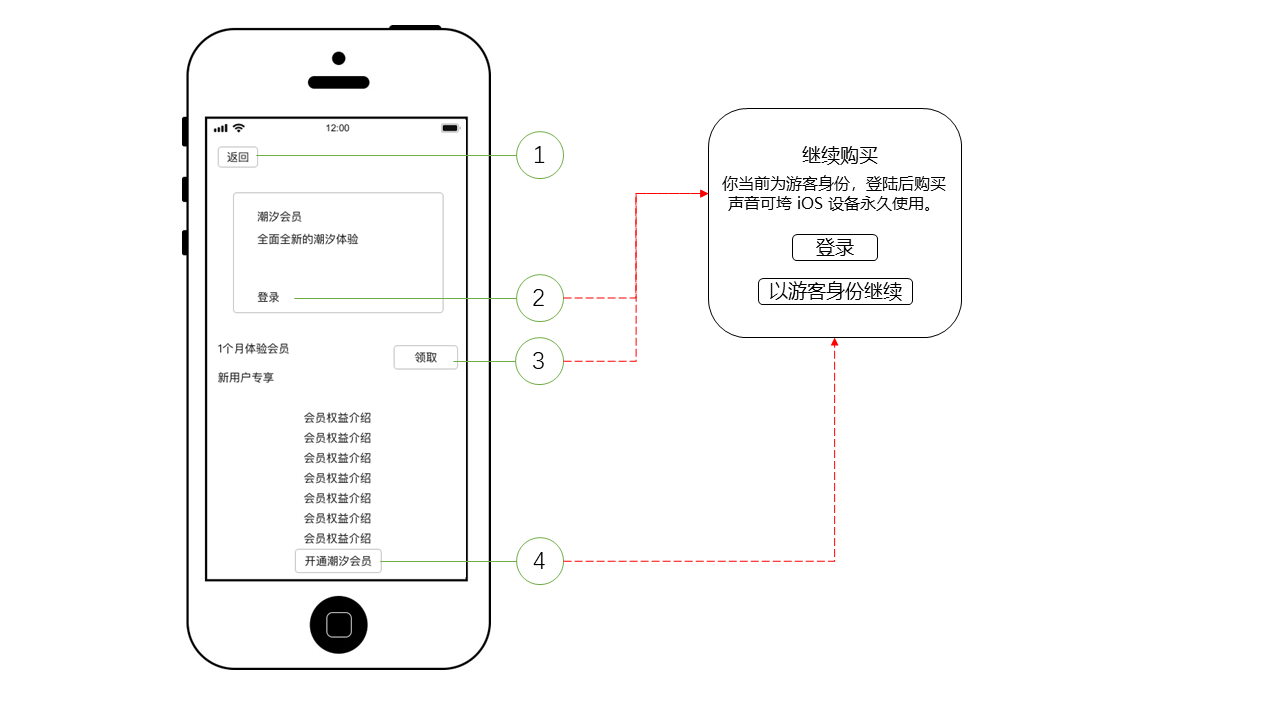
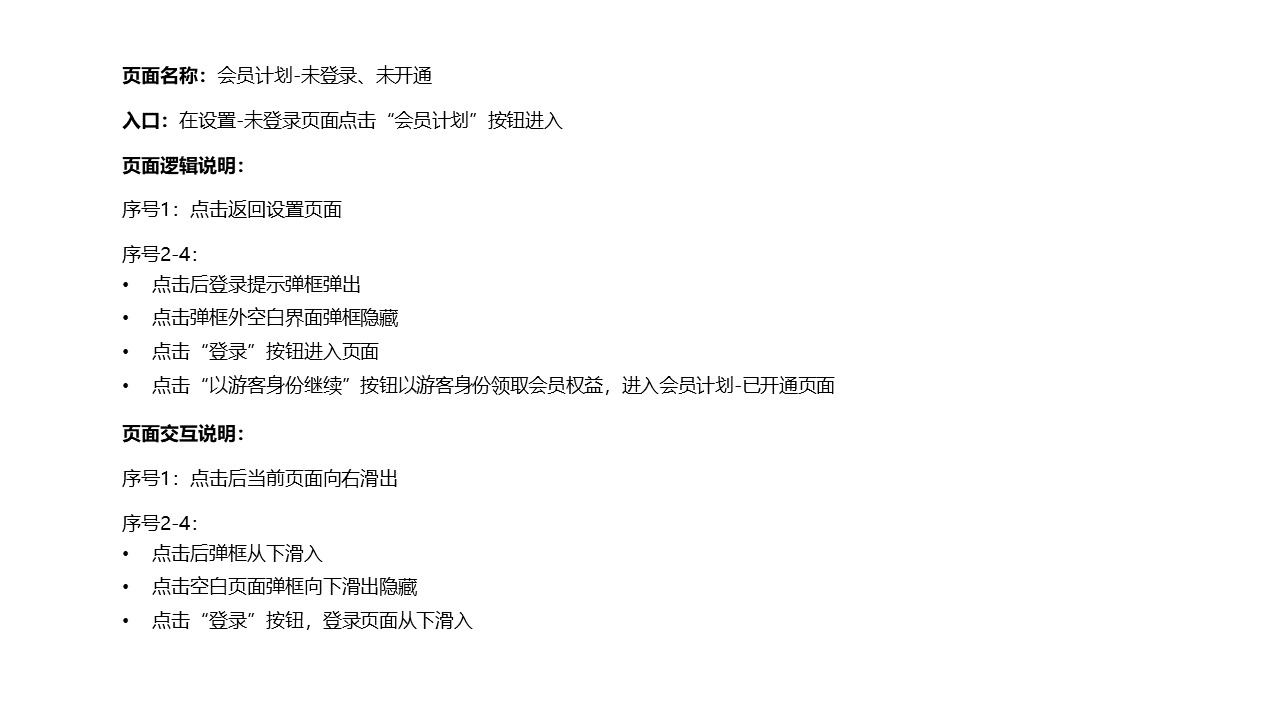
7.1.4.2 会员计划


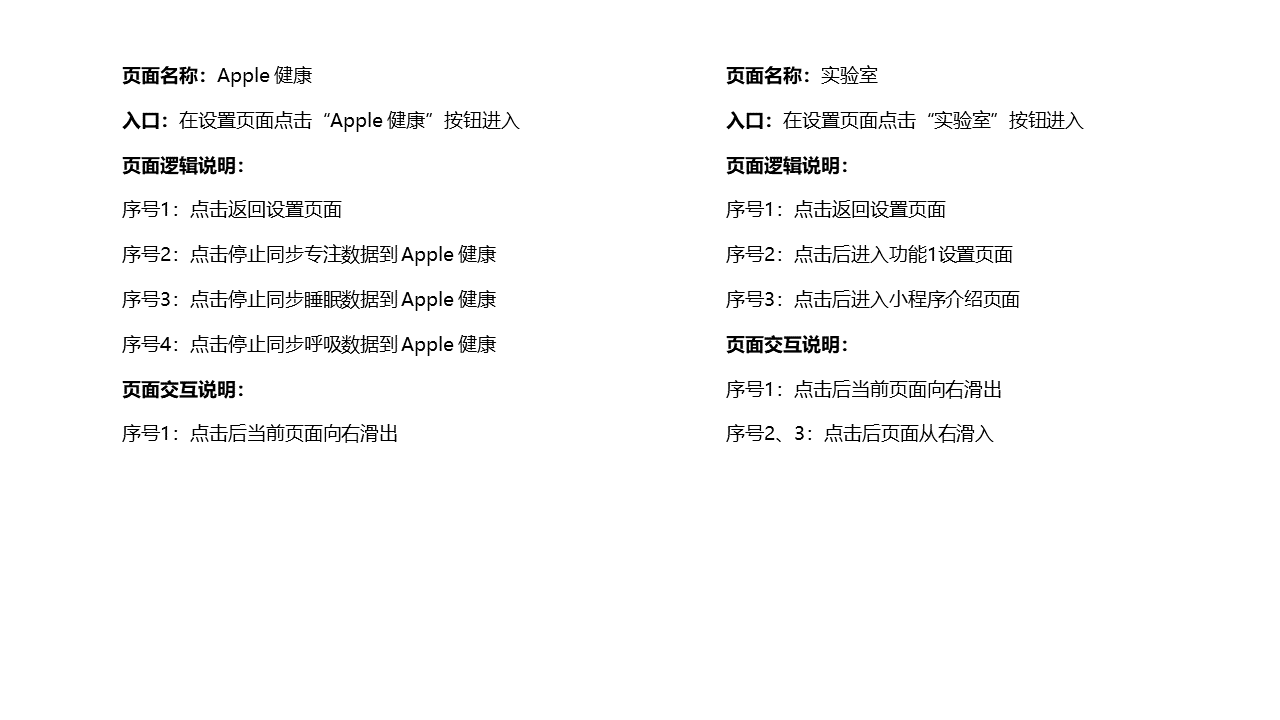
7.1.4.3 Apple 健康 & 7.1.4.4 潮汐实验室


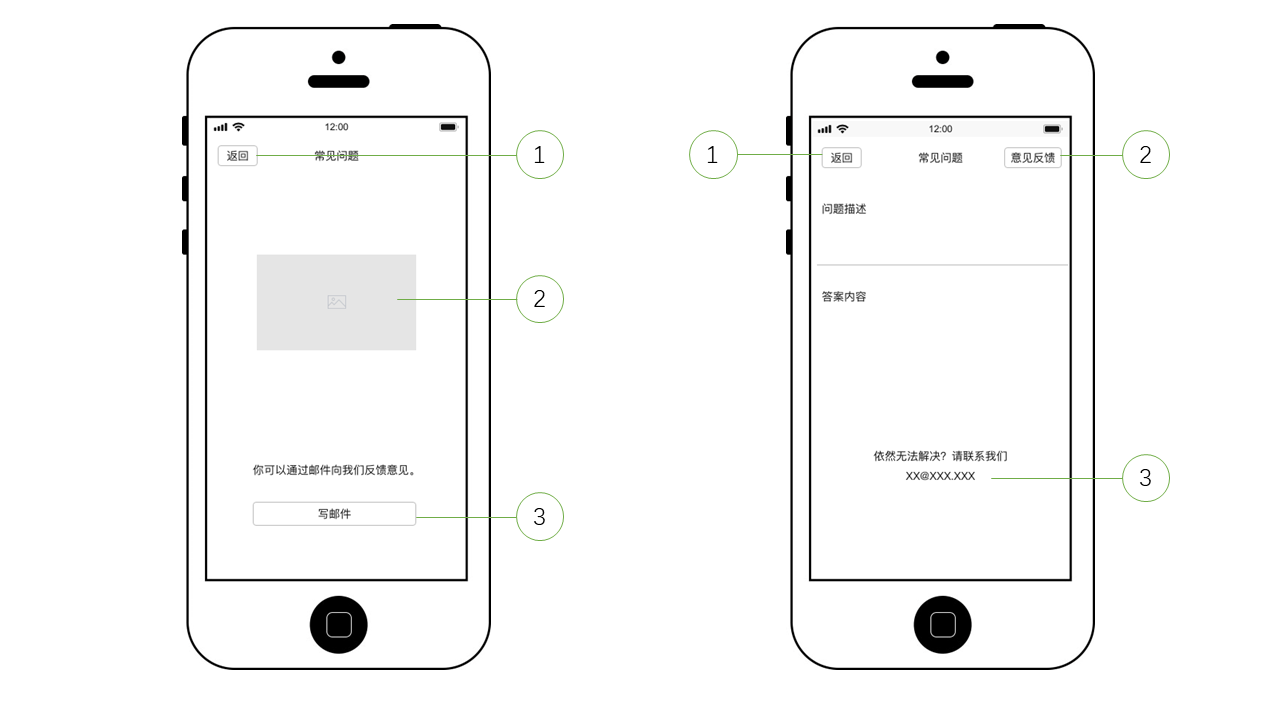
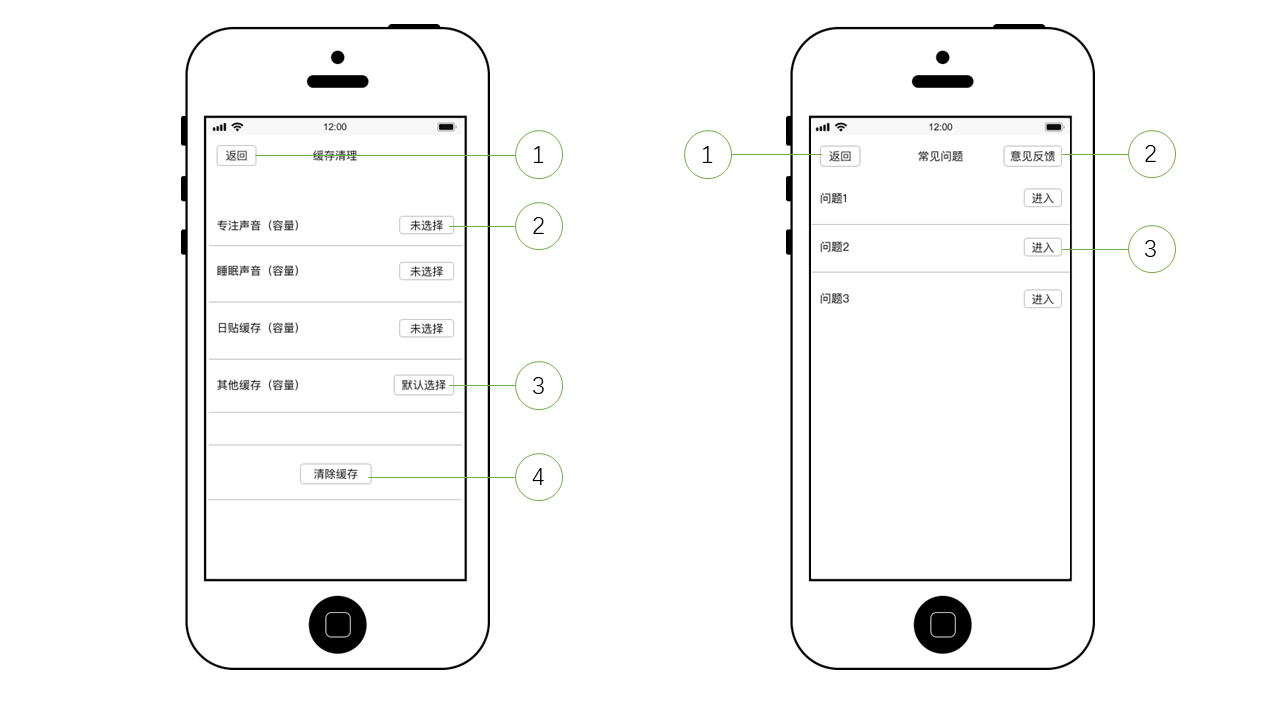
7.1.4.5 常见问题


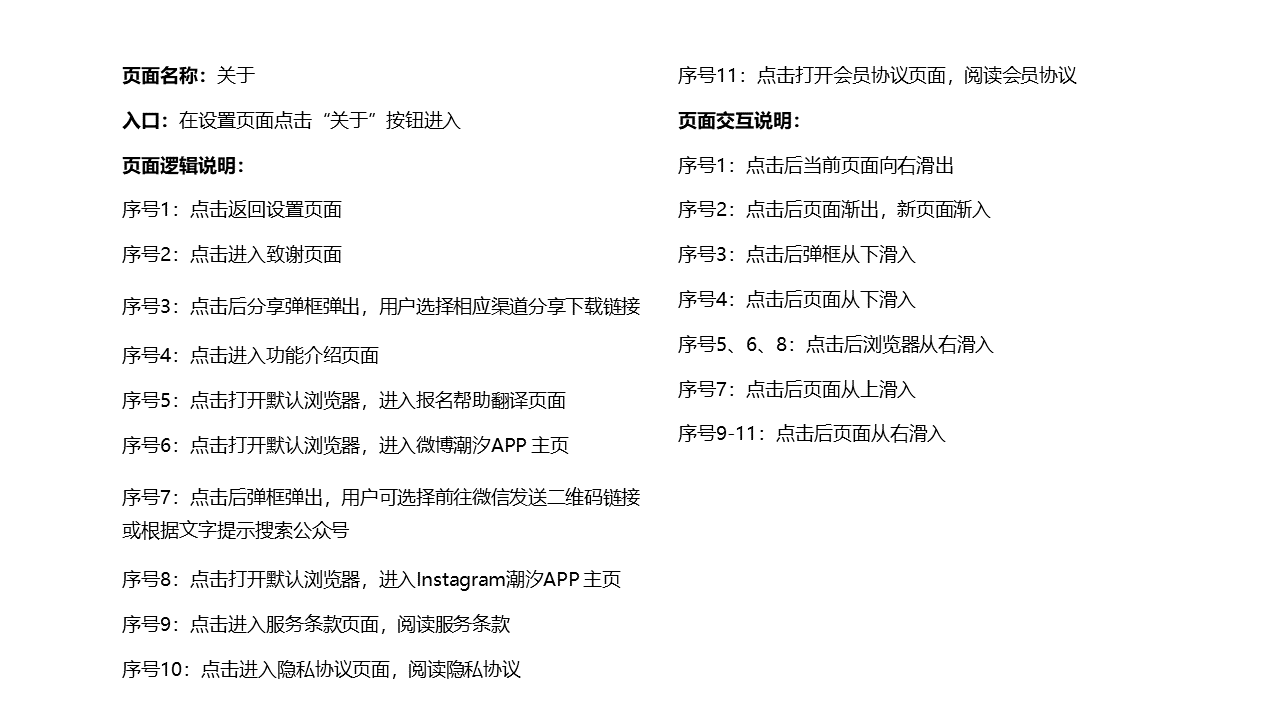
7.1.4.6 关于




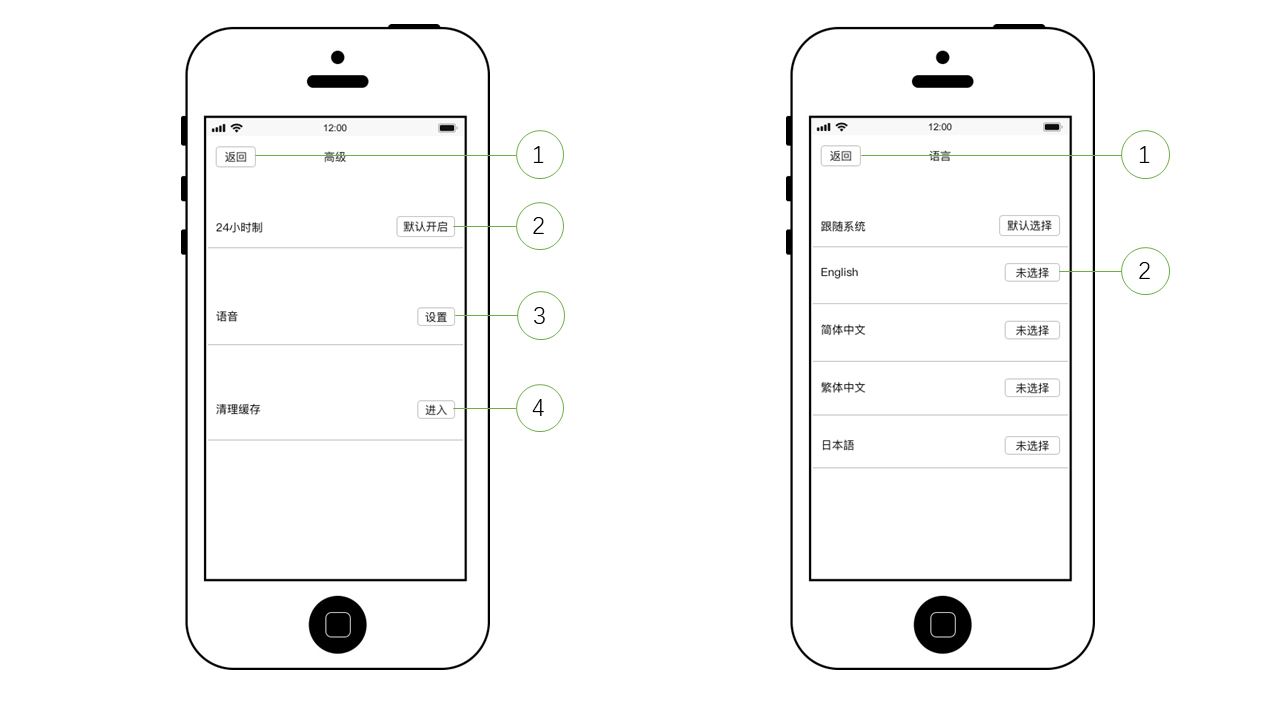
