APP图标风格与创意设计的方法分享
本篇文章分享了一些如何确定、把控图标风格,以及图标设计的创意方法,对于刚入职场的设计师们来说非常实用。

图标是用户在应用中接触最多的视觉符号,它既承载了引导用户操作的功能,也是构成产品视觉风格的重要元素。
新入职场的设计师可能会因为时间紧张或急于出效果,而直接上网找素材开始设计图标,导致最终被问及设计依据时,只能说出“流行”或者“比较有设计感”这样的理由。
所以本文主要分享在接到新项目时,如何确定、把控图标风格,以及图标设计的创意方法。
Step1.设计分析:从产品出发确定视觉方向

为什么要从产品出发?
图标是产品整体视觉的一部分,它和界面的其他设计元素应保持统一的设计语言。通过产品定位、品牌确定的视觉方向,能够实现产品界面中所有视觉设计的一致性。
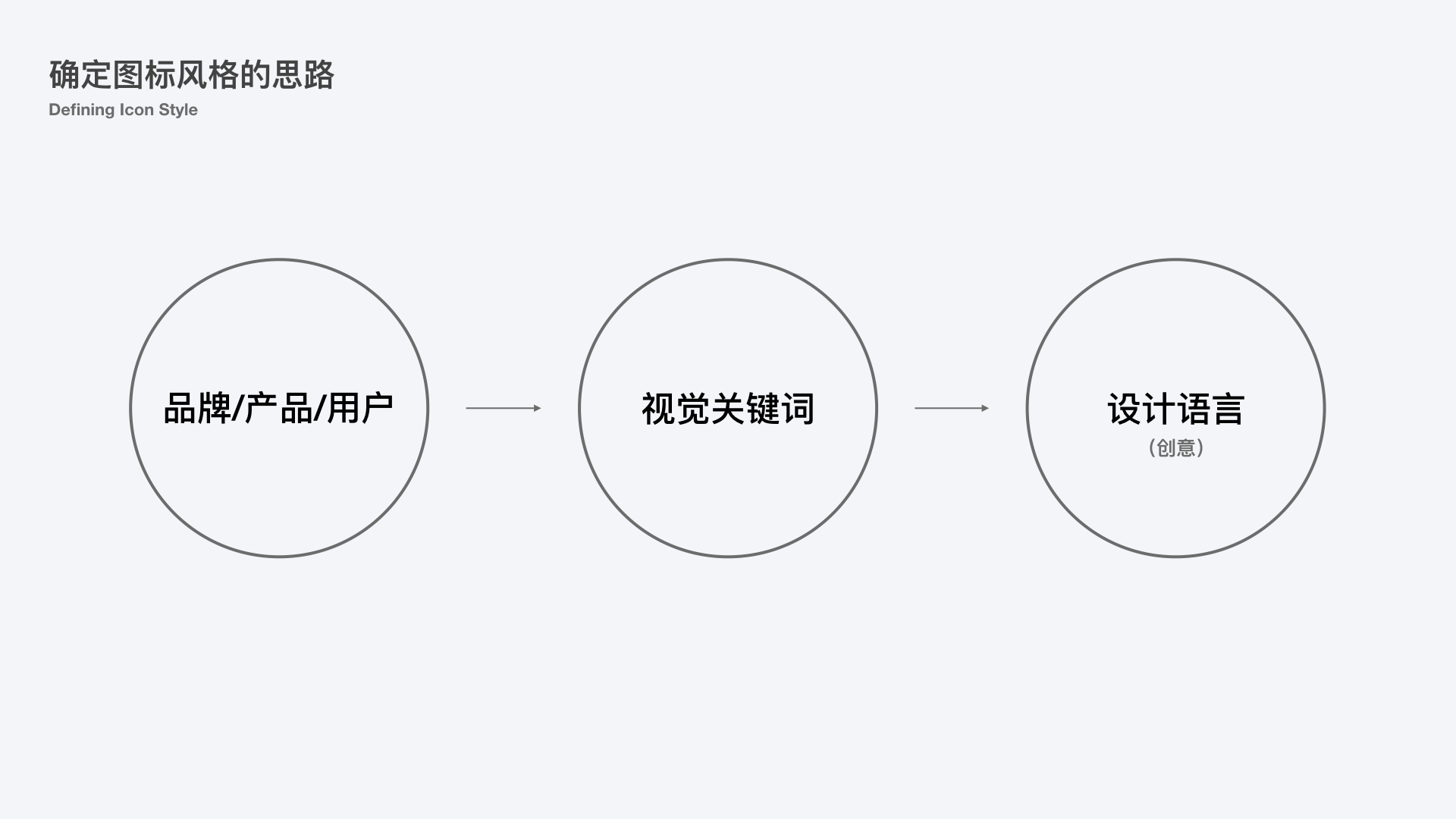
从产品到视觉,如何提炼视觉关键词?
这其实是一个从产品开始发散,渐渐具像化、视觉化的过程。
