如何从视觉设计层面,提升产品的用户体验度?
本篇根据自己以往的设计经验,分别从注重用户反馈、信息层级划分、图标细节处理、情感化设计四个方面,来讨论如何提升作品的用户体验度!

用户体验是什么?按照以往对用户体验的理解就是人们在使用一个产品过程中的主观感受。
一个作品设计的美观、实用、简单、易用,那么用户体验自然是完美无瑕的!但是在生活中,我们往往会遇到哪些难以操作,界面信息不明确、难以理解的应用,这些产品在用户体验方面做得自然是不够好的;这些这样糟糕的设计在日常生活中不仅耽搁时间,还是让用户对产品丧失信息,甚至影响用户的情绪。
作为设计师的我们,再设计的过程中,如果能够从在以下几个方面进行改善,那么我相信,我们设计出来的作品在用户体验上一定会上升一个台阶!
一、注重用户反馈,防止用户流失
如果一般产品设计的不过完美,或者因为每个人对产品的期待有所不同,用户在使用产品的过程中多多少少产生了一些不愉快的体验,如果我们能够将这种不愉快的体验通过用户反馈的渠道来加以改善,那么产品的发展势必会走向一个更好的路线。
我们所设计的产品最终都是服务于人的,是为真实的用户服务的。假如我们忽略他们的感受,一味地闭门造车,这样如果不能从根本上解决用户的实用烦恼,那么我们的产品也将失去用户的信赖,从用户的反馈着手,持续不断的总结问题优化产品,最终才能防止用户流失。

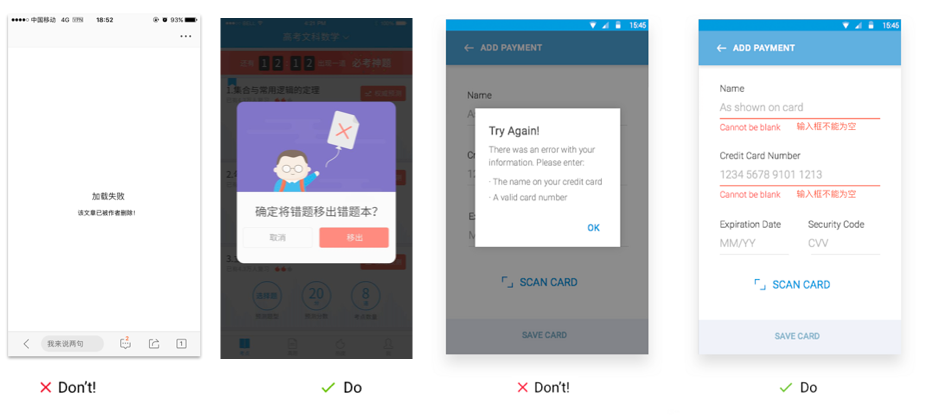
如在出现意外问题的情况下,加以合理的提示和引导。
