身为设计师,如何成功地交付设计成果?
本文是一个全面的设计交付指南,其中将为大家分享一些技巧,帮助设计师能够顺利完成团队在执行阶段的协作工作。

创造一个好产品是一个不断打磨和实现想法的过程,但完成一个有序且经过深思熟虑的设计开发过程并不简单。在执行阶段的后期,需要解决一些可能导致不必要的升级和重复修改的问题。
作为设计师,我们是执行力的守护者,对成品中可能存在的瑕疵负有同等的责任。因此,对于设计师来说,在每次发布之前完成设计的构建是非常必要的。
但并不是所有的设计质量检查都是在过程中进行的,大多数产品的发布都是在紧凑的时间安排下完成的。绕过设计质量检查产生的问题是,挤在那些珍贵的几小时前发布,这看起来像一个更简单的“权衡“。
但比直接的质量损失更有害的是它将这个步骤遗留到即将发布的版本中,有时它几乎会在产品的生命周期中徘徊。这样做的后果不堪设想!
在强调了设计质量检查的重要性之后,设计师应该明确自己也肩负着减轻质量检查和清除bug的重担。
在很大程度上,这个担子的重量取决于设计师向涉众发布的设计有多全面。设计师往往喜欢把自己看成是思考者,而不是执行者。通过观察开发人员的操作方式来了解交付中的一两件事情是可以的。
但保持版本控制的严谨性、文件/模块的命名空间、记录迭代或提交消息或补丁注释等实质性的工作,会帮助设计人员在工作中获得更多的生产力和有用的东西。
作了这么多铺垫,接下来我将分享关于设计师如何通过一些技巧来顺利完成团队在执行阶段的协作工作,即一个全面的设计交付指南。
当一个设计成果移交给开发人员时,它需要传递多层信息。除了原型、规格和资源之外,还必须共享交互、副本和检查表。所有这些都涉及到设计解决方案的不同方面,并且需要在一个简单的、可访问的文档中进行比较。我们可以将其称为设计交付文档。

设计交付文档应该是一站式文件,它的目标在于表达产品从设计到开发完成的全过程。而一个完整的设计交付文档应该包括以下5个方面:原型,交互设置,副本,规格和资源,检查表。
一、原型
这个版块不需多说,大家都很熟悉。从业多年,我们都能轻松地创建和分享UI原型。这里跟大家分享两点诀窍,可以帮助设计师们更好地交付设计成果:
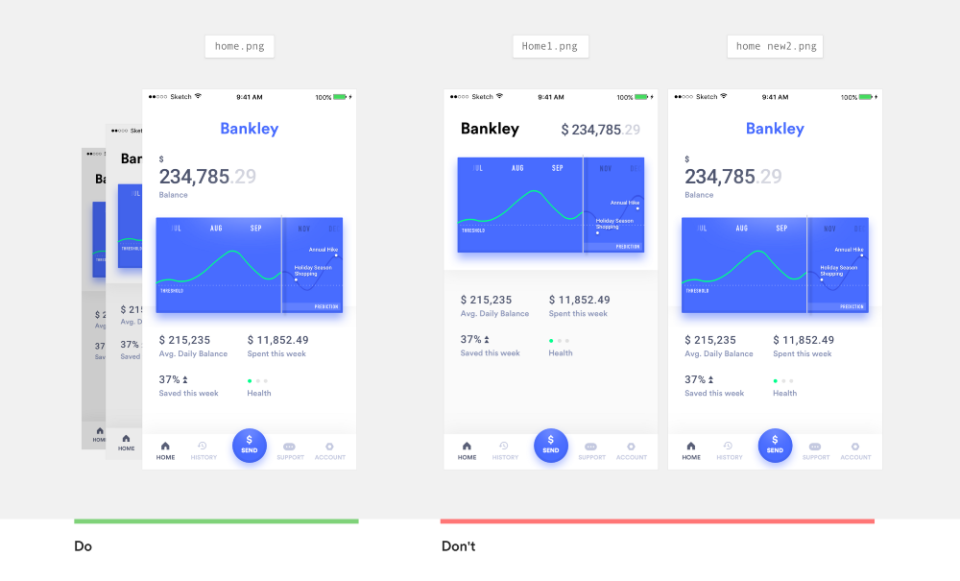
- 文件命名保持一致: 让文件/屏幕名称不具有任何版本控制形式,简单地描述它的功能。需要注意的是:在给屏幕命名时,无论你是选择使用“驼峰命名法”还是其他任意命名法,一定要使用一致的命名法。
- 有必要的话,把原型相关内容存档。在交付成果的时候,对于要构建的选项 ,总的来说是零。所以清除所有旧的迭代和设计探索,只保存最终原型相关内容,可以让你在查找或记录文件名时更方便。

