微交互:超实用的提高产品魅力值神器
微交互可以说是吸引用户、提升产品体验感的一个极好的方式,如何利用好这点呢?

什么是微交互?
微交互是指具有一项主要任务或者说一个目标的事件。在你的设备和App里,你到处都可以找到它的身影。微交互的目的是取悦用户,创造吸引人的、热情的甚至人性化的体验。
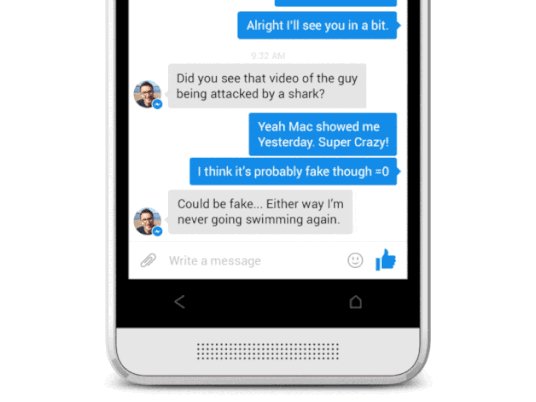
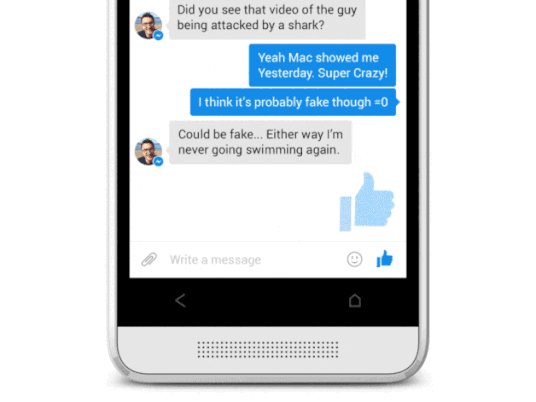
