如何做好引导体系,提升用户体验?
引导系统是导航的重要组成部分之一,高效易用的原则是工具性/企业型产品的核心竞争力和现阶段不可忽视的商业准则。如何做好引导体系,也是用户体验的要点之一。

对于注重效率的工作场景下,高效便捷就是产品易用性的最好体现,我们需要在产品中设计优秀的导引能力帮助用户更好的提前决策,更好的理解操作过程和结果。
导引体系的由来与构成
每一个购物中心都有自己的『导视系统』,导视系统再关键的时候指引用户下一步该怎么走,防止用户在复杂的楼层中反复需找商店,浪费时间或者干脆找不到。

而相对于线下的实体商场,我们应该联想到,每一款线上的产品,也都需要有自己的『引导体系』来保证友好体验,其中:
- 『新手向导』主要是针对小白用户的功能层、内容层的初步介绍;
- 『业务操作导引』主要是针对复杂业务操作的引导,降低使用难度,疏通任务流;
- 『异常情况导引』是针对异常操作的容错机制,这一步往往需要用反常规的方式思考用户习惯;
- 『复杂信息说明/提示』是对低频/专业元素的穿透解释;
- 『帮助导引』或者叫问答机器人,就是针对用户的问题库;
- ……
其中『业务操作导引』是产品日常使用中涉及到最高频的模块,接下来一起看看业务操作导引有哪些具体类别。
产品中的业务操作导引
1. 步骤型导引
将复杂的任务分解成有序的任务操作流,每个简化后的任务都可以快速完成,以帮助用户顺利完成整体任务。
很多时候一步式的页面信息交互就可以了,那为什么还需要分步式的导引设计呢?
理由很简单,就是综合考虑用户的易用性和情感化因素,过多的信息难以让用户聚焦,同时产生抵触情绪,同时在校验上也承载了极大的分险,因为数据越多,修改校验后的错误信息的难度就越大。
面对这种交互信息繁多的情况,分步分解任务后,用户只需要按着机器预置好的一系列步奏,每完成一步对于用户情绪上会有成就感加成,同时聚焦每一页关键任务,分步校验,避免用户挫败感,高效完成表单的填写。