2. 交互
- 创建流程图: 将所有原型图放在一起仅仅完成了一半的工作。你需要使用热点 (或者制作一个交互式原型) 根据流程将界面串联在一起,这个成果被成为流程图。创建流程图可以帮助产品经理理解用户旅程是如何进行的;并帮助开发人员提前规划其使用代码的方法。
- 指出保真度: 并不是每个界面都必须用高保真原型来充实。根据不同的情况,有时候它们可以是带有批注的静态界面;也可以是迎合标准交互方式的界面;也有少数情况下需要与定制原型的保真度保持一致。所有的界面都没有统一的保真度,因此与开发人员进行讨论并规定相应页面的保真度。不要花费大量的时间去为一个已经存在的简单交互式原型填充高保真图片。
无论是通过制作交互式原型还是在每个静态屏幕上的添加批注来表达交互,都可以由你自己决定。它们的最终目的都是将交互记录下来或表达出来。
人们倾向于把这个部分留到最后阶段,这时你会听到设计师说:“这个部分我会和开发人员讨论一下”;但其实这并没什么效果。
三、视觉设计稿交付
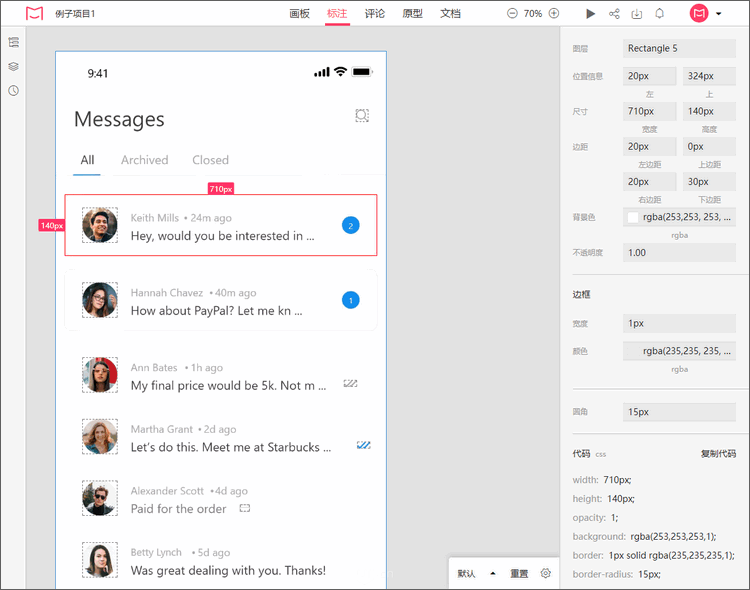
UI设计师完成设计稿后,少不了和上游的产品经理和下游的开发工程师进行对接。那么,如何才能做到无缝对接呢?在这里,向大家推荐一款快速简单的产品协作设计平台,摹客iDoc。支持Sketch、PS、XD的设计原稿和设计图,智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理,从产品到开发,只要一个文档。
(1)智能标注:
- 间距标注;
- 尺寸智能标注;
- 百分比标注,兼容多屏幕分辨率;
- 多选标注,告别点击;
- 放大镜,查看微小间距。

