底层页的断舍离:如何让用户优雅地从A到B?
一年前,当说到底层页的产品形态,人们满脑子还都是Amazon的经典“嵌套式”设计。然而,随着短视频、UGC产品在国内市场的大火,另一种“傻瓜式”的单层级底层页可能更高效。

一、层层嵌套的底层页
无论是电商、新闻还是社区,引导用户顺利地从A到B再到C,一直是每个产品的梦想。在底层页上想方设法做不同单品之间的串联,成了最有效的手段。
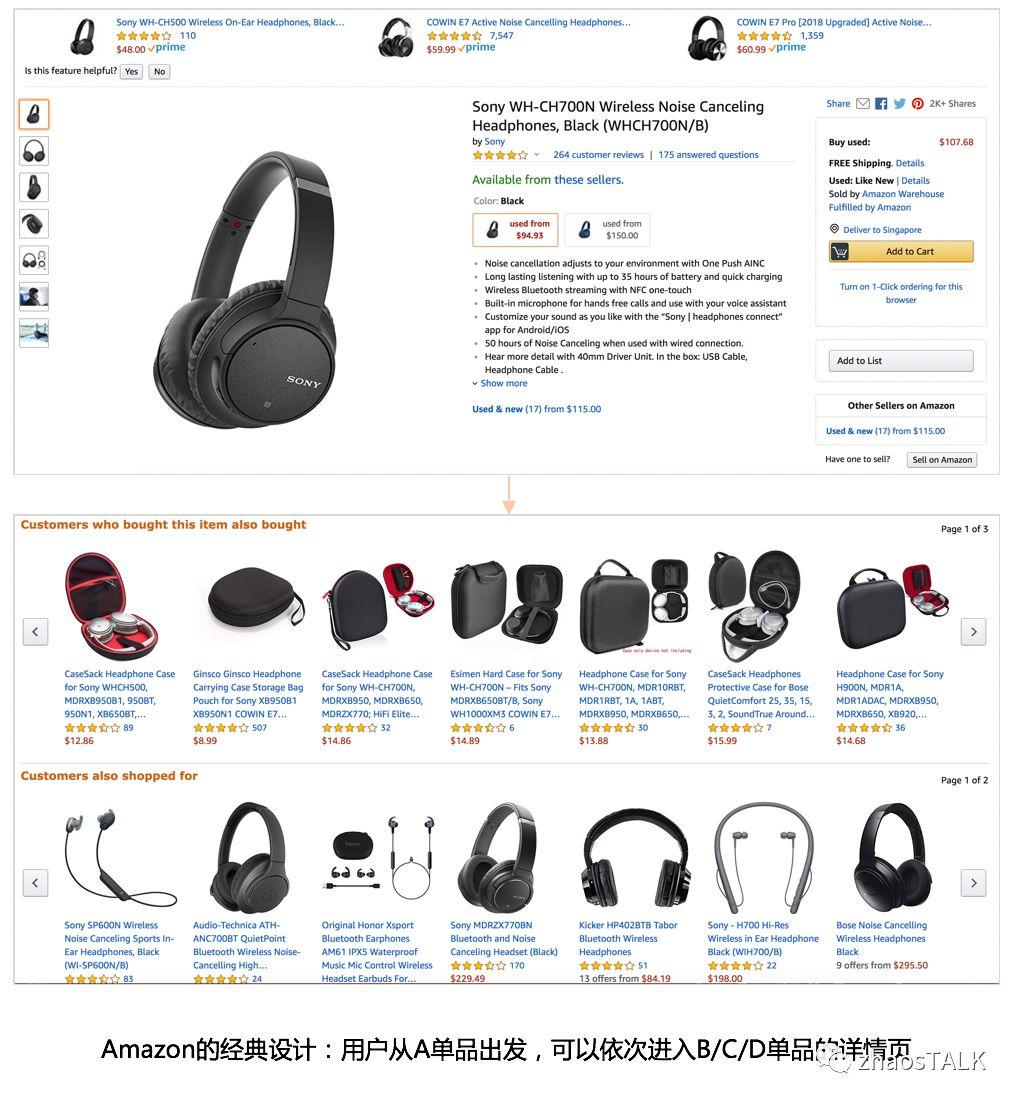
传统的底层页设计往往采用Amazon经典的层层嵌套方式,即:主分发路径→A详情页→B详情页→C详情页……经过多层级详情页的跳转,用户可以进行多个单品的比较,最终实现消费;又或者,在这个过程中,用户发现了新的更有意思的单品,又开始了新的一波满足需求的流程。

