如何实现界面布局中的“极简主义”?
本篇文章从内容简约和形式简约两方面,来讲解如何实现设计上的“极简主义”。

前段时间有一个朋友微信问我有没有看到过哪款产品把搜索功能放在界面中间的,然后给我发了一张原型图。我第一眼看到这个原型图就觉得界面的信息布局很乱,像是把两三个页面的内容强行塞到一个页面。

界面里信息太多不知道怎么布局,我相信这个问题大家在日常工作也经常会遇到。内容获取难度的降低,意味着内容筛选难度的提高。产品不断的迭代,功能越来越多。
如何使产品避免在界面布局上越来越臃肿?——“极简主义”或许是这个问题的答案。
什么是极简主义?从字面上理解:极致简约。设计上的简约可以分为两种:内容简约和形式简约。
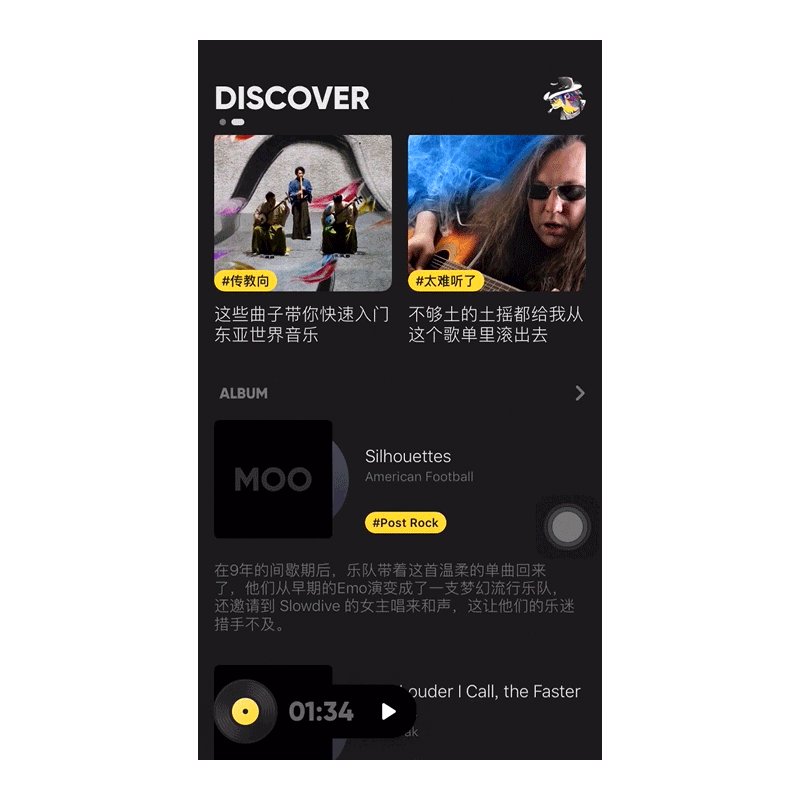
以上面的那个例子来说,搜索功能是内容,搜索框是搜索功能的展示形式。最近腾讯推出了新的产品:MOO音乐,所以我这篇文章正好借着分析这款产品来聊一聊界面布局中的极简主义。
内容简约
我们给一个页面做简化,第一步应该确定界面中每一个元素存在的必要性。界面中元素那么多,但并不是每一个元素都有存在的必要,存在不一定合理。
弄清楚界面中每一个元素的实际作用,进行评估,对于一些作用有限的纯装饰性元素,为了界面的简洁,我们可以删除。
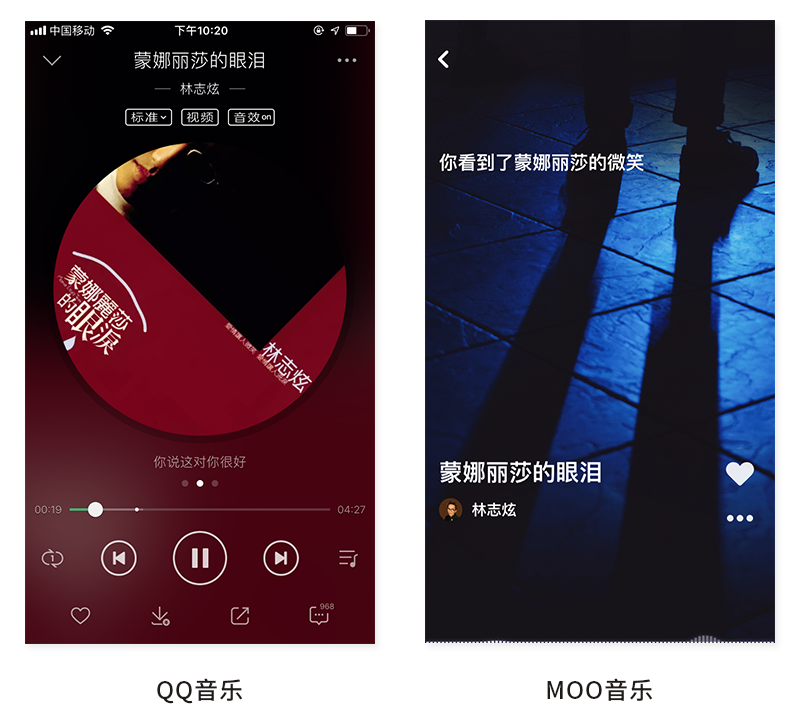
1. 旋转唱片
几款常用的音乐类应用播放界面的主体都是一个旋转的唱片,而MOO音乐直接去掉了这个唱片。为什么?因为这个“唱片”占据了界面大约一半的空间,导致切换歌曲、调整播放进度、查看歌词/歌手/专辑和分享这些常用功能必须在剩下的空间里排布,显得很拥挤。