笼统地说可以归纳为“名词(产品定位)-形容词(视觉关键词)-名词(设计语言)”的过程,举个简单的例子:bilibili-二次元、弹幕(名词)-快乐/活泼/可爱(形容词)-多彩/圆/表情(名词)。
有经验的设计师可能在接到需求时脑海中已经有一个大概的设计图了。
对于新人来说,需要平时多研究别人的产品设计,网上有很多关于如何赏析的文章可以阅读,积累素材。
总之通过产品定位,目标是要获得一些形容视觉氛围印象的词汇,最终才能变成具体的、设计语言表述的东西。
举例:产品定位与视觉表现
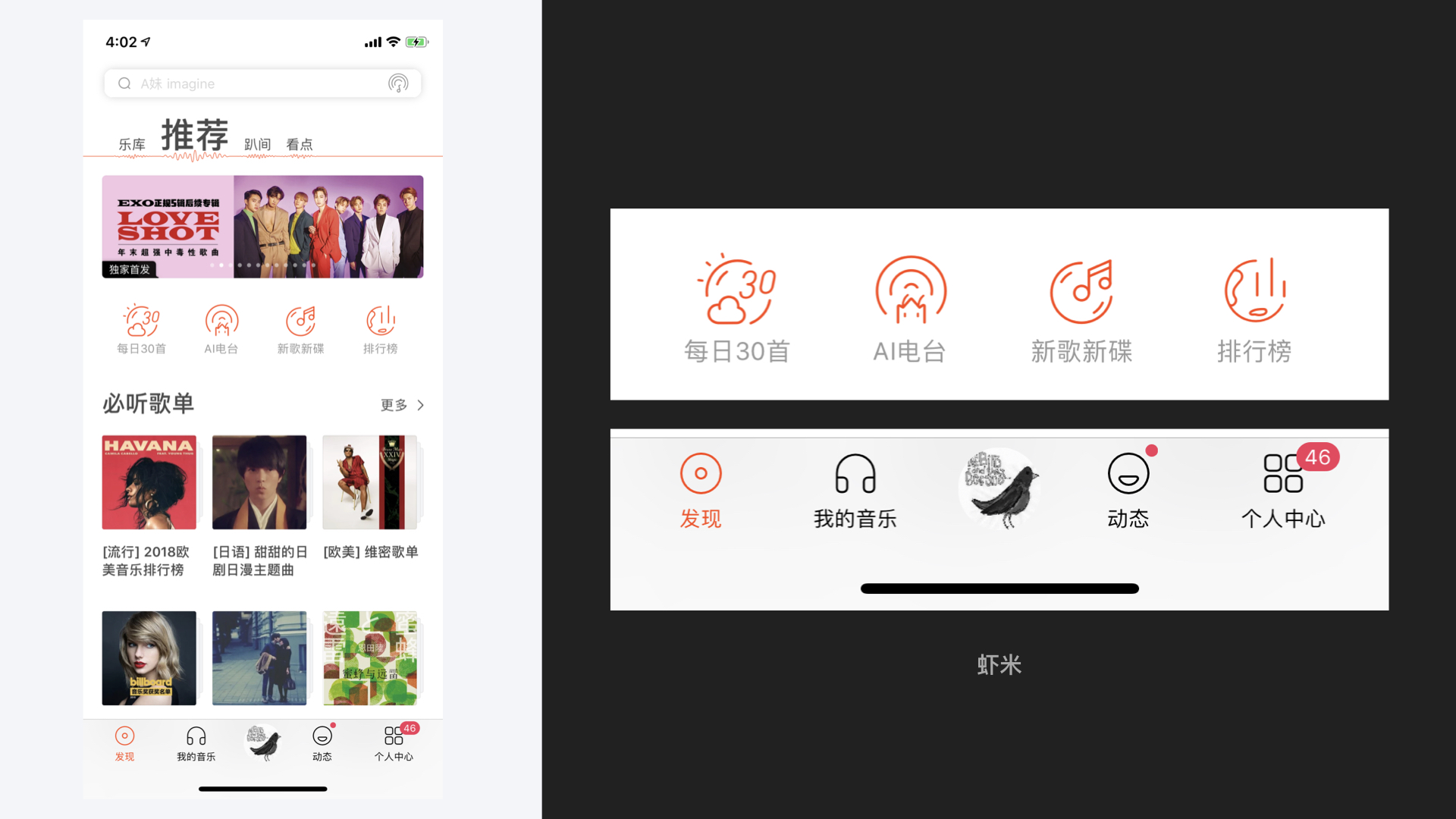
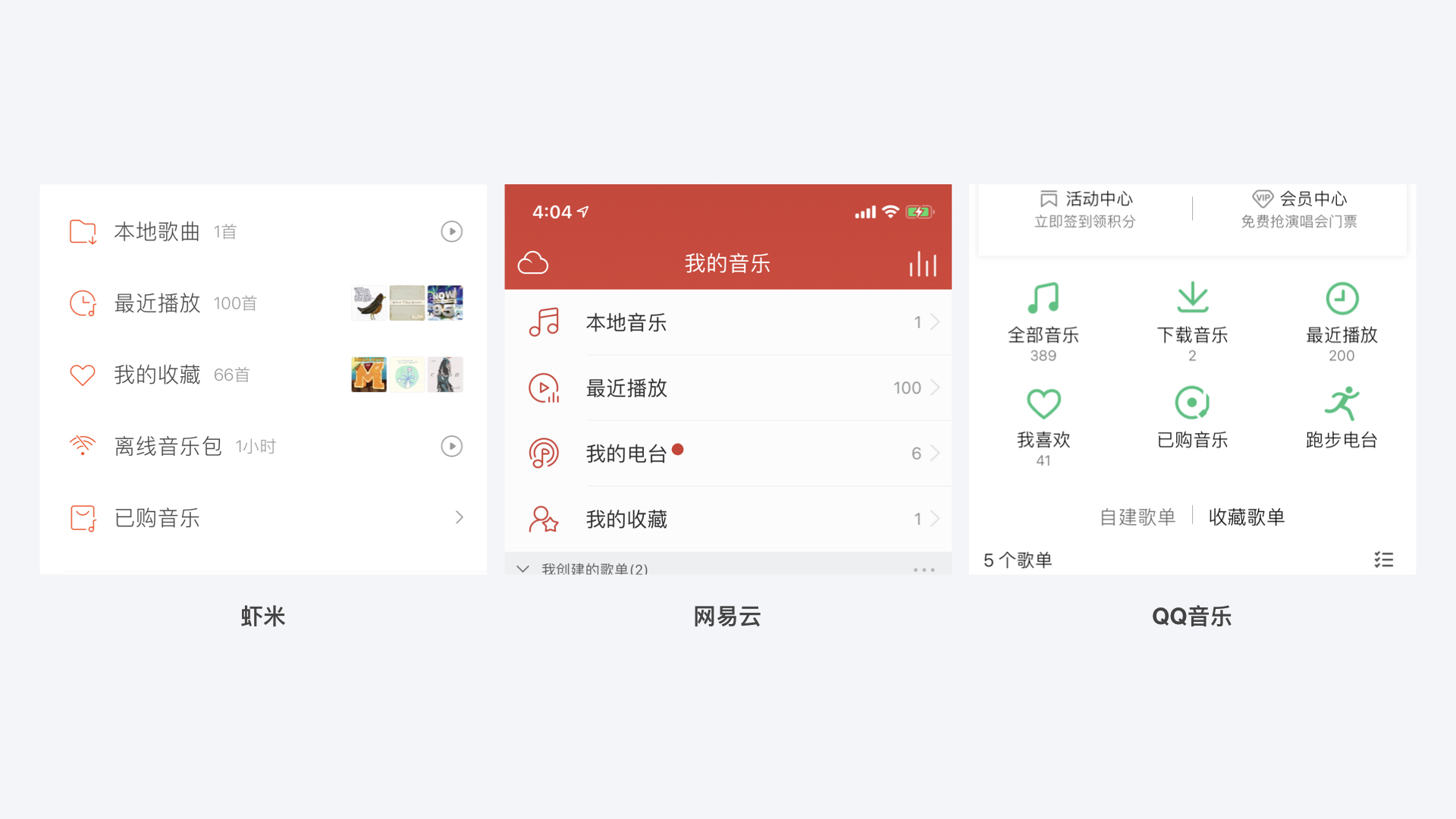
虾米:以“听见不同”为产品Slogan,定位于小众、文艺、品质,通过它的产品我们能感受到它的精致和细腻的品质感。
产品中没有用到大面积的彩色色块或分割线,界面很干净;图标设计方面,则采用非常细的描边(2-3px,和顶部tab下的线条一致),同时应用了断线的处理和短线条的修饰,图标显得非常精致。
外加造型上的创意:首页的功能入口图标都结合了圆(CD的造型)的形式,这些细节烘托出虾米音乐的细腻。

