产品设计师必备的模态体验知识
我在Medium上看到这篇讲解关于模态与非模态的差别,以及如何根据产品流程选择适合的类型的文章;觉得写的非常不错,所以翻译给大家看看,希望对大家有帮助~

很多设计师根据直觉进行产品设计。虽然大部分情况下是没问题的,但是已经证明了的通用标准可以更好的帮助你从逻辑上构建有理有据的UI解决方案,而不是仅仅依赖于你的直觉。
本文我们将探讨UI设计中的模态通用标准,讨论为什么仅有两种类型的原因,并且分析App和网站在将信息体系结构和用户信息流转换为直观的用户界面是如何失败的,本文将使用“Purrrfect”这个产品来讲解。
两种基本屏幕类型:模态屏幕、非模态屏幕
基本每个可视化窗口几乎都属于这两类中的一个;为了理解模态与非模态的区别,我们首先要定义模态屏幕。
一、什么是“模态屏幕”?

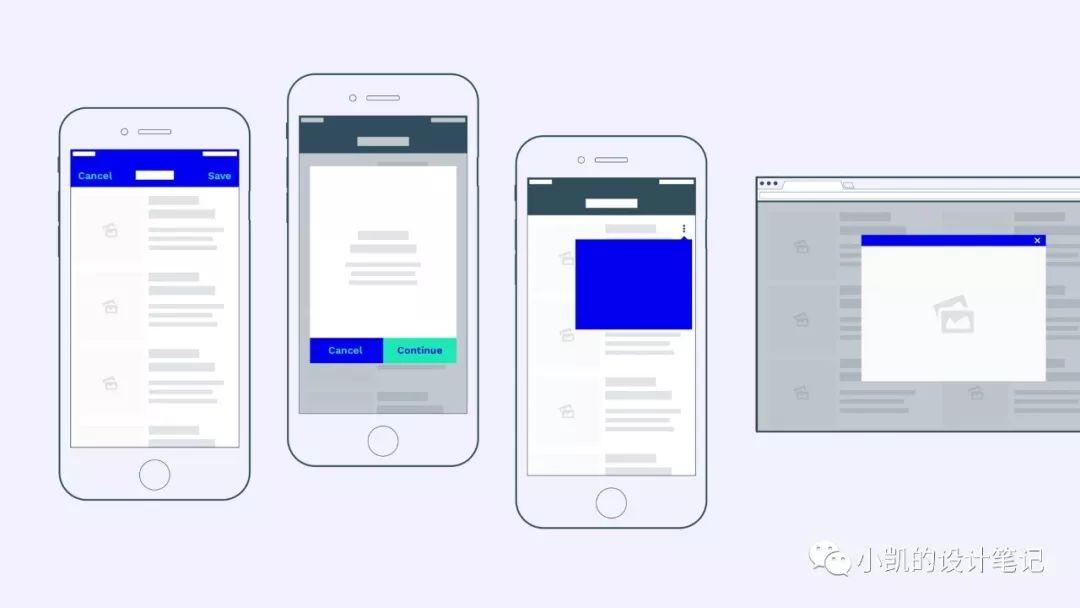
模态屏幕示例
模态屏幕有不同的形状和大小:
- 全屏模态视图(左1)
- 弹出窗口(左2)
- 气泡弹窗(左3)
- 灯箱弹窗(左4)
- 快讯/通知
- …
模态屏幕和非模态屏幕这两种类型看起来似乎很好理解,它们都从属于App的主窗口。
但是有一个重要的区别:
模态窗口:
创建一个禁用主窗口的模式,模态窗口作为前面的子窗口使其保持可见。用户必须先与模态窗口进行交互才能返回父级应用程序。