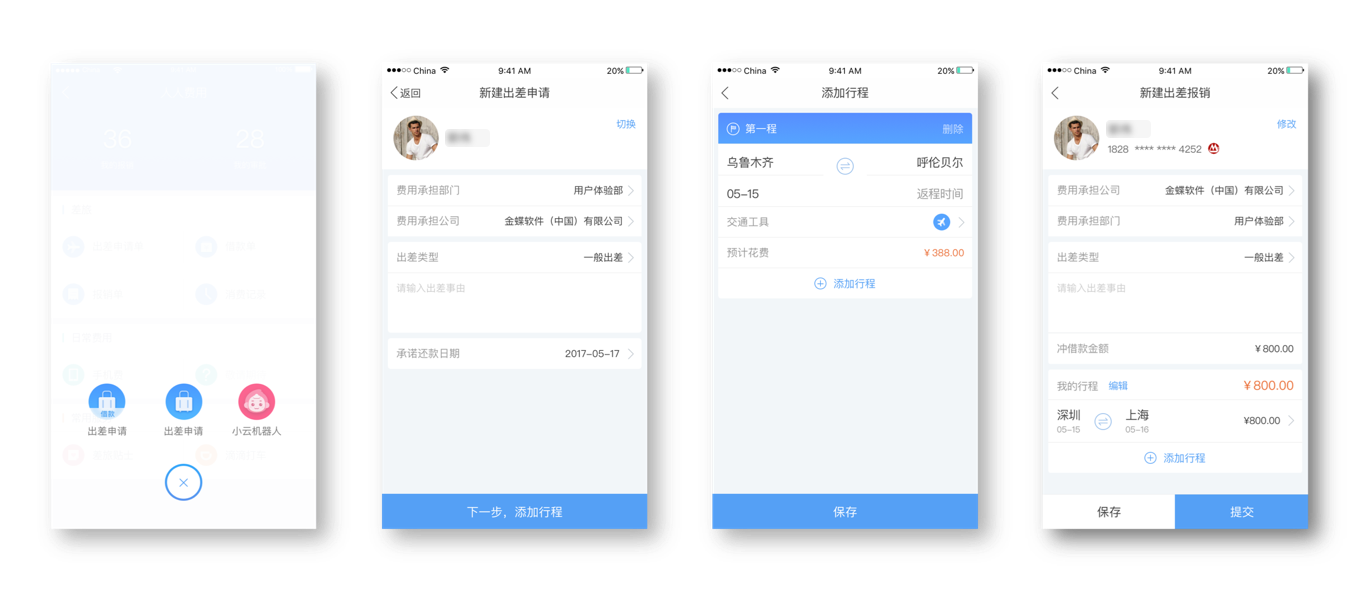
在上图中,金蝶云苍穹产品里的出差类应用,原来的长单据填写被拆解成三步填写,降低决策成本与用户风险,用户只需要关注当前步奏的结果。该方法同时适用于PC端、移动端等各终端。
对于移动端而言,需要时刻注意在录入表单的场景中,键盘弹起后剩余的界面空间,此时保证信息出现在界面上方,也是易用性的细节保证。
把产品设计得简单直观,让用户按部就班地顺利通过,是提升转化率的关键。其中很多细节点的挫败感都会让用户放弃操作。另外需要时刻切记,当在使用者已经学会使用以后,如果程序还让带领用户一步一步执行,只会让用户感到很厌烦。
2. 内容驱动型导引
内容型导引可以通过标签、超链接、人员头像等维度形成链接入口,在不影响主流程的情况下,对其中的节点进行相关内容的导引和连接,增加用户对于主场景目标的了解程度和决策能力,满足用户心理上的『可控感』。