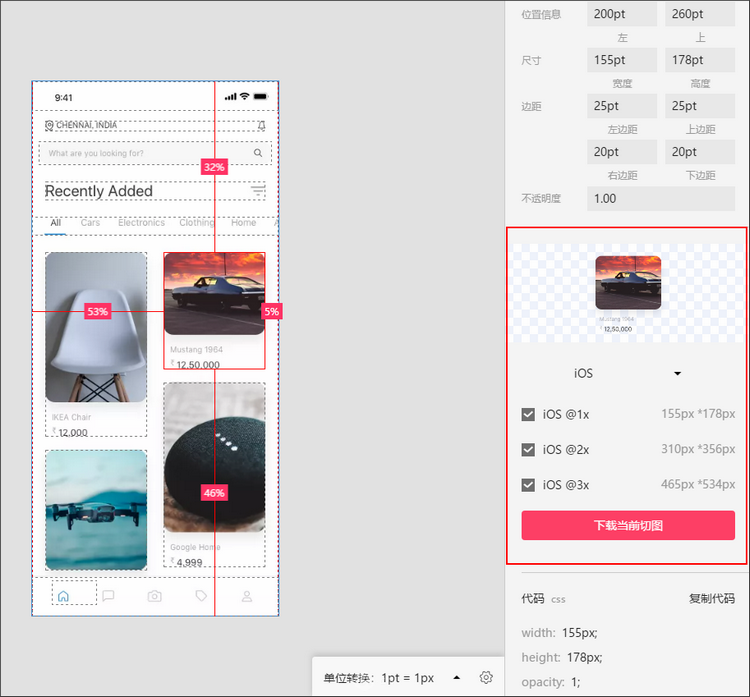
(2)智能切图:
- 自动切图;
- 自动生成不同高倍率;
- 自由切换平台;
- 一键下载全部切图。