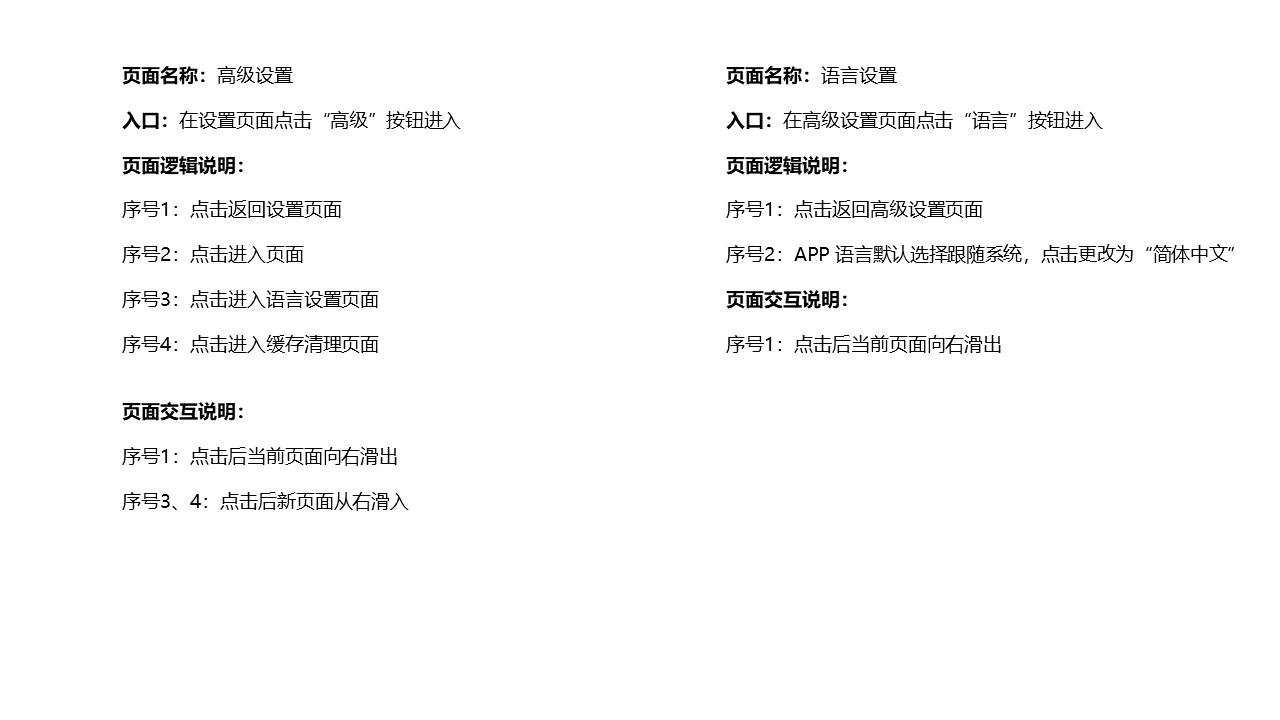
7.1.4.7 高级




7.2 登录状态
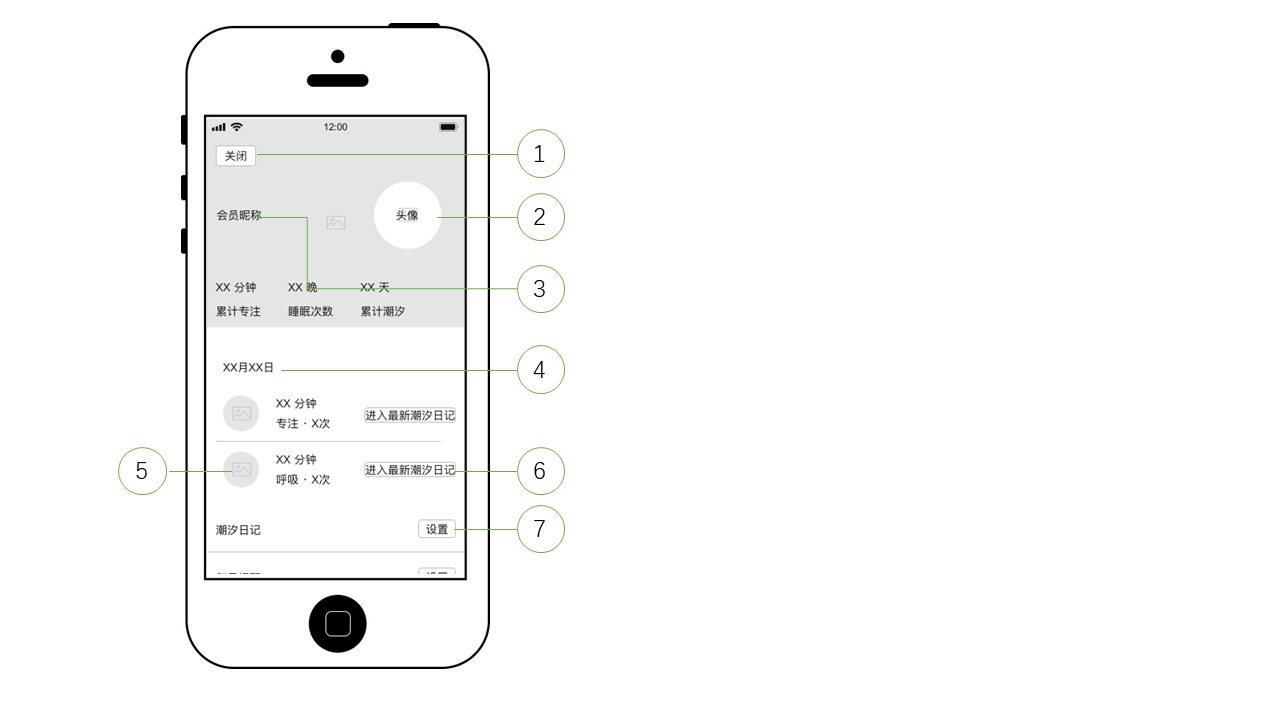
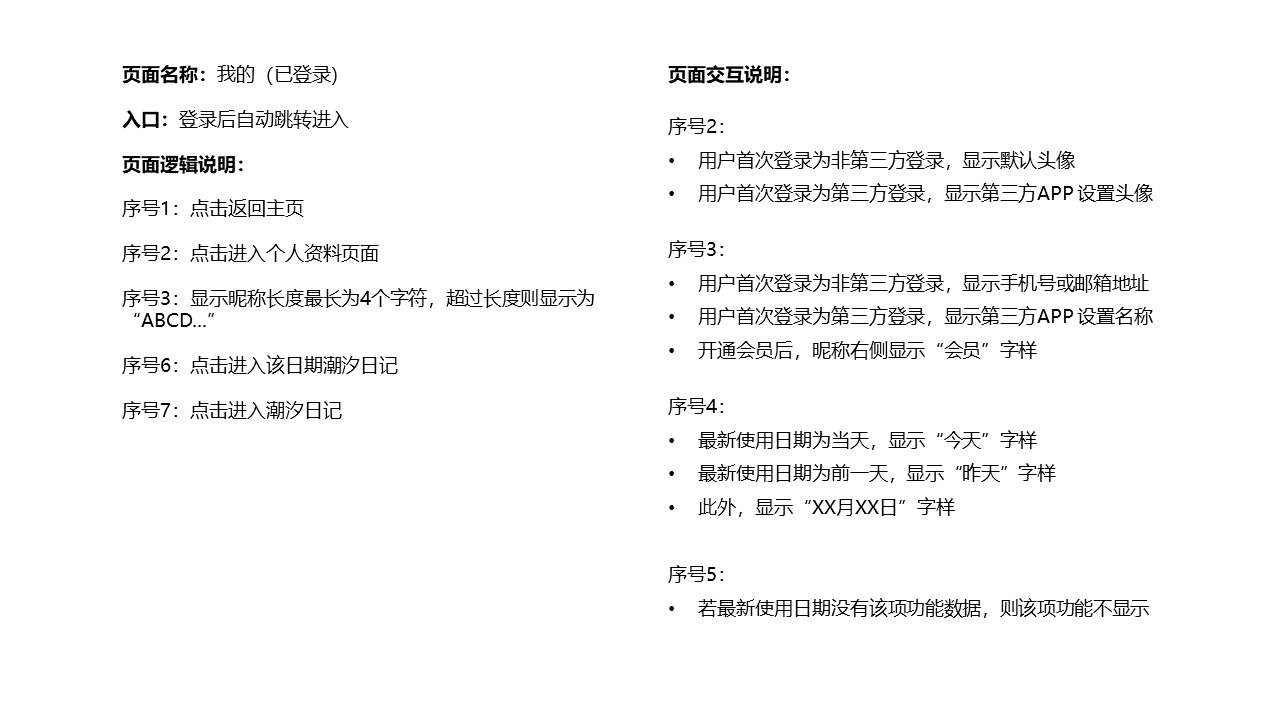
7.2.1 主页


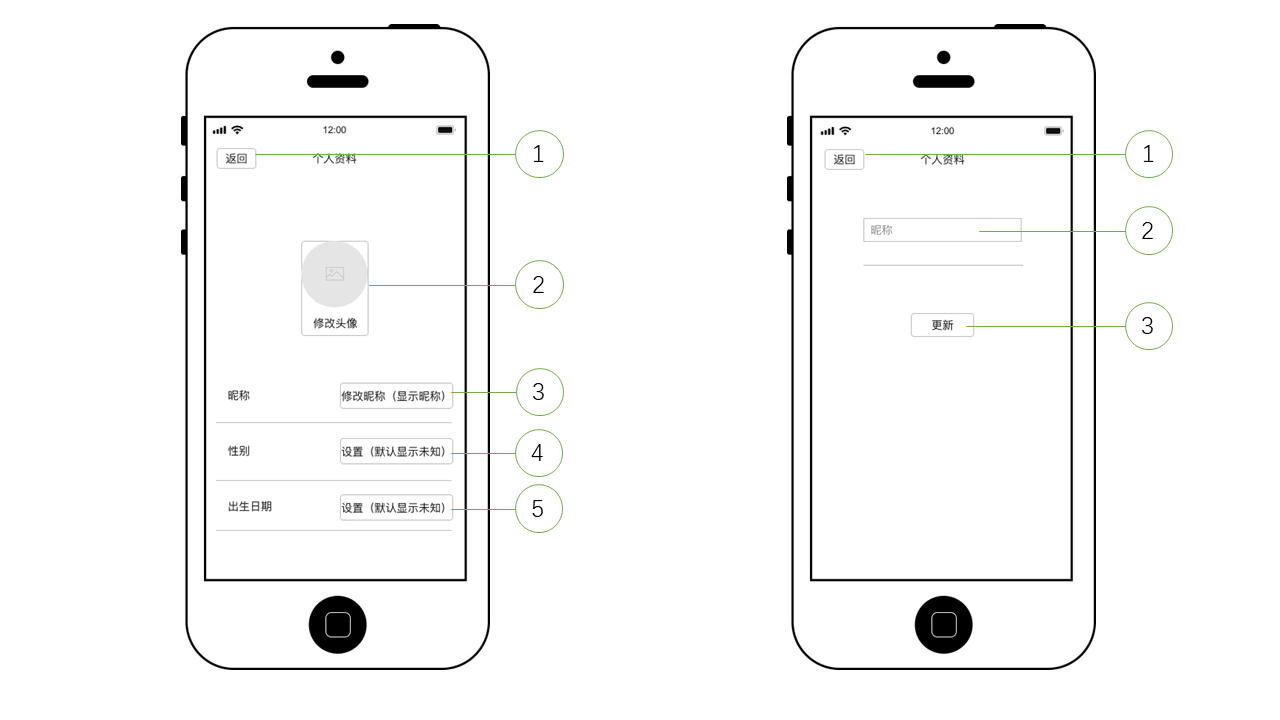
7.2.2 个人资料


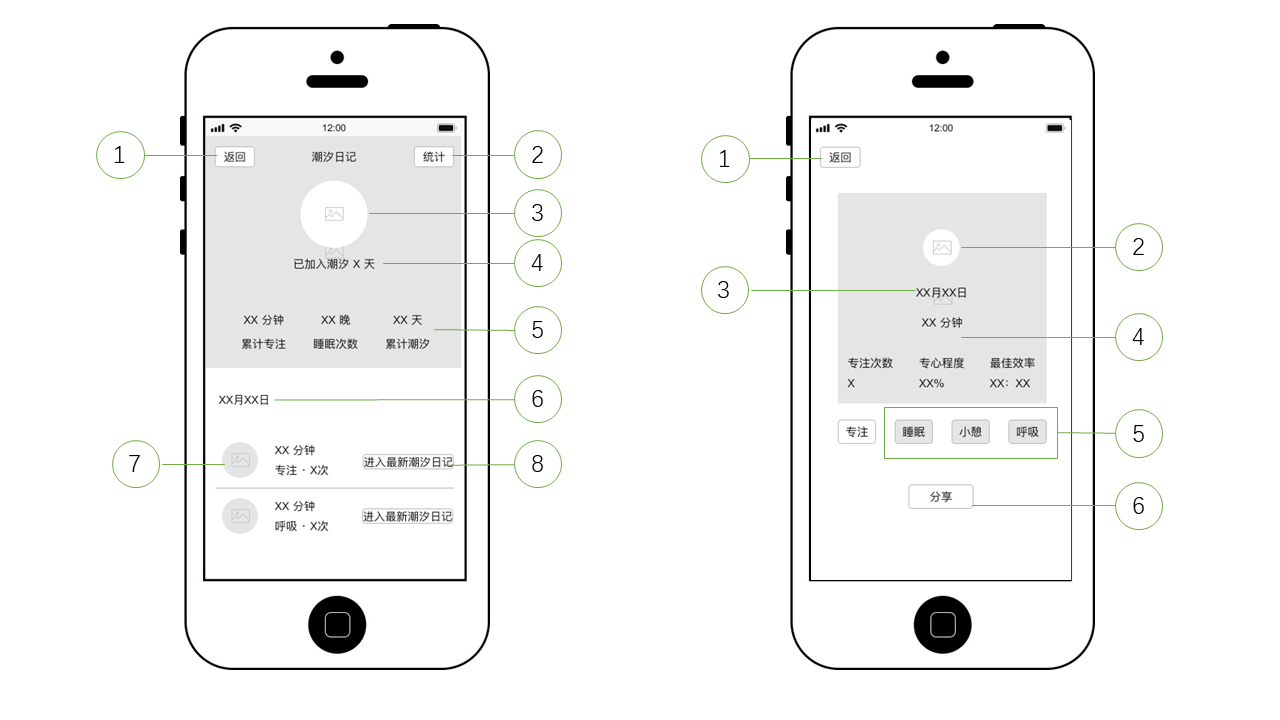
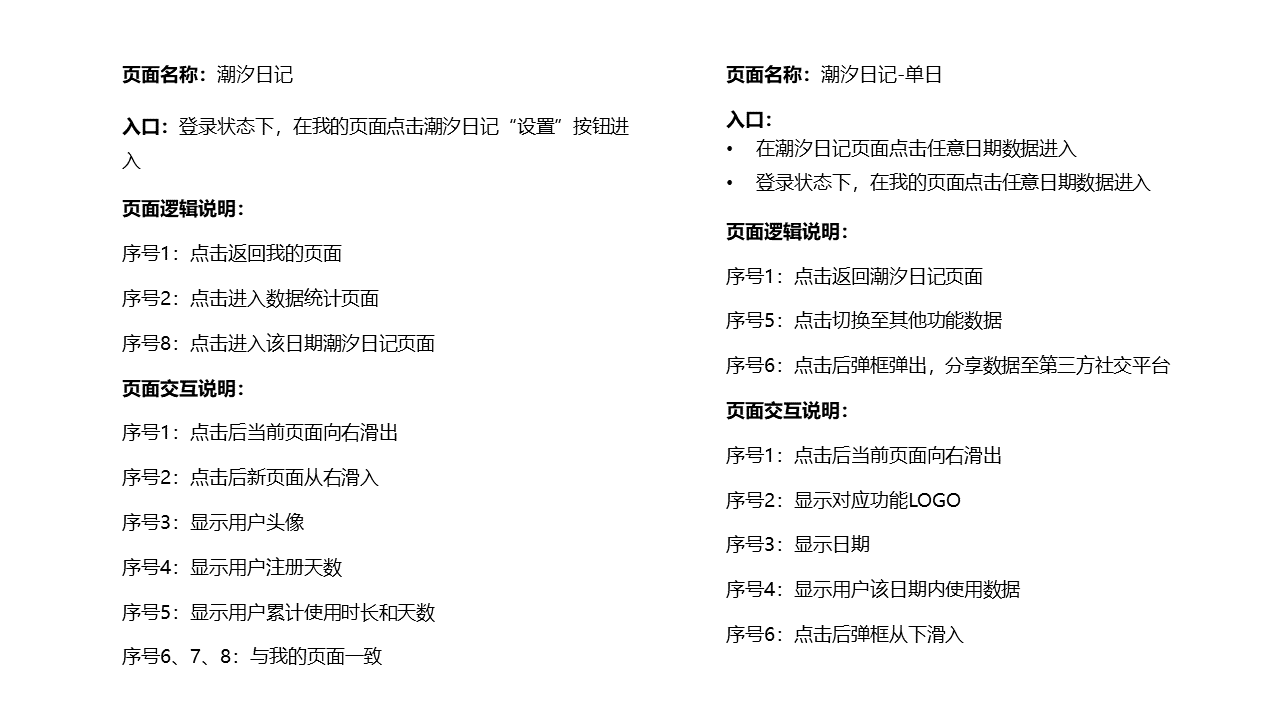
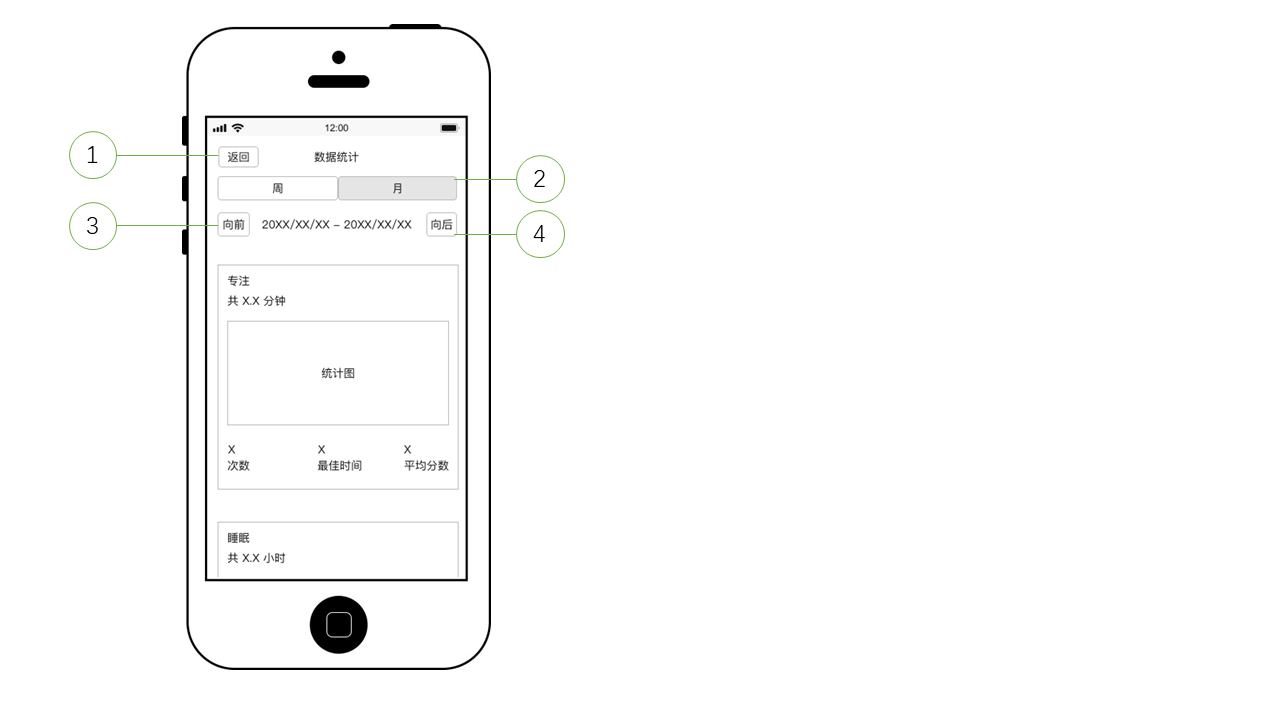
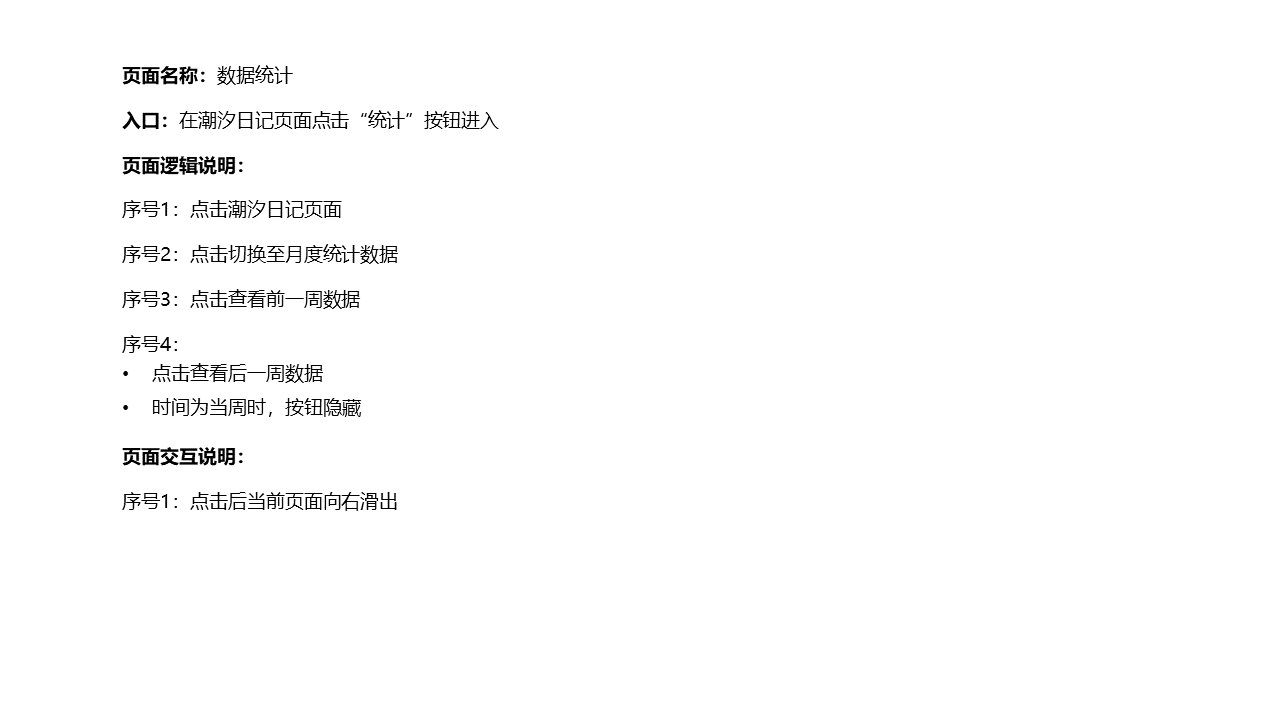
7.2.3 潮汐日记