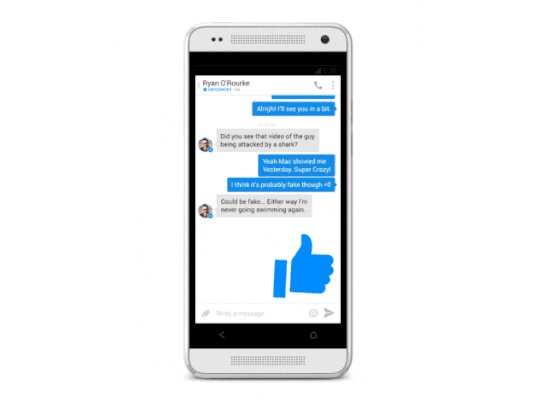
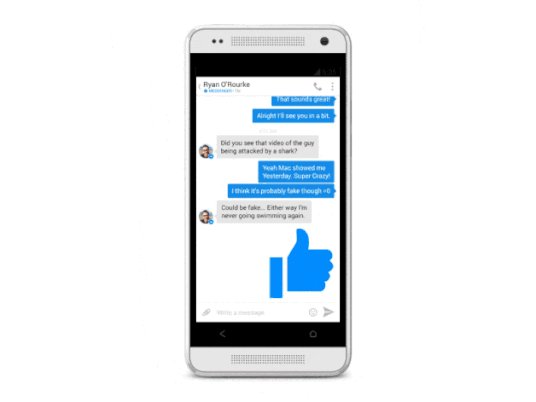
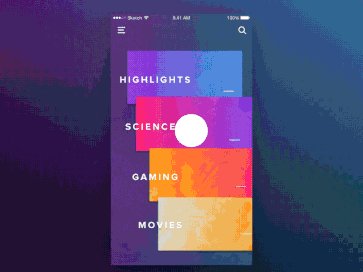
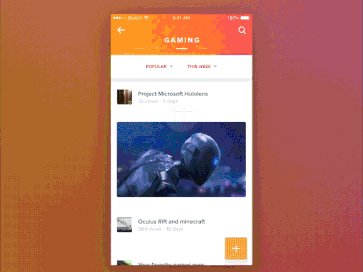
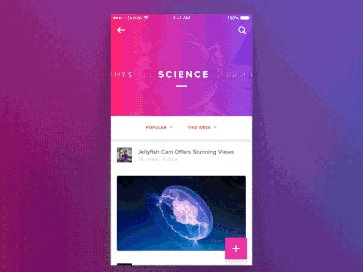
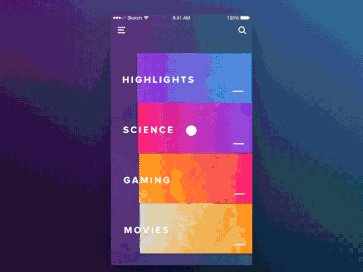