——维基百科
大多数模态屏幕,特别是在桌面应用上可以轻松识别;因为它们覆盖主窗口并且可见:主窗口背景遮罩的弹出窗,弹出菜单和弹出框对话框,灯箱弹框,警告等……
但是移动设备上的屏幕空间有限,这也是移动设备上的许多模态屏幕占据整个屏幕的原因。
它们不再保持底层主窗口可见,所以很难将它与非模态屏幕区分开来:

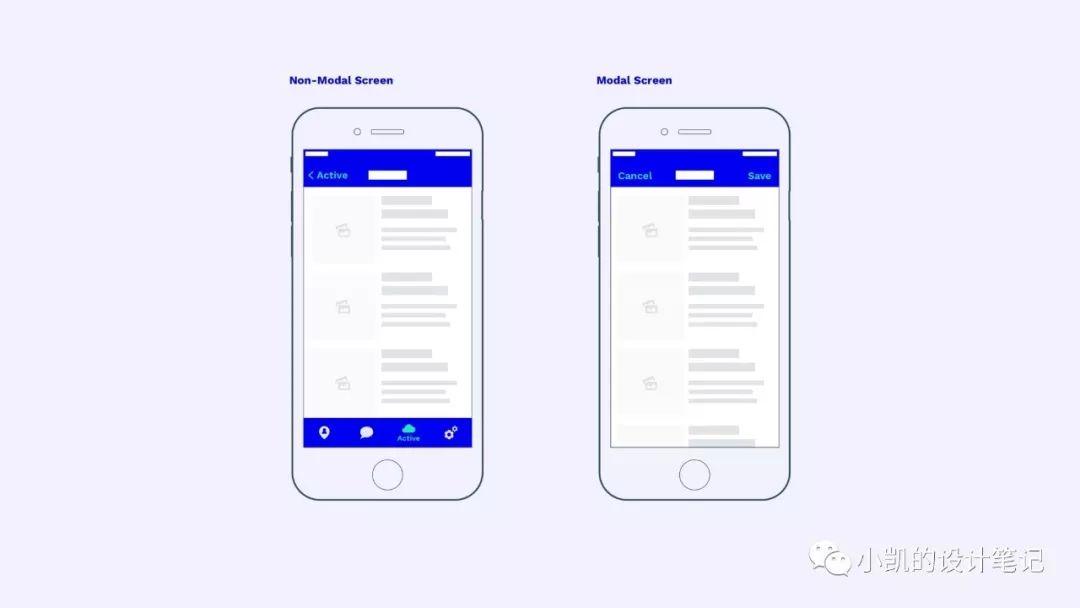
iOS示例:移动设备上的模态屏幕
两者的主要区别在于屏幕的交互方式不同。虽然非模态屏幕允许用户简单地返回到父级屏幕,但是模态屏幕要求用户在返回主窗口之前完成操作(示例中为“保存”)或取消当前操作。
非模态屏幕最明显可视信息便是导航栏(示例中为标签栏);即使在子级页面,非模态屏幕也允许用户在主导航来回跳转。另外模态屏幕要求用户在再次使用主导航之前必须关闭窗口(示例中为“Save”或“Cancel”)。
二、为什么要使用模态?
模态屏幕解决了一个简单的问题:用户容易分心,所以有时候必须让用户全神贯注的进行操作。单一的模态屏幕正是要求人集中在单一的任务上,然后再继续其他操作。
“模态通过阻止人们在完成任务或解除消息或视图之前做其他事情来创造焦点”。
——Apple
三、什么时候应该使用模态?
模态屏幕的规则我们已经了然于胸,与非模态屏幕相比,它能达到的目的是什么,应该在什么样的情况下使用它呢?
