基于业务场景与用户行为,如何设计更友好的表单?
我们每天都会接触到各式各样的表单页面,其中包括登录账号、填写单据、购买产品、发布信息等。它作为所有产品里最常见也最普通的设计元素,往往最容易被忽略它们该有的体验细节,而引起用户使用中的挫败感。本篇文章主要通过业务场景和用户行为的角度来分析,如何打造体验友好的表单界面。

目录
一、交互设计下的业务场景与用户行为
二、基于业务场景选择适合的布局模式
三、基于用户信任行为的设计原则
四、总结
交互设计下的业务场景和用户行为
交互设计的本质即人与机器在一定的业务场景下的信息传递、相互作用,我们设计产品可以理解为是在设计或者说培养对应场景下的『机器能力』,良好的『机器能力』可以更好的根据『用户行为/心理』来交流与反馈,使得系统更懂用户,更符合自然人际之间的交互行为。
- 机器能力:系统在与用户做信息交流时的展示、预估、判断、反馈能力;
- 业务场景:为了满足特定需求下用户的操作路径或过程;
- 用户行为:用户的潜在心理、实际行为与操作感知等特征描述;
那么如何打造更友好的表单界面,让它更好的与用户相互交流,我们需要从业务场景和用户行为出发做分析,反推机器能力的设计目标。

基于业务场景选择适合的布局模式
针对不同的场景需求下的操作路径,需要有相对合适的布局模式来支持高效操作和录入,相应的有以下四种类型:
- 多列流式布局;
- 单列布局;
- 卡片(拟物)化布局;
- 步骤向导型布局;
1. 多列流式布局
多列流式布局的表单,较多运用于需要大批量数据录入的场景,此时的多列流式布局可以保证在各类终端上的空间最大化利用,同时该布局节省业务设计与开发成本。
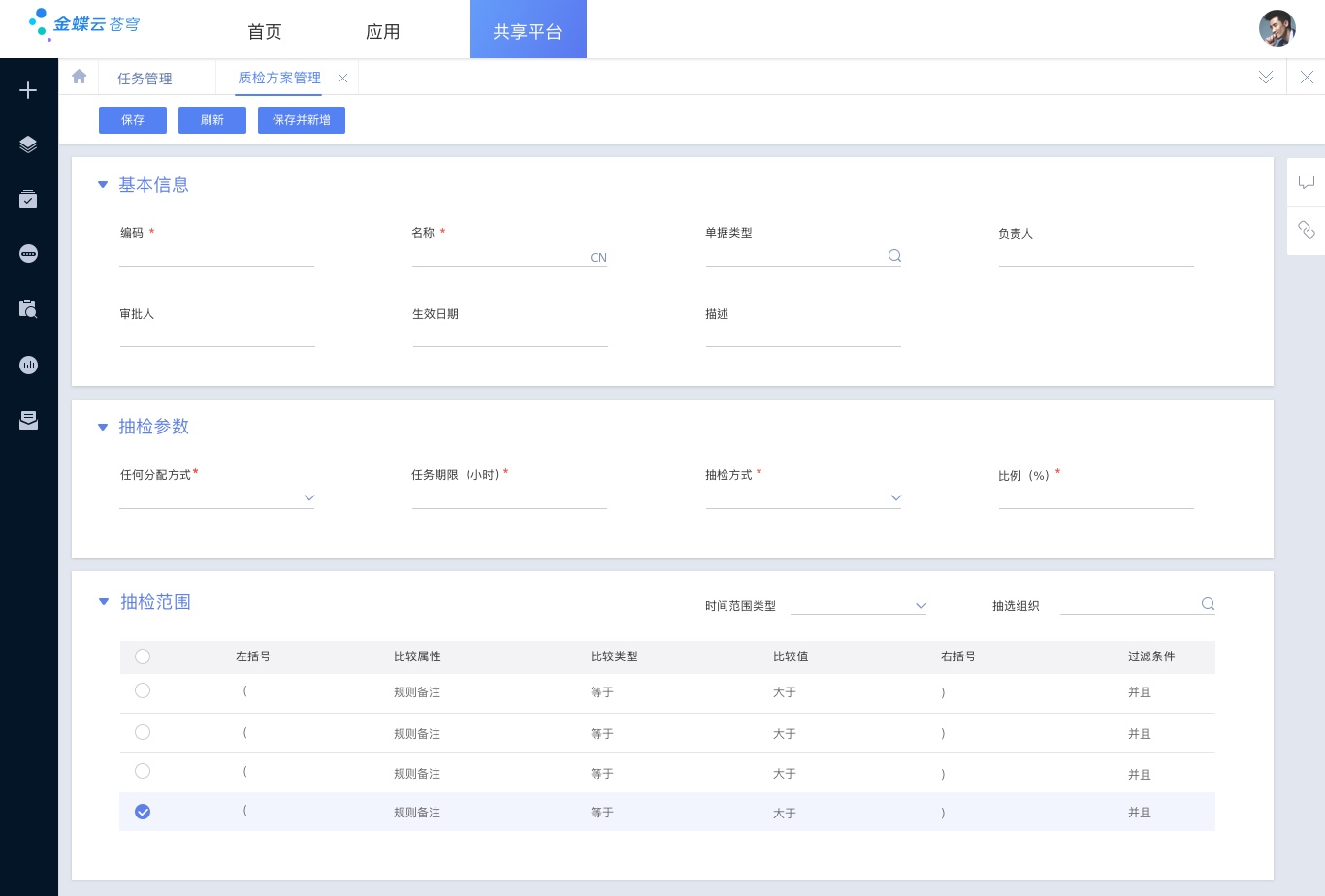
▽下图为高级表单,是多列流式布局的一种拓展设计,运用场景更广。

2. 单列布局
在多列流式布局表单中,用户需要使用Z型路径进行扫描和阅读,在节省空间的同时也牺牲了用户的浏览与理解速度;但是对于单据字段数量较少且内容层级与类型较单一的情况,如果一列展示的话,清晰的浏览线可以提供快速且明确的浏览路线,提高操作效率。
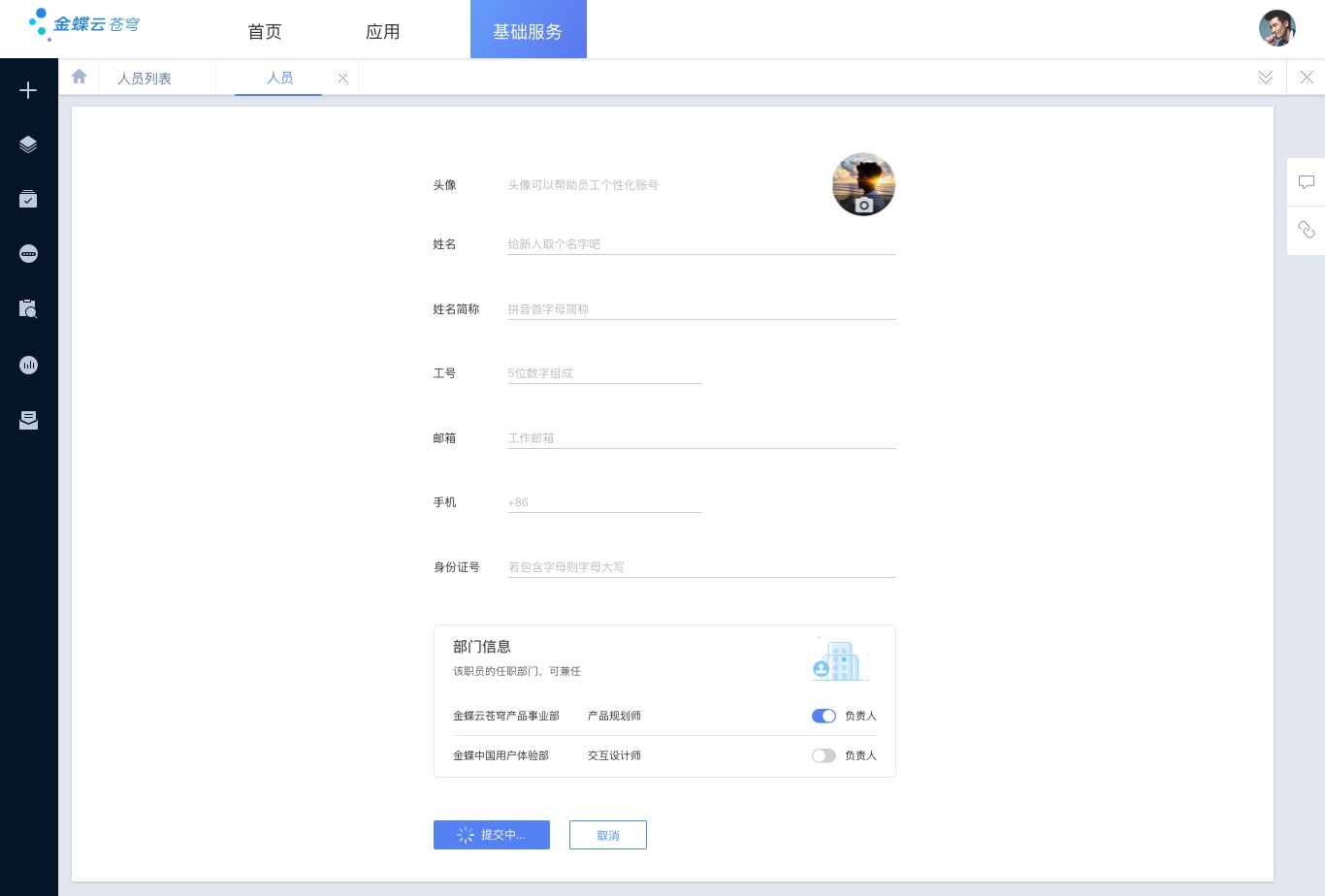
▽在人员类基础资料界面的维护场景中,少量的字段更加适合单列布局模式。