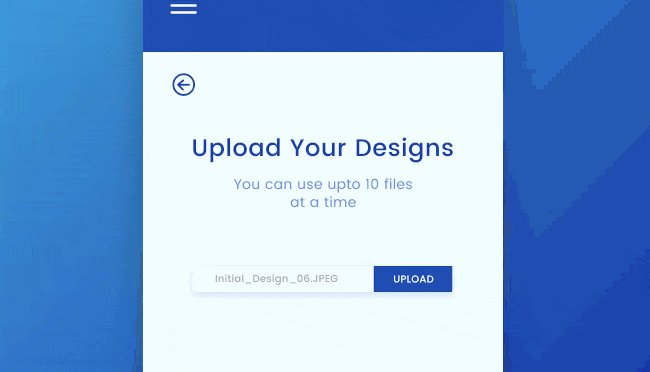
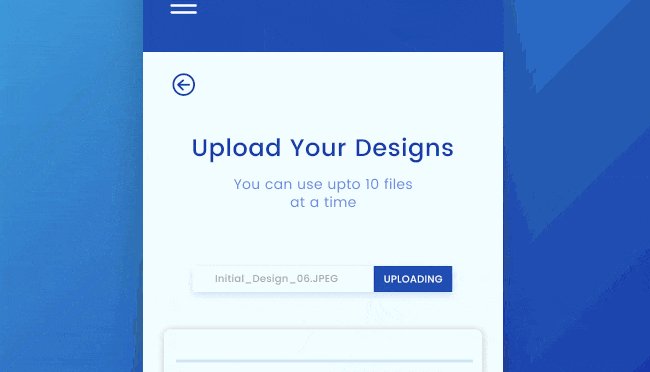
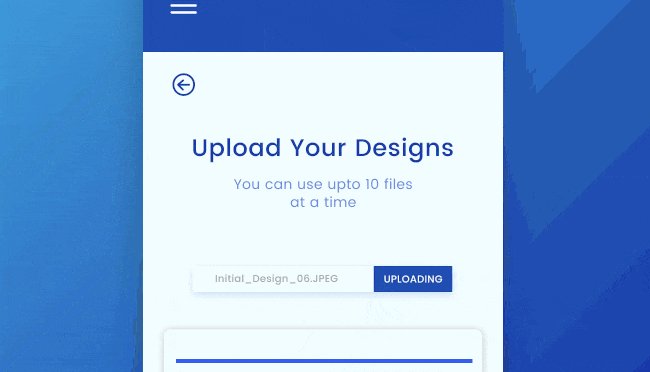
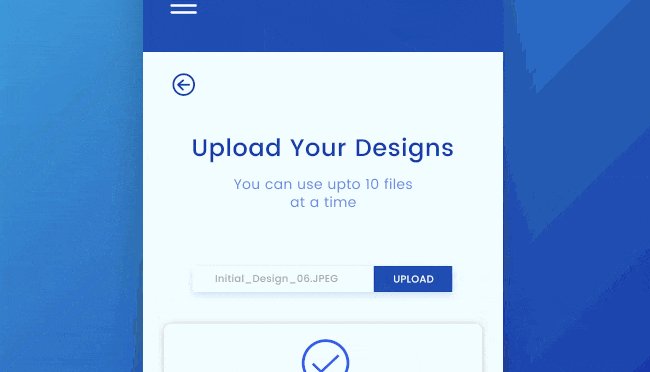
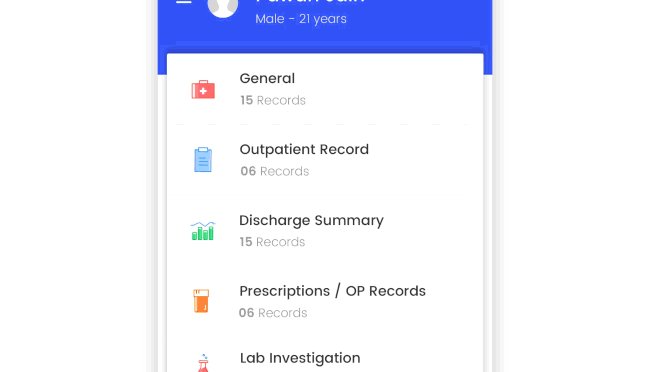
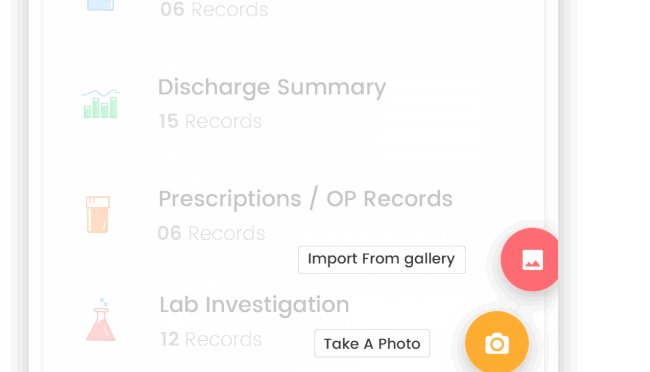