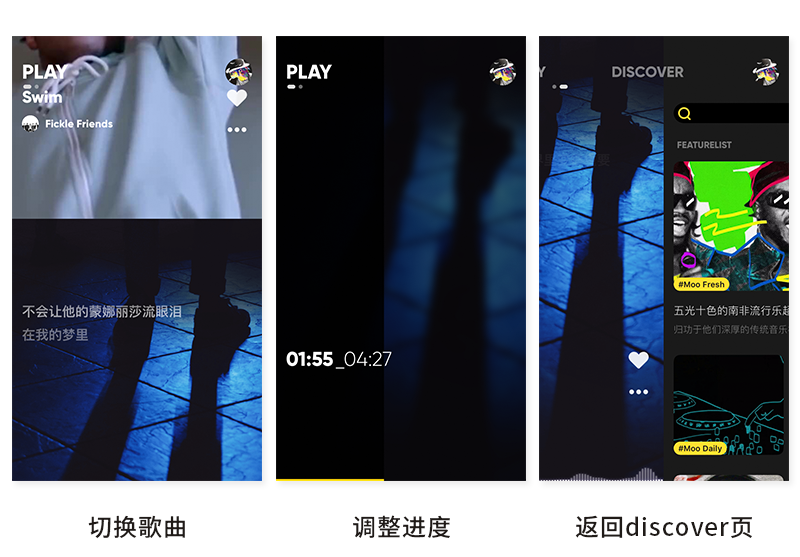
去除这个虚拟的“唱片”给我们带来不仅仅是视觉上的轻量感,更意味着易用性上提升。用户在MOO音乐中切换歌曲、调整播放进度、返回上一级页面等都可以通过滑动手势来完成。并且它是几款音乐产品中,唯一一个支持上下滑动切换歌曲的,网易云音乐是左右滑动切换歌曲,而QQ音乐直接不支持,用户必须点击才能切换歌曲。
我在之前的文章用户体验之点击和滑动也提到过,滑动手势比点击更容易受到用户的青睐。