产品的实用过程中,最常见的情况就是出现了bug(断网了、页面不见了、加载失败、无法搜索、结果无法显示)等等,遇到这些情况,势必会让人感到无法容忍,如果出现次数较多,那么对不起,直接卸载了,这样用户就会直接跑到竞争对手那里去。遇到这些情况,能够加以合理的提示和适当的引导做一个情绪的缓冲,能够从侧面降低用户的流失率。
二、学会使用留白,让你的作品拥有呼吸感
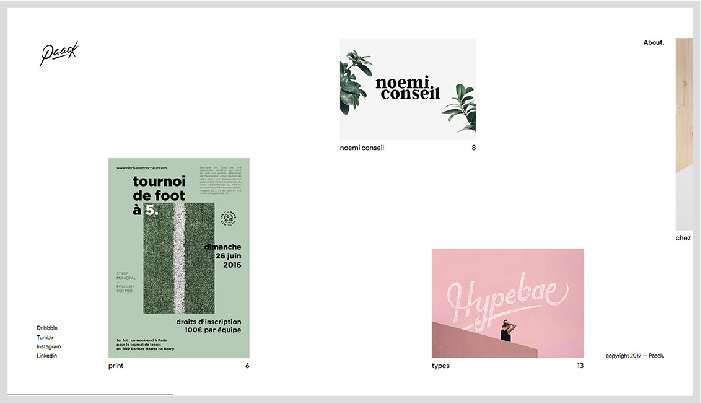
留白可以在网页布局中各个元素之间,还可以在特定 UI元素的内部。留白赋予了页面呼吸感,而它本身并不一定非得是白色的空白区域。