试想一下,我们正在创造一个巧妙而新颖的App:“Purrrfect” , 一个小猫数据库,它允许用户上传,查看和评论可爱的猫咪GIF。

资料来源:https://giphy.com/gifs/tDgXAst2PhIYw
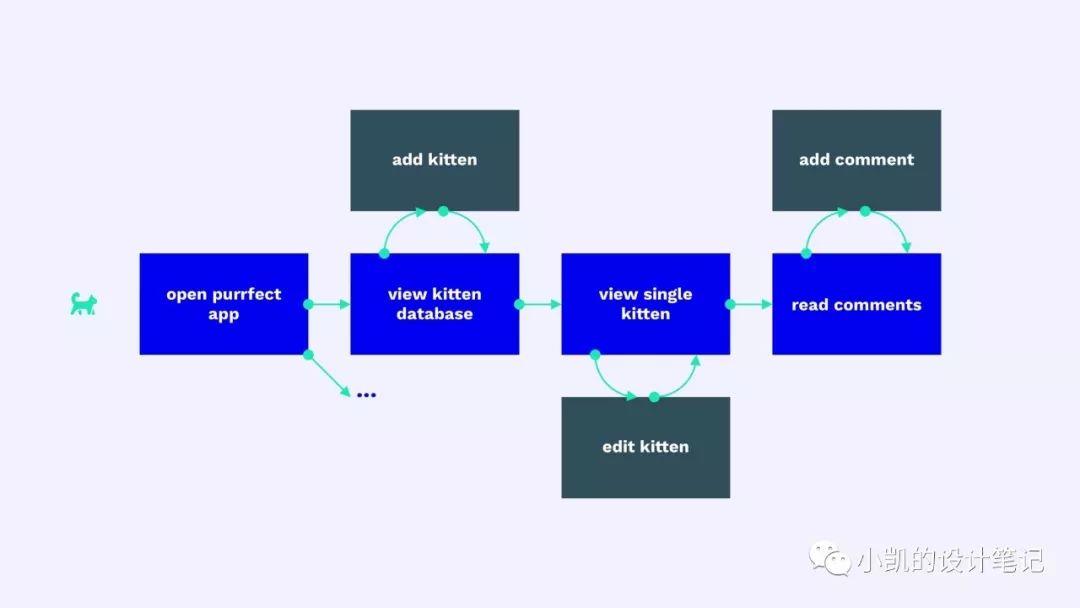
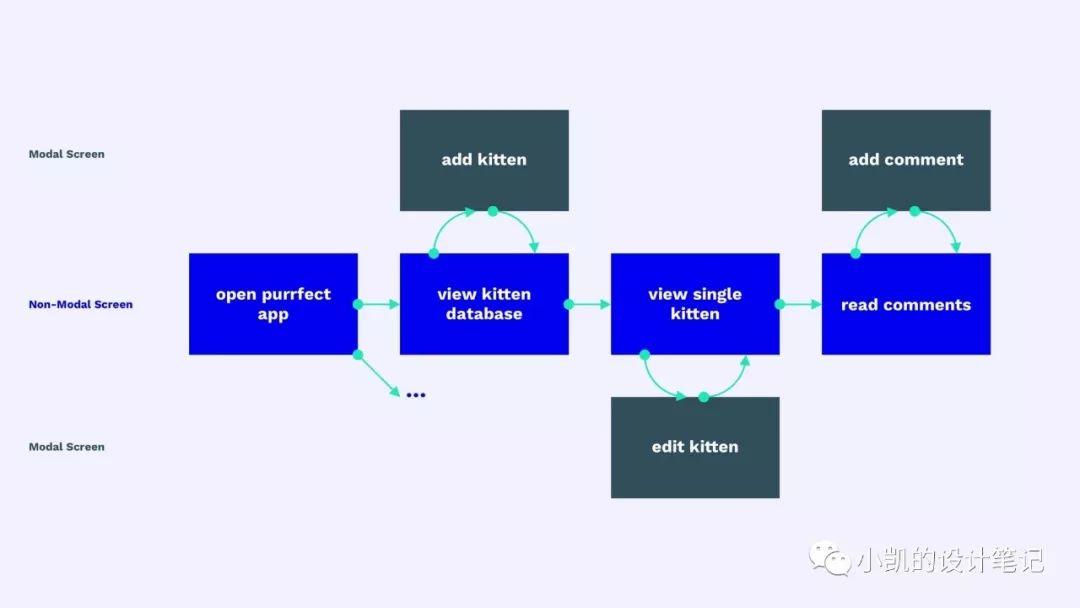
我们App(简化)用户流程如下图所示:用户打开App,进入几个可用选项卡之一(我们的小猫数据库),点击其中一只小猫(进入详细的单一小猫视图),然后点击评论部分(进入评论部分)。

Purrrfect用户流程
另外用户可以在每个阶段执行补充操作;例如他可以在小猫数据库页面中将另一只小猫添加到数据库中,又或者他可以在小猫详情页中编辑数据。
如何分辨模态与非模态,其实没有那么容易,这些只是我个人的经验总结:对自包含过程使用模态屏幕,对其他所有内容使用非模态屏幕。
“自包含过程”是指每个操作都有明确的起点和终点。此操作有明确的时间范围,将用户从一般用户流中移出,让他专注于操作,然后再将他带回到开始的位置。
“需要特定的用户任务,决策或确认的关键信息”
对于Purrrfect App来说,这意味着主要用户流不是模态的;但是特殊的限时操作,如添加小猫,编辑小猫和撰写评论都是模态的。