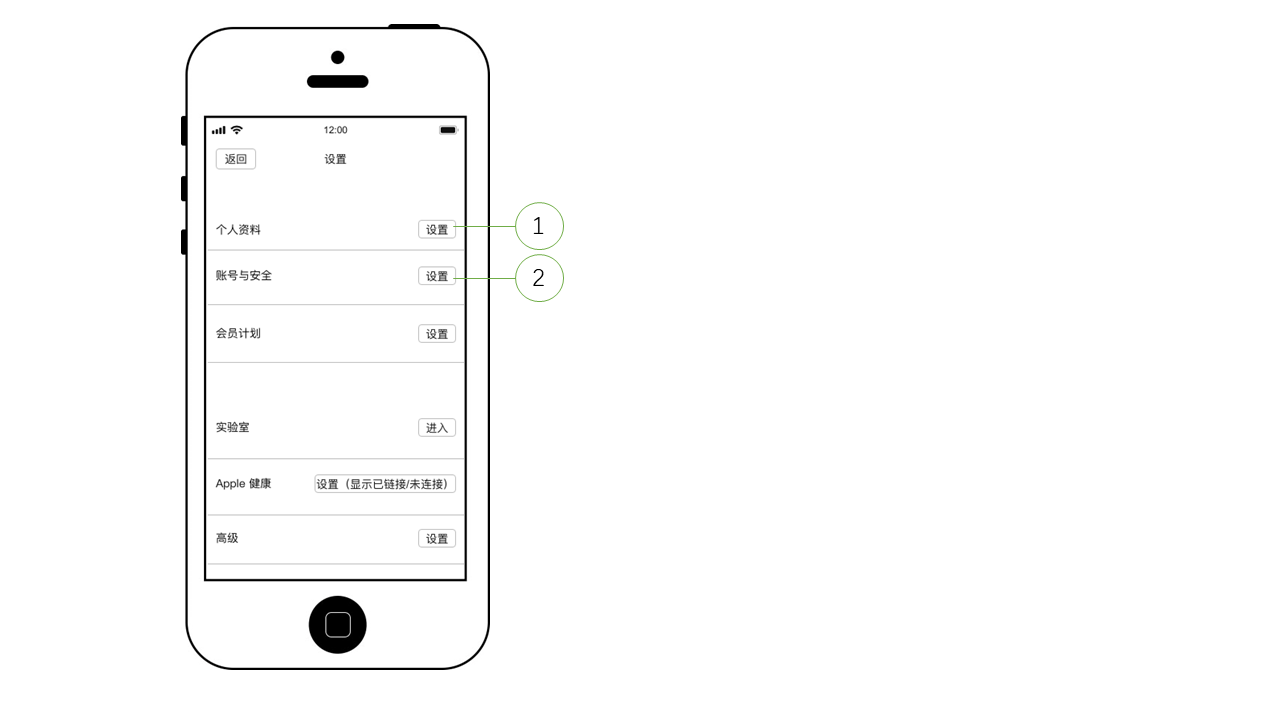
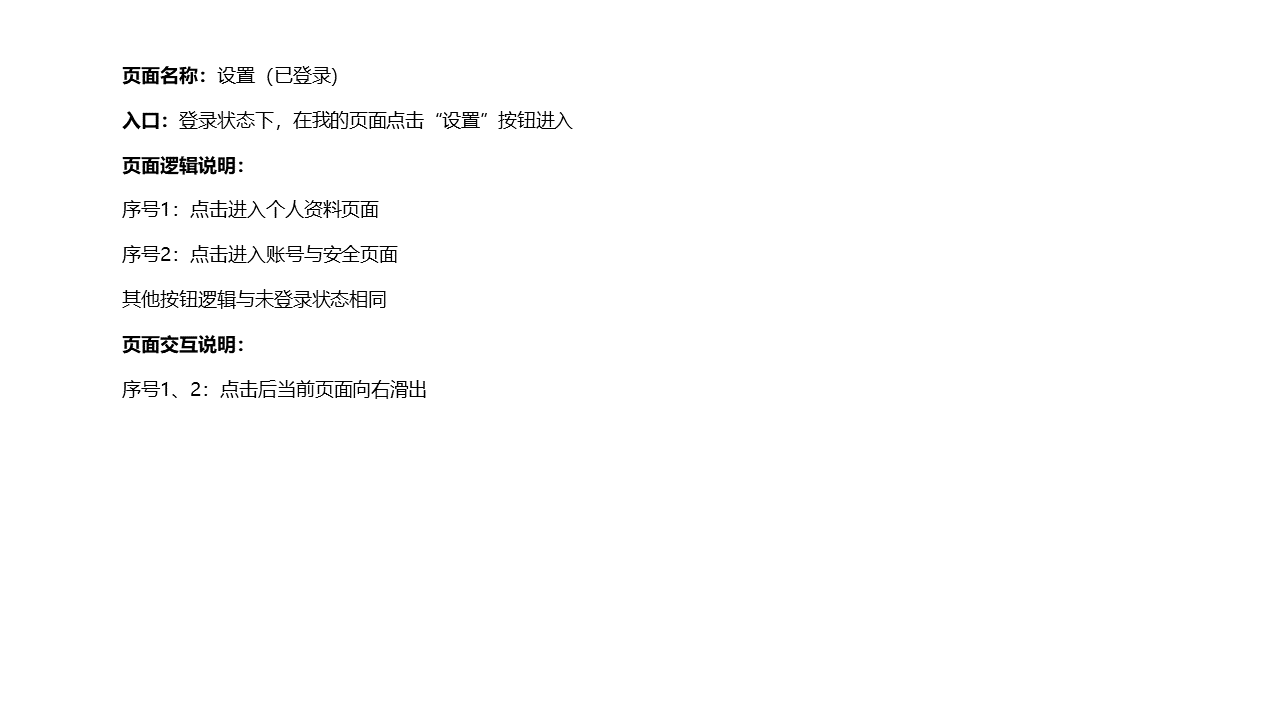
7.2.4 设置
7.2.4.1 主页


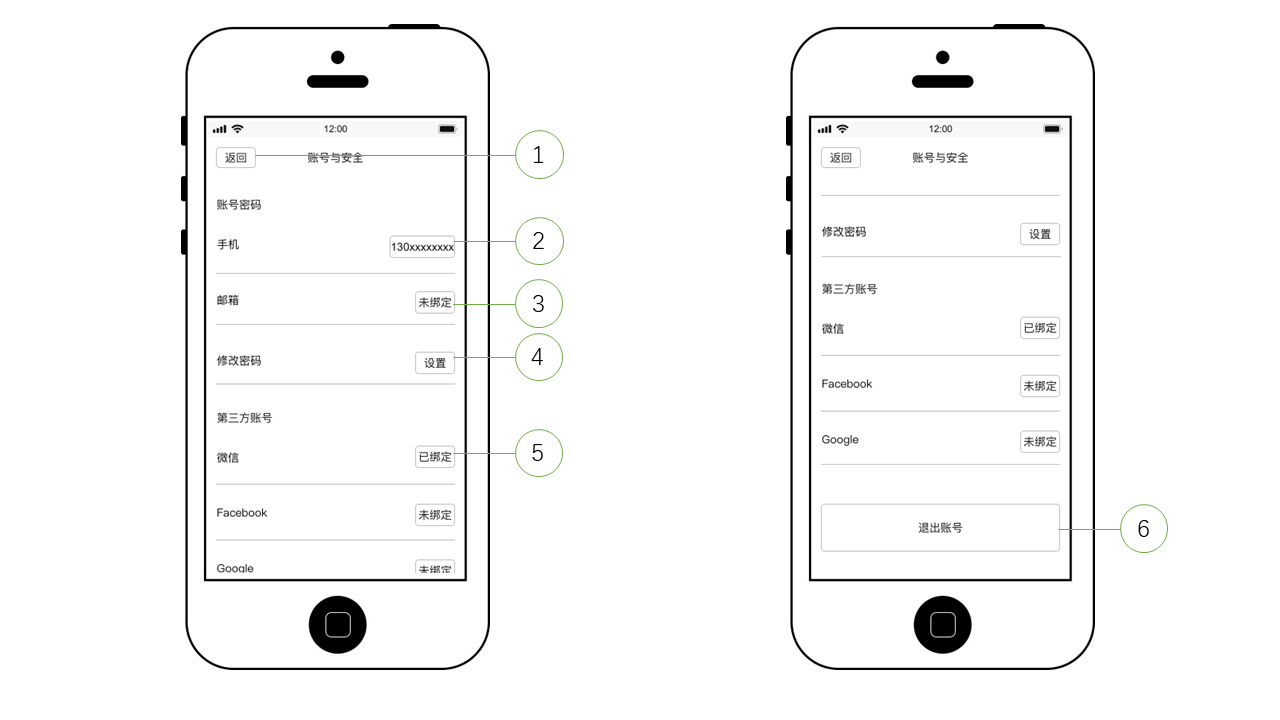
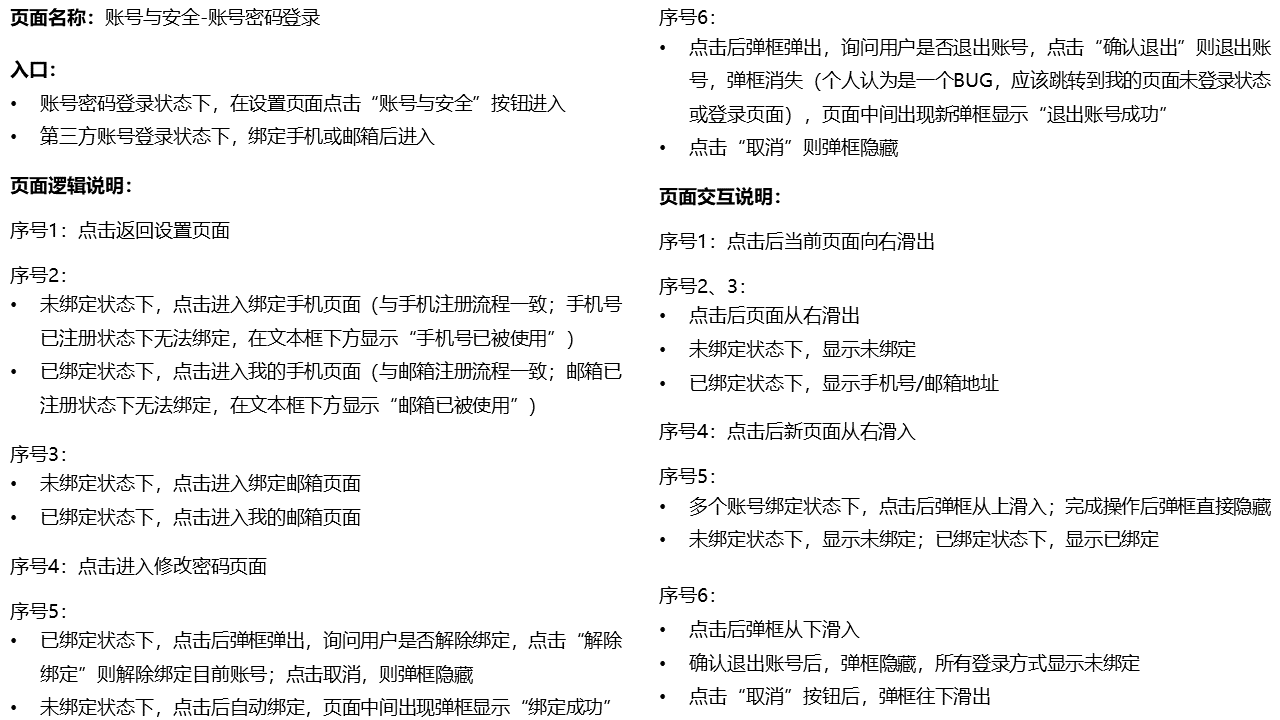
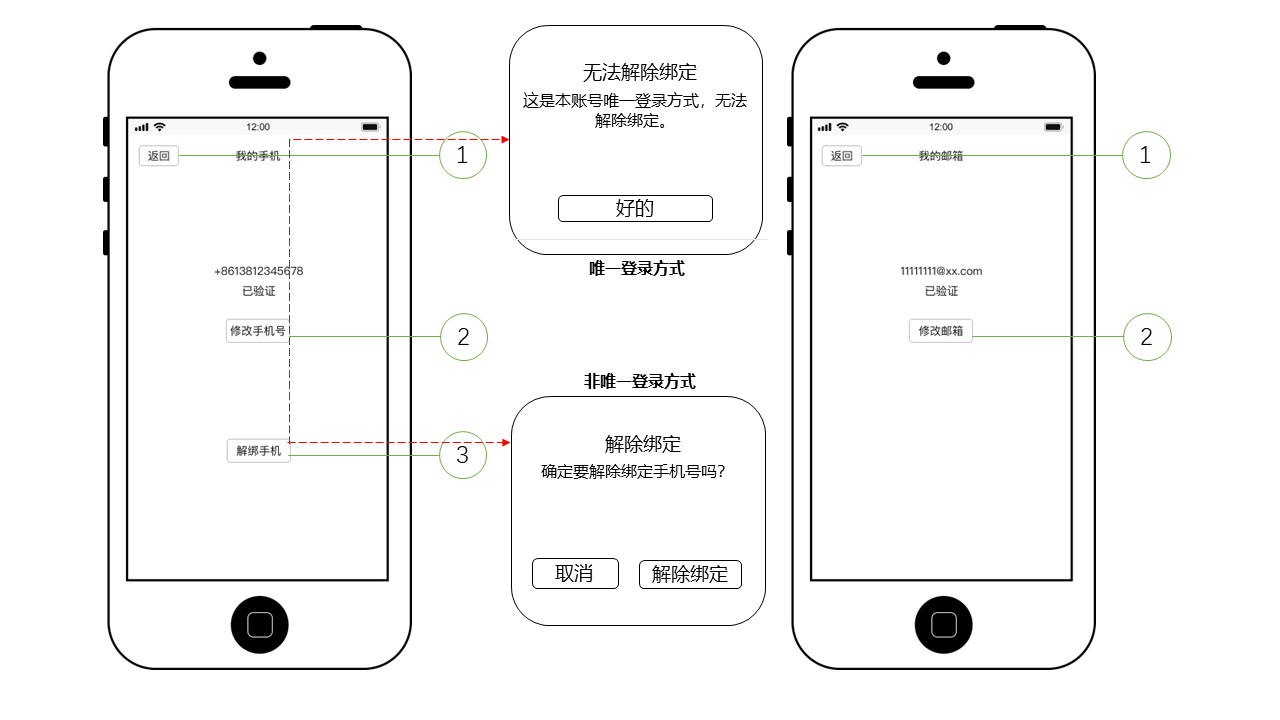
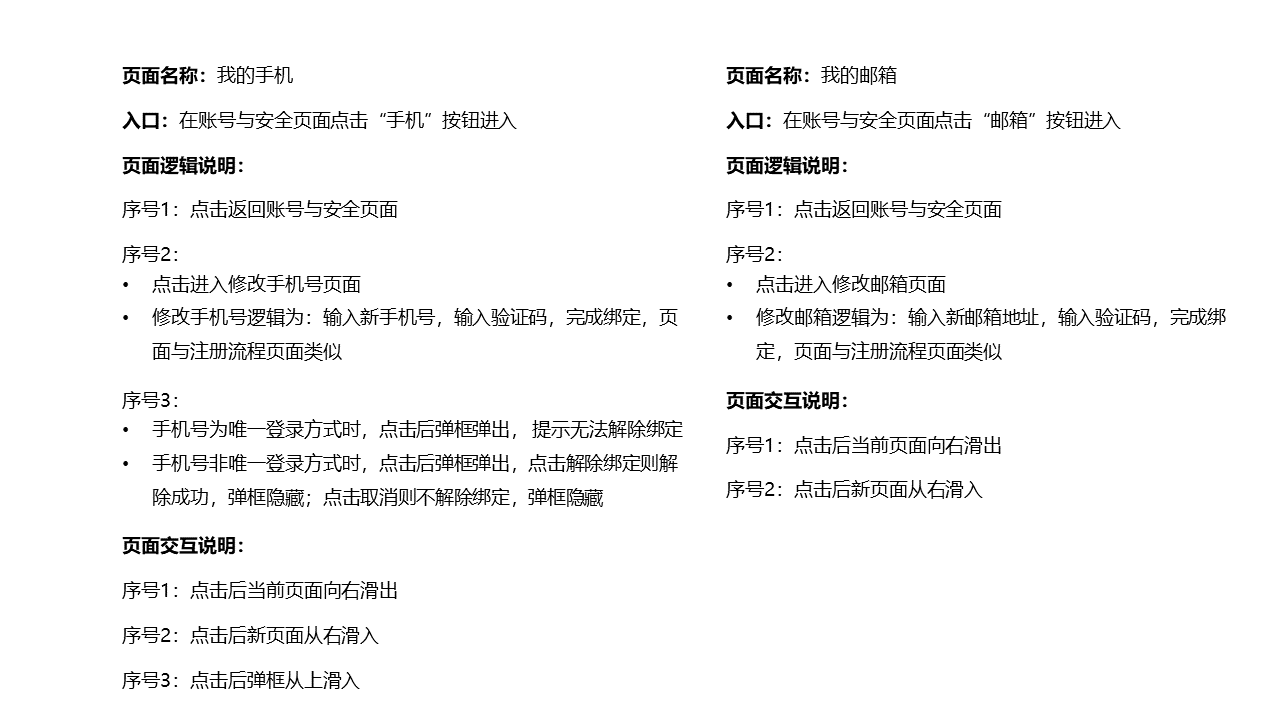
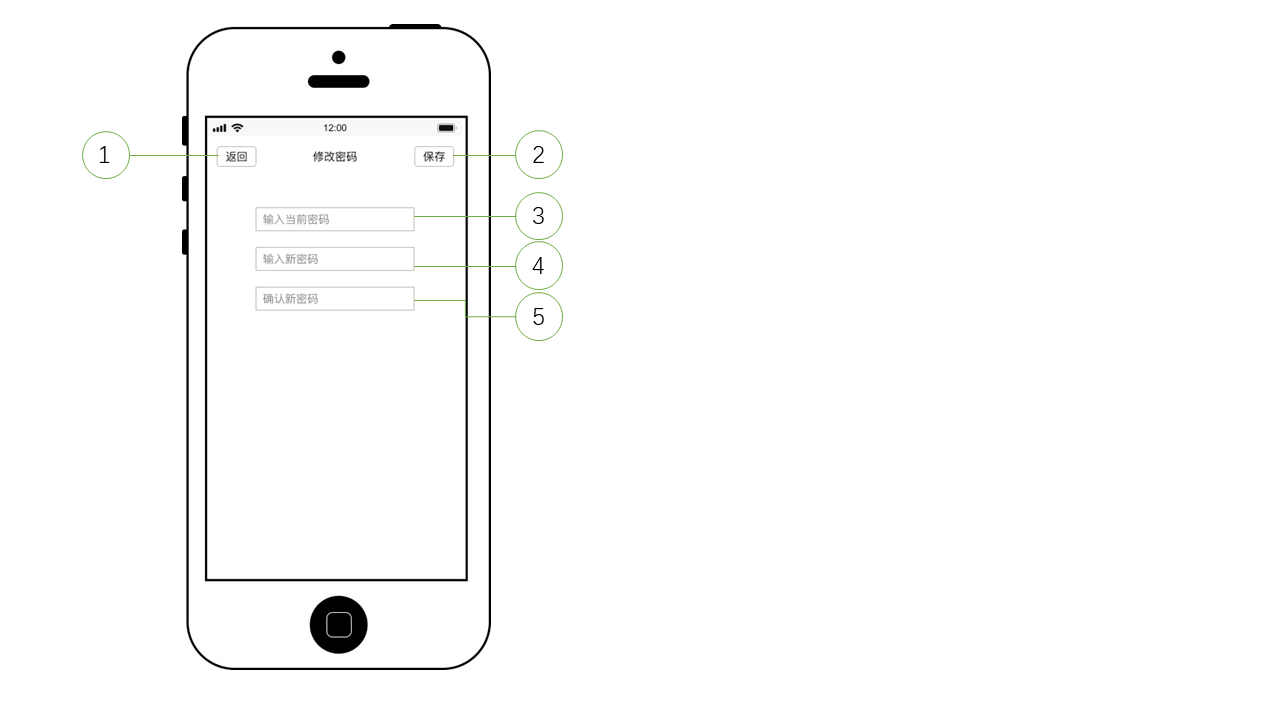
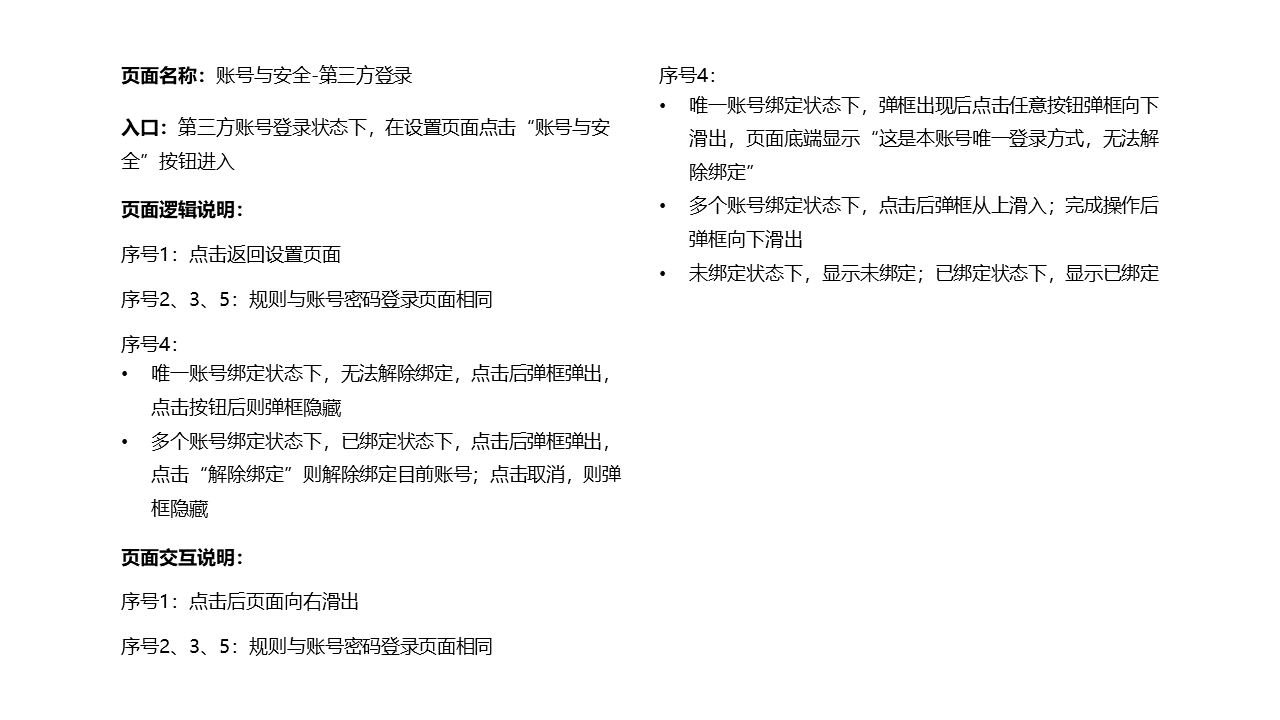
7.2.4.2 账号与安全