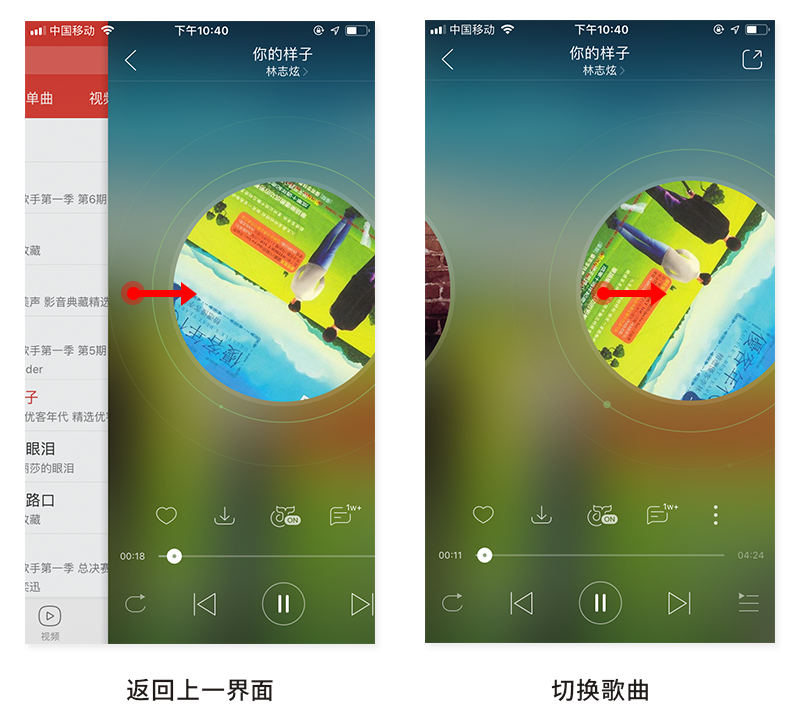
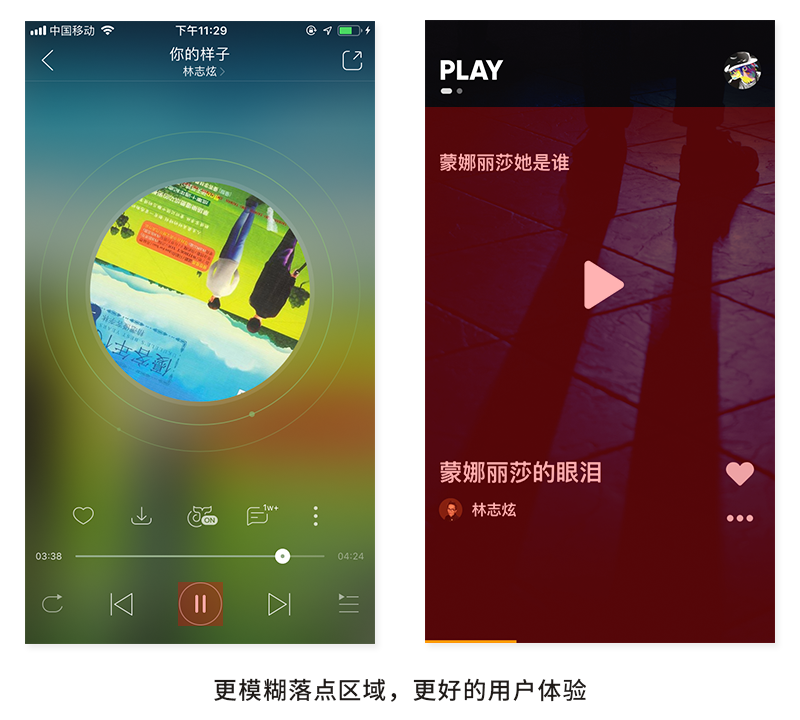
当然可能会有人反驳,你看网易云音乐也是有唱片,但是它还是支持滑动的。脱离手指落点去谈手势都是耍流氓。网易云音乐中手指落点在唱片内是切换歌曲,落点在唱片外是返回上一级页面,落点稍有不慎就会造成误操作。而MOO音乐是上下滑动切换歌曲,左滑动返回上一界面。手指落点更模糊,用户也就可以减少找位置的时间,用户体验更好。

此外网易云音乐中用户要播放/暂停歌曲必须点击播放/暂停按钮,而MOO音乐中你只要点击屏幕中任何位置就可以完成这一操作。为什么MOO音乐可以这么任性?因为空间大,不怕用户会误操作。

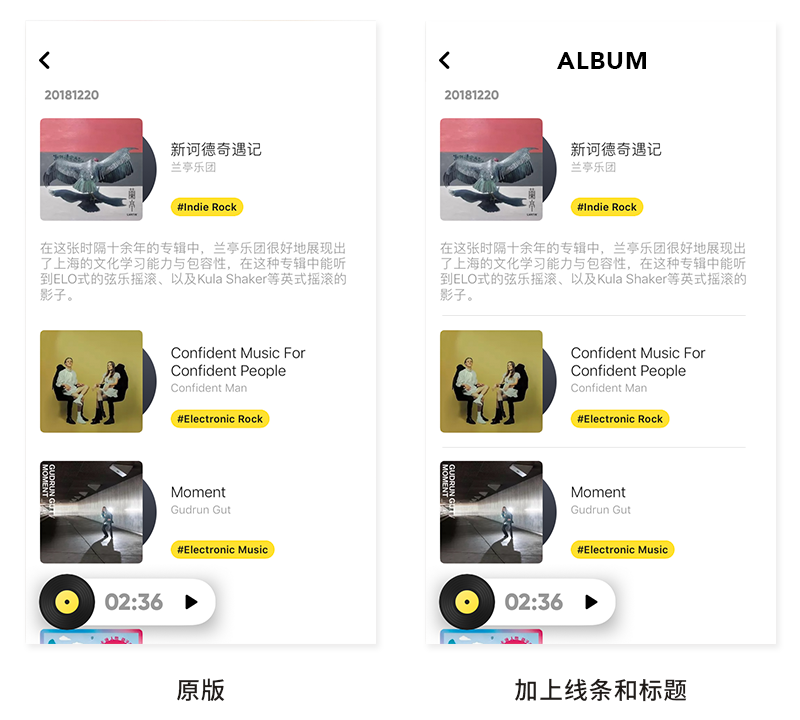
2. 去线化
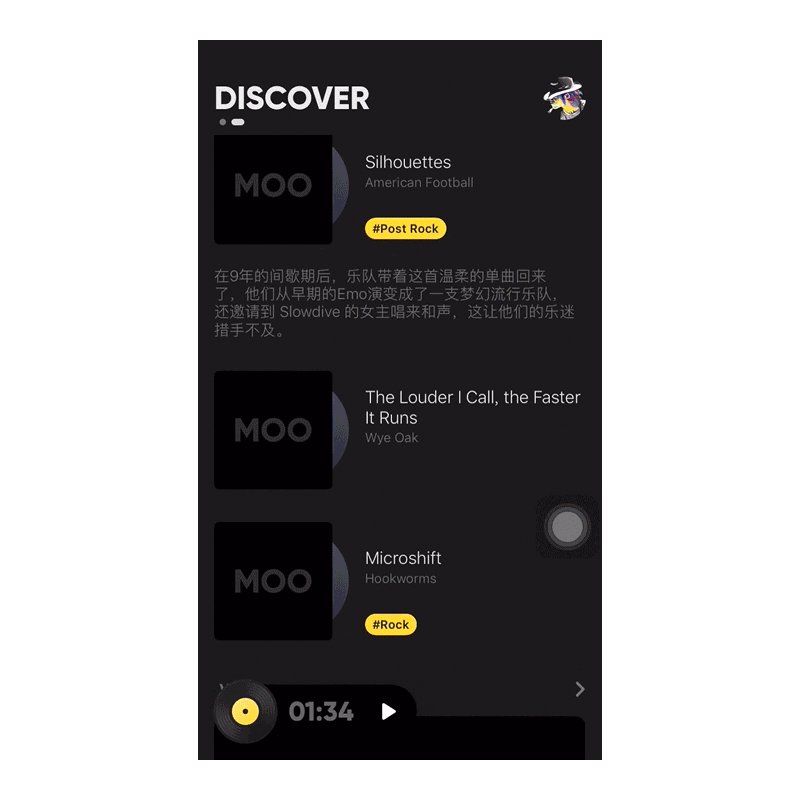
去线化设计是极简主义的一大特征。在MOO音乐中,我没有找到一条分割线。要知道为什么MOO音乐可以选择去除分割线,我们首先要弄清楚分割线在界面布局中到底起什么作用。分割线主要是帮助用户区分界面中不同级别和维度的内容,完成信息层级的构建。
分割线可以分为两种:通栏分割线和非通栏分割线。通栏分割线顾名思义就是指分割线贯穿整个屏幕,而非通栏分割线一般会留有缺口。要了解这俩的区别,我们可以看虎扑,虎扑之前的版本就是通栏分割线,而最新的版本中改成了非通栏分割线。