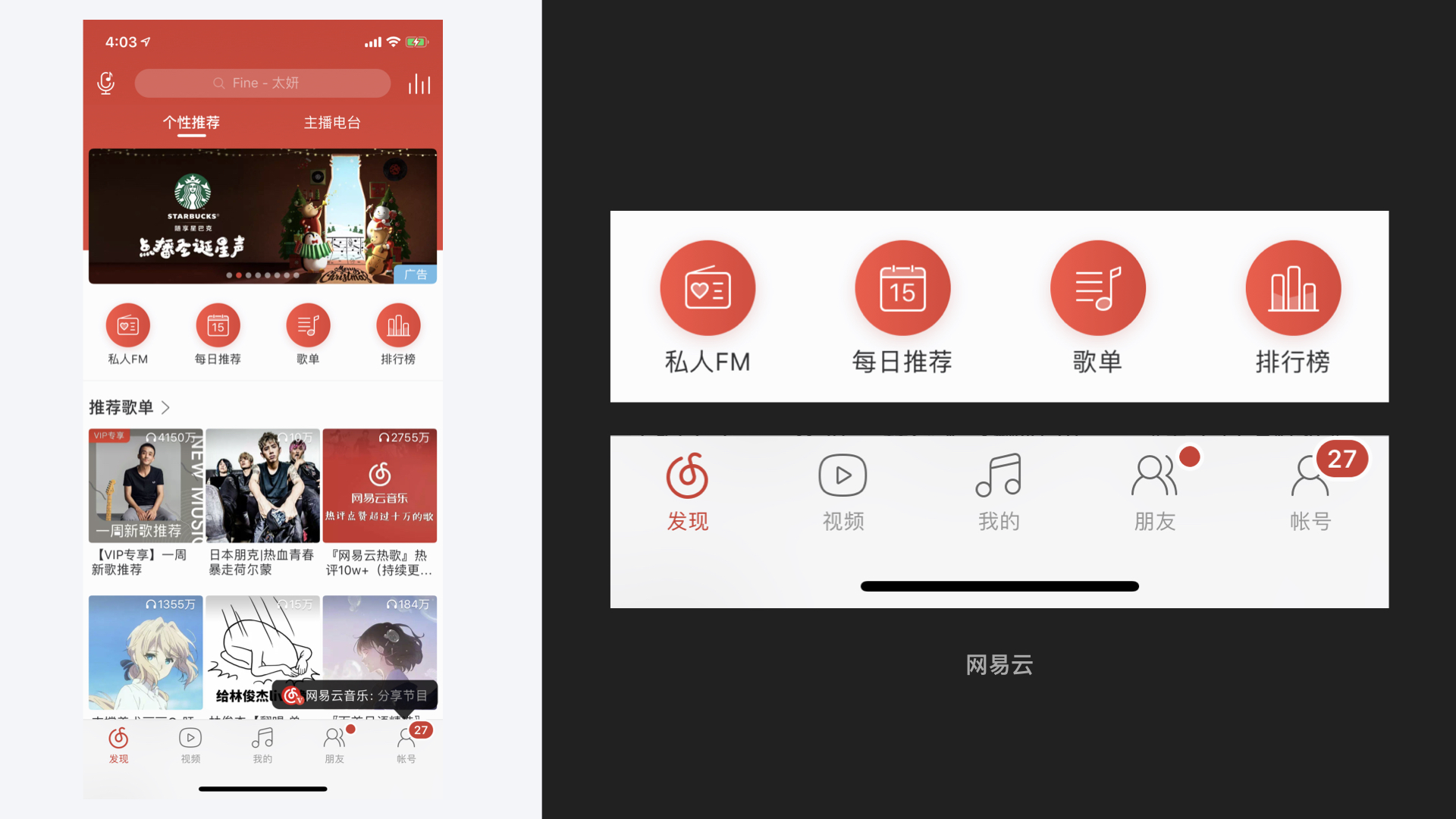
网易云音乐:app开屏Slogan是“音乐的力量”,进入主页看到顶部用了大面积的主题红,整体氛围较为热烈。
相应的,它的金刚区图标也运用了红色渐变的圆形底板,以平衡界面的视觉重量,避免头重脚轻。
如果用虾米那种细线形式的图标,首先它无法传递力量感,其次也无法撑起界面(因为头部色彩太重了)。
图标造型虽中规中矩,没有过多的修饰性设计,但图标表意准确,简洁易懂,较为大众化。