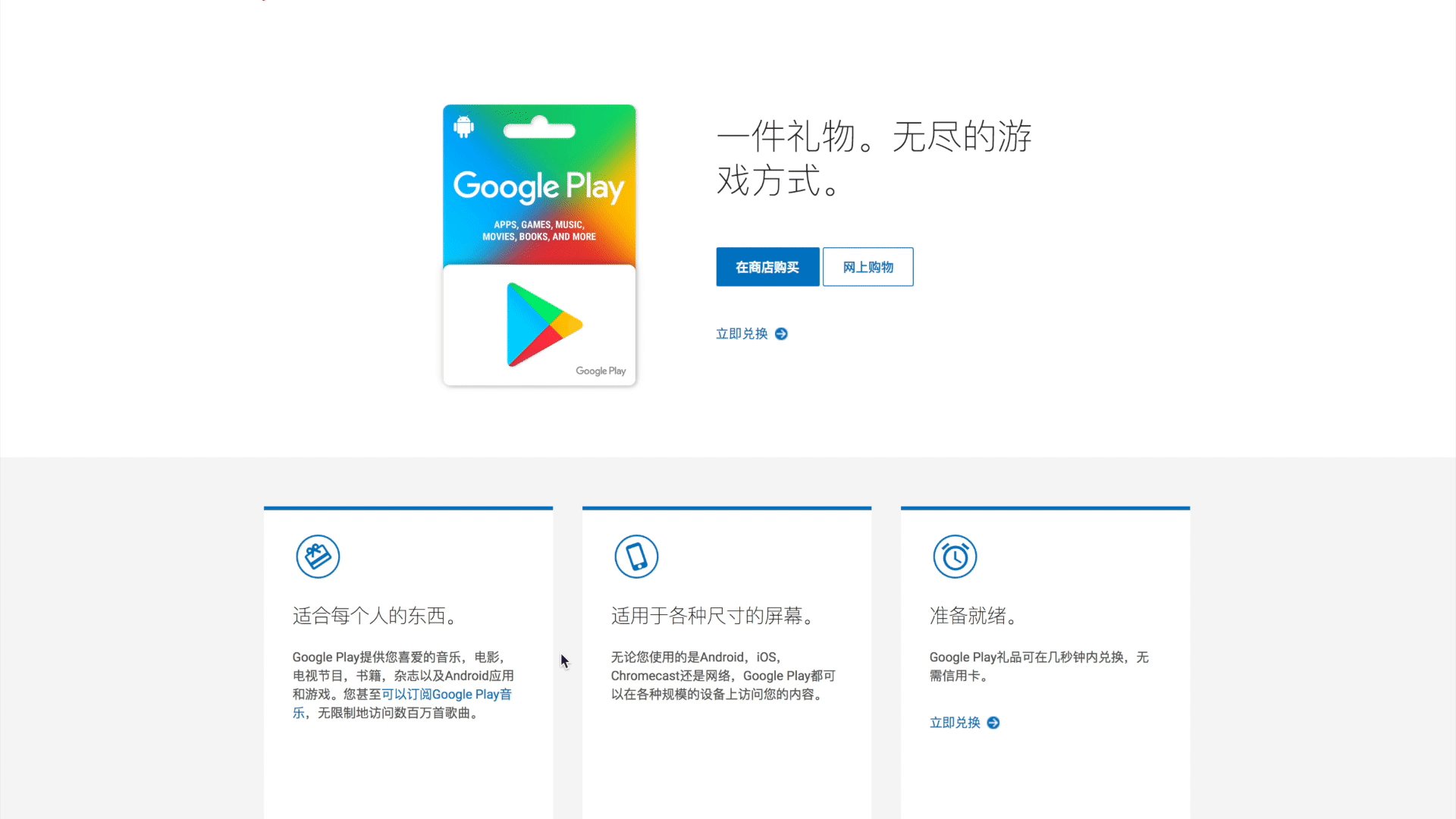
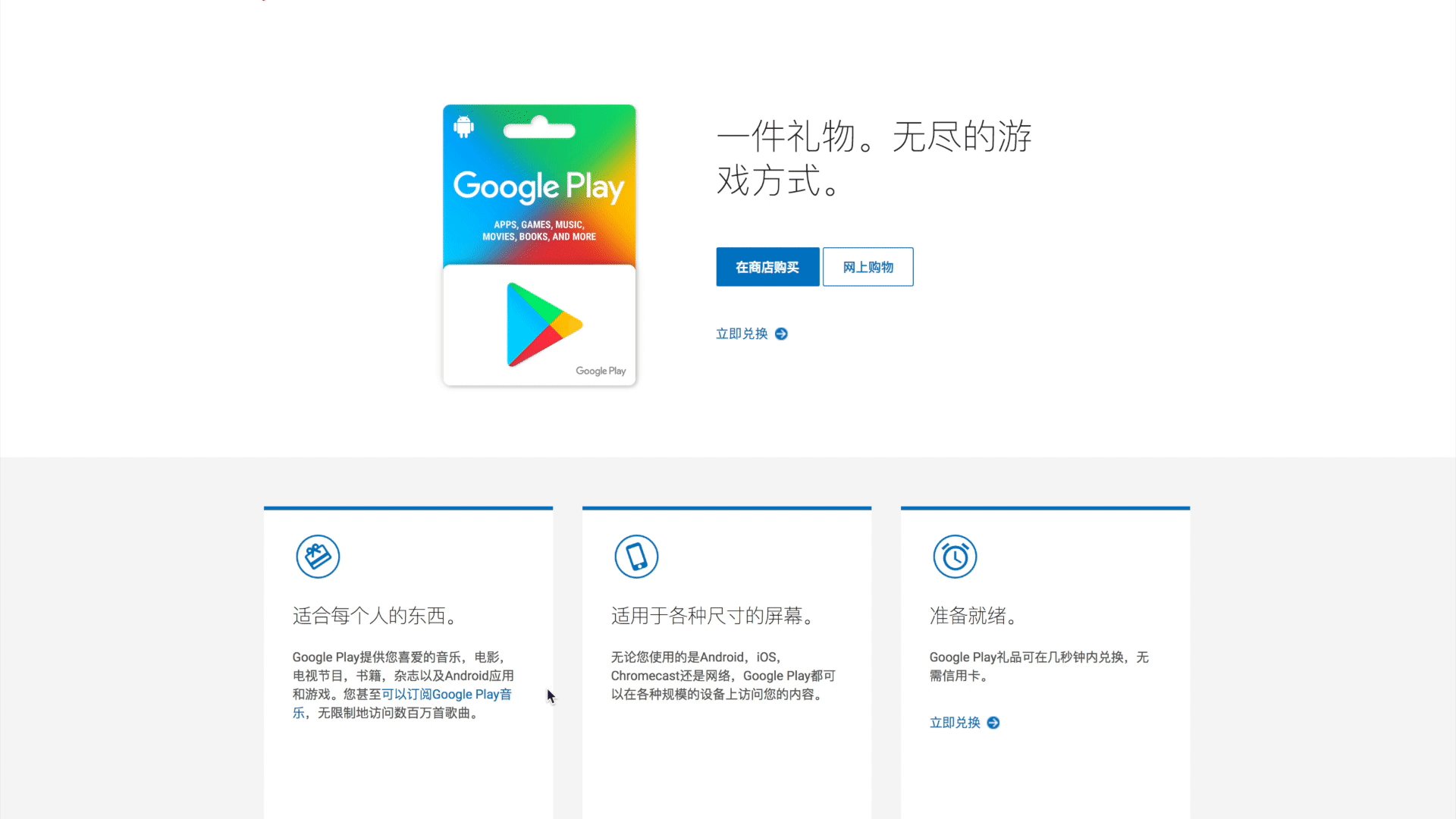
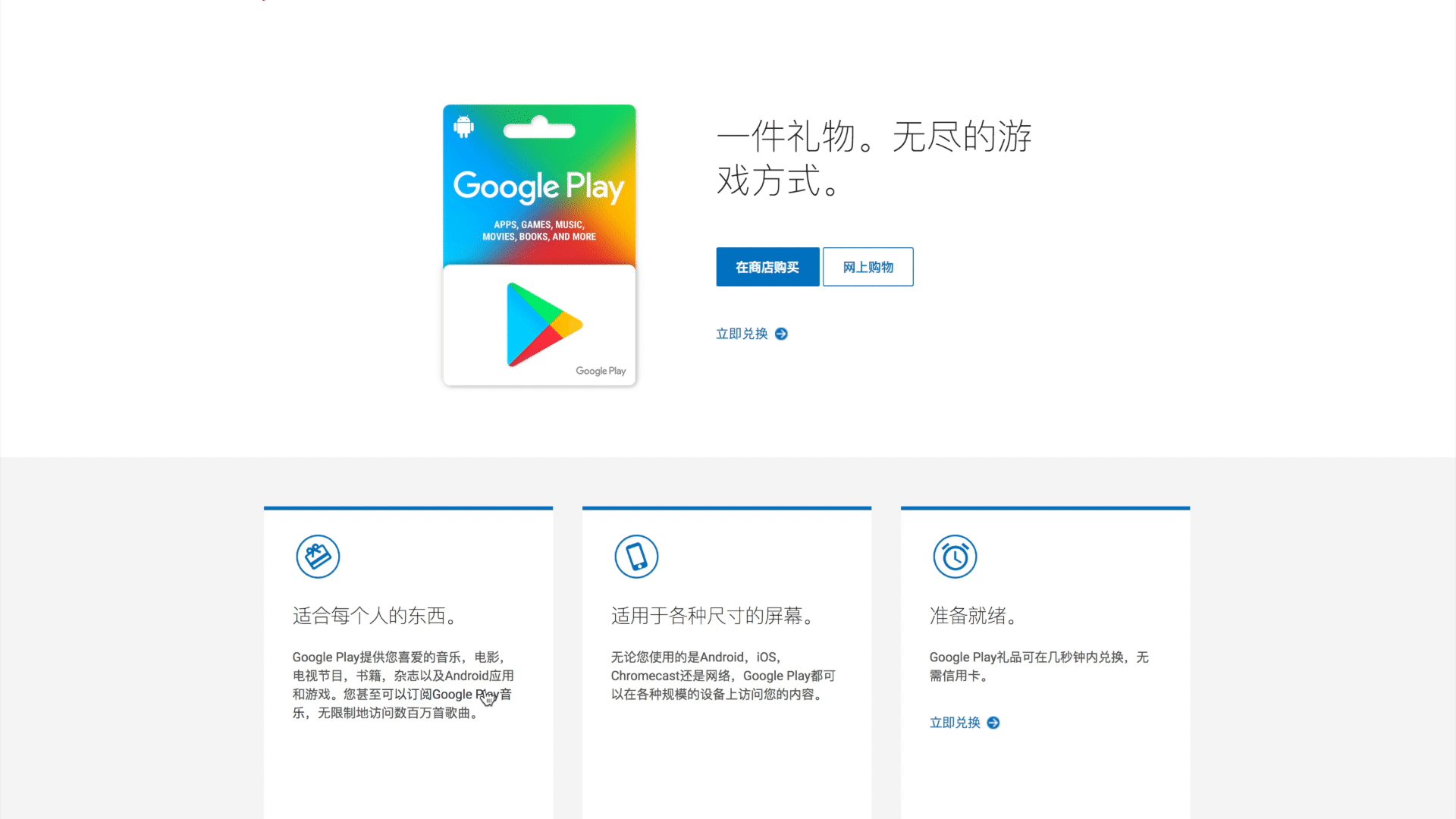
在Google Play礼品卡的购买界面,下方的特性介绍卡片内置了相关内容导引超链接,将用户短暂引导去Google Play音乐模块,尽情体验后返回礼品卡购买页面,增加购买欲望。

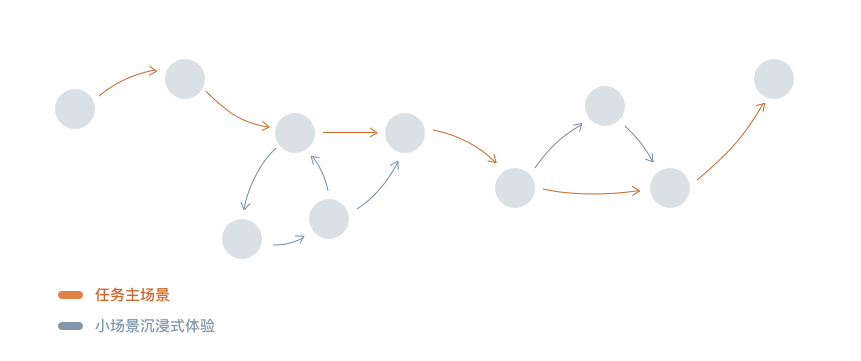
在内容导引的设计中,可以针对相关链接的内容制定一个小场景,营造『小场景沉浸式体验』,在游戏中经常使用该导引设计,不仅需要保证无缝无干扰的连接过去,也要保证沉浸体验和顺利返回。

3. 任务驱动型导引