通栏分割线因为“分割”了整个屏幕,所以在内容区分上更加的明显,更能表现不同的模块之间的独立性。但是它的缺点在于线条的存在会阻碍用户的浏览视线,影响信息的获取效率。
可能会有人说,既然线条的存在会影响信息的浏览效率,为什么只有MOO音乐完全贯彻了去线化设计呢?我们再看一个例子,我把微信朋友圈中的分割线给去掉,大家感受一下前后的区别。

我们可以发现去掉线条后,朋友圈的界面会稍显杂乱。这是因为朋友圈中内容类别有很多,你可以发纯文字动态、分享歌曲、视频和文章。你上传照片张数不一样展示的效果也是不一样的。
而MOO音乐中的界面布局恪守着严格的规则,整个界面有规律可循。所以我们可以把分割线看成是一堵墙,它可以把把杂乱无序的信息强行区分归类,而对于本来信息布局就很有条理的页面来说我们完全可以考虑去除分割线,直接使用间距来完成视觉区分。

不止是线条,我还发现MOO音乐中很少出现页面标题。标题的作用是告诉用户你当前正在浏览的是什么页面,但是用户根据内容也能感知到这是一个什么页面。标题的作用不是很大,我们可以删除。大家可能会说,反正这里空着也是空着,加上线条和标题应该无伤大雅。可是极简主义所追求的就是删除这些可有可无的鸡肋元素。
形式简约
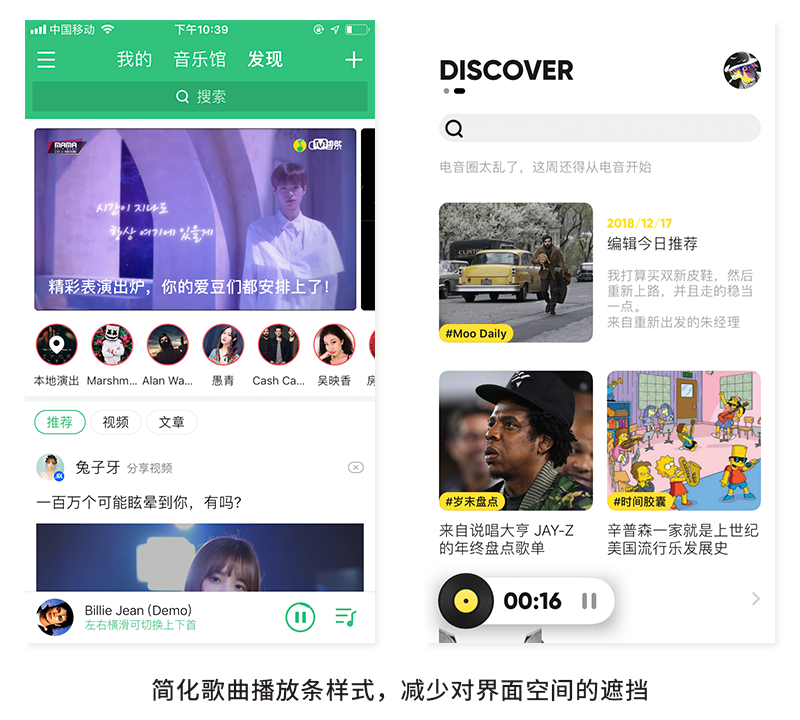
如果我们无法删减内容量,那么我们就要思考“同样的内容我们是否可以寻求更为简洁的表现方式?”。例如同样的歌曲播放条,MOO音乐做的比QQ音乐要小,这样对界面遮挡的更少。