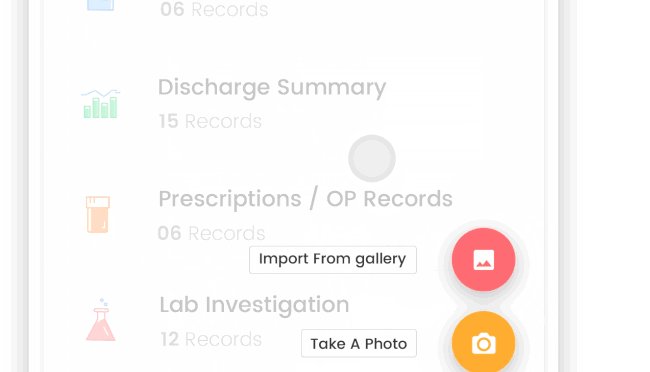
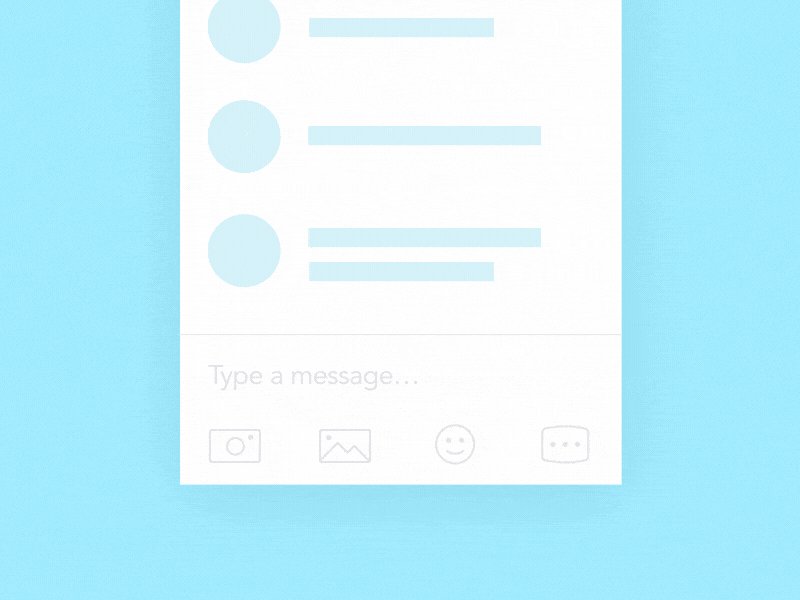
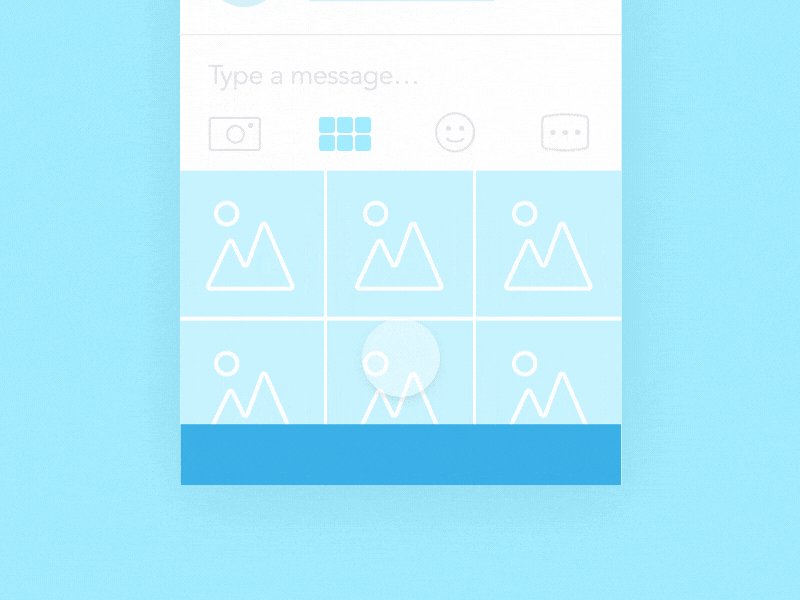
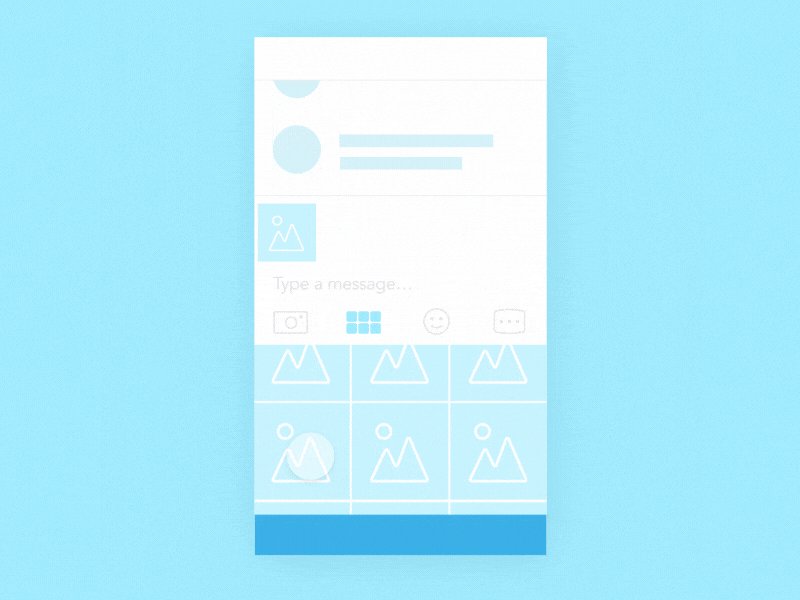
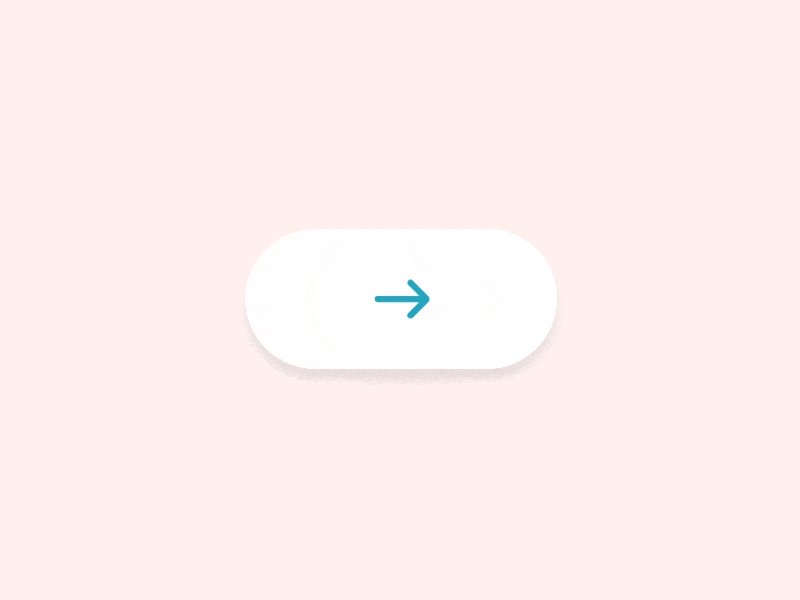
例如,看看下面的交互:

这个动画就是微交互的一个很好的例子,因为它完成了三个重要的功能:
- 传达状态并提供反馈
- 增强直接操控感
- 让人们看到操作的结果
分解微交互
微交互有四个部分:

触发
微交互通过触发来启动,既可以是用户启动也可以是系统启动。在用户启动的触发中,用户必须启动某个操作。在系统启动的触发中,当软件检测到某些条件被满足,就会启动操作。
规则
规则决定微交互触发后会发生什么。
反馈
反馈让人们知道正在发生什么。在微交互过程中,用户看到、听到或感受到的任何东西都属于反馈。
循环和模式
循环和模式决定了微交互的元规则。如果条件变化了,微交互该如何做出反应?
微交互的重要性
为什么微交互很重要?它是表达情绪的动作。

如果微交互只是一种微小的设计元素,我们为什么要关注它呢?
不幸的是,许多网站开发人员和设计人员至今仍会提出这样的疑问。他们还没有意识到,忽视微交互可能会给客户带来很多麻烦。对细节的重视是那些优秀的网站区别于普通网站的地方。
以下是微交互的一些好处:
- 『微交互』能改进网站的导航;
- 『微交互』使用户与网站的互动更容易;
- 『微交互』即时地向用户提供已完成操作的有关反馈;
- 『微交互』会给用户提供提示;
- 『微交互』传达有关某些元素的信息,例如这个元素是不是可互动的;
- 『微交互』使用户体验更有价值;
- 『微交互』鼓励用户分享、点赞和评论;
- 『微交互』引导用户的注意力;
- 最后一点,『微交互』能让你的网站更富有人的情感。
精心设计的微交互能清楚展示出你对用户的关注,因此它才受到了如此多的重视。用户需要知道要做什么、他们的操作是否正确并被系统接受——App或者网站应提供即时的视觉反馈,教用户使用它们的系统。正确使用微交互可以让用户对品牌产生积极的情感,并在不知不觉中影响他们的行为。
你喜欢一个产品的某个方面会让你对产品整体有积极的情感倾向,反之如果你不喜欢产品的某个方面,也会让你对产品整体有消极的情感倾向。这被称为晕轮效应。
它是一把双刃剑。聪明的人会利用这个效应来改善用户对你的网站的反馈——通过适当地关注细节让你的用户满意。
何时使用微交互
在UX/UI的世界中,一谈到用户沟通,微交互就被当成是一个强有力的工具,尽管它只是一个很小的细节。以下是最热门的七种微交互和它们对用户体验的影响:
1. 滑动

滑动减少了点击,是一种更具互动性和流畅性的方式。滑动可以帮助用户快速在选项卡之间切换,获取更多的产品信息。并且,滑动是一种非常常见的手势,它能在潜意识里引导用户,不需要让他们思考;就像我们一直被灌输“不要让你的用户思考”一样。此外,滑动手势有趣到令人上瘾。
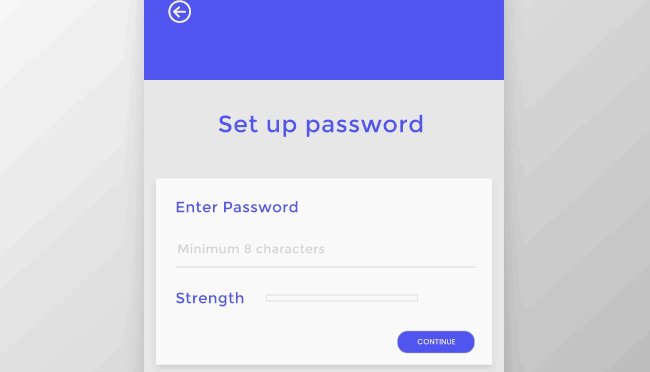
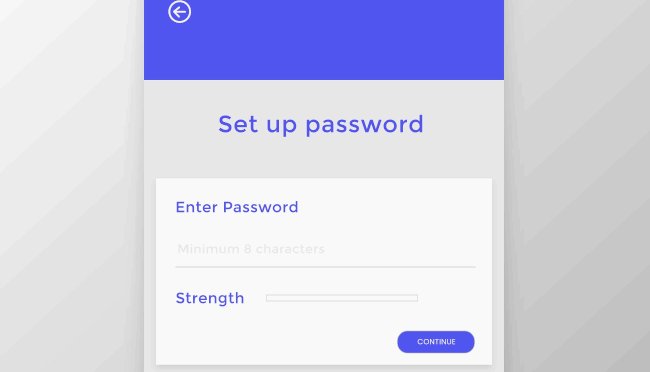
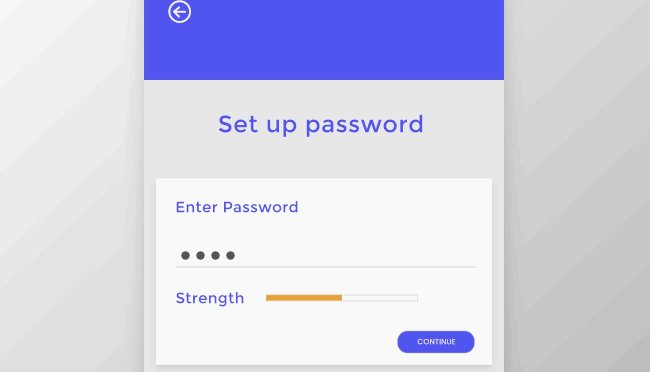
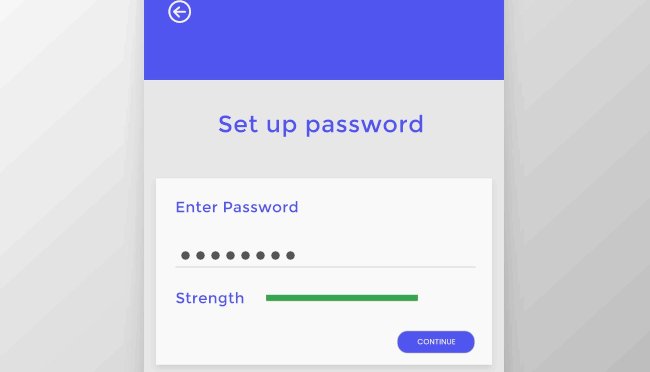
2. 数据输入