大众点评在一年前力推PGC时,也考虑过大规模地应用这种设计。“内容织网”项目就是希望将PGC、榜单、商户、团单等都连接起来,让用户从任一个单点的详情页都可以跳转至其他单点,用丰富的信息“网”住用户。不过,这个项目后来因为耗时较久和平台方向变更,被暂时搁浅了。
二、单层级的底层页
随着市面上短视频、UGC产品在国内市场的大火,另一种“傻瓜式”的单层级底层页可能就变得更高效了。当前,主流的短视频类App和Feeds类App(比如抖音、微博、Instagram),都采用了这种设计。
单层级底层页的突出特点,就是对层层嵌套的底层页做了断舍离,去掉了传统的详情页A/B/C/D的观念。用户通过主路径进入一个详情页后,只要“傻瓜”式地不断重复统一手势(通常是向下滑动翻页,或者是向右滑动看下一个),就可以源源不断地获得新鲜的内容。

这种设计的好处显而易见:首先,“傻瓜式”的滑动操作可以提升浏览数量。滑动操作减少了有意识的点击跳转次数,让用户从A单品迁移到B单品的成本变低了不少。
另一个强大的优势是:单层级的底层页减少了用户返回主路径的成本。
用户都有兴趣泛化的需求,不会一直对同一个单品产生兴趣。比如女孩子逛街——最初在看一件大衣,逛了几家没有发现心仪的,看大衣的需求没那么迫切了,反而想去看看口红。
层层嵌套的底层页体系中,用户返回主路径去看其它单品的成本很高,因为层层嵌套就需要层层返回,无疑是很繁琐的操作。如果用户对某一类单品的兴趣消散非常快,过多的层级嵌套甚至会拉低用户整体使用APP的时长,因为大部分用户会选择直接退出。
相反,单层级的底层页不会有这个困扰:因为没有层层嵌套,用户可以轻易地一键返回主路径,继续看其他单品。从这个角度上,单层级详情页是对“泛化兴趣”更友好的一种实现方式。
随着碎片化时代的来临,用户的注意力越来越难以长时间集中,兴趣泛化的需求也越来越明显。减少用户返回成本的思想,在近期的很多产品改版中都体现得非常明显。比如手淘商户详情页的改版,仿照微信小程序的设计,在商户右上角新增了“x”功能,可以一键返回主路径,就是这一设计思路的体现。

三、小结
多层级和单层级,这两种底层页设计在当前的应用都还很广泛。
通常来讲,在移动端:
如果单品的消费时间比较长(比如电商用户——需要充分了解一个单品才能做决断;新闻用户——一篇专栏可能上千字需要几分钟来消化),详情页需要信息完备、相对复杂,此时单层级会显得过于单薄、无法承接。如果像手淘的做法,在底层页能够提供返回主路径的快捷入口,那么层层嵌套不失为一种好的设计方式。
如果单品的消费时间很碎片化(比如短视频和UGC),单层级底层页则凭借更傻瓜的操作方式、更短的返回路径,以及去除了多重底层页的极简设计思路,更容易得到用户的青睐。前一阵,小红书的笔记详情页由长期以来的嵌套结构逐步转型为单层级结构,想必也是受到了这种“less is more”理念的吸引。
最近,大众点评在设计UGC浏览场景时,有特别关注这方面的考量。我们的首页主tab瀑布流以双列形式做兴趣探索,落地页则打算用单列速览形式做兴趣聚焦,抛弃了相关推荐带来的内容下级页面,尽可能减少页面交互损失,把信息交互成本降掉最低。
·END·
本文由 @朝朝 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