但是这样的简化更多是流于表面,怎么从更深层级进行简化呢?这里我列举出三个优化点:临时视图、隐藏机制和功能性动效。
1. 临时视图
我们都习惯于将页面作为内容的容器,导致页面内容过于臃肿。其实对于某些内容,我们可以考虑使用一些临时视图来承载。
为什么大多数产品把搜索功能放在界面顶部而不是中间?因为搜索功能用户使用频率很高,我们必须要保证它对用户来说是触手可及的,可以很容易的被发现。所以我们会把搜索框放在界面顶部,如果我们想把搜索功能放在其他位置,必须解决一个问题——如何在不依靠位置的前提下凸显搜索功能的优先级?

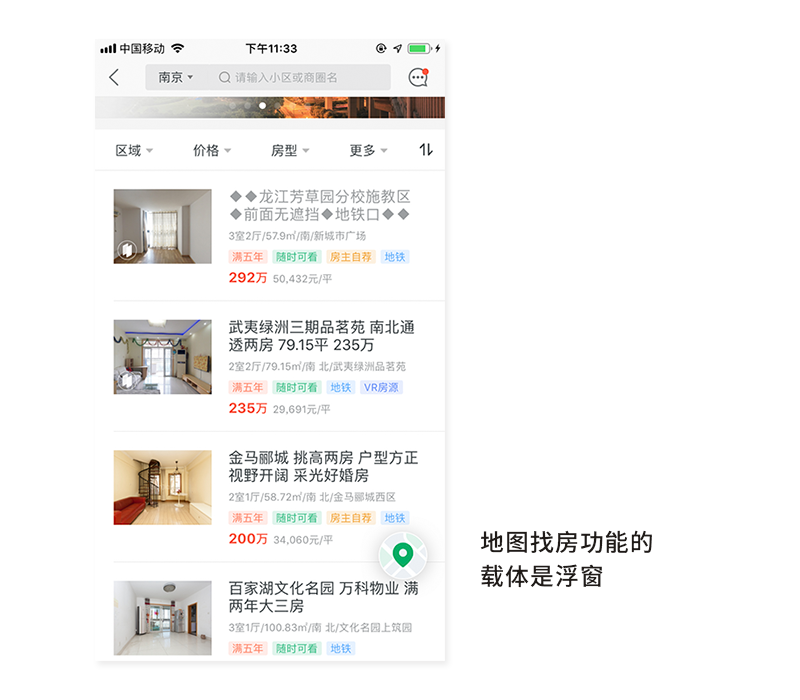
以链家中的“地图找房”功能,这个搜索功能就出现在界面中间,它这里使用的是浮窗,并且加了阴影,拉近与用户之间的“距离”。离用户越近的元素,用户也更容易感知,在界面布局中引入Z轴的纵向维度。
2. 隐藏机制
隐藏机制所代表的是一种灵活的布局思路。界面中有那么多功能,但并不是每一个功能用户都是全程需要的。如果我们可以感知到用户在某些场景下对特定的功能诉求很低,那么我们就可以考虑隐藏这个功能。

