分享中间页如何设计,才能获取更多新用户?
本文分析了几款经典的中间页设计布局,并通过相关数据反馈总结了一些设计中需要注意的问题,目的是探讨如何获取更多的新用户。

在增长黑客概念异常火爆的现在,更多人开始研究和改善能促进增长的诸多细节。其中对于拉新转化最为重要的分享后中间页更显得尤为重要,此篇文章从分享后的中间页的设计布局、数据反馈和总结分析来同大家一起探讨如何获取更多的新用户,下文以iOS端示例进行阐述。
几款经典的设计布局:
基本款:顶部bar+中部按钮+悬浮底部bar
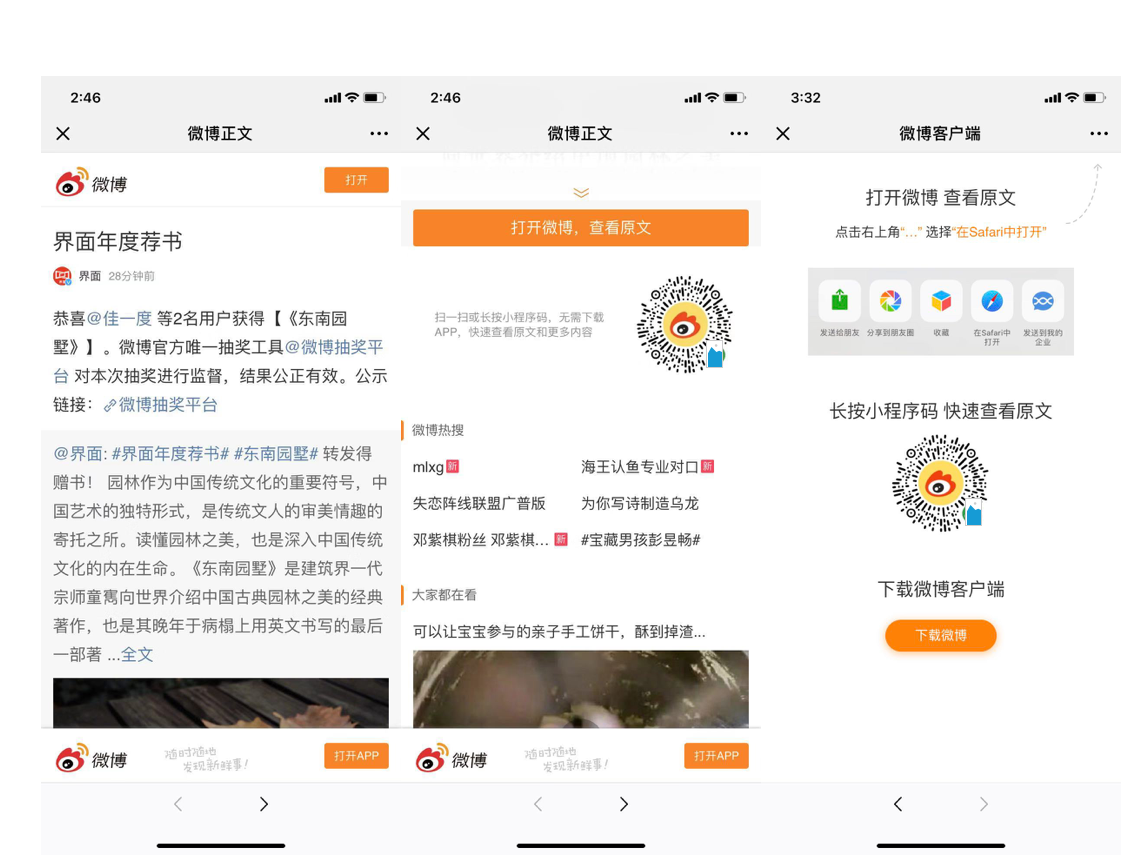
新浪微博:

微博的中间页设计做的中规中矩,顶部bar,中部按钮和底部bar贯彻了微博的主色调,相对其他家而言并没有花太多的心思。作为中部最重要的按钮查看原文的影响力并不足以让用户产生下载的冲动,底下的微博热搜兴许也能带来一些下载转化。有点纳闷微博上神评论那么多,为啥不选择放出来呢?还是微博的普及量太广不需要在这个页面花费太多时间?
在下载页给小程序导量,这个做法感觉是为了更方便的获得新用户,但同样也会降低下载的转化,何不在分享的时候直接选择小程序呢?