3. 卡片(拟物)化布局
上述的多列流式布局或者单列布局,都是针对所有表单的通用模式,这两种模式通用且开发设计成本较低,但是除此之外,细分场景下我们不应该忽视很多特殊表单的设计需求与用户习惯,这类特殊表单在线下有着固化的实体样式,此时采用卡片(拟物)化模式可以让用户快速找到阅读习惯。
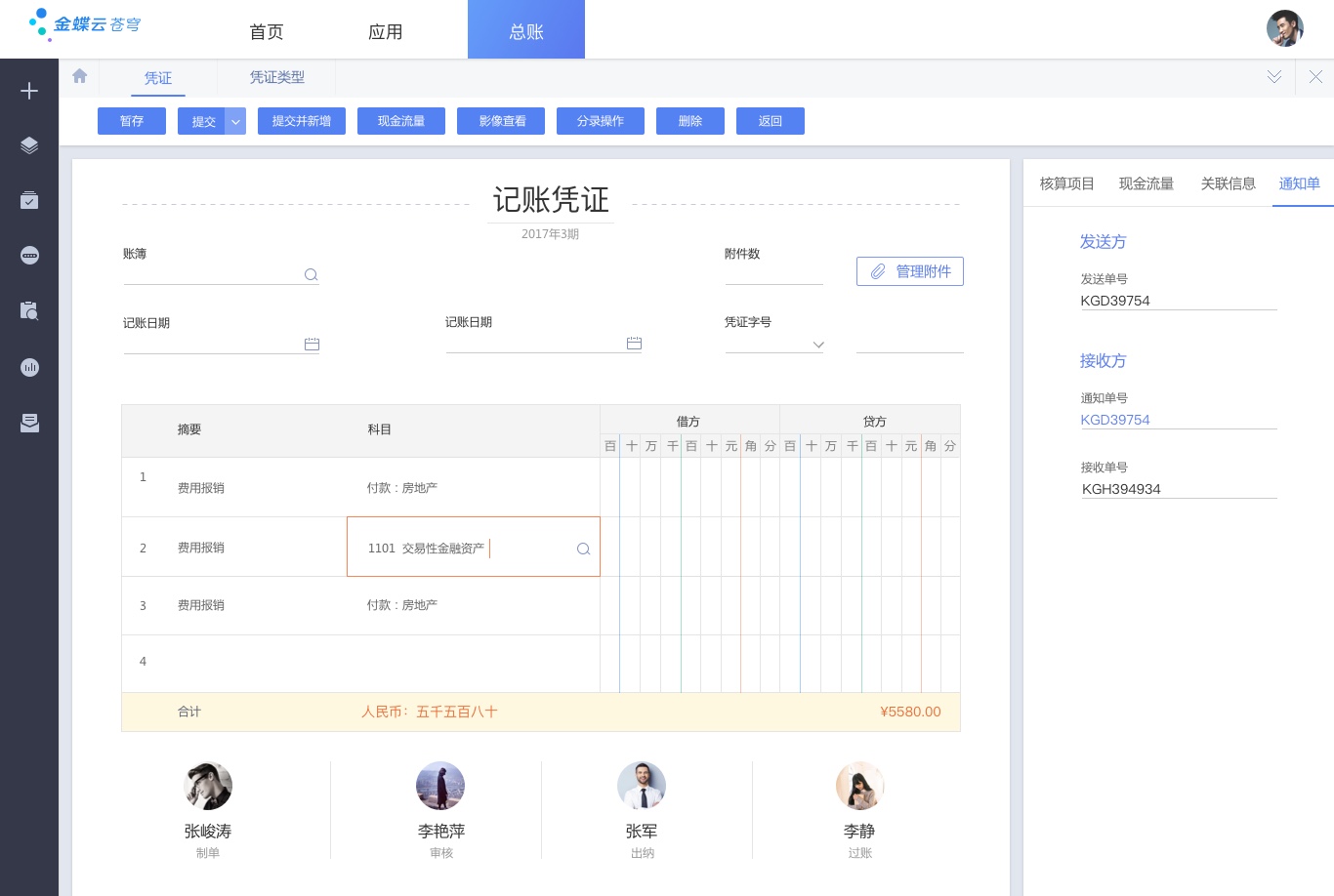
▽凭证类的表单,较多直接采用拟物化的布局模式,迎合财务人员的阅读习惯,提高处理效率。

而对于普通用户日常生活的使用场景中也特别常见将表单(或其中部分内容)设计成卡片(拟物)模式,例如很多实体票据中的电影票、高铁票、飞机票等,习惯性的阅读模式带来空间利用与阅读效率的更佳。
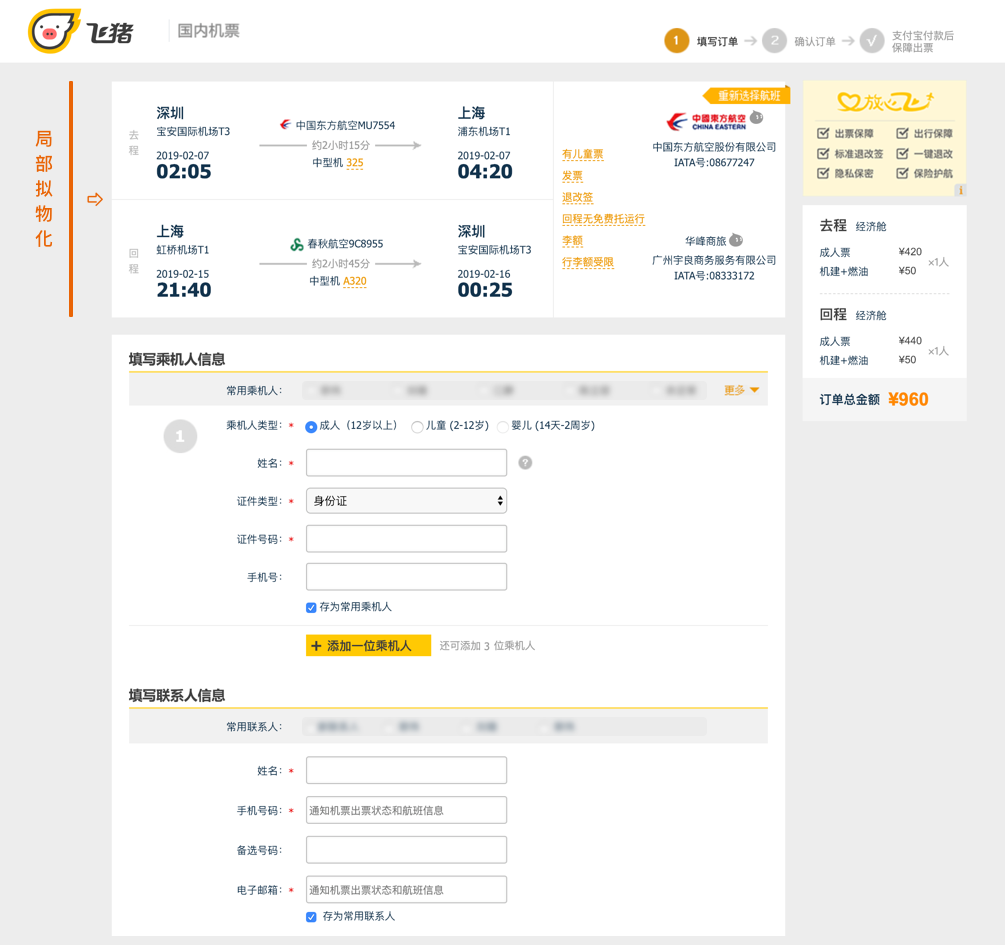
▽飞猪中机票订单填写界面,将部分内容拟物化设计,方便展示且节省空间。