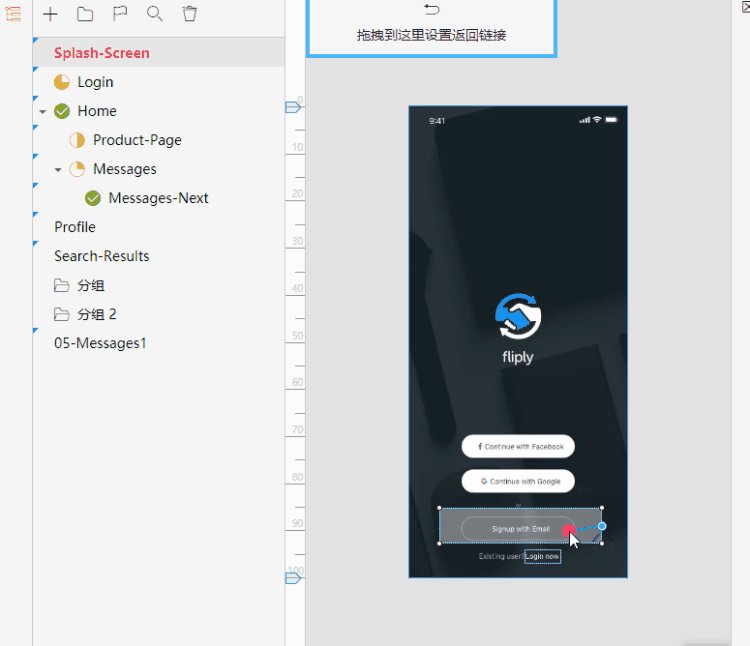
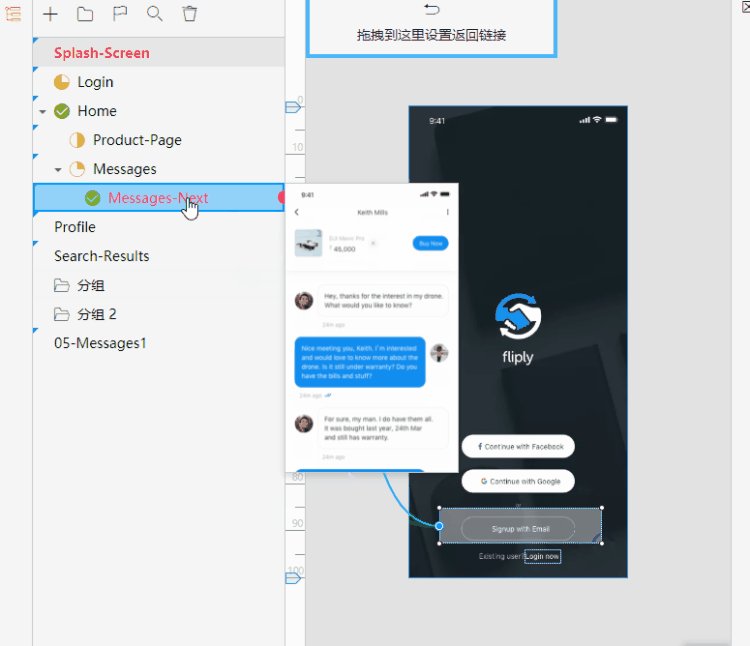
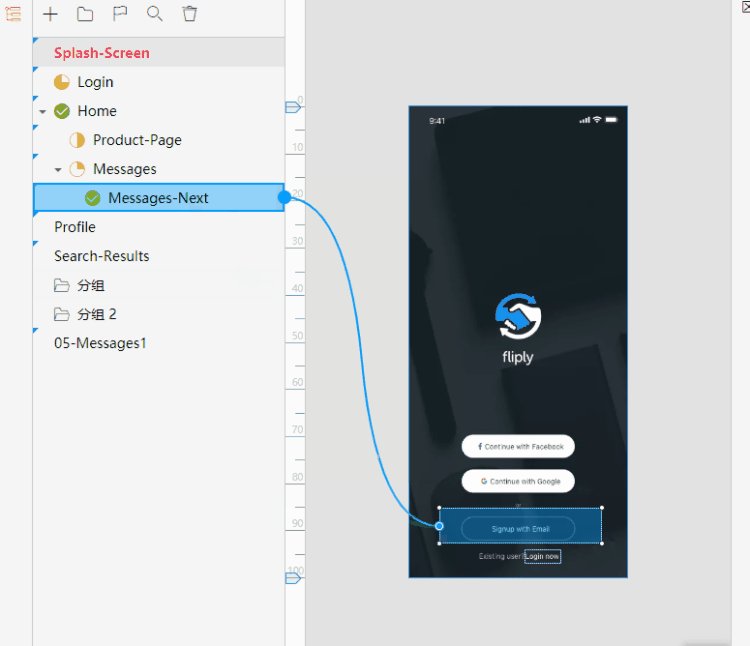
(3)绘制交互:
- 设置交互动画;
- 设置返回链接;
- 自动跳转;
- 克隆交互;
- 支持多种触发方式。