在用户返回主流程之前,可以取消或保存完成所有模态操作。因此模态屏幕使用取消和保存按钮(或其他类似操作)而不是后退按钮。如果您的后退按钮在非模态屏幕中触发保存操作,您可能需要考虑使用取消和保存按钮切换到模态屏幕。
如果在模态屏幕中有两个不同的操作,例如取消和保存,则无意义(因为它们会触发相同的操作)您可能希望切换到非模态视图。在这种情况下,主导航(例如标签栏)也应保持在屏幕上可见。
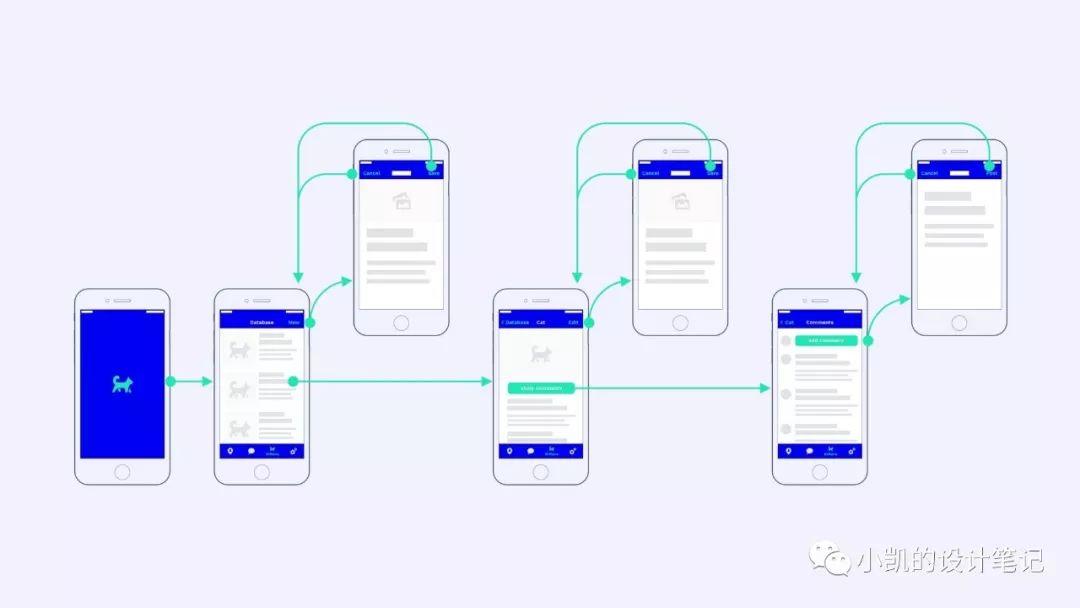
让我们回到我们改变游戏规则的App,Purrrfect界面如下图所示:

Purrrfect用户界面
在实际情况中,模态和非模态屏幕之间的区别通常没那么明显。例如图像全屏页面在大多数应用中都是模态的,尽管它不是进程或对话框。在一些特殊情况下,模态屏幕可能会承载页面的焦点。
如果我们的App屏幕中间是没有其他操作(如编辑或评论)的情况,我们可能使用模态(全屏视图)。但由于它允许用户更深入地进入信息架构并执行各种附加操作(显示注释,编辑……),因此它不再具有明确的终点,因此它是主流程的一部分,所以应该选择非模态视图。
设计师有责任了解清楚App的流程,评估某个操作是否应该单独展示,从而决定来模态是否有意义。