在UI交互设计中,留白不仅仅是出自审美的考量,它还能提供实际的作用:聚焦视觉重点突出信息本质;合理划分空间,预留舒适的阅读体验;提供准确的点击区域,有效预防误触操作;跨平台适配,易于高效重置排版。

正确使用留白能够为整个设计带来平衡感,留白能够凸显特定的 UI 元素,可以让设计更加整洁、友好。

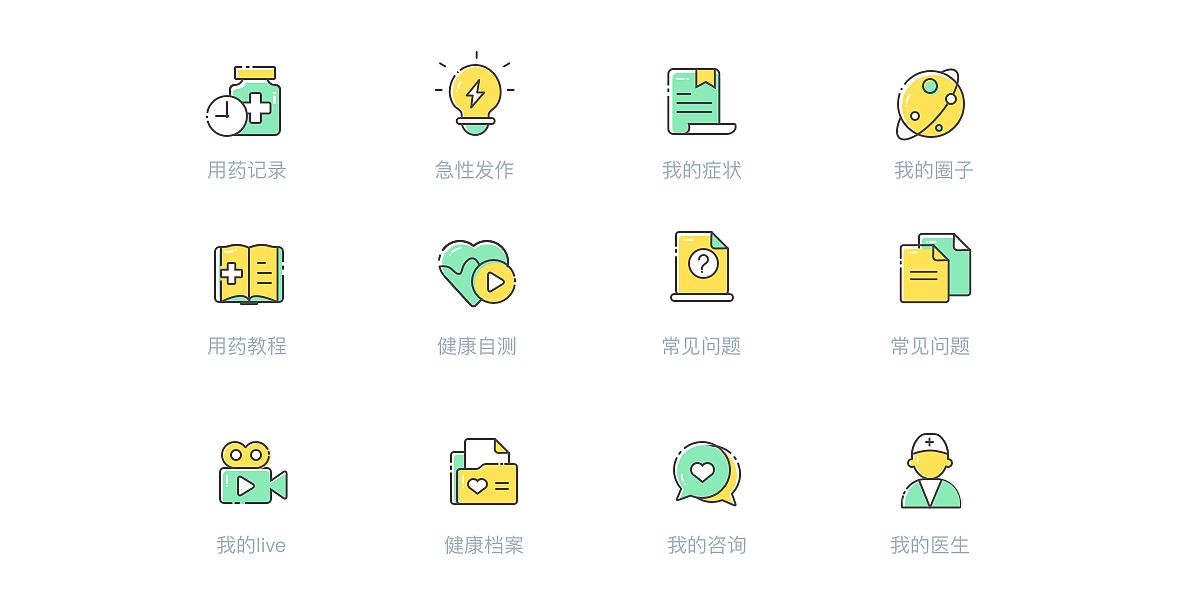
三、从做图标开始,认真对待每一个像素点
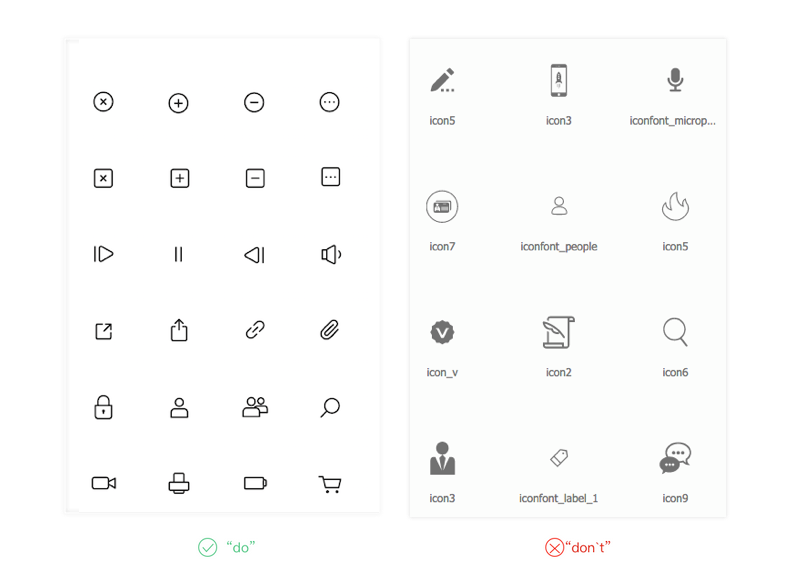
有很多设计师,为了省事直接从图标库上下载图标来使用,这样做是可以提高速度,但是下载下来的图标,往往存在线条粗细和大小的差异,细心的你们会发现,即使换成相同的一套图标,但是在很多地方还是不够完美。