四、副本
我的建议是团队可以选择使用任意云工具 (Paper by Dropbox或Sheet by Google) 将所有副本列在一个三列的表格中。通常,总是有大量的副本不能被硬塞进UI原型,因此我们需要在其他地方记录它们。
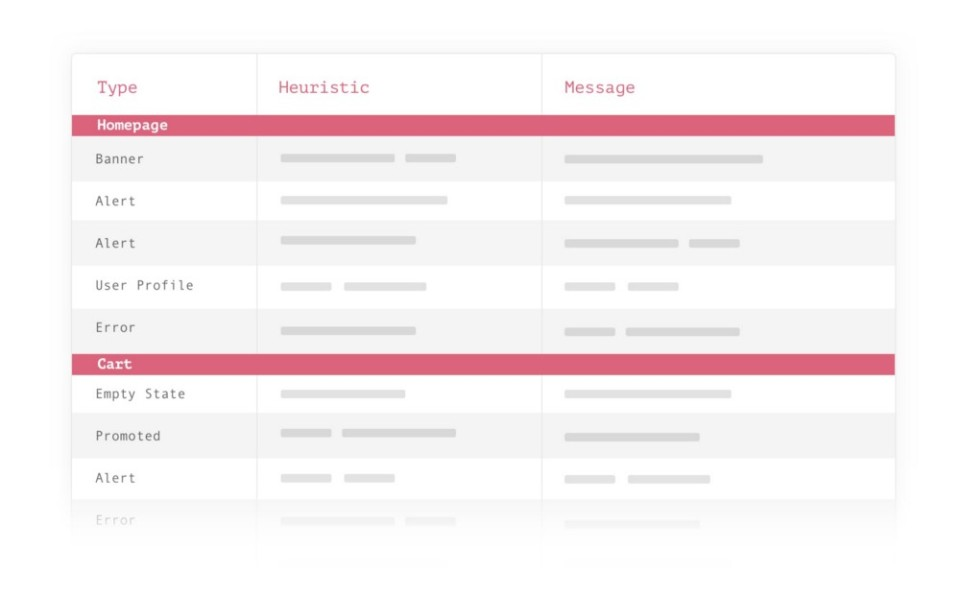
作为参考,我绘制了一个简洁的副本表格模板。
首先,指定副本的类型。这有助于开发人员快速解析列表。这些行可以按照界面的名称(主页、购物车、结帐等)进行分组。
其次,指定副本的情况和上下文(例如,用户是否登录或是否是已有用户。否则,一个短暂的事件也可能会影响到一个特定的用户体验)。提及上下文或启发式方法有助于开发人员明白消息何时出现/消失。
最后,匹配实际信息。

大多数情况下,许多产品和设计人员没有足够的文案写作能力,不同的团队组成将决定你是否需要一个专业的文案。但本文的主题并不是讨论设计师是否应该自己写稿子; 也不是对“抄袭为王”的内容进行咆哮的。我只是建议,当你在分享设计的时候,可以把所有的副本都记录下来。
另外,无论如何,你都不希望你的开发伙伴在发布前的最后一个小时为你“填写”副本吧。(此时你可能已经不在这个项目中,而已经为其他项目忙碌一天了。对吧?设计师朋友们。) 因此,创建一个副本表格和督促开发伙伴填写尤为重要。

五、规隔和资源
(1) 自动化操作:在工期紧迫的设计阶段中,还需要耗费时间去整理资源和标注?如今,有了摹客iDoc这样的产品,设计师不用浪费任何时间用规格、尺寸和风格指南来标注设计,它能够自动生成智能标注。使用这款智能标注切图工具,能够有效节省我们团队协作的时间。
此外,无论何时你都应该学习和精炼视觉词汇。熟悉或将相关术语烂记于心,这样有助于创建一个共享度更高的风格指南。
(2) 建立问责制:自动化的交付过程使设计师有权在开发人员偏离规定的设计时向开发人员提出问题。