4. 步骤向导型布局
另外一类布局模式就是步骤向导型布局,主要运用于以下三种情况:
- 复杂的长表单;
- 内容前后具有依赖关系的强顺序表单;
- 风险性较大的重要表单;
当你在设计一个超长的复杂表单或者是一个无法简化的流程任务时,此时步骤型向导布局可以降低复杂性,而从提高可用性可易用性。
另外很多时候,复杂表单内容中具有前后依赖关系,在一张表单中,用户需要严格先执行前面任务,才能允许填写后续任务,而步骤向导恰好可以通过细分的操作流让用户分步执行,降低学习曲成本与操作风险。
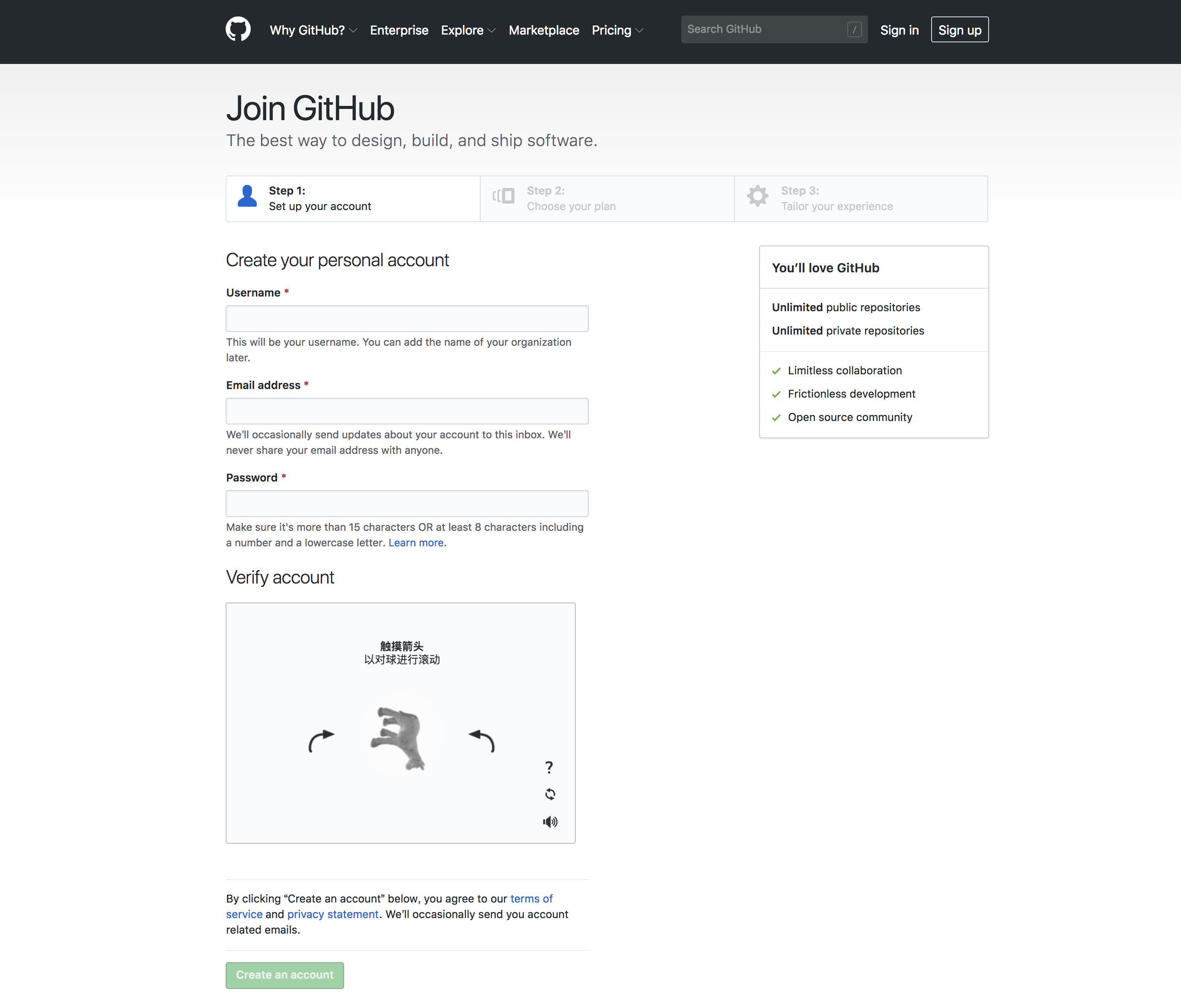
▽在GitHub的注册操作中,采用步骤向导型布局,分步完成注册任务。

对于涉及款项转账、账户安全等此类的重要表单,此时的填写成本与风险较高,即使内容较少也推荐试用步骤向导型布局,避免后续出错所带来的不必要麻烦。
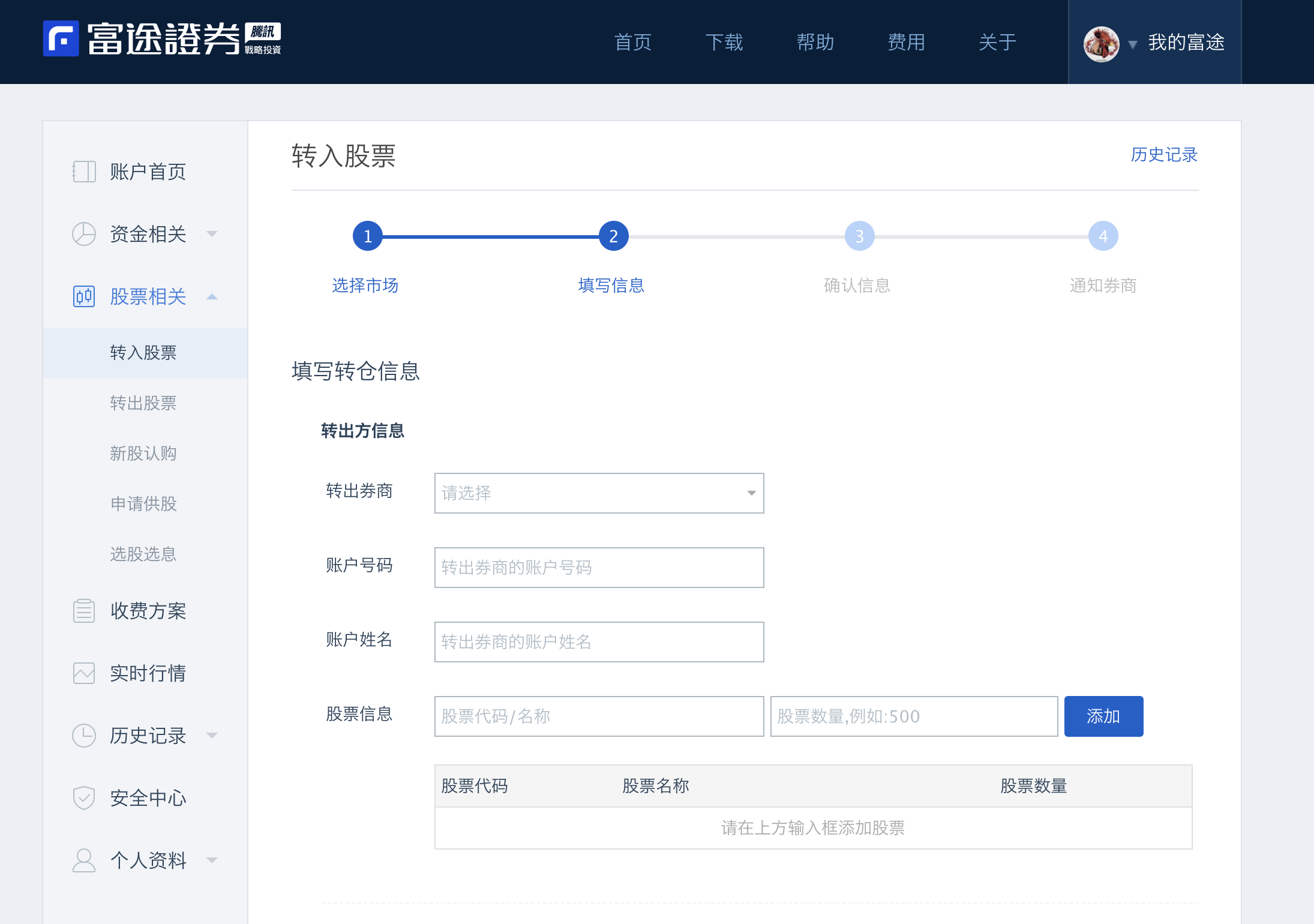
▽在富途证劵中,在转入转出业务中,细分操作流,每一步关注各自的重要信息,降低填写表单风险。