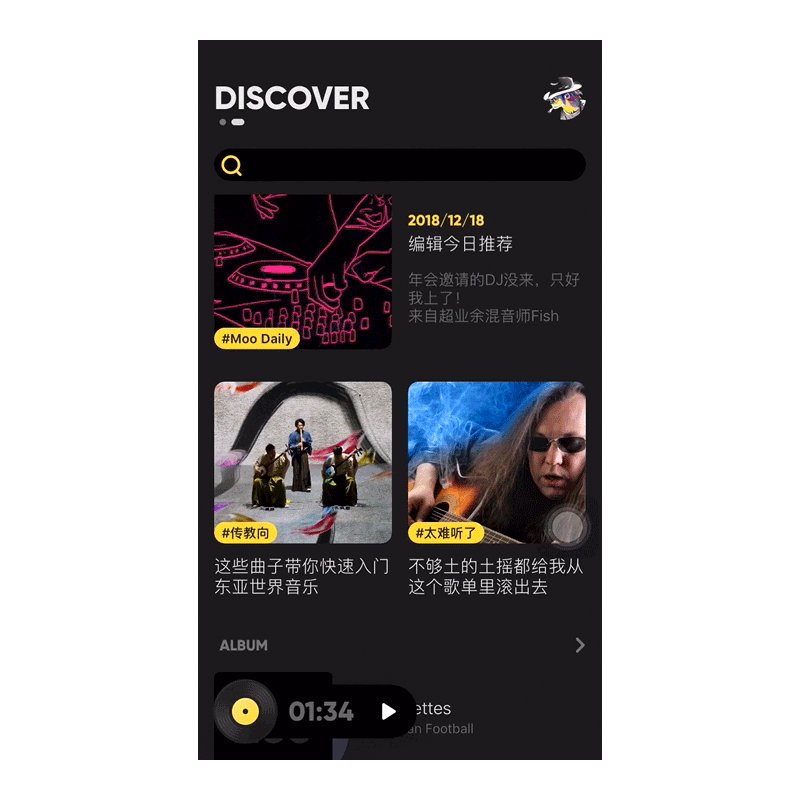
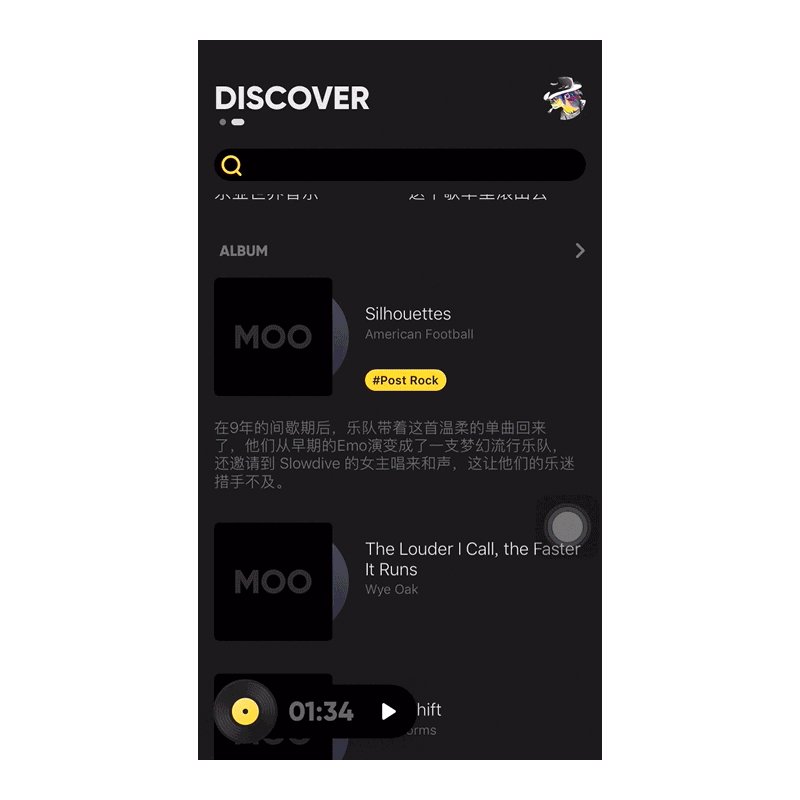
在MOO音乐中,当用户向上滑动,顶部的搜索框是隐藏的;当用户向下滑动,搜索框是展示的。为什么这样处理呢?因为当用户向上滑动,说明用户在浏览今日推荐的音乐信息,对于搜索框的诉求不是很大。为了可以给用户提供更多的浏览空间,我们考虑隐藏搜索框。但是当用户向下滑动,最可能的场景是用户对当前推荐的歌曲不满意,他需要回到顶部手动搜索歌曲,那么这个时候再展示搜索框是很合适的。
3. 功能性动效
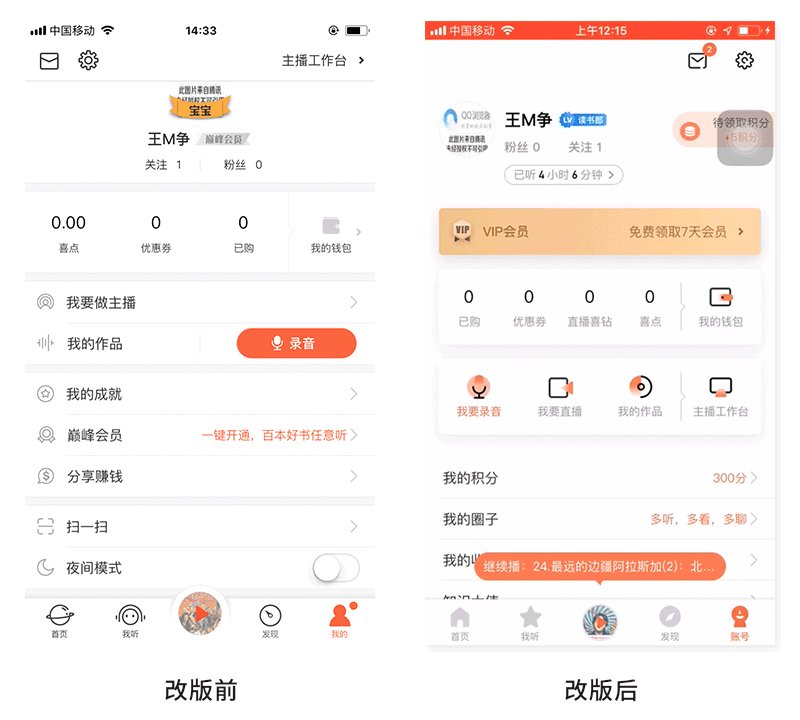