图标的设计的好坏,直接关系到这个作品的精细程度,设计师要学会自己动手画图标,一定要保证所画出的图标在线条粗细程度、圆角大小、风格方面保持一致。

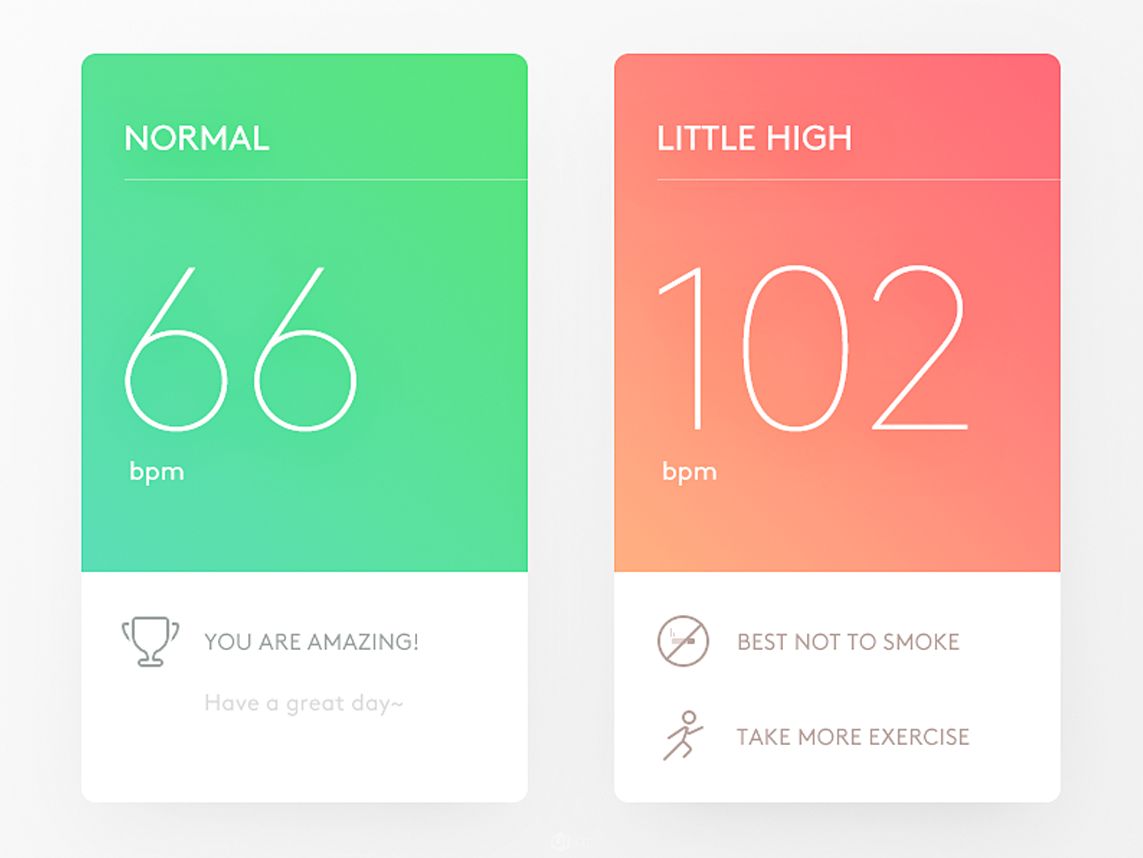
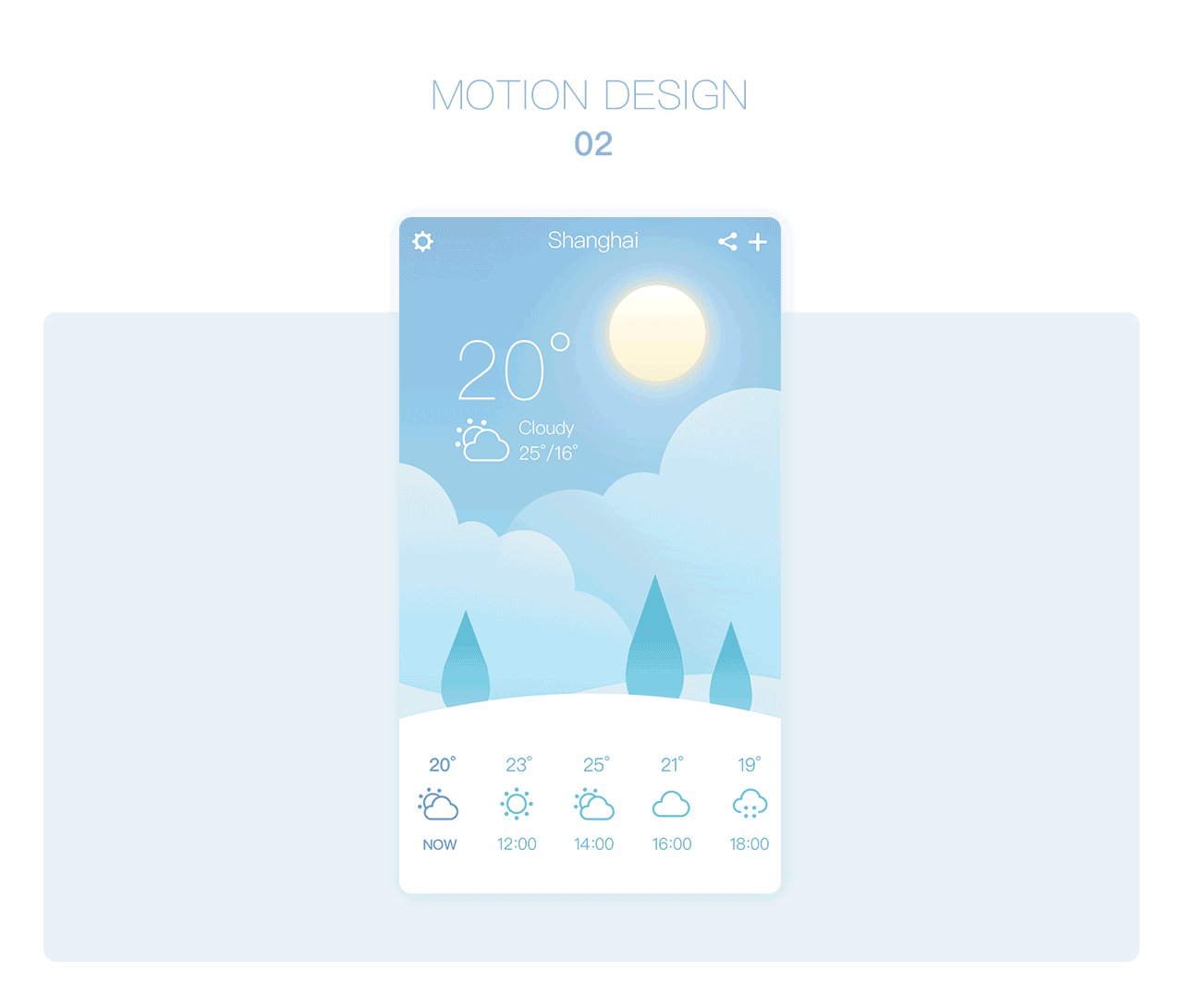
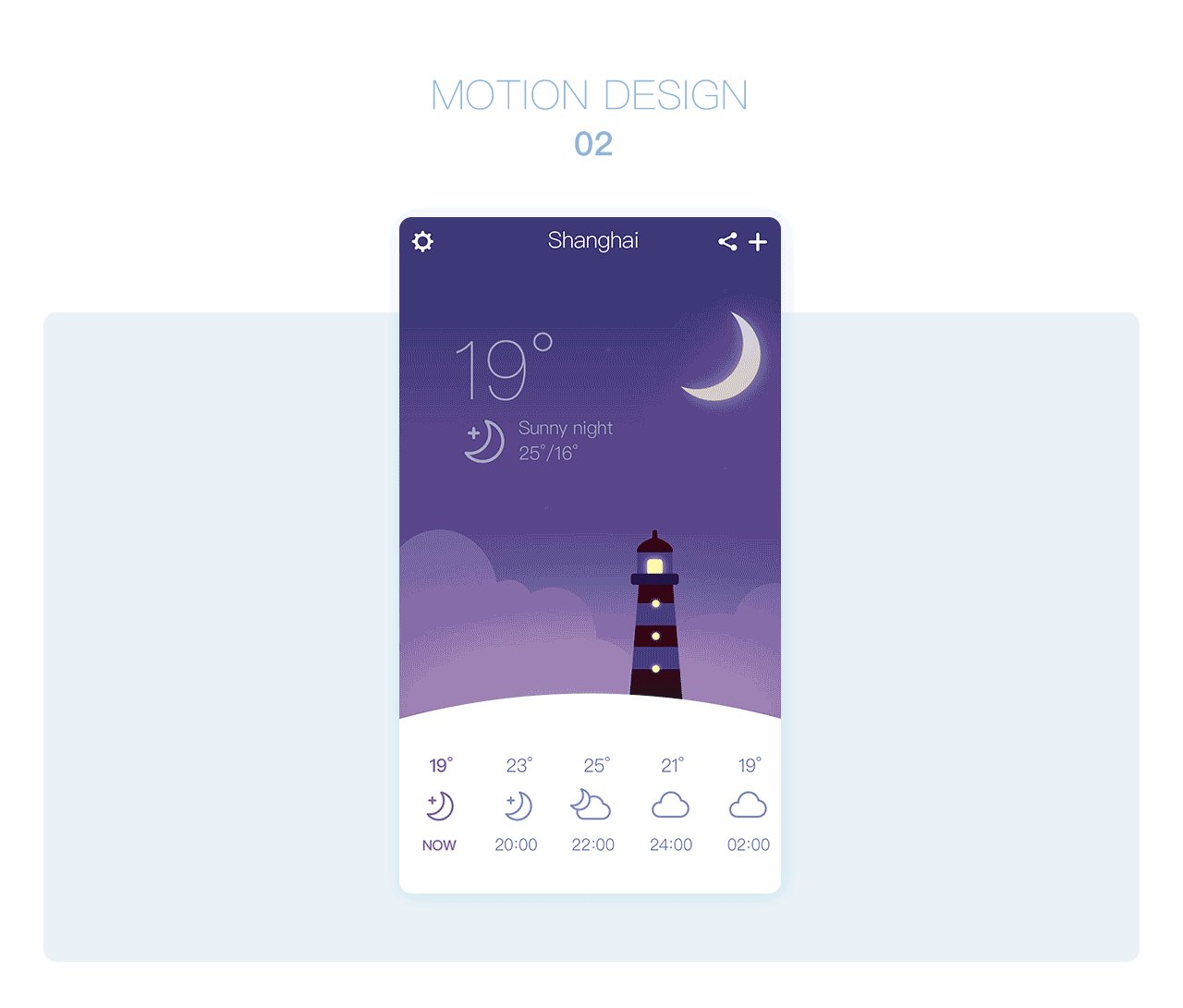
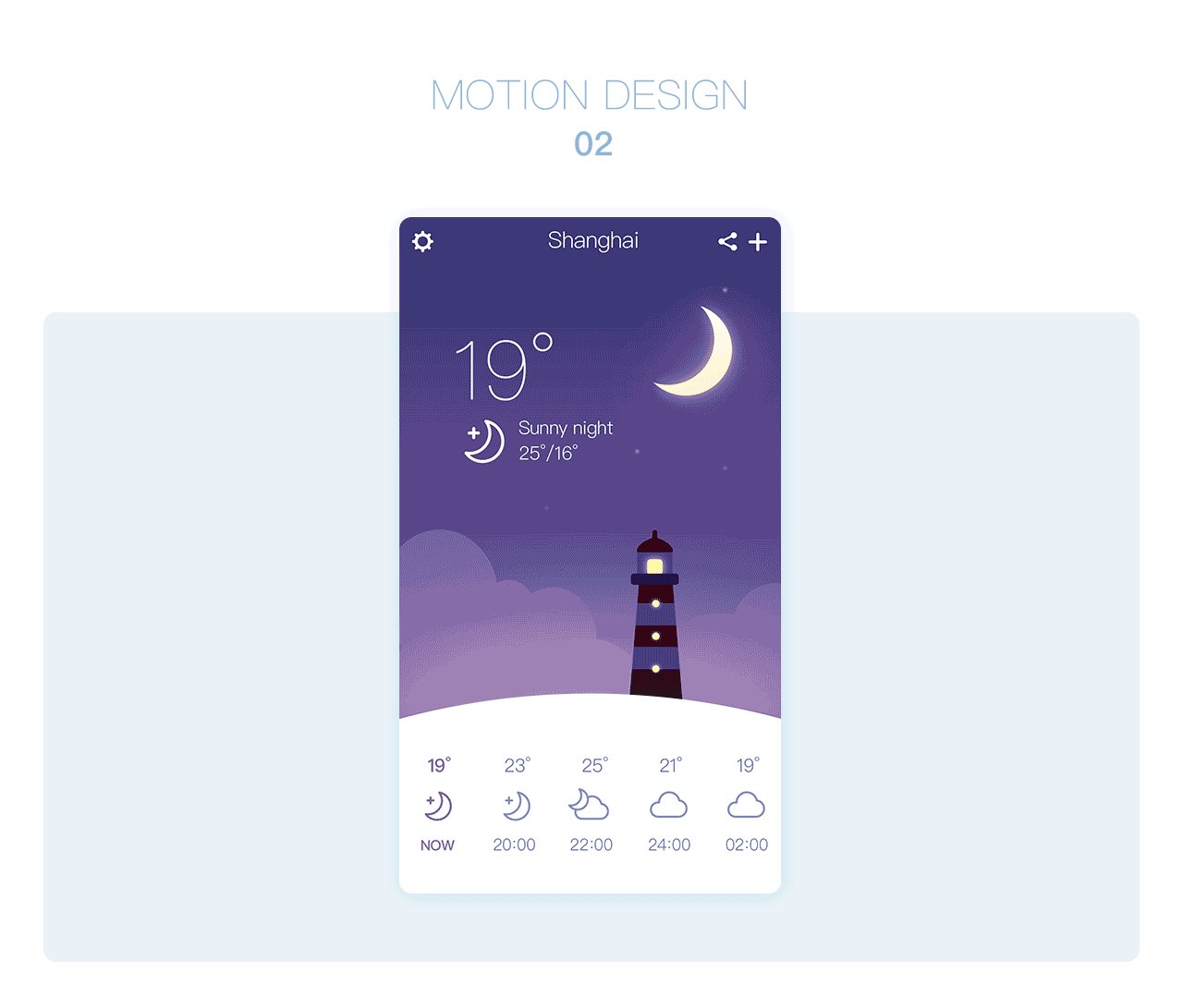
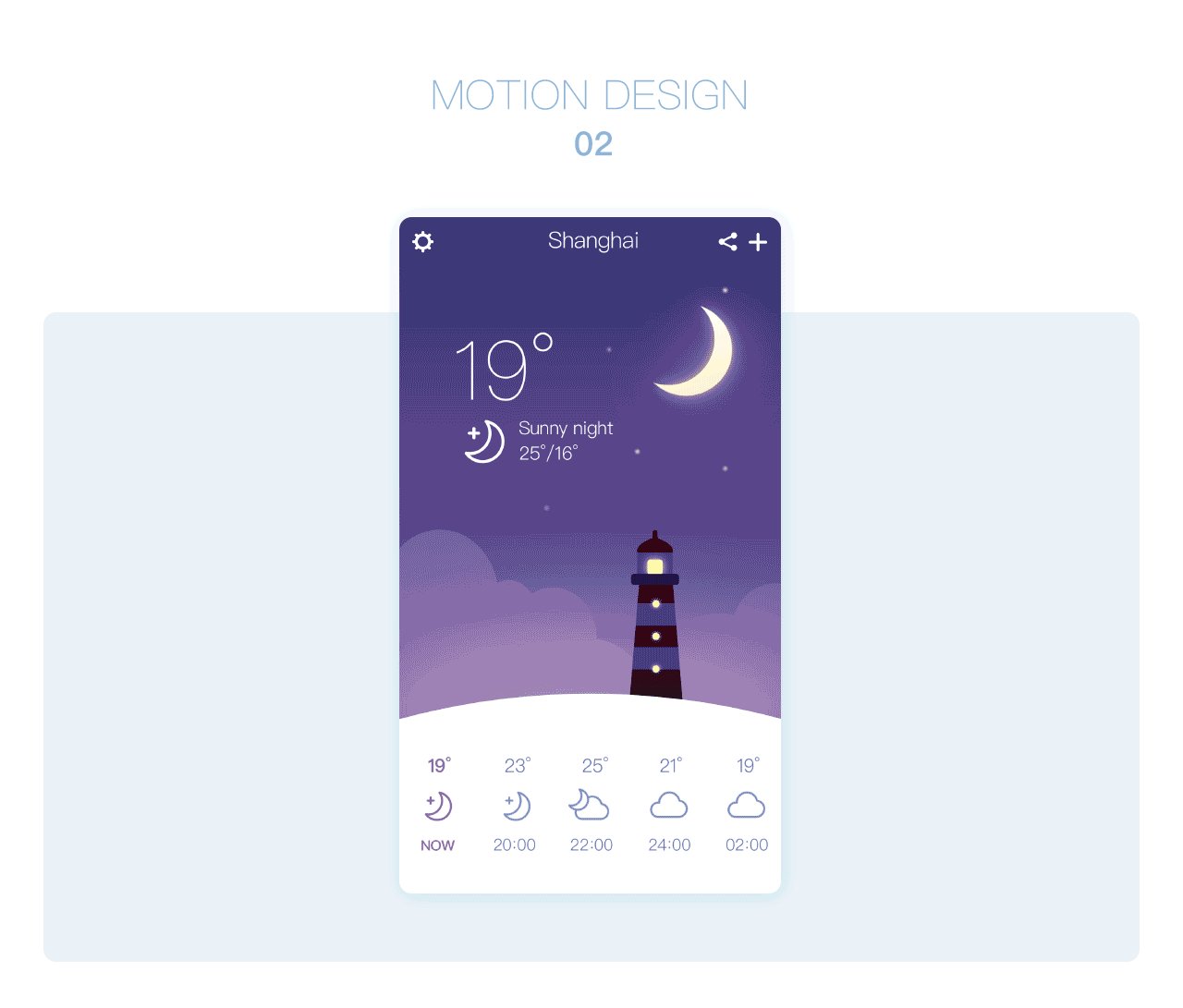
四、合理的使用插画和动效,让你的作品充满趣味