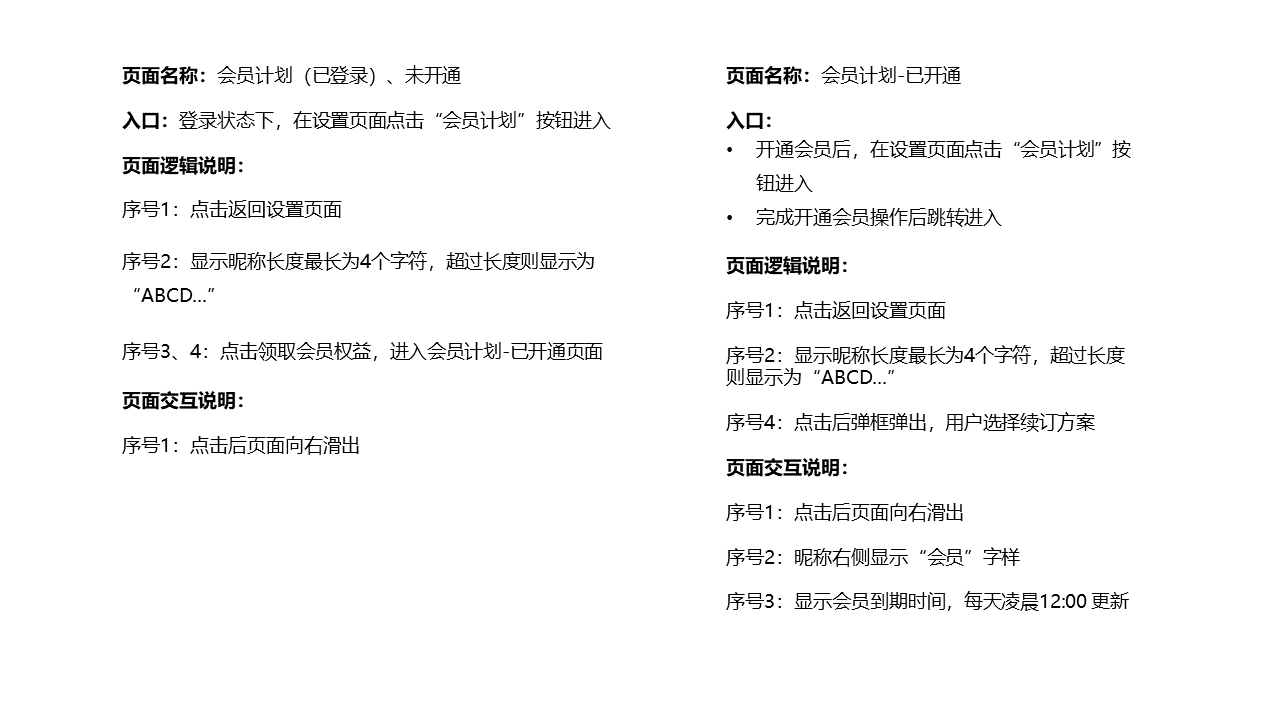
7.2.4.3 会员计划


五、总结
总的来说,潮汐是一款优秀的身心健康应用。功能强大,白噪音+番茄闹钟的模式帮助用户做到快速专注。页面遵循少即是多的设计美学,简洁流畅有BIG。
作者在写作过程中也一直在使用,可以说是既提高了效率,又能提醒作者按时休息,避免颈椎病的恶化(相信部分读者也会有颈椎病的困扰)。
对于APP未来的优化,作者认为可以在以下方面尝试:
- 高效模式的休息时间可以加入一些1-2分钟肩颈运动的Tips、动画或者视频,引导用户更好的休息放松。
- 推出“你想听的声音”功能,定期收集用户的反馈更新场景声音。
经过一段时间的学习,第一次尝试写PRD,难免存在诸多不足,欢迎大家批评指正。
作者:Scott,微信号:jkqqp99