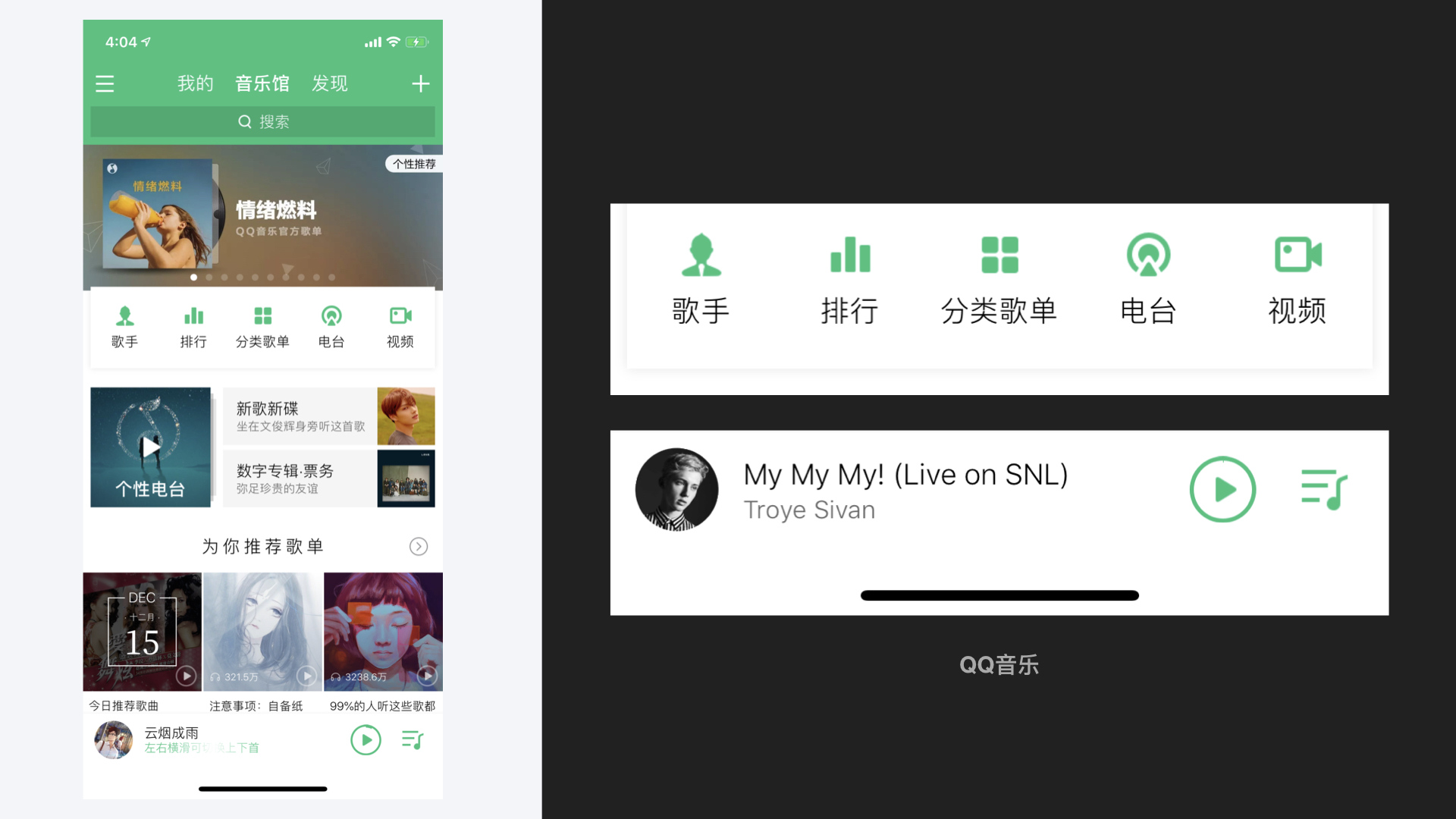
QQ音乐:Slogan是“听我想听的音乐”,给人的品牌印象是“潮流的”、“个性的”。因此首页入口图标采用更有重量感的面性设计而非线性,即便是其他线性图标的设计(如播放控制及“我的”界面中),所用的描边也是较粗的,以形成更为“强烈”和“肯定”的风格。


所以,当我们需要为产品设计一套新图标时,不能急着找参考,首要理解产品定位和用户群特征,提炼视觉关键词,拿准视觉方向。
Step2. 设计方法:确定图标各要素的设计表现
视觉的关键词确定后,可以开始定义设计语言了。如果你对于图标设计还不是很熟练,那么可以尝试将图标设计细分成几个要素:造型、描边、色彩、圆角、大小、质感等,分别去定义这些要素,一套图标的设计语言的雏形也基本形成了。

如果你的产品是活泼的社交产品,那么你可能要去尝试圆角、较细的描边、饱和丰富的色彩,来表现产品的亲和力,渲染热烈的氛围。
如果你要做高端的电商平台,那么你的图标可能采用稍细的描边、干净简洁的图形表现、以及较为克制的用色,来体现平台的高级感。
在这个阶段的设计并不是一蹴而就的,需要耐心地多去尝试,对比不同的效果。
Step3. 设计加分项:创意方法
按照这个思路基本可以把图标风格定下来,但是如果只按照这个思(套)路(路)去做图标,最终设计可能会陷入严重同质化。这时候就需要加入一些创意性、特色的设计表达,形成与竞品的差异。
但是创意难求,也许很多人都经历过在网上不断刷图片找参考期待灵感闪现,所以我尝试从图标的造型、色彩、质感等维度去归纳图标的创意方法,从其中一个点切入寻求创新,也许能更快地找到好的表达。
1. 从品牌LOGO延伸设计
这是最为推荐的思路,因为从Logo设计特征延展出来的图标设计,其实是把品牌基因融进UI设计,能让用户自然地产生与品牌间的联想,加深品牌印象。
马蜂窝:提取了Logo底部的弧线设计,在系统图标中多处都应用了弧线,成为其标志性的设计元素,app logo和系统图标形成一套统一的视觉系统。