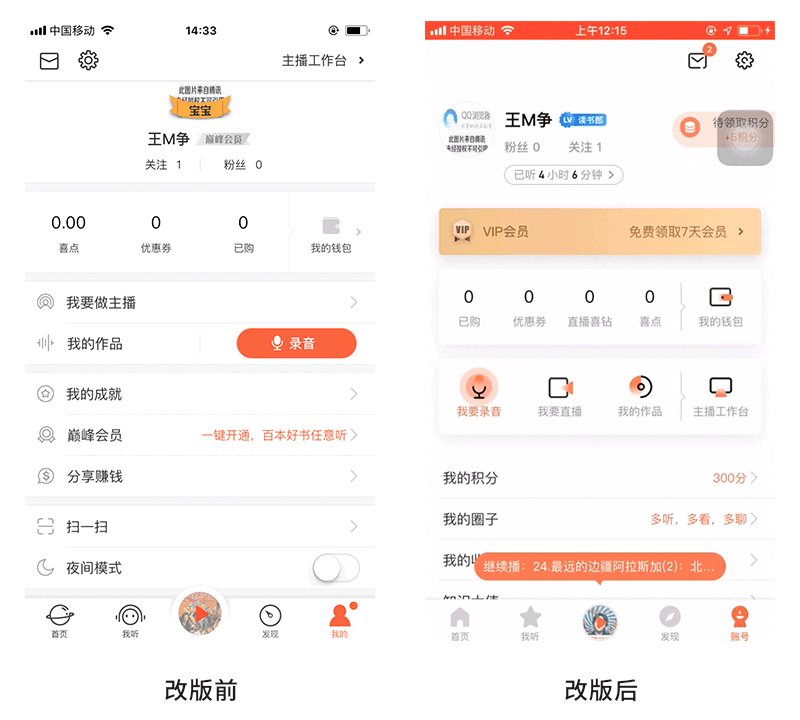
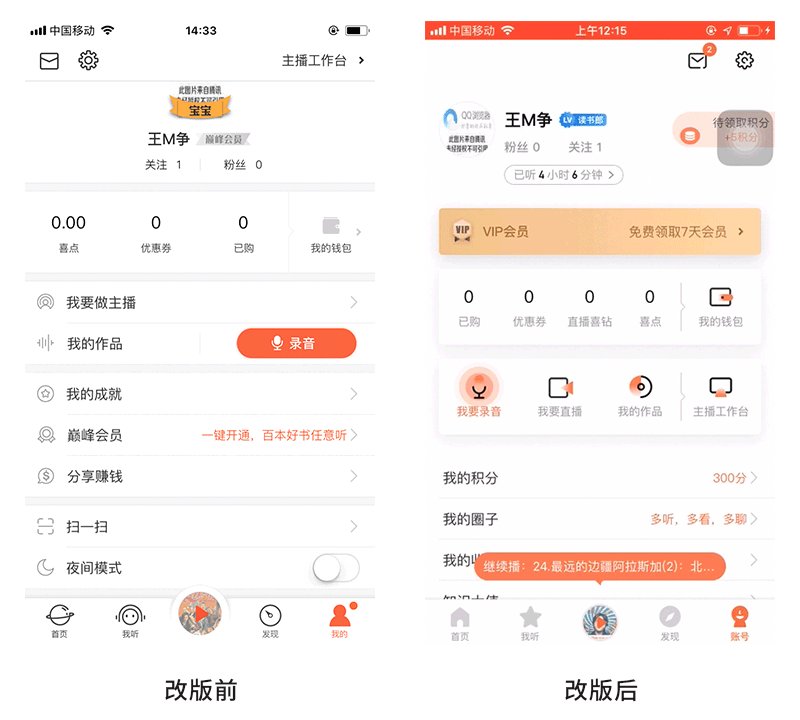
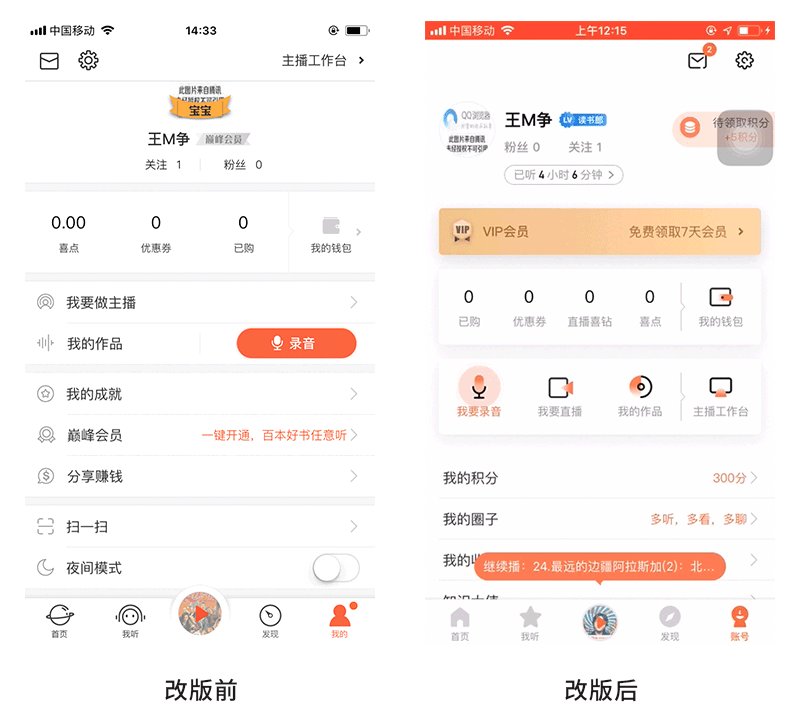
功能性动效的合理使用可以很好的缓解页面布局的压力。以喜马拉雅FM为例,身为产品方,为了提升用户粘性,我肯定希望用户去录音上传作品,所以我们将这个“录音”按钮做成大色块的样式,的确很醒目。但是这种处理方式使界面失衡,后面改版后,使用动效进行引导。
当用户首次进入这个页面,“我要录音”按钮会出现水波纹动效,来吸引用户注意力。