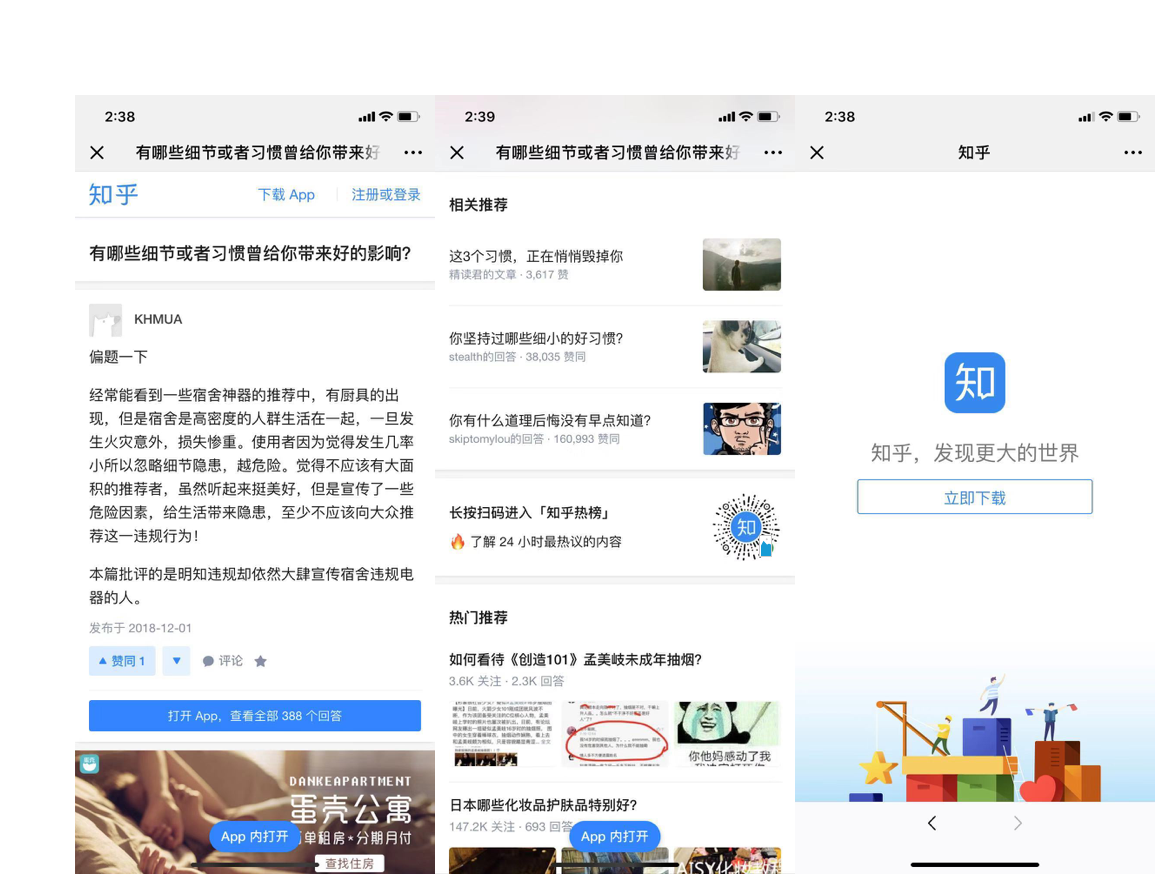
知乎:

知乎的中间页顶部bar的颜色并不突出,算是照顾到了新用户的浏览体验,当然这并不代表着知乎没有花心思。中部的蓝色按钮可谓是足够吸睛,对于求知欲很强的人来说更多人的回答显然很有吸引力,查看全部回答的同时也将给予知乎一次下载转化的机会,所以可以预见这一按钮的功能设置将是整个页面最重要的引流点。
如果当前的回答已让你满意,并没有继续探讨该问题的话,当你继续向下浏览相关推荐和热门推荐的内容也将作为兜底策略来引导你下载,还有那底部常驻的悬浮按钮,无时无刻不再刺激你赶紧下载。
关于知乎的下载页可能有人会觉得太简单,但个人感觉之前的引导环节已经能够让用户产生明确的目的,而这一步不需要再费尽心思告诉用户自己产品的特性,反之知乎这句slogan也足矣阐述了知乎的价值。
升级款:顶部bar+中部按钮+评论+悬浮底部bar
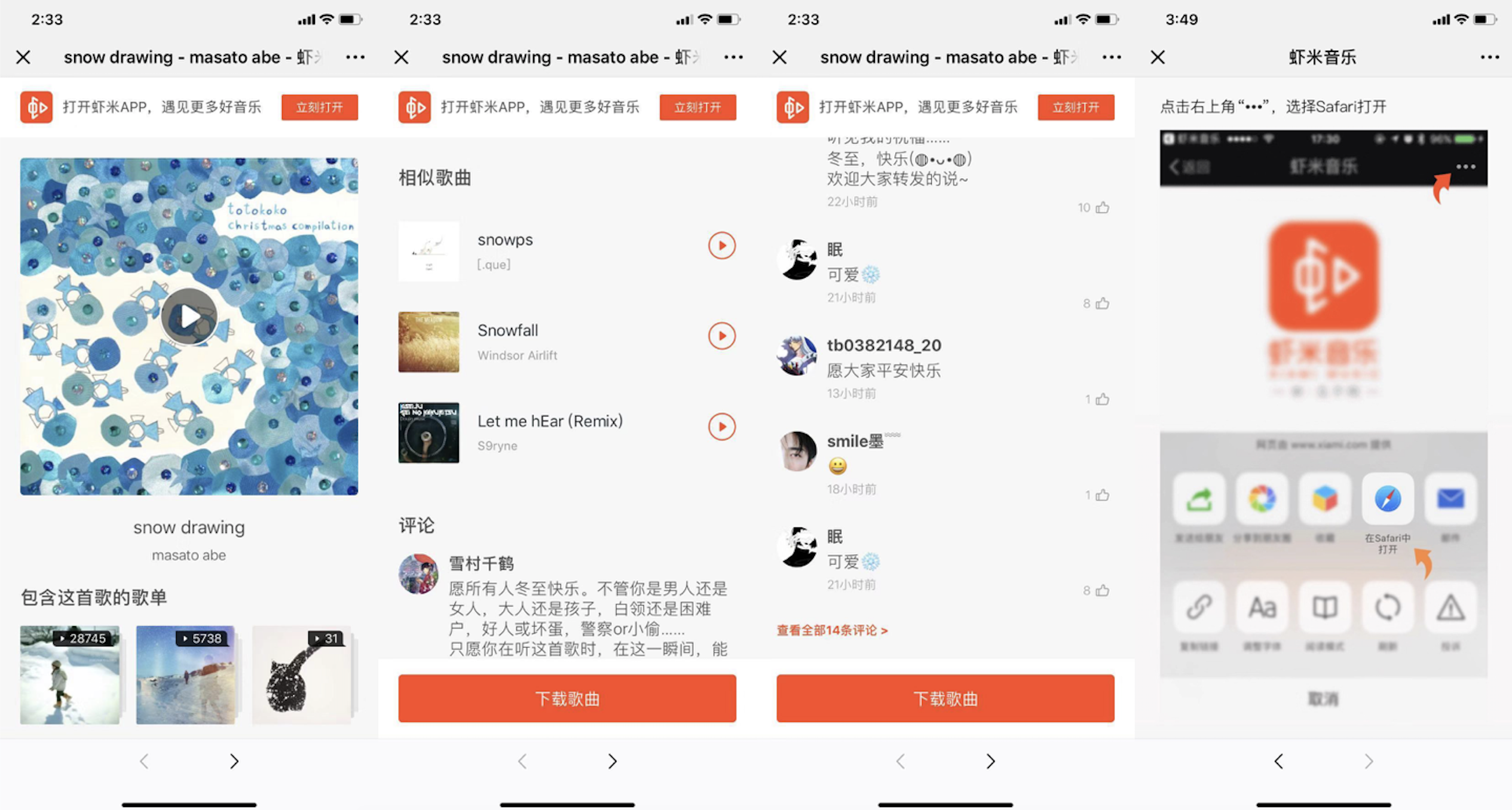
虾米音乐:

虾米音乐这个布局感觉并不是十分可取,单个声音的播放器有点过重,而且评论那里做的并不是十分突出,虽然这部也是下载转化的一个环节但并没有足够重视。
下载页也很一般,可能是估计做的效果但很容易让人以为是网络问题没有加载出来,另外那个链接现在还有bug,会报错…
今日头条:

虽然顶部和底部bar都很傲娇,只展示了品牌名和功能按钮,但真正的引流点并不在那里。看文章最怕看到精彩的环节就戛然而止,虽然头条并没有强制要求打开App看全文,但中部按钮的设计和展开全文的标识很容易让人以为只能打开App才能看到全文,可谓是费劲了心机。还有一点热门推荐这里也花了一些心思,不得不承认这里面有内容吸引到我了,所以,该页面的内容展示也同样不能小试。
不知是谁起的头,新闻类的下载页大多都是这个布局,其实还是有优化空间的。
简单款:悬浮底部bar
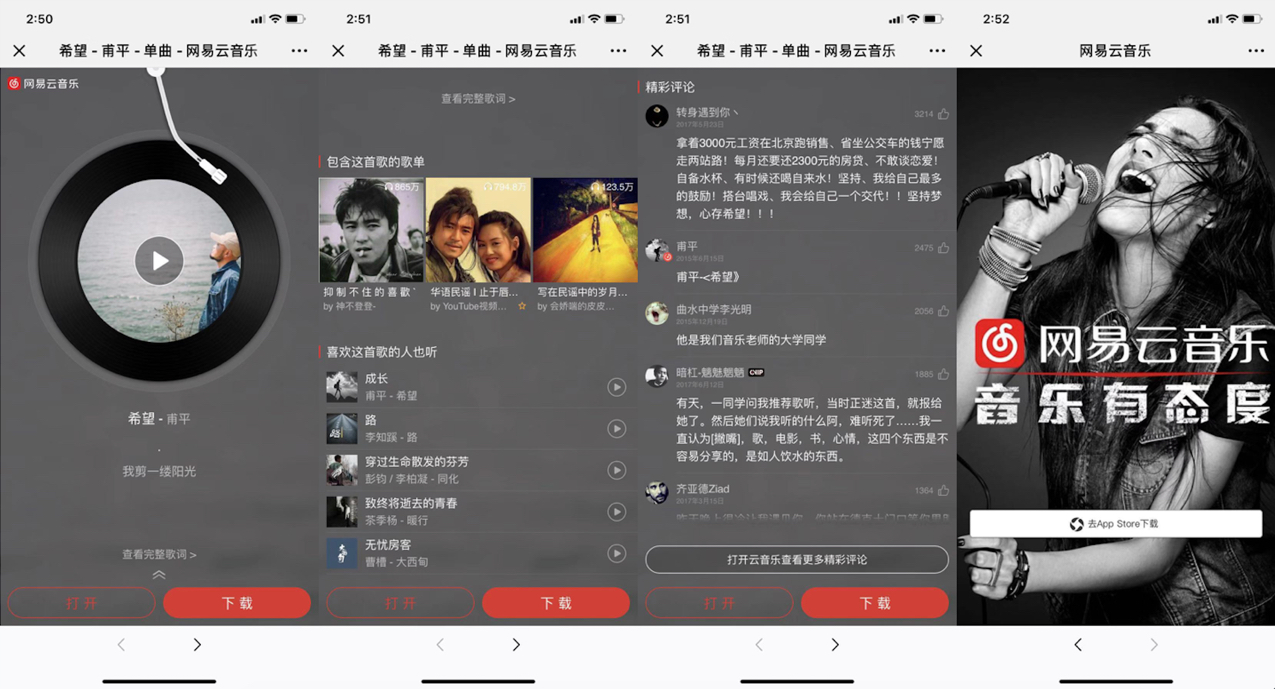
网易云音乐:

敢这么做可能是试验了顶部bar引流效果并不是很好但在视觉效果上却对用户有所干扰,权衡下来还不如放弃。对于听到新歌而言随手翻看歌词已是下意识的动作,所以当你点击查看完整歌词时也帮产品完成了一次下载转化,当然作为网易云音乐不可忽视的法宝精彩评论也是另一个引流的重点,当你看评论产生共鸣时,嗯,去下载App吧。
下载页也很简单,表明了产品的态度,一个关键按钮引导重点行为足矣。
新玩法:小程序
大厂都在布局小程序的分享,相对一个简单的H5页面而言小程序能承载的内容更多,传播效果也更方便。后面可以单独研究一下,这里就不再赘述了。
数据反馈:
以自己参与设计的一款落地页数据结果供大家参考:(各部分的点击转化)
- 顶部按钮:11%
- 底部按钮:9%
- 中间按钮:17%
- 弹窗效果:53%