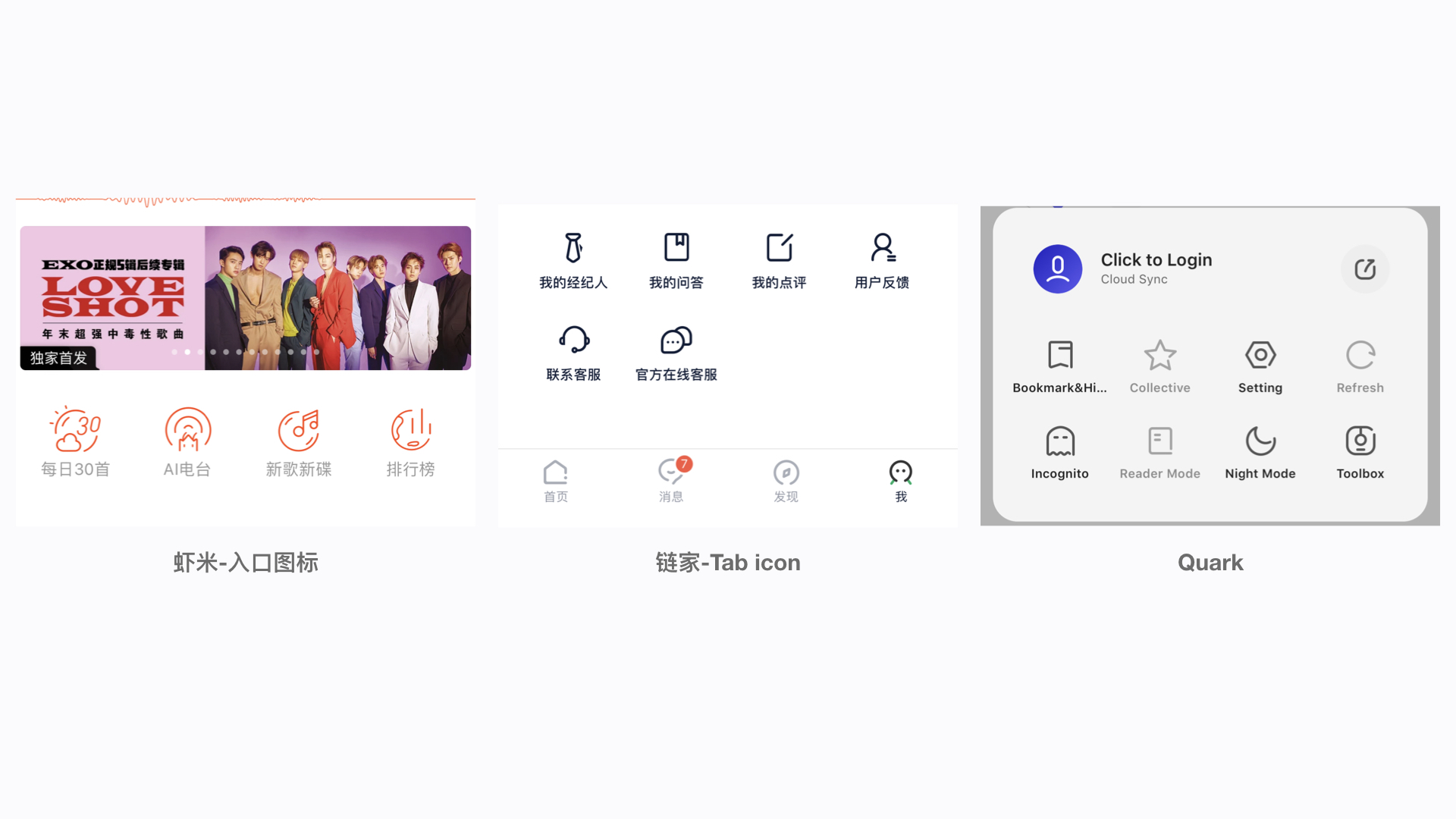
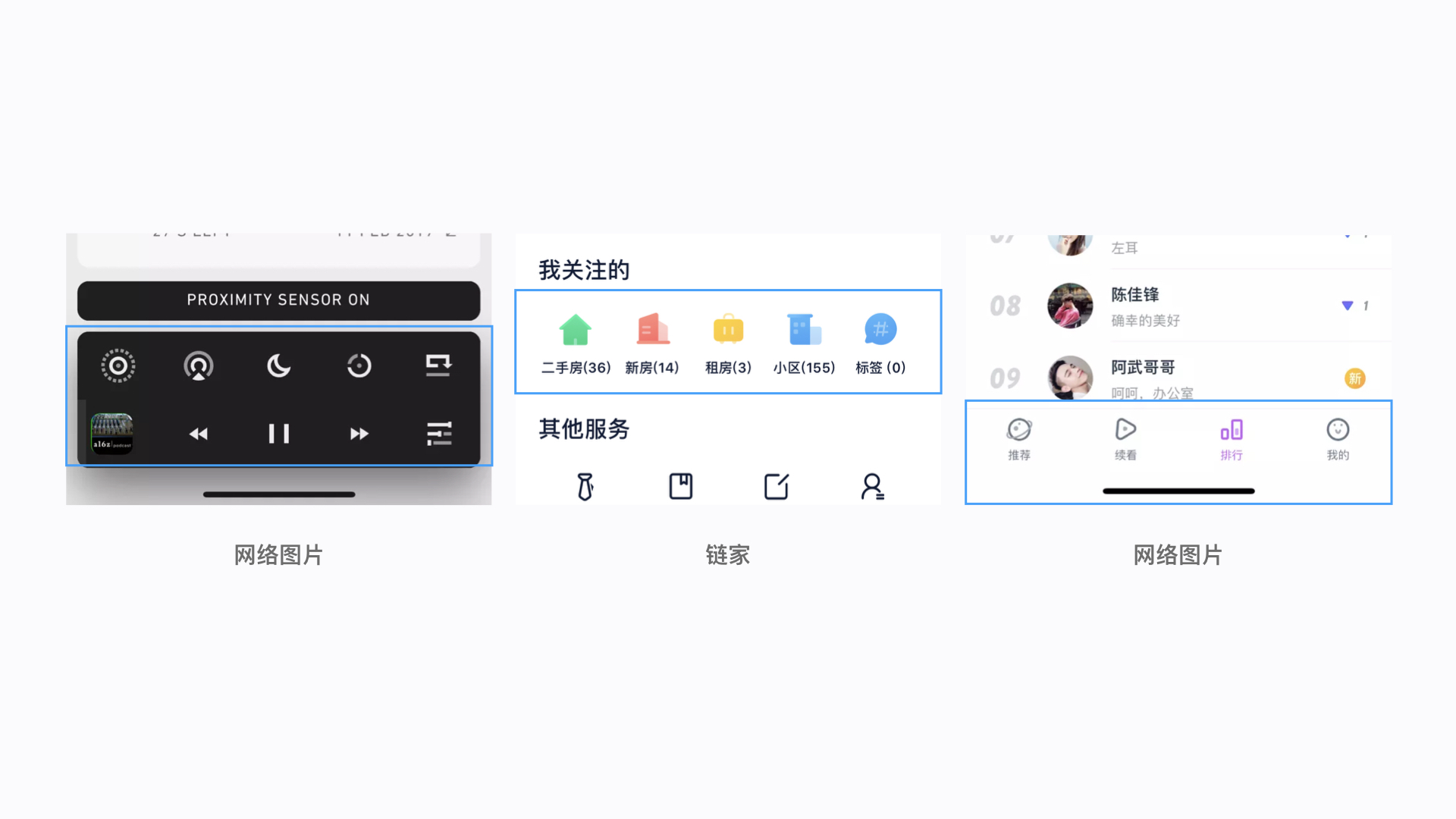
链家、Quark:都采用断线(或称为开口)的设计,由于品牌Logo本身具有这种特点,因此让人感觉非常自然、一体化。