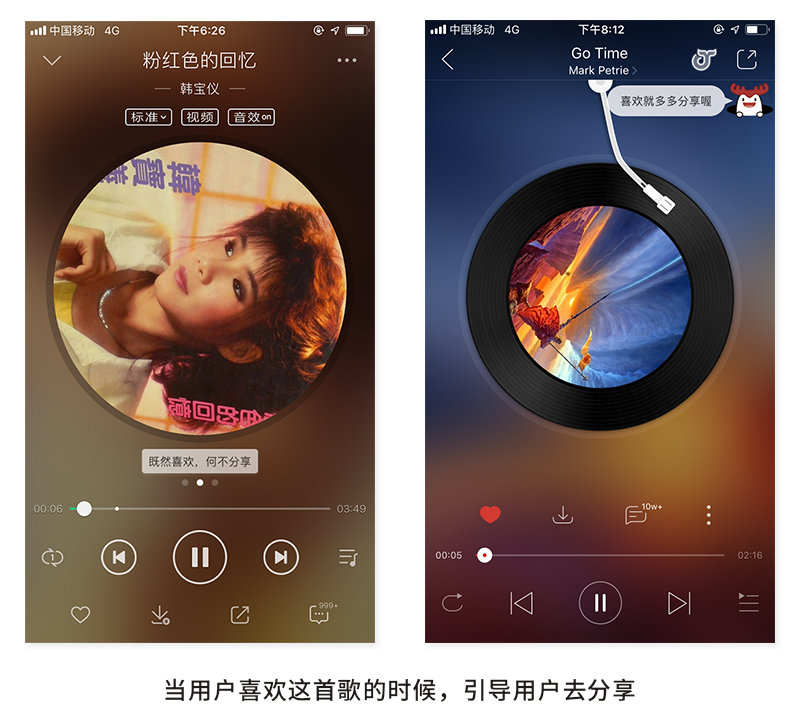
类似的案例还有,当用户点赞歌曲时,网易云音乐和QQ音乐都会出现动效引导用户去分分享歌曲。当你点赞这首歌,那么我们可以默认你很欣赏这首歌,那么何不把这首歌分享给你的朋友呢?抓住合适的时间做引导/诱导,用户更容易去分享。
如果我们不考虑这个场景,把分享按钮做的特别醒目,对于不想分享的用户来说反而是一个干扰。

这就是我对界面布局中的“极简主义”做的一个总结,欢迎留言讨论。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








mo o的歌曲评论区内容还是有分割线的,不过我倒认为这里去线条使用间距来区分会更简洁,如果是因为会有回复的内容导致信息的区分不明显,那回复的内容使用半透明底色框,也是比较好的解决方案
moon 播放条 滑动可以切歌这个交互怎么看?
你不说我都没发现,的确是个亮点
哈哈,这块隐藏的很深,很多人都没有发现,其实我是想吐槽下的。
不是所有的极简=好看……文中的举例个人审美不觉得有提升页面的质感
怎么感觉有点像广告软文呢?
真不是软文,就是体验了一下这个产品。
学到了很多!