- 诸多内容转化:10%
总结与思考:
1. 顶部按钮和底部按钮虽然常用,但并不是最大的流量来源,而在页面停留一段时候后出现的弹窗反而更容易引起用户的点击欲望。
2. 在一个页面要留多个导流点,虽然顶部bar+中部按钮+悬浮底部bar足以支撑起整个页面,但它们可能支持不起你的KPI。类似头条的查看原文、网易云的查看完整歌词、虾米音乐的查看评论都是很实用的导流入口,既符合用户的需求又不显得十分刻意。想清楚用户在这个页面最终的诉求是啥,以及你家App的特点将是你设计这个功能入口的思路,如果真的觉得没什么特色的话,查看原文和查看完整评论也算是最基础款了。
3. 细节不可忽略,虽然功能设计相似但文案和UI式样的不同也将带来不同的转化效果。类似虾米顶部bar的文案:打开虾米音乐,遇见更多好音乐就比知乎的下载App感觉舒服的多;底部bar那里也能做很多文章,例如:XXX和你一起在用,以及小红书的1亿年轻人都在分享的生活社区,还有个5星评分都不能忽视。按钮是否悬挂常驻,是否需要有呼吸效果、是否加弹窗等也都能为你的转化率添砖加瓦。
4. 下载页尽量简单,不要做无谓的展示和资源曝光,在这个页面只要告知用户下载按钮在哪里,以及是官方的下载链接就足够了,切勿画蛇添足。
本文由 @静陌 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很喜欢你的文章,可否加个联系方式多交流