本文由 @Scott 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















楼主,能分享prd吗?yyj_2180@qq.com,跪谢!
楼主,能分享prd吗?2464304937@qq.com,跪谢!
厉害了,可以用您的模板进行修改吗。
楼主,可以分享一下原型QAQ吗?836499090@qq.com 谢谢楼主
楼主,源文件能够分享一下吗,邮箱 631634874@qq.com
统一回复各位,原型是用墨刀画的,没办法分享,大家可以通过以下链接查看https://org.modao.cc/app/wyBsHuloA6803U4SyACe0HkxTRuytab
楼主你现在从事做啥工作了,优秀的人
做留学咨询去了~近期打算重新开始写点东西,欢迎捧场~
好巧, 我一直有留学生源,目前准备做产品,有机会可以交流下
解析产品需求,产品框架及产品逻辑等多方面很到位,求分享原型,感谢,1831094623@qq.com
深夜看到这么棒的prd,忍不住求楼主分享原型,感谢。86268270@qq.com
楼主能分享原型吗?1028345208@qq.com
楼主能分享原型吗?155055485@qq.com,楼主好人
楼主,你原型上标注的 “1” “2” “3” 是用什么软件做的
PPT呀
头一次见到这么详细的产品解读,忍不住来索取下原型文件 wilsonwang21
楼主能分享原型吗?邮箱1131960938@qq.com
楼主,源文件能分享一下吗?邮箱2905506430@qq.com
求源文件学习1377735883@qq.com
您好,感觉写得很好呢!
求一份源文件学习学习,邮箱448338353@qq.com,十分感谢!