如有疑问,请记住Apple的指导方针:
尽量减少模态的使用。通常人们更喜欢以非线性的方式与应用交互。只有在获得某人注意、任务必须完成或放弃,以继续使用应用或保存重要数据时,才考虑创建一个模态来连接上下层级。
—— Apple
虽然不需要严格区分模态和非模态,界面也可以完美展现。但是模态的概念深深植根于Apple,Google,Microsoft等企业的界面生态系统中,且用户已经形成了相应的期望值。
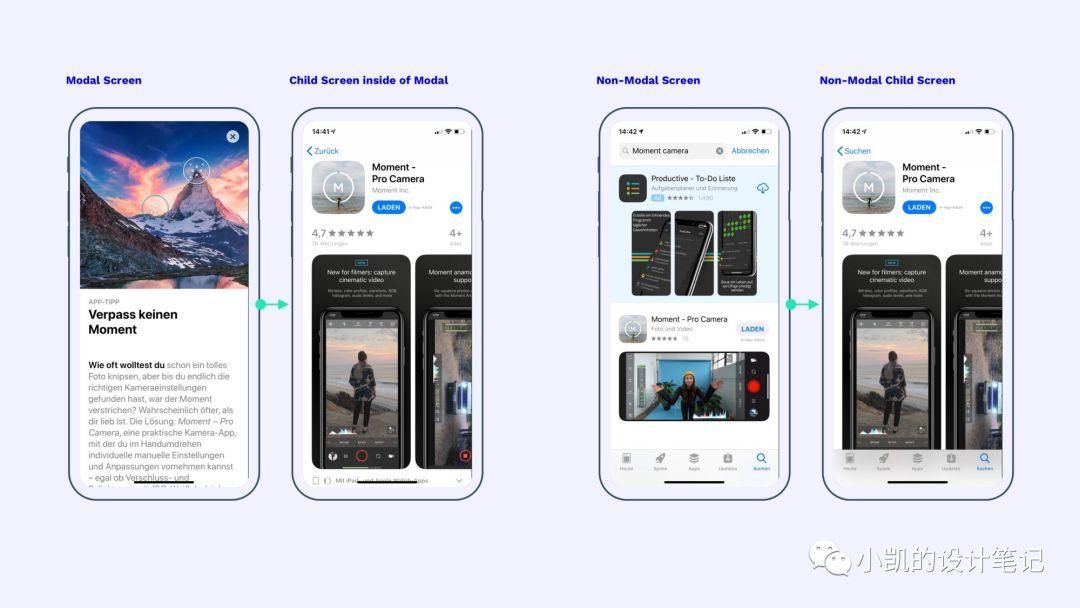
如果Apple时不时的违反自己的规则,那么Apple将不会是Apple。例如,新版App Store在“今日”标签中打开亮点作为模态屏幕,但仍然允许用户在屏幕底部导航到下一步(没有明确的终点)。
这样用户就可以在模态屏幕内部更深入地导航到其他流程。从推荐以外的其他内容打开相同的App屏幕会导致屏幕显示为非模态屏幕。这将保留标签栏和后退操作(再次单击当前标签栏图标以转到其主屏幕)。

不一致的Apple UI
左边的不一致可以通过……来解决:
- A:……在非模态子屏幕中打开高亮显示,并带有后退按钮并保留标签栏
- B:……一旦用户点击模态屏幕内的链接并继续在App的父级别上的非模态子屏幕操作,从而关闭模态屏幕。
四、如何使用模态?