在工作中,往往会遇到这样的事,当你的作品设计完成之后,领导说,总觉得缺点啥,太呆板或者是不够吸引人。如果在这个时候,领导也说不上来哪里有问题,那么我来告诉你,如果你的设计再加上一些插画,或者简单的交互动效,或者设计一下小游戏等,让作品动起来,那一定会是充满乐趣的,空白页的设计更是体现出了这一点。

记得有人说过,一个产品在设计阶段除了可用性和易用性以外,还包括感受、美学、和娱乐等方面体验。也就是说,产品在最基本的层面满足用户体验过程中易用性、高效性、及好用等,设计的目标还应该具备、有趣、富有启发、美感、和成就感等。

总结
当然以上所说的设计都是基于在“了解用户,以用户为中心”的基础上所做出的改进,如果能从以上四大方面来不断审查自己的设计输出,我们在用户体验设计上也算是迈出了一个大的台阶,在实际工作当中,实际上遇到的问题远不止这些,我们要学会不断地优化,不断地总结和提高,这样才不会重蹈覆辙,才能持续进步。
后记
作为设计师的我们更应该参与到不同的设计环节,提高自己的团队协作能力,每个人在职业道路上都要往前走,比别人越靠前就意味着自己有能力解决更多问题。
这很难!这些都需要我们慢慢修炼,不要心急,俗话说慢火熬好汤!希望这篇文章能够让自己在工作中保持清醒的头脑,让自己更强、更专业!
(文章中的图片来自于网络搜索,只是为了说明问题,如有侵权,还麻烦联系本人来删除,感谢!)
本文由 @Sny-浮生梦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不错
😃
😃😃😃