我们都知道设置密码或创建账户会令人烦躁。这步操作很容易惹恼用户。
除了提前给出密码长度和格式的建议以帮助用户轻松进入下一步,输入数据时的一些互动性的交互设计也能帮助用户顺利完成该过程、实现目标。
3. 动画

动画是微交互的构成部分,它能提升微交互的效果。动画使好的设计更加人性化。
动画的存在可能不引人注意,但缺少动画则会影响每一个人。它们就像强力胶,帮助设计师让最简单的流程也能变得有趣、令人上瘾。
不过你要小心,动画是为了吸引用户的参与而不是干扰或阻碍他们。拖延处理过程或者给网站引入新的风格可能会引起混乱。
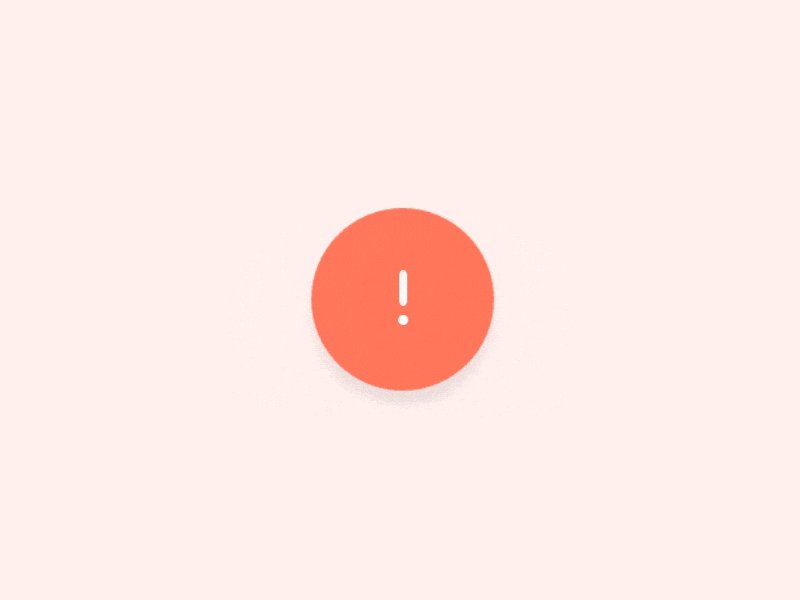
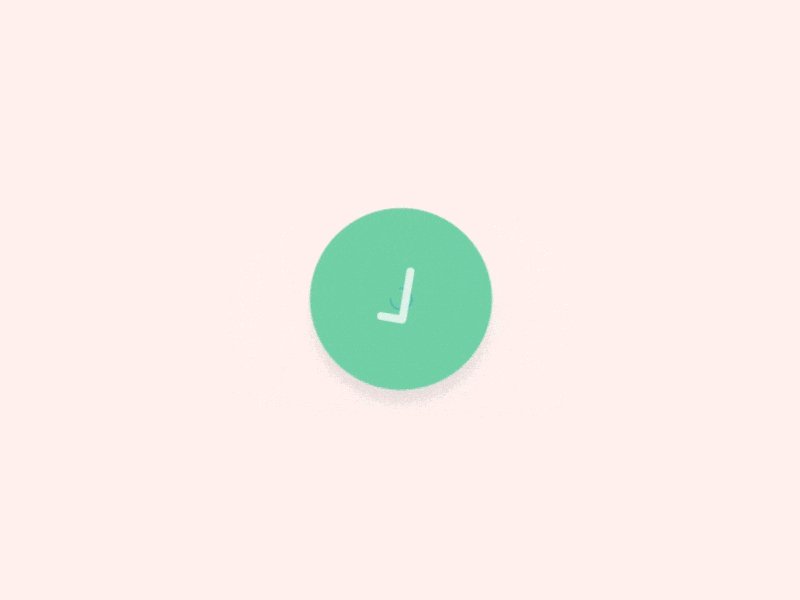
4. 当前系统状态