现在我们对何时使用模态有了一个大致的了解。那么“我们如何进行设计?”这是目前唯一的问题。
下面是对模态屏幕检查后得到的列表:
- 顶部导航栏始终显示关闭按钮(或“取消”/“丢弃”/“最小化”/ …)。当用户迷路时,可以轻松关闭叠加层并导航回App的顶层。
- iOS和Android上的取消按钮通常位于导航栏的左上角。Android更喜欢关闭/“x”图标,而iOS则喜欢“取消”文本,但是图标按钮在ios也很常见,经常使用ios设备的应该都知道。
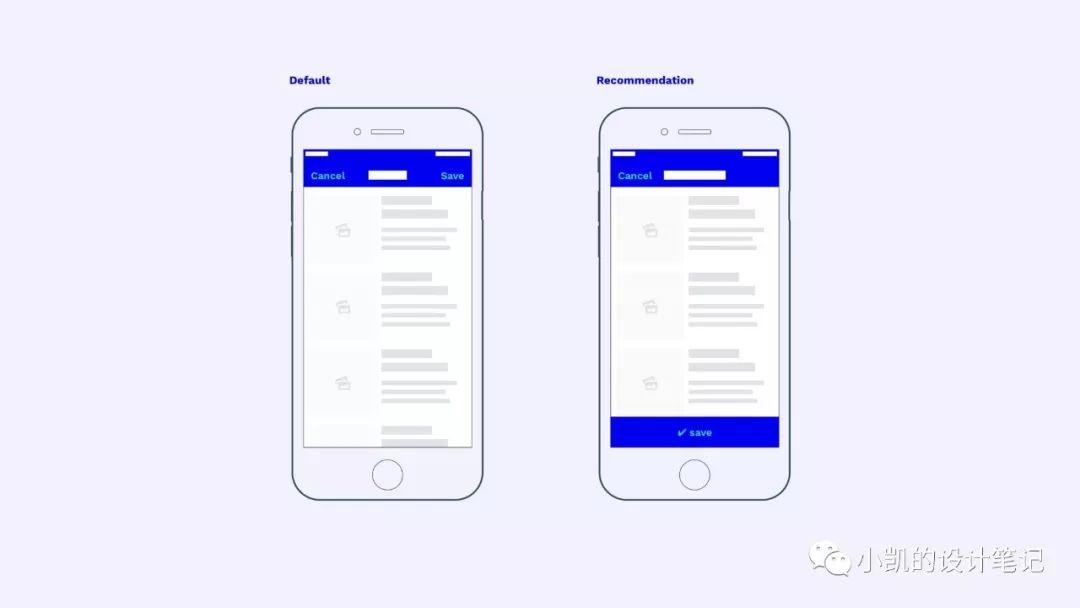
- 一般情况下,iOS和Android上的保存按钮都位于导航栏的右上角。但是这种放置规则在大屏幕设备上是不可取的。所以在屏幕底部固定浮动或页面末端的内嵌是我个人推荐的放置位置。

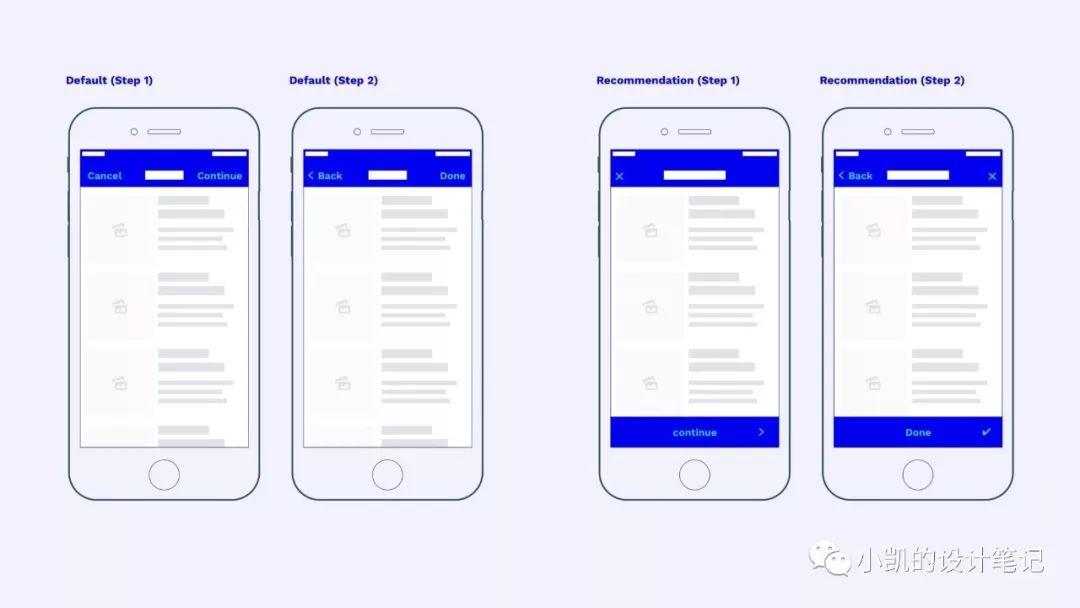
五、多步模态
一旦模态对话框由多个步骤或子级页面组成,事情就会变得更加复杂。一般情况下,继续按钮显示在右上角。第二步不会打开新的模态屏幕,而是保留在当前模态屏幕,并在现有模态上覆盖非模态子屏幕。
当在屏幕底部放置主要操作(“保存”,“应用”或“继续”)时,模态第二步的右上区域释放了可选取消按钮的空间。虽然会从左到右跳转,但这种方案仍然比不能在子屏幕上直接关闭更好一些。

六、动画
截止目前,iOS和Android在模态的使用方面非常相似;但是动画方面并不是这样的。
iOS:动画在iOS中高度标准化。
非模态屏幕从右侧进入框架。标签栏在屏幕底部保持不变。顶部的导航栏也保持不变,但其内容在自定义转换中淡入淡出。此动画还为用于返回的边缘滑动手势提供了基础。