2. 从品牌IP延伸设计
和从品牌logo延伸的设计一样,从IP延展也能让用户自然地联想到品牌,并且拟人化的形象能让图标富有情感和活力,更好地将情绪传递给用户。

3. 造型创意
断线法:断线(开口)的设计让图标更有造型感。需注意的是,开口通常选择在线条交界的地方,让图标有透气的感觉。

几何法:
运用基础的几何图形如圆、方、线条、点等做设计,这种设计语言最终呈现的风格往往会有较强的设计感,适合需要强调自己调性的、或是和艺术相关品类的app;
由于这种设计造型简洁,所以通常会结合稍粗的线条增加图标视觉重量。

4. 色彩创意
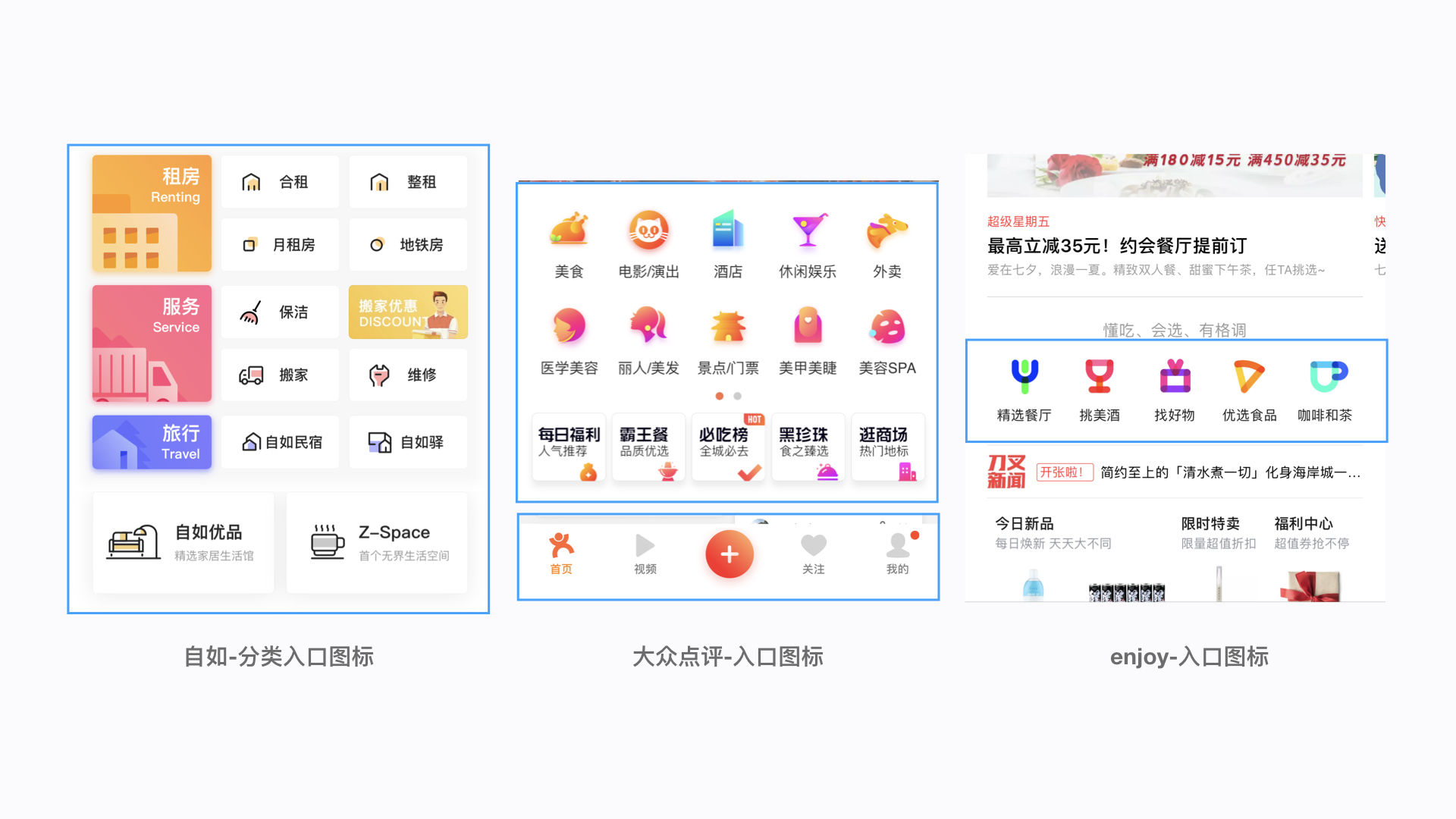
1. 色块(自如):描边的图标造型结合几何形状的色块,是现在较为流行的一种设计;
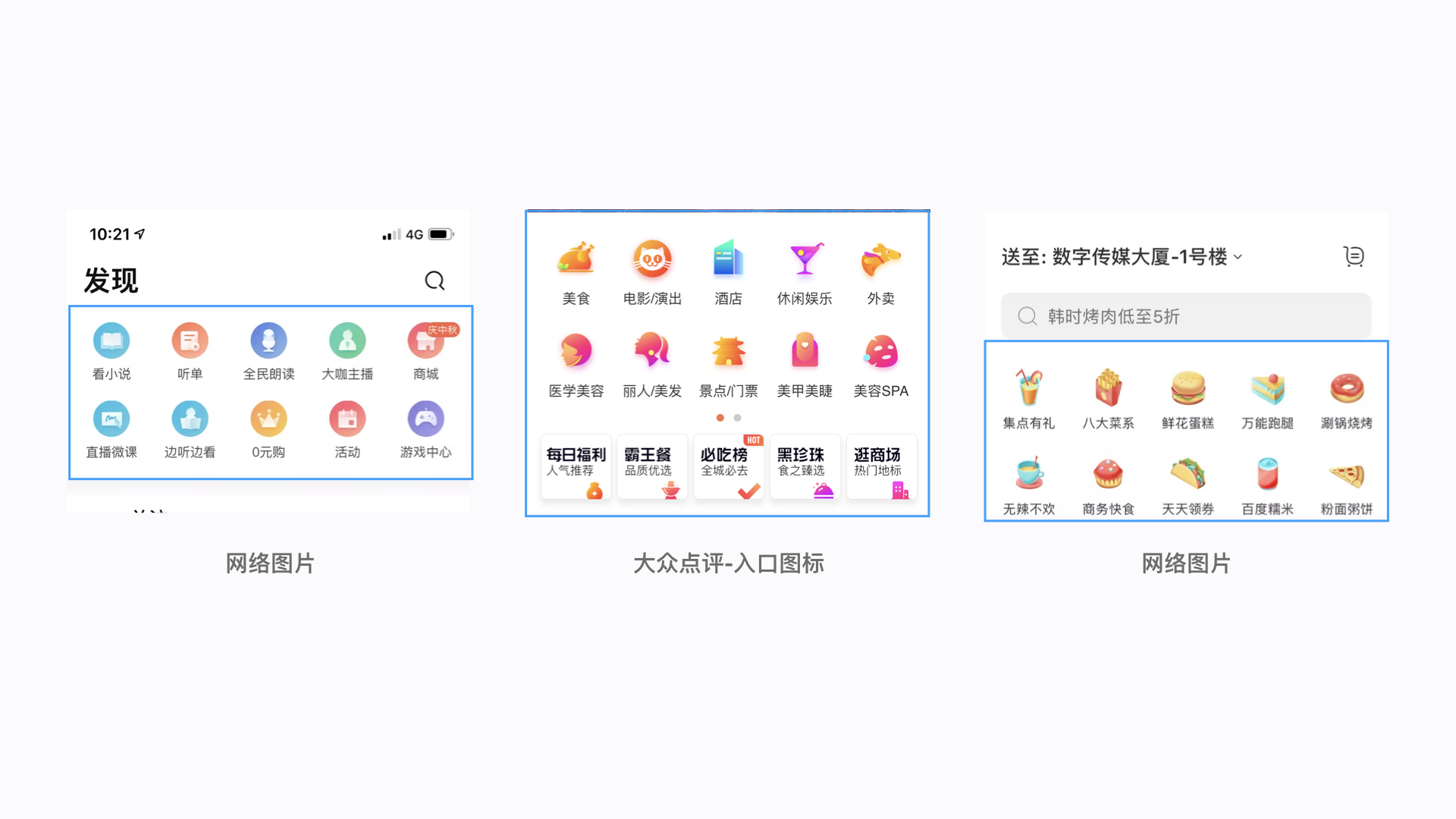
2. 微渐变(大众点评):流行了一整年的设计,在很多app的金刚区图标上会采用这种设计来强调入口,吸引用户视觉注意力;
3. 邻近色的碰撞(enjoy):比较少见,如果应用不当容易导致图标过于花哨,失去视觉焦点。