任务驱动型导引主要表现在用户需要完成相应任务操作才能继续往下的场景,设计原则体现在正确易懂的文字说明和直接有效导引方向,同时需要减少不必要的操作次数,达到最快解决问题的体验目标。
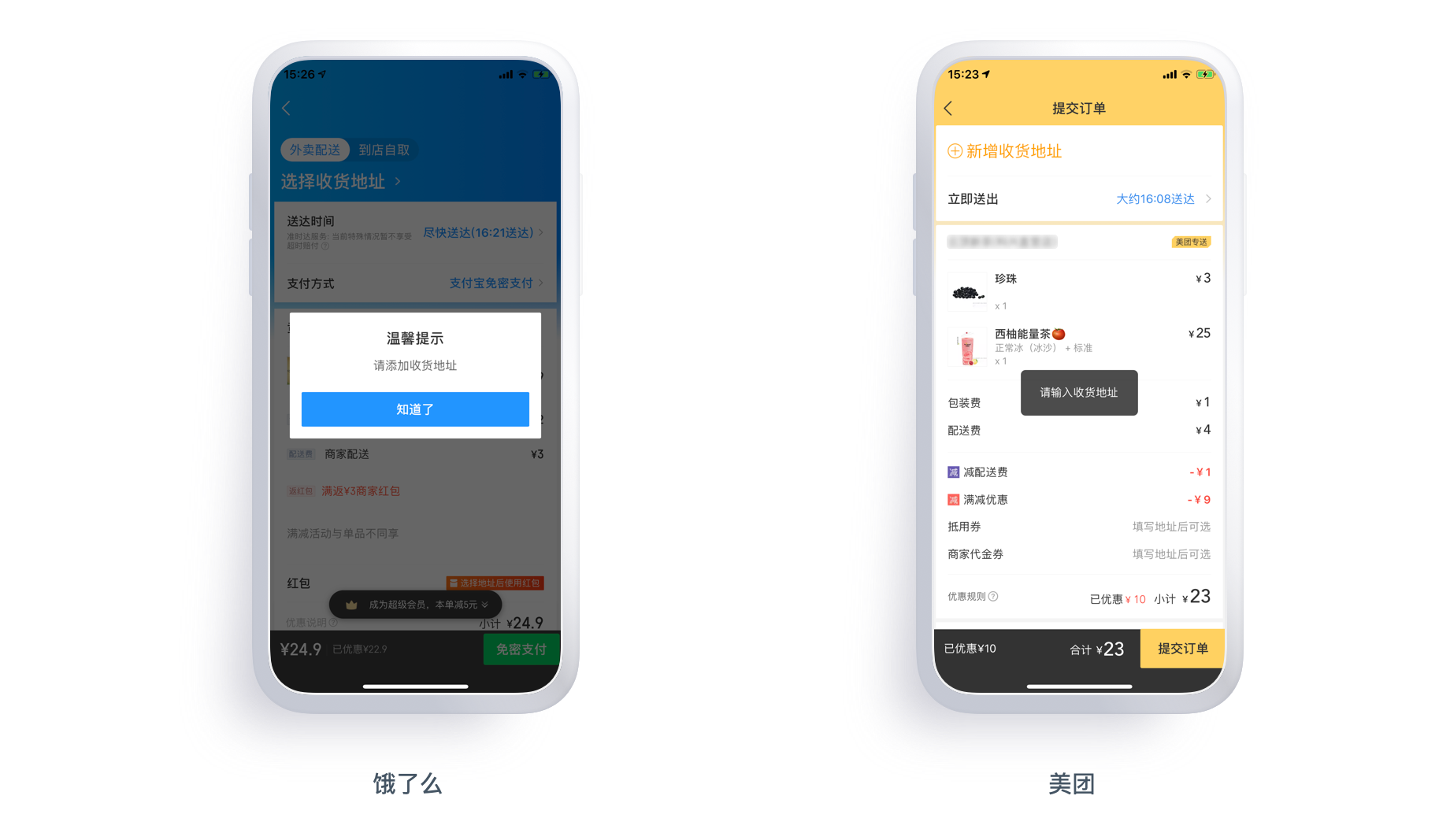
在「饿了么」与「美团」中,当用户未填写收货地址时提交订单,系统做出提示反馈,笔者认为此时应该直接导引(跳转)至收货地址新增/维护界面,节省操作成本。

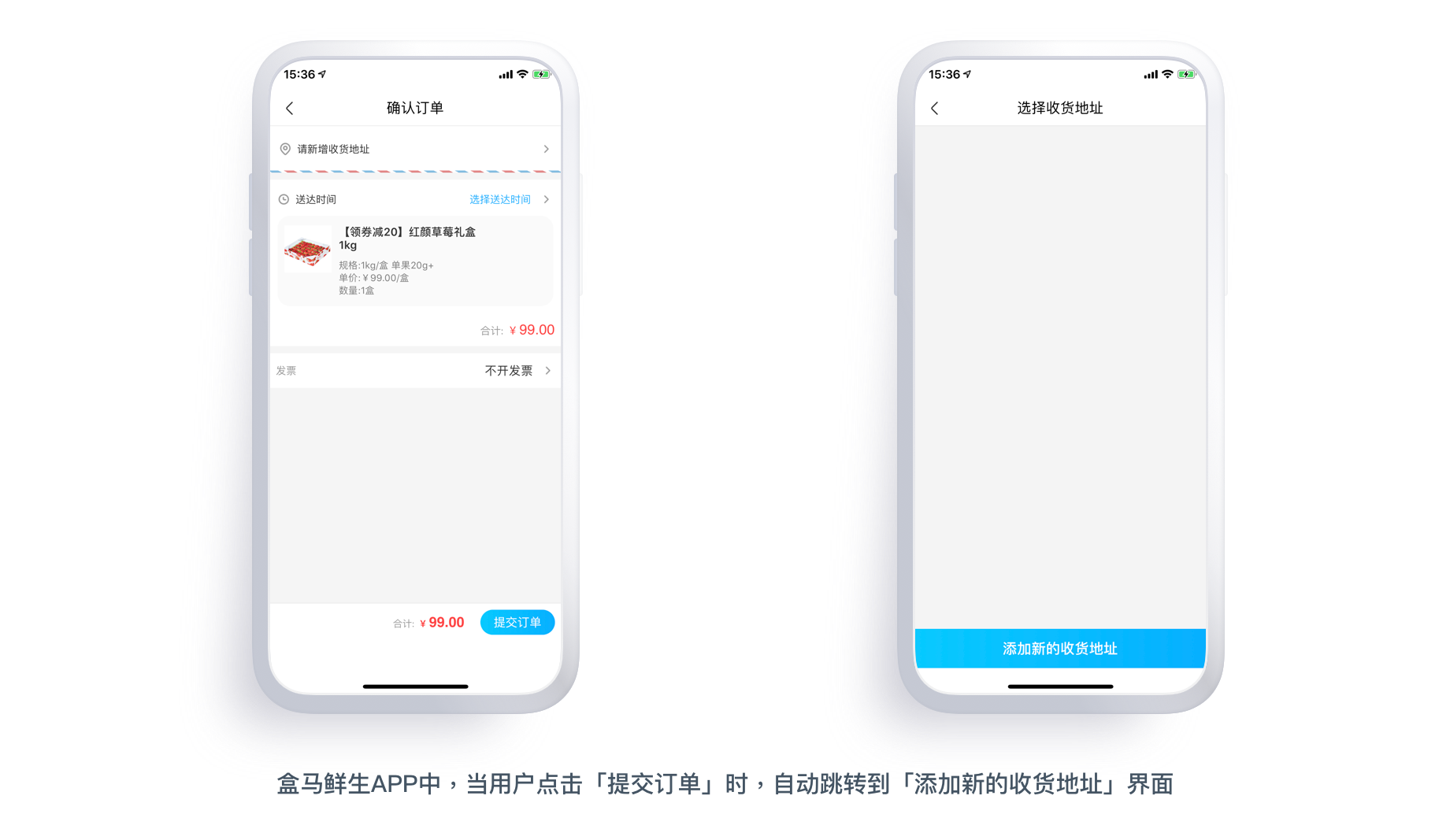
而在「盒马鲜生」中,这个导引细节处理的相对合理连贯,更加符合用户的操作流。

对于新手用户而言,使用产品本身就是在学习的过程,其中的小磕碰可能都会导致不少时间端的浪费,而产品如果做到适时自动导引去相应的任务操作,就是在极大提高操作效率。
4. 前置导引
对于一个人而言,主动展示自己、善于表达自己,一定会在社交场或者足够的欢迎,相同的道理,一个产品如果可以主动的展示和表达,必定会让用户觉得是个友好的人机交互。