让用户对网站或App上发生的当前状态保持了解是很重要的。如果用户不清楚现在的情况,他们有可能会因此恼火而关闭网站或App。
微交互让用户可以准确地知道正在发生什么、完成该过程需要多久等等。哪怕是完成失败的消息你也可以做得幽默而实用,这样可以维持用户的信任。
5. 让教程变得有趣

我们每个人都在不断地寻求信息。在教程中使用微交互,可以通过简化和突出App的基本功能和重要控件帮助用户理解,指导他们如何使用App。
6. 行为召唤(Call to Action, CTA)

微交互本质上是在促使用户与App或网站进行互动。行为召唤能潜移默化地为用户行为创造成就感和同理心。并且,让用户与CTA互动的最佳方式就是制作出有吸引力的CTA勾起他们的兴趣。
7. 动画按钮

动画按钮允许用户了解如何使用你的App或网站,它从中扮演了信息管理员的角色。我们需要注意按钮的颜色、形状特效、动画、位置和纹理,以创造流畅的用户体验。人们一直致力于寻求即时满足。
从大局来看微交互很容易被我们忽视,但它在吸引用户上起到了非常重要的作用。
正所谓细节决定成败,微小的体验和设计功能,比如屏幕间切换、突出功能或弹出新通知,可能会在改进用户体验方面产生巨大的差异。
怎样设计微交互
对于设计师来说,设计微交互是令人兴奋的,因为他们可以从中尝试新的设计解决方案、寻找新的方式给用户制造惊喜。要做到这一点,你必须牢记以下几条:
- 从用户的角度考虑问题,尽你所能地去了解他们是如何使用你的App的。
- 制作具有功能的动画效果。动画不仅要具有美感,还能改进用户体验。
- 让用户享受到乐趣。使用时的愉快感受是用户持续选择该App背后的原因。如果你的产品给用户带来了愉快的体验,那他们就会继续使用。
- 过犹不及。太多的动画反而会对用户产生相反的影响。用户如果因此感到厌烦,他们会放弃使用你的App。
- 使用日常的语言,避免太技术化。在App中出现空白页面时,一个有趣或者讽刺的文案可以让用户忘记这份烦躁。
设计微交互的工具
那么,哪些原型设计工具是设计师应该熟悉了解的呢?市面上有非常多的工具,但不是每个人都知道怎样的工具适合怎样的微交互任务。根据我个人的设计经验,我的推荐如下。
如果你很熟悉编程:
- 手机:Xcode,Android studio;
- 手机或网络:Framer;
- 网络:CSS animation;
如果要设计一个屏幕推送与模块之间的交互:Invision和Marvel;
如果要制作更细致的交互:Principle,Adobe CC,origami Studio和Protopie;
如果要制作详细的交互+动画:After Effects。
这里有一些我制作的交互





要使你的微交互运行成功,请确保你的团队做到了以上提到的要点,并与UX流程协调顺利。祝你在做微交互的过程中一切顺利!
原作者:Vamsi Batchu
原文链接:https://uxdesign.cc/micro-interactions-why-when-and-how-to-use-them-to-boost-the-ux-17094b3baaa0
翻译者:『即能小程序』团队,公众号:『即能学习』
本文由 @即能小程序 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















别说设计了,看了 都很兴奋
内容不错,希望即能多提供产品设计方面的知识