“我的学习日志 ”产品需求说明书

修订记录:

简介
大学生的课程越来越少,可以由自己支配的时间越来越多,稍不留神就会浪费很多时间,因此做好每天的日程规划就非常重要;同时对于大学生来说,已经不能高中时的填鸭式的学习方式,信息的收集、记录,独立思考及思考结果的及时记录就显得非常重要。于是我就做了这款针对大学生的时间管理记录类APP——我的学习日志。
本文档是一份产品需求文档,是依据人人都是产品经理社区中“产品需求文档PRD模版”来写的,但为了能分享给大家一起交流学习,我修改了模板,加入了自己想和大家一起讨论分析的所有东西,有些地方也比较口语化,是一份非严格意义的产品需求文档。希望大家看完本文后能就文档内容,或者产品需求的格式,或者我用原型工具等等各方面一起讨论交流。
目的
本文档为“我的学习日志v1.0.0”的产品需求文档,主要作为确认需求以及系统分析设计的依据。
范围
此文档主要描述“我的学习日志v1.1.”前端页面涉及到的功能点、以及部分交互细节。本文档主要读者为技术部门的前端工程师,以及视觉部门的视觉设计。
相关APP简要分析
这款app是依据大学生的学习需求开发的时间管理记录类软件。下面我就对相关app大体进行简要的分析,具体分析以后有时间希望可以写一份竞品分析报告。
先分析下时间管理类app:现在比较常用的有todolist类,时间记录类Jiffy,习惯养成类,但是有些使用起来不够简洁,有些没有重点突出时间等等。而且时间管理类软件也不适用与日常笔记的记录。
现在比较常用的笔记类app是印象笔记和有道云笔记。二者在整体结构上都非常相像,都有笔记本笔记显示模式,都支持多个平台查看修改,支持笔记共享协作;二者在笔记记录方面都非常的强大,但在日程安排,提醒等方面功能较弱,有道云并不支持提醒功能。曾经用印象笔记做过一段时间的日程安排,感觉显示还是不够条理,提醒功能也较弱。
需求分析
用户定位
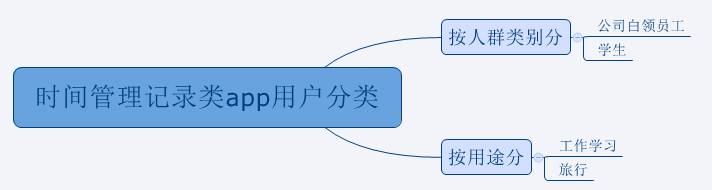
首先对日程安排,笔记类的用户进行一个简单的分类。

对于时间管理,记录类的效率软件,用户主要集中在公司白领员工和在校学生。由于手机屏幕大小的限制,公司员工可以选择在PC端进行日程安排,笔记记录,而对于大学生来说,平时上课学习的地点不固定,很难一直使用PC来规划记录自己的学习生活,因此日程安排记录类的移动端app对于学生来说更为有效。此类app按照用途分可以分为工作学习和旅行两大类,旅行已经有很多攻略,日程类的软件。因此,我们的这款app主要服务于在校大学生,为他们提供学习生活中规划,记录的帮助。
使用场景
- 使用场景一:前一天晚上或当天早上对今天做日程安排
- 使用场景二:老师布置作业要求在某个时间提交;某个时间点有讲座;与老师同学约定某个时间点见面等,想在某个时间点提醒自己做某事。
- 使用场景三:在路上行走思考有新的想法;讲座中看到有用的信息;申请新的账户密码。需要对笔记进行记录,但不需要提醒功能。
- 使用场景四:一天结束,记日记对一天发生的事情进行记录和总结。
针对以上四个场景,我们的分别提出了四个功能模块与之对应——日程安排、提醒事项、随笔记、每日小结。
产品概述
“我的学习日志”满足大学生日常学习生活中的不同需求,帮助他们规划并记录自己的学习生活,提高效率。
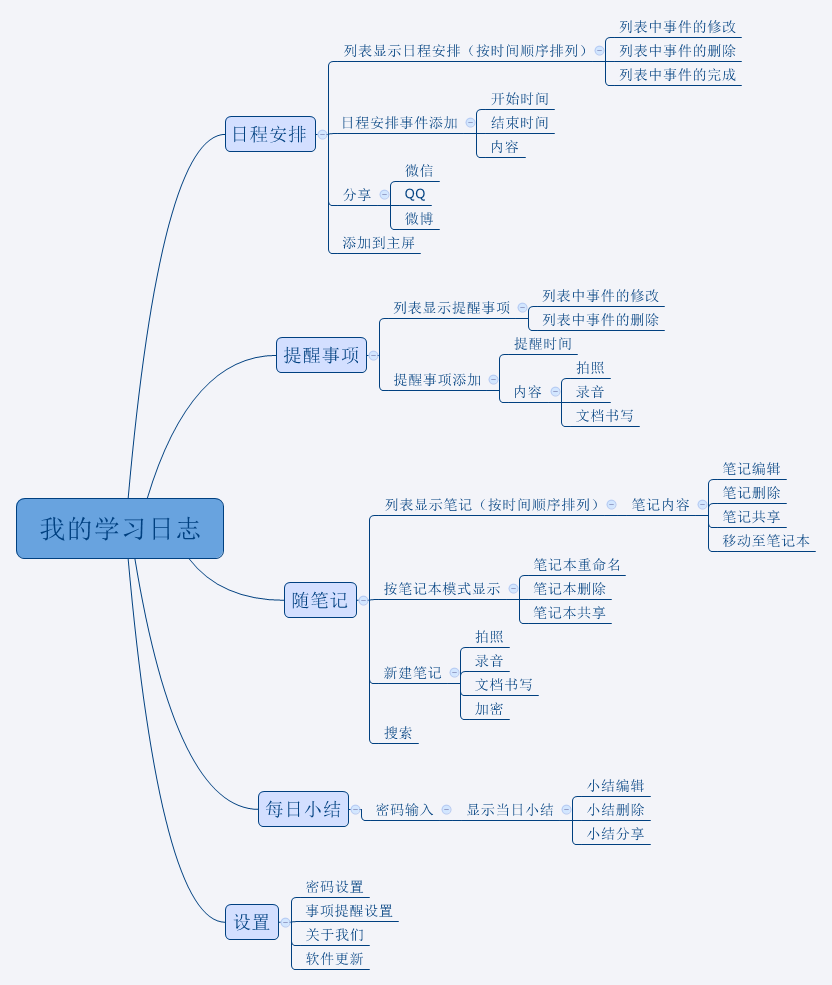
功能结构