您好,写的真棒 ,值得学习,我是在校生,我也是在自学,好奇您是通过什么学习做出来这样的文档呢?有人带吗?
,值得学习,我是在校生,我也是在自学,好奇您是通过什么学习做出来这样的文档呢?有人带吗?
网站上有很多成品,先照葫芦画瓢呗,重要的是写的过程中思考各种逻辑
嗯嗯 谢谢。可以分享下你的axure文件吗?或者html文件看看.1625349811@qq.com
楼主好,虽然过去挺久了,请问还可以分享一下这篇文章的内容吗?很想学习一下,谢谢您!965462676@qq.com
大佬能不能分享一下源文件呀 我邮箱429158753@qq.com 谢谢!
这到底是需求文档还是prd?
product requirement document
好赞,请问你是看那些视频或课程来自学的呢
楼主,求一份源文件,1632413523@qq.com,谢谢!
思维清奇,画风简约,流程完整,信息明确。楼主是最棒的没有之一,求一份源文件,非常感谢
459214000@qq.com
楼主,能分享一份原型图吗?13520678649@163.com,跪谢!
楼主,求一份源文件,240762293@qq.com,谢谢!
楼主能分享原型吗?2489029708@qq.com,楼主好人
已发送
同样是自学了一些视频教程 为何你这么优秀
为何你这么优秀
感谢夸奖!多看多学多思考,更重要的是得练手呀
楼主可以分享一下源文件吗?1091349816@qq.com 谢谢啦 还有上页的微信号加一个可以不
楼主,源文件能够分享一下吗,邮箱 935612434@qq.com
已经发送,注意查收哟
感谢楼主
花了不少功夫吧。觉得结构图太长
自学了一些教程,写PRD大概花了一周左右的时间~
改为左右两边分布应该在视觉上会更友好些,下一篇改进,感谢~
厉害厉害
感谢支持