例如,在发现构建中的差异时,可以在jira上向负责的开发人员提交Bug或反馈。通过这种方式,可以在一个时间段内有组织地问责,从而不会出现对设计师的邮件轰炸而又没落实到位的现象。
嗯,对了,关于本版块的分享,这里分享我在设计交付中的2个小经验:
在分享你的规格时,不要忘记与开发人员交流你在设计中使用的网格系统。我一般使用8点网格系统,因为市场上几乎所有的屏幕尺寸都能被8整除。 如果你的设计涉及到许多按钮或标签的状态更改,那么PaintCode可以很好地满足这种需求。另外,它将SVG路径和ColorData转换为生成Swift或ObjC类,您可以简单地与开发人员共享Swift / ObjC /java文件。我听说很多开发人员都很喜欢PaintCode,尽管我个人并没有使用过。
六、检查表
任何设计执行过程中最令人揪心的部分就是“设计缺失”。共享的设计中总是会有一两个边缘案例缺失,这通常出现在设计执行的最后环节,而迫在眉睫的最后期限通常会让人感到恐慌。这需要设计师根据实际情况进行处理,而不是以公式化的方案做出反应。
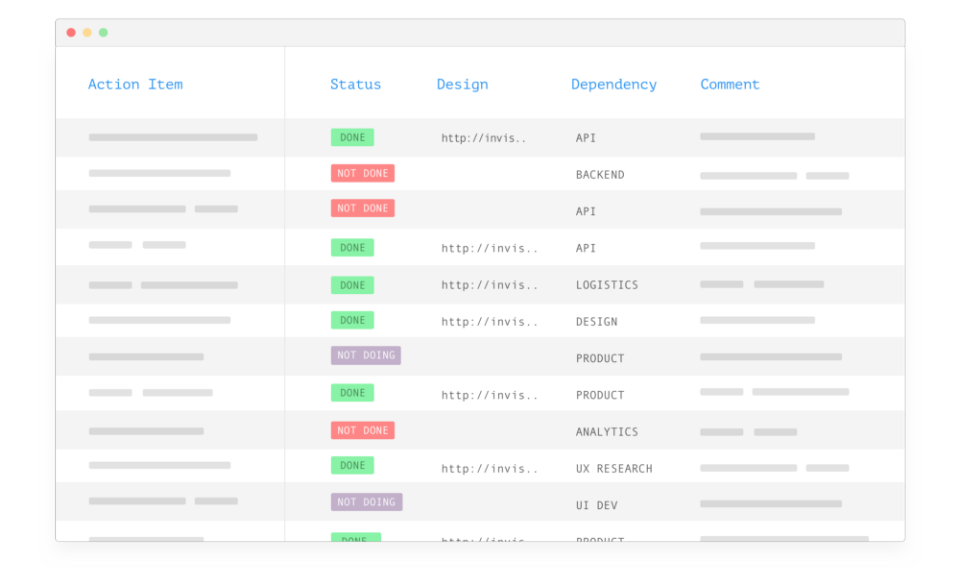
给大家推荐一个实用的解决办法,可以避免在设计执行的最后关头慌乱。
维护所有需要设计的案例和特性的清单;由设计师在项目中创建和管理。 检查表将标记正在提取的特性的状态,包括它是否已完成或正在工作。同时,所有完成的行都应该附有到相应设计的链接。 如果某个特性因为某个从属项而移动到下一个版本,那么相应的团队将被标记相关描述评论。

任何不在清单内的东西,都不需要对执行负责,这种共鸣是早在产品、设计和工程师设计解决方案的就应该建立的。通过这种方式,检查表就成为了一个参考和唯一的真理来源,可以有效防止沟通中出现僵局或关于是否同意构建特性的困惑。
我们设计师在为用户设计的时候确实花费了许多心思和精力;同时我们也应该对队友的工作表示同样的支持和理解。因此,我们应该尽量保持设计交付文档的简单和易用性;不使用设计术语和时髦的首字母缩略词。这种做法让我想起了一句流行的编程格言:
永远要这样写代码,就好像最终维护你代码的人是个狂暴的、知道你住在哪里的精神病患者。
在我们的工作中,开发人员不会忽略你设计的每个细节,而会深入剖析并实现它们。难道他不应该得到最多的理解吗? 当然也应该。
原文作者:Mohammed Bilal
原文地址:https://uxdesign.cc/https-medium-com-91bilal-guide-to-successful-design-handoffs-18345f42d5d6
本文由 @Mockplus 团队翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








那个是什么软件