产品设计杂谈-两个细节问题

产品设计风格大同小异,决定app优秀与否的关键在于细节。当市面上同质化的产品越来越多,细节也就决定一个产品是否能脱颖而出的关键性因素,今天,我们就来讨论下两个产品设计中的细节问题。
app退出按钮是否要特别突出
由于最近手头项目的需要,我研究了很多app的设置功能,个人感觉这部分最能体现产品情怀和态度的。也许因为这部分用户使用频率比较低,很多产品都不是很重视这块,甚至出现了很多低级问题,比如同样风格的输入页面,有些有保存按钮,有些直接返回上一页自动保存,没有保存按钮,前后操作不一致。当然,今天不谈这些问题,主要谈一个我在研究这部分时发现的一个现象:大部分app把退出功能做的特别明显,比如:背景颜色做的特别突出、字体做的特别大、字体的颜色也特别突出等…
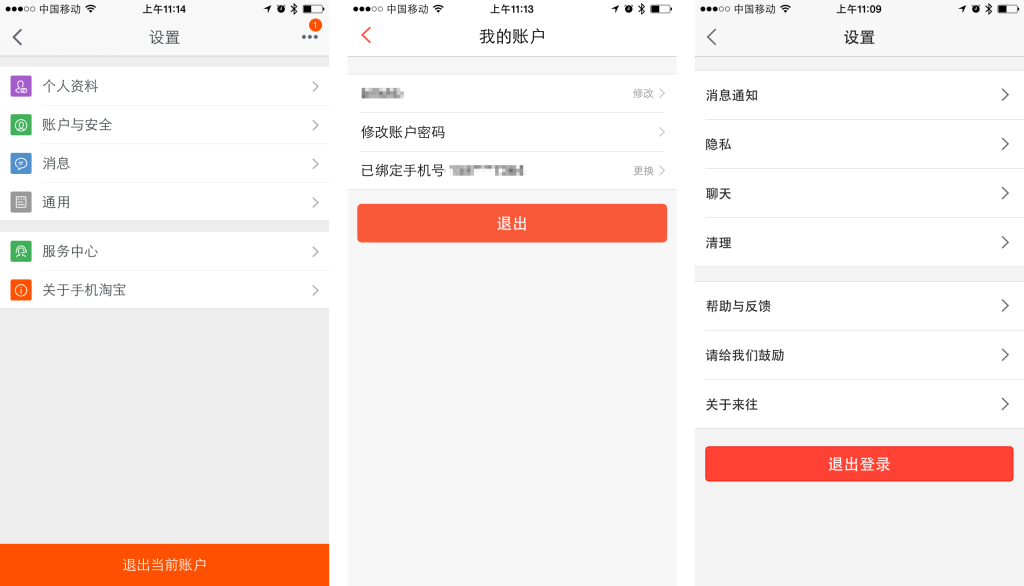
下图分别是淘宝、美团外卖、来往的截图,退出按钮都特别明显、特别突出,淘宝甚至一直把退出按钮固定在底端:

思考:大部分情况下,我们是不希望用户退出app的,而事实也证明大部分用户是不会主动退出app的,他们可能不再使用,但是很少会主动退出。那为什么还要把退出按钮做的这么明显呢?
个人感觉,可能有以下原因:
- 历史原因,以往一直这么做,也没什么大问题,用的又不多,就不改了,避免出现什么娄子;
- 退出功能算是高危操作,所以用红色特别标出以达到示警的目的;
- 突出退出按钮,因为用户已经习惯了这种方式,如果不想退出会自动忽略这块,如果用户想退出,正好可以快速找到退出按钮;
虽然自己给自己找到了论据,但还不是很靠的住。如今正是互联网高速发展时期,各种创新层出不穷,是时候重新分析利与弊了,不管对错始终保持不变并不是什么良策。
如果是因为高危的原因,我感觉这样并没有给到我警示的作用,反而会更加吸引我的注意力,再说点击退出还是有对话框二次确认的,这样也有点说不通。
至于第3个原因,把退出按钮始终放在页面的下面就OK了,用户想要退出,直接到页面最下面的条目就行了,没必要在我不想退出的时候争夺注意力。综上所述,特别突出退出按钮并不一定正确,忘记是哪个版本之后,QQ和微信的退出按钮已经弱化了很多,在此不得不佩服腾讯的体验细节把控能力。
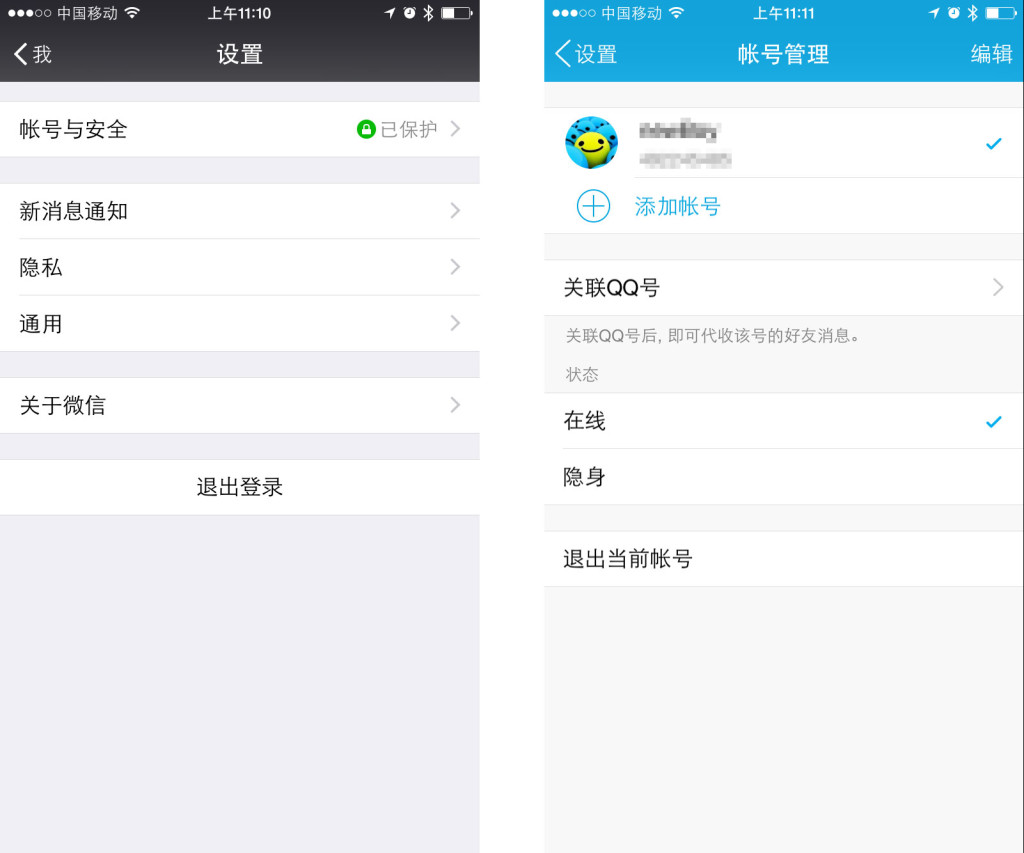
微信仅仅把退出登录按钮居中了,而QQ完全没有做任何的特别处理:

临时表单页面的取消按钮能否放在右上角
IOS原生的设计,取消按钮基本都是放在页面左上角的,IOS规范里也有相关的说明。
思考:如果取消和保存(确定)按钮同时存在,那么取消肯定放在页面左上角毫无疑问,因为保存(确定)肯定要放在右上角的,但是如果需求里只有取消,没有其他按钮,能否把取消按钮放在右上角了,单手操作时,右上角比左上角更容易点击,闲着也是闲着,不如把取消按钮放到右边去。
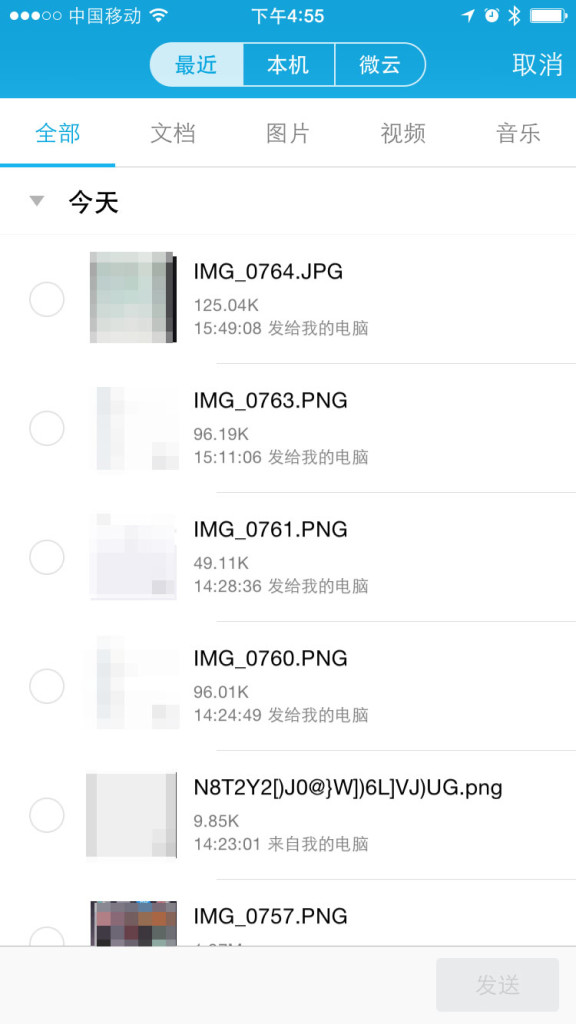
下图是QQ的收藏表单页面,把取消按钮移到了右边:

那么问题来了:放在右边可是破坏了一致性原则,其他的取消都放在左侧,而唯独这个页面的取消放在右侧,很多用户已经适应这样的情况了,可能看都不看直接点击左侧取消。
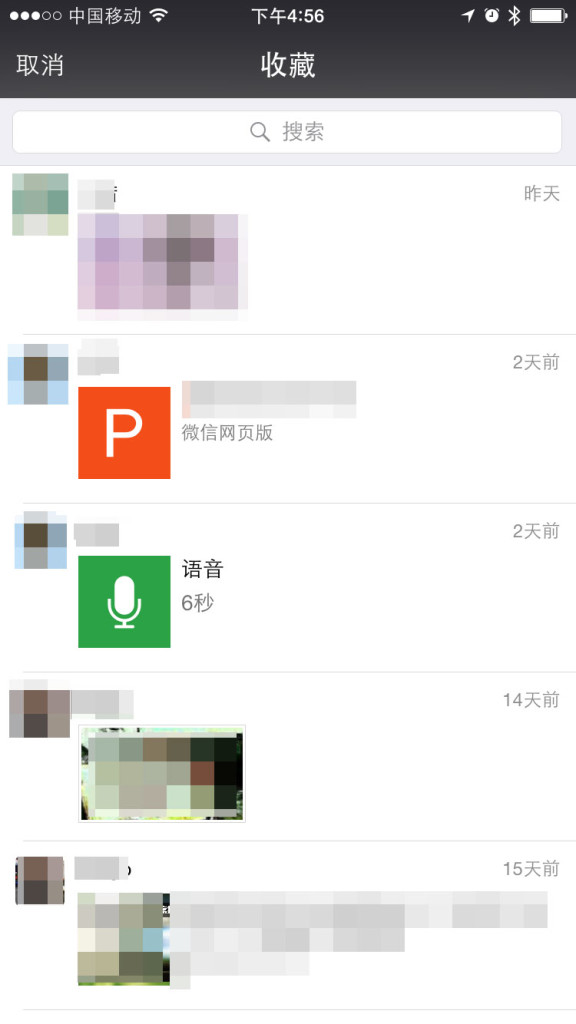
再来看一下微信的设计,是把取消按钮仍然保留着左上角的:

这样也会带来疑问:右侧肯定比左侧好点击,右侧闲着也是闲着,为什么不放到右侧?
个人的观点是更偏向把取消按钮保留在左上角,原因如下:
- 保持一致性,大部分用户已经养成左取消的习惯了;
- 我观察到身边的用户的情况,取消使用频率比较低,稍微难操作一点也不是问题,没必要为了这个破坏一致性原则;
- 从长期来看,更容易培养用户谨慎和规律性的操作的习惯,为后面的新版本迭代或者扩展新功能打好用户习惯基础;
本文由 @BingoSun 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学会去学习细节,从细节中去打磨产品,虽然可能不会很显著的带来产品上的体验,但是做产品,这种精神是必须的。