另一方面模态屏幕从框架的底部滑入并覆盖整个界面(新的顶部导航栏)。他们不使用边缘滑动手势,如果没有保存之类的重要操作,自定义下拉关闭手势可能会好一些。
Android:Android上的动画更加的丰富多样。Google建议在Material Design指南中使用“有意义的过渡”;Android本身并不区分动画是否为模态或者非模态。
总结
大部分设计师根据直觉来进行产品设计。有时候直觉的确很重要。但是更重要的是要我们需要了解一些通用标准,以便于在特定的时候选择更好的适应或者改变。
在我看来模态的概念是当今应用设计中最被忽视的UX原则之一。跨平台和Web本地混合应用并不能很好的使用模态的指南和规范。但是模态的基本规则你应该了解,以便在必要的时候适应或者改变它。
作者:Fabian Sebastian
原文链接:https://uxplanet.org/modality-the-one-ux-concept-you-need-to-understand-when-designing-intuitive-user-interfaces-e5e941c7acb1
翻译:盛夏光年,原作者已经授权。
本文由 @盛夏光年 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















第五点里的图片右半边:为什么不能把叉都放右上角…?是考虑大小屏多端统一性的问题吗
“三、什么时候应该使用模态?”中有一段话“如果在模态屏幕中有两个不同的操作,例如取消和保存,则无意义(因为它们会触发相同的操作)您可能希望切换到非模态视图”不明白是什么意思。
对于有取消和保存这两个不同操作的页面,不是更应该采用模态屏幕吗?
去看了原帖子,自己来回复一下:意思是要考虑到当前窗口是否存在取消和保存这两种功能状态,如果是,应该用模态窗口。