前置导引主要讲的是一个场景下初次人机交互时,产品自动展示相关内容的预估展示,例如”需完成”操作或者”警示”信息,从而让用户提前了解预期,保证操作风险。
在金蝶云苍穹资金模块场景中,当初次进入账户信息界面时,系统自动校验任务项,前置导引,让用户快速处理,避免用户手动处理任务后再进行判断和导引,优化体验与明确目标。

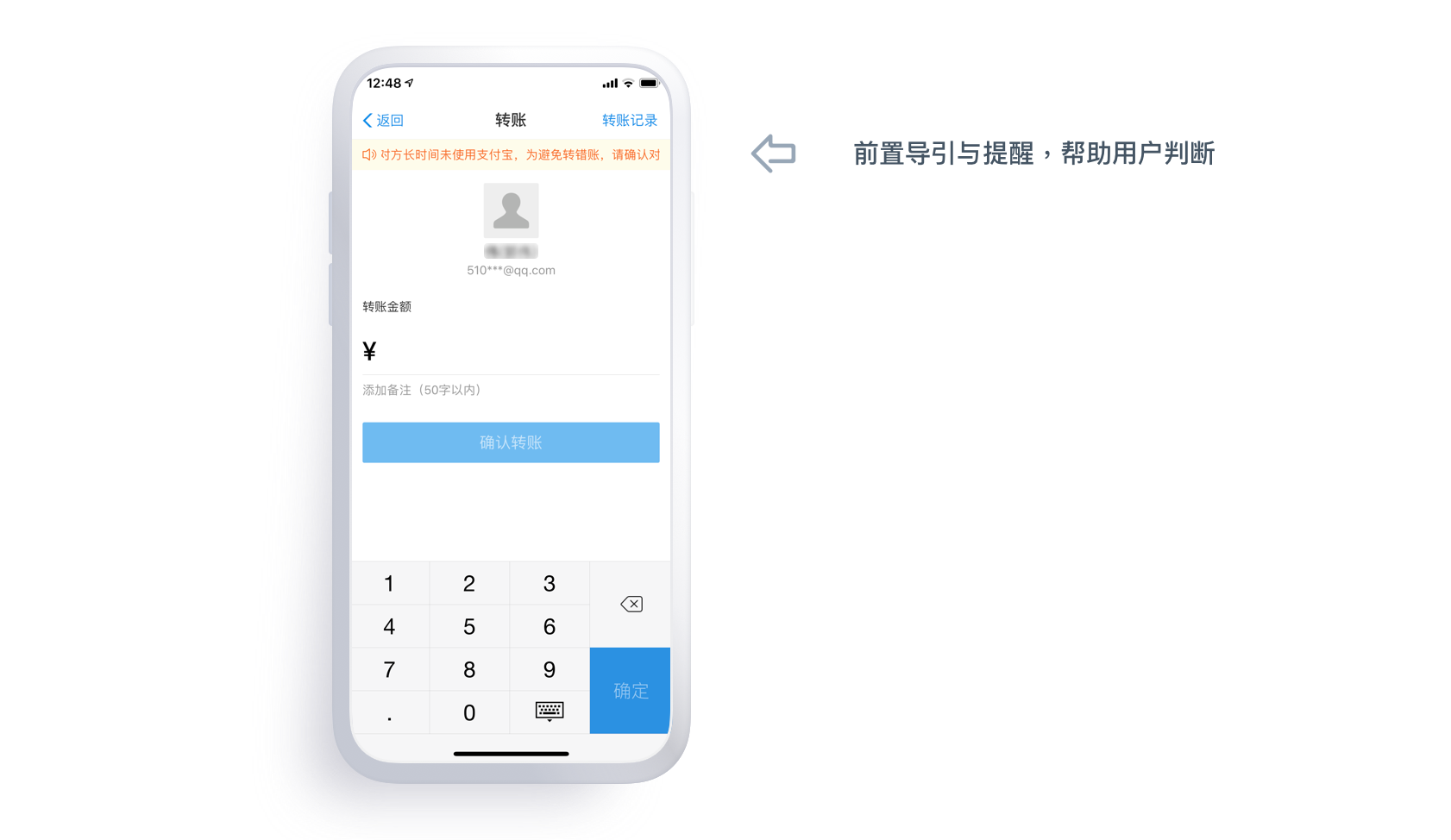
此外一些常见的场景如:注意事项、转账须知等都是前置导引的最简化体现。在支付宝中的转账场景,系统预判到”收款方”长时间未登录支付宝,前置提醒,告知用户风险项,帮助用户做决策。

5. 反向导引
《用户体验五要素》 将产品分为5层,其中在结构层中所讲的就是页面之间的流转关系,即『页面流』,整个产品的体验贯穿与页面流中,所以,页面流的合理设计是影响用户体验的重要因素之一。