模块流程
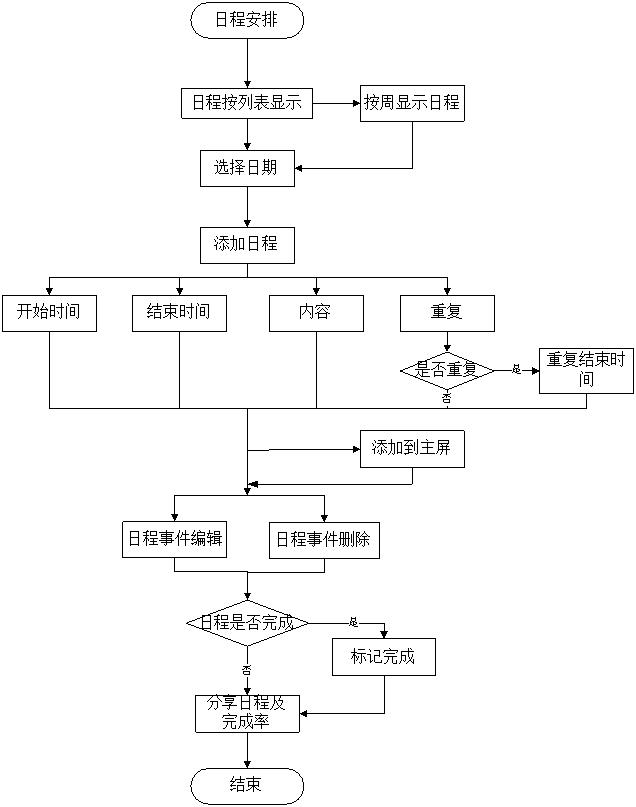
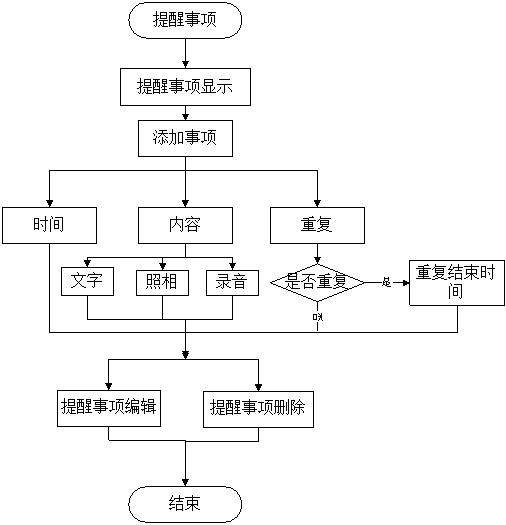
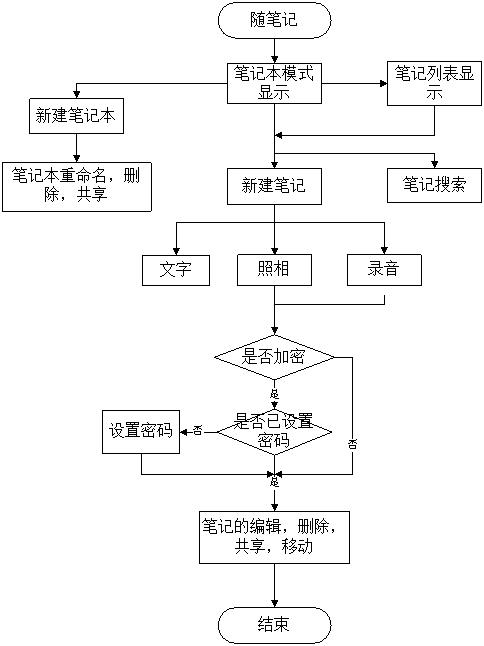
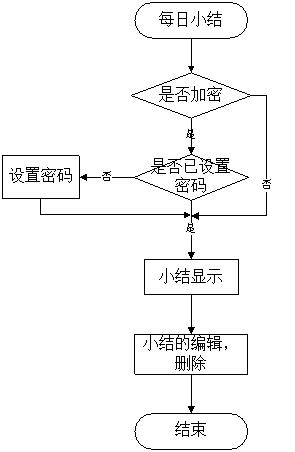
下面给出主要的四个模块的流程图




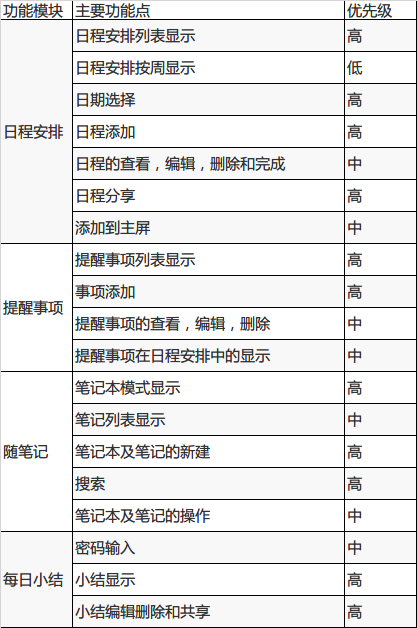
功能摘要

产品特性
日程安排模块
产品概述
日程安排模块用于我们每天的日程安排与查看。
功能摘要
日程安排模块可实现:完成日程安排事项的添加,编辑等操作;可显示当天的日程安排(优先级高),也可以显示一周的日程安排(优先级低);同时可实现分享功能。
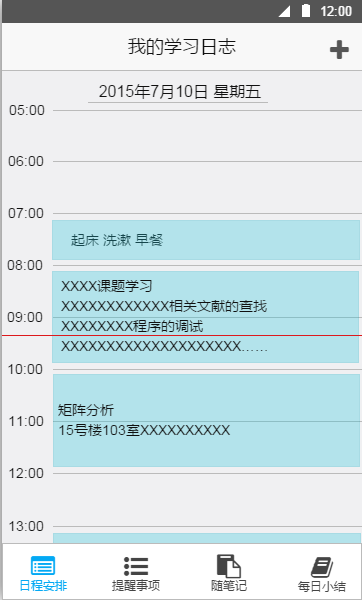
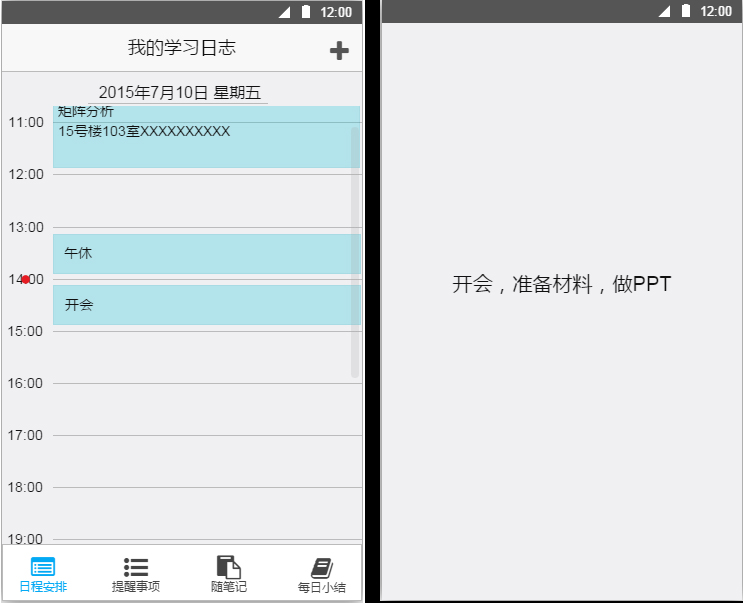
模块首页——日程安排列表显示
用户场景:
因为该app不需要登陆信息,日程安排作为优先级高的功能模块,在打开app时,日程安排的界面将作为app首页。当处于别的状态时,点击日程安排,也将进入该列表显示。
输入/前置条件:
已选择好日期,并添加完当天的日程,否则显示为空。
需求描述:

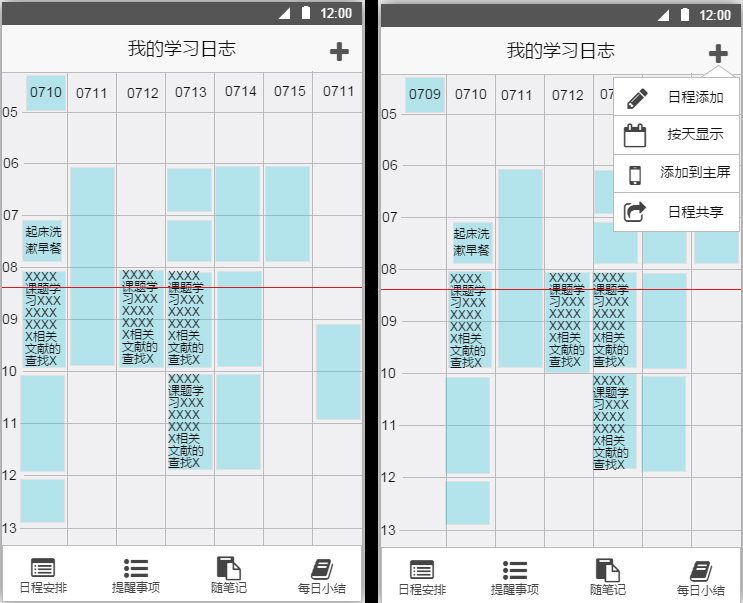
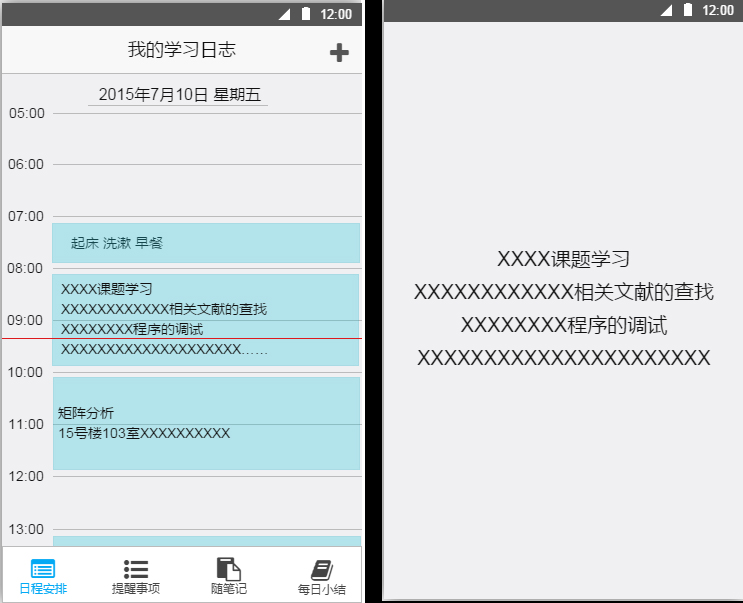
- 界面顶部显示当天日期,左侧时间按1小时的时间间隔排列。红色线条代表当前时刻;
- 日程安排事件以有色模块覆盖时间条来显示对应时间。整个界面将按时间来滚地,以保证当前时刻的日程安排显示在屏幕中央;
- 右上角下拉菜单包含对日程安排事件的操作.
输出/后置条件:
日程事件按照时间顺序排列显示,且当前事件于屏幕中间。
补充说明:
因为一般个人的一天的开始都是从早上5时以后开始的,所以左侧时间节点是从当天5时开始到次日5时。
日程按周显示
用户场景:
用户想要查看最近一周的日程安排,点击“+”,再点击按周显示,日程将按周显示。
输入/前置条件:
一周的日程已添加完,没安排的日程将显示为空。
需求描述:

- 界面同时连续7天的日程安排,第一天日期默认为当天,可以通过左右滑动来调节显示的日期范围;
- 同样红线代表当前的时刻,当前时刻的事件也会显示在屏幕中央;
- 点击日期后,将会显示所点击日期的日程安排;
- 点击日程事件后,在屏幕单独显示该事项;
- 依然可进行日程添加,按天显示,添加到主屏,日程共享操作。
输出/后置条件:
按周显示连续7天的日程安排。
补充说明:
虽然可以按周显示日程安排,但由于手机客户端屏幕较小,所以优先级低。且一般行程事项显示不全,需要点击事项放大进行查看。
日期选择
用户场景:
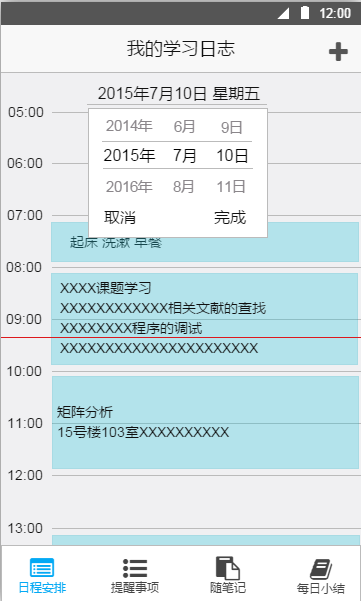
用户在进行日程安排的添加及查看时,通过点击界面顶部时间对时间进行选择,也可以通过左右滑动来选择前一天或者后一天。
输入/前置条件:
用户已进入日程安排模块首页。
需求描述:

- 点击界面顶部时间,通过对年月日的滚动,对时间进行选择;
- 左右滑动选择前一天或者后一天。
输出/后置条件:
选择的日期的日程安排。
日程添加
用户场景:
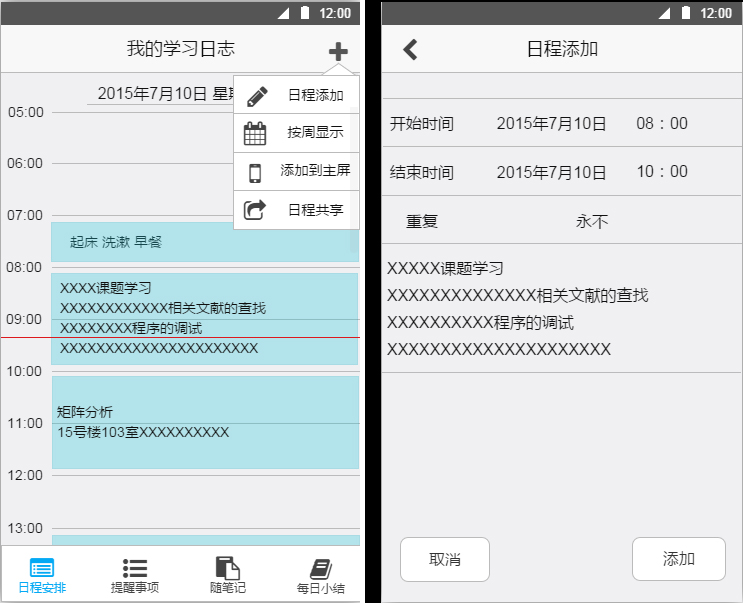
用户进行日程事件添加时,点击“+”号,再点击日程添加,进入日程添加界面。
输入/前置条件:
用户已进入日程安排的按天显示或按周显示状态。
需求描述:


- 点击“+”号,再点击日程添加,进入日程添加界面。
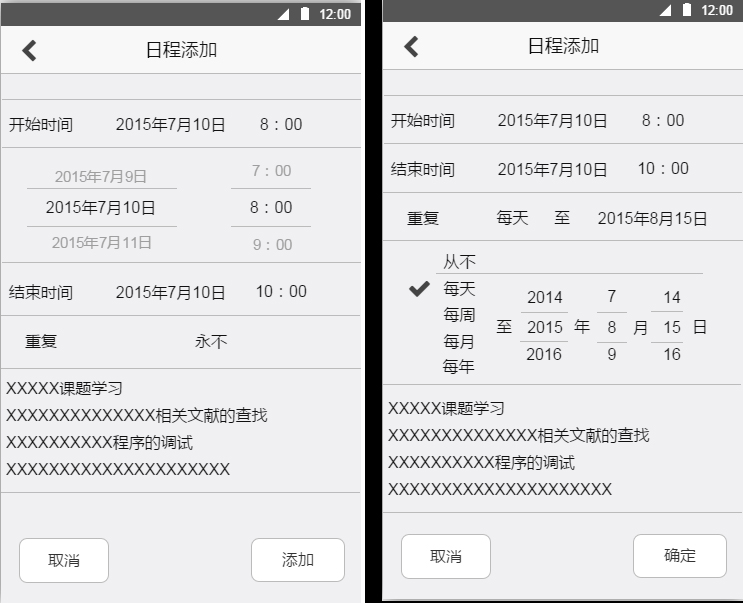
- 点击开始时间,进行日期和时间的设置,同理对结束时间设置。
- 点击重复,若事件不重复,选择从不,若事件重复,选择重复频率,并选择重复结束日期。
- 事件内容的输入。
输出/后置条件:
编辑好的时间将按照时间添加到日程安排在中。
日程的查看、编辑、删除和完成
用户场景:
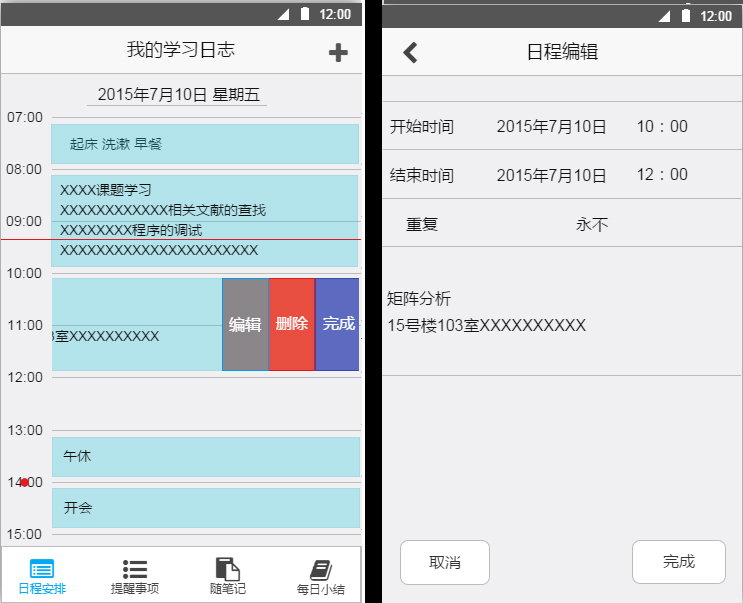
用户对已有的日程事件进行点击进行查看,向左滑动进行编辑,删除和完成操作。
输入/前置条件:
进入日程安排的列表显示模块。
需求描述:



- 对于显示不全的事件内容,列表中最后会显示为省略号,可以通过点击放大查看;
- 事件向左拖动,点击编辑选项,进入编辑页面,可对时间及内容进行修改;
- 事件向左拖动,点击删除选项,可将事件从列表中删除;
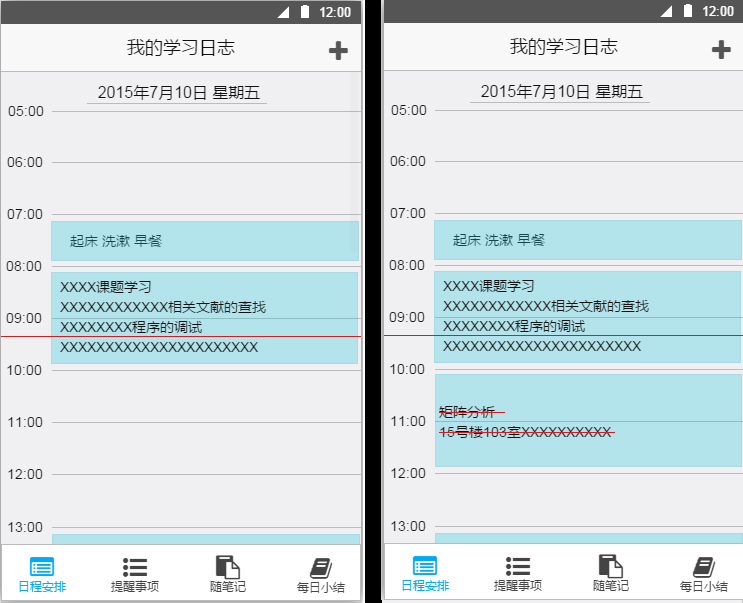
- 事件向左拖动,点击完成选项,事件将显示被红线划去表示该事件完成;
输出/后置条件:
- 查看:整个屏幕只放大显示该事件
- 编辑:显示修改完后的事件
- 删除:事件从列表中消失
- 完成:事件被红线划去
日程分享
用户场景:
用户想要分享日程及完成情况,点击日程分享进入分享界面。
输入/前置条件:
用户已完成日程安排,并把完成的事件进行完成标记。
需求描述:

点击“+”,在点击日程分享,选择“微信好友”“”qq空间“微博”等选项后进行分享。
输出/后置条件:
在分享的位置显示日程表及完成率。
添加到主屏
用户场景:
用户为了方便查看日程安排,点击添加到主屏,将日程添加到主屏中。
输入\前置条件:
用户已进入日程安排的按天显示或按周显示状态
需求描述:
点击“+”,在点击日程分享,选择“微信好友”“”qq空间“微博”等选项后进行分享。
输出/后置条件:
在主屏显示日程安排。
提醒事项模块
产品概述
提醒事项主要对某个时间点或没有具体时间规定的事件起到提醒,备忘的作用。
开始本来想在日程安排中通过设置定时提醒功能来完成提醒事项功能,最后还是将提醒事项作为单独的一个功能模块,主要原因如下:
日程安排一般是在一天开始或一周开始前对之后时间的整体规划,
而提醒事项则是在任何时间地点得到任务事件后对其进行迅速的记录以免忘记。提醒事项可用于帮助日程的安排。
提醒事项一般记录的包括以下几个方面:
- 在未来某个时间点做某事,如:四天后14:00开会
- 在未来某个时间点之前做某事,如:在2015年8月3日之前网上提交报告
- 要做某事但未明确规定时间,如:还张三钱
针对事件1和2,虽然可以在日程安排中设置提醒功能来实现,如将时间设置为2015年8月3日,内容为提交报告。但如果按日显示日程安排时,到8月3日才会显示该事件,同时这样可能导致事件混合在众多事件之中被忽略,在到达时间节点时,一些准备工作还没完成,如到2015年8月3日提醒时,报告没写完。将这类事情单独写到提醒事项里,起到显著提醒的作用,我们在做日程安排时,可以通过参考提醒事项将需要做的准备工作安排好。在我们这款app中,对于提醒事项中有时间点的如事件1或事件2这类事件,同时会出现在当天的日程安排中。
针对事件3来说,没有明确的时间点,因此很难在日程安排中记录。
功能摘要
提醒事项模块可实现:完成提醒事项的添加,编辑等操作,提醒事项可以包含一段时间(一天,一周,一个月等)后的时间点,也可以没有时间点;提醒事项的列表显示,及在日程安排中的小红点显示;定时事项提醒。
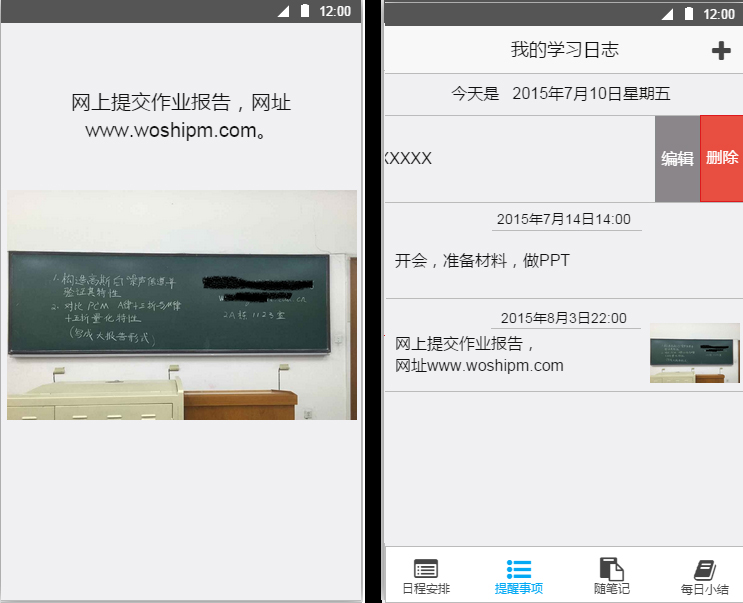
模块首页——提醒事项列表显示
用户场景:
用户想要查看最经的提醒事项,通过点击提醒事项进入到提醒事项模块。
输入\前置条件:
已添加了提醒事项,否则会显示为空
需求描述:

- 页面上端显示今天的日期,用于比较提醒事项时间点到今天的距离;
- 提醒事项分为没有时间节点的待办事项和有时间节点的事项,前者显示在列表前端后者显示在列表后端;
- “+”代表添加新的提醒事项。
输出\后置条件:
没有时间点的事项按输入时间顺序在列表前端排列,之后有时间点的事项按发生时间顺序排列。
补充说明:
对于有时间点的提醒事项过了时间点后将自动删除,没有时间点的事项则需手动删除。
事项添加
用户场景:
用户要添加提醒事项来备忘或定时提醒。
输入\前置条件:
用户处于提醒事项模块首页
需求描述:

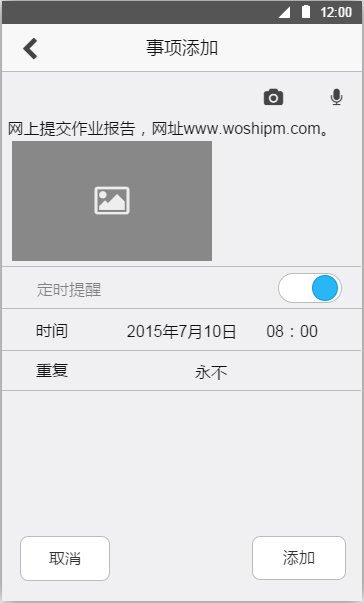
- 点击“+”进入事项添加的页面;
- 可进行文字的输入,图像的插入以及音频的插入;
- 可选择定时提醒,包括时间和重复频率。
输出\后置条件:
添加的事项将按显示规律在列表中显示。
补充说明:
对于重复的提醒事件,为了防止出现过多次,在列表中只显示离今天最近的一件,并且只有提前7天才会显示。
提醒事项的查看、编辑、删除
用户场景:
用户对已添加的事项进行查看,编辑和删除。
输入\前置条件:
已经添加了提醒事项。
需求描述:

- 点击列表中的某件事项,事项将会放大显示到整个页面;
- 事项向左拖动,点击编辑选项,进入编辑页面,可对内容及定时提醒进行修改;
- 事项向左拖动,点击删除选项,可将事件从列表中删除。
输出\后置条件:
- 查看:整个屏幕只放大显示该事项;
- 编辑:显示修改完后的事项;
- 删除:事项从列表中消失。
提醒事项在日程安排中的显示
用户场景:
用户在日程安排模块进行日程安排和查看时,要参考或查看当天的提醒事项。
输入\前置条件:
查看或编辑的日程当天有提醒事项。
需求描述:

有时间节点的提醒事项将会在日程安排中的对应时间上以小红点的形式出现,点击小红点,将会显示提醒事项。
输出\后置条件:
日程安排模块中,提醒事项以小红点的模式显示。
随笔记模块
产品概述
用于平时上课,开会,上网等活动是笔记的记录。
功能摘要
随笔记模块可实现:笔记的添加,编辑,加密等操作,笔记可以是文字,图片,音频;笔记的笔记本模式显示(优先级高),笔记的列表模式显示(优先级低);笔记的分享等。
总的来说随笔记实现的是日常想法,信息的笔记记录功能。
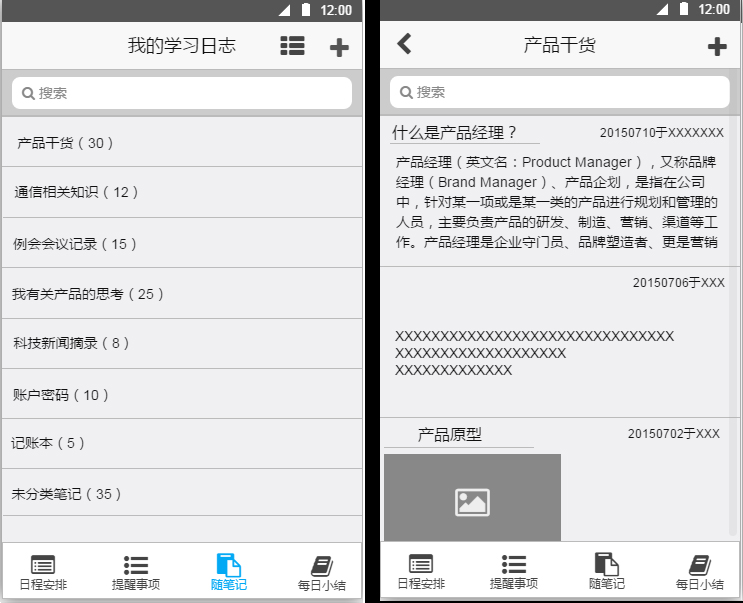
模块首页——笔记本模式显示
用户场景:
用户要记录或查看笔记,点击随笔记,进入该模块,首页为笔记本模式显示。
输入/前置条件:
已有新建立的笔记本及笔记。
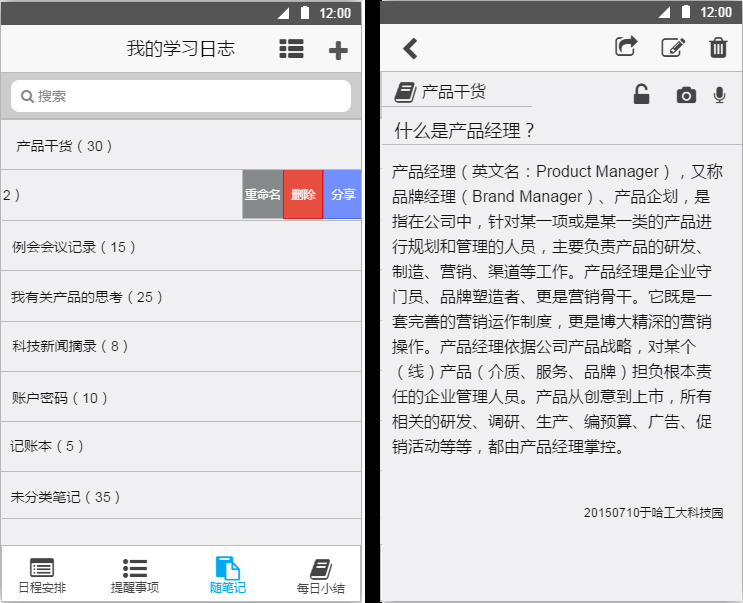
需求描述:

- 笔记本按照最近操作的顺序依次排列显示,笔记本名称后面显示该笔记本中的笔记数量;
- 点击笔记本,将进入该笔记本,显示该笔记本中的笔记。
- 右上角有笔记本笔记切换选项及“+”下拉菜单,其中包含新建笔记本和新建笔记两个选项。
输出/后置条件:
笔记本按照最近操作的顺序依次排列显示
补充说明:
新建笔记没有设置笔记本的都放入未分类笔记本当中。
笔记列表显示
用户场景:
首页显示的为笔记本模式,当用户想要直接查看最近的笔记时,可点击切换按钮进入笔记列表显示模式。
输入/前置条件:
已经新建立的笔记
需求描述:

笔记按照时间顺序排列,笔记将显示题目,时间,地点和内容。题目和内容由用户编辑,时间和地点自动生成。
输出/后置条件:
笔记按照最后修改时间顺序依次排列。
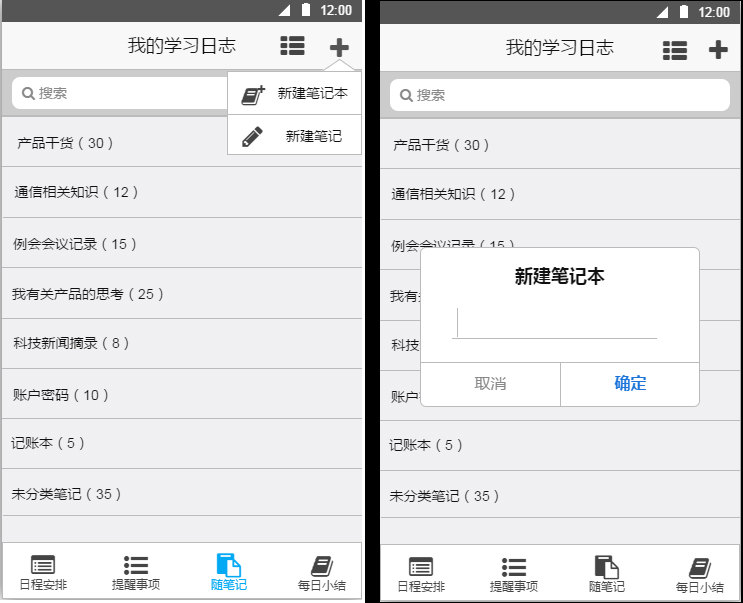
笔记本及笔记的新建
用户场景:
用户要新建笔记本和笔记时,可以通过点击“+”选择新建笔记本或新建笔记。
输入/前置条件:
- 用户处于笔记本显示模式
- 用户处于笔记列表显示模式
- 用户处于某个笔记本的笔记列表中
1、2状态可以进行新建笔记本和新建笔记的操作,3状态可以进行新建笔记的操作。
需求描述:


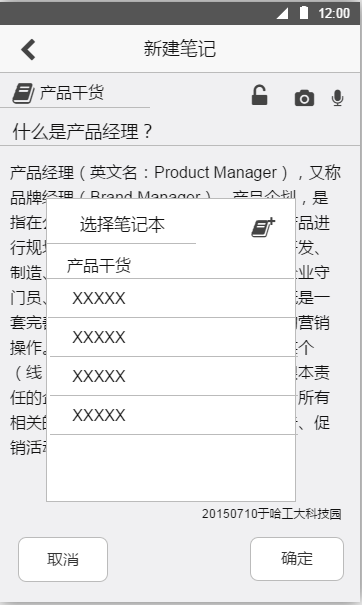
- 用户处于笔记本显示模式时,点击“+”选择新建笔记本或新建笔记,在新建笔记时可以选择笔记将要位于哪个笔记本,此时也可以新建笔记本;
- 用户处于笔记列表显示模式时,点击“+”直接进入新建笔记本页面;
- 用户处于某个笔记本的笔记列表页面时,点击“+”直接进入新建笔记本页面,但此时笔记本将固定为该笔记本,不能进行选择;
- 新建笔记时,选择笔记本之后,接着要添加题目和内容,内容中可以插入图像和语音,内容可以选择加密与否,如果用户是首次使用密码功能,加密是将跳入密码设置界面。
输出/后置条件:
按显示规律显示新建的笔记本和笔记。
补充说明:
如果笔记内容没有加密,可以选择不添加题目,如果笔记内容加密,为了便于显示查看,必须提醒用户要添加题目。
搜索
用户场景:
用户想要搜索某条笔记,点击搜索框
输入/前置条件:
用户处于笔记本显示或笔记列表显示页面
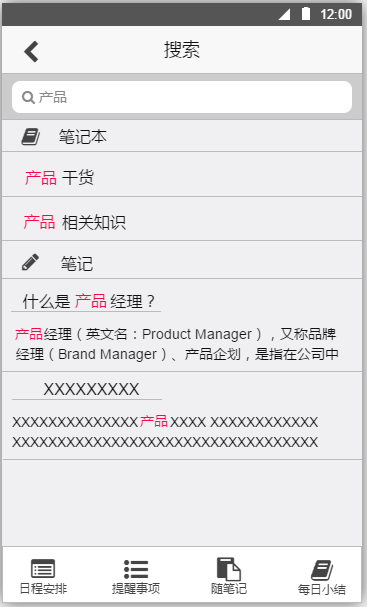
需求描述:

输入关键字后,将会显示包含关键字的笔记本,笔记题目或笔记内容,且按此顺序依次排列。
输出/后置条件:
显示搜索内容。
笔记本及笔记的操作
用户场景:
用户对笔记本进行重命名,删除,分享的操作,对笔记进行查看,编辑,删除,分享的操作。
输入/前置条件:
处于笔记本显示页面时对笔记本进行操作,处于笔记显示页面对笔记进行操作。
需求描述:

- 处于笔记本显示页面时,笔记本题目向左拖动,将出现笔记本的重命名,删除,分享操作;
- 处于笔记列表显示模式时,直接点击笔记对笔记进行查看,同时可对笔记进行编辑,删除,加密和分享的操作。
输出/后置条件:
笔记本和笔记针对操作做出相对应的改变。
每日小结模块
产品概述
每日小结是一种类日记的功能,因为该app是在移动端应用的,所以不适合长篇日记的书写,所以我们为该板块取名为“每日小结”,起到简短日记的功能。虽然可以通过第三个模块随笔记来实现此功能,但我们还是把它单放出来,作为一级页面,主要是为了督促大家更好地进行自我反思与总结。其中可以记载我们一天日程的完成情况,以便我们对之后的日程有更好的安排,同时也可以记载我们对学习生活的感悟,教训经验总结等等。每日小结可以是私人加密的,也可以是共享给大家。
功能摘要
每日小结模块可实现:小结的添加,编辑,查看等操作,小结的加密及分享等。
模块首页——密码输入
用户场景:
用户要进入每日小结的模块,点击每日小结进入首页,首页为输入密码的页面。
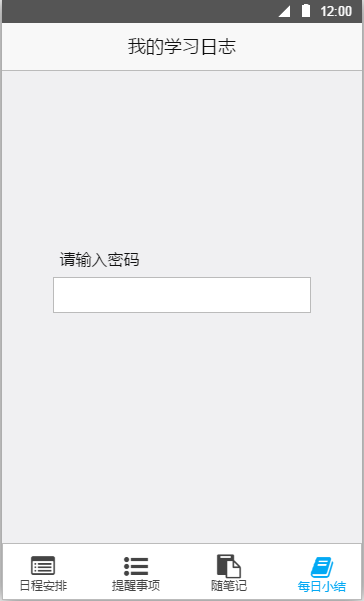
需求描述:

- 如果用户输入密码正确,则跳入显示页面;如果用户输入密码错误,则提醒错误并要求重新输入;
- 如果用户第一次使用密码,将跳入密码设置的页面。
输出/后置条件:
输入密码后将进入小结显示页面。
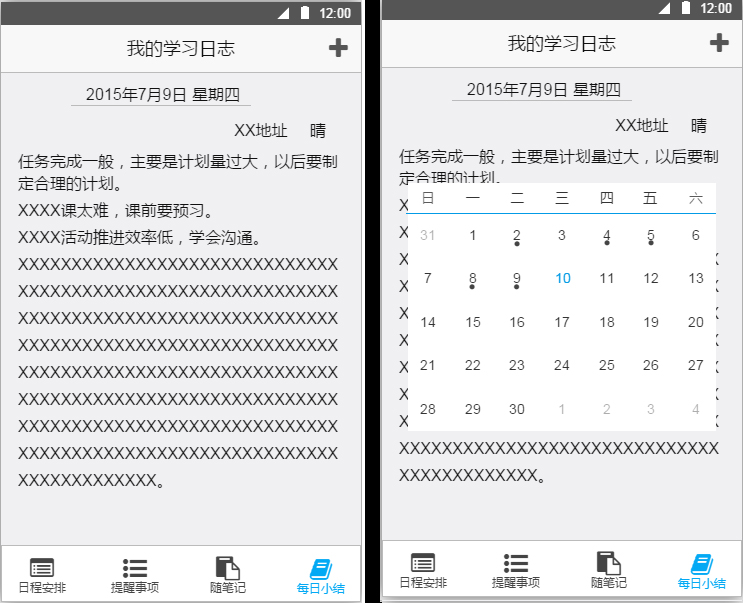
小结显示
用户场景:
用户要查看每日小结,点击每日小结选项,输入密码后进入显示界面
输入/前置条件:
密码输入正确
需求描述:

- 显示“当天”的小结,包括日期,内容,以及自动生成的地址和天气;
- 点击日期可以选择查看不同日期的小结;
- 左右拖动会分别显示前一天或后一天的小结。
输出/后置条件:
显示某天的小结。
补充说明:
这里解释下需求描述中提到的“当天”:在0:00到18:00指的是前一天,在18:00到24:00指的是真正的当天。如在7月10号0:00到18:00会显示7月9号的小结,在7月10号18:00到24:00会显示7月10号的小结。
因为一般对小结进行编辑都会在当天晚上或凌晨,而第二天白天查看的也是前一天的小结。
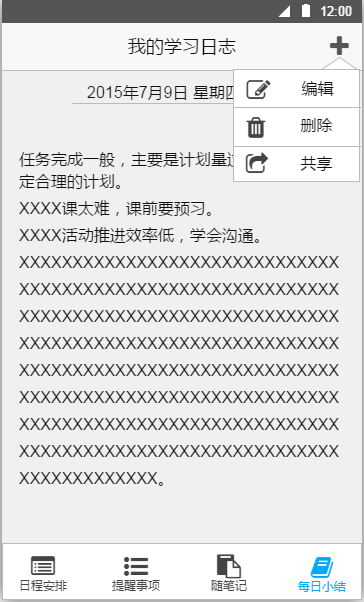
小结编辑、删除、共享
用户场景:
用户要进行一天的总结,或进行删除或共享时,点击右上角“+”进行操作
输入/前置条件:
正确输入密码进入每日小结的界面
需求描述:

- 该模块中并没有对小结的新建,如需新建可以直接在“当天”空白的小结中进行编辑输入
- 用户可点击删除,共享选项进行小结的删除或共享
输出/后置条件:
编辑:显示新建或修改后的小结内容;
删除:“当天”的小结显示为空白;
共享:在选择共享的位置显示被分享的小结。
五、附件
本app的原型是用墨刀做的,下面放上该原型的地址http://modao.io/app/We3ThRuMheMoZvO4qjTI,大家可以去网页正常使用,也可以通过扫二维码下载到手机上演示使用,但一些地方会出现bug。
既然说到了墨刀,我就来谈谈自己看法吧(哈哈就是想到哪写到哪):
首先相比较于axure,墨刀对于基本的静态效果和部分动态效果使用起来是非常的便利的,上手也非常快。但有些复杂的效果还是不能实现,最大的问题是bug比较多,下面是我在使用过程中发现的一些问题,如果大家发现有能解决的办法告诉我哦:
- 滚动屏幕使内容区顶端不在屏幕内时,不能正常显示下拉菜单;
- 前两个母版设置成独立后依然是继承模式;
- 手机端滑动手势在滑动区域较小时无法应用;
- 手机端超出文本框的文字也会显示;
- 图像覆盖顺序混乱。
杂七杂八地终于写完了,还是最开始说的:希望大家看完本文后能就文档内容,或者产品需求的格式,或者我用原型工具等等各方面一起讨论交流。
本文系哈工大研一学生作者 @Cecon 独家授权发布,未经本站许可,禁止转载。谢谢合作。


 起点课堂会员权益
起点课堂会员权益








开头分析,场景分析、流程图写的不错,后面上图基本就是交互方面的约束与介绍了,而且阅读困难,不建议使用后段的方式操作。
请问功能结构的图是用什么软件画的 ?
给你推荐个亿图,什么图都能做
个人觉得文字信息太多,直接用Axure说明最好。但是怎么让该app里的日历与手机系统自带的日历软件进行兼容,比如,苹果里的日历,我用的很爽,但是它不能让我自己有个系统日期的总结,如果该APP能结合手机用户的一些痛点,进行兼容和开发,那会不会更实用,更轻便。个人不喜欢下载太多APP,但会用小程序、或支付宝的一些应用,比较节约手机的内存。 以上仅个人观点,仅供参考。
很不错的模式,学习了,谢谢
添加到主屏
用户场景:
用户为了方便查看日程安排,点击添加到主屏,将日程添加到主屏中。
输入\前置条件:
用户已进入日程安排的按天显示或按周显示状态
需求描述:
点击“+”,在点击日程分享,选择“微信好友”“”qq空间“微博”等选项后进行分享。
输出/后置条件:
在主屏显示日程安排。
需求描述,写的是日程分享的内容~~~~~~~~~~~~
大神给个文档可以吗,谢谢563612840@qq.com
略显复杂
很用心,有兴趣我们交流下
如何和你联系
写的很详细,但有的功能其实可以更简便,如:添加日程为什么还要去点“+”号,直接长按时间线进行添加编辑不方便些吗
嗯~如果是在校生写的,那赞一个。如果就文档内容来说,质量偏低,再接再厉。
怎么看质量高低? 🙂 求交流
说实话,我更喜欢用WORD写笔记,虽然你的想法挺好,但这种方式其实是把一件事复杂化了。
我也是产品经理,但是我很少写这些文字类的PRD文档,因为用这么多的文字堆砌而成的文档很浪费时间,并且也没人去看。在我的公司,老板本身就是运营出生,也不会可以去看。程序员更不会去看这么一大堆文字。我觉得逻辑很重要,在做产品原型的时候,我么可以直接用Axure就可以解决的事为什么要用文字类文档?反正我的需求都会用在原型中体现,并且有备注!!也有优先级,有业务流程图。
我觉得快速迭代,全部做出动态原型图好给时间,而且有文档的东西能更好的梳理思路和细节
工具类app, 对我这样懒人好像用处不大. ❓ 不过作者的思路很赞, 做事情风格符合我工大的传统–规格严格, 功夫到家. 😈
写得很详细,赞一个。正好也要做APP产品了,值得我好好学习! 🙄
这真的是一个在校学生写的。。很棒。不说这个产品的市场价值和可操作性。整体思维和调理很清晰,总结性很强。。你实在是太棒了。。毕业后来深圳。深圳欢迎你 😀
快把我招走吧哈哈
❓ 亲你也太直接了 产品很棒
写的很详细,赞
:roll:到处都有我工的身影,学长什么专业 🙄
我通信的,你呢
哈哈 这不容易 做的棒棒哒~~小的提个小小建议,如果说能够直接在日程安排中快捷添加提醒设置,会不会更好一些,比如我正在设定今天的日程,有个提醒,那么我还需要到提醒事项中设置,会不会用户多了一个跳转设置,体验会不会差一丢丢~~继续加油哈 做的很不错呢 🙂 🙂 🙂 🙂
你说的对,确实有这个问题,提醒事项的设置是我一直纠结的一个地方,文中也解释啦。
举个两种情况:1.今天是7月20号,老师说7月30号以前要交1篇报告。
2.我借了小熊同学同学100元。
解决方法:1.如果我直接把它放在7月30号的安排里,因为手机一般显示的都是每天的安排,很有可能到当天我才发现,结果就来不及准备报告了。如果我放在提醒事项,就能一直看到,并在之前把它安排到某天的计划中去。
2.没有时间点,无法添加到日程安排。只能放到提醒事项。
感觉我这提醒事项起一个备忘录的功能。你看看有没更好的方法?
好像我理解错了,你不是说要把日程安排和提醒事项合并,是在日程安排中添加提醒设置?
学习一下
写的确实很好
😀 感觉不错,很完善的一个需求文档,最好像有道那样加个云同步或者网页简报的功能,要不你的笔记功能就没太多意义,毕竟大家都习惯用手机阅读而不是记录。
的确是,现在是没有用户登录的,以后一定会加上的
Good,我工作中都没这么详细,向你学习!
🙂 🙂 谢前辈鼓励啦
写的满全面的。很用心。内容全面,不输于正式从事产品的工作人哦。
满希望能够最终产生成为实际的应用,想体验试试呢
谢谢鼓励 ❗ ❗
内容超级全面,但感觉有些地方用户体验再好点就完美了
比如说,说下我好改进 😀 😀
比如说:
顶部日期的可点性是否明显
当前时间红线的处理方式和完成事件的处理方式是否有干扰
红线跟随时间动吗?如果时间到了界面下面怎么办,如14:00的时候
右上角的“+”里面的功能是否有些杂乱,用户心理认知可能加号就是添加新事件
以上都是个人想法,可能看的时候不够仔细,有的地方没理解,哈哈 ❗ ❗
还有所有的提示框操作,取消一般不是在右边嘛,哈哈
不一定哦,现在好多取消在右边的
取消正常不就是在右边吗?文中是在左边啦,哈哈
好棒!!谢谢你提的意见,我会改进的~
加油!加油! 😈 😈
赞一个 😆 😆 就是模拟器像安卓的,设计偏IOS,看着纠结
哈哈,感觉二者越来越像了,傻傻分不清楚
有意思,todo类和笔记类app的结合我没看到好案例,但我实际上也相应怎么一款产品,期待作者作出成品
“需要这么一款产品”,抱歉打错字
看到有人有需求,好开心
我在产品实习的过程中对时间管理和笔记记录的需求很重,但两个笔记app在笔记记录方面都非常的强大而在日程安排,提醒等方面功能较弱,todo类则在笔记记录方面瘸腿,结合出来这两个功能的想法很不错,作者值得开发出来试试
谢谢支持,可以多提意见哦~
一款产品千万不要试图从产品体验上 功能差异化上去做改变, 然而没有懒用。