基于用户信任行为的设计原则
以下需要谈论的是用户行为下的信任特征所带来的设计准则。
从用户行为/心理的角度看,信任是人与人之间交往的先决条件,只有获得彼此的信任,两个人之间的对话才能自然和愉悦。
那么对于用户与产品之间,信任的行为准则依然存在,信任意味着更多耐心和理解,同时带来了更多的探索欲与试错接受度。用户足够信任产品才能让表单的录入变得更加流程与愉悦。

1. 简明扼要:明确表单填写目的
当设计者拿到一份需求文档时,面对众多的录入字段,首要事项就是明确用户填写该表单的目的,需要确保终端用户看到的表单上都是真正需要的字段,因为每增加一个额外的非必要字段都会影响填写效率/转化率。要时刻思考我们需要从用户那里得到哪些必要信息以及怎么进行高效地数据利用。
而针对非必填但是又有用的字段内容,可以采取的策略是在初次交互时并不强制填写,而让用户选填以及在后续合适的场景中重新唤起该内容项的信息收集,适时且自然,保证初始交互简单可控。
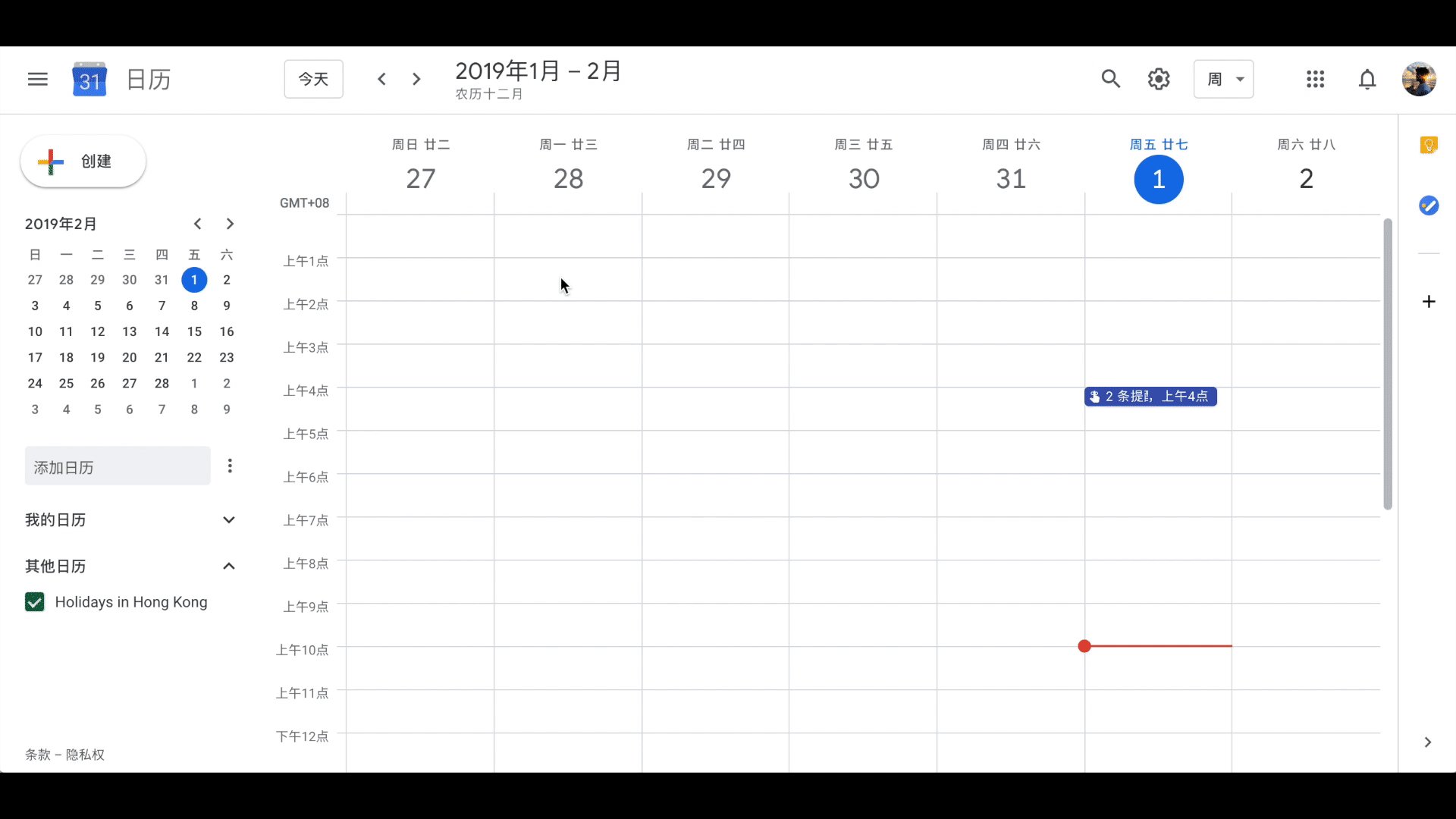
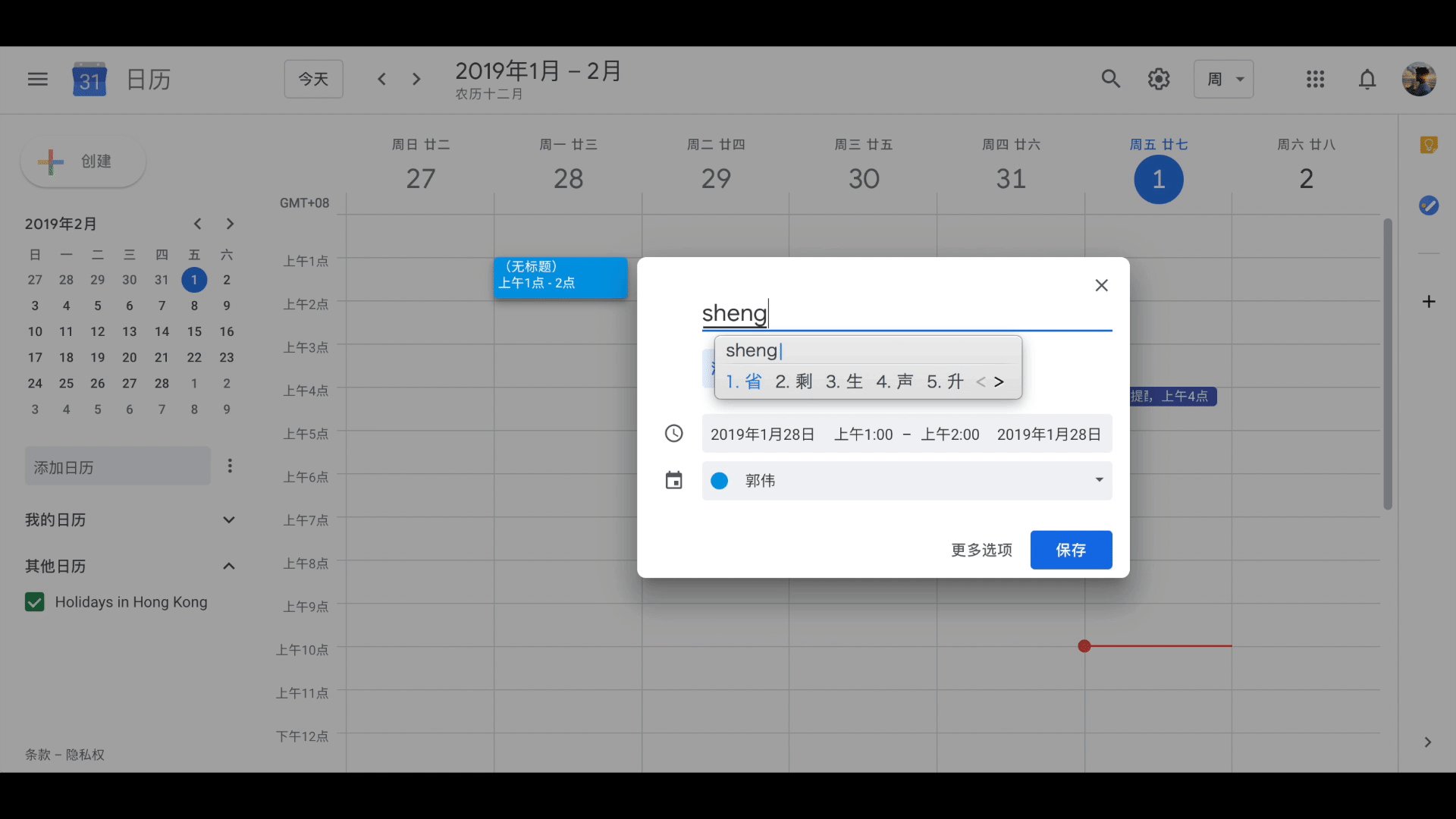
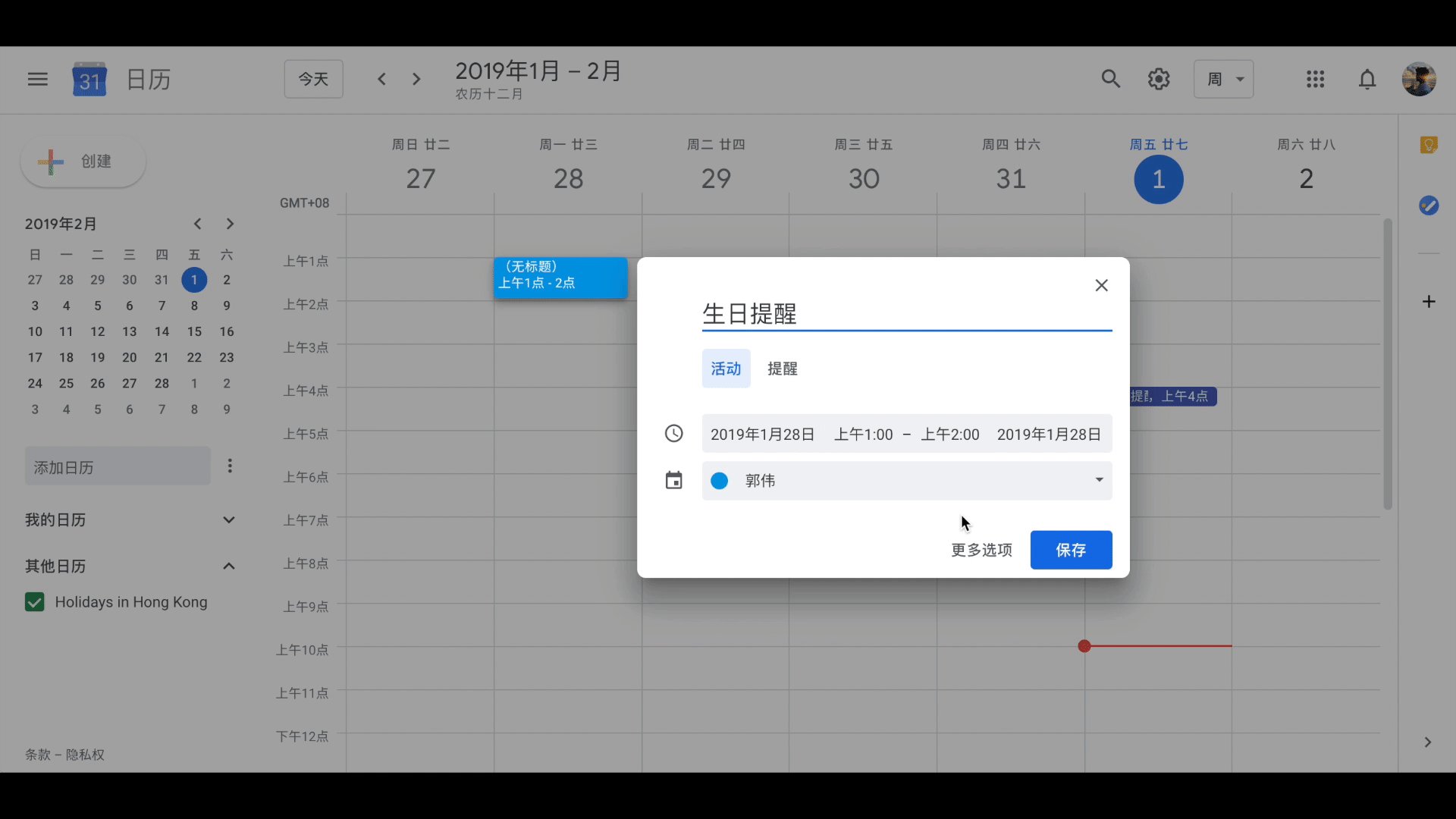
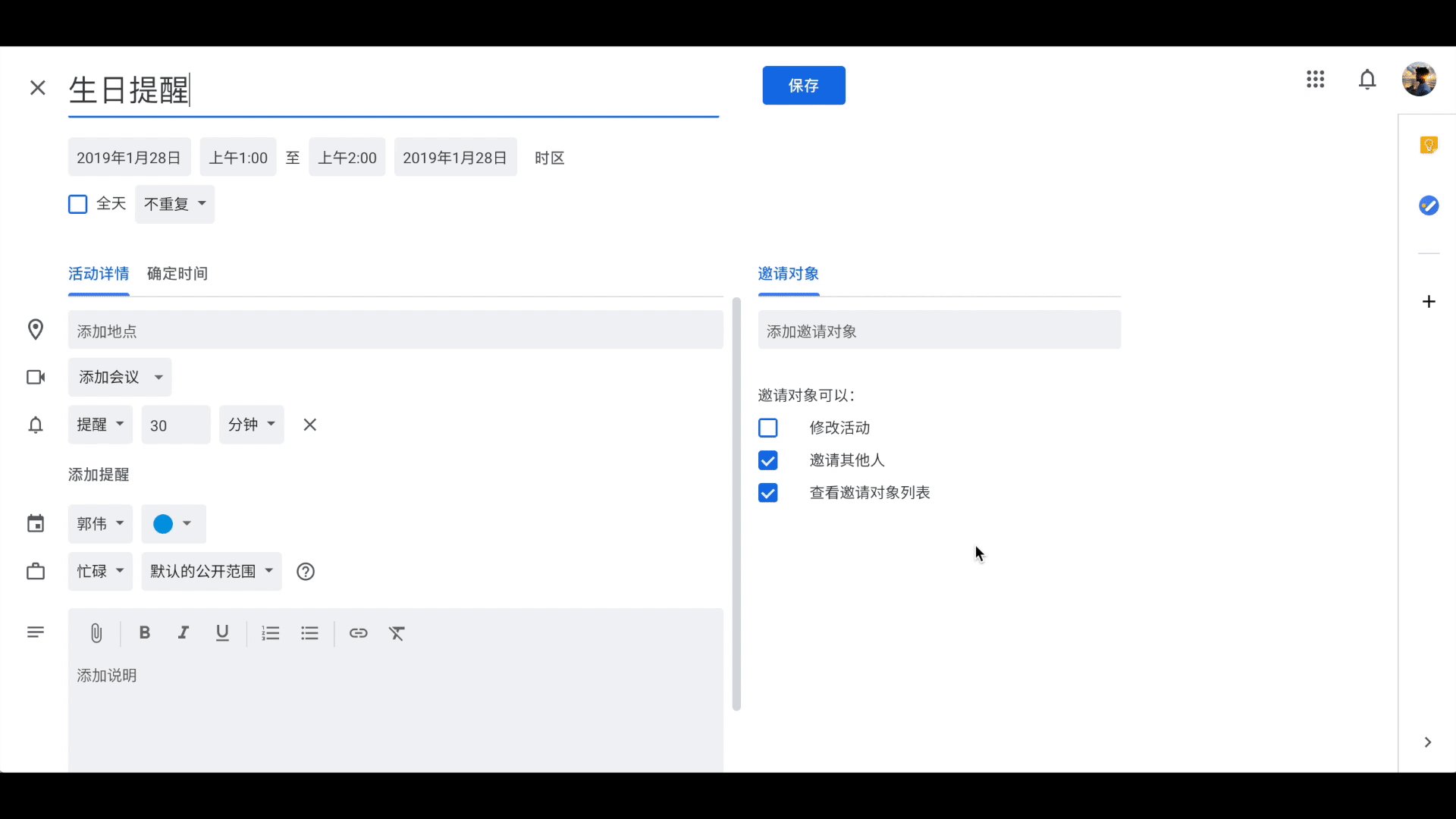
▽Google 日历中,当创建待办事项时,只弹出弹窗显示必要字段,用户可以自行选择直接保存或者填写更多内容项,该设计极大提高快速创建待办的效率。