而在谷歌的Materia design中,页面流下定义了前进导航、横向导航、反向导航;前两者说的是递进式的钻取与水平层级的跳转,而反向导航可以是时间(操作路径)上或者结构上的回退导引,注重反向导引才能为用户提供更为完整的页面操控跳转能力。
在PC端,人人都是产品经理的文章阅读场景下,右下角会有「返回顶部」的操作,这样的设计就是保证用户在操作路径上的回退导引,快速返回,高效便捷。

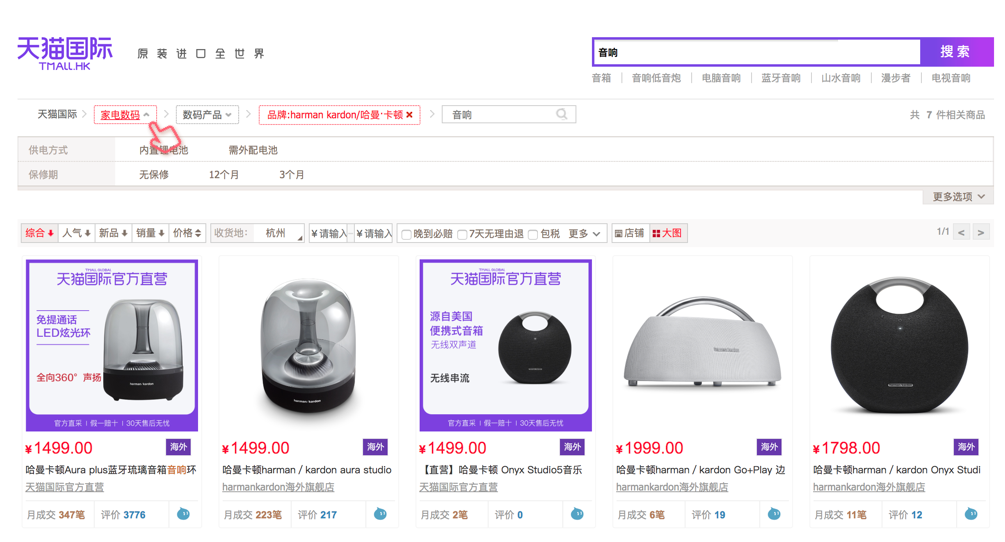
同样对于PC端的电商类产品中的面包屑的设计,同时承载了层级结构和操作路径上的回退任务,,灵活结合,保证在电商类复杂层级、多部操作下的不迷失。

而单纯的层级结构上的反向导引较常出现在移动端设计中。主要是用户在一系列操作之后,由于种种原因,可能是已经完成操作或是需要放弃操作流,而决定退出/回退,这个时候需要在界面上有相应的反向引导:「取消」、「撤销」、「返回」等。

此类操作在移动端需要时刻注意,因为移动端页面空间匮乏,弱导航设计情况下的反向导引变得无比重要。
总结
产品中的信息由页面承载,而页面中的信息流转由导引承载,页面流的合理组织、复杂任务的操作分解、导航模式的巧妙运用、内容元素的灵活钻取等都是业务设计中的向导设计体现。
避免用户没路走和走弯路,是导引设计的核心所在。
本文由 @小伟同学 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















为什么花儿这样红~
学到了,之前一直没重视过后退式引导
很棒的文章,特赞同“挫败感”这个观点。当一个产品设计的路线和用户想的不一样时,用户一定是崩溃的。像极了清晨起床拉来窗帘,TMD竟然是一面墙。
是的,好的交互是需要带给用户‘’可控感‘’和‘’惊喜感‘’的体验。
住了无窗,心里还期待着有窗,错误的设计是因为那窗帘