4. 同色相的不同透明度或不同明度组合:能够丰富图标的色彩层次,同时又不至于让图标太复杂。

5. 质感创意
具有质感的设计会让图标视觉非常突出,因此通常适合应用在界面本身内容较多,需要特别强调的图标类型上(如金刚区图标)。
常用的表现手法:
- 渐变:应用渐变色让图标具有厚度或形成前后关系;
- 投影:应用投影提高图标的视觉层级,使具有重量感;
- 轻拟物:比起以前追求逼真细节的拟物,通过色彩变化形成的轻微拟物质感能让图标更具现代感。

6. 动效创意
在图标上应用动效的例子越来越多了,但多数是在切换tab时有一个缩放效果的动效。
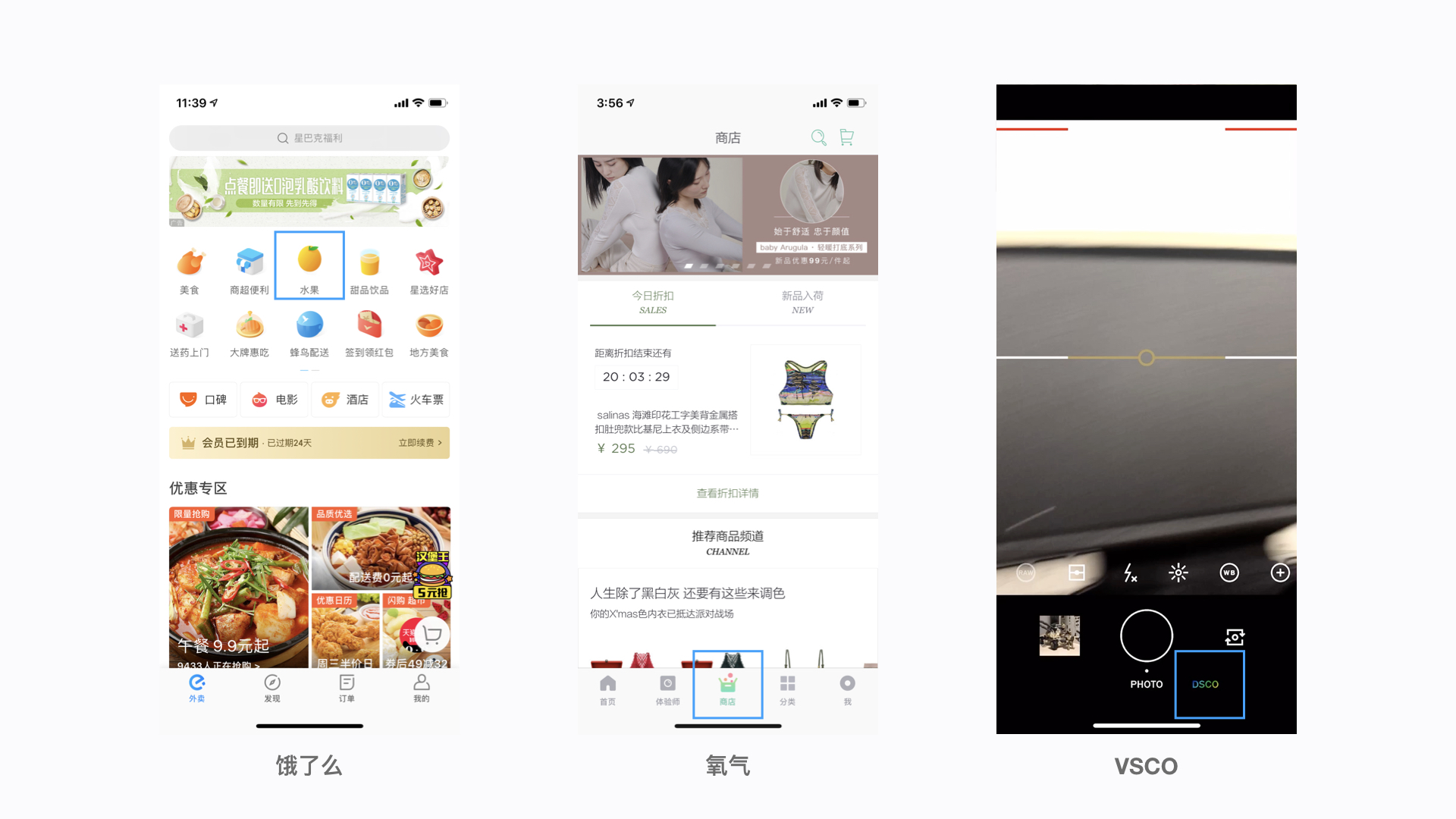
以下这两个例子是图标在选中状态时有很轻的动画效果,让人感觉很舒服:
氧气app:商店Tab在选中时,盒子上方的气泡在轻盈地晃动碰撞,创意也符合产品“氧气”的主题。并且这种微动效很轻,不会过于分散用户注意力,在图标动起来的瞬间,能给用户眼前一亮的惊喜;
饿了么:分类图标的“水果”图标,是会轻微弹跳的(嗯截图的时候橙子正跳着所以拉长了);
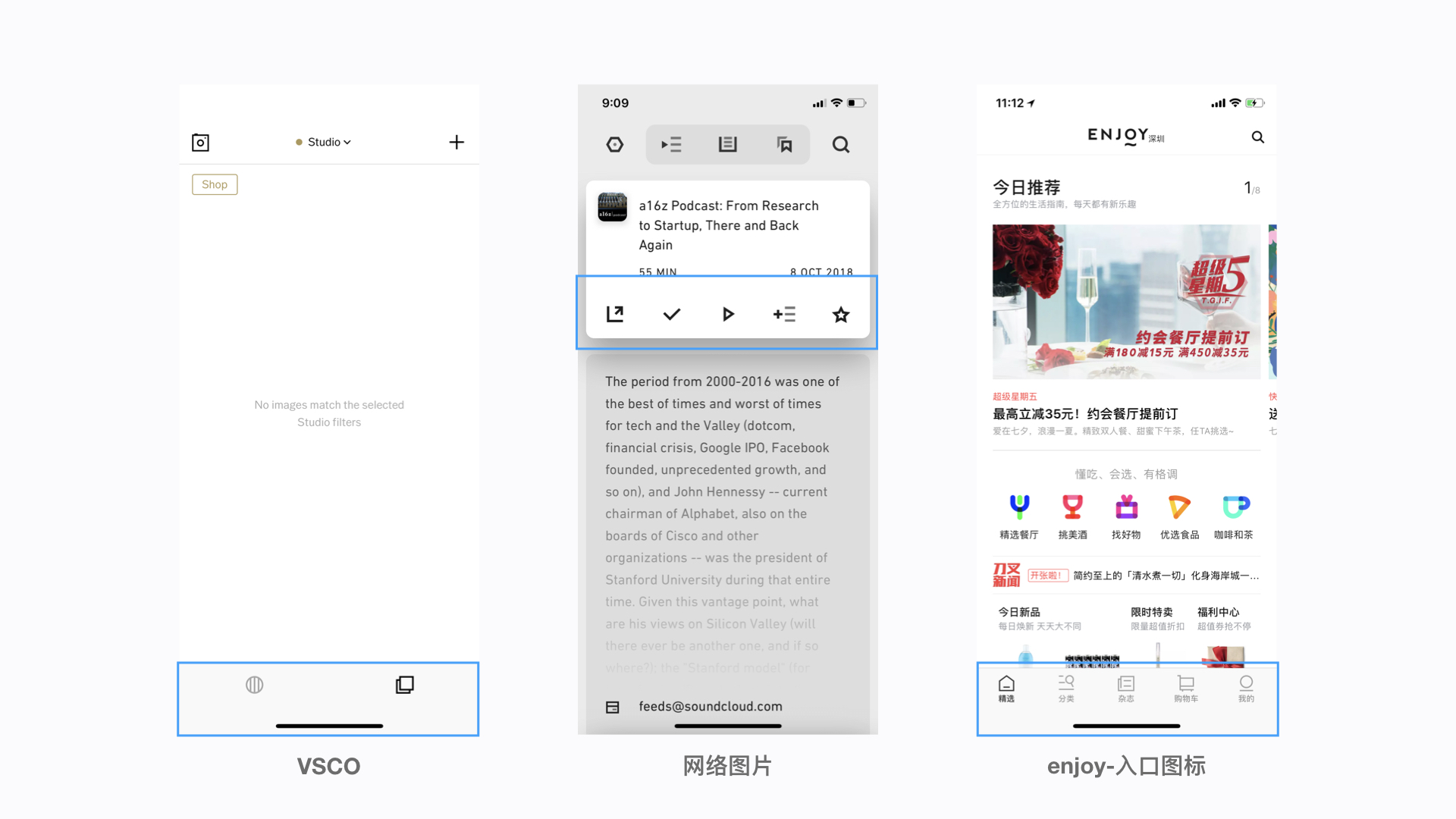
VSCO:DSCO icon有渐变色彩变化的动效,可能是出于推广的需求,需要吸引用户的注意,对于第一次看到的用户来说,出于好奇点击的可能性应该比较大。

只需要一点点的创新就能让图标形成差异化,深化品牌风格。以上每种创意方法都有各自的特点,在我们确定好风格方向后,需要结合项目特点选择合适的创意方法。
总结
- 设计分析是基础:从产品、品牌出发判断视觉方向是设计合理的前提,还能让我们被产品或者老板挑战时有理有据不心虚啊;
- 尝试“逐个击破”:设计图标时,将图标各元素“解构”(形、色、质、动效),耐心对比各种组合的效果;
- 创意形成差异:融入品牌基因的创意,是与竞品形成差异化、建立品牌独特风格的关键。但在追求表现和创意的过程中需要维持既定的方向,时不时停下来看看,参考前面所做的分析,检视自己的设计是否满足要求。
(文中有部分图片来源花瓣所以没有标注出处,如果设计师本人看到可以和我联系补充出处,谢谢~)
本文由 @REMY 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















如果能分析几款做得差的场景更加好了 哈哈
谢谢建议~会努力改进。
Quark不是断线,是叠加。。。。。
抱歉文中没有注明是从文字logo做的延伸(app logo用了叠加,文字logo用的断线噢)。谢谢提醒!
分析清晰,直白,很受用
分析的非常到位,非常受用 ,会持续关注
,会持续关注