2. 组织与布局:关联信息合理组织
很多时候的表单内容多且繁杂,其中的信息项如果只是常规罗列,很容易显得混乱和难以阅读,易用性较差,使用户产生抵触情绪,久而久之就厌恶使用该产品。
关联信息、合理组织内容,利用区块、间隔来进行布局区分;按照内容的类别、层次、顺序等进行组的划分,提高表单的清晰性与可读性。
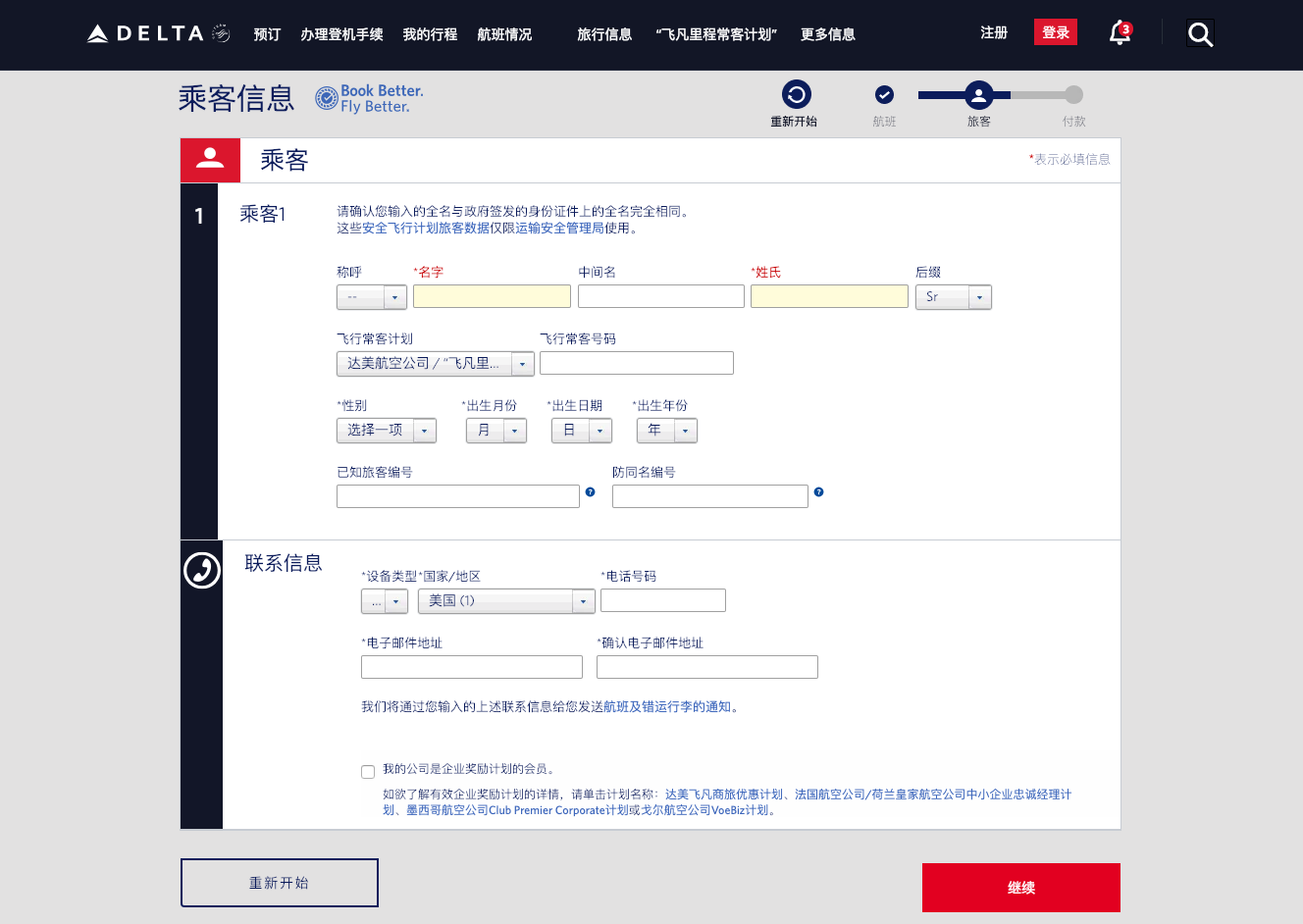
▽DELTA中乘客的基本信息和联系信息为两项独立的重要项,分组展示,同时对于每个组内的细分信息也进行分行布局,例如姓名类信息独行,飞行计划与号码、性别与年月日、编号各自独占一行,清晰易填。

相关阅读:《设计法则: Fitts’ Law / 菲茨定律(费茨法则)》
3. 双向交流:最大限度地帮助用户进行填写
表单填写长久以来被诟病的一点即是其繁琐性,减少用户操作以帮助用户提高输入效率,从而提高转化率/效率。
预判默认值
针对一些常规内容,表单场景可以通过获取用户资料/个人信息/历史记录等来预判默认值。
最为典型的即是当我填写一张请假单时,系统应该自动代入我的部门、姓名、工号等信息,该类元素的继承性较强,用户很少情况会去变更。同样在性别、地址、转账人等都可以使用『预判默认值』的方法来减少用户操作成本。
软件应该保持智能的模式,在适当的风险点内,帮使用者选择决策。
硬件设备自动获取
在人机交互层面,除了不断思考软件能给予用户的体验外还需要探索,硬件设备可以提供哪些帮助?
该情况最常见例子即”系统定位”,任何表单或者场景,只要涉及地址选择,基本现在所以产品都会设置系统快速定位用户设备所在位置,自动录入。
而较高级的做法则是更深度挖掘机器的能力,也就是大家常说的『语音识别』与『图像识别』,当用户需要录入一张发票时,系统提前告知用户拍摄实体发票/二维码,进行图像识别后,批量代入数据,极大减少用户思考与操作成本。
自动生成
另外一些字段,系统可以根据规则来自动生成相应内容,例如编码、序号等,此时一般不允许用户进行更改,而针对另外一些用户自主性更强的字段,可以采用自动生成+建议录入的方式来帮助用户。
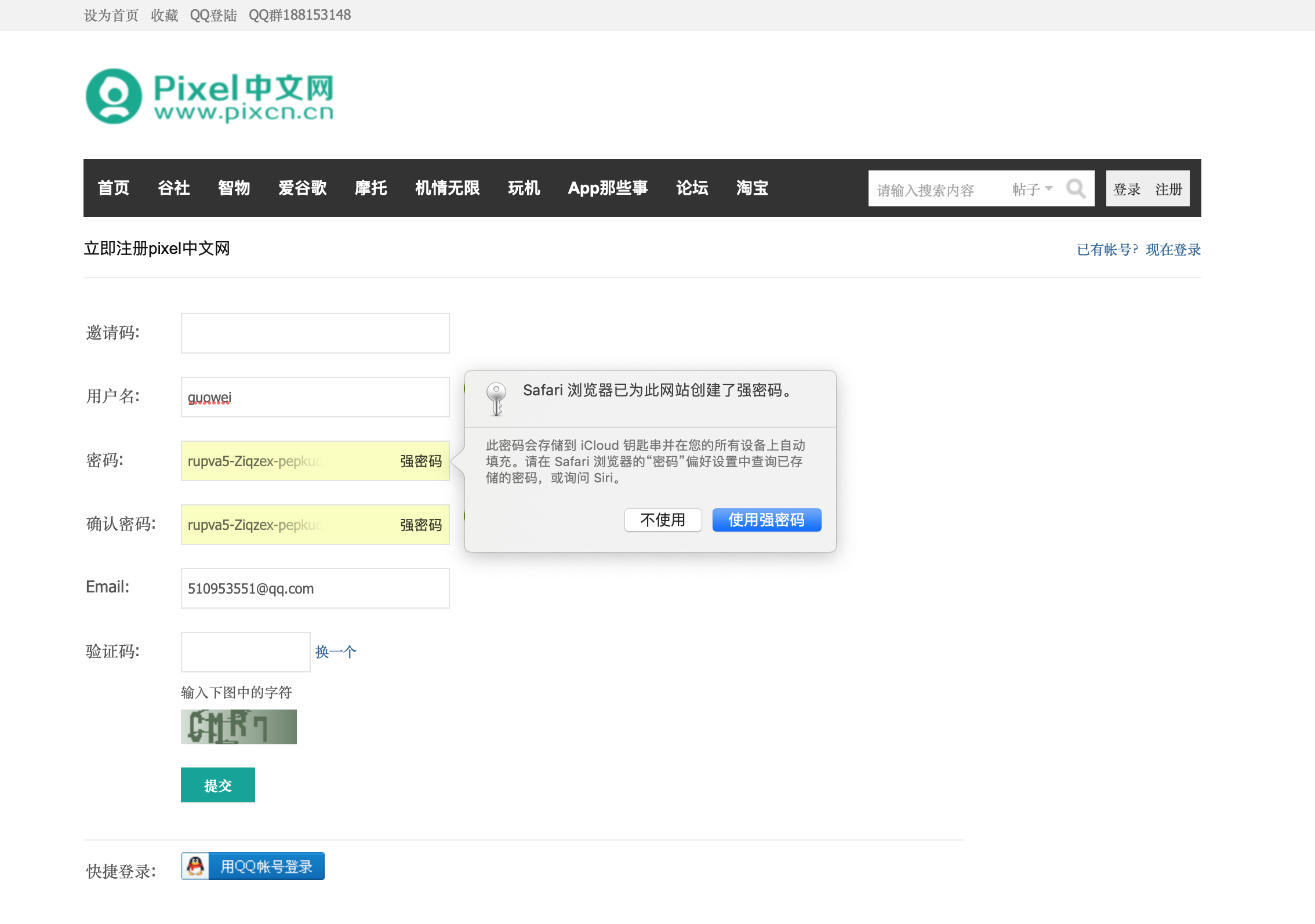
▽Safari浏览器下,密码字段自动生成强密码,若用户使用,则浏览器会自动记录,下次自动填充。

4. 导引与帮助:给予适时的提醒帮助和导引
在用户面对繁杂的表单填写时,难免会遇到困惑,此时为了防止用户出错或者中途流失,我们需要适时给予用户帮助和导引。
其内容的编写上可以有以下指导方针:
1. 告诉用户该项指什么,适用于术语类字段;
2. 告诉用户为什么要填写该项,填写了有什么好处;
此类多见于需要收集用户信息的场景,例如需要登记用户手机(非必录项),此时告知用户”填写手机号方便找回密码”,自然而然的用户会有更高的意愿去填写。
3. 告诉用户要怎么填写该项,即填写规则。
在形式上,可以选择:
1. 灵活利用字段掩码进行填写提醒;
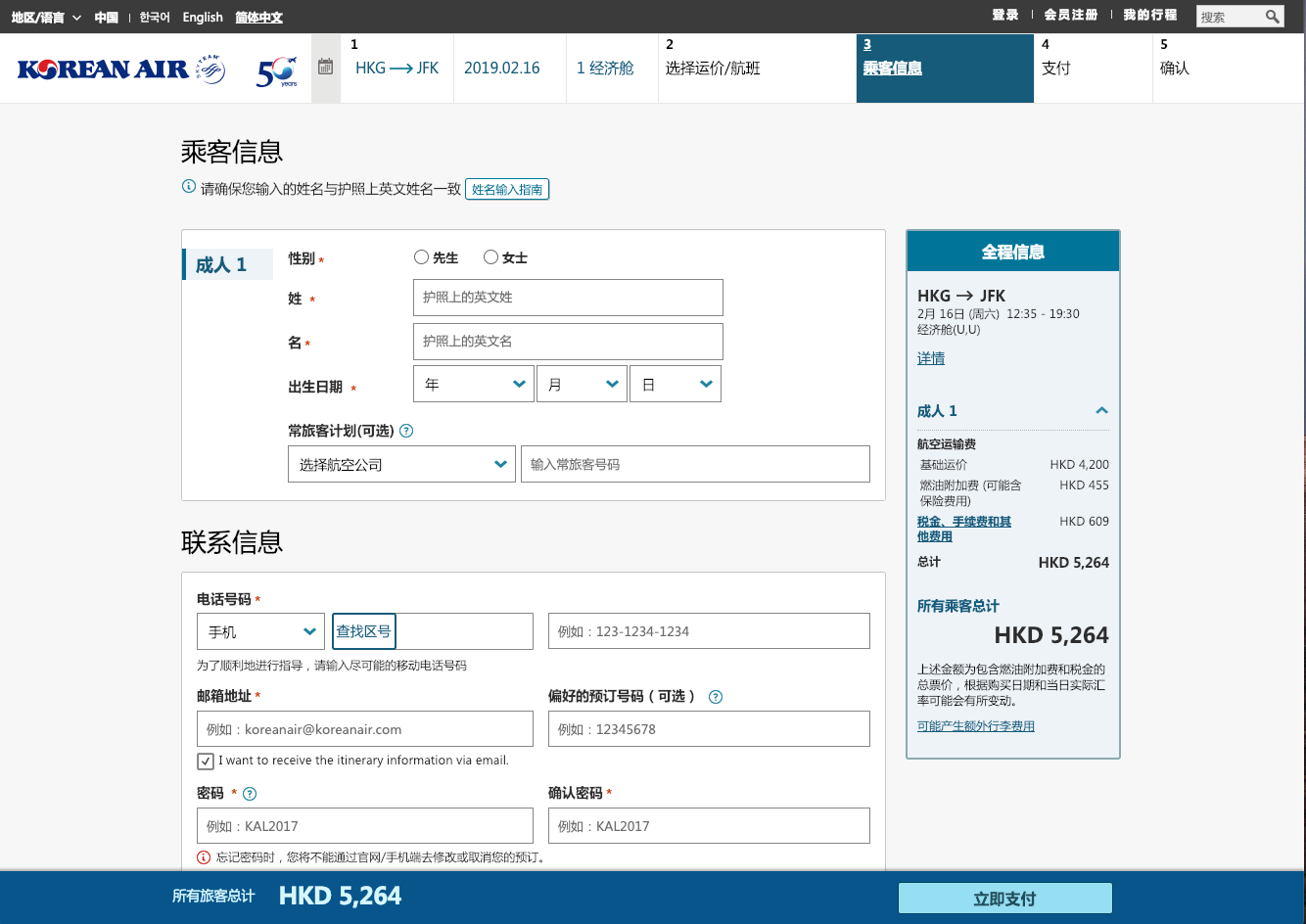
▽大韩航空KOREAN AIR中,录入框里的灰字即字段掩码,其中有填写帮助和示例。

字段掩码可以很好地节省空间,同时可以快速的帮助用户降低思考成本。
2. 标签Tips的有效示意;
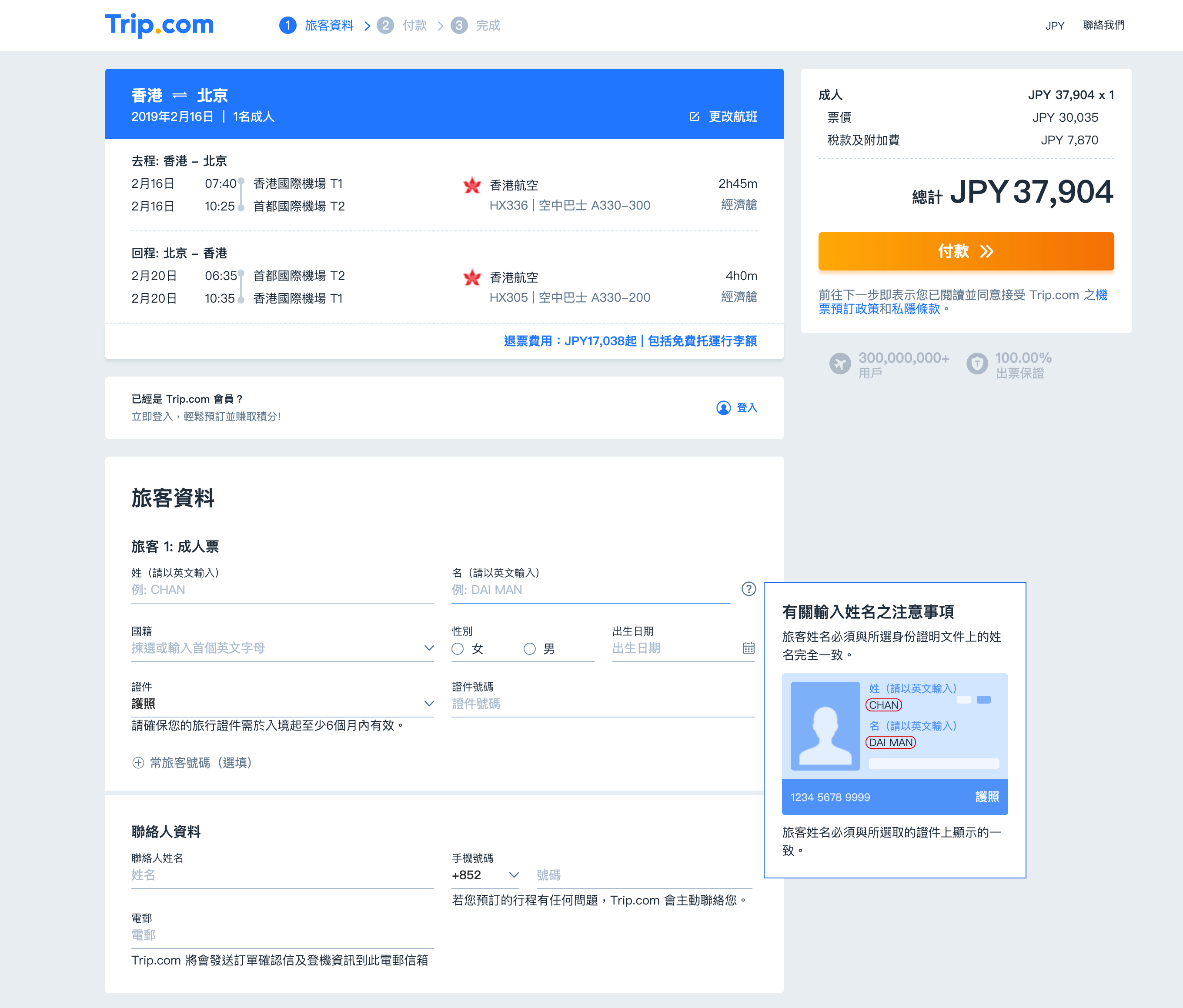
▽Trip平台中,填写姓名项时,出现Tips气泡浮窗,出现护照卡片图例示意,形象易懂。

3. 全局性说明规范整体填写
当表单中多个字段需要进行关联性说明时,此时需要跳出单个字段的引导,启用全局性说明进行填写帮助。
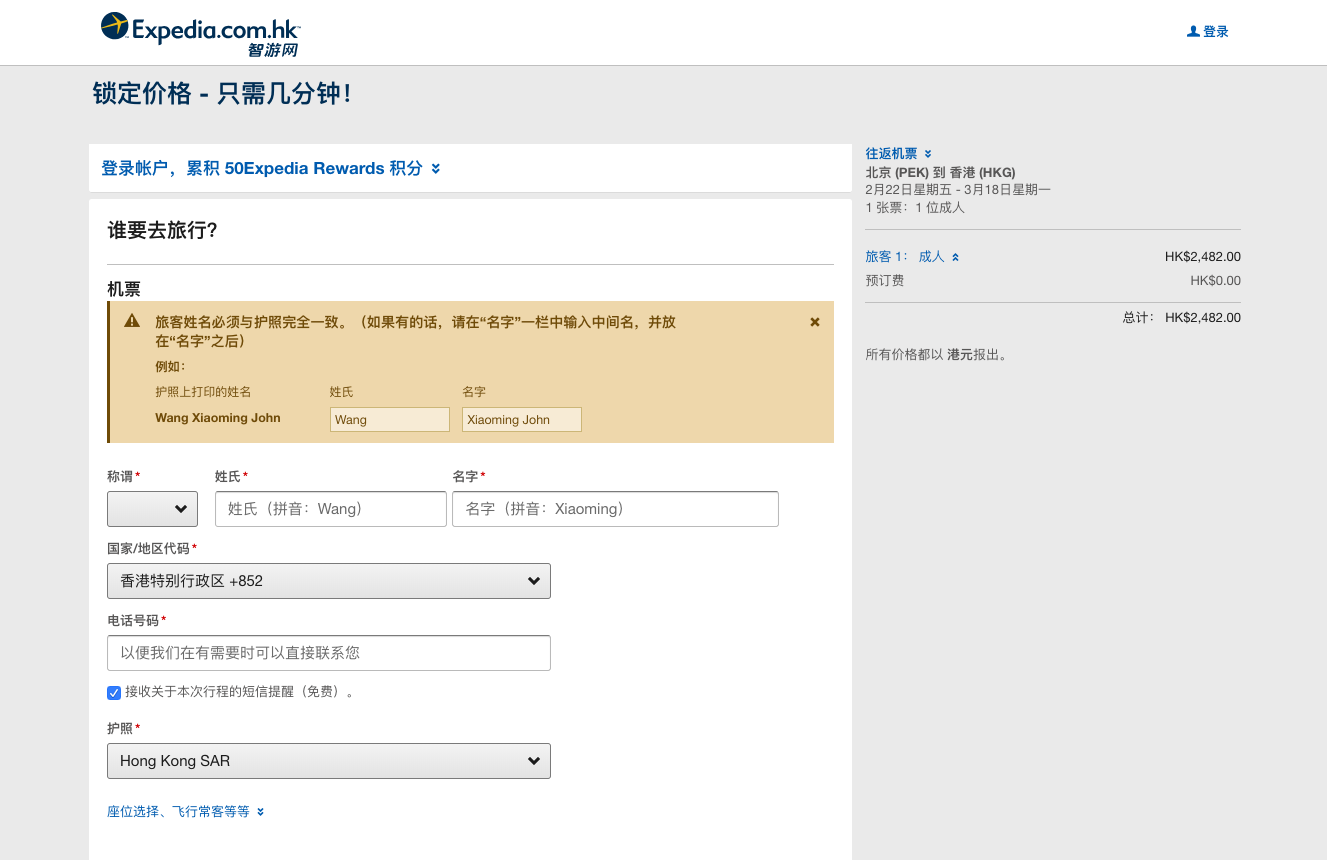
▽Expedia智游网的订单填写页面中,顶部提醒栏对多个字段进行说明示意。

5. 愉悦与惊喜:增加一点愉悦元素
1. 更加贴心;
2. 更加放心(安全性);
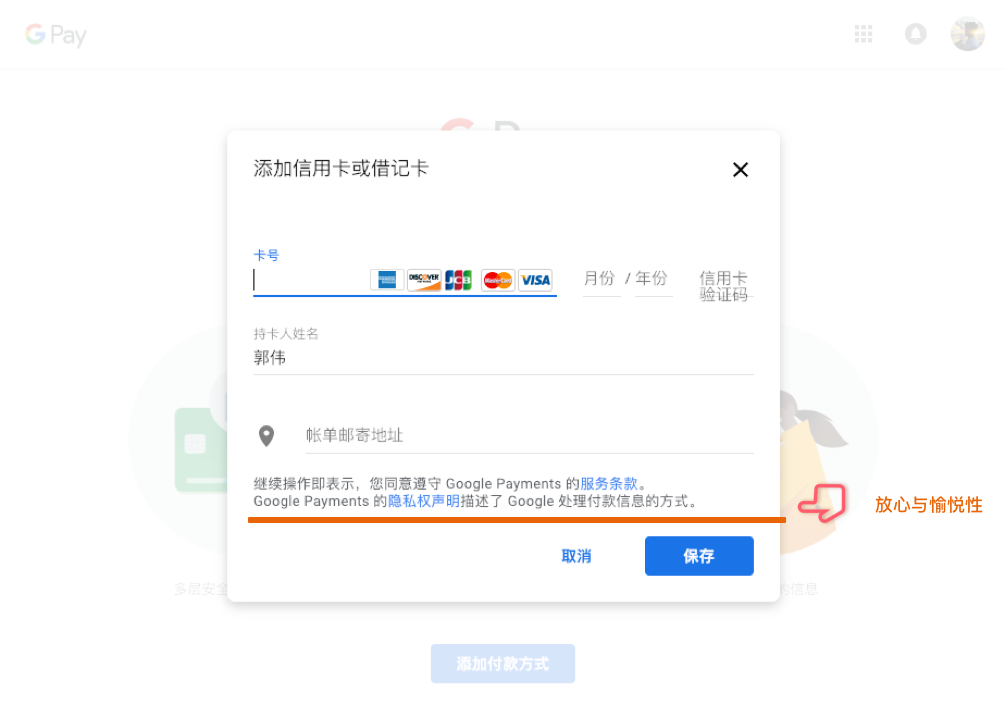
▽Google Pay中添加付款方式,特别注释说明不会泄露用户的付款信息。

3. 适时的惊喜与成就感。
总结
遵循业务场景和用户行为分析来反推机器能力的设计方法论不仅适用与表单的设计中,任何交互元素下的设计方式制定都可以从以上两点出发,来指导设计者打造更加友好的产品体验。
#专栏作家#
小伟同学,人人都是产品经理专栏作家。关注C端、B端用户体验趋势,擅长场景与用户行为分析、设计落地与价值变现,注重全链式服务设计与用户感知体验,喜欢探索设计新模式。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















秒订阅!我以后是你的粉丝了
谢谢支持!
Up主是个细致人,表单元素是PM几乎天天见的,一般就按照顺手的UI设计就好了,Up主整理出来的原则更是让表单设计系统化标准化了,赞一个!
用户行为针对不同的行业/产